 Tutorial para instalar y configurar Phoca Restaurant Menu en Joomla 2.5. Este componente nos permitirá crear menús de distintos tipos para restaurantes, bares, cafeterías, etc. Podremos imprimir los menús, enviarlos por email y publicarlos en nuestra web. Además, dispone de integración con Phoca Gallery, por lo que podremos aprovechar las cualidades de este componente para potenciar el aspecto visual de los menús.
Tutorial para instalar y configurar Phoca Restaurant Menu en Joomla 2.5. Este componente nos permitirá crear menús de distintos tipos para restaurantes, bares, cafeterías, etc. Podremos imprimir los menús, enviarlos por email y publicarlos en nuestra web. Además, dispone de integración con Phoca Gallery, por lo que podremos aprovechar las cualidades de este componente para potenciar el aspecto visual de los menús.
En la web de Phoca veremos que existen dos versiones de Phoca Restaurant Menu:
-
La versión Lite, gratuita y muy básica, con unas opciones muy limitadas.
-
La versión Pro, de pago pero con muchas mas posibilidades que la anterior.
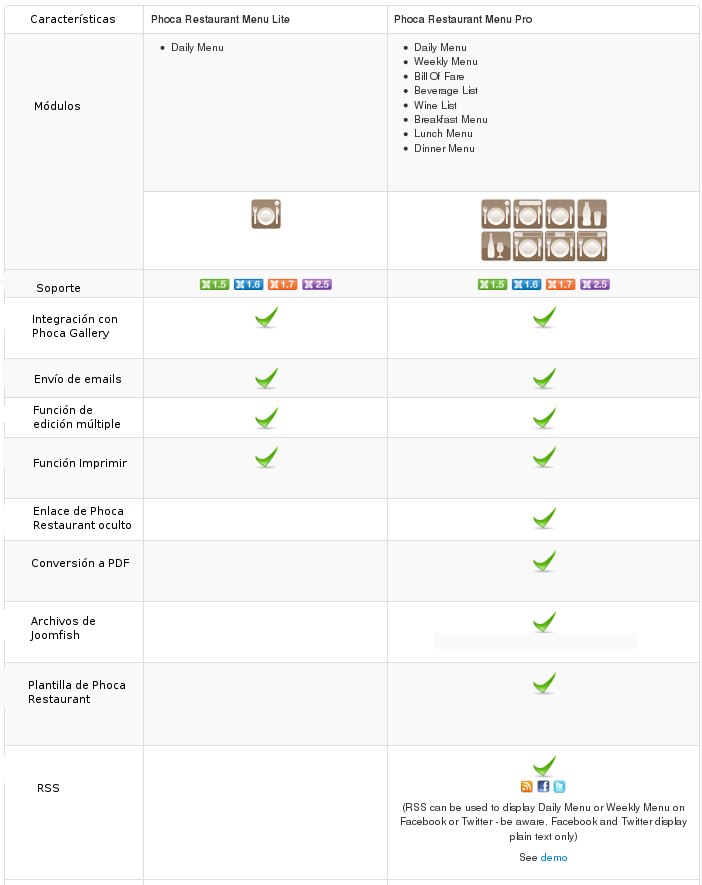
A continuación podemos ver una tabla comparativa de ambas versiones.

