 Tercera parte de la serie de tutoriales dedicados a Virtuemart 2.0 en Joomla 1.7. En este tutorial veremos cómo gestionar artículos, categorías, fabricantes y usuarios en nuestra tienda virtual Virtuemart 2.0. Además analizaremos los enlaces del front-end, que permitirán a los usuarios registrarse, ver los artículos de nuestra tienda y realizar sus compras.
Tercera parte de la serie de tutoriales dedicados a Virtuemart 2.0 en Joomla 1.7. En este tutorial veremos cómo gestionar artículos, categorías, fabricantes y usuarios en nuestra tienda virtual Virtuemart 2.0. Además analizaremos los enlaces del front-end, que permitirán a los usuarios registrarse, ver los artículos de nuestra tienda y realizar sus compras.
Gestión de artículos
Si nos dirigimos a la sección “Products”, podremos comenzara a agregar productos.

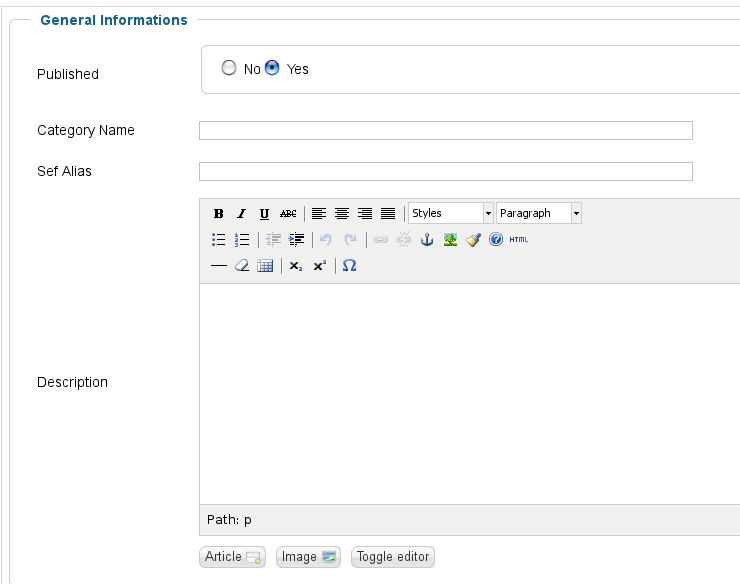
- El primer paso será crear las categorías en las que clasificaremos los artículos. Para ello iremos a “Producto Categories” y pulsaremos en “Nuevo”. Aquí introduciremos la información relativa a la categoría, como el nombre, alias o la descripción.

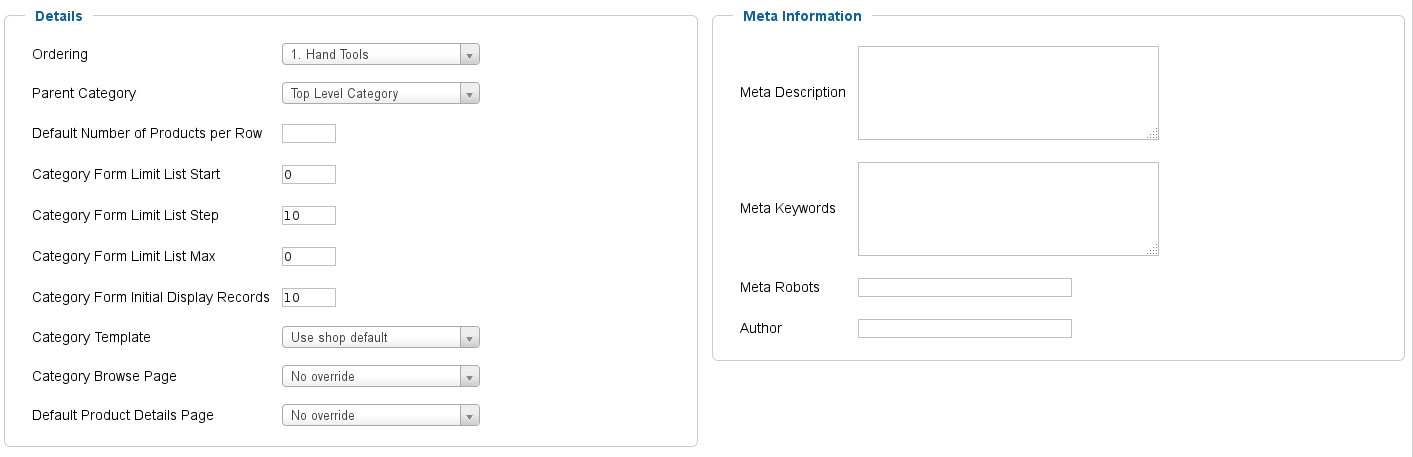
También escogeremos la categoría padre, el número de productos que se mostrarán en cada línea, la plantilla a emplear, la información de metadatos, etc.

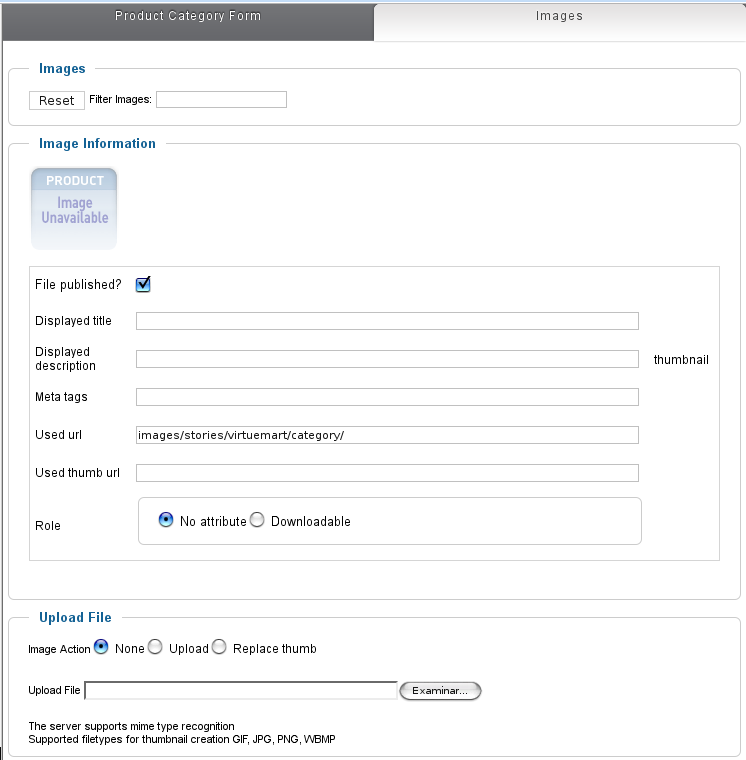
Desde la pestaña “Images” podremos incluir una imagen para la categoría, escogiendo su título, descripción, etc.

