Tutorial para instalar y configurar AJAX Shoutbox en Joomla 1. 7. Con esta extensión podremos incluir en nuestra web un chat, con el que los usuarios de nuestro sitio, podrán comunicarse sin necesidad de actualizar su navegador. Además, tendremos la posibilidad de incluir smileys, traducir el módulo a tantos idiomas como queramos y modificar su aspecto empleando CSS.
7. Con esta extensión podremos incluir en nuestra web un chat, con el que los usuarios de nuestro sitio, podrán comunicarse sin necesidad de actualizar su navegador. Además, tendremos la posibilidad de incluir smileys, traducir el módulo a tantos idiomas como queramos y modificar su aspecto empleando CSS.
En la página oficial del módulo encontraremos una versión gratuita y completamente funcional, y una versión de pago que amplía las posibilidades de la extensión. Tras realizar la descarga, llevaremos a cabo la instalación siguiendo los pasos habituales.
Después de la instalación, tendremos que acudir al gestor de módulos para acceder a la configuración de AJAX Shoutbox.

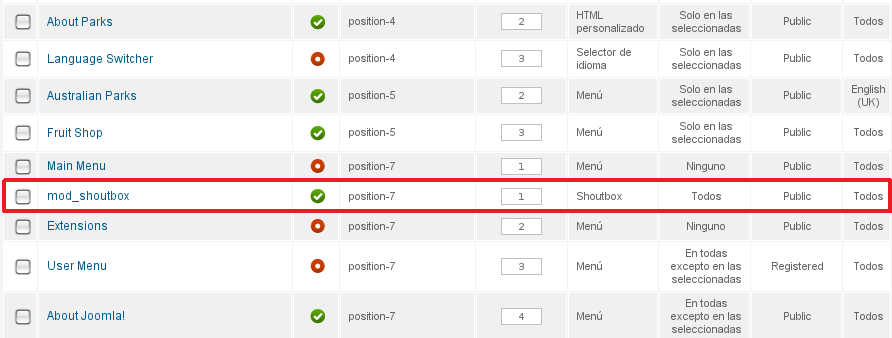
Cuando estemos en la pantalla de configuración podremos establecer, además de las opciones propias de los módulos, otros parámetros específicos, como los colores, la frecuencia de refresco,las opciones de los nombres, etc.

Una vez activado el módulo, si accedemos al front-end veremos que el chat ya se encuentra disponible.

Traducir el módulo
A pesar de que el módulo se encuentra en inglés, podremos traducirlo nosotros mismos fácilmente editando un archivo de configuración. Para ello, tendremos que dirigirnos a la carpeta “languages/en-GB” y buscar el archivo “en-GB.mod_shoutbox.ini”.

Si accedemos al archivo, veremos que cuenta con dos secciones. La primera de ellas nos permitirá traducir el texto del front-end y, la segunda, el del back-end.

Para traducir los términos tendremos que modificar el texto que se encuentra entre las comillas.

Tras esto, guardaremos el archivo, cambiándole el nombre por el de “es-ES.mod_shoutbox.ini”, en la carpeta correspondiente a nuestro idioma, en este caso “language/es-ES”.

Si accedemos ahora a nuestra web, veremos que el módulo se encuentra ya en nuestro idioma.

En caso de que hayamos traducido las dos secciones, el back-end también estará en español.

Modificar estilo
Es posible que queramos modificar el aspecto del módulo para lograr una mejor integración con nuestra web. Para ello, tendremos que modificar el archivo de estilo de AJAX Shoutbox.
Dicho archivo se encuentra en el directorio “modules/mod_shoutbox/css”, bajo el nombre “mod_shoutbox.css”.

Veremos que se trata de un archivo CSS normal y podremos modificar sus parámetros a nuestro gusto.

Una vez realizados los cambios oportunos veremos que el aspecto del módulo ha cambiado.

Añadir smileys
Una característica típica de los chats son los smileys. A pesar de que el módulo AJAX Shoutbox no cuenta con esta propiedad, podemos instalar un plugin que la añada.
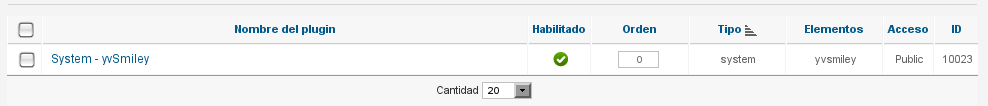
El mencionado plugin es yvSmiley y esta disponible para descargar en su página oficial. Una vez instalado según el procedimiento habitual, tendremos que ir al gestor de plugins para activarlo.

