 Artio Booking es un sistema de reservas online para Joomla. Con este componente, podremos crear objetos, agruparlos en categorías, detallar sus características, incluir imágenes, etc. Los usuarios de nuestra web podrán realizar sus reservas en función de los parámetros que nosotros hayamos establecido, contando siempre con la posibilidad de modificar y cancelar las reservas ya realizadas.
Artio Booking es un sistema de reservas online para Joomla. Con este componente, podremos crear objetos, agruparlos en categorías, detallar sus características, incluir imágenes, etc. Los usuarios de nuestra web podrán realizar sus reservas en función de los parámetros que nosotros hayamos establecido, contando siempre con la posibilidad de modificar y cancelar las reservas ya realizadas.
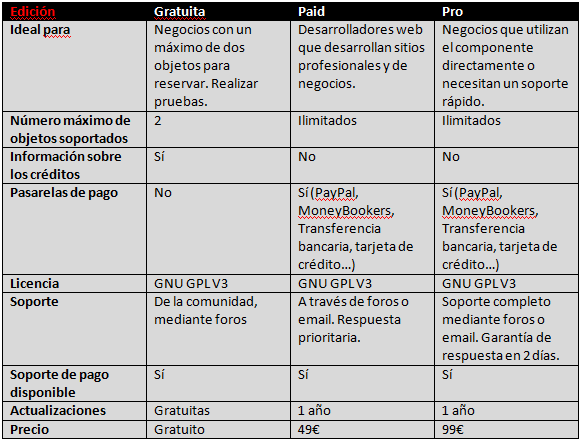
Existen tres versiones de este componente, dos de pago y una gratuita cuyas diferencias detallaremos a continuación. Cabe mencionar que para la redacción de este artículo se ha utilizado la versión gratuita del componente.

Podemos descargar el componente desde su página oficial e instalarlo siguiendo el procedimiento habitual.
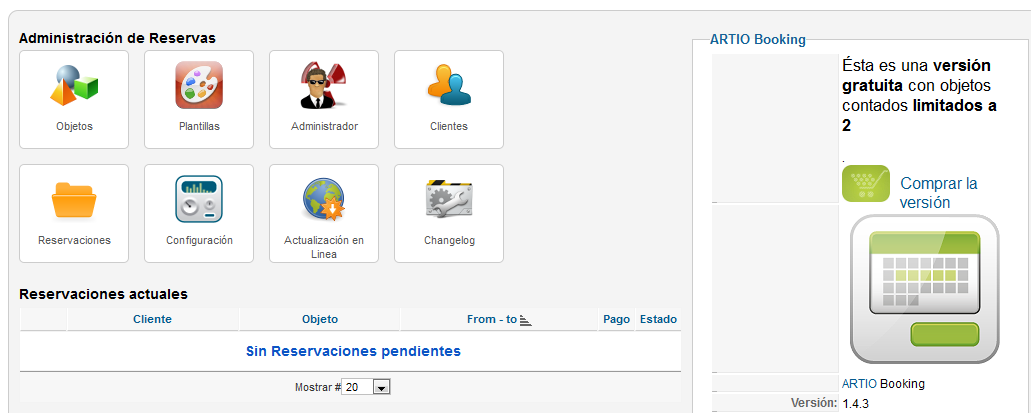
Tras la instalación, iremos a “Componentes > Artio Booking” para acceder al panel de control del componente.

Figura 1: Panel de control de Artio Booking
Plantillas
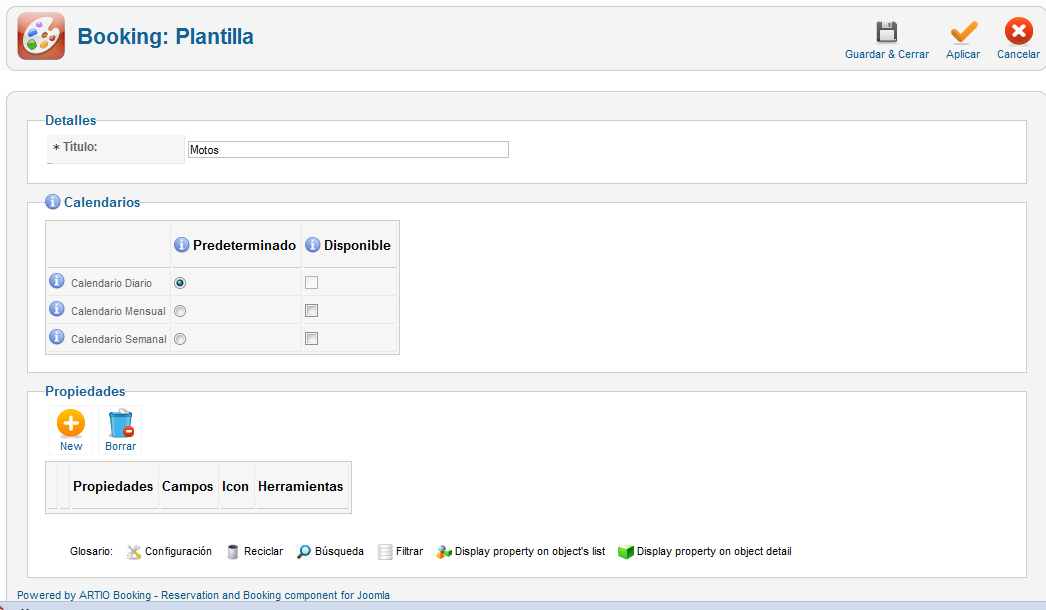
Lo primero que tendremos que hacer para comenzar a utilizar Artio Booking será crear una nueva plantilla desde la sección Plantillas. Aquí definiremos las características generales de los objetos. Tendremos que introducir el título, el tipo de calendario que corresponderá al objeto (diario, semanal o mensual) y sus propiedades específicas.

Figura 2: Creación de una plantilla
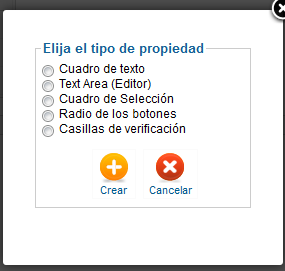
Al añadir una nueva propiedad, podremos elegir de una lista el tipo de objeto que mas se adecúe a nuestras necesidades.

Figura 3: Añadir una propiedad
Objetos
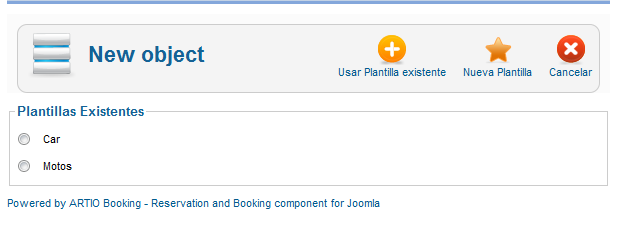
Después de crear las plantillas, iremos a “Objetos” para añadir elementos a nuestro sistema de reservas. Para ello pulsaremos en “Nuevo” y elegiremos la plantilla en la que nos basaremos para crear el objeto.

