 Con esta extensión podremos crear una tienda online en la que vender todo tipo de artículos. Podremos añadir productos, relacionarlos entre sí, crear cupones, categorías, listas de fabricantes, añadir distintos tipos de monedas y métodos de envío, etc. Además dispondremos de muchas posibilidades a la hora de establecer los detalles de los productos, pudiendo añadir atributos personalizados, vídeos e imágenes.
Con esta extensión podremos crear una tienda online en la que vender todo tipo de artículos. Podremos añadir productos, relacionarlos entre sí, crear cupones, categorías, listas de fabricantes, añadir distintos tipos de monedas y métodos de envío, etc. Además dispondremos de muchas posibilidades a la hora de establecer los detalles de los productos, pudiendo añadir atributos personalizados, vídeos e imágenes.
En este primer capítulo del tutorial, vamos a abordar la configuración de este componente.
Podemos descargar el componente desde su página oficial e instalarlo siguiendo el procedimiento habitual.
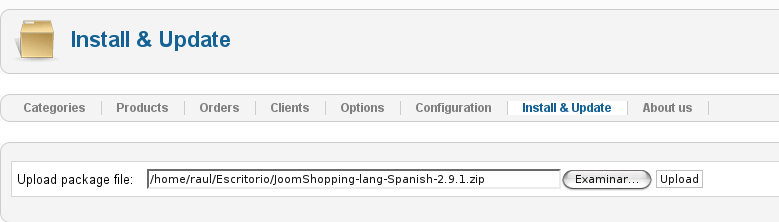
Una vez instalado, podemos descargar el paquete de idioma apropiado desde aquí, e instalarlo desde “Componentes > Joomshopping > Install & Update”.

Configuración General
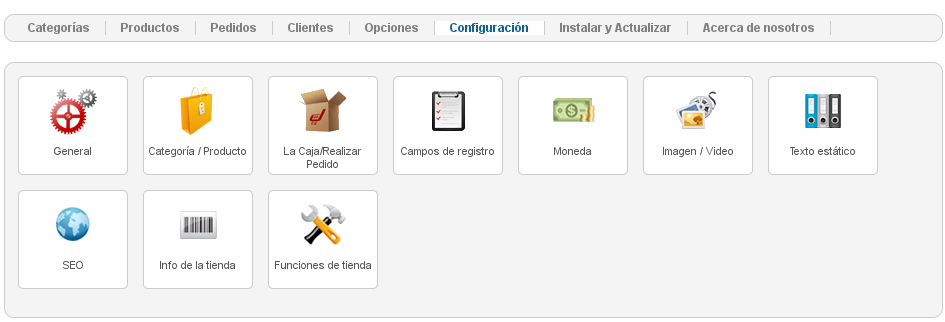
Cuando tengamos el componente traducido a nuestro idioma, podremos establecer sus opciones desde la sección “Configuración”.

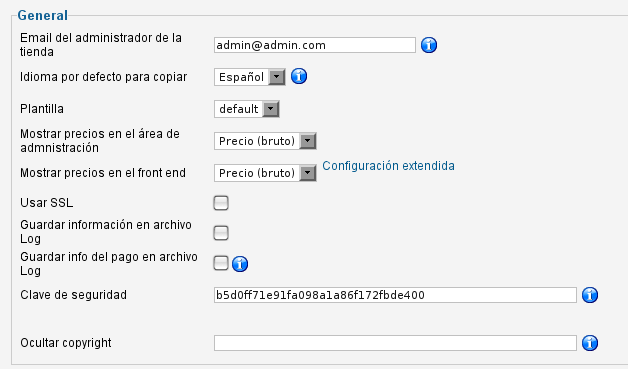
- Si vamos a “General”, seleccionaremos el idioma, la plantilla, el email de contacto, etc.