Figura 1: Versiones free y pro
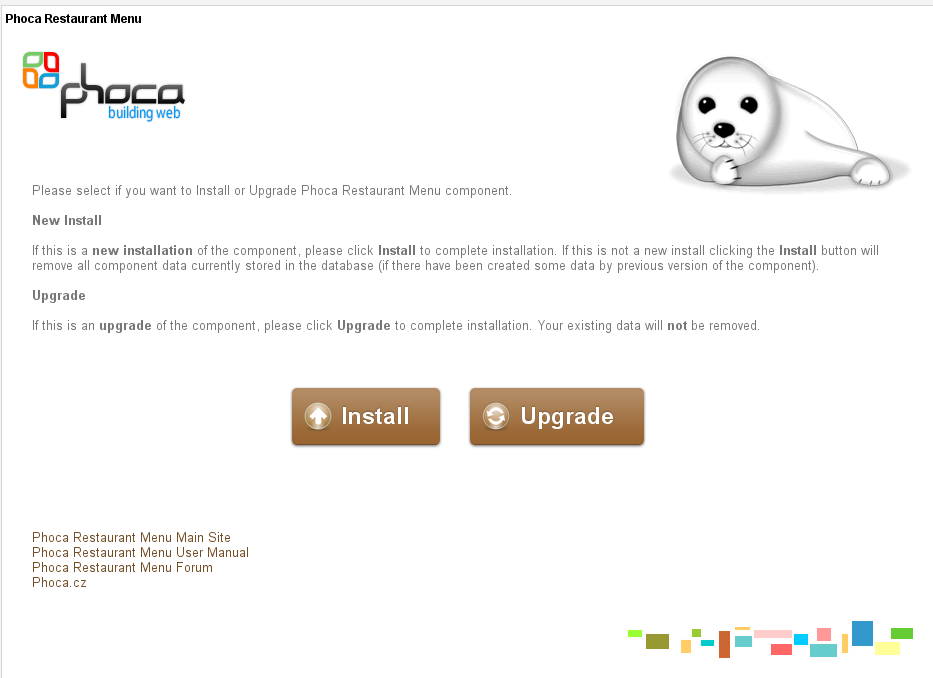
Podemos descargar el componente desde la página de Phoca e instalarlo desde el gestor de extensiones de Joomla. Antes de completar la instalación seleccionaremos si se trata de una instalación nueva o de una actualización.

Figura 2: Selección de nueva instalación o actualización.
La traducción al español todavía no esta disponible para Joomla 2.5, por lo que los archivos de idioma que se encuentran en la web de Phoca no nos servirán.
Si vamos a “Componentes > Phoca Restaurant Menu”, accederemos al panel de control del componente. Pulsando en “Opciones” podremos configurar algunos aspectos del componente:
-
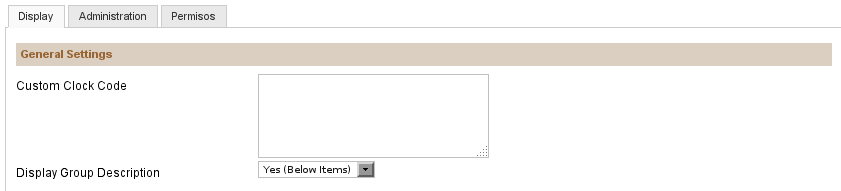
Tendremos la opción de incluir un reloj introduciendo el código flash o javascript correspondiente. También seleccionaremos la posición en la que aparecerá la descripción del menú.

Figura 3: Opciones generales
-
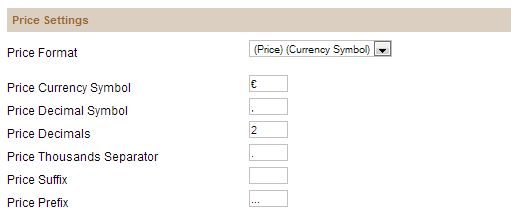
Estableceremos el formato de los precios, eligiendo el símbolo, el separador de miles, los decimales, etc.

Figura 4: Opciones de precio
-
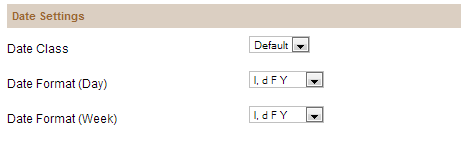
También configuraremos el formato de la fecha.

Figura 5: Opciones de fecha
-
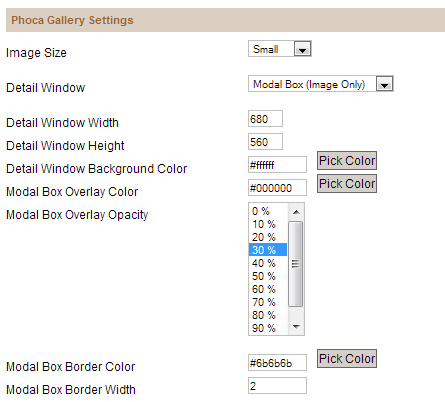
Puesto que el componente Phoca Restaurant Menu se integra con Phoca Gallery, podremos configurar las opciones de este último.

