 Tutorial para instalar y configurar distintos slideshows en Joomla 1.7. Este tipo de extensiones nos permitirán mostrar los contenidos de nuestra web de una forma diferente y visualmente muy atractiva. Podremos destacar artículos, noticias o cualquier otro elemento de la página, empleando imágenes y texto que atraerán la atención de nuestros lectores y permitirán un fácil acceso al contenido original.
Tutorial para instalar y configurar distintos slideshows en Joomla 1.7. Este tipo de extensiones nos permitirán mostrar los contenidos de nuestra web de una forma diferente y visualmente muy atractiva. Podremos destacar artículos, noticias o cualquier otro elemento de la página, empleando imágenes y texto que atraerán la atención de nuestros lectores y permitirán un fácil acceso al contenido original.
Homepage Slideshow
Con este módulo podremos mostrar nuestros contenidos (texto e imágenes), junto con un menú lateral, dentro de un cuadro con bordes redondeados. Los contenidos del módulo irán pasando de forma automática, pero también podremos navegar por ellos empleando el menú.
Podemos descargarlo desde su pagina oficial e instalarlo como cualquier otra extensión.
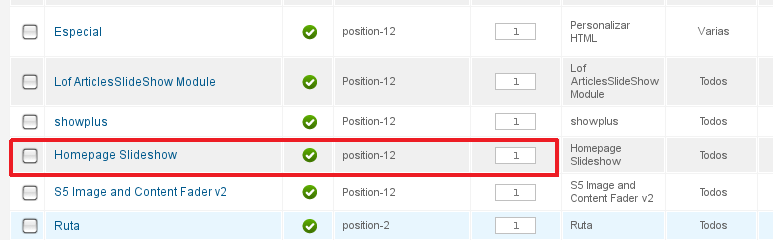
Una vez instalado, accederemos a su configuración desde “Extensiones > Gestor de módulos > Homepage Slideshow”.

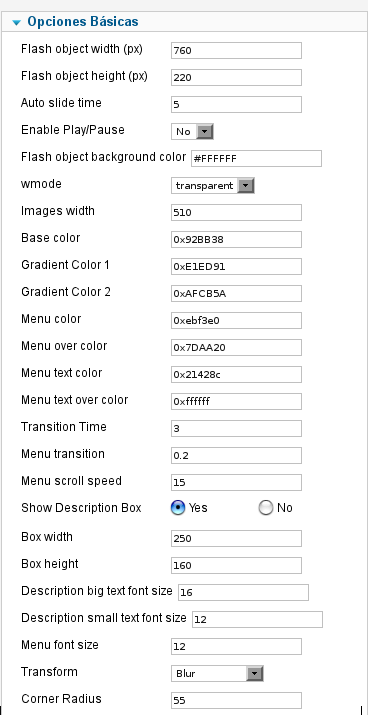
En la sección “Opciones básicas” podremos establecer el tamaño del módulo, sus colores, la duración de la transición y muchas otras opciones de apariencia.

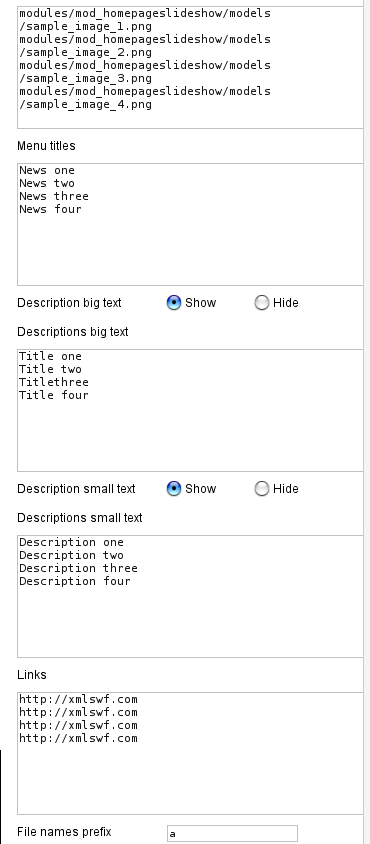
Además, tendremos que incluir las direcciones de las imágenes que queremos que se muestren, los títulos de los menús, sus descripciones y sus enlaces, etc.

