
Una de las características principales que tiene Joomla! como CMS son los menús. Creo que todos sabemos crear un menú o varios y publicarlos, pero, entender bien cómo usarlos es crucial para sacar el máximo provecho de una página web hecha con Joomla!.
Por ejemplo: una duda (de novato) repetida y sencilla de solucionar ha sido siempre (y lo seguirá siendo) como quitar el famoso “Bienvenidos a la Portada”.
Para que esa duda y otras muchas queden claras vamos a ver el funcionamiento de los menús haciendo hincapié en dos partes:
1º La importancia en el SEO: Los links y su estructura en nuestra página web son fundamentales ya que determinan la accesibilidad a nuestro contenido y nos ayuda a posicionarlo. Mediante los menús creamos estos links y además a cada uno le asociamos unos metadatos (que son lo que los buscadores encuentran).
2º La importancia en el Diseño: Una característica de las nuevas versiones de Joomla! (1.6 y 1.7). Podemos asociar una plantilla o un estilo diferente de la misma plantilla a un elemento de un menú, de esta manera mejoramos considerablemente la experiencia de usuario, e incluso nuestros ingresos, optimizando cada categoría al máximo.
Entonces solo hay que tener claro que en Joomla! podemos crear tantos menús y módulos de menú, y asociarlos a otros, tantas veces como queramos, de una manera sencilla y rápida, pudiendo de esta manera hacer que cada “apartado” de nuestra WEB sea único en SEO, en accesibilidad y en Diseño.
Para entenderlo supongamos que tenemos un blog de móviles con 4 categorías:
- Terminales, dentro de esta tenemos: Motorola, Nokia, Sony y Samsung, en la cual tendremos otras 3 sub-categorías: Android, Windows Phone y Otros Dispositivos.
- Juegos, dentro de esta tenemos: Acción, Árcade y Estrategia.
- Operadoras, con las siguientes sub-categorías: Vodafone, Movistar y Orange.
- Aplicaciones en la cual pondremos, por ejemplo: Herramientas, Multimedia, Deportes y Finanzas.

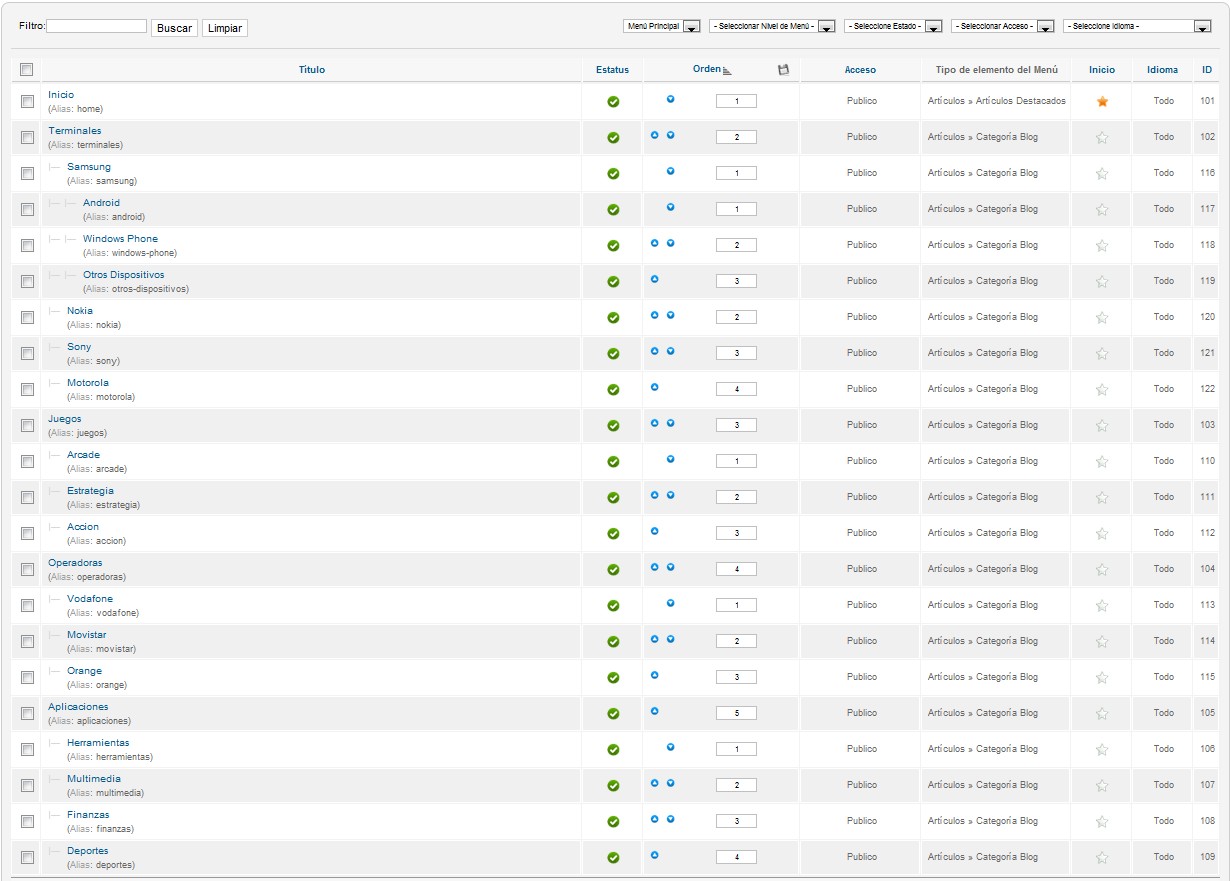
Esto sería visto desde la parte de la administración, teniendo un elemento de menú por cada categoría creada.