Figura 6: Integración con phoca gallery
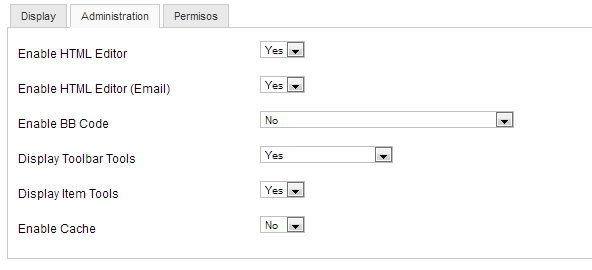
Desde la pestaña “Administración” también podremos modificar algunas características del componente, como la edición HTML, el código BB, la cache, etc.

Figura 7: Mas opciones de configuración
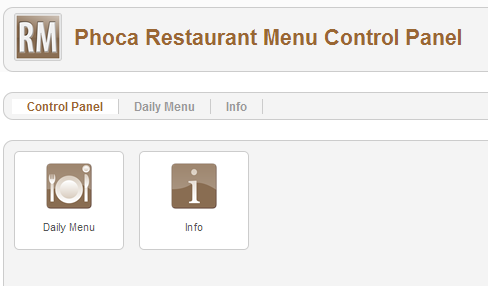
Dado que estamos analizando la versión gratuita del componente, al acceder al panel de control veremos que solo podemos crear un tipo de menú. Para crear el menú pulsaremos en el icono “Daily Menu”. El elemento “Daily Menu” consiste en un único menú compuesto por distintos grupos, los cuales se componen a su vez de varios items.

Figura 8: Panel de control
Antes de comenzar a añadir elementos a nuestro menú, podemos ir a “Settings” para establecer algunas opciones.
![]()
Figura 9: Acceder a Settings
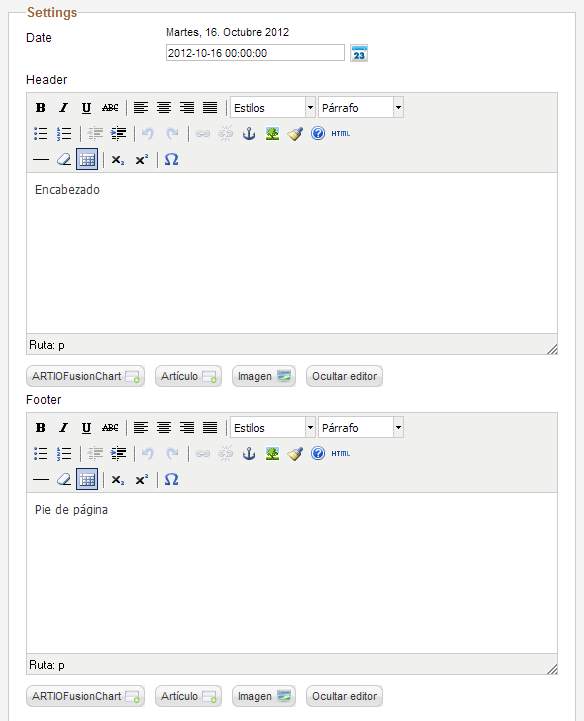
Aquí añadiremos la fecha, el encabezado y el texto del pié del menú.

Figura 10: Fecha, encabezado y pie
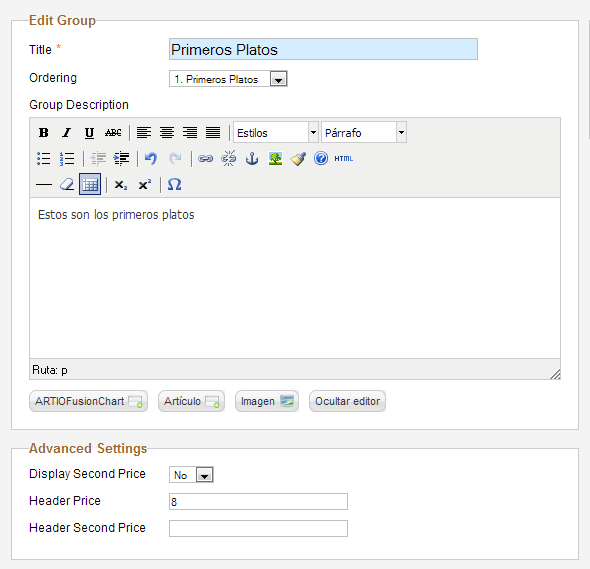
Volviendo al panel principal de “Daily Menu” podremos crear un nuevo grupo pulsando en “Nuevo”. Escribiremos el título del grupo, su descripción y las opciones de precio.