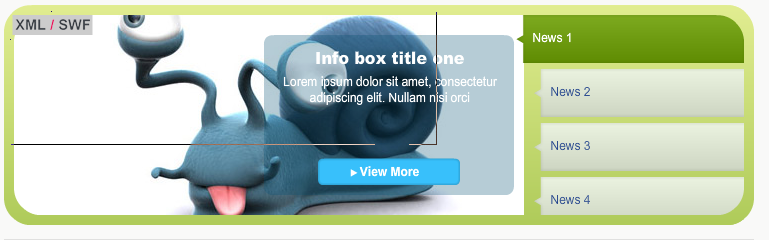
Una vez configurado y publicado, veremos un resultado similar a este:

Showplus
Empleando esta extensión, mostraremos imágenes con transiciones que nosotros mismos definiremos. La transición entre las imágenes será automática, pero podremos manipularla (parar, avanzar, retroceder) empleando el menú de navegación.
Para utilizar este módulo tendremos descargarlo desde esta página e instalarlo siguiendo los pasos habituales.
Tras la instalación, lo configuraremos accediendo a sus propiedades en el gestor de módulos.

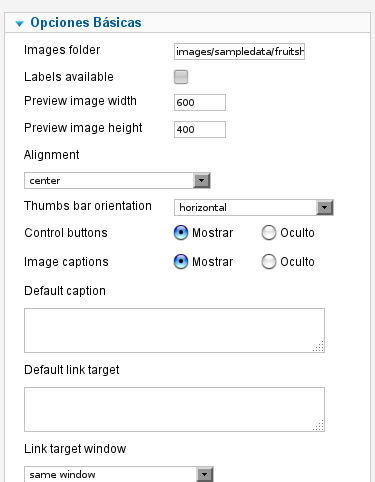
En la sección “Opciones Básicas” escribiremos la ruta a la carpeta de imágenes, estableceremos el tamaño del módulo, la alineación, orientación de la barra de imágenes, etc.

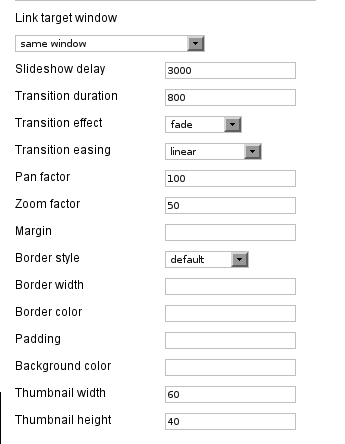
También configuraremos la transición entre las imágenes, el estilo del borde, los colores, etc.

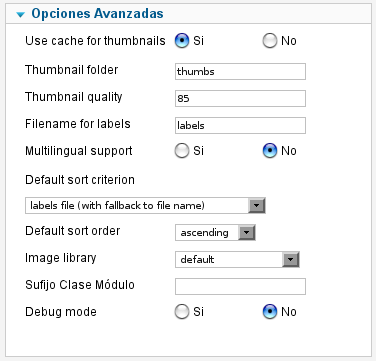
En “Opciones Avanzadas” elegiremos la carpeta de las previsualizaciones o el criterio de ordenación entre otras cosas.

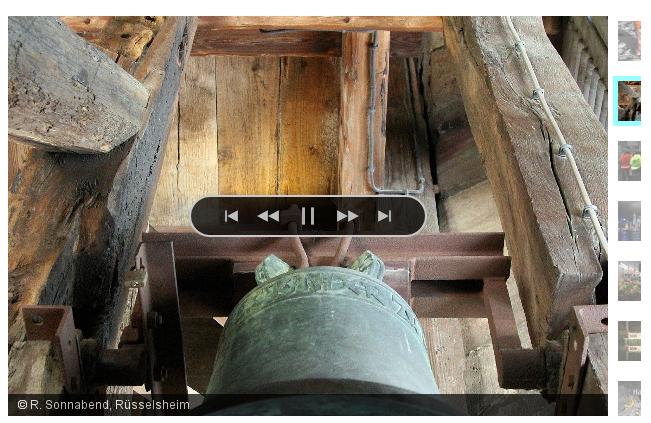
Cuando terminemos el proceso de configuración, veremos un resultado similar al siguiente:

Lof ArticlesSlideShow Module
Mediante este módulo, podremos mostrar los artículos de nuestra elección junto con sus respectivas imágenes y una breve introducción. Al igual que en los casos anteriores, la transición entre los elementos será automática, pero podremos acceder a cada uno de ellos empleando el menú.
La descarga de la extensión la realizaremos desde su página web y, el proceso de instalación, será el habitual.
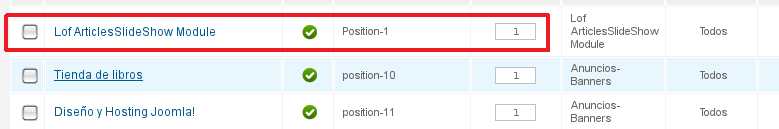
Para proceder a la configuración, iremos a al gestor de extensiones y pulsaremos en “Lof ArticlesSlideShow Module”.

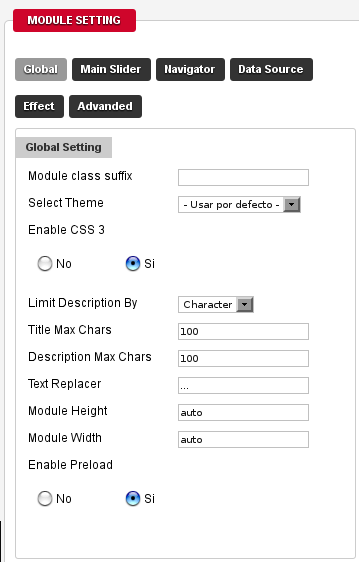
Si vamos a la sección “Module Setting”, en la pestaña “Global” estableceremos las opciones generales del módulo, como el tema, el tamaño, los límites del título y la descripción, etc.

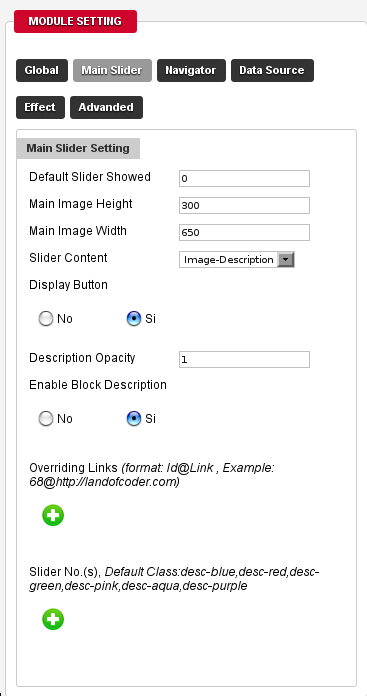
En “Main Slider” configuraremos las opciones de la pantalla principal del módulo, como el tamaño o el tipo de contenido entre otros.

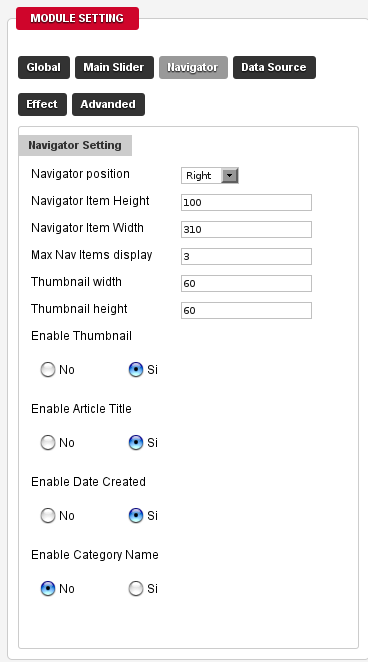
Desde la pestaña “Navigator” configuraremos la barra de navegación. Escogeremos su posición, su tamaño, decidiremos si el título será visible, etc.

