 Tutorial para instalar y configurar Joomla Estate Agency en Joomla 2.5. Con este componente podremos crear un sistema de alquiler y venta de inmuebles, gestionándolo tanto desde el back-end como desde el front-end. Podremos incluir información detallada de los inmuebles, los usuarios podrán realizara búsquedas basándose en diferentes campos, dispondremos de integración con Google Maps y encontraremos algunos módulos y plugins que nos permitirán añadir algunas funcionalidades a la extensión.
Tutorial para instalar y configurar Joomla Estate Agency en Joomla 2.5. Con este componente podremos crear un sistema de alquiler y venta de inmuebles, gestionándolo tanto desde el back-end como desde el front-end. Podremos incluir información detallada de los inmuebles, los usuarios podrán realizara búsquedas basándose en diferentes campos, dispondremos de integración con Google Maps y encontraremos algunos módulos y plugins que nos permitirán añadir algunas funcionalidades a la extensión.
Podemos descargar el componente desde su página oficial e instalarlo siguiendo los pasos habituales. Antes de la instalación, tendremos que descomprimir el archivo descargado, ya que, además del componente contiene varios plugins y módulos.
Back-end
Una vez instalado, accederemos a él desde “Componentes > joomla-estate-agency”. Aquí veremos información relativa a la licencia y versión del componente, además de algunos enlaces a su documentación y foro.

Figura 1: Información de Joomla State Agency
Administrar auxiliares
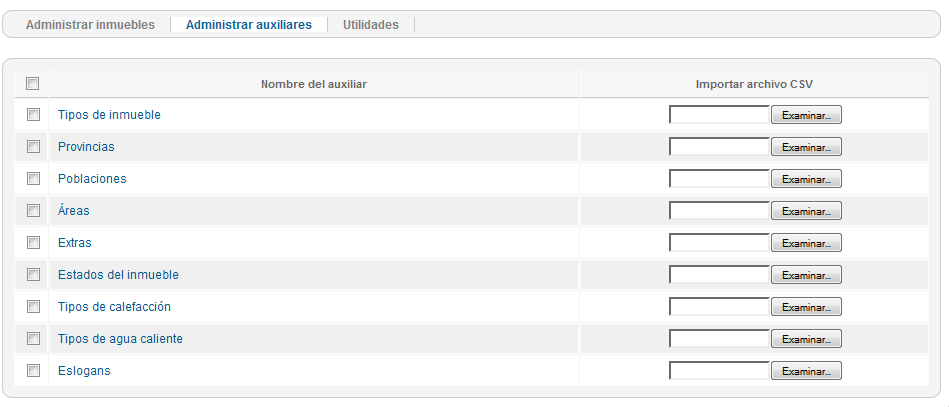
Si vamos a la sección “Administrar auxiliares” veremos una serie de elementos que nos ayudarán a completar la información de los inmuebles. Estos elementos son fijos, por lo que no podemos modificarlos ni eliminarlos o añadir otros nuevos.

Figura 2: Lista de elementos auxiliares
Si pulsamos sobre cada uno de estos elementos, accederemos a la lista de elementos hijos (vacía en un primer momento) y podremos añadir nuevos o gestionar los existentes. Para crear un elemento pulsaremos en “nuevo” e introduciremos los datos solicitados.

