 Tutorial para instalar y configurar Sourcerer en Joomla 1.7. Con este plugin podremos añadir código personalizado a cualquier elemento de nuestra página. Sourcerer permite la inserción de código PHP, HTML, CSS y Javascript en cualquiera de los contenidos de nuestra página web, desde los artículos hasta los módulos, categorías, menús, títulos, etc. Además es completamente configurable y podremos habilitar y deshabilitar su uso en los distintos elementos en función de nuestras necesidades.
Tutorial para instalar y configurar Sourcerer en Joomla 1.7. Con este plugin podremos añadir código personalizado a cualquier elemento de nuestra página. Sourcerer permite la inserción de código PHP, HTML, CSS y Javascript en cualquiera de los contenidos de nuestra página web, desde los artículos hasta los módulos, categorías, menús, títulos, etc. Además es completamente configurable y podremos habilitar y deshabilitar su uso en los distintos elementos en función de nuestras necesidades.
Podemos descargar el plugin desde su página oficial e instalarlo siguiendo el procedimiento habitual.
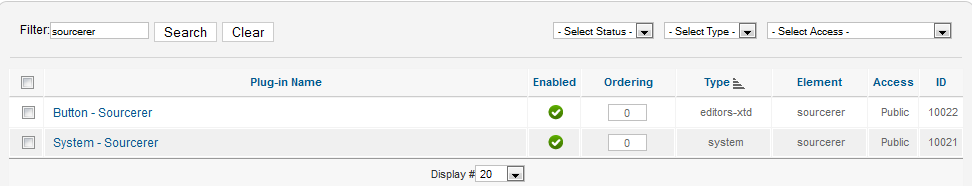
Una vez instalado, tendremos que dirigirnos al gestor de plugins, donde encontraremos dos plugins relacionados con la extensión “Sourcerer”: System - Sourcerer y Button - Sourcerer

System - Sourcerer
Si accedemos a la configuración, tendremos la posibilidad de establecer los parámetros de las diversas secciones de la extensión.
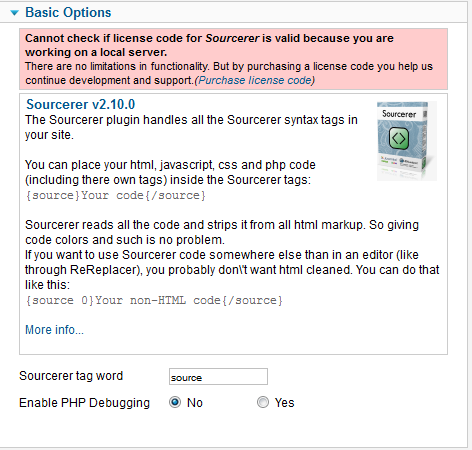
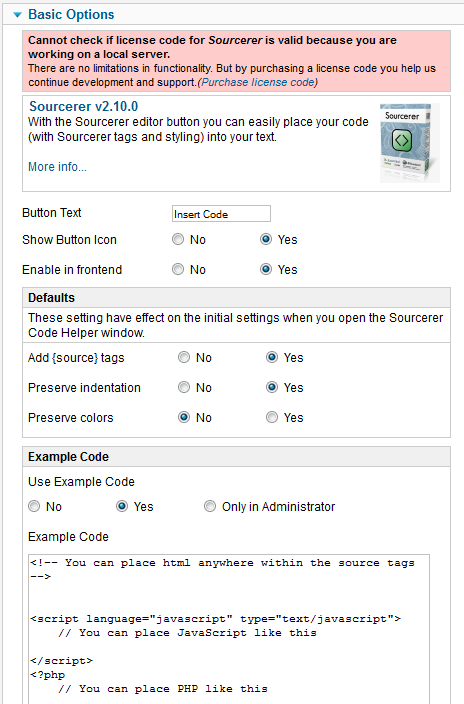
En “Basic Options” podremos modificar la etiqueta del plugin y activar la depuración.

