 Tutorial para instalar y configurar ArtioFusionCharts en Joomla 2.5. Con este componente podremos crear distintos tipos de gráficas e incluirlas en los artículos de nuestra web. El componente ofrece amplias posibilidades a la hora de personalizar las gráficas, pudiendo modificar colores, tamaños, tipos de letras, etc. Además, si las opciones incluidas en la versión gratuita nos resultan escasas, tenemos a nuestra disposición distintas versiones de pago que nos ofrecerán nuevas posibilidades.
Tutorial para instalar y configurar ArtioFusionCharts en Joomla 2.5. Con este componente podremos crear distintos tipos de gráficas e incluirlas en los artículos de nuestra web. El componente ofrece amplias posibilidades a la hora de personalizar las gráficas, pudiendo modificar colores, tamaños, tipos de letras, etc. Además, si las opciones incluidas en la versión gratuita nos resultan escasas, tenemos a nuestra disposición distintas versiones de pago que nos ofrecerán nuevas posibilidades.
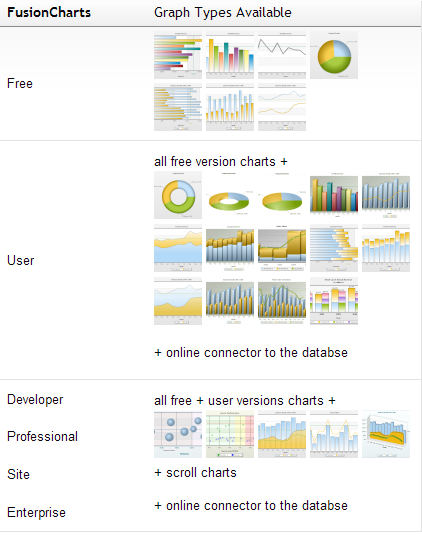
A continuación podemos ver una tabla comparativa con las opciones de las distintas versiones disponibles.

Figura 1: Comparativa de versiones
Podemos descargar el componente desde su página oficial e instalarlo siguiendo los pasos habituales.
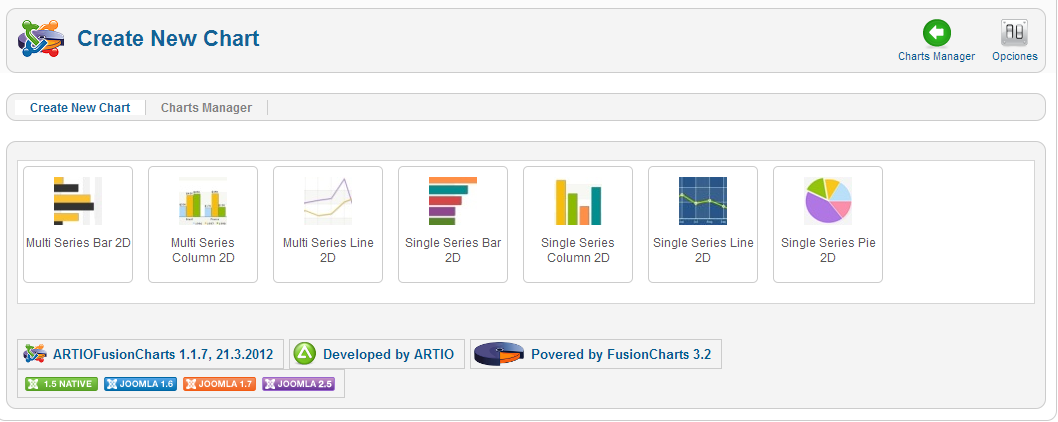
Tras la instalación iremos a “Componentes > ArtioFusionCharts”. Aquí podremos crear una nueva gráfica pulsando en nuevo o directamente desde la pestaña “Create New Chart”.