Figura 4: Crear un objeto basado en una plantilla
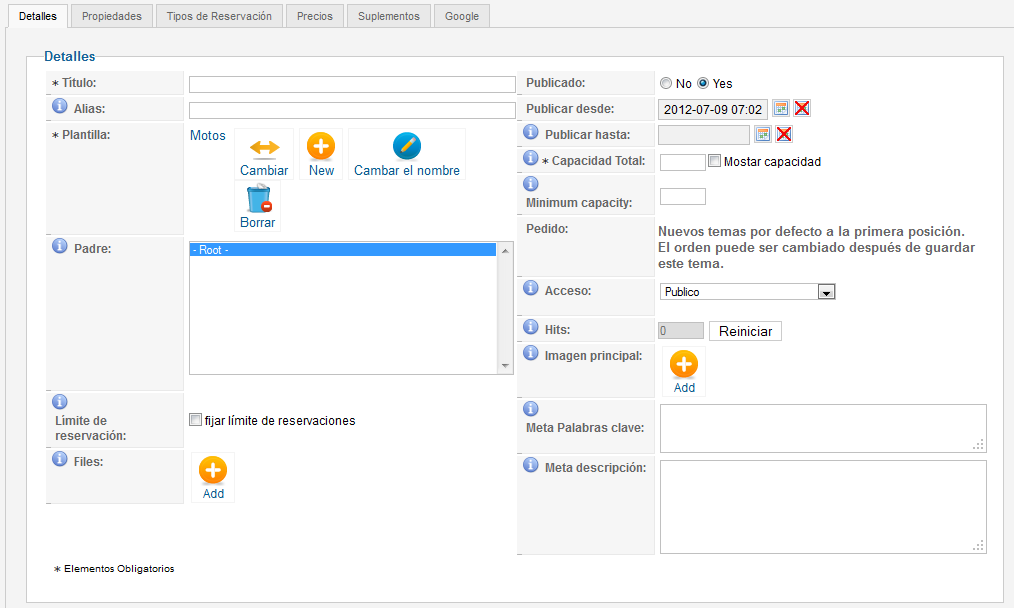
A continuación rellenaremos la información del elemento, como el nombre, el objeto padre, imágenes, palabras clave, etc.

Figura 5: Añadir información de un nuevo objeto
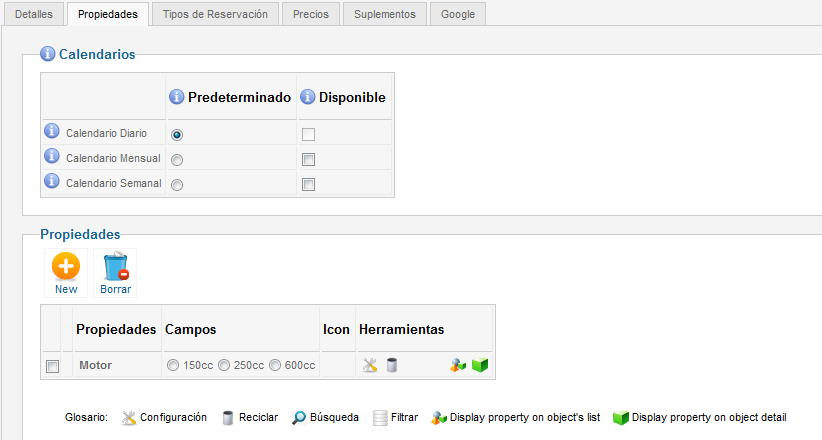
En la pestaña “Propiedades” veremos las propiedades del objeto en función de la plantilla elegida. Aquí podremos modificar dichas propiedades.

Figura 6: Propiedades del objeto
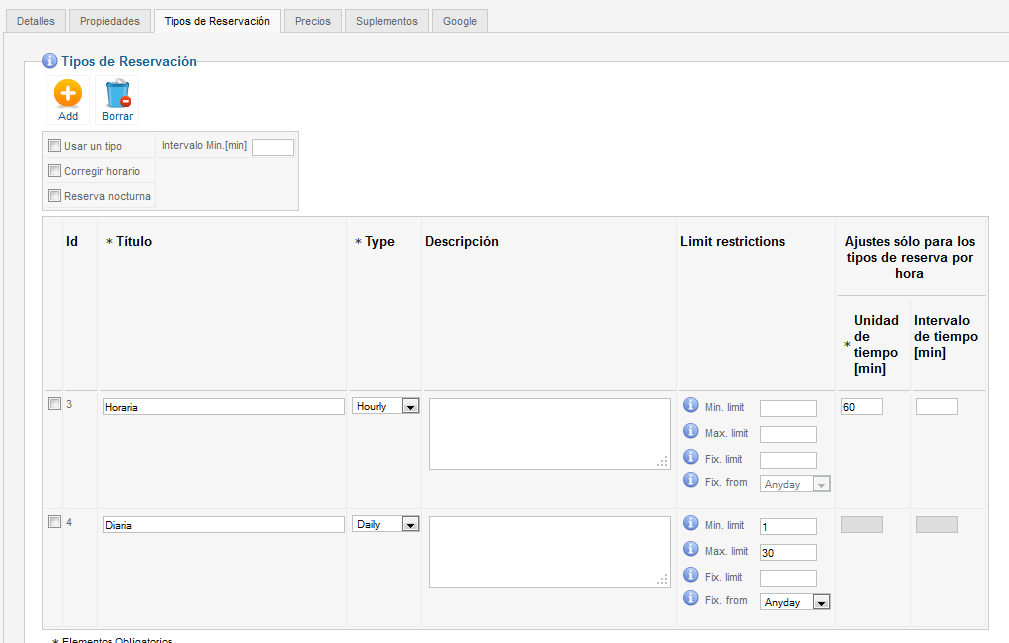
En “Tipos de reserva” crearemos los tipos de reservas disponibles para el objeto, estableciendo sus intervalos y sus períodos máximos y mínimos.