Figura 3: Crear un elemento dentro de los auxiliares
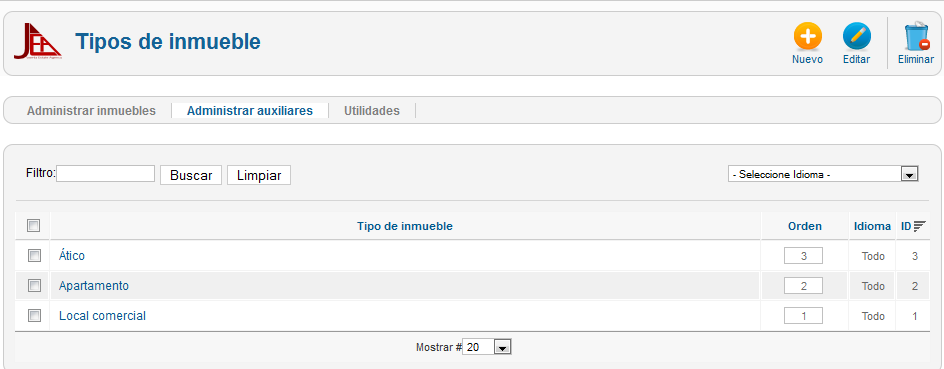
Una vez creados los elementos hijos, veremos que aparecen en la lista del auxiliar al que pertenecen.

Figura 4: Lista de elementos hijos
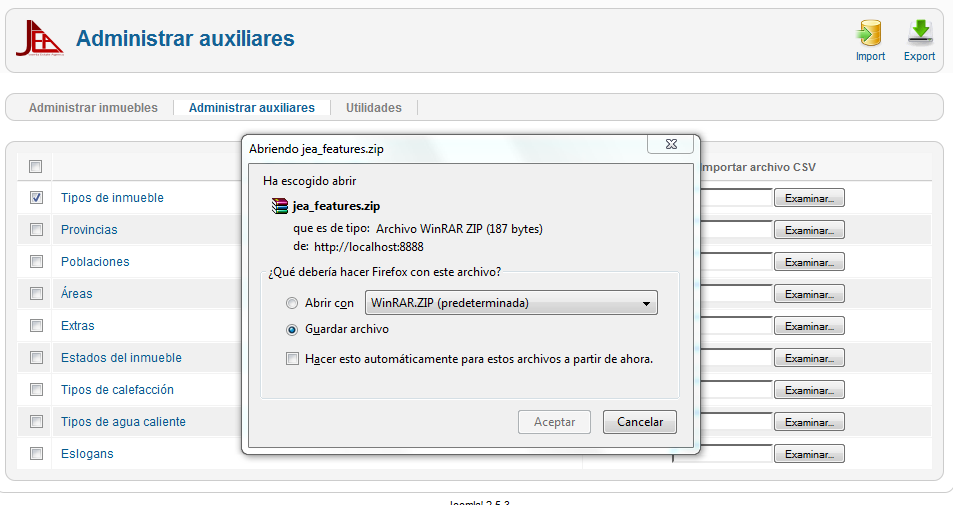
Si volvemos a “Administrat auxiliares” podremos exportar los elementos que acabamos de crear a un archivo “csv”. Posteriormente tendremos la posibilidad de importar este mismo archivo si necesitamos recuperar los elementos.

