 Segunda parte del tutorial dedicado a JoomGallery en Joomla 1.7. En es entrega aprenderemos a crear galerías, subir imágenes y a gestionar y administrar las mismas. Veremos también las posibilidades que los enlaces del front-end ofrecen a los usuarios de nuestra web a la hora de crear sus galerías y subir sus fotografías.
Segunda parte del tutorial dedicado a JoomGallery en Joomla 1.7. En es entrega aprenderemos a crear galerías, subir imágenes y a gestionar y administrar las mismas. Veremos también las posibilidades que los enlaces del front-end ofrecen a los usuarios de nuestra web a la hora de crear sus galerías y subir sus fotografías.
Después de configurar las opciones del componente, siguiendo las indicaciones del tutorial anterior, podemos comenzar a subir imágenes, crear las categorías correspondientes, generar los enlaces del menú, etc.
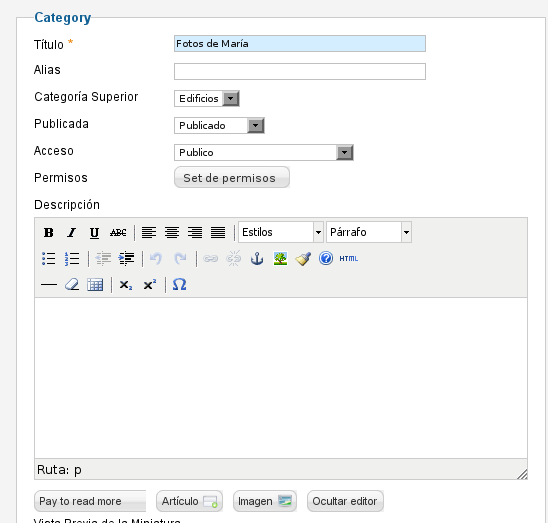
Si nos dirigimos a “Gestión de categorías”, podremos crear categorías pulsando en “Nuevo”. Tendremos que escribir el nombre de la categoría, la categoría padre, su descripción, etc.

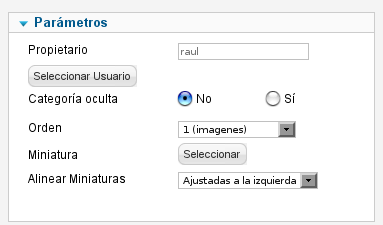
También podremos seleccionar el propietario de la categoría, una miniatura para la misma, etc.

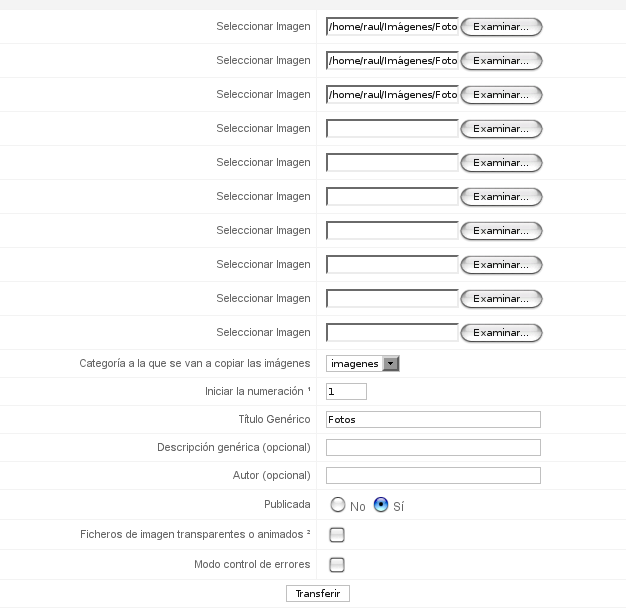
Para subir imágenes iremos a “Subir imágenes”. Seleccionaremos la imágenes que queremos subir, elegiremos la categoría, introduciremos un título y descripción y pulsaremos en transferir.

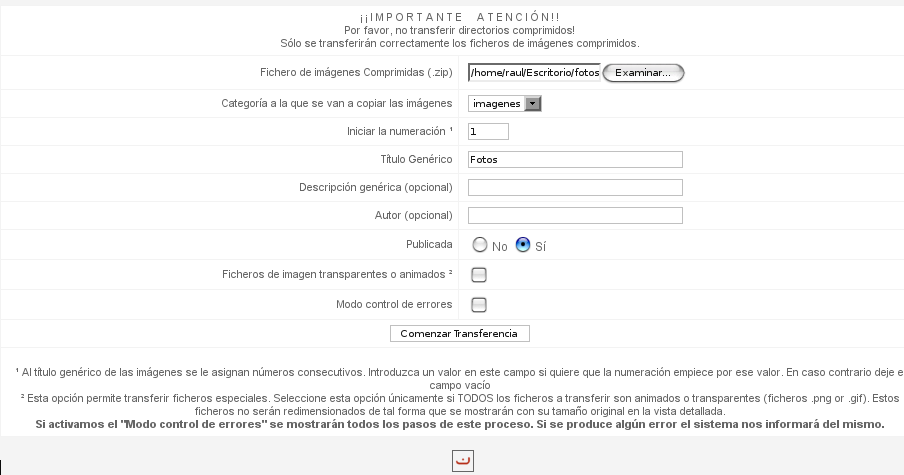
Otra posibilidad es emplear la “Transferencia por lotes”, que nos permitirá subir un archivo comprimido que contenga varias imágenes. Seleccionaremos el archivo, la categoría a la que pertenecerán las imágenes, completaremos los datos solicitas y pulsaremos en “Comenzar transferencia”.