Figura 11: Creación de un grupo
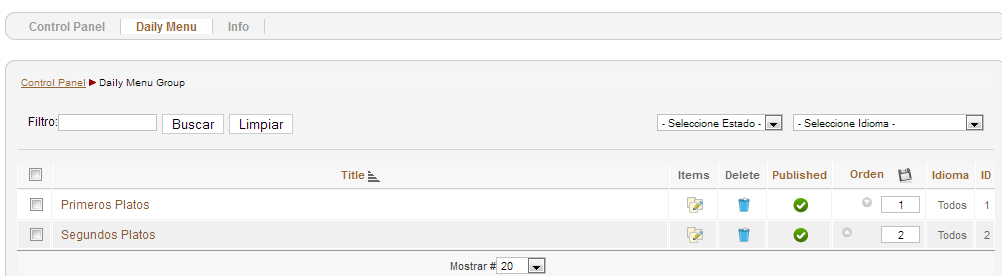
Una vez creados los grupos veremos que aparecen en la lista del panel de “Daily Menu”.

Figura 12: Lista de grupos creados
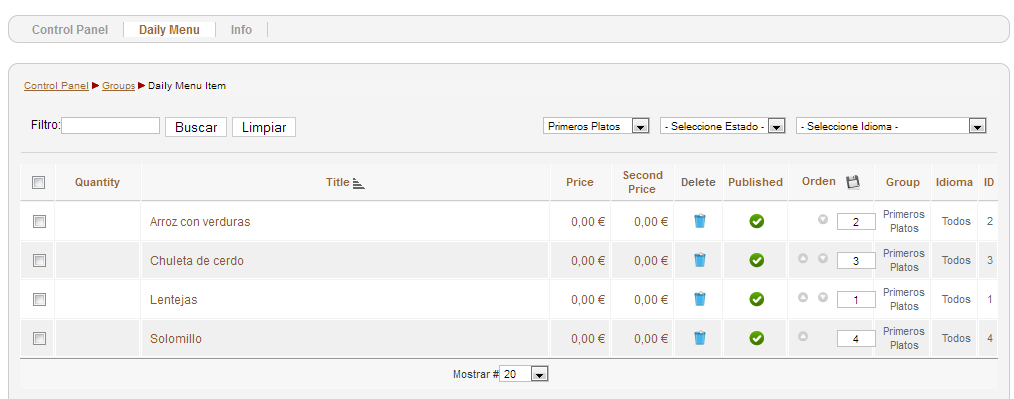
Pulsando sobre la columna “Items” veremos la lista de elementos que componen el grupo.

Figura 13: Lista de elementos que componen el grupo
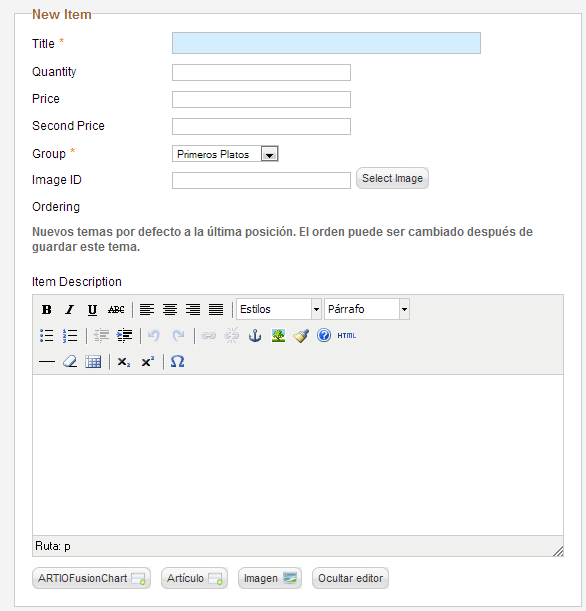
Para añadir un elemento pulsaremos en “Nuevo” e introduciremos los datos requeridos (título, cantidad, precio, descripción, etc).