Figura 2: Pantalla de creación de gráficas
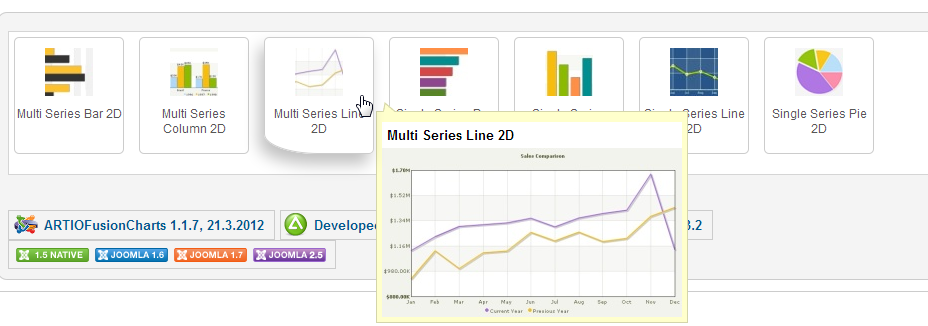
Veremos una serie de imágenes con los tipos de gráficas disponibles y, pasando el puntero sobre ellas obtendremos la imagen ampliada.

Figura 3: Imágenes de las gráficas disponibles
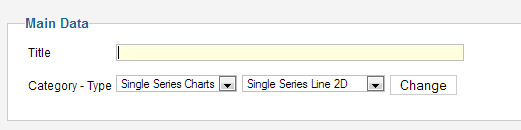
Pulsando sobre cualquiera de las imágenes comenzaremos con el proceso de creación de la gráfica. Tendremos que introducir el nombre de ésta y podremos cambiar el modelo sin necesidad de crear un nuevo elemento (aunque tendremos que rehacer la gráfica completa) .

Figura 4: Título y tipo de gráfica
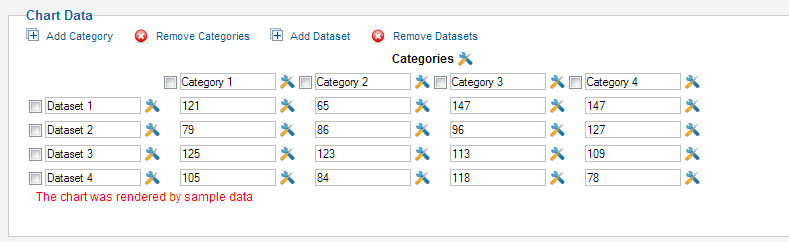
En la sección “Chart Data” podremos añadir los valores de cada elemento de la gráfica. También tendremos la posibilidad de añadir o quitar elementos (barraras, sectores, líneas, etc), en función del tipo de gráfica elegida tendremos a nuestra disposición más o menos elementos.

Figura 5: Introducción de valores y creación de componentes
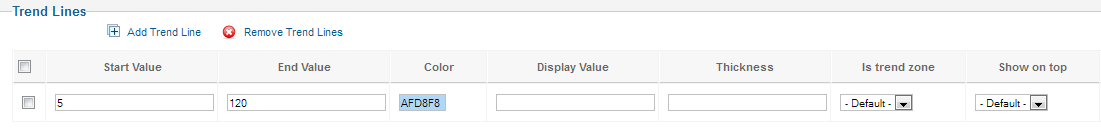
En las gráficas de barras y de líneas, tendremos la opción de agregar una línea de tendencia.