Figura 5:Exportar lista de elementos
Administrar Inmuebles
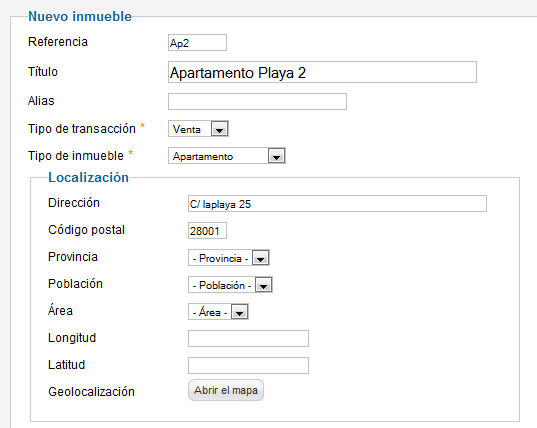
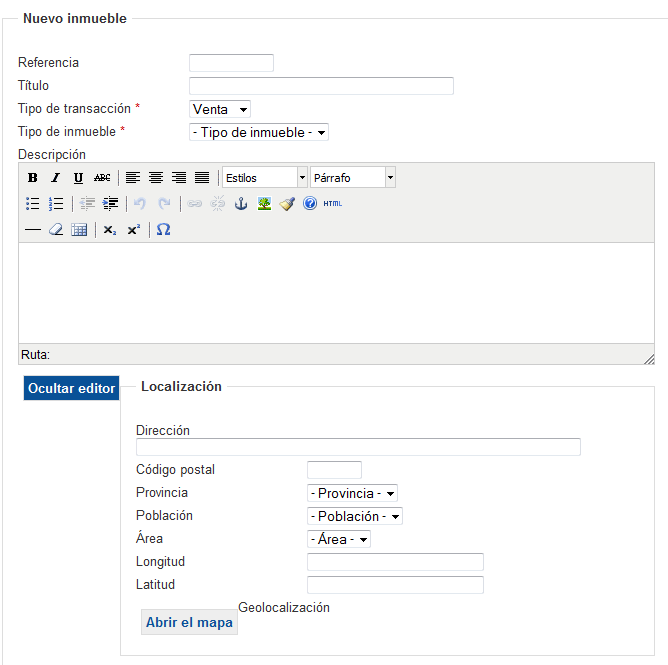
Cuando hayamos creado los elementos hijos de cada uno de los auxiliares, podremos ir a “Administrar inmuebles” y comenzar a añadir información. Para ello, pulsaremos en “Nuevo” e introduciremos la información relativa al inmueble y su localización.

Figura 6: Localización del inmueble
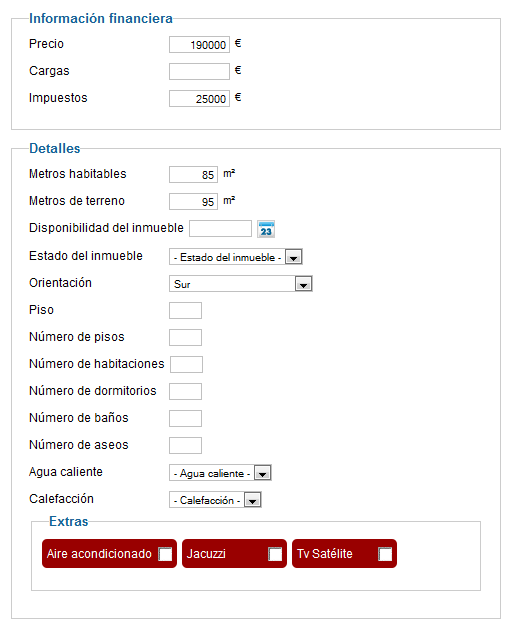
También incluiremos la información financiera y los detalles del inmueble.

Figura 7: Información financiera y detalles
Podremos agregar, además una descripción detallada.

Figura 8: Descripción
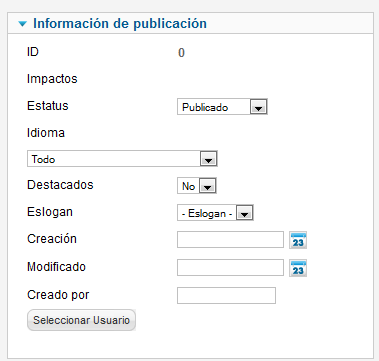
En la sección “Información de publicación” publicaremos el elemento, podremos marcarlo como destacado, incluir un eslogan, etc.

Figura 9: Información de publicación
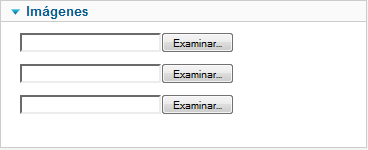
También tendremos la posibilidad de incluir imágenes del inmueble.

Figura 10: Añadir imágenes
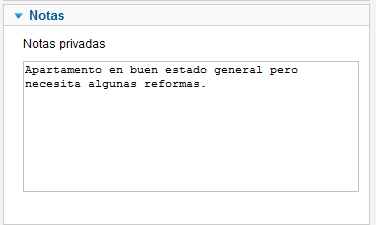
Para finalizar con la información del inmueble, en la sección “notas” podremos añadir información que no será visible desde el front-end.