Figura 14: Añadir un elemento
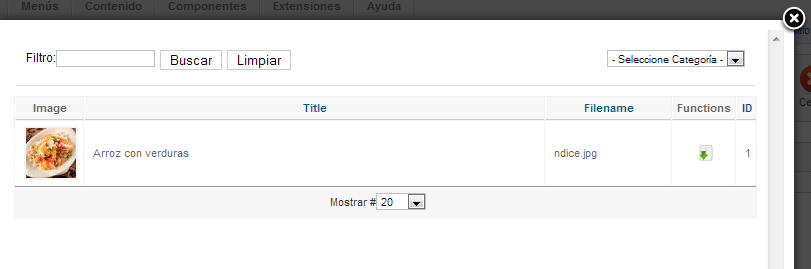
Para añadir una imagen tendremos que tener instalado el componente “Phoca Gallery” y configurar en éste las imágenes a añadir. Una vez hecho esto pulsaremos en “Select Image” y veremos la lista disponible.

Figura 15: Añadir una imagen
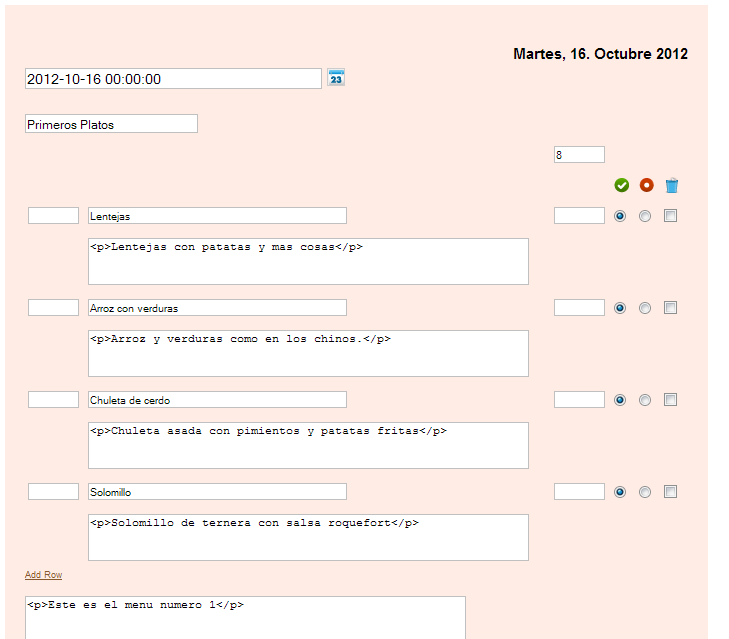
Si queremos crear elementos de una forma mas rápida, podemos pulsar en “Multiple Edit”. De esta forma tendremos la opción de editar la lista completa de items y de añadir nuevos pulsando en “Add Row”.

Figura 16: Edición múltiple de elementos
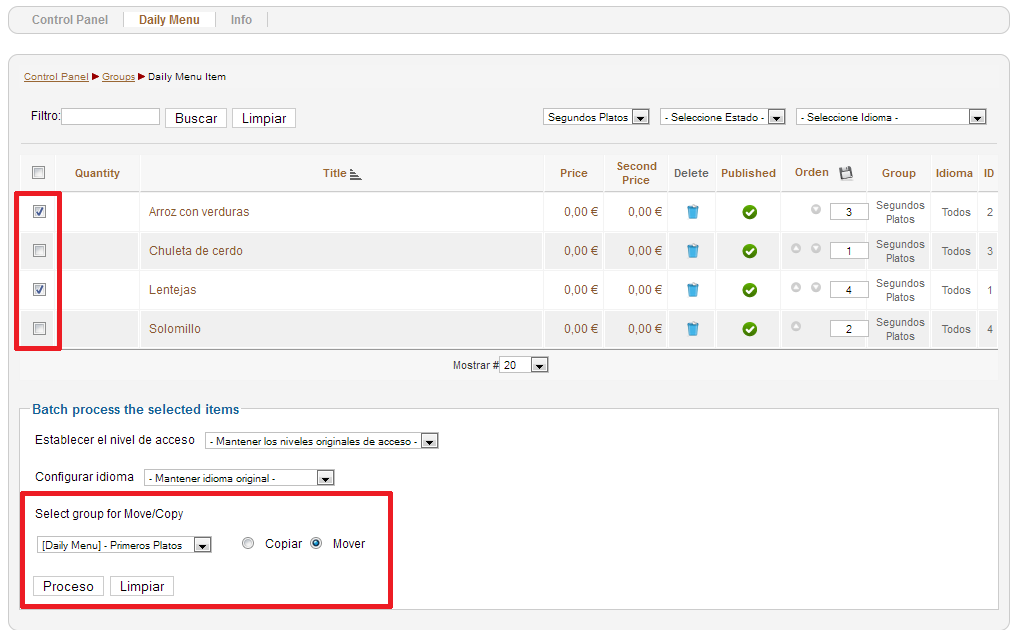
Después de crear los elementos, tenemos la opción de cambiarlos de grupo mediante un proceso similar al utilizado en los menús de Joomla. Seleccionaremos los elementos, el grupo de destino y pulsaremos en proceso.