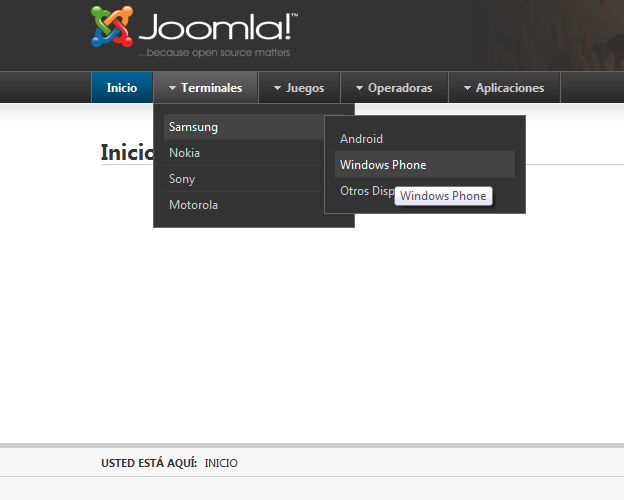
Esta sería la parte que ven nuestros usuarios, el front-end.
Bien una vez hecha una estructura limpia y sencilla con un solo menú, voy a publicar dos artículos: Samsung Galaxy S II y Samsung Nexus, ambos en la categoría:
Terminales>Samsung>Android… quedando la siguiente URL al acceder a uno de ellos:
mipaginaweb.com/terminales/samsung/android/2-samsung-nexus.html
Como podéis ver tenemos dos fallos a nivel de SEO:
El primero está en la URL ya que hay que pasar por 3 niveles distintos antes de llegar al artículo.
El segundo es debido a que si no lo tenemos como artículo destacado (ya que en Joomla! 1.7 en la portada se muestran solo los artículos destacados) o enlazado de alguna manera desde la portada, por ejemplo con un módulo que muestre los últimos artículos (pero ese modulo se irá actualizando y con el tiempo no aparecerá) nuestro contenido queda muy escondido y poco accesible.
Crear un nuevo Menú:
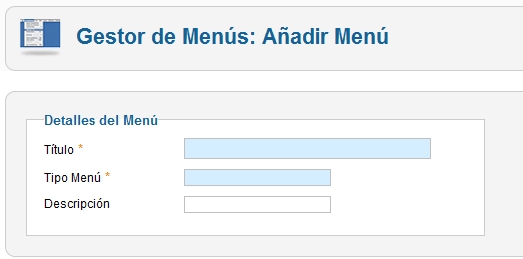
Para solucionar ambos problemas y comprender el funcionamiento de los menús crearemos uno nuevo, dirigiéndonos a nuestro panel de Administración: Menús>Gestor de Menú>Añadir nuevo Menú, y aparecerá la siguiente pantalla:

En Título colocamos el nombre de nuestro Menú, por ejemplo Móviles Samsung con Android y en Tipo de Menú samsungandroid. En Descripción lo que a cada uno le parezca oportuno.
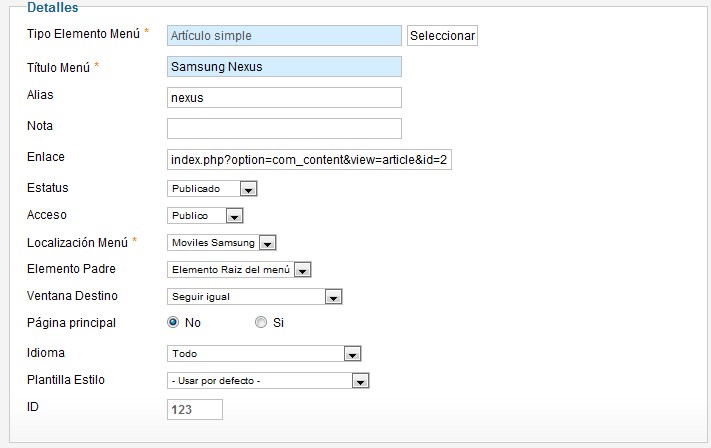
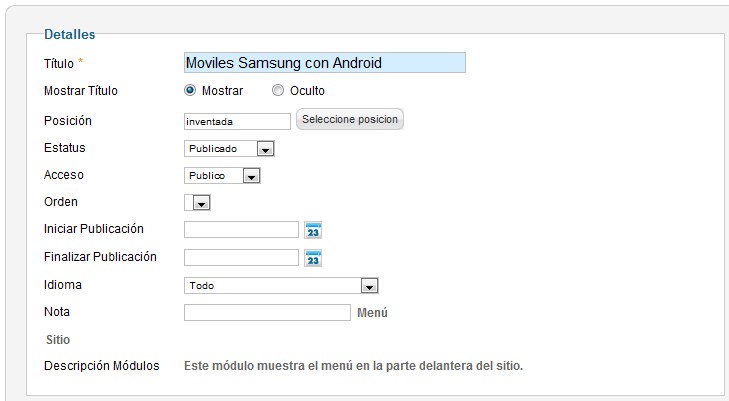
Ahora hay que crear los elementos de menú asociados a ambos artículos que hemos creado. Nos dirigimos a: Menús>Móviles Samsung con Android>Añadir nuevo elemento de Menú. Aparecerá lo siguiente:
Detalles:

Tipo Elemento Menú: Aquí es donde seleccionaremos que tipo de elemento vamos a publicar, si un artículo, una categoría u otro componente, etc… Como podéis ver hemos seleccionado un Artículo Simple.
Titulo Menú: Ponemos el que nos parezca oportuno.
Alias: Hace referencia a la URL, es importante saber diferenciar ya que es un parámetro interesante. Con la URL actual nuestro artículo seria: mipagina.com/nexus.html
Nota: Una nota que queramos asociar para cuando vallamos a verlo (sirve para el administrador).
Estatus y Acceso: Si esta publicado o no y que grupos de usuarios pueden acceder a el.
Localización Menú: A que menú lo tenemos asociado. Es realmente una opción útil para mover elementos de menú de uno a otro.
Elemento Padre: Si es una sub-categoría asociarla a la categoría de nivel superior.
Ventana de Destino: Si se abre en una nueva ventana del navegador al seleccionarlo, etc…
Página Principal: Si queremos que este sea el elemento que haga referencia al Root de nuestra web, es decir, lo que aparece al estar en www.miweb.com
Idioma: Seleccionamos el que deseemos. Hace referencia a los Metadatos y es útil para los robots, a los usuarios no les afectara.
Plantilla Estilo: Una gran novedad y que hace referencia al diseño. Nos aparecerá un desplegable con las plantillas instaladas y los estilos creados y asociados a cada una para seleccionar el que creamos conveniente.
En nuestro hipotético blog donde hablamos de móviles, sería interesante que por ejemplo cada grupo de móviles (los de Samsung por ejemplo) tuviera una plantilla asociada o un estilo distinto, que por ejemplo incluyera en un lateral de la misma una imagen de la marca de la que se trata.