Figura 7: Crear los tipos de reserva
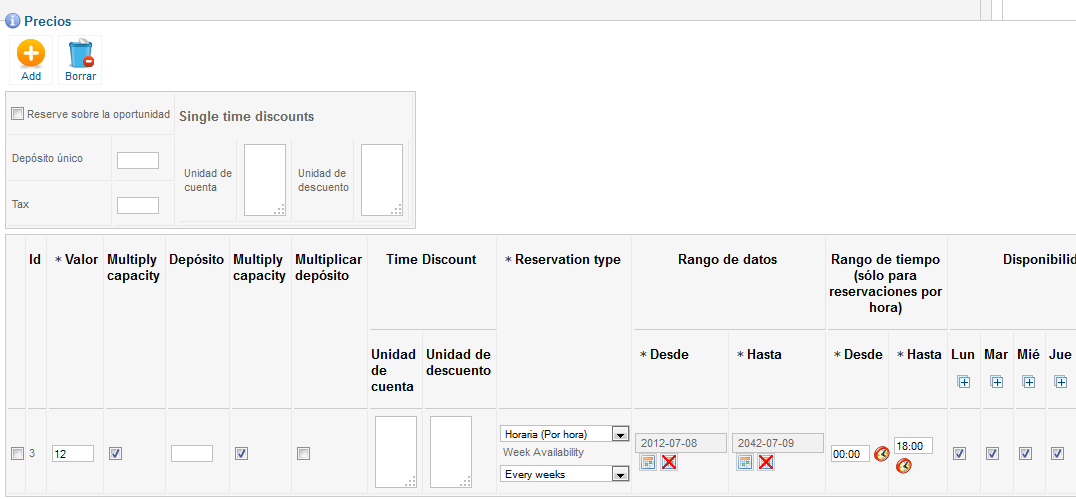
Los precios de cada tipo de reserva los añadiremos en “Precios”. Elegiremos el tipo de reserva, su valor, periodo de vigencia, intervalo de horas de validez y días de la semana en los que estará disponible.

Figura 8: Añadir precios a los tipos de reserva
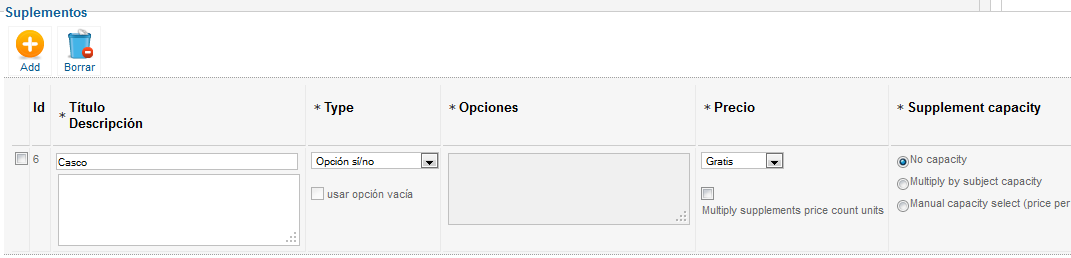
En “Suplementos” tendremos la posibilidad de añadir elementos al objeto reservado. Dichos añadidos podrán ser gratuitos o incluir uno o varios precios.

Figura 9: Añadir suplementos al objeto
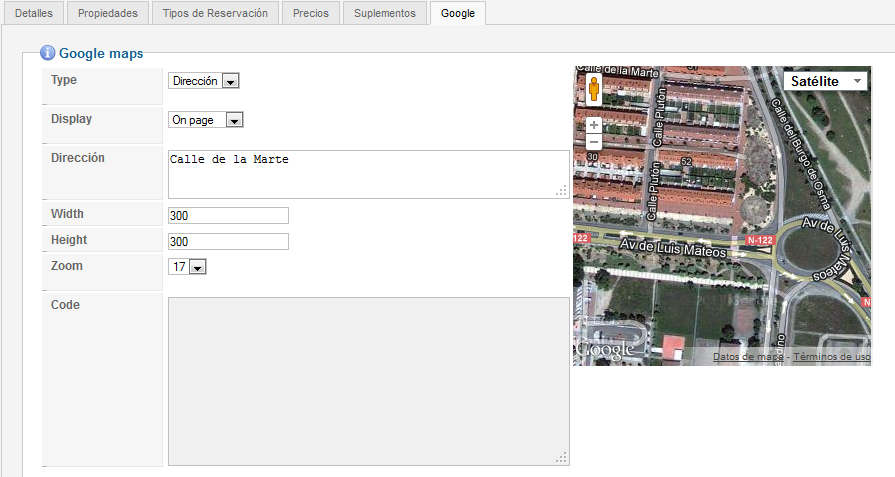
Para añadir un mapa, podemos hacerlo desde la pestaña “Google”, donde introduciremos la dirección, el tamaño del mapa, nivel de zoom, etc.

Figura 10: Añadir mapa al objeto
Si queremos añadir objetos hijos, el procedimiento será el mismo que acabamos de describir, pero eligiendo el objeto padre en la sección “Detalles”. Debemos recordar que la versión gratuita del componente solo permite la creación de dos objetos.
Administrador
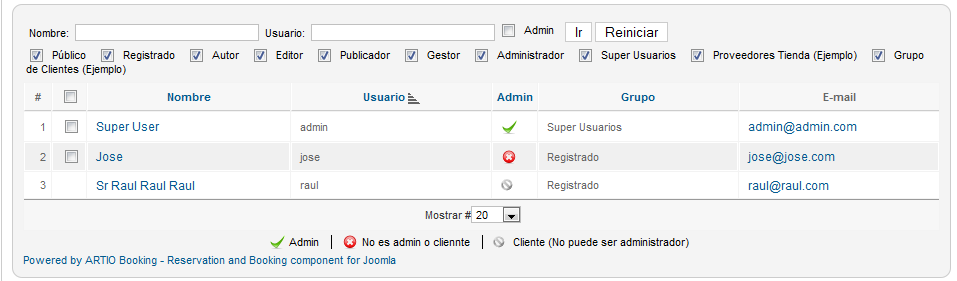
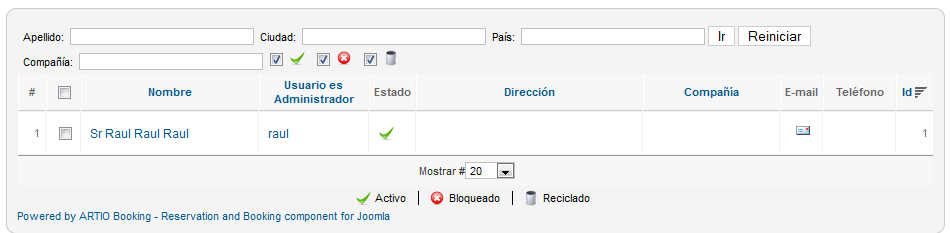
En la sección “Administrador” veremos la lista de usuarios de nuestro sistema. Aquí podremos decidir que usuarios tendrán permisos de administrador en el front-end de nuestro sitio web. Estos usuarios podrán gestionar las reservas sin necesidad de acceder al back-end.
Los usuarios que sean clientes de nuestra página no podrán ser administradores de la misma.

Figura 11: Usuarios de Artio Booking
Clientes
Si vamos a esta sección veremos una lista con los clientes de nuestra página.