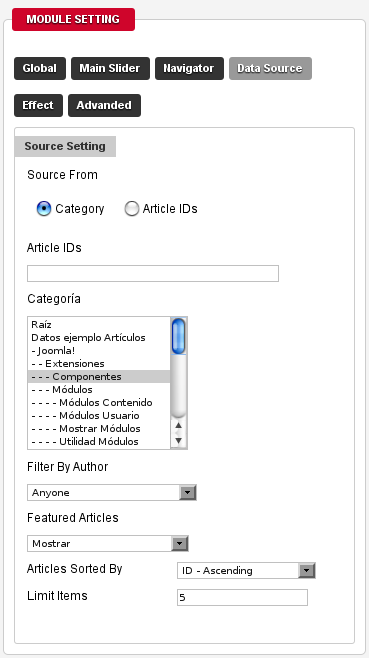
En “Data Source” decidiremos si el origen de los artículos que se mostrarán en el módulo serán las categorías o artículos individuales. Podremos establecer un filtro y determinar el orden en que aparecerán.

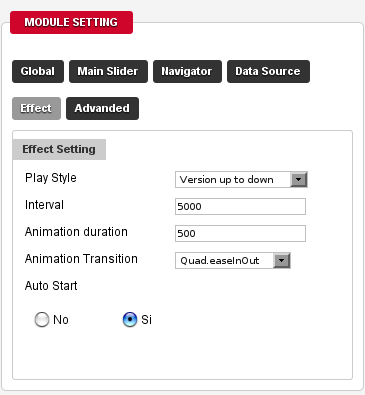
La pestaña “Effect” nos permitirá configurar los efectos de transicón Estableceremos el tiempo del intervalo, la duración de la transición, etc.

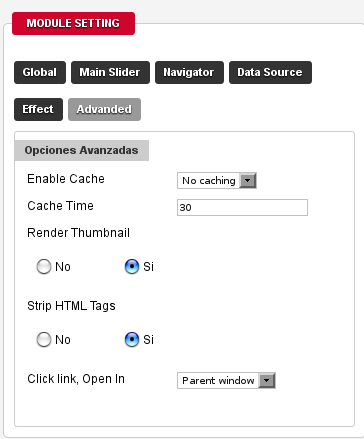
En “Advanced” estableceremos las opciones de caché, el destino de los enlaces, etc.

Una vez configuradas todas las opciones, el resultado que veremos en nuestra web será como el siguiente:

S5 Image and Content Fader
Con este módulo mostraremos imágenes de nuestra elección, junto a su respectivo título y texto.
Podemos descargar la extensión desde su página e instalarla siguiendo los pasos habituales.
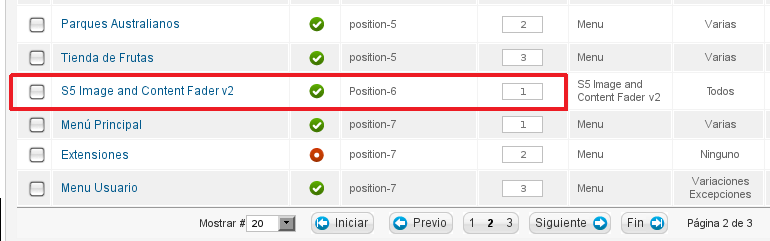
Cuando finalizamos la instalación, tendremos que dirigirnos a “Extensiones > S5 Image and Content Fader”.

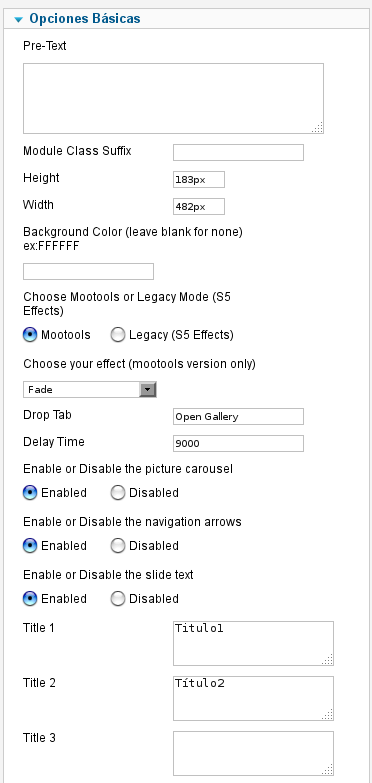
En la sección “Opciones Básicas” podremos establecer el tamaño del módulo, su color de fondo, el efecto de transición, activaremos distintas opciones, etc.