Figura 11: Información adicional
Configuración
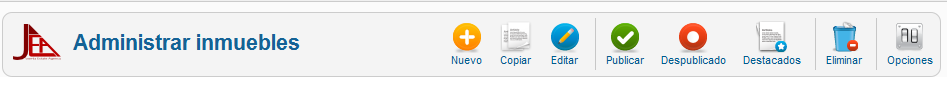
Si volvemos a la pantalla principal de “Administrar inmuebles”, veremos que podemos modificar la configuración del componente desde el botón “Opciones”.

Figura 12: Botón de configuración del componente
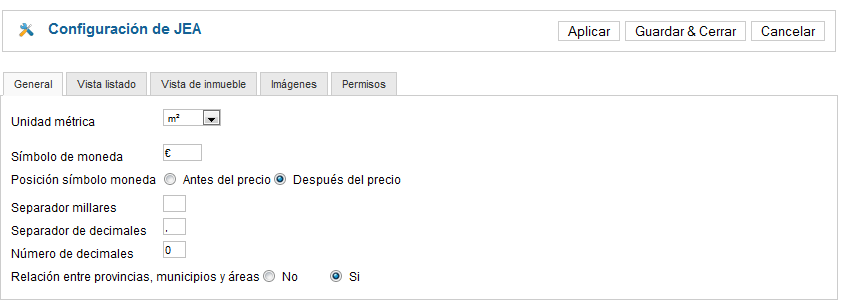
Desde la pestaña “General” podremos elegir la unidad de media, las opciones de moneda y la configuración de decimales.

Figura 13: Configuración general
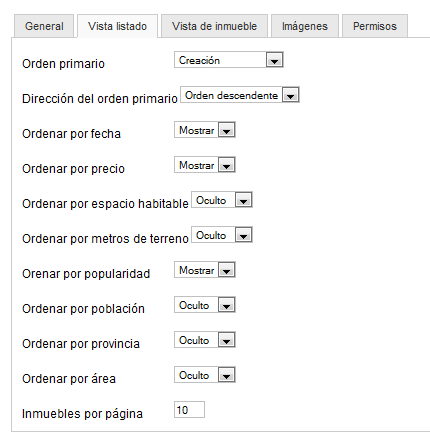
En “Vista listado” configuraremos las opciones de visualización del listado de inmuebles del front-end. Elegiremos el orden primario, los campos por los que se podrán ordenar los elementos, el número de elementos por página, etc.

Figura 14: Opciones de orden
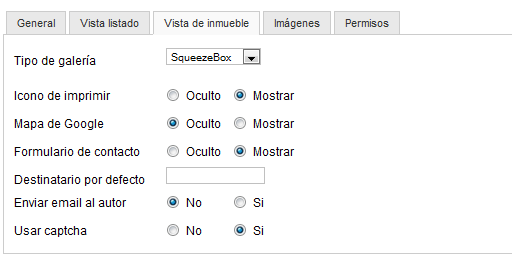
Desde “Vista de inmueble” determinaremos la forma en que se verá la información de cada elemento. Seleccionaremos el tipo de galería de imágenes a emplear, decidiremos si se verá el icono de impresión, el mapa de google, el formulario de contacto, etc.

Figura 15: Configuración de la vista de inmueble
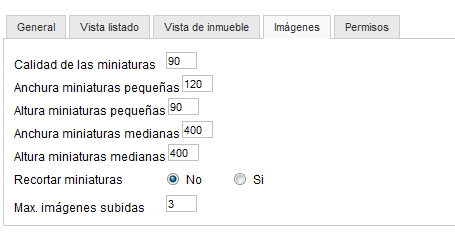
La configuración de las imágenes la realizaremos desde la siguiente pestaña, eligiendo la calidad de las miniaturas, su tamaño, decidiremos si se recortarán y estableceremos el número de imágenes que se podrán subir de forma simultánea.

