
Hoy vamos a ver como introducir galerías de imágenes en nuestros artículos, centrándonos en que sea lo más fácil y rápido posible, y que tenga un buen aspecto de cara al usuario.
Por lo tanto vamos a utilizar 2 extensiones que nos permiten realizar esta tarea de manera sencilla y a la vez, es decir, podemos utilizar ambas en un mismo artículo, una por cada uno, etc… Todo ello para poder tener más variedad.
1º Subir las imágenes:
Nadie nos va a librar de esto, es la parte más aburrida y pesada de todo el proceso.
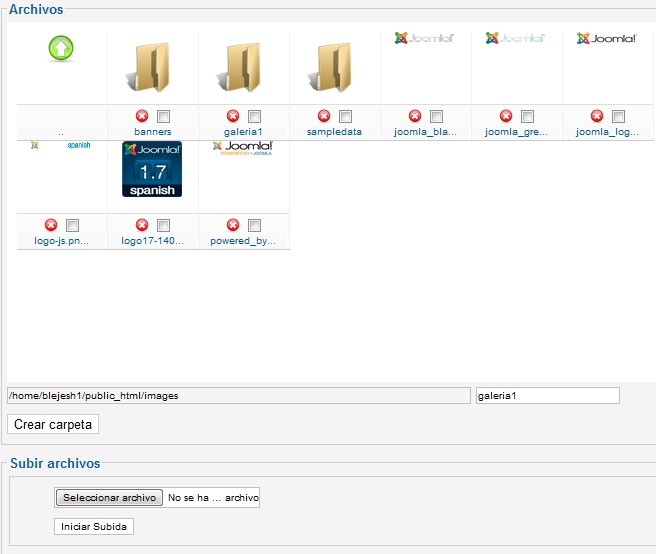
Para hacerlo desde Joomla hay que dirigirse a la administración (back-end) y desde el Panel de Control ir al Gestor Multimedia. Aquí es donde hay que crear una carpeta donde subiremos las imágenes de la galería que vayamos a publicar:

Como se puede ver en el recuadro de la derecha he escrito galeria1, luego el damos a crear carpeta y ahora hay que añadir imágenes. Para ello basta con hacer doble clic en la carpeta y desde el formulario que podéis ver (ese es el que aparece cuando utilizas Google Chrome), seleccionas un archivo y lo subes.
La otra forma de hacerlo es usar un cliente FTP como Filezilla (con este tutorial se entiende perfectamente el funcionamiento). Realmente es la mejor solución a esta tarea y recomiendo a todo usuario a acostumbrarse a utilizar este tipo de programas ya que ahorran muchísimo tiempo.
Very Simple Image Gallery:
De entre todas las extensiones que he probado para introducir galerías en los artículos que redacto, esta es la que mejor resultado me ha dado siempre. Resulta fácil de configurar y de usar.
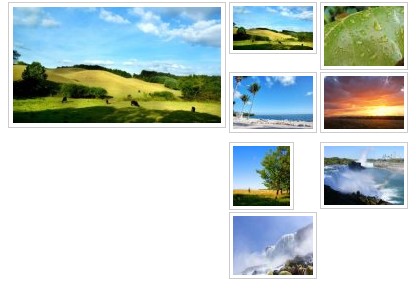
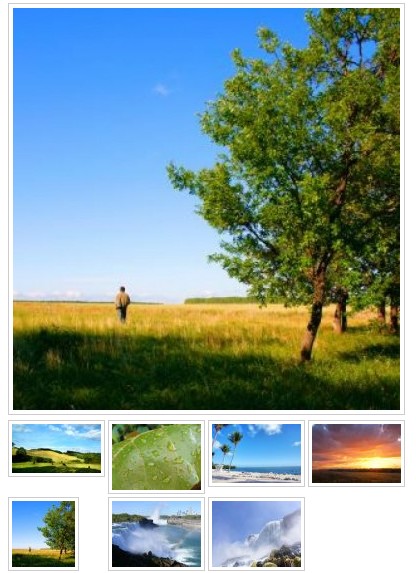
Aquí tenéis un par de imágenes donde se puede observar el potencial que tiene:


Una vez instalado y activado, solo hay que escribir “{vsig}galeria1{/vsig}” (el nombre de la carpeta donde hemos subido las imágenes) en la posición deseada de nuestro artículo para que aparezcan.
Tiene muchas opciones, seleccionar donde poner los thumbnails (imágenes pequeñas que si pinchas aparecen en la principal) a la izquierda, derecha o debajo. Si recortar (para que aparezcan cuadrados perfectos) o conservar la proporción de los mismos, la calidad de las imágenes (para reducir espacio), como ordenar las imágenes, si utilizar o no captions (textos que aparecen en las imágenes), etc...
CSS Gallery:
Otra maravilla de plugin que funciona exactamente igual que el anterior ya que es del mismo desarrollador. Solo que en este caso solo hace falta introducir: “{becssg}galeria1{/becssg}” para que funcione.
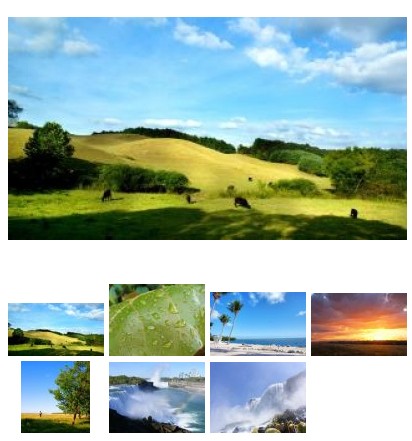
Aquí dos imágenes de como se ve ahora la galería:

Se ve igual que el anterior, pero, este es aun más sencillo. Tiene menos opciones de configuración, pero es más rápido y el cambio de imagen en la galería funciona pasando el ratón por encima de los thumbnails.
Conclusiones:
Hay muchos plugins y maneras diferentes de introducir una galería de imágenes en un artículo y todos funcionan de una manera similar a estos dos (que se podrían considerar una referencia).
Si necesitas algo más completo prueba con un componente como Phoca Gallery, un componente que te permite gestionar las imágenes e introducirlas en los artículos.
Enlace | Very Simple Image Gallery.
Enlace | CSS Gallery.



Comentarios
Se les agardece la atención prestada
y cuando ejecuto en el local host el sitio web
sale en lugar de las fotos unos cuadritos con X