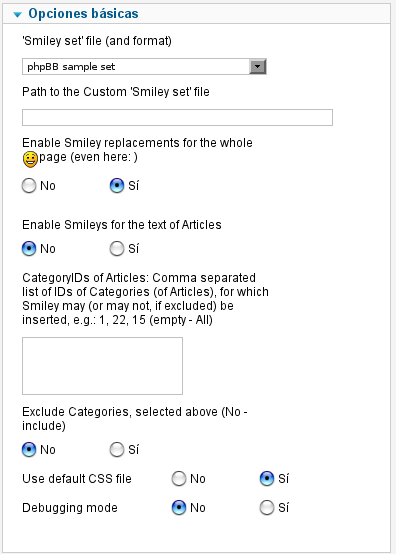
Si accedemos a la configuración del plugin podremos modificar sus opciones. En la sección opciones básicas tendremos la posibilidad de seleccionar un origen de smileys personalizado, activar los smileys para el texto de los artículos, habilitar el modo debug, etc.

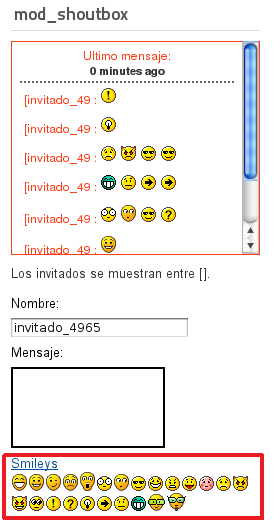
Después de activar el plugin veremos que los smileys ya se encuentran disponibles. Podremos utilizarlos seleccionando con el ratón el smiley que queramos o escribiendo el código correspondiente en el cuadro de texto.

Enlace | Ajax Shoutbox
Enlace | yvSmiley
Chat en Joomla 1.7 con AJAX Shoutbox
Tutorial para instalar y configurar AJAX Shoutbox en Joomla 1.7. Con esta extensión podremos incluir en nuestra web un chat, con el que los usuarios de nuestro sitio, podrán comunicarse sin necesidad de actualizar su navegador. Además, tendremos la posibilidad de incluir smileys, traducir el módulo a tantos idiomas como queramos y modificar su aspecto empleando CSS.
En la página oficial del módulo encontraremos una versión gratuita y completamente funcional, y una versión de pago que amplía las posibilidades de la extensión. Tras realizar la descarga, llevaremos a cabo la instalación siguiendo los pasos habituales.
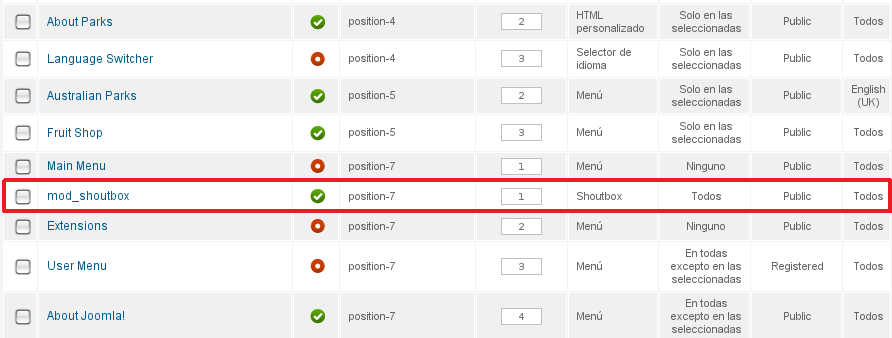
Después de la instalación, tendremos que acudir al gestor de módulos para acceder a la configuración de AJAX Shoutbox.
IMAGEN_1
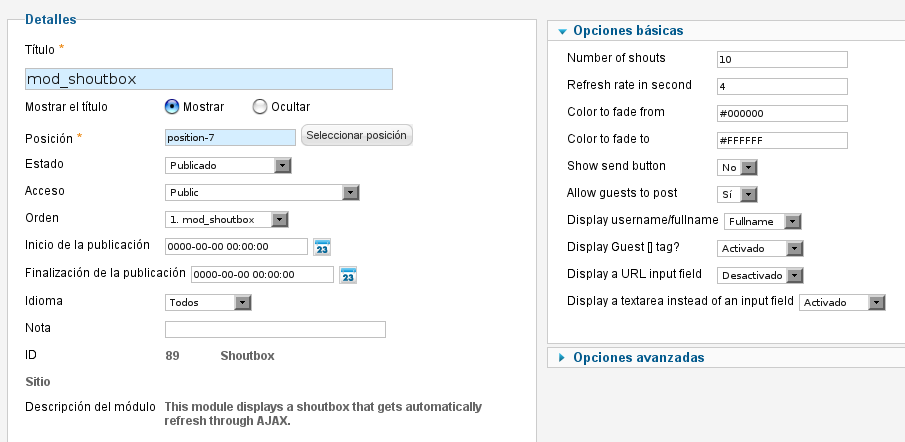
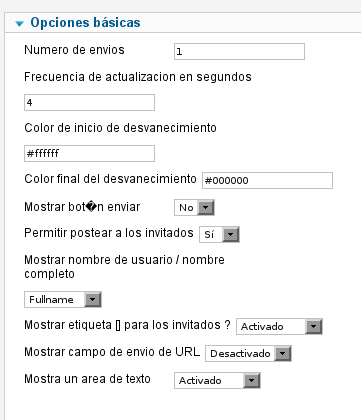