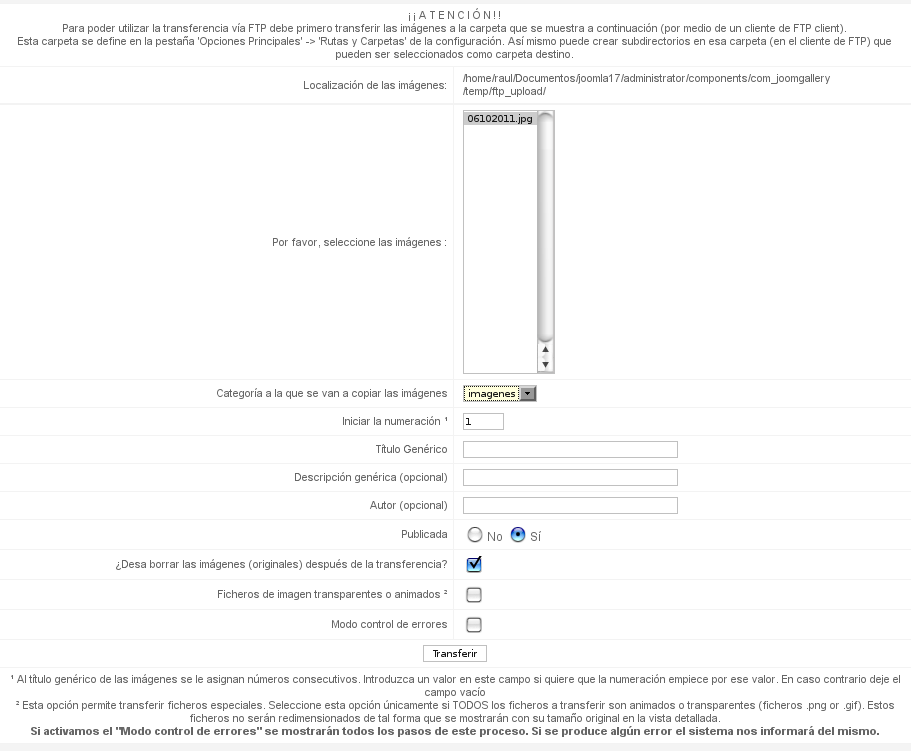
El tercer método disponible para subir nuestras imágenes es la “Transferencia Via FTP”. Para emplear este sistema, primero habrá que subir las imágenes mediante FTP al directorio “administrator/components/com_joomgallery/temp/ftp_upload/ ” y, luego, seleccionar las fotos disponibles en la lista y asignarlas a su categoría.