Figura 6: Línea de tendencia
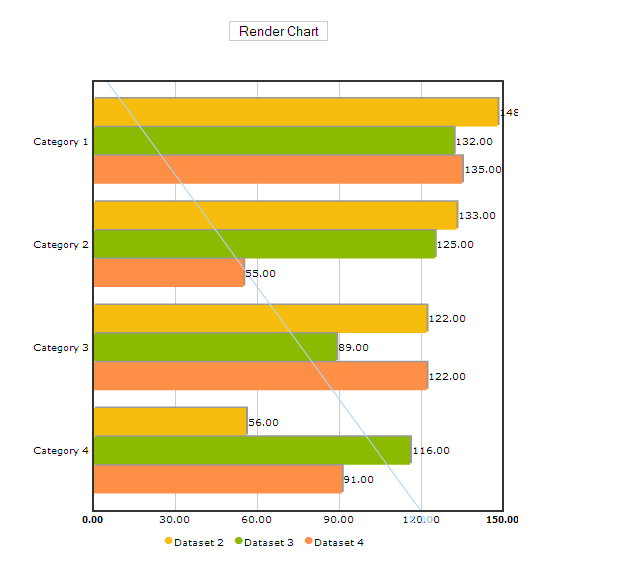
A medida que hacemos cambios en la configuración de la gráfica, podemos ver los resultados en la sección “Chart Preview”. Además tenemos la opción de recargar la gráfica con el botón “Render Chart”.
 Figura 7: Vista previa de la gráfica
Figura 7: Vista previa de la gráfica
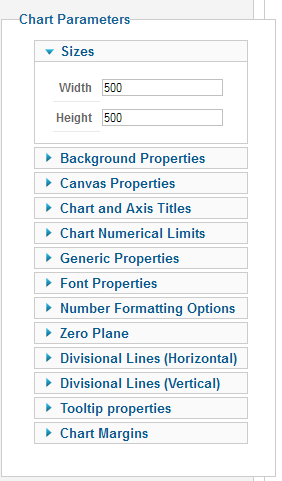
En la sección “Chart Parameters” podremos modificar el aspecto de la gráfica, colores, tamaño, márgenes, formato de números, etc. Los parámetros disponibles aquí dependerán del tipo de gráfica con el que estemos trabajando

Figura 8: Parámetros de configuración la gráfica
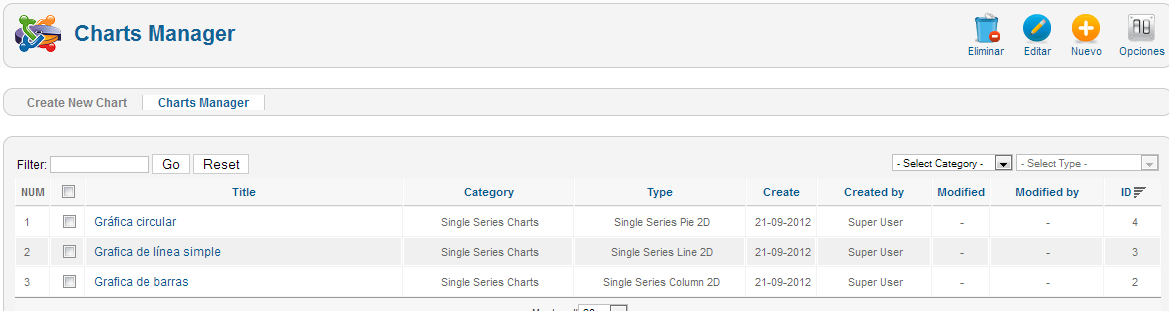
Una vez creada la gráfica, veremos que aparece en el apartado “Charts Manager” junto al resto de elementos. Desde aquí podremos acceder a las propiedades de la gráfica para modificarla.

Figura 9: Lista de gráficas creadas
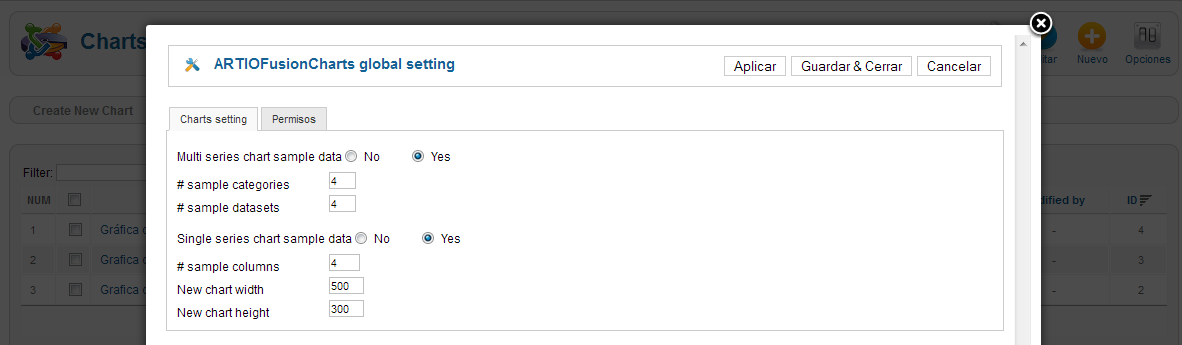
Cada vez que creamos una nueva gráfica, por defecto aparece con datos y con un formato específico. Pulsando en “Opciones” podremos desactivar esta función para que las nuevas gráficas aparezcan vacías o modificar algunas propiedades para adaptarlas a nuestras necesidades.