Figura 12: Lista de clientes
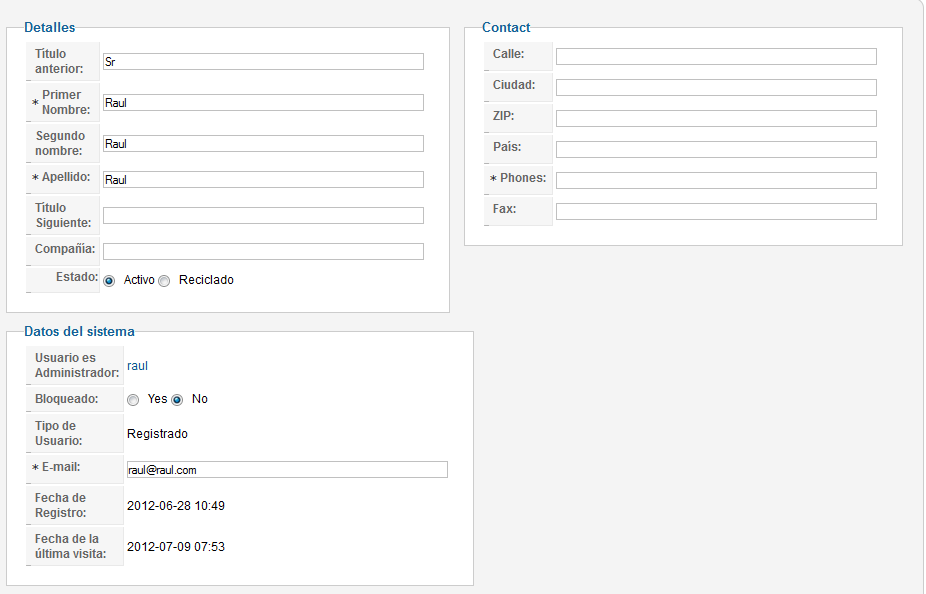
Pulsando sobre el nombre del cliente accederemos a los detalles de su perfil y podremos modificar la información.

Figura 13: Perfil del cliente
Reservas
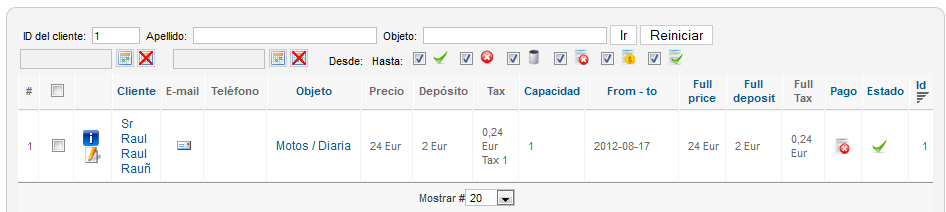
La sección “Reservas” nos mostrará una lista detallada con las reservas realizadas por nuestros clientes. Veremos el nombre del cliente que realiza la reserva, el objeto reservado, precio, fecha, etc.

Figura 14: Lista de reservas
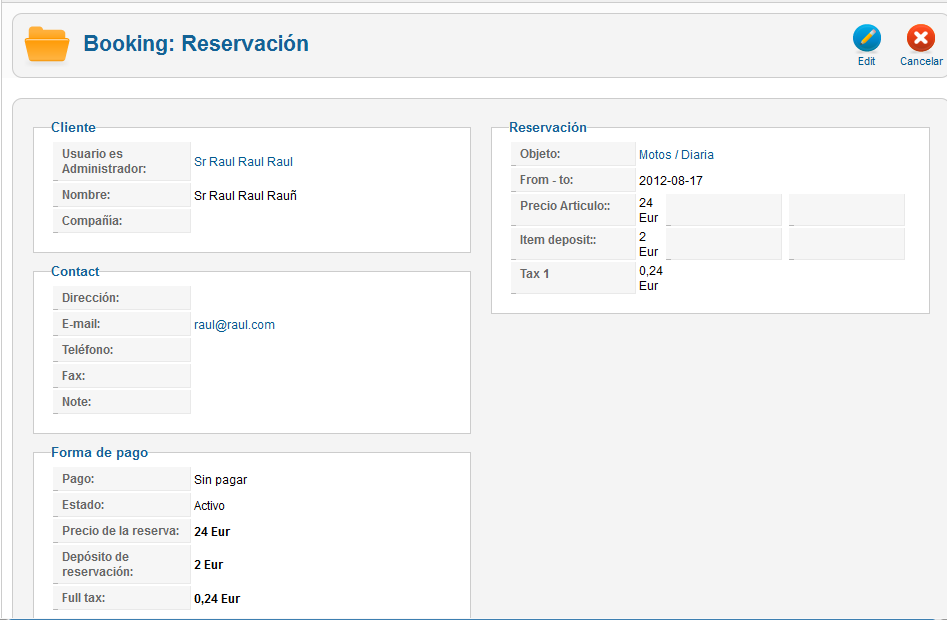
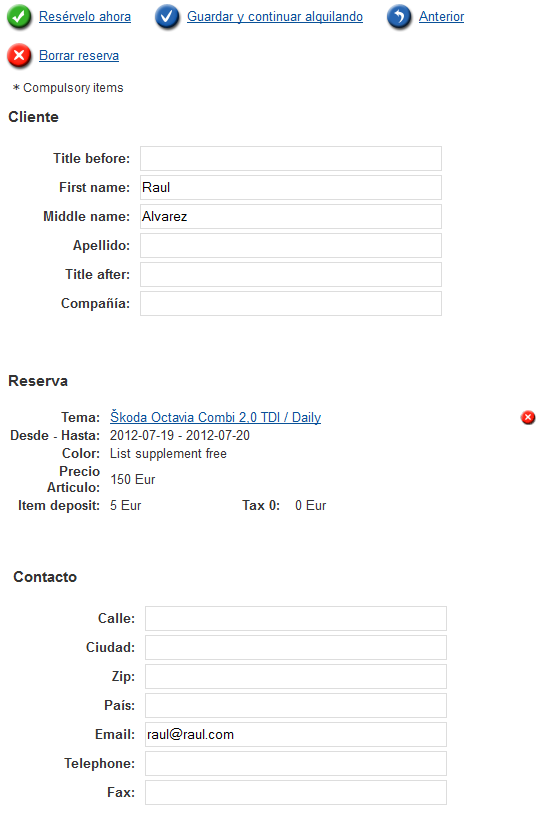
Pulsando en el icono de información de la reserva, veremos su información detallada y podremos editarla pulsando en el botón “Edit”.