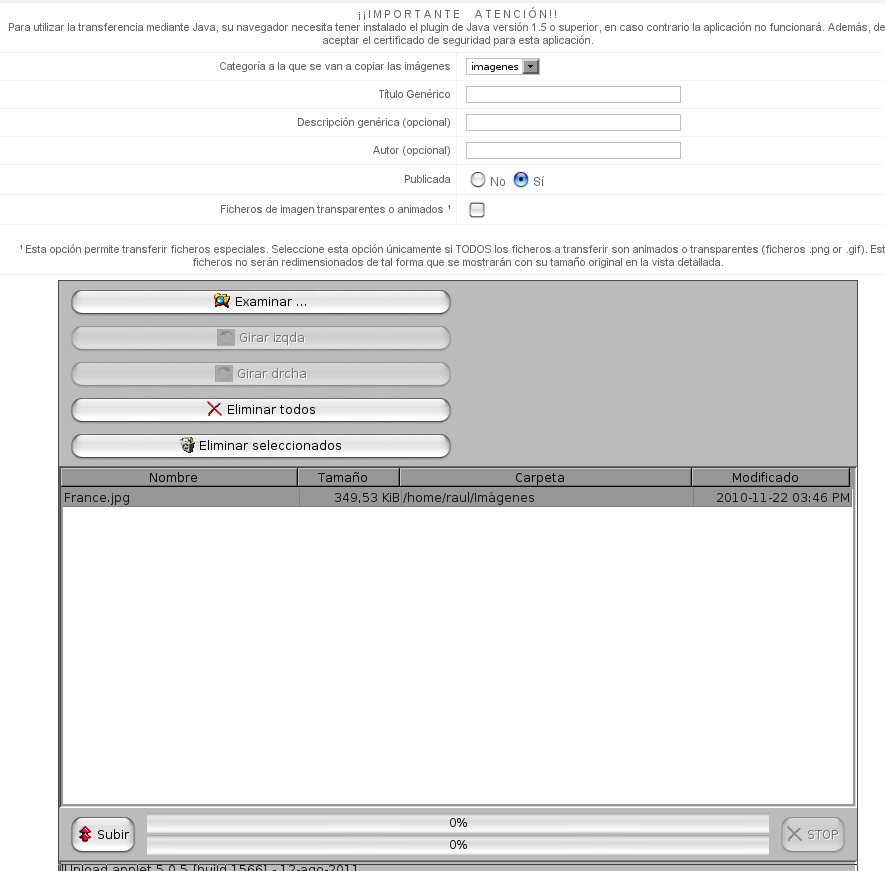
El último sistema que podremos emplear para subir las imágenes al servidor es la “Transferencia mediante Java”, que requiere tener instalado el plugin de java para nuestro navegador. Como en los casos anteriores, elegiremos la categoría, completaremos los daos solicitados y buscaremos los archivos que queremos enviar.

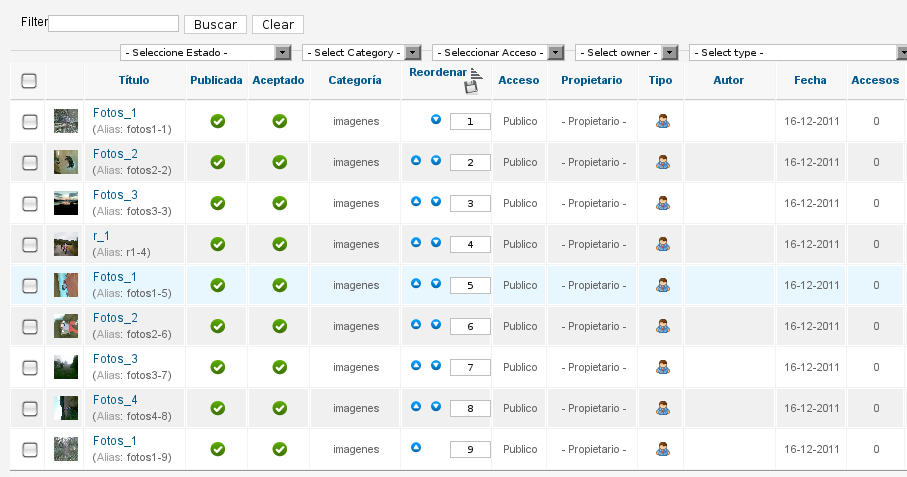
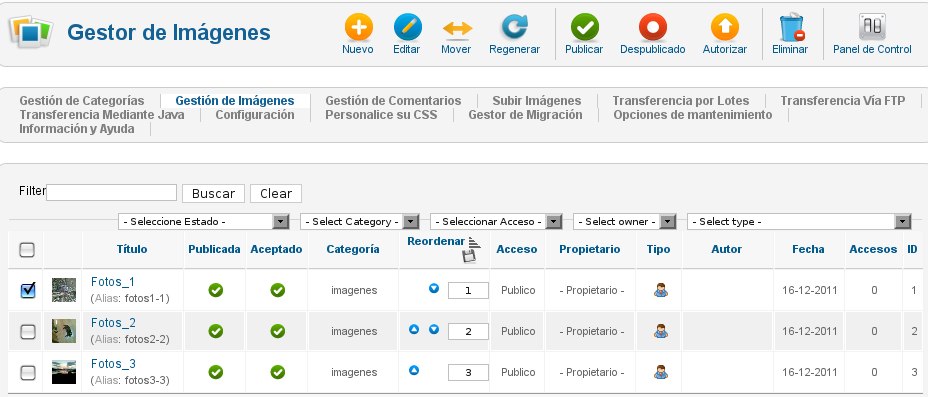
Si todo ha ido bien, veremos las nuevas imágenes en “Gestión de imágenes”.

Desde esta misma sección podremos realizar todas las acciones relacionadas con la administración de las fotografías. Desde el panel superior podremos mover las imágenes a otra categorías, publicar y despublicar o autorizar aquellas fotos que lo precisen.

Si nos dirigimos a “Gestión de comentarios”, veremos los comentarios de las imágenes. Con los botones superiores podremos publicar los comentarios, aprobarlos o borrarlos.