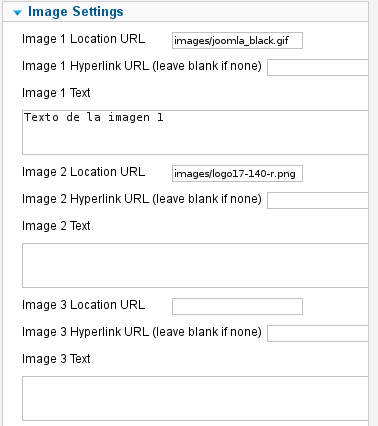
En “Image Settings” configuraremos las distintas imágenes que contendrá el módulo, hasta un máximo de 10. Introduciremos la ruta de cada imagen, la dirección de destino y su texto.

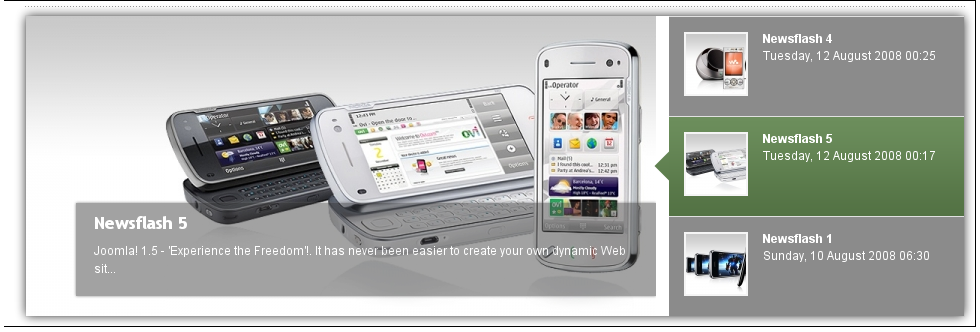
Tras finalizar el proceso de configuración, al acceder a nuestra web veremos un resultado como el siguiente:

Vinaora Cu3er 3D Slideshow
Esta extensión nos permitirá mostrar imágenes empleando un efecto 3D. Podremos elegir entre distintos tipos de transiciones pero sin perder el efecto tridimensional.
Tendremos que descargar el módulo desde su página oficial e instalarlo como cualquier otra extensión.
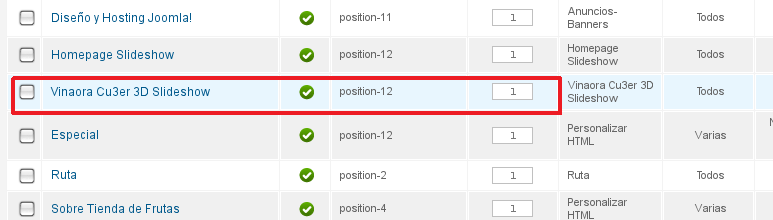
Para configurarlo, iremos al gestor de extensiones y buscaremos el elemento “Vinaora Cu3er 3D Slideshow”.

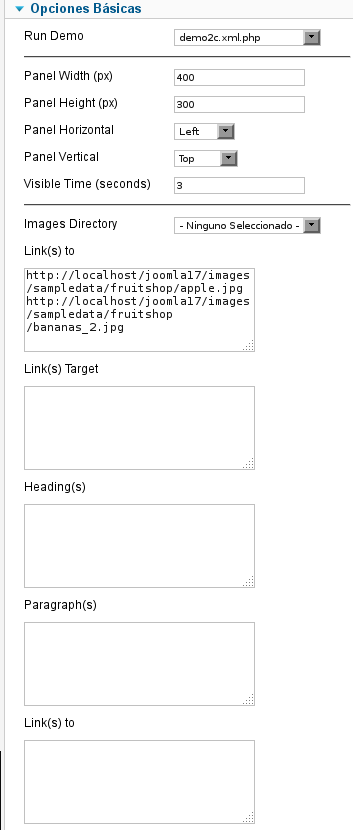
Si vamos a la sección “Opciones Básicas” podremos elegir entre distintas demos que nos permitirán ver las distintas acciones del módulo. También podremos configurar el tamaño del módulo y elegir un directorio de imágenes o introducir manualmente su dirección.