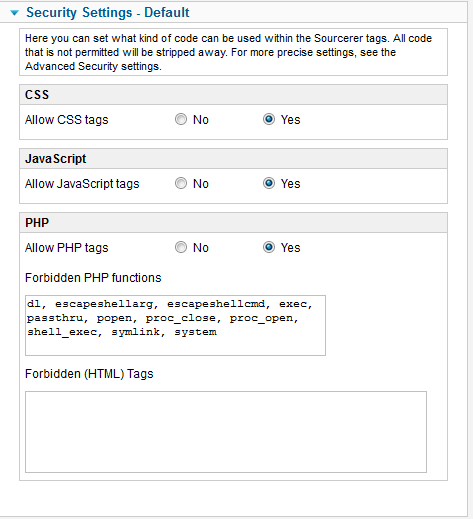
Desde “Security Settings - Default” estableceremos las opciones generales de Sourcerer. Podremos activar o desactivar el uso de etiquetas CSS, Javascript y PHP. También podremos incluir funciones PHP y etiquetas HTML prohibidas.

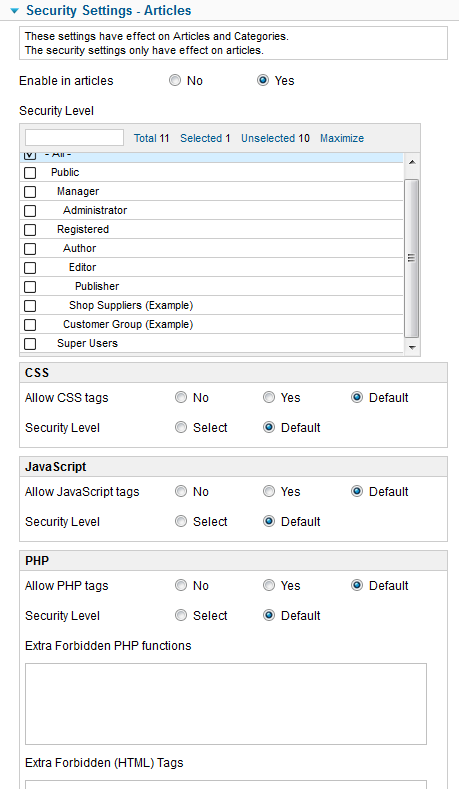
En “Security Settings - Articles” configuraremos las opciones específicas de los artículos y podremos establecer niveles de seguridad por grupos de usuarios.

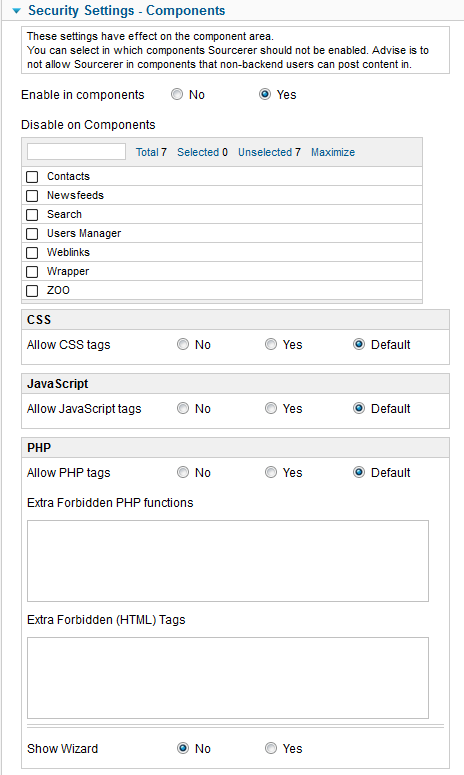
La sección “Security Settings - Components” nos permitirá decidir sobre qué componentes actuará el plugin y estableceremos su configuración específica para el código CSS, Javascript, etc.

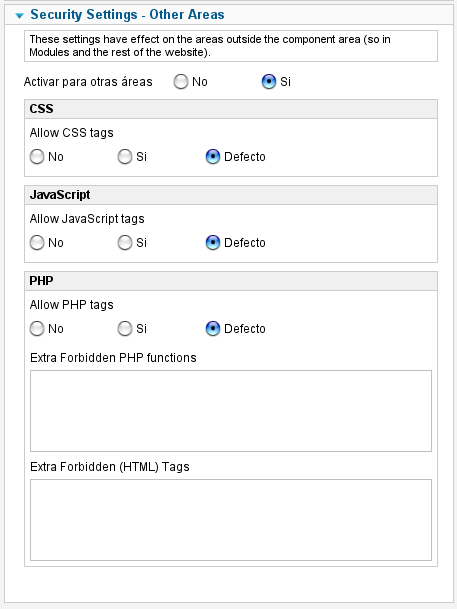
Si vamos a “Security Settings - Other Areas” podremos configurar las opciones relativas a otras partes de nuestra web que no encajan en las secciones anteriores.