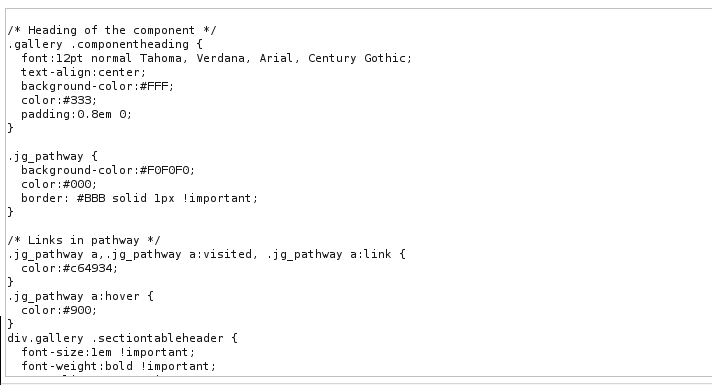
Si queremos personalizar el diseño de nuestras galerías, tendremos que ir a “Personalice su CSS”. Aquí podremos modificar la hoja de estilos del componente para adaptarla a nuestro gusto.

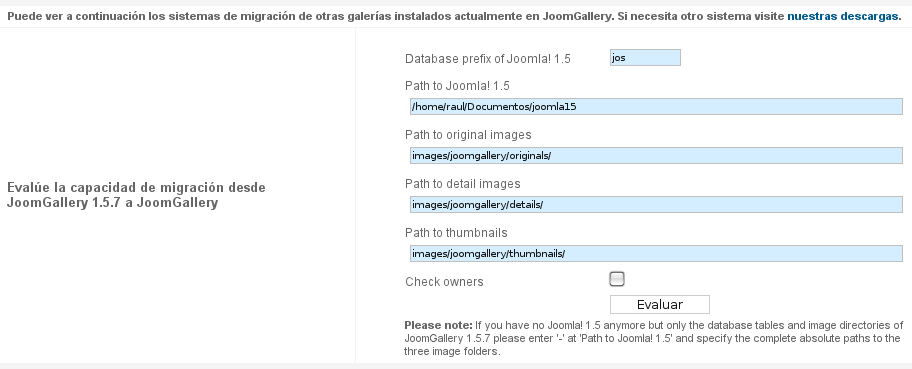
En caso de que tengamos galerías creadas con la anterior versión del componente, podremos migrarlas desde “Gestor de Migración”. Tendremos que descargar el script de migración desde la página del componente e instalarlo como cualquier otra extensión. Tras esto ya tendremos disponible el sistema de migración.

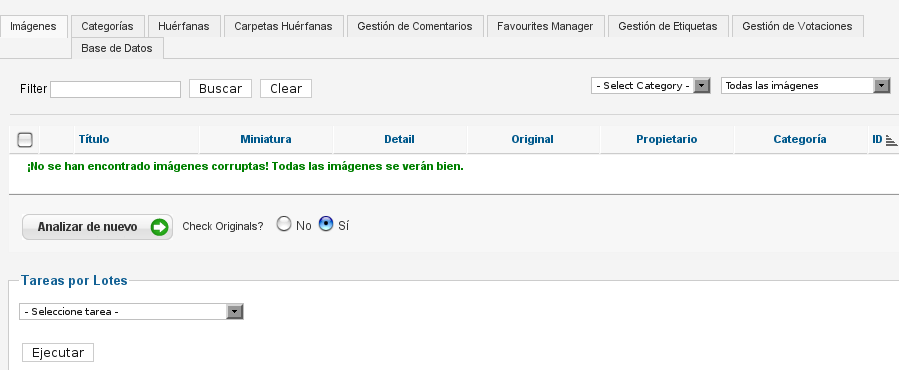
Desde la sección “Opciones de mantenimiento” podremos verificar el correcto funcionamiento de los distintos elementos del componente (Galerías, imágenes, carpetas, etc).

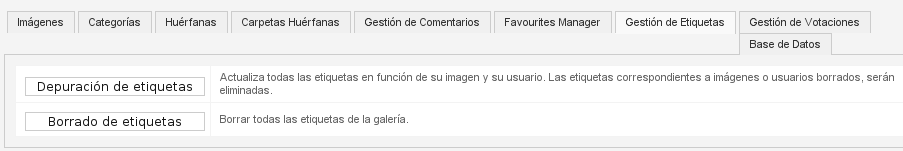
También podremos realizar algunas tareas de forma global, como eliminar todos los comentarios, todas las etiquetas, etc.