Figura 15: Vista detallada de una reserva
Configuración
Aquí estableceremos las opciones globales del componente.
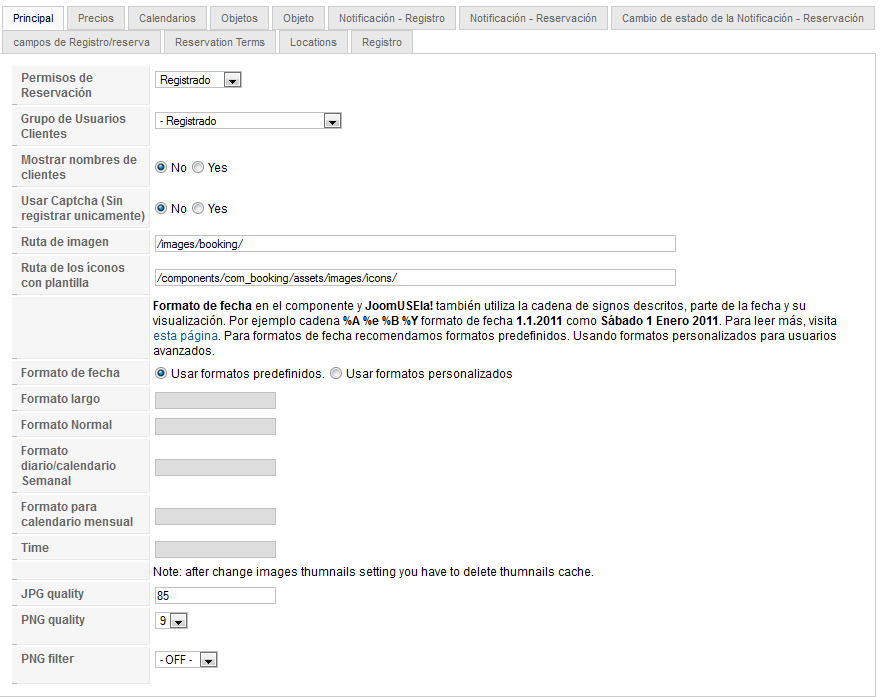
- En la pestaña “Principal” seleccionaremos que tipo de usuarios podrán efectuar reservas, si se mostrará el nombre del cliente, si se utilizara Captcha, elegiremos las rutas para las imágenes e iconos, configuraremos los formatos de las fechas, etc.

Figura 16: Configuración de las opciones principales
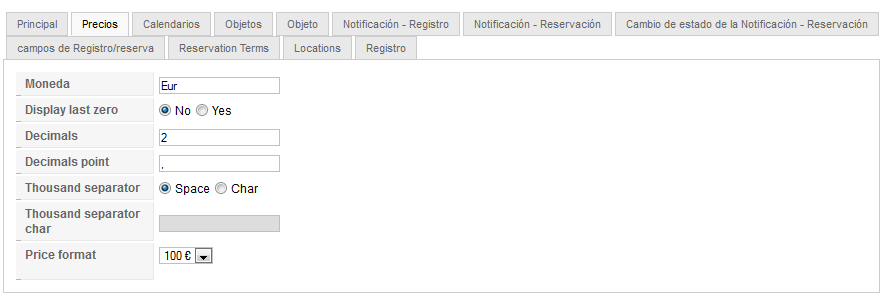
- En “Precios” elegiremos la moneda, las opciones de los decimales y el formato a emplear.

Figura 17: Configuración del formato de moneda
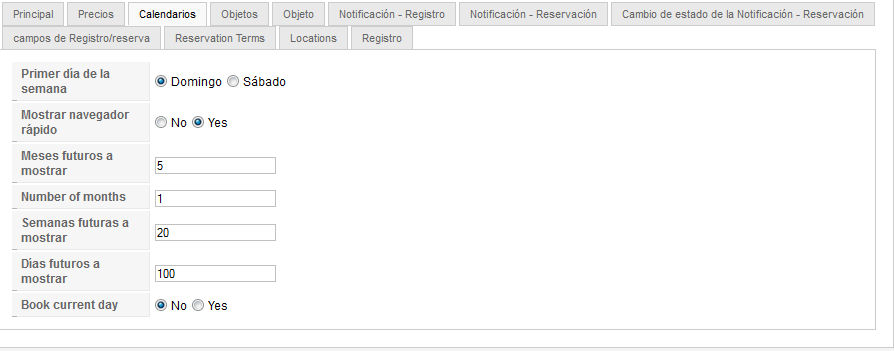
- La pestaña “Calendarios” nos permitirá configurar las opciones del calendario, eligiendo el día de inicio, el número de meses, días y semanas que se mostrarán, decidiendo si se podrá reservar en el día actual, etc.

Figura 18: Edición de las opciones de calendario
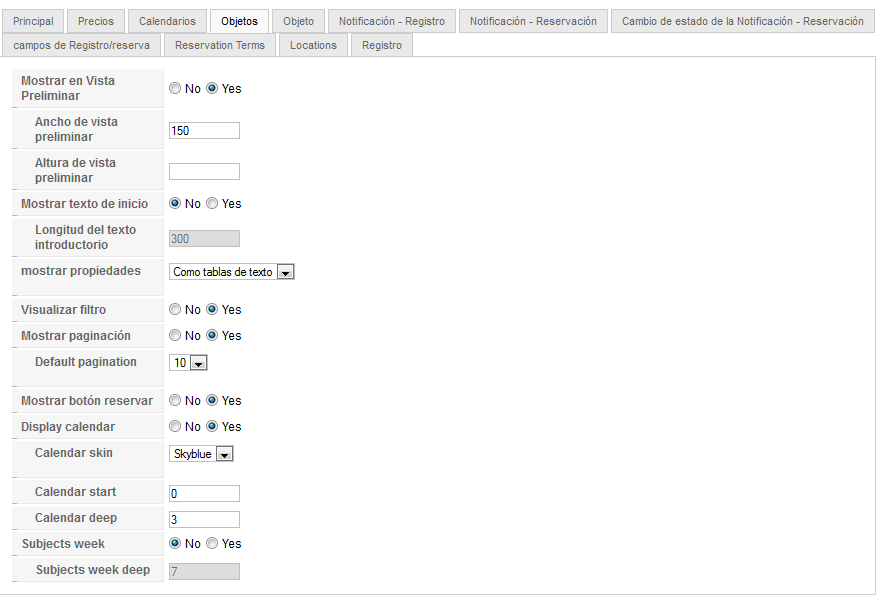
- Las opciones de la lista de objetos que veremos en el front-end, las configuraremos en la sección “Objetos”. Decidiremos si se mostrará la vista preliminar, el botón de reserva, el calendario o el texto de inicio entre otras opciones.