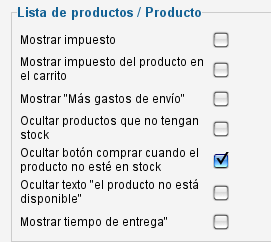
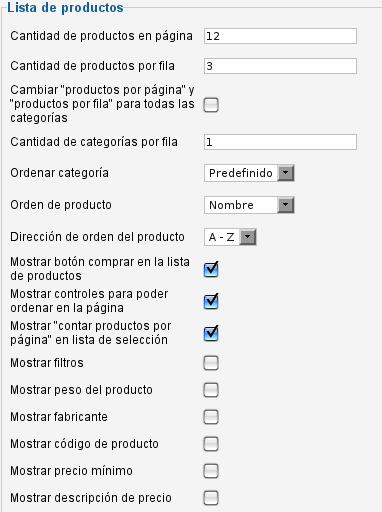
- En la pestaña “Categoría / Producto” estableceremos algunas opciones de visualización, como si se mostrarán los impuestos o el tiempo de entrega entre otros.

También decidiremos cuántos productos se mostrarán en cada página, el orden de las categorías, qué botones serán visibles, etc.

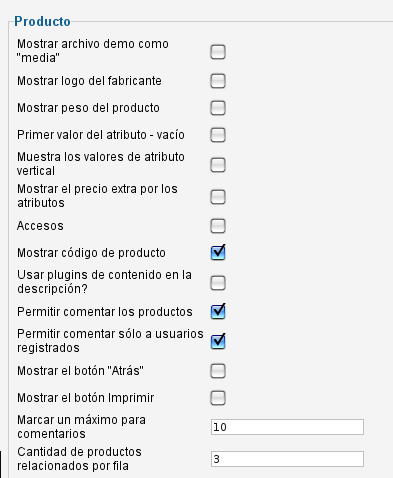
Además podremos hacer que se vea el logo del fabricante del producto, el peso del producto, decidiremos si se permitirán los comentarios, etc.

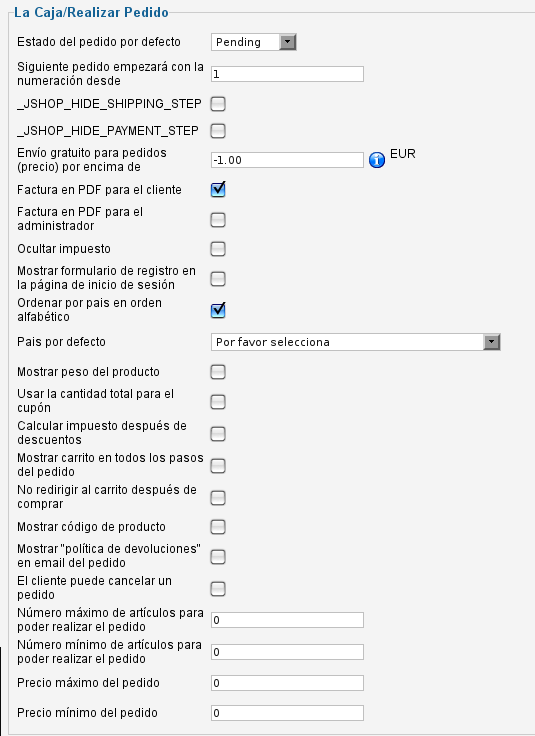
- La pestaña “La Caja/ Realizar Pedido”, nos permitirá establecer el estado que tendrán por defecto los pedidos, decidiremos si se emite una factura en PDF para el cliente, si se verá el peso del producto o si se mostrará la política de devoluciones en el email del pedido entre otras muchas opciones.