Figura 17: Mover elementos entre grupos
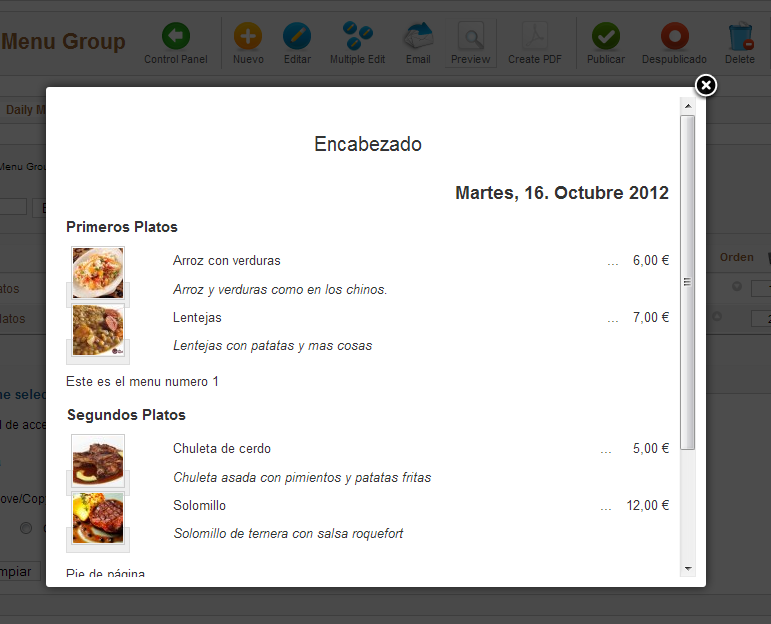
Para obtener una vista previa de nuestro menú y asegurarnos así de que lo estamos haciendo como teníamos pensado sin necesidad de acceder al front-end, pulsaremos en “Preview”. Esta vista será idéntica a la que mas tarde veremos en nuestra web.

Figura 18: Vista previa del menú
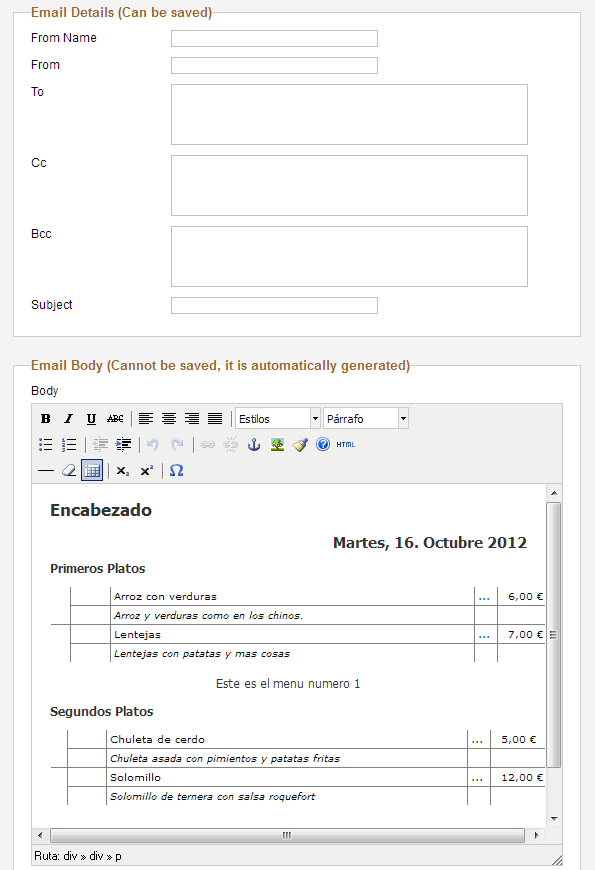
Otra de las opciones que nos ofrece el componente es la de enviar el menú por correo electrónico. Para ello pulsaremos en “Email” y completaremos los datos del formulario. Bajo éste veremos el mensaje tal cual lo verán sus destinatarios.