Figura 19: Opciones de la lista de objetos
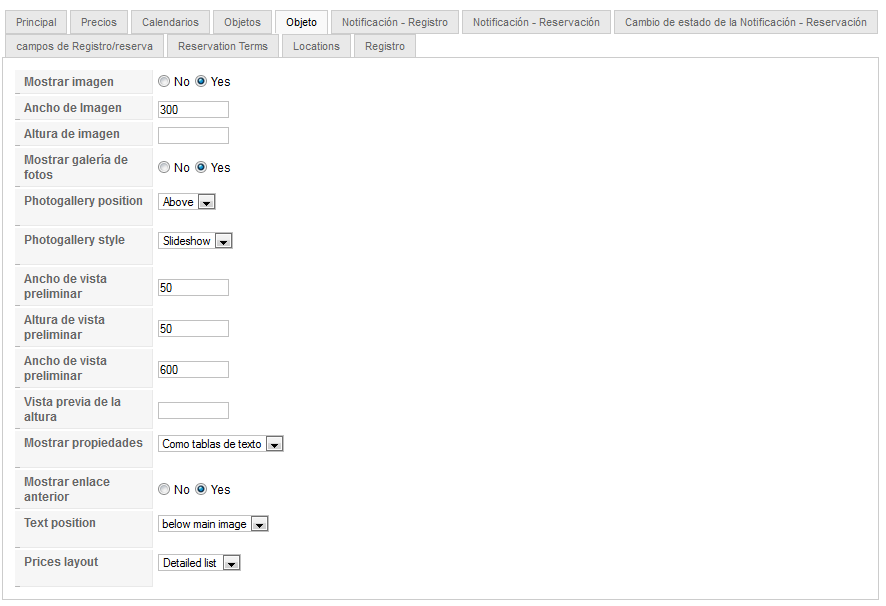
- La configuración de la vista de detalle de cada elemento la realizaremos desde la pestaña “Objeto”, decidiendo si se verá la imagen del elemento, estableciendo sus dimensiones, la posición del texto, el formato de la lista de precios, etc.

Figura 20: Opciones de detalle de los objetos
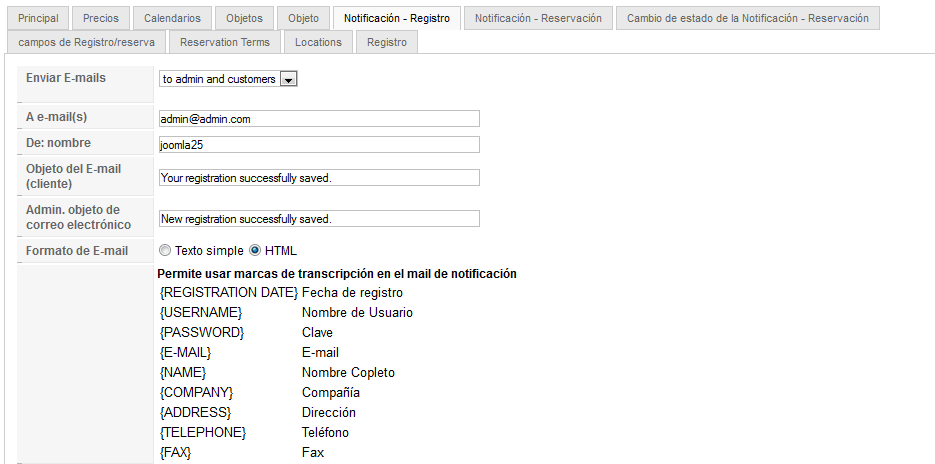
- En la configuración del componente encontraremos tres tipos de notificación mediante email con opciones similares: Notificación de registro, de reserva y de cambio de estado de la reserva. Tendremos que elegir los destinatarios del email, el asunto, el formato del mensaje, la información contenida en el mismo (mediante etiquetas), etc.

Figura 21: Configurar notificaciones
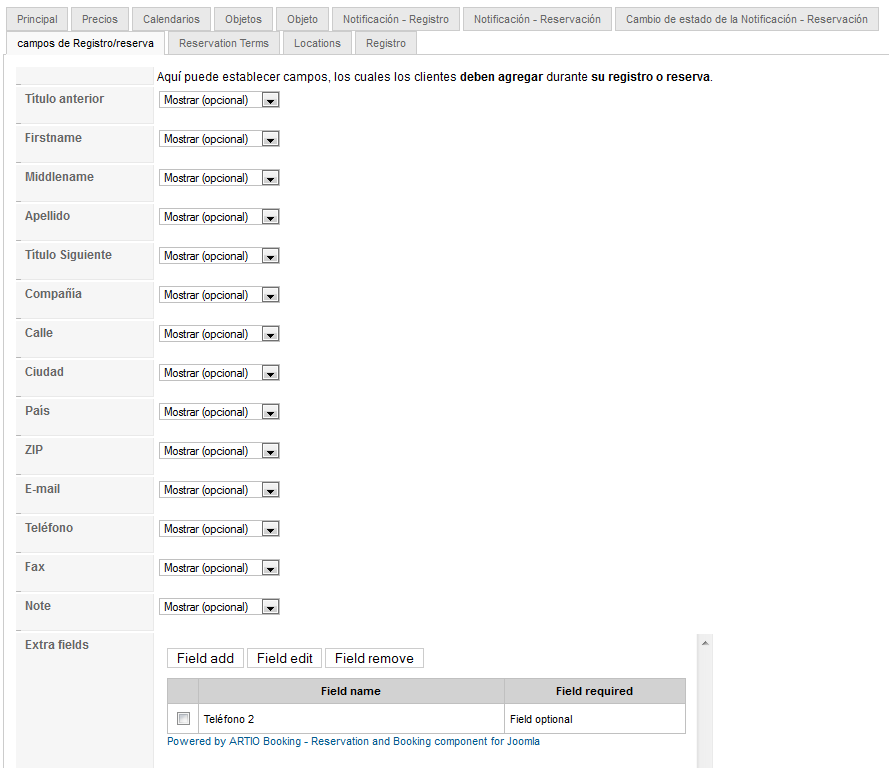
- La sección “Campos de registro/reserva” nos permitirá decidir que campos serán obligatorios y cuáles no durante el proceso de registro o reserva. Además podremos añadir campos extra en la sección “Extra fields”.

Figura 22: Campos de registro y reserva
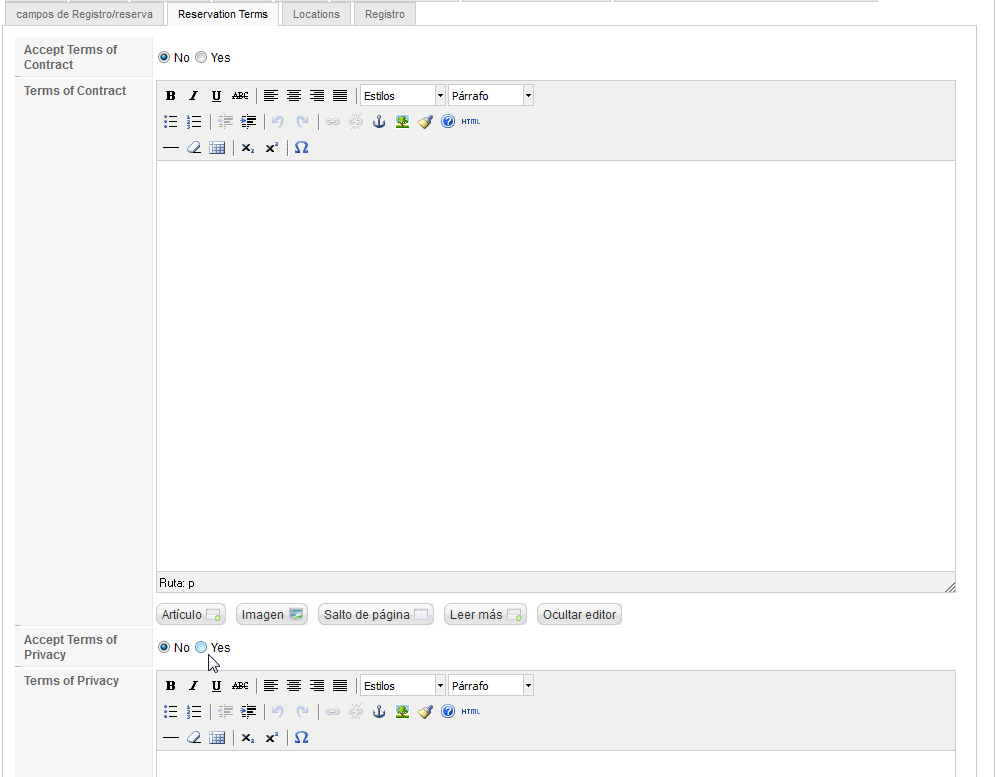
- Si queremos añadir términos de servicio y privacidad, lo haremos en “Reservation Terms”, donde elegiremos si la aceptación de estos términos es obligatoria e introduciremos el texto de los mismos.