Button - Sourcerer
Accediendo a las propiedades del plugin podremos proceder a su configuración. Tendremos la opción de cambiar el texto del botón, activarlo para el front-end, incluir un código de ejemplo, etc.

Insertar código
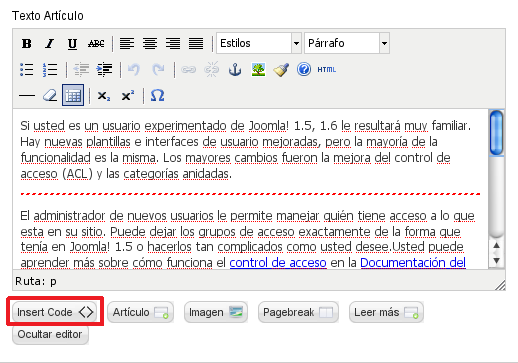
Cuando hayamos terminado de configurar las opciones de la extensión, podremos comenzar a introducir código en los artículos, componentes, categorías, etc. Para ello accederemos al elemento deseado (artículo, módulo, componente) y pulsaremos sobre el botón “Insert Code”.

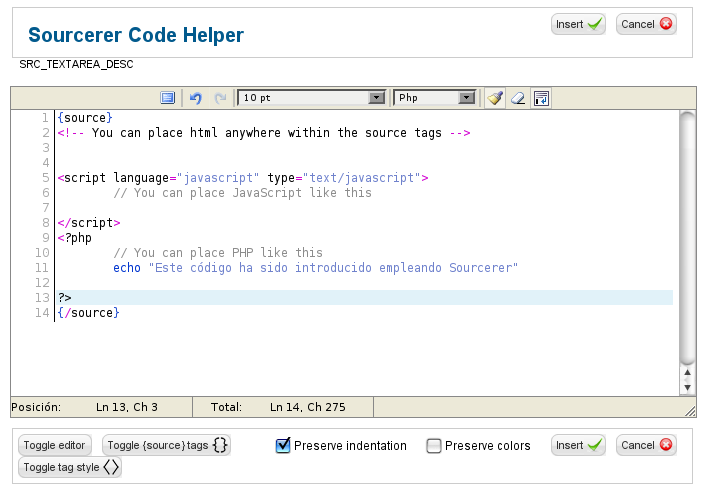
Accederemos a una nueva ventana en la que veremos el código de ejemplo que hemos introducido previamente en las opciones del plugin. Aquí escribiremos nuestro código y pulsaremos en “Insert” para añadirlo al elemento que estamos editando (artículo, módulo, etc).

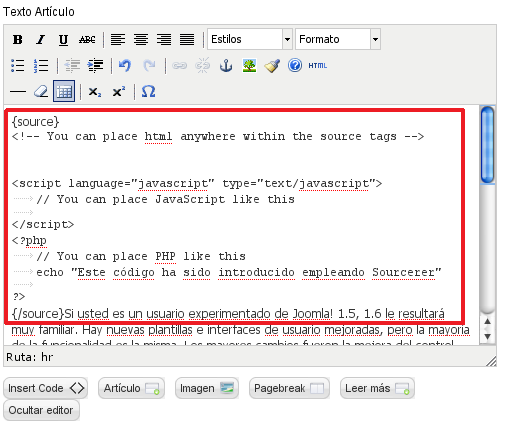
Veremos que el código se ha agregado entre las etiquetas “{source} {/source}”.