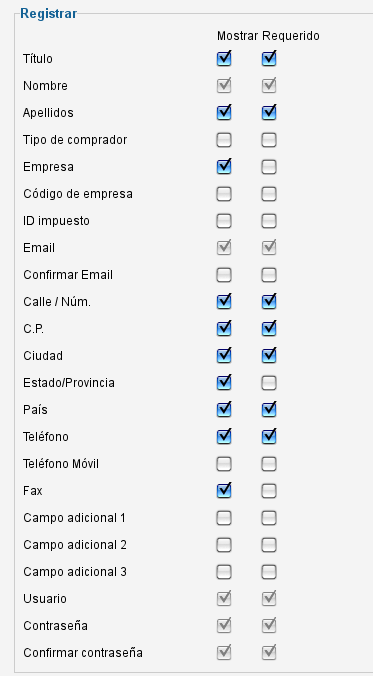
- Desde “Campos de registro” elegiremos que campos deberán rellenar los usuarios en el momento de darse de alta en nuestra página.

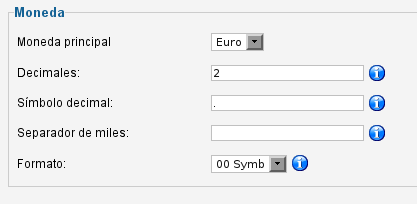
- En la pestaña “Moneda” elegiremos la moneda principal de nuestra tienda, los decimales, el formato, etc.

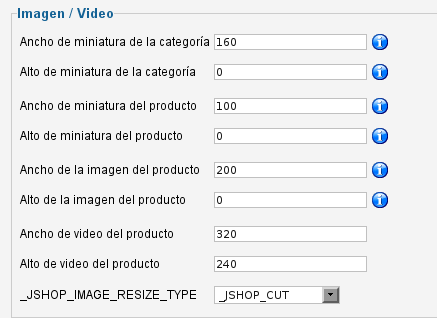
- En la sección “Imagen / Vídeo” estableceremos el tamaño de las miniaturas de las categorías y de los productos, el tamaño de los vídeos, etc.

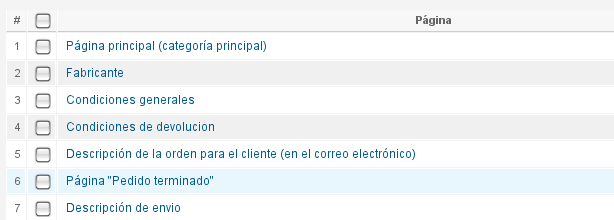
- Desde “Texto estático” podremos generar el contenido de elementos como las condiciones de compra y devolución, la descripción del envío o la página de pedido terminado entre otros.

Para añadir los contenidos, accederemos a cada elemento y escribiremos el texto en cada uno de los idiomas instalados.

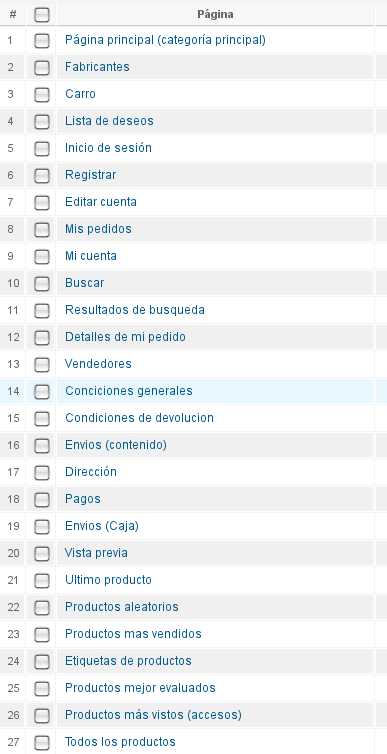
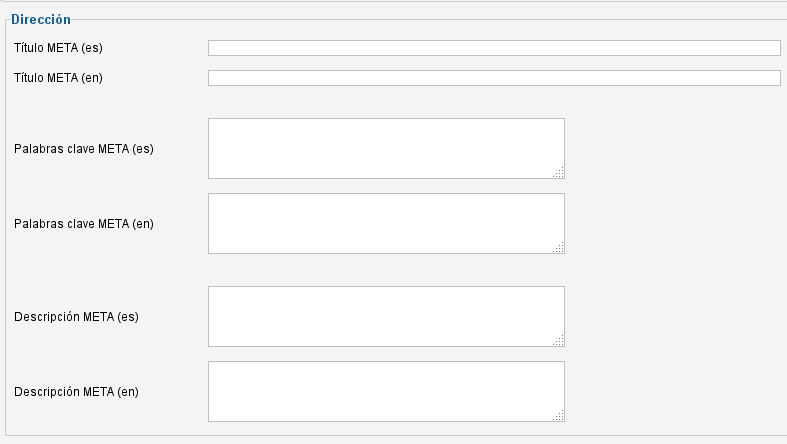
- En la pestaña “SEO” podremos configurar los distintos elementos que formarán nuestra tienda para mejorar el posicionamiento en los buscadores.

Para ello, accederemos a cada uno de los elementos y completaremos los meta tags en los distintos idiomas instalados.

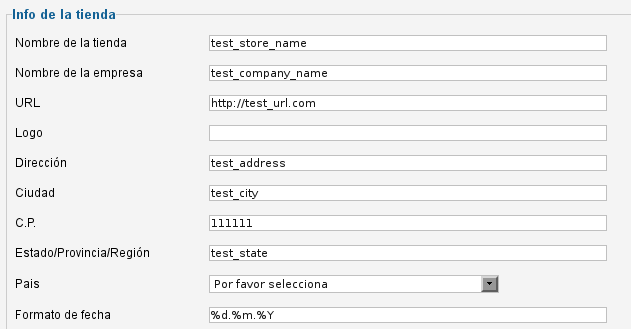
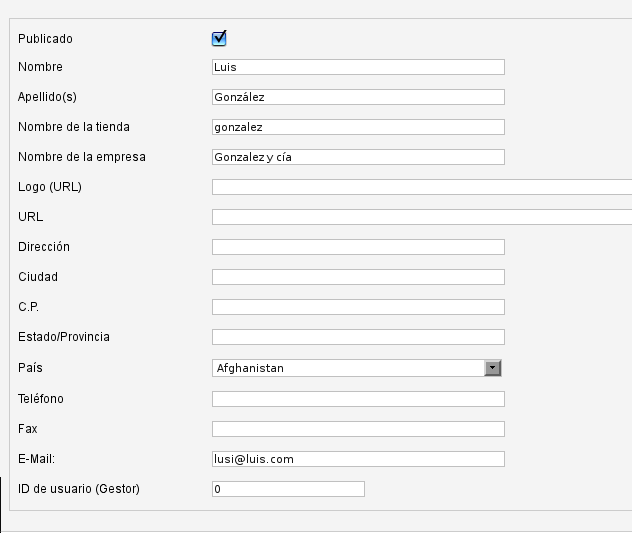
- En la sección “Info de la tienda” escribiremos los de talles de nuestra tienda, como el nombre, el nombre de la empresa, el logo, la dirección, etc.

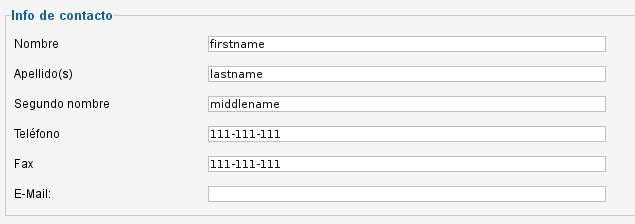
También estableceremos las opciones de contacto, como el nombre y apellidos, los números de fax y teléfono o el correo electrónico.

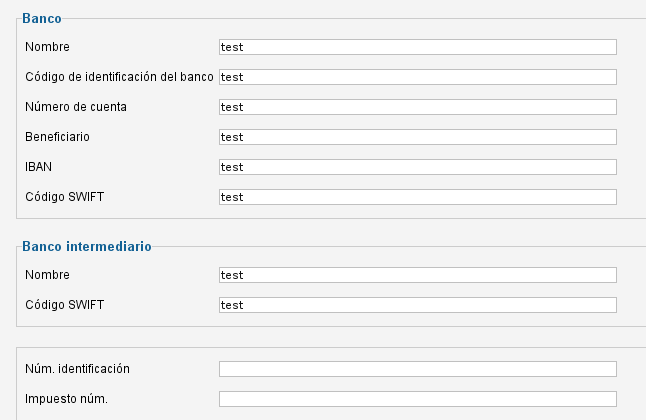
Podremos añadir también, los datos del banco en el que recibiremos los pagos cuando se realiza una compra (número de cuenta, beneficiario, etc).

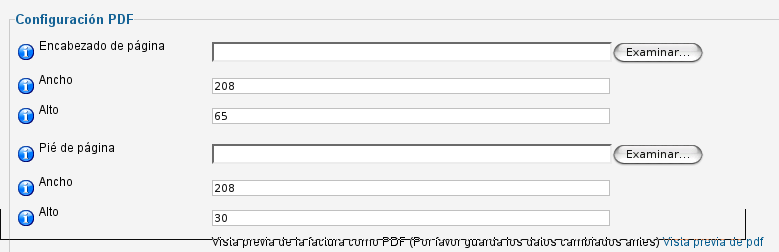
Además tendremos la opción de diseñar las facturas, incluyendo un encabezado y pie de página y estableciendo sus dimensiones.

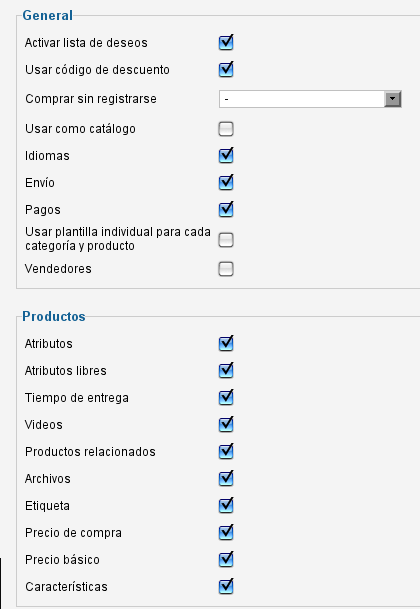
- Desde “Funciones de tienda” activaremos y desactivaremos algunas opciones de configuración para la tienda y para los productos. Dichas opciones se configurarán posteriormente en “Joomshopping > Opciones” y en ”Joomshoping > Productos”.

Configuración Avanzada
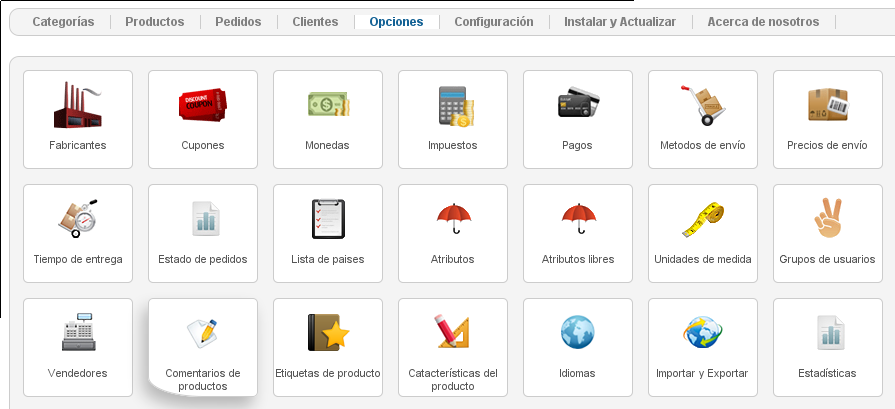
Si nos dirigimos a la sección opciones, veremos una serie de iconos cuyo número variará en función de los campos marcados anteriormente en “Configuración > Funciones de tienda”.

- En “Fabricantes” podremos añadir datos de los fabricantes de nuestros productos. Para ello pulsaremos en nuevo y rellenaremos los campos correspondientes.

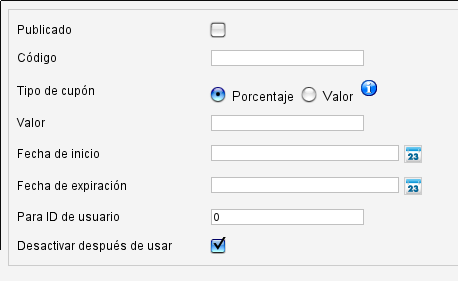
- Desde “Cupones” crearemos cupones de descuento. Estableceremos su valor, la fecha de inicio y de fin, etc.

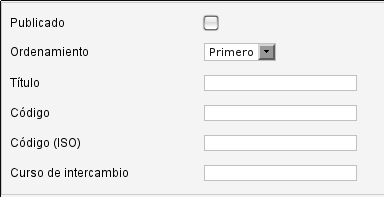
- El botón “Monedas” nos permitirá gestionar las monedas existentes y añadir otras nuevas. Para agregar una moneda, pulsaremos en nuevo y rellenaremos los campos del formulario.

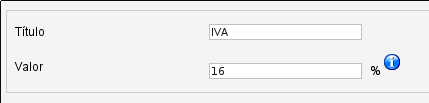
- En “Impuestos” añadiremos nuevos impuestos a nuestros artículos. Tendremos que introducir el nombre y el valor del impuesto.

- La sección “Pagos” nos mostrará una lista con los tipos de pago disponibles.

Pulsando en “Nuevo” podremos añadir nuevos métodos de pago.

- En “Métodos de envío” gestionaremos los tipos de envío para nuestros productos.

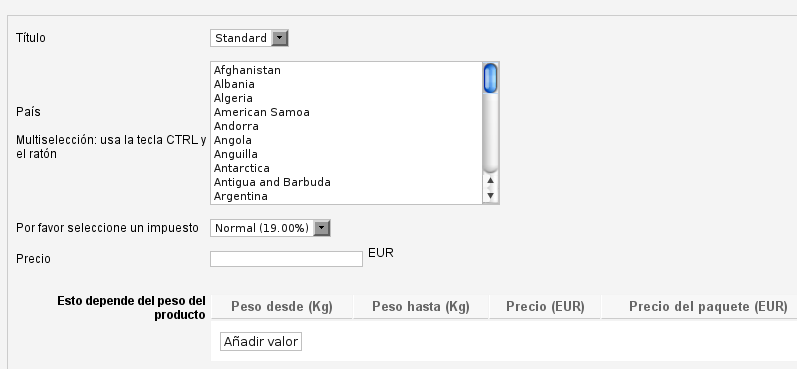
- Para establecer el precio de los métodos de envío iremos a “Precios de envío” y pulsaremos en “Nuevo” para añadir un precio. Aquí elegiremos el tipo de envío al que asignaremos el precio, los países a los que se aplicará, etc.

- Desde “Tiempos de entrega” definiremos distintas tipos de entrega en función del tiempo que tarden en realizarse.

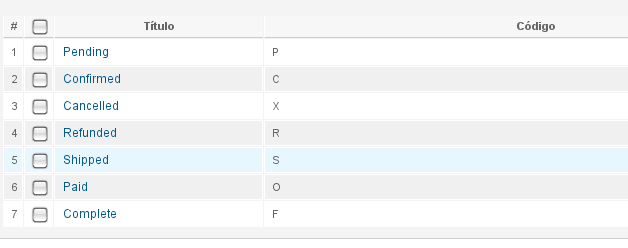
- En la pestaña “Estado de pedidos” crearemos los distintos estados en los que puede estar un pedido.

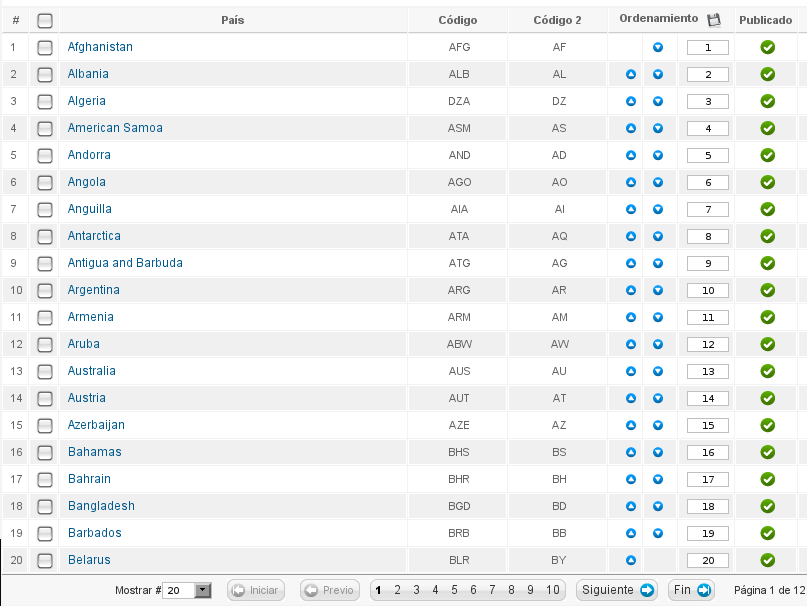
- Si vamos a “Lista de países” podremos gestionar los países a los que se realizarán los envíos.

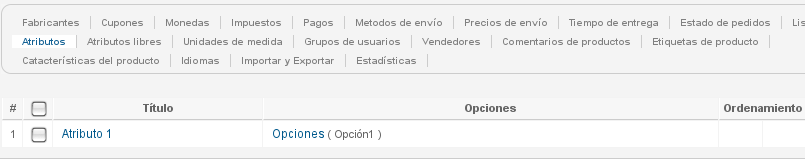
- La sección “Atributos” nos permitirá crear nuevos atributos para luego asignárselos a los productos. Al realizar la compra, los usuarios seleccionarán un atributo u otro en función de sus preferencias (ej: colores, tallas).

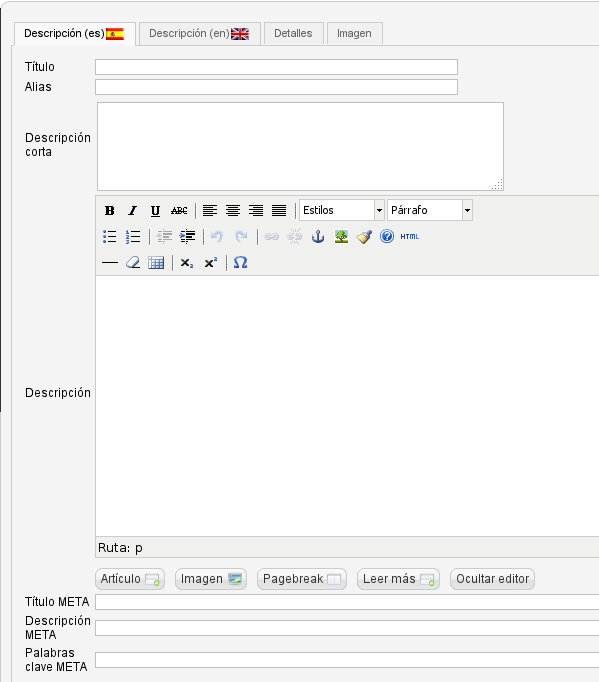
- Al igual que en el caso anterior, en “Atributos libres” crearemos nuevos atributos para los artículos, pero en esta ocasión, se generará un cuadro de texto en el fornt-end que el usuario deberá completar.
![]()
- En “Unidades de medida” definiremos en qué unidades se medirán nuestros productos.

- Desde “Grupos de usuarios” podremos crear grupos a los que aplicarles distintos descuentos a la hora de comprar.