Figura 10: Opciones predefinidas de las gráficas
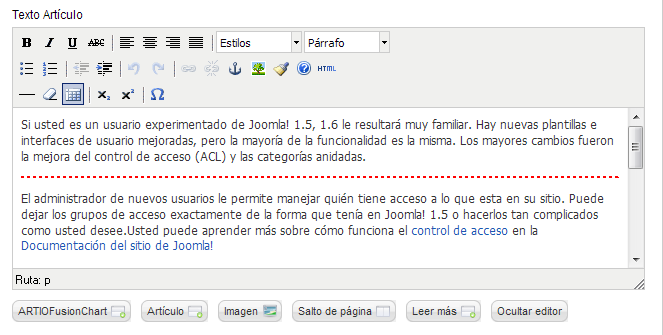
Para que las gráficas que hemos creado sean visibles en nuestra web, tendremos que añadirlas a un artículo. Para ello crearemos un nuevo artículo (o editaremos uno existente) y veremos que tenemos disponible un nuevo botón, “ArtioFusionChart” .

Figura 11: Botón ArtioFusionChart
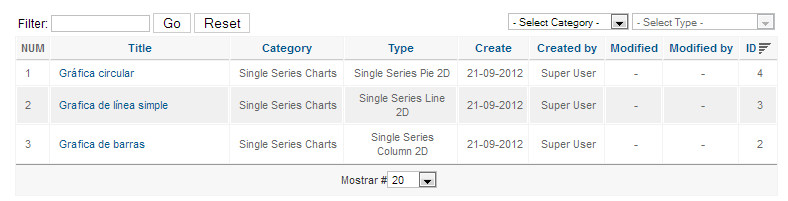
Pulsando sobre este botón accederemos a un listado con las gráficas que hemos creado y seleccionaremos la que queremos añadir. En caso de que queramos incluir varias gráficas en un mismo artículo, solo habrá que repetir el proceso.

Figura 12: Lista de gráficas
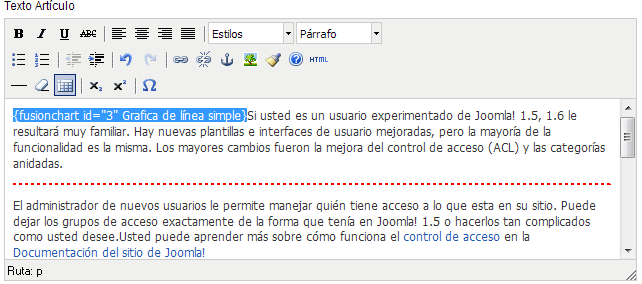
Veremos que se añade un pequeño código al inicio del artículo. Tendremos que moverlo al lugar deseado y, tras guardar los cambios, la gráfica será visible desde el front-end.