Figura 23: Política de privacidad y servicio
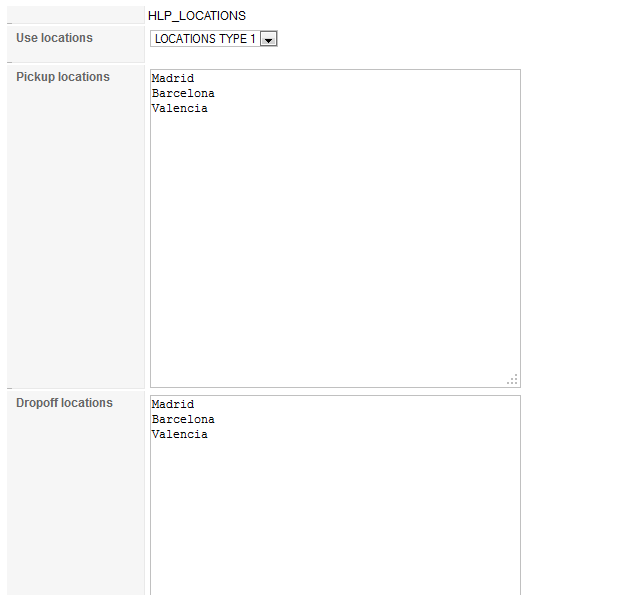
- En la pestaña “Locations” podremos incluir lugares de recogida y devolución de los objetos reservados. Dichos lugares estarán disponibles para su selección en el front-end.

Figura 24: Lugares de recogida y devolución
Actualización
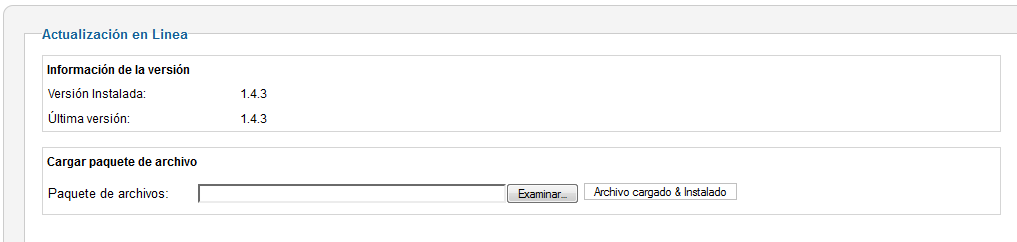
En la sección de actualizaciones veremos la versión de Artio Booking que tenemos instalada y la última versión disponible. También podremos actualizar nuestra versión si disponemos del archivo de actualización.

Figura 25: Actualización del componente
Changelog
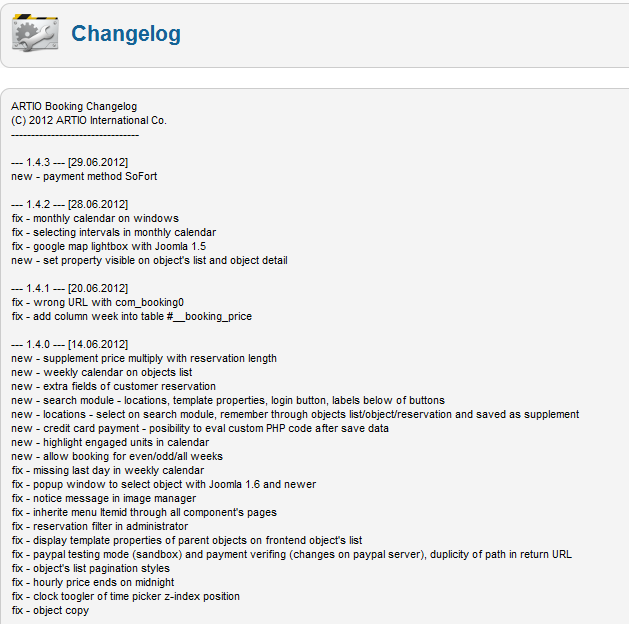
Pulsando en el icono “Changelog” del panel de control del componente veremos una lista con las novedades introducidas en cada versión.

Figura 26: Novedades de las versiones del componente
Enlaces del front-end
Después de configurar el componente y agregar los objetos que los usuarios podrán reservar, tendremos que crear los enlaces del front-end.
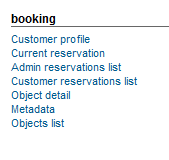
En la lista de elementos disponibles para añadir a los menus, veremos una serie de ítems agrupados bajo la sección “Booking”.

Figura 27: Elementos de menú de Artio Booking
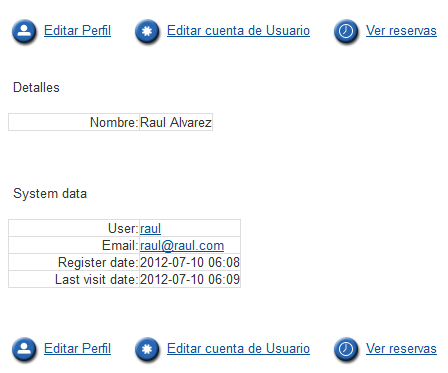
El primero de los elementos permitirá a los usuarios ver su perfil, realizar modificaciones y acceder a los datos de sus reservas.

Figura 28: Enlace al perfil del usuario
Mediante el elemento “Current Reservation”, los usuarios verán la información de la reserva en curso y podrán cancelarla.

