Hace unas semanas publicamos un artículo sobre cómo implementar el sistema desarrollado por Google para combatir el spam llamado reCAPTCHA en Joomla 4. En esta nueva publicación, vamos a presentar el paso a paso para implementar la versión invisible de la herramienta. Si bien, Joomla ha sido compatible con esta subversión (derivada de la versión 2) desde que esta vio la luz hace más de un año, fue hasta la liberación de Joomla 3.9 que se incluyó un plugin para facilitar su implementación en cualquier sitio. Pero primero una recapitulación de cómo utilizar reCAPTCHA en Joomla 3.
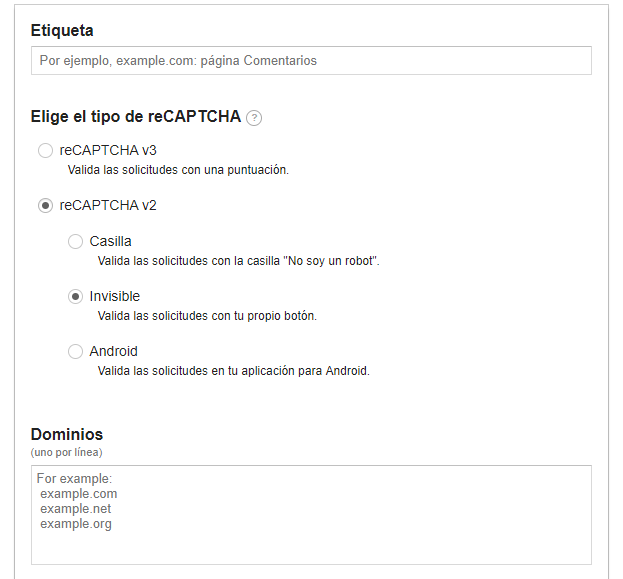
El primer paso siempre es generar la clave privada y pública de la API de reCAPTCHA. Para esto es necesario dirigirse al portal oficial de Google reCAPTCHA y registrar un nuevo sitio. Es importante marcar la opción de acuerdo a la necesidad de cada quién, ya sea la invisible, la casilla que es comúnmente utilizada y más recientemente la versión 3 para la cual aún no hay soporte oficial por parte de Joomla.
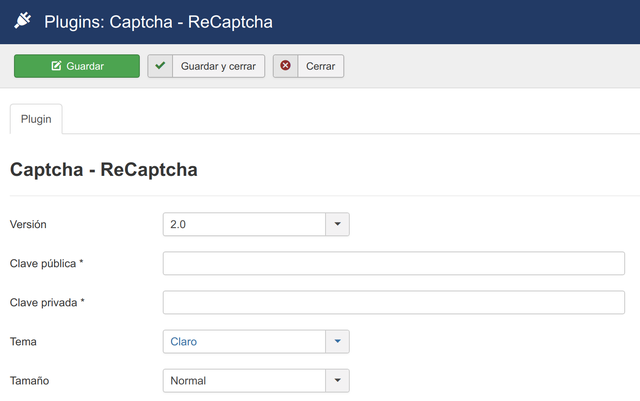
Una vez obtenidas las claves es necesario ingresarlas en el plugin correspondiente y opcionalmente completar las demás opciones de configuración disponibles:

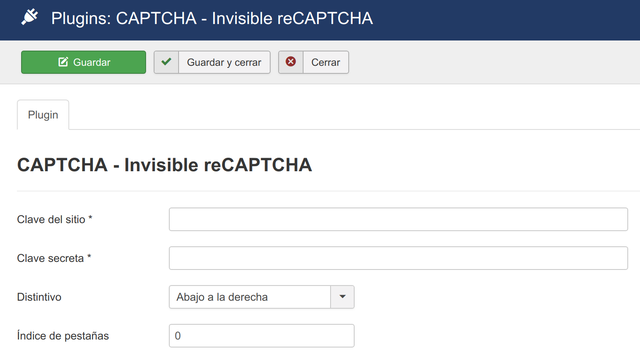
En el caso de utilizar reCAPTCHA invisible, no será necesario elegir tema. El distintivo se refiere a una marca que permite a los usuarios saber que el sistema está implementado en el sitio por lo tanto están compartiendo algo de la información con Google:

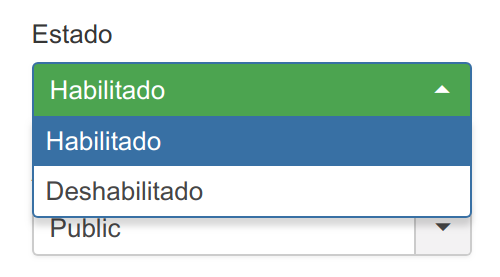
Es importante recordar activar el plugin para que la funcionalidad quede habilitada en cualquier página del sitio web:

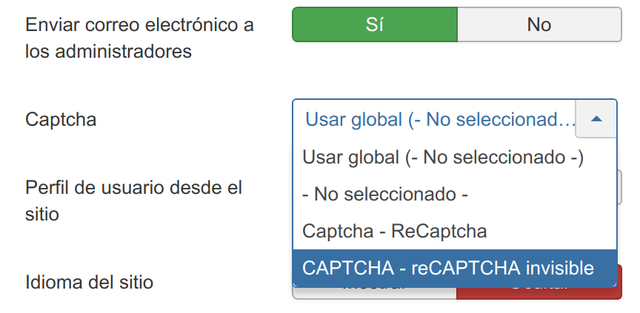
Un ejemplo de uso podría ser al activar la verificación para el registro de nuevos usuarios:

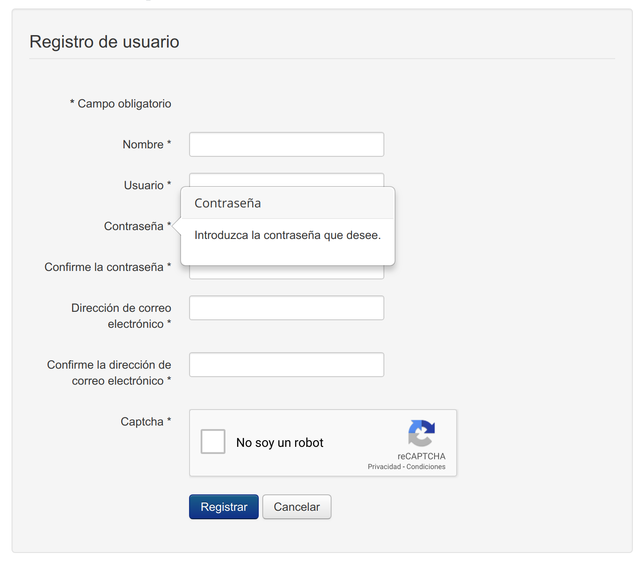
Así se vería un formulario de registro con la opción activada previamente:

¿Cuáles son las diferencias de reCAPTCHA invisible?
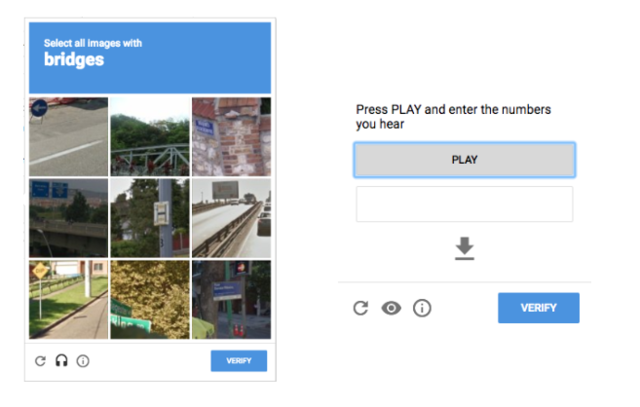
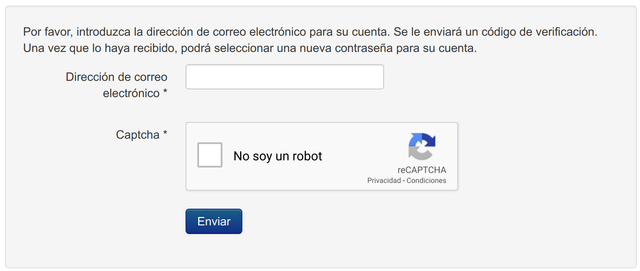
En pocas palabras, esta modalidad permite al desarrollador utilizar botones propios pero a su vez aprovechar la funcionalidad anti-spam de la herramienta. Es decir, ya no aparecerá la usual casilla de verificación de Google reCAPTCHA como en el siguiente ejemplo:

Para esto, es necesario cargar una clase llamada “g-recaptcha” y la clave pública sin embargo, todo este encabezado es cargado automáticamente al configurar el nuevo plugin.
El siguiente paso es utilizar la clase previamente cargada al crear un nuevo botón. Un ejemplo de implementación muy sencillo podría ser similar a este:
<form id='form-de-prueba' action="?" method="POST">
<button class="g-recaptcha" data-sitekey="clave-del-sitio" data-callback='onSubmit'>Enviar</button>
El manual detallado con cada opción para personalizar y las diferentes implementaciones pueden ser encontrado en el sitio de documentación oficial de Google. El punto es que utilizando un botón propio, es posible establecer el mismo tipo de controles contra spam que se podrían utilizar con la casilla de verificación que es comúnmente utilizada en los sitios web.
Todo esto a su vez, permite el desarrollador del sitio o a cualquier usuario de Joomla con conocimientos básicos de programación web, definir el tipo de controles y el momento en que estos se van a ejecutar. En inicio, lo ideal es que las funciones de los formularios no sean ejecutadas hasta realizada la verificación reCAPTCHA, sin embargo, la versatilidad de la API permite definir qué parte debe ser verificada y que parte no.
Los distintos niveles de seguridad que pueden ser configurados en la versión clásica de la herramienta, pueden ser también implementados en la versión invisible. Al final, el principal beneficiado será el usuario del portal web, que deberá realizar un clic menos para cumplir el mismo objetivo.