Figura 16: Opciones de imágenes
Utilidades
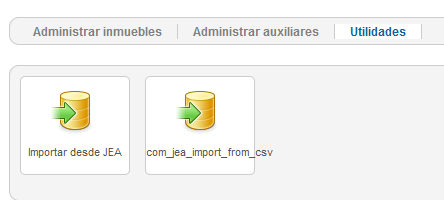
En la sección “Utilidades” podremos importar datos desde versiones anteriores de JEA. La opción de importación desde csv no está disponible todavía.

Figura 17: Utilidades de importación
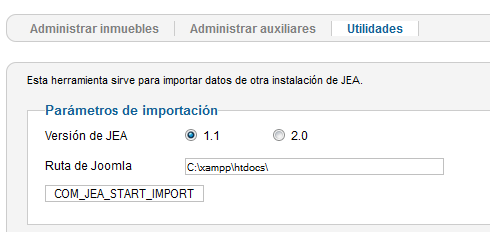
Pulsando en “Importar desde JEA”, accederemos al asistente de importación. Tendremos que elegir la versión desde la que importar los datos, introducir la ruta al directorio de Joomla y pulsar en el botón para importar los datos.

Figura 18: Importación de datos
Enlaces del front-end
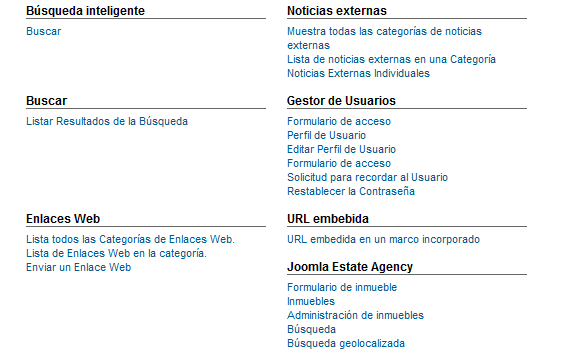
Para que los usuarios de nuestra web puedan interactuar con el componente, tendremos que añadir los correspondientes enlaces del front-end. Para ello iremos al gestor de menús y nos centraremos en los ítems que se encuentran en la sección “Joomla Estate Agency”.

Figura 19: Items del menú de JEA
El elemento “Formulario de inmueble” nos permitirá añadir inmuebles desde el front-end. Veremos que la información a completar es la misma que se requiere desde el back-end.

Figura 20: Añadir inmueble desde la parte pública
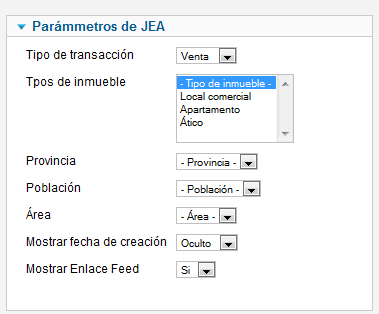
El ítem “Inmuebles” nos mostrará una lista de inmuebles en función de los parámetros elegidos en las opciones de configuración.

Figura 21: Configuración del elemento “Inmuebles”
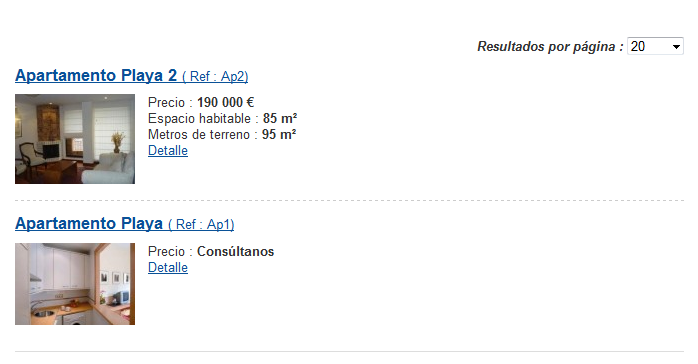
El front-end nos mostrará algo como lo siguiente:

Figura 22: Lista de inmuebles en la web
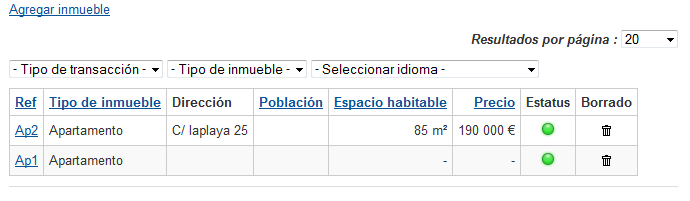
Ademas de añadir nuevos inmuebles, tendremos la opción de gestionar los existentes con el enlace “Administración de inmuebles”. El funcionamiento de este apartado es similar al del back-end, pudiendo publicar, despublicar, borrar y editar elementos.

Figura 23: Administrar inmuebles desde el front-end
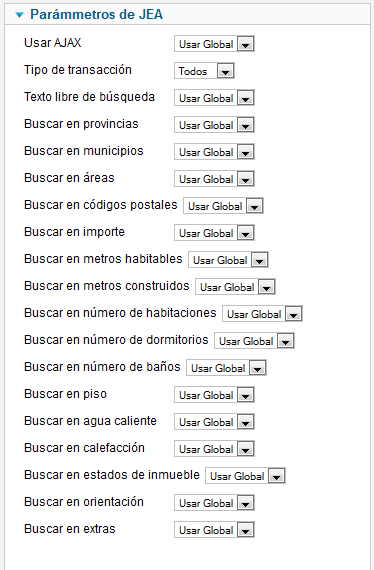
El elemento “Búsqueda” nos permitirá buscar en nuestra lista de inmuebles acotando por lso campos que queramos (metros construidos, número de habitaciones, de baños, municipios, provincias, etc).

Figura 24: Opciones de configuración de búsqueda
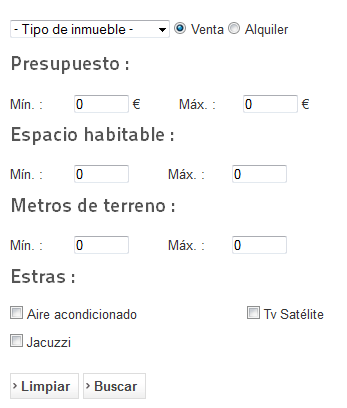
En el front-end estableceremos los parámetros de búsqueda.

Figura 25: Búsqueda en el front-end
Con la búsqueda geolocalizada mostraremos un mapa con los inmuebles cuya localización coincida con la que hemos establecido por defecto. También podremos acotar la búsqueda en base a las características del inmueble.

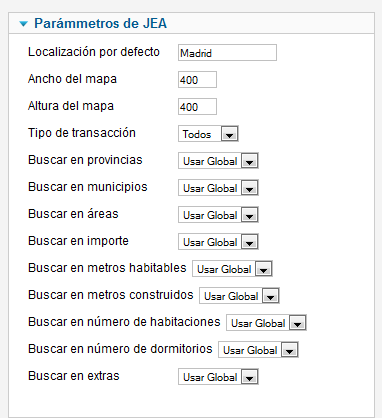
Figura 26: Búsqueda geolocalizada
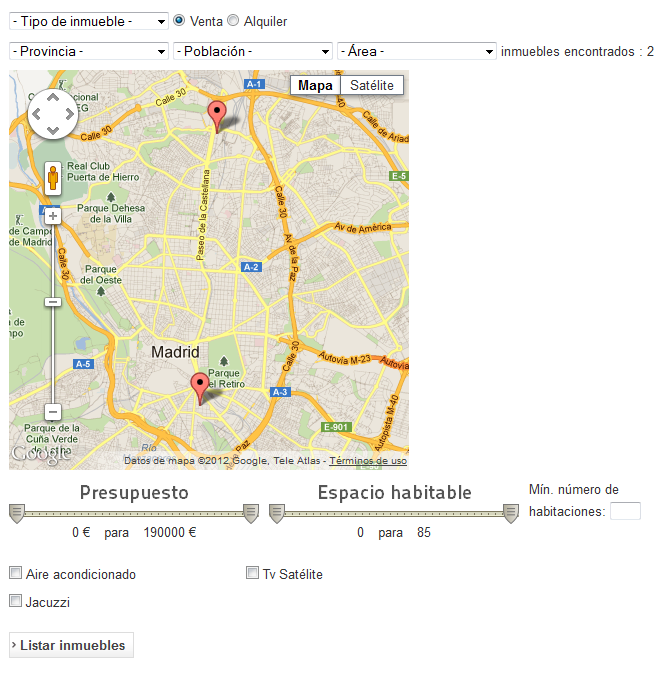
Cuando un usuario acceda a esta búsqueda, verá un mapa como el siguiente. Además podrá acotar la búsqueda en función de los parámetros disponibles.