En lugar de emplear el botón “Insert Code” también podemos introducir el código directamente empleando las etiquetas ya mencionadas.
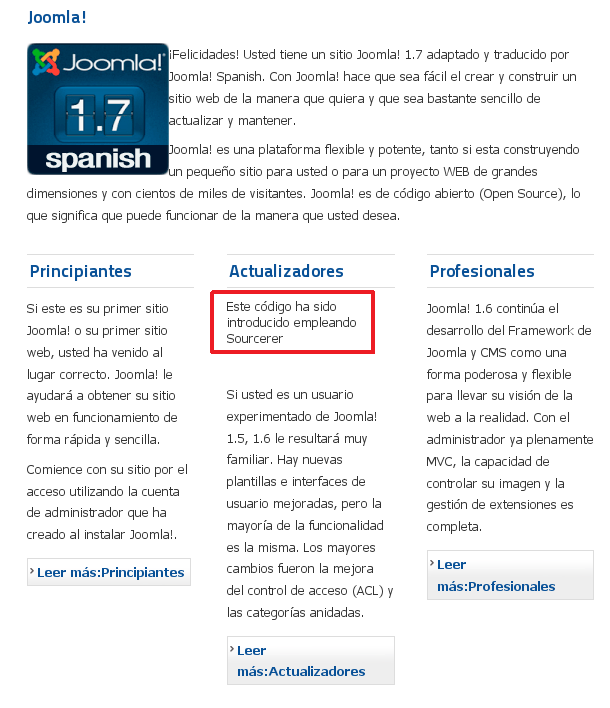
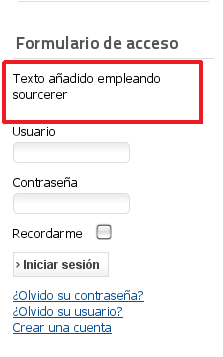
Si accedemos al front-end veremos que el resultado del código aparece en nuestra página.

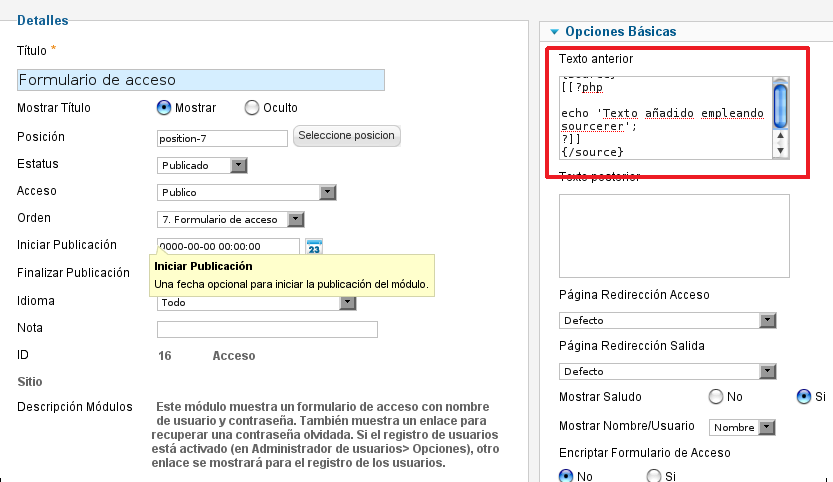
Si el elemento en el que queremos incluir nuestro código no tiene disponible el editor de texto, podemos añadirlo en algún otro campo. En estos casos es conveniente sustituir las etiquetas “” por el doble corchete “[[ ]]”, ya que, en caso contrario Joomla limpiará el código inutilizando así nuestra personalización.

Si vamos a nuestra web, veremos que el código se ha generado igual que en el caso anterior.

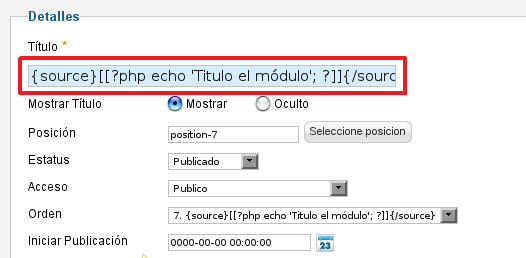
Finalmente, si es necesario podemos incluir código incluso en los títulos de los elementos.

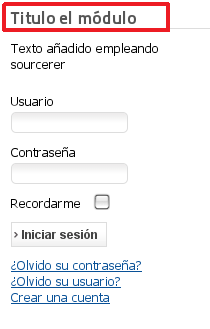
Nuevamente veremos que el resultado es el esperado.

Enlace | Sourcerer



Comentarios