Enlaces del front-end
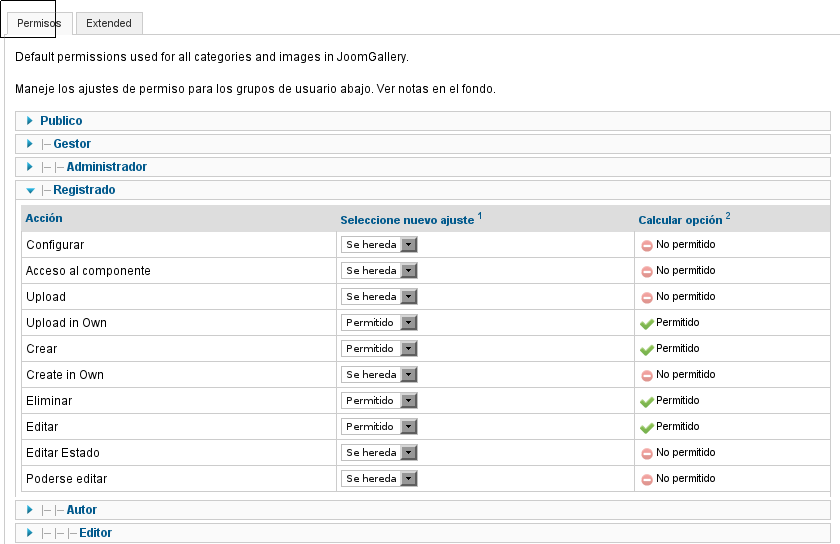
Para que los usuarios puedan gestionar sus imágenes y galerías, en primer lugar habrá que configurar los permisos adecuados. Para ello iremos al panel de control de JoomGallery y, tras pulsar en “Opciones”, accederemos a la pantalla de configuración.

Estos permisos también pueden establecerse individualmente para cada categoría desde sus opciones de configuración.
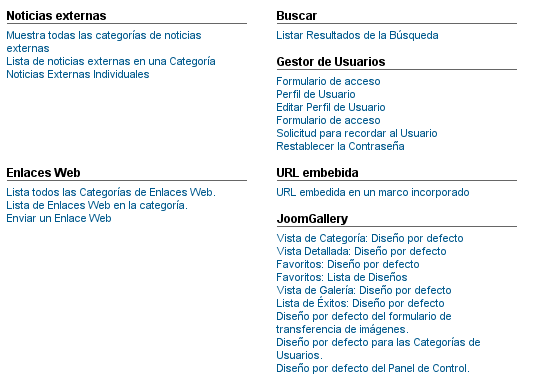
Después de establecer los permisos, iremos al gestor de menús para añadir los enlaces relacionados con el componente.

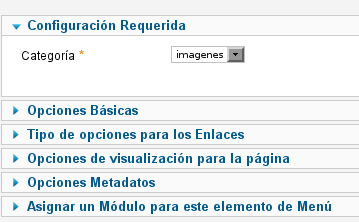
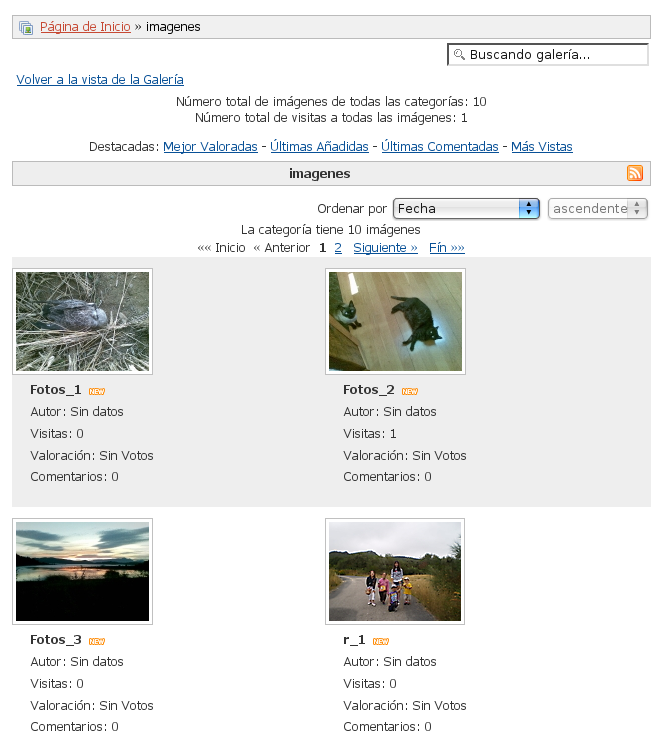
En el enlace “Vista de categoría” elegiremos la categoría cuyas imágenes queremos mostrar.