Figura 13: Código de la gráfica
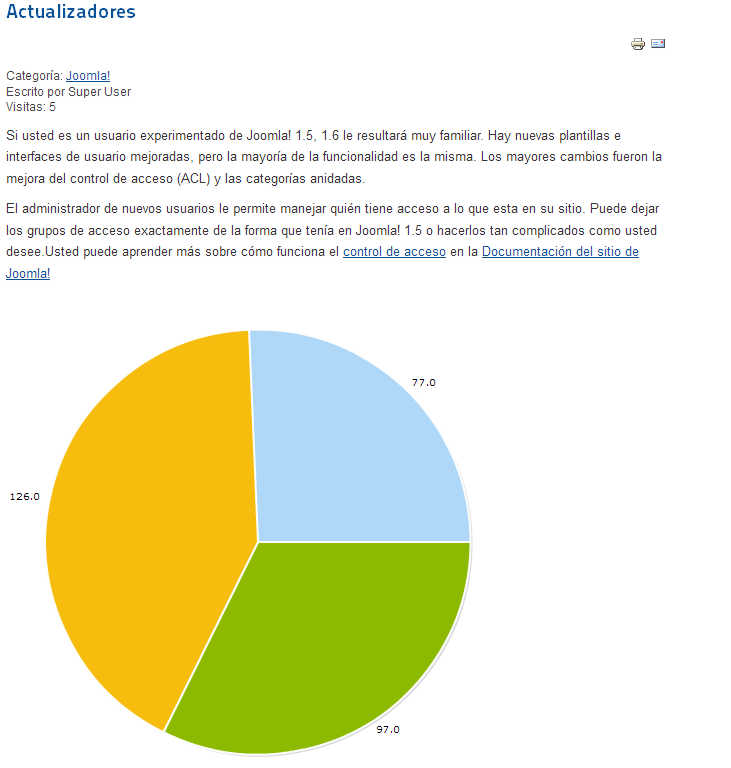
A continuación podemos ver el resultado en la web:

Figura 14: Gráfica dentro de un artículo
Para finalizar, en las siguientes imágenes podemos ver un ejemplo de cada tipo de gráfica disponible en la versión gratuita:

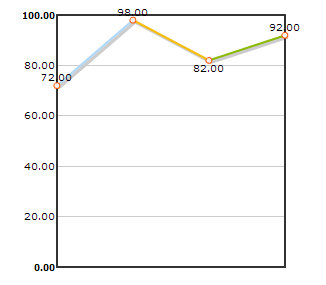
Figura 15: Líneas simples

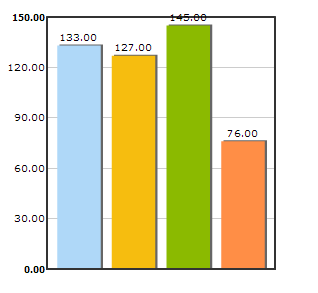
Figura 16: Barras verticales simples

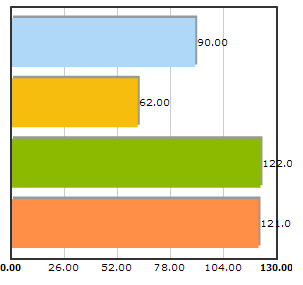
Figura 17: Barras horizontales simples

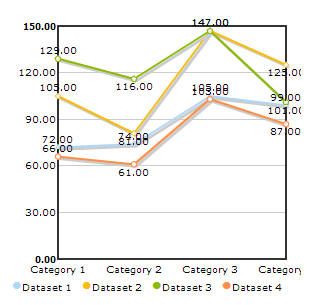
Figura 18: Líneas múltiples

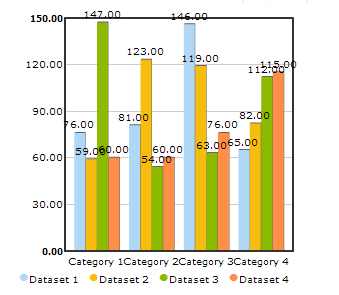
Figura 19: Barras verticales múltiples

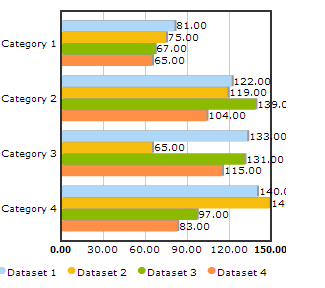
Figura 20: Barras horizontales múltiples

Figura 21: Gráfica circular
Enlace | ArtioFusionCharts