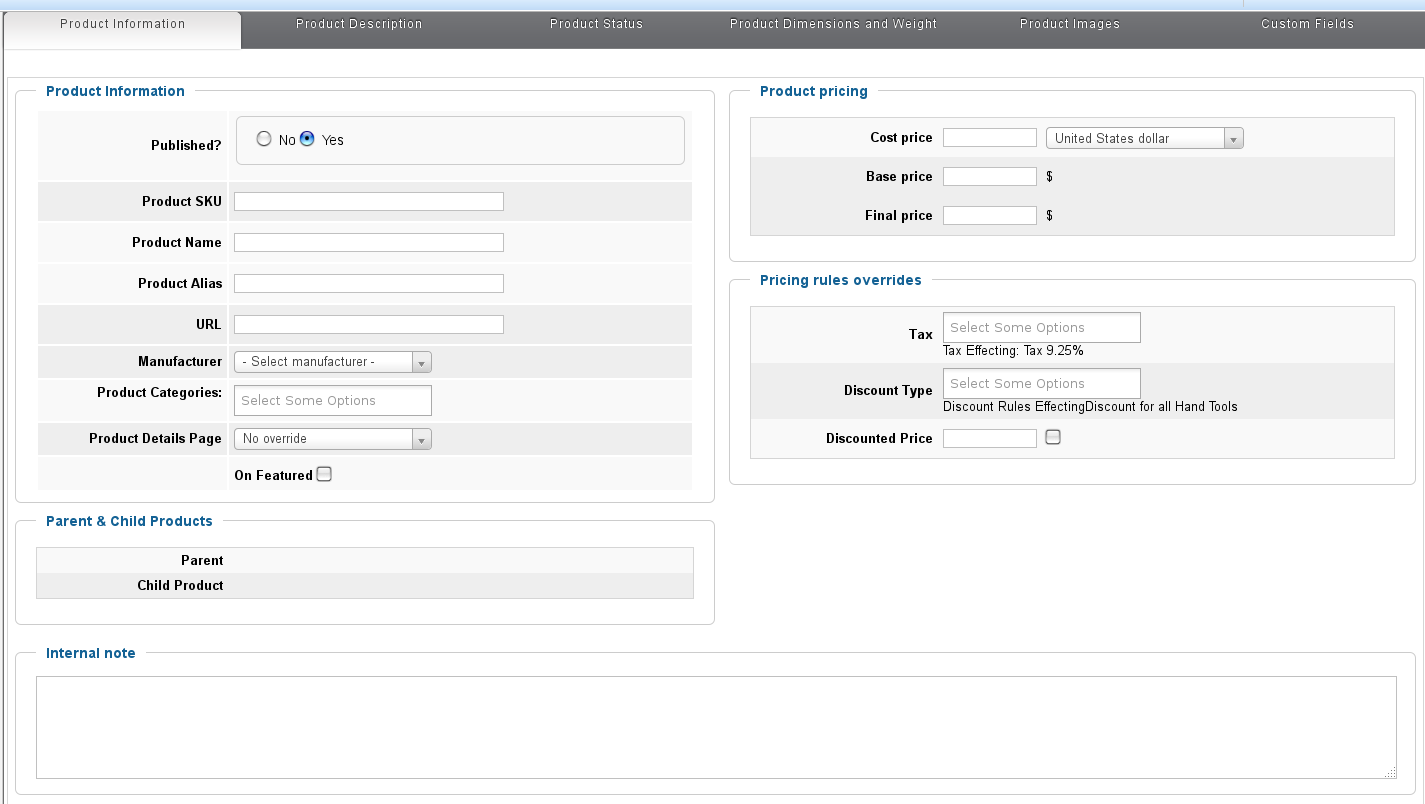
- Después de crear las categorías, podremos comenzar a añadir productos. Para hacerlo iremos a “Products” y pulsaremos en “Nuevo”. Aquí escribiremos el nombre y alias del producto, introduciremos su precio, sus tasas, su descuento y podremos escribir una nota interna.

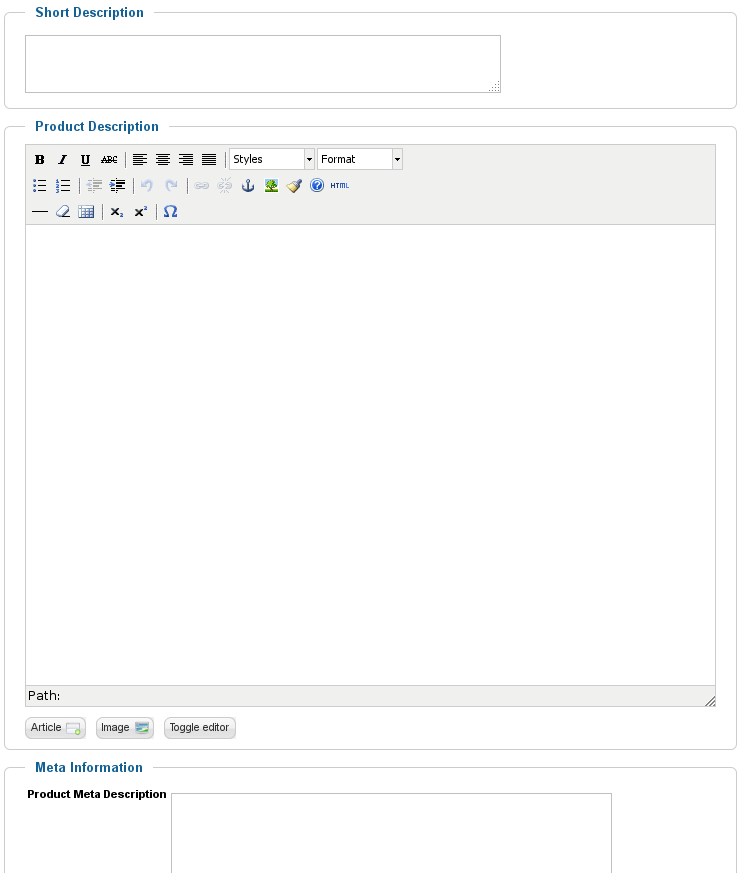
En la pestaña “Product desctiption” incluiremos una descripción corta y otra detallada. Además introduciremos la información de los metadatos.

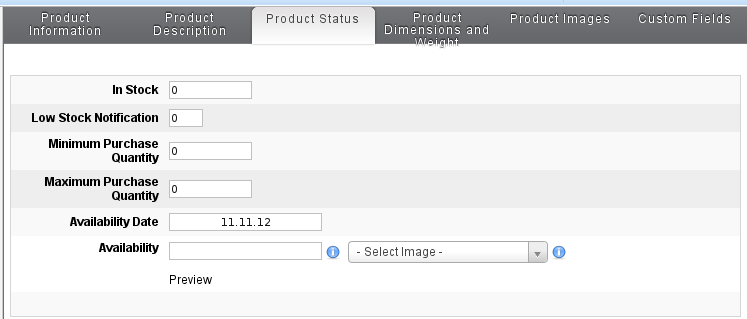
En “Product Status” registraremos la cantidad de unidades que tenemos en stock, estableceremos la cantidad a partir de la cual se nos notificará que el stock esta en su nivel mínimo, estableceremos las cantidades máximas y mínimas a adquirir y su fecha de disponibilidad.