Figura 27: Búsqueda geolocalizada en el forn-end
Módulos
Dentro del paquete que hemos descargado desde la web del componente, encontraremos dos módulos, “JEA Emphasis” y “JEA Search”.
JEA Emphasis
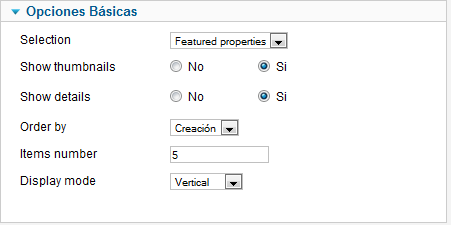
Este módulo nos mostrará una lista de inmuebles basada en el criterio que elijamos (destacados, últimos, aleatorio). También decidiremos si se muestran las imágenes, los detalles, el orden, etc.

Figura 28: Configuración del módulo JEA emphasis
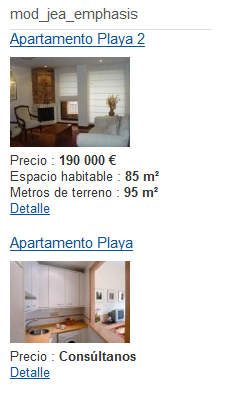
Al acceder a nuestra web, los visitantes verán una lista como la siguiente:

Figura 29: JEA Emphasis en el front-end
JEA Search
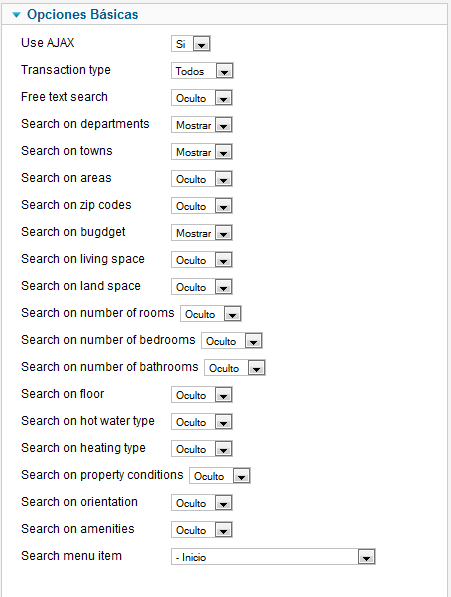
Con este elemento podremos añadir a nuestra página un formulario de búsqueda. En su configuración elegiremos por qué campos se podrá realizar la búsqueda (ciudades, areas, códigos postales, número de habitaciones…)

Figura 30: Configuración de JEA Search
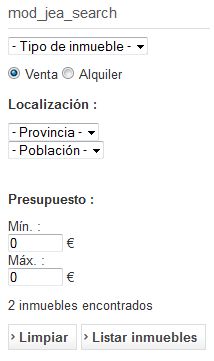
El formulario que se verá en el front-end, tendrá un aspecto como el siguiente:

Figura 31: Formulario de búsqueda
Plugins
Además de los módulos, dispondremos de dos plugins que incrementarán las funcionalidades del componente.
JEA DPA
Empleando este plugin añadiremos un grágico que mostrará la eficiencia energética y las emisiones de CO2 del inmueble.
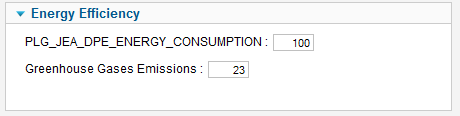
Una vez activado el plugin, aparecerá un nuevo apartado en las propiedades de los inmuebles, aquí será donde introduciremos los datos relativos a la eficiencia energética.

Figura 32: Eficiencia energética en las propiedades del inmueble
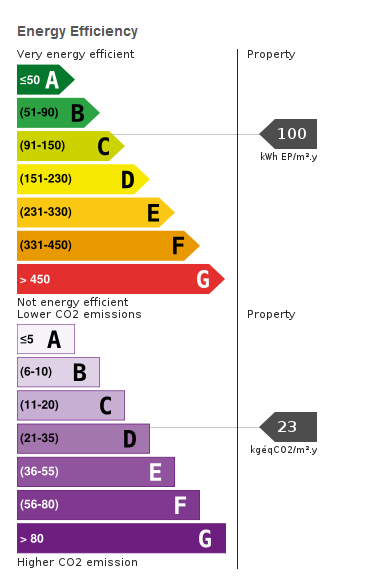
Al acceder a los detalles de un inmueble en el front-end, veremos el gráfico con los valores introducidos.

Figura 33: Grafico del front-end
JEA Social
Mediante este añadido, los botones de las principales redes sociales se mostrarán en los detalles de los inmuebles.
Si accedemos a las propiedades del plugin, podremos configurar cada uno de los botones disponibles (google+, facebook, twitter, linkedin, etc).

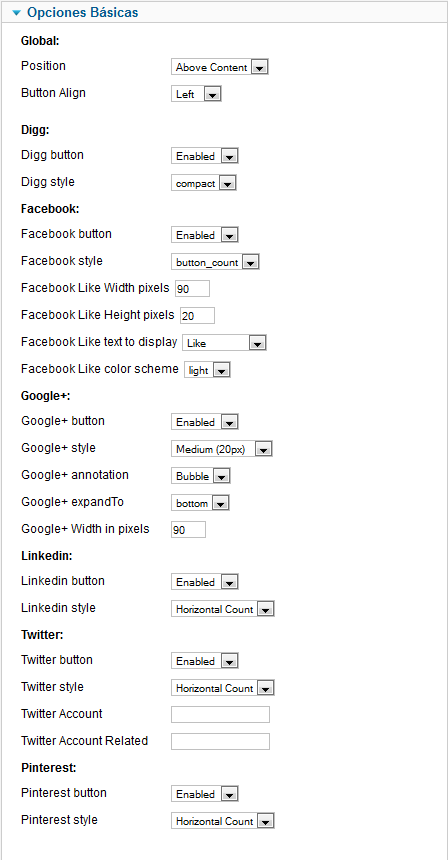
Figura 34: Configuración de JEA Social
Si vamos a los detalles del inmueble en la web, veremos los botones de la siguiente forma:

Figura 35: Botones en el front-end
Enlace | Joomla Estate Agency



Comentarios
Quiero saber como puedo crear campos nuevos de detalle.
Se puede?
Gracias Oscar
Por favo necesito editar los nombres PROVINCIA Y POBLACION POR CIUDAD Y BARRIO,. ayudame .
fui al archivo de idiomas, hize los cambios pero no hubo resultados.
espero tu ayuda.
Muchas gracias
Que plantilla recomiendas usar para sacarle todo el partido a este componente. Tengo que hacer una web de inmuebles, el componente me gusta mucho pero no se que plantilla elegir
Gracias!!