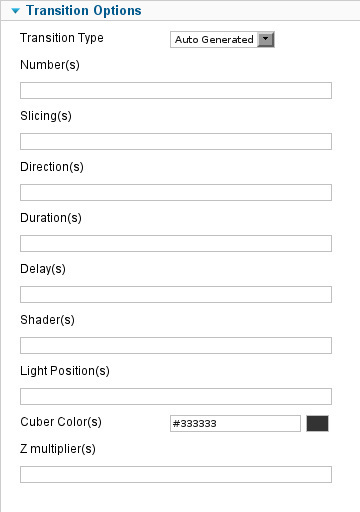
En “Transition Options” configuraremos las opciones de transición entre imágenes, como la dirección duración, retraso, etc.

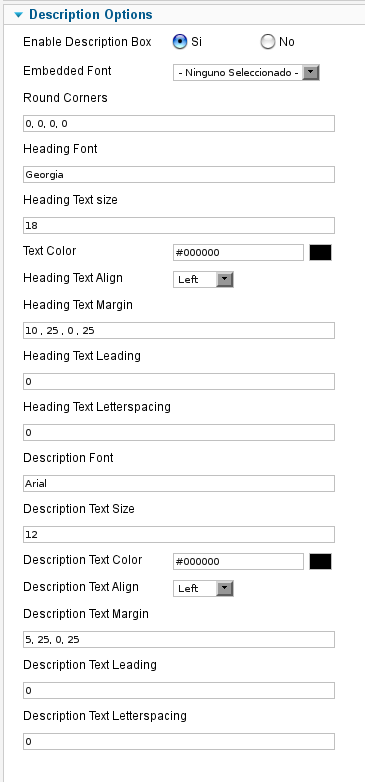
La sección “Description Options” nos permitirá activar las descripciones, elegir el tipo de fuente, el tamaño, color, alineación, etc.

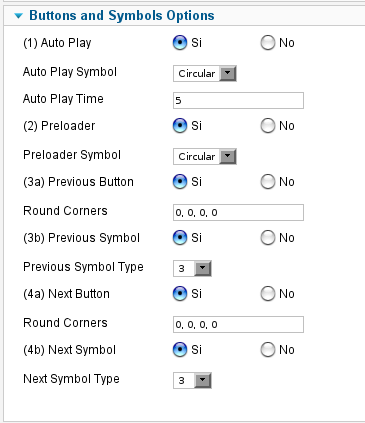
Desde “Buttons and Symbols Options” activaremos la transición automática y la apariencia de los botones de navegación.

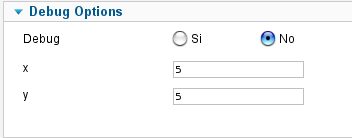
En la sección “Debug Options” activaremos la depuración.

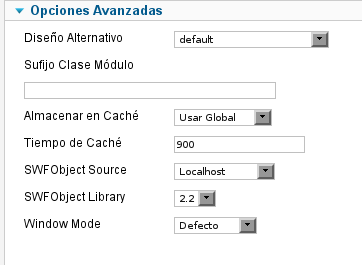
En “Opciones Avanzadas” configuraremos las opciones de cache y algunos parámetros relacionados con los objetos Flash.

La sección “Extra Options” nos permitirá configurar de una forma mas específica las transiciones.

Cuando hayamos terminado el proceso de configuración, podremos ver un resultado como el que se muestra a continuación.

Enlace | Homepage Slideshow
Enlace | Showplus
Enlace | Lof ArticlesSlideShow
Enlace | S5 Image and Content Fader
Enlace | Vinaora Cu3er 3D Slideshow


