 En este breve tutorial vamos a ver conocer cómo podemos ocultar el contenido de los módulos de Joomla en los dispositivos móviles. Utilizando la propiedad display:none de CSS podremos esconder aquellos módulos que no nos interesa que estén visibles para usuarios con pantallas pequeñas. Es una herramienta muy sencilla de utilizar y nos permitirá añadir flexibilidad a la forma de mostrar el contenido en nuestra página.
En este breve tutorial vamos a ver conocer cómo podemos ocultar el contenido de los módulos de Joomla en los dispositivos móviles. Utilizando la propiedad display:none de CSS podremos esconder aquellos módulos que no nos interesa que estén visibles para usuarios con pantallas pequeñas. Es una herramienta muy sencilla de utilizar y nos permitirá añadir flexibilidad a la forma de mostrar el contenido en nuestra página.
Cuando creamos un nuevo módulo en Joomla tenemos disponible en la pestaña de opciones avanzadas un parámetro para añadir un sufijo de clase CSS para el módulo que nos va a servir de ayuda para este sencillo tutorial. Vamos a ver como podemos ocultar módulos utilizando display:none y los sufijos de clase.
Paso 1. El código CSS
Añade el siguiente fragmento de código al archivo de CSS de la plantilla que estás utilizando. Con estas líneas estamos indicando que esta regla se aplique solo en el caso de que la pantalla tenga menos de 480 píxeles de ancho.
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
@media only screen and (max-width: 480px) {
.moduletable.mobilehide {display:none}
}
Paso 2. Añadir la clase al módulos
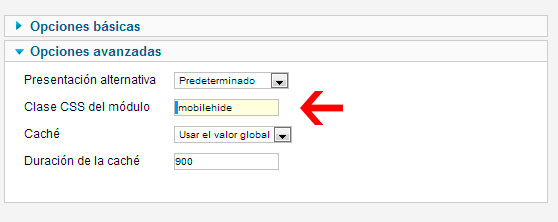
Para continuar con el tutorial tendremos que ir al módulo que queremos ocultar y en el parámetro Clase CSS del módulo de la pestaña de opciones avanzadas hay que añadir la clase “ mobilehide”. Hemos utilizando unas comillas para resaltar el espacio en blanco que hay de la palabra mobilehide, no olvides añadirlo.
Sin el espacio en blanco, el código html del módulo se representaría de la siguiente forma
<div class="moduletablemobilehide">
y para nuestro tutorial necesitamos que tenga este aspecto
<div class="moduletable mobilehide">

Paso 3. Probar los resultados
Ahora ya tenemos un módulo que se muestra para todas aquellas pantallas superiores a 480 píxeles y que para las pantallas inferiores quedará oculto. Puedes hacer pruebas entrando en tu web con un dispositivo móvil o disminuyendo el tamaño de la ventana del navegador en tu ordenador.
Para finalizar
Una desventaja que tiene este método es que aunque el módulo no se esté mostrando en el dispositivo móvil, realmente se cargará su información, consumirá ancho de banda y aumentará el tiempo de carga de la página, sería mejor que este módulo no se cargase si no se va a utilizar. Sin duda un punto a mejorar si nos preocupa la experiencia de usuario de nuestros visitantes con dispositivos móviles y por lo que en ese caso sería mejor llevar a cabo una solución diferente para ocultar módulos en los navegadores de dispositivos móviles.
Vía | Joomla Bamboo



Comentarios
Necesito que ese módulo no se vea en los mñoviles porque en algunos no va bien y se paralza la web.
Muchas gracias por tu tiempo. Un saludo