Al acceder a la web, veremos una lista como la siguiente:

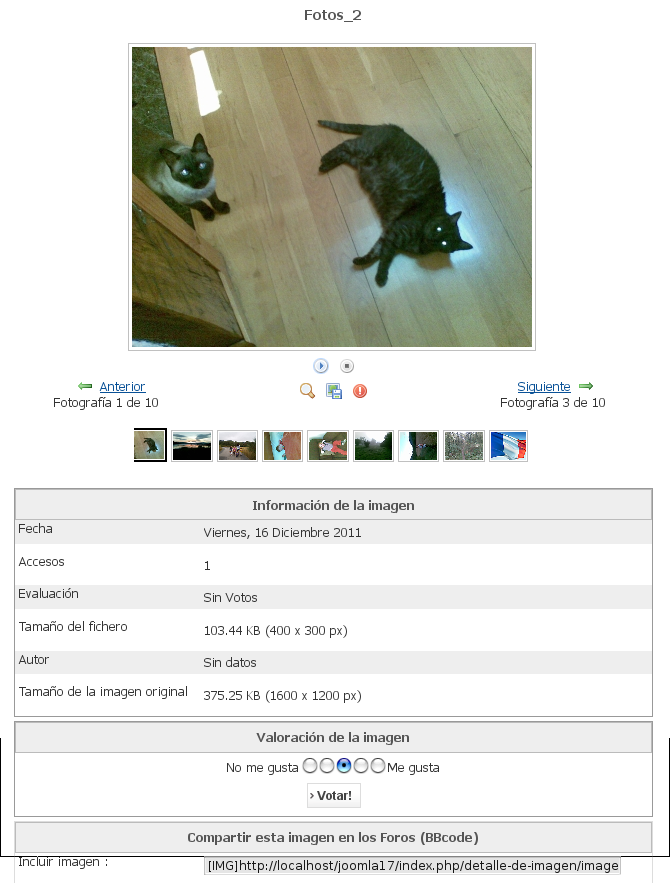
Para crear un enlace que nos lleve directamente a una imagen, elegiremos el elemento “Vista Detallada” y escogeremos la imagen adecuada.

Cuando un usuario acceda a ese enlace, vera la imagen ampliada y podrá votar y añadir comentarios.

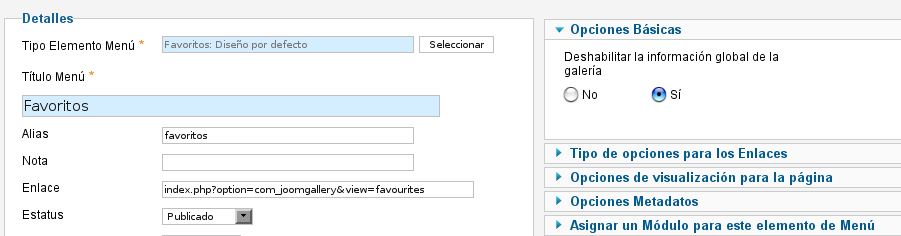
Empleando el ítem “Favoritos: Diseño por defecto”, los usuarios podrán ver su lista de imágenes favoritas. En su configuración podremos desactivar la información global de la galería.

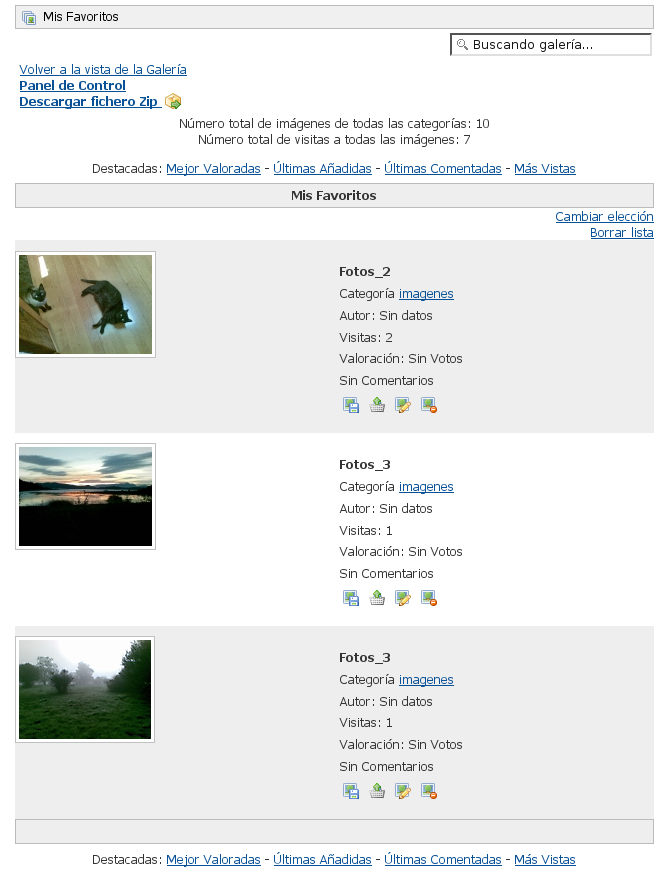
Desde el front-end el resultado será como este:

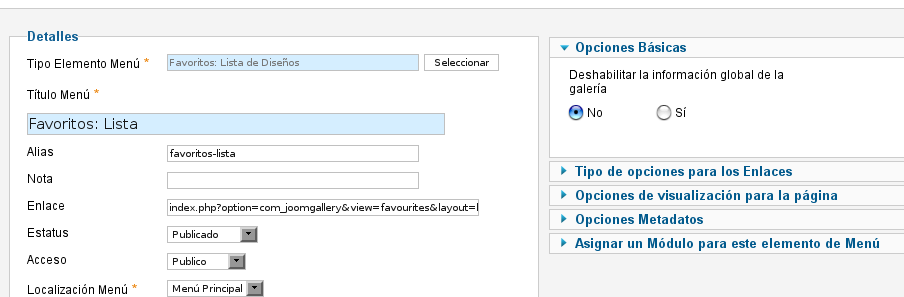
Si queremos mostrar una lista de imágenes con mas opciones, emplearemos el elemento “Favoritos: Lista de Diseños”.

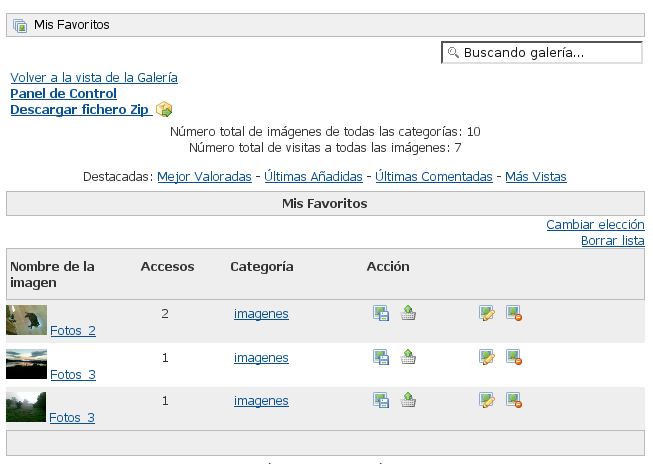
De esta forma, los usuarios verán una lista detallada que les permitirá realizar distintas acciones sobre las imágenes (editar, borrar, descargar en zip).

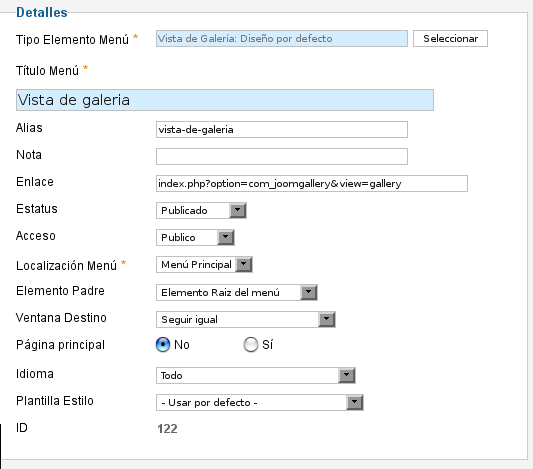
La opción “Vista de galería” nos mostrará la lista de galerías existentes. Bastará con completar los datos comunes de los menús.

El resultado en la web será como este:

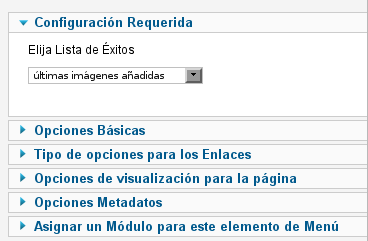
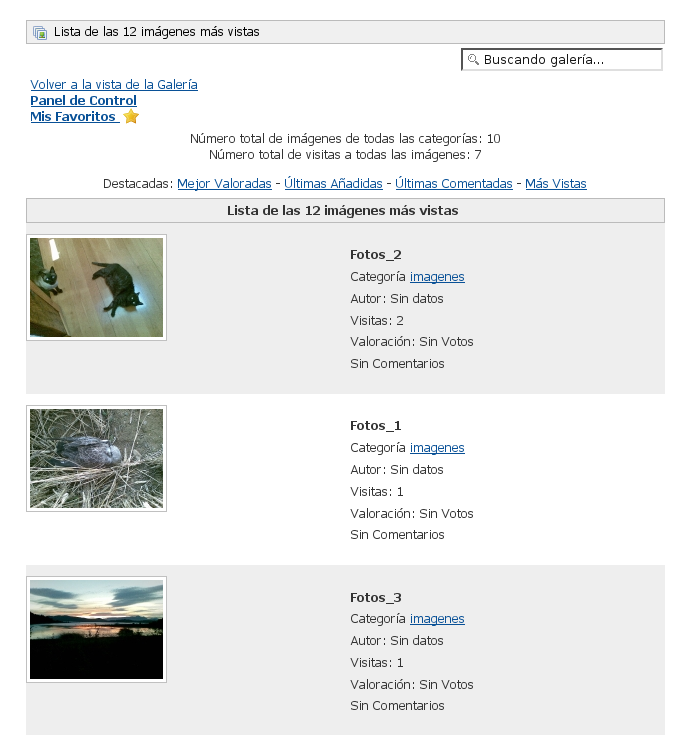
Si seleccionamos el elemento “Lista de éxitos” podremos mostrar una lista con las imágenes que respondan al criterio seleccionado en la sección “Configuración requerida” (mas vistas, mas valoradas, etc).

El resultado que veremos en la web será similar al siguiente:

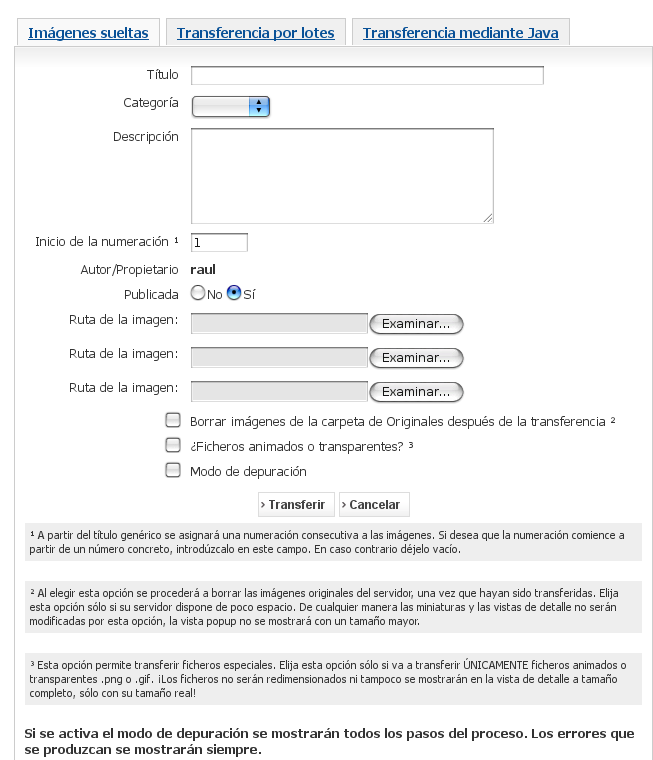
Para poder subir fotografías desde el front-end emplearemos el ítem “Formulario de transferencia de imágenes”.

Los usuarios podrán subir imágenes individuales y utilizar la transferencia por lotes o mediante java, de la misma forma que se haría desde el back-end.

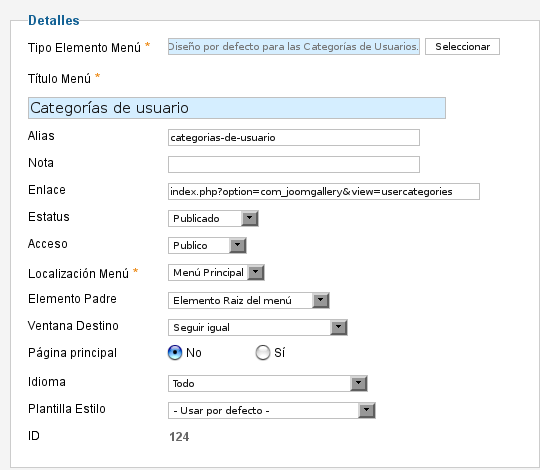
Con ele elemento “Categorías de usuario”, los usuarios podrán administrar sus categorías y crear otras nuevas.

Al acceder al enlace, verán un panel como el siguiente, con la lista de categorías y las opciones de administración de las mismas.

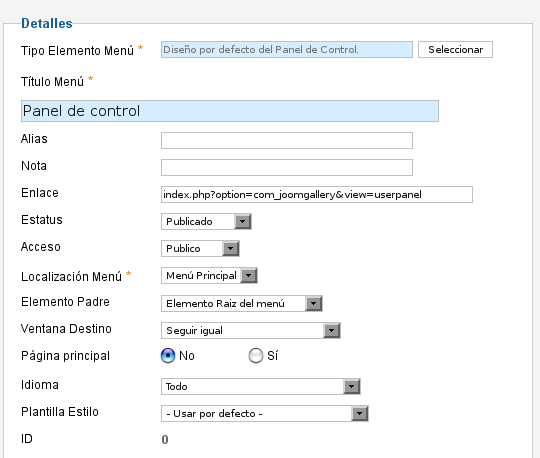
El último de los enlaces de los que dispone el componente es el de “Panel de control”.

Desde aquí, nuestros usuarios tendrán la posibilidad de administrar sus imágenes y categorías, pudiendo crear nuevas categorías, subir nuevas fotos, realizar búsquedas, etc.

Enlace | Joomgallery