- En “Vendedores” añadiremos nuevos vendedores junto a los datos de su tienda.

- La pestaña “Comentarios de productos” nos permitirá administrar los comentarios que los usuarios realizan sobre nuestros productos.

- En “Etiquetas de producto” podremos crear etiquetas para luego asignárselas a nuestros artículos.

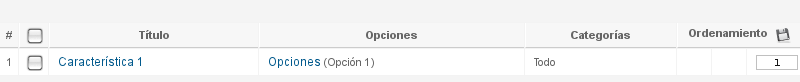
- Desde “Características del producto” añadiremos detalles que mas tarde podremos relacionar con los artículos.

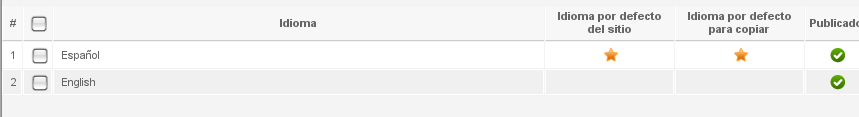
- En “Idiomas” gestionaremos los distintos idiomas que hemos instalado en nuestra tienda.

- Si queremos guardar nuestra lista de productos y categorías en un archivo, podremos hacerlo desde “Importar y exportar”, con la opción “Simple export”. Mas tarde podremos recuperar los datos empleando la opción “Simple Import”.

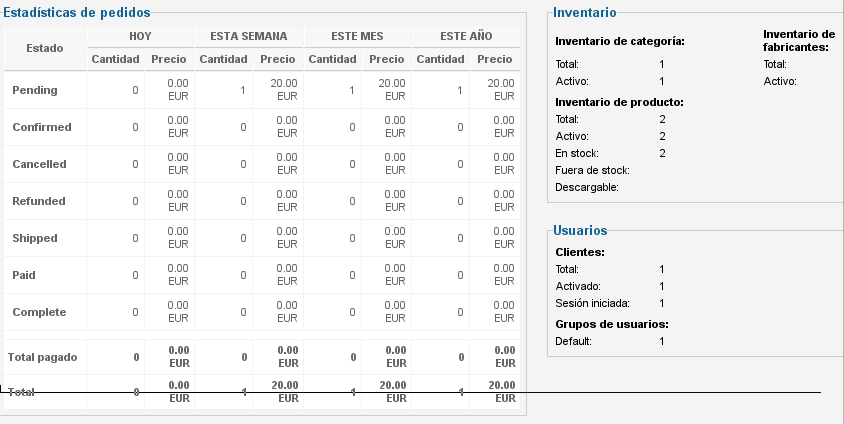
- La pestaña “Estadísticas” nos mostrará datos estadísticos sobre los pedidos, el inventario y los usuarios.

En este punto ya tendrás que tener bien configurada tu tienda con JoomlShopping. Mañana gestionaremos categorías, producos, pedidos y clientes terminando así con el tutorial.
Segunda parte | Empieza a vender con JoomShopping
Tercera parte | Extensiones para JoomShopping
Enlace | Joomshopping
Enlace | Traducción Español




Comentarios
1.- en el archivo me da las siguientes celdas a llenar product_id, ean, qty, date, price, tax, category, name, short_description, description.
.: en product_id (se supone que es el ID que le da el sistema al producto) Lo tengo que llenar yo o dejo ese campo vacio para que lo ponga el sistema??? Ahora ya intente las dos cosas poniendo yo un # partiendo desde el 1al4000 que es la cantidad de productos que tengo, PERO se me sube infinito el archicho subiendo mas de 23mil celdas de excel.
2.- En la celda de category, no se con q simbologia llenarlo ya que un producto tiene categoria y subcategoria y en virtuarmark se podia poner x ejemplo: casa/sala, y aca no coge sala como subcategoria ya intente con / y con | y no funciona.
Gracias por su ayuda!
saludos, Andrea Orellana