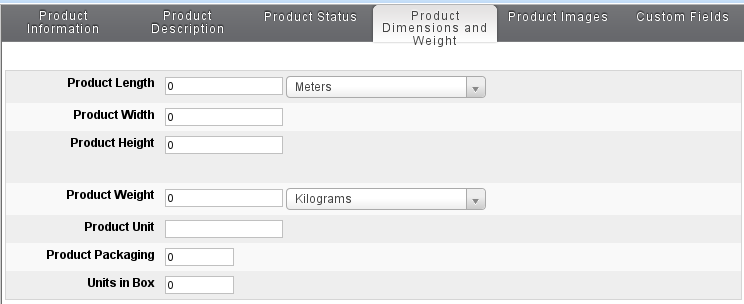
Desde la pestaña “Product Dimensions and Weight” estableceremos el tamaño y peso del producto, sus unidades de medida, etc.

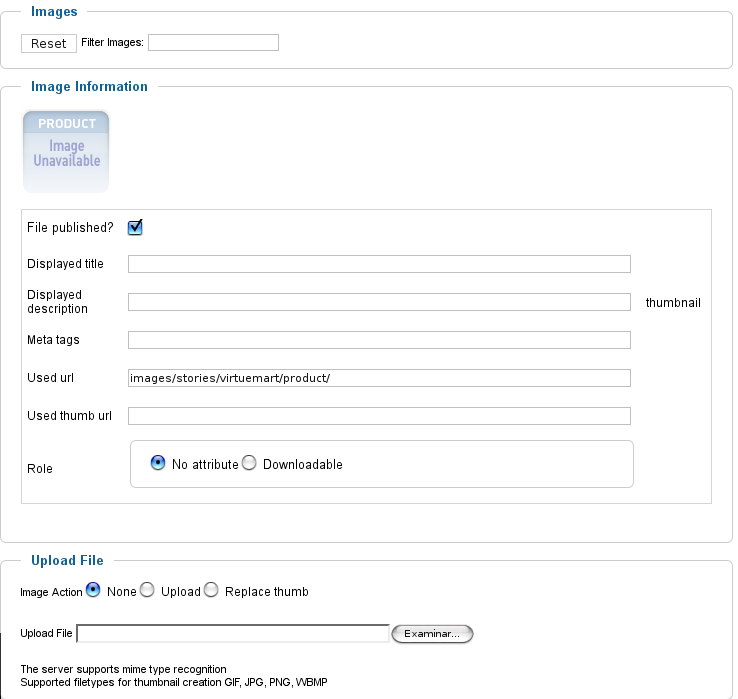
Si vamos a “Product Images” podremos incluir una imagen para el producto.

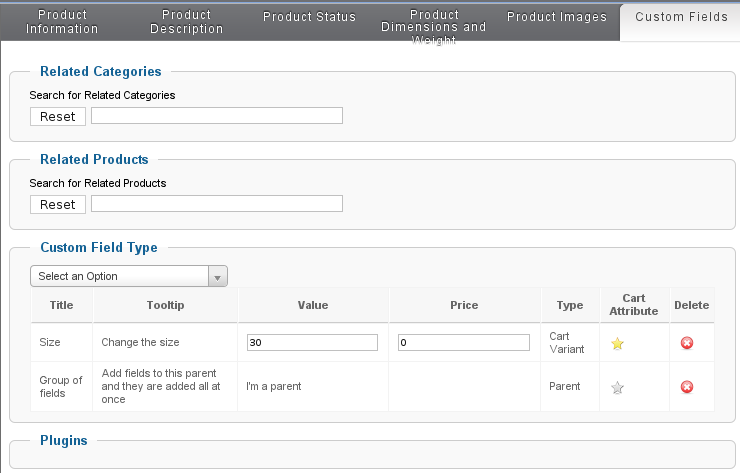
En la pestaña “Custom Fields” agregaremos campos adicionales a las propiedades del artículo. Seleccionaremos el campo de la lista desplegable y se añadirá a las propiedades.

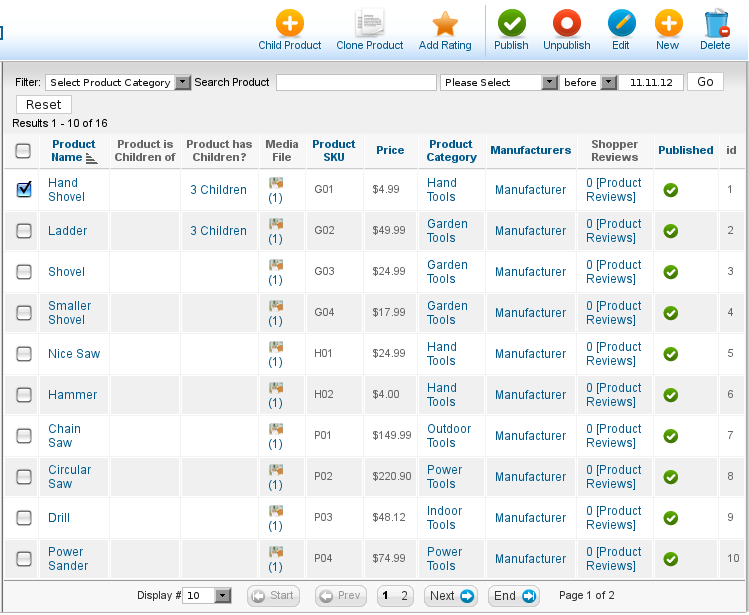
Si volvemos a la página principal de los productos, podremos añadir productos hijos. Para ello seleccionaremos el producto padre, pulsaremos en “Child Product” y completaremos los datos del producto.