Figura 19: Enviar el menú por email
Una vez hayamos creado nuestro menú, tendremos que añadir el enlace correspondiente para que los visitantes de nuestra web puedan verlo. Para hacerlo incluiremos el elemento “Daily Menu” en nuestro menu.

Figura 20: Añadir el enlace del front-end
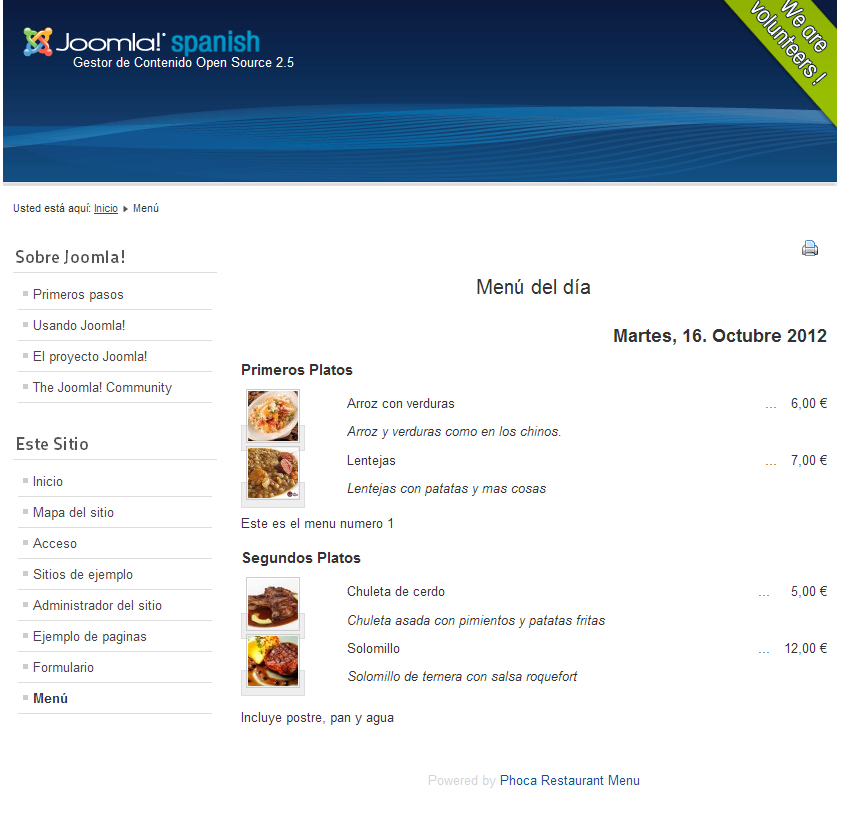
Finalmente, accediendo a nuestra web veremos un resultado similar al siguiente:

Figura 21: Vista del menú desde el front-end
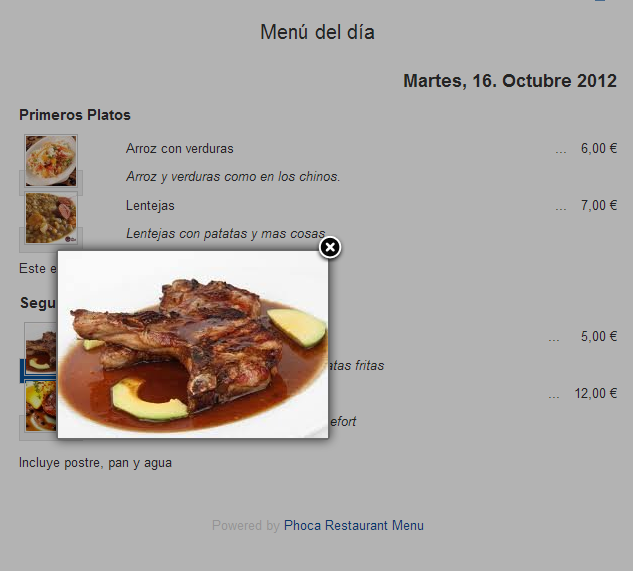
Al utilizar el componente “Phoca Gallery”, si pulsamos sobre cualquiera de las imágenes la veremos ampliada.

Figura 22: Imagen ampliada
Enlace | Phoca Restaurant Menu