Figura 29: Enlace a la reserva en curso
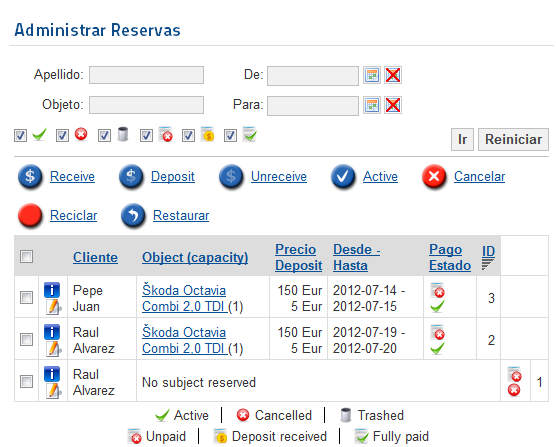
El siguiente elemento está destinado a la gestión de las reservas por parte de los administradores. Con este enlace podrán acceder a la lista de reservas de todos los clientes para gestionarlas.

Figura 30: Administrar reservas
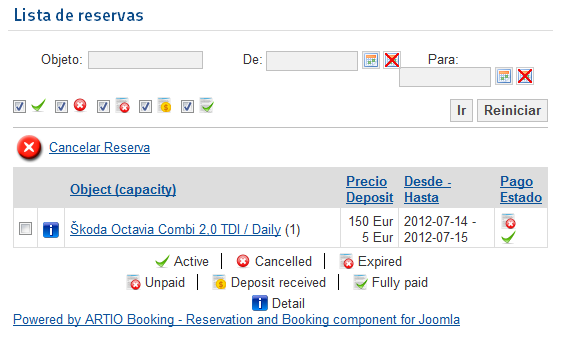
A continuación del enlace anterior encontraremos otro similar pero dirigido a los usuarios de la web. Con él, los usuarios podrán ver y gestionar sus reservas.

Figura 31: Lista de reservas del usuario
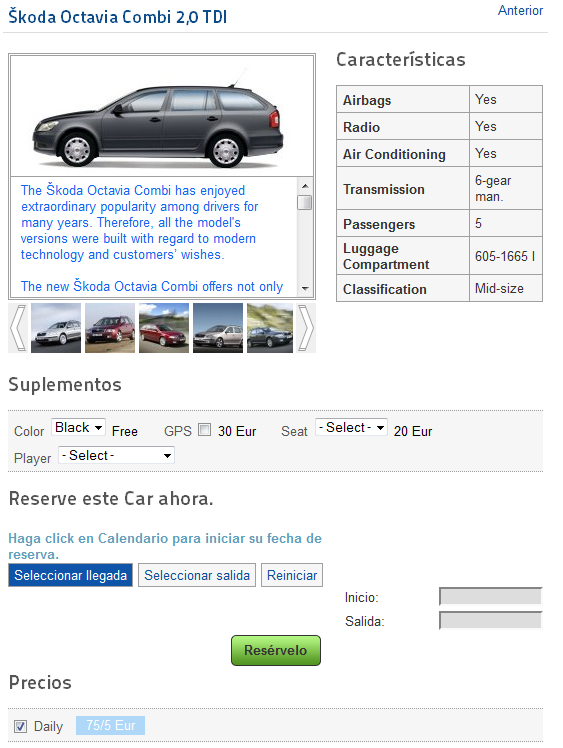
Si queremos crear un enlace a las características de un elemento concreto, elegiremos el ítem “Object detail”, que nos llevará directamente a la información del objeto seleccionado en la configuración.

Figura 32: Detalle de un objeto
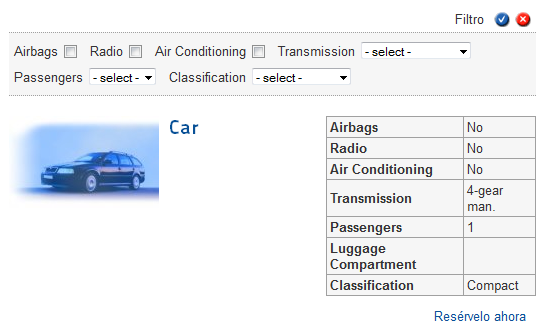
El enlace “Metadata” nos llevará a una lista con los objetos padre. Veremos un formulario que nos permitirá aplicar un filtro de búsqueda.

Figura 33: Enlace “Metadata”
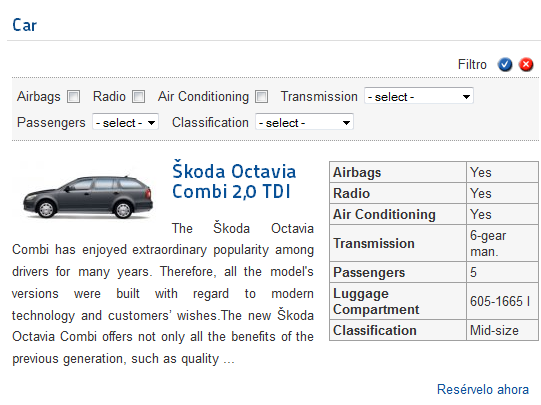
El último de los enlaces disponibles es “Objects list”, que nos mostrará los objetos agrupados bajo el objeto padre seleccionado en la configuración del enlace.

Figura 34: Lista de objetos hijos
Módulos
Artio Booking cuenta con dos módulos adicionales:
- Artio Booking Customer Info. Ofrece información del usuario que está logueado y muestra enlaces a su perfil y sus reservas.

Figura 35: Módulo “Customer Info”
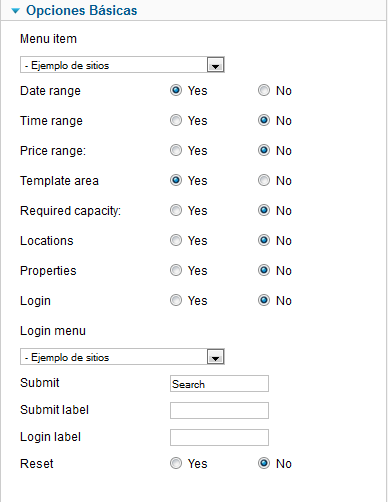
- Artio Booking Search. Se trata de un módulo de búsqueda. En sus opciones de configuración podremos decidir en base a qué elementos se podrá acotar la búsqueda (rango de fechas, precios, tiempo, ubicaciones, etc).

Figura 36: Configuración del módulo de búsqueda
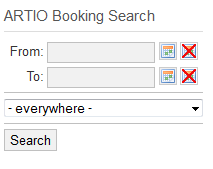
En el front-end, el módulo tendrá el siguiente aspecto:

Figura 37: Módulo de búsqueda en el front-end
Plúgins
Cuando un usuario trate de realizar una reserva, tendrá que registrarse como usuario de Joomla y, posteriormente, darse de alta como cliente de Artio Booking. Para simplificar este proceso disponemos del plugin “User –Artio Booking”, que se instala al instalar el componente.
Con este plugin activado, cuando un usuario se registre en Joomla, se registrará también como cliente de forma automática, disminuyendo así el trabajo del usuario. Al finalizar el registro, el usuario verá un mensaje informándole del hecho descrito previamente.

Figura 38: Mensaje mostrado tras el registro de un usuario
Enlace | Artio Booking



Comentarios
Interesante artículo.
Gracias.