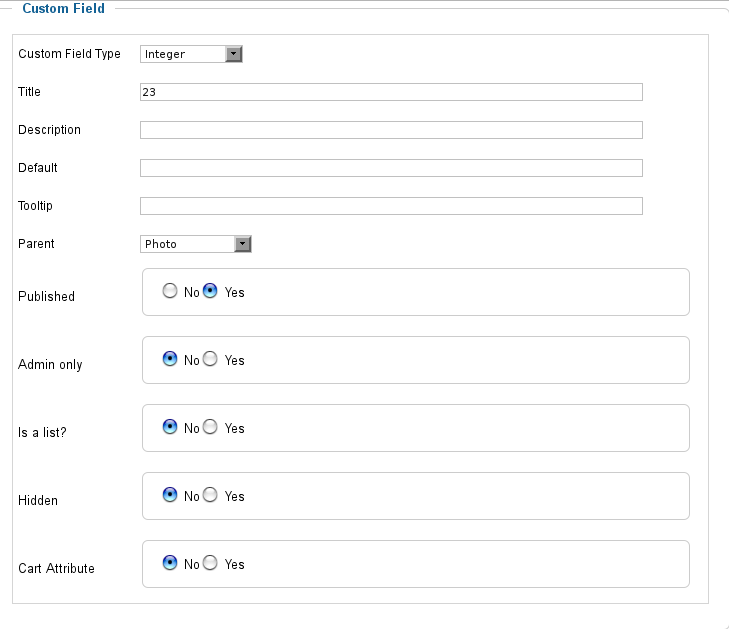
- Desde la sección “Custom fields” crearemos campos personalizados para el producto que podremos añadir mas tarde desde la pestaña también llamada “Custom fields” en las propiedades del artículo.

- En “Inventory” veremos una lista con los productos que hay en nuestra tienda. Pulsando sobre cada uno de ellos accederemos a sus propiedades.

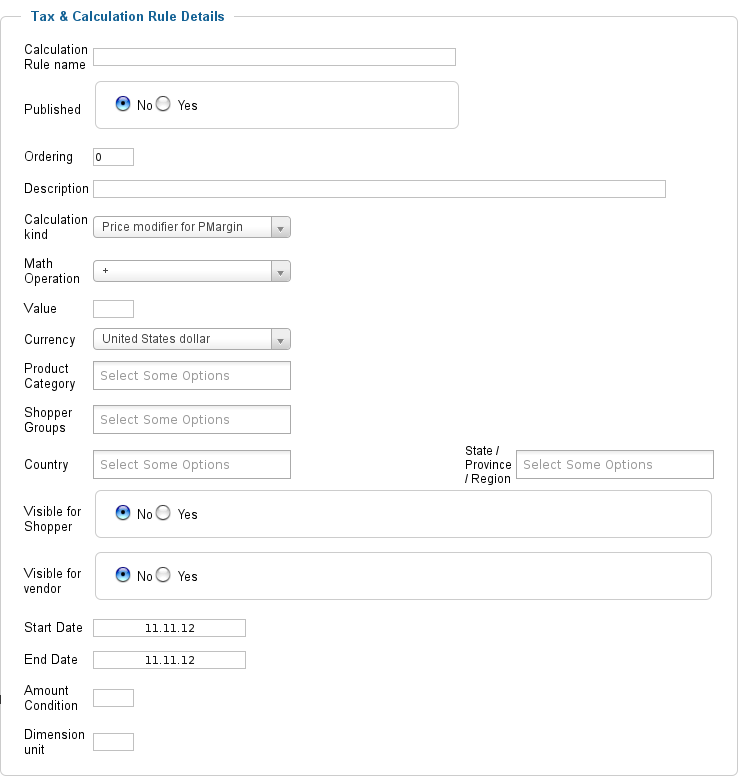
- Si vamos a “Taxes & Calculation Rules” podremos añadir tasas y descuentos que luego aplicaremos a nuestros productos. Para ello pulsaremos en “Nuevo” y escribiremos el nombre de la tasa o descuento, elegiremos el tipo de calculo que se realizará, la operación matemática, el valor, la categoría, el grupo de compradores y el país a los que se aplicara la tasa, etc.

- Desde “Reviews & Ratings” veremos la valoración y comentarios de los usuarios sobre nuestros artículos, agrupados por fecha y artículo.

Pulsando sobre uno de los elementos, veremos los usuario que han emitido su voto.

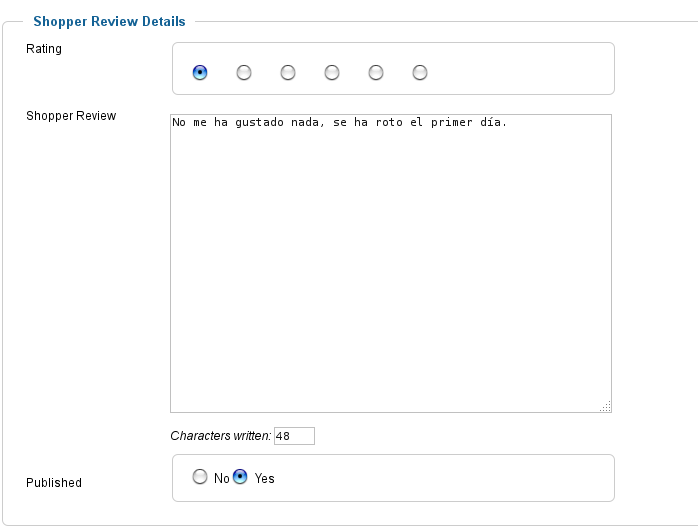
Si pulsamos sobre el nombre de usuario veremos su opinión en detalle.

Órdenes y compradores
Desde la sección “Orders & Shoppers” podremos gestionar los usuarios de nuestra tienda y los pedidos que éstos han realizado.

- Si vamos a “Orders” veremos la lista de pedidos realizados.

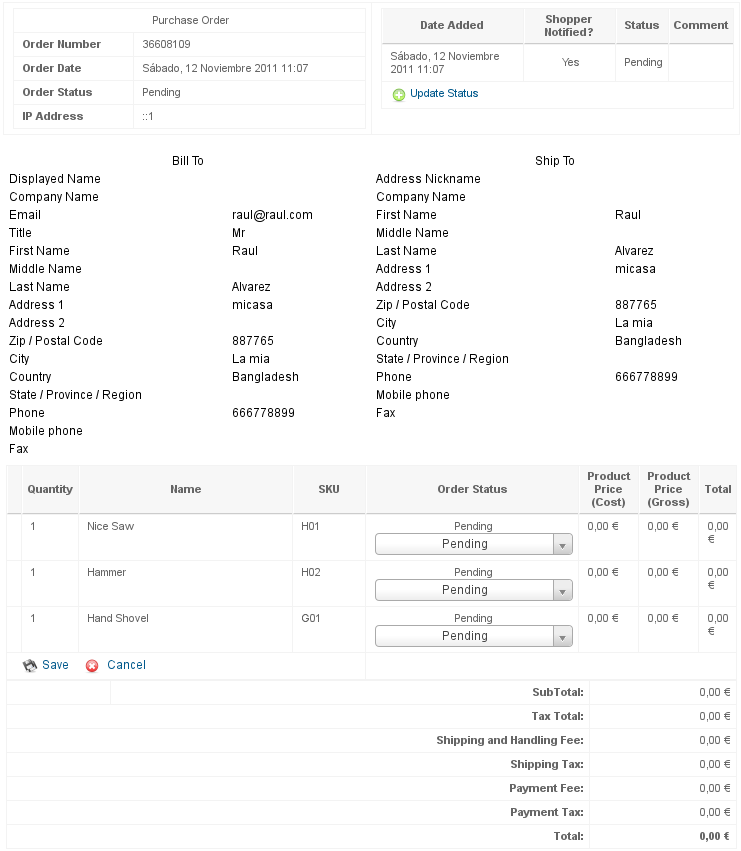
Pulsando sobre el número de pedido accederemos a sus datos detallados.