Configuración Requerida: Cuando seleccionamos en Tipo de Elemento de Menú -> Artículo Simple, es donde seleccionamos el artículo que queremos. En otros componentes nos aparecerán diferentes opciones.
Continuamos con las otras configuraciones:
Tipo de Opciones para los Enlaces:

Como podéis ver las Opciones Artículo no las menciono ya que hacen referencia a: Mostrar Titulo, Titulo enlazado, etc… Configuraciones que cambian según la “Configuración Requerida” que hablábamos antes.
Atributo Título Enlace: En un link (enlace) existen 3 cosas básicas, el anchor, la URL a la que apunta y el Titulo, por ejemplo: AyudaJoomla. El anchor es AyudaJoomla, el link es http://www.ayudajoomla.com y el Titulo (lo veréis si pasáis el ratón por encima) en este caso es: Tutoriales, Plantillas, Componentes y Foros de Soporte para Joomla!
Estilo CSS del Enlace: Si este elemento de menú queremos que tenga, por ejemplo un color distinto añadiremos aquí la clase correspondiente.
Enlace Imagen y Añadir título de menú: Sirve para que en vez de texto se enlace al artículo (en este caso) con una imagen, o con imagen y texto.
Opciones de Visualización para la página:

Este sería el apartado correspondiente al “Bienvenidos a la Portada”.
Titulo Navegación Página: Aquí añadiremos el Titulo que vera el usuario al realizar la búsqueda. El atributo . Es importantísimo y esta opción es muy útil ya que un enlace de Menú (volviendo al ejemplo de antes) no queremos que ocupe mucho, por ejemplo:
Terminales de enlace y de título Todos los Terminales y Dispositivos Móviles del Mercado.
Mostrar Encabezado Página y Titulo de Página: Si queremos que aparezca o no el famoso “Bienvenidos a la Portada” y el mensaje que queremos que aparezca.
Clase Pagina: Sirve para añadir clases, estilos CSS a esta página. Si no tenemos como hemos explicado antes, Plantillas o Estilos de plantilla extras podemos aplicarle estilos CSS, o combinarlos. (Las opciones de diseño resultan ser casi infinitas).
Opciones de Metadatos:

Meta Descripción: Aquí hay que introducir una breve descripción de (en este caso) el artículo, con no más de 160 caracteres. Esta descripción es la que aparece en Google cuando un usuario realiza una búsqueda.
Meta Palabras: Realmente ya no son muy usadas, aunque no está de más ponerlas por otros buscadores.
Robots: Los robots son las arañas que envían los buscadores a nuestra WEB para recopilar información e indexarla, incluyéndola de esta manera en los resultados de búsqueda.
Asignar un Módulo para este elemento de Menú:

En esta pestaña seleccionaremos si queremos tener un módulo en una posición de menú (como dice el título). Simplemente hay que seleccionar uno y se nos desplegara una pantalla con sus opciones de configuración. Una vez configurado hay que darle a Guardar y listo.
Publicar un Modulo Menú en Joomla! 1.7:
Ahora hay que publicar nuestro menú, para ello nos dirigimos a Extensiones>Gestor de Módulos y seleccionamos Nuevo, apareciéndonos una pantalla con varias opciones divididas en:

Título del Módulo y Mostrar o no el Titulo. Es el título que le asignaremos al módulo…
Posición: En el casilla de posición como veis yo he escrito inventada aunque podría haber seleccionado una posición cualquiera de la plantilla. Esto sirve para conseguir URL’s cortas sin que se el usuario llegue a ver los menús publicados.
El resto de opciones creo que están perfectamente definidas con su nombre.
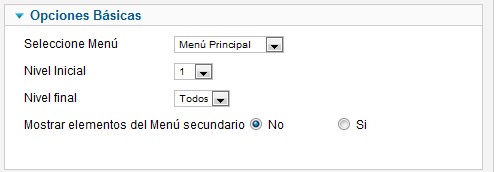
Opciones Básicas:

Seleccione Menú: Es una pestaña donde se nos mostraran los menús que tenemos creados, de los cuales podremos seleccionar el que queramos.
Nivel inicial y Nivel Final: Si es un menú con varios niveles, como por ejemplo: Terminales y dentro de terminales están Samsung, Motorola, etc… el Nivel 1 seria Terminales y el Nivel 2 Samsung y Motorola, aquí es donde seleccionamos si queremos que se muestren todos o solamente los del primer nivel o segundo nivel. Muy útil para no crear más menús de los necesarios ya que tal vez solo nos interese mostrar los secundarios, o repetir una vez más los elementos del primer nivel en otra posición de nuestra plantilla.
Mostrar elementos del Menú Secundario: Muchas veces los elementos asignados al Nivel 2 solo se muestran si pasamos el ratón por encima. Con esta opción en Si, haremos que siempre sean visibles.
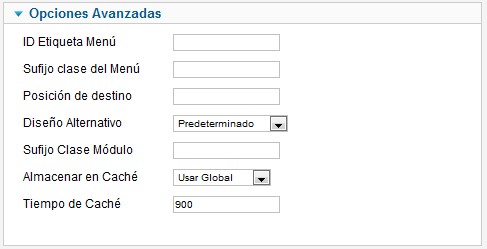
Opciones Avanzadas:

ID Etiqueta Menú: Para comprender esto hay que saber diferenciar entre las clases (Class) y los ID (identificadores). En una página WEB una clase puede repetirse a lo largo y ancho de la misma y hace referencia a estilos CSS, esto sirve principalmente para escribir menos código y reducir el tamaño. Los ID en cambio son identificadores de un elemento concreto, tienen nombre único y nos pueden ser útiles para, por ejemplo: darle a comentarios y que nos lleve a los comentarios de un artículo directamente. Bastaría con asignarle el ID que creamos conveniente (generalmente se deja vacío).
Sufijo clase del Menú: Hace referencia a lo recién mencionado, las Clases (Class) (generalmente se deja vacío).
Posición de destino: Si se va a abrir una ventana tipo Pop Up al hacer clic en algún elemento, donde se mostraría y que tamaño tendría, etc… (generalmente se deja vacío).
Sufijo Clase Modulo: Lo mismo que de antes, solo que esta vez hace referencia a los estilos del módulo y no del menú.
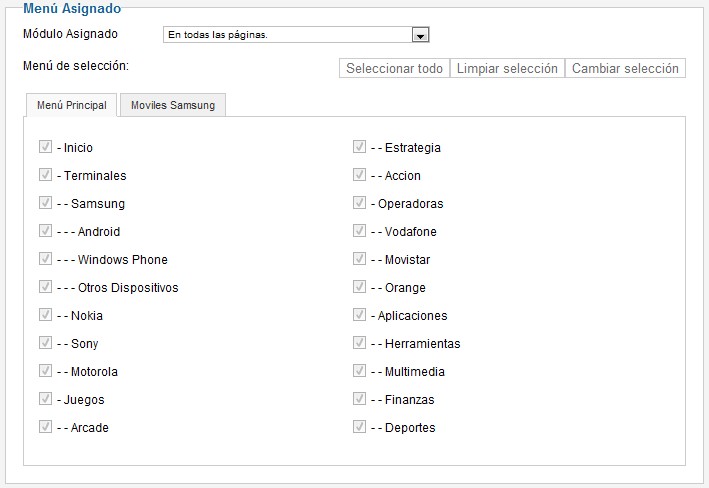
Seleccionar donde lo Publicaremos - Menú Asignado:

En esta versión de Joomla! como podéis ver es mucho más intuitivo y fácil que en la 1.5. Simplemente hay que seleccionar en que elementos de menú ya creados (del Menú Principal) queremos que se muestre nuestro nuevo Menú.
Conclusiones:
Hemos comprobado muchas cosas, entre las que caben destacar dos:
Gracias a los menús en Joomla! 1.7 tenemos un control sobre el diseño desmesurado. Podemos modificar desde un link hasta la pagina a la que el mismo enlaza. Las posibilidades son infinitas.
Para explicar su utilidad en el SEO voy a poner de ejemplo un componente. Imaginaros que en vez del blog de antes tenemos que crear una pagina de clasificados con Joomla! en la cual va a haber 20 categorías principales y unas 200 subcategorias. Utilizamos un componente que tal vez no disponga de la posibilidad de añadir metadatos a sus categorías, pero, si la enlazamos desde un menú podemos añadir por cada una de las categorías los metadatos, ayudando a su posicionamiento.