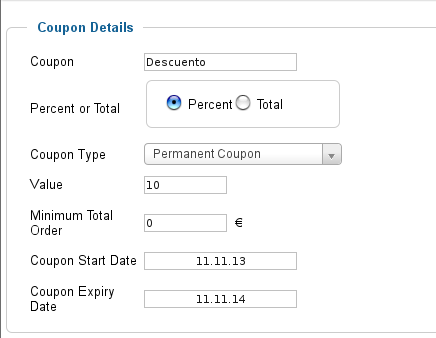
- Desde “Coupons” gestionaremos los cupones de descuento. Para crear un nuevo cupón, pulsaremos en ”Nuevo” y escribiremos el nombre del cupón, elegiremos entre porcentaje y total, escogeremos el tipo, el valor, etc.

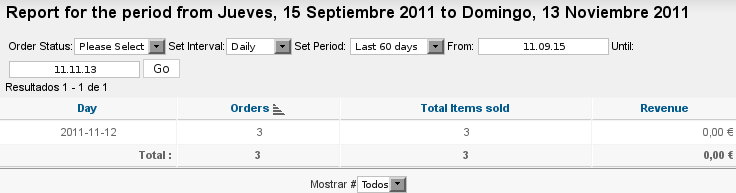
- En “Revenue Report” veremos un informe con la cantidad de artículos que hemos vendido, el dinero ganado y la fecha de la venta. Podremos acotar el listado por fecha, período te tiempo o estado de la orden.

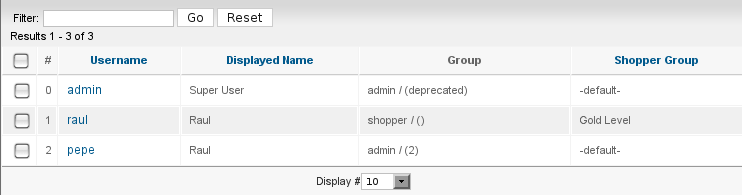
- La opción “Shoppers” nos permitirá administrar a los compradores registrados.

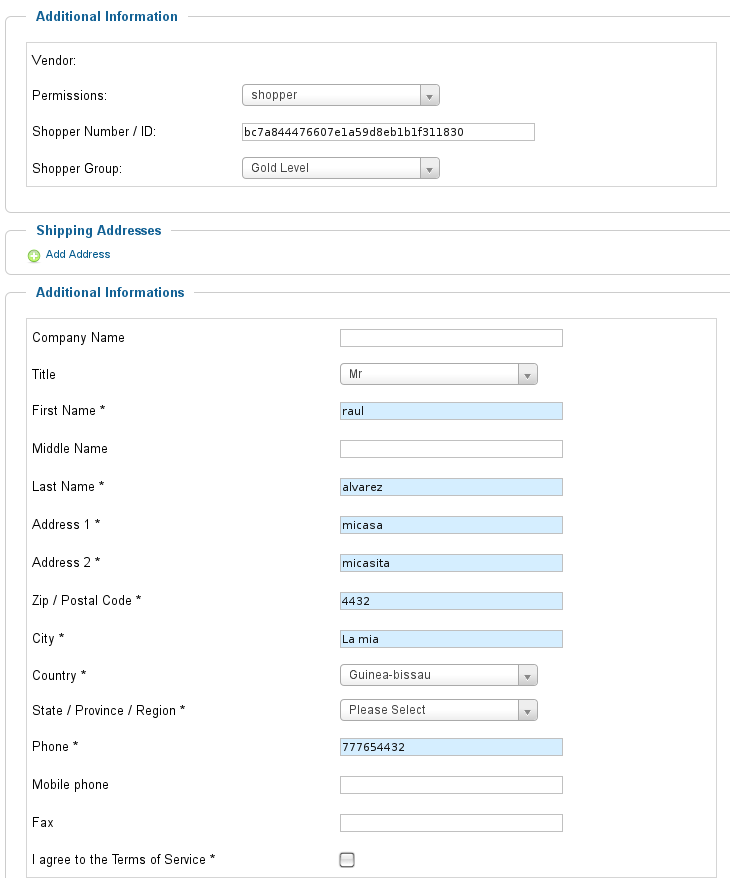
- Pulsando sobre el nombre del comprador accederemos a sus datos y podremos modificarlos.

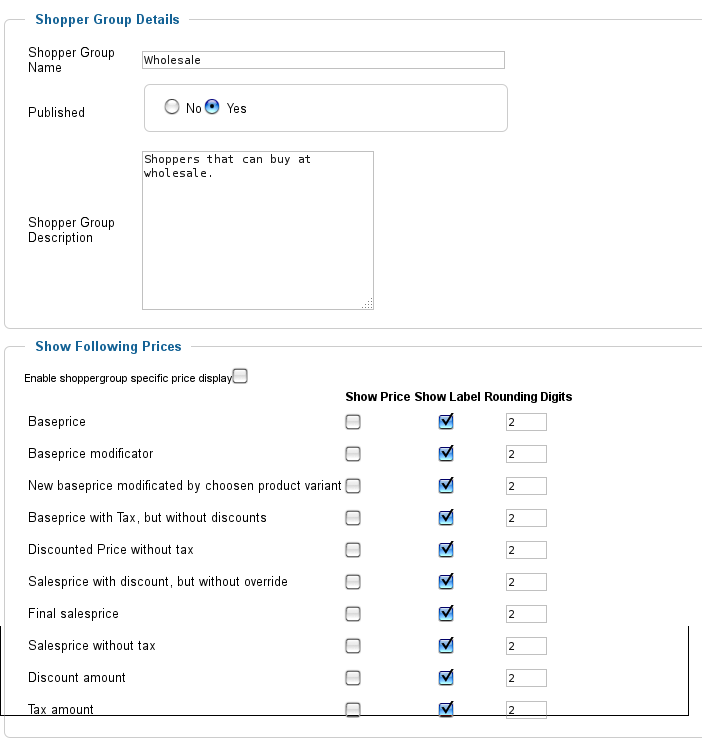
- Para crear y gestionar los grupos de compradores iremos a “Shopper Groups”. Pulsando en “Nuevo”, añadiremos un nuevo grupo. Tendremos que introducir su nombre, descripción y seleccionar los precios a los que tendrá acceso.

En la sección “Manufacturers” administraremos los fabricantes y grupos de fabricantes.

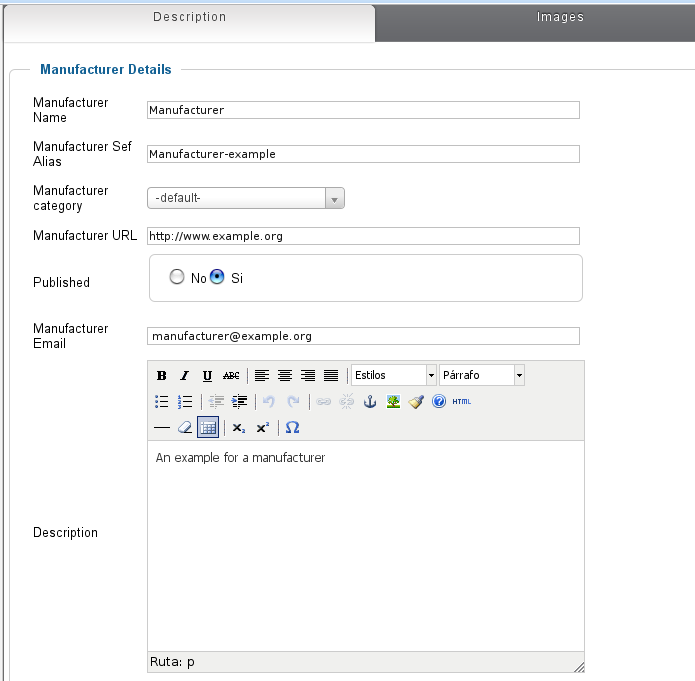
- Si nos dirigimos a la subsección “Manufacturers” y pulsamos en nuevo, añadiremos un nuevo fabricante. En la pestaña “Description” escribiremos el nombre, descripción, página web, seleccionaremos su categoría, etc.

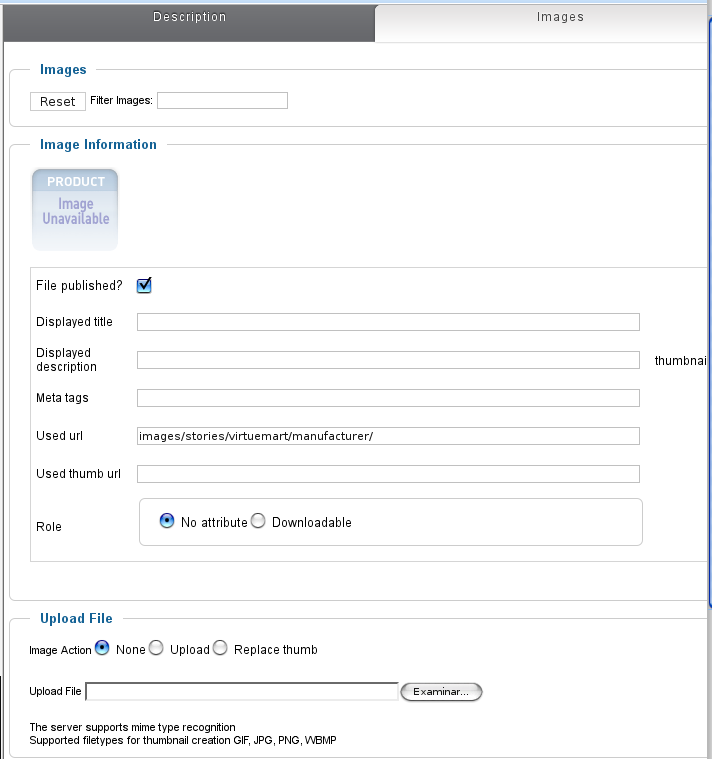
En la pestaña “Images” podremos seleccionar una imagen para agregar al perfil del fabricante.

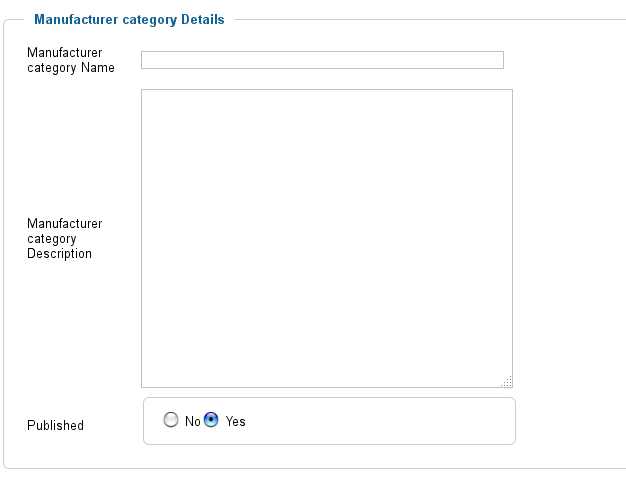
- Para añadir categorías de fabricantes, iremos a “Manufacturers categories” y pulsaremos en el botón “Nuevo”. Aquí escribiremos el nombre y la descripción de la categoría.

Enlaces del Front-end
Después de configurar la tienda, añadir los artículos, categorías, fabricantes, etc, tendremos que crear los enlaces del front-end par que los usuario puedan realizar sus compras.
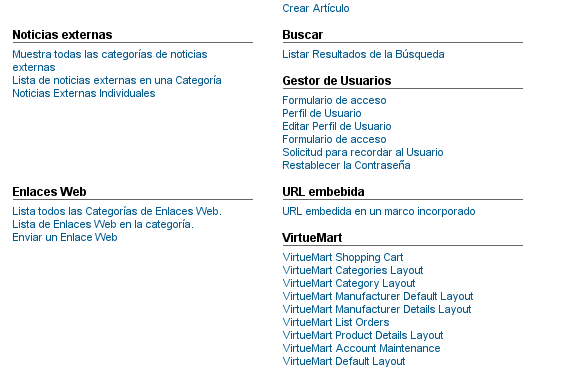
Para añadir los enlaces iremos al gestor de menús y elegiremos un nuevo elemento de la sección “Virtuemart”.

Veremos que existen distintos ítems:
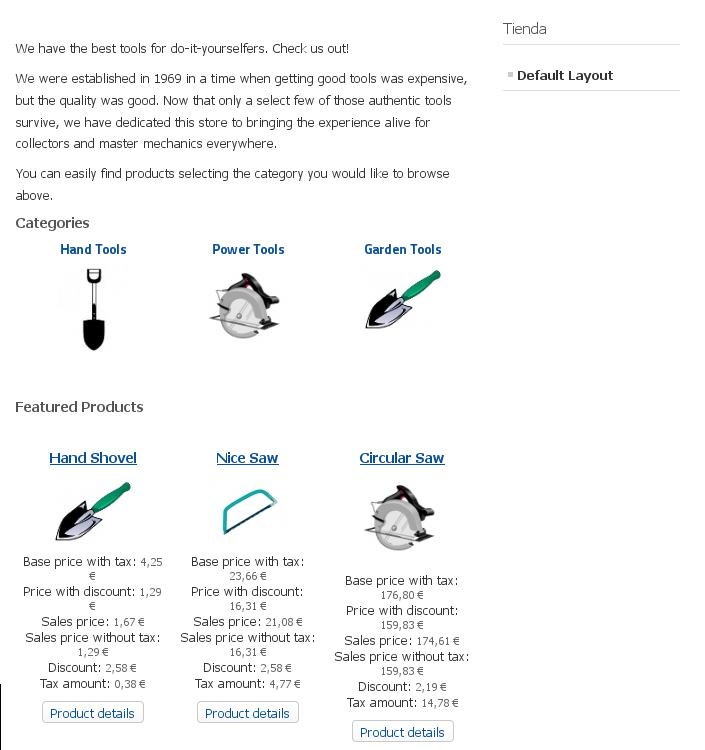
- El elemento “Default Layout” nos mostrará la página principal de la tienda, con la lista de categorías y algunos productos destacados.

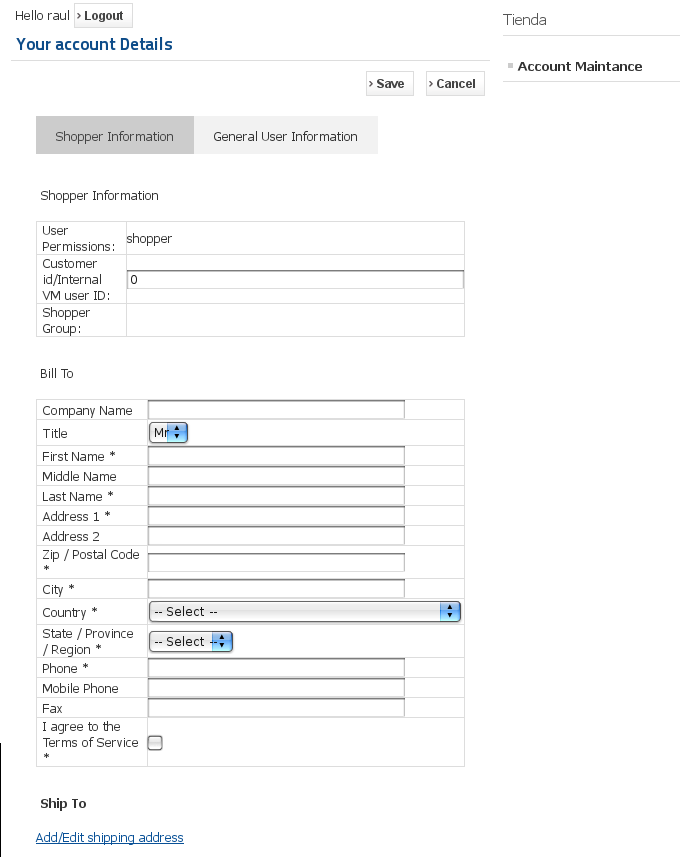
- Si añadimos el item “Account Maintance”, los usuarios podrán acceder los datos de su cuenta para verlos y modificarlos.

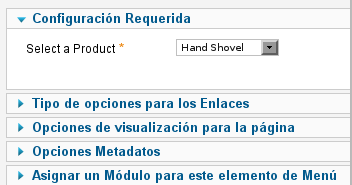
- Con “Product details layout” tendremos que elegir un elemento de la sección “Configuración requerida”.

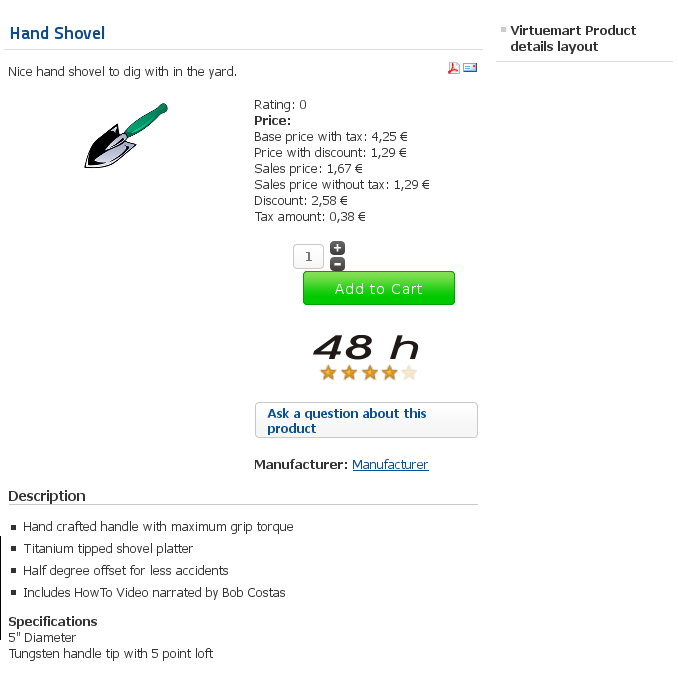
En el front-end, veremos los detalles del artículo seleccionado previamente.

- El ítem “List orders” nos mostrará una lista de los pedidos que hemos realizado y nos informará de su estado (pendiente, finalizado, etc.

- El elemento “Manufacturer details layout” nos mostrará los datos del fabricante seleccionado en “Configuración requerida”.

En el front-end veremos algo como lo siguiente:

- Añadiendo el enlace “Manufacturer default Layout”, los usuarios verán una lista con los fabricantes que hemos dado de alta.

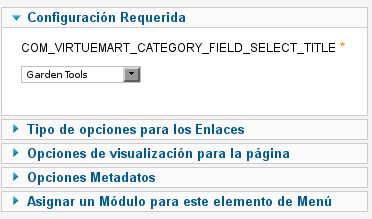
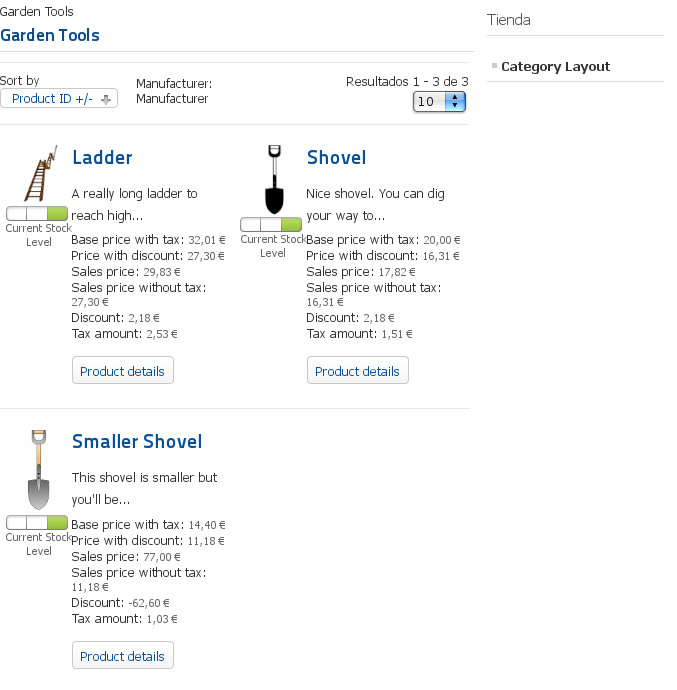
- Si queremos mostrar los artículos de una categoría, elegiremos el elemento “Category layout” y elegiremos una categoría de la lista.

El resultado en nuestra web será como el siguiente:

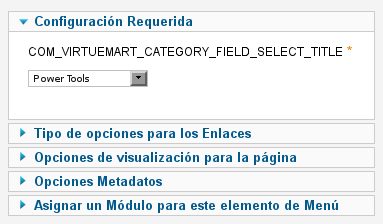
- Con el item “Categories Layout” veremos la lista de categorías hijas del elemento seleccionado en “Configuración requerida”.

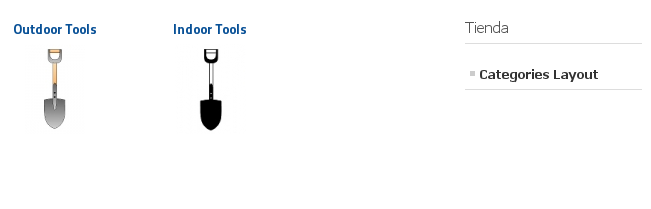
En nuestra tienda veremos algo similar a esto:

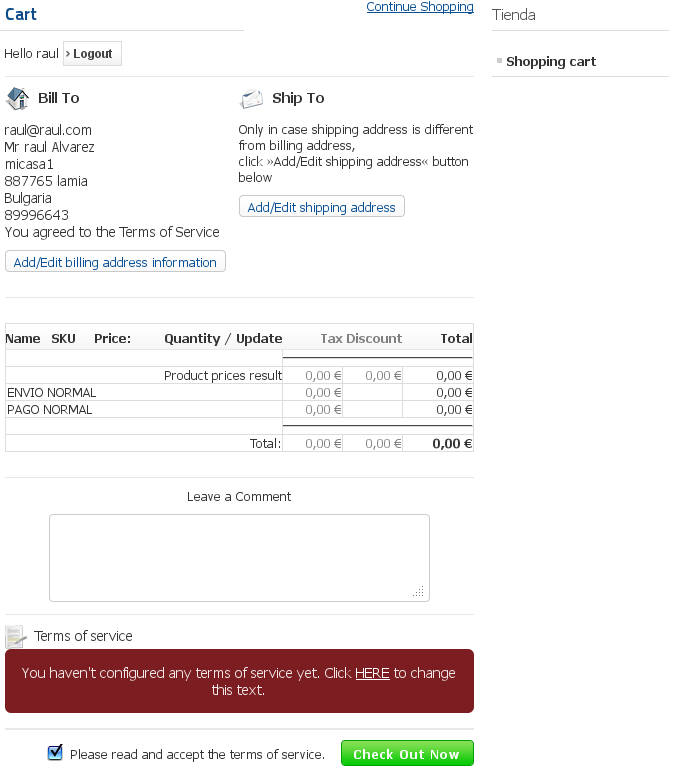
- El enlace “Shopping Cart” permitirá a los compradores ver su cesta de la compra. Desde aquí podrán, además, acceder a sus datos personales para modificarlos.

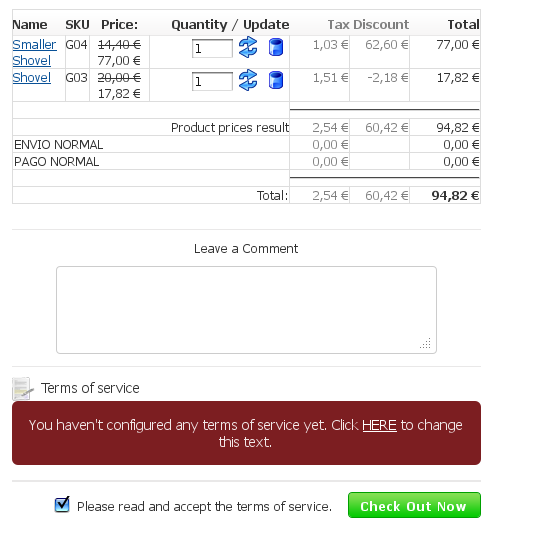
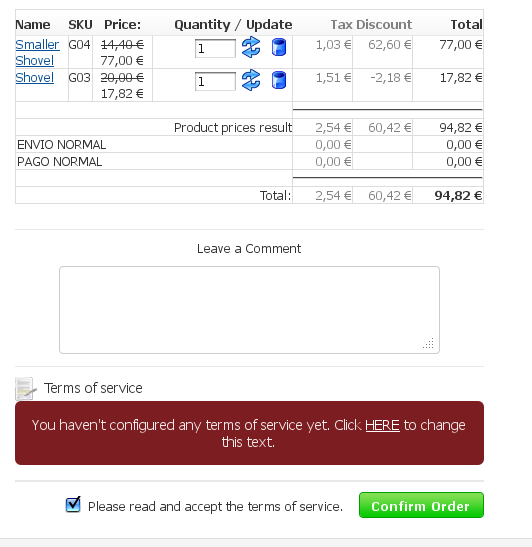
- El proceso de formalización de la compra es muy simple. Cuando un comprador haya completado su cesta de la compra con los artículos deseados, tendrá que pulsar en “Check out now”.

Para finalizar, pulsará en “Confirm Order” y su pedido estará finalizado.

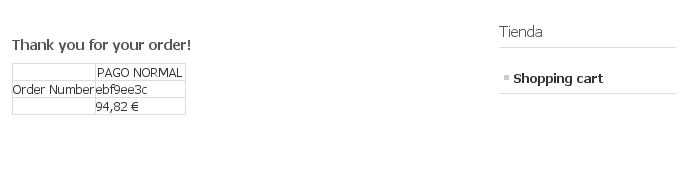
Veremos entonces la pantalla de confirmación con el precio total de la compra y el código de la orden.

Ahora solo falta esperar a que los productos adquiridos lleguen a nuestra casa.
Enlace | Virtuemart
Enlace | Novedades de Virtuemart 2
Enlace | Instalación y configuración de Virtuemart 2
Como alternativa a Virtuemart quizás te pueda interesar conocer el componente JoomShopping
Enlace | Tienda online en Joomla con JoomShopping. Configuración del componente
Enlace | Tienda online en Joomla con JoomShopping. Empieza a vender
Enlace | Tienda online en Joomla con JoomShopping. Módulos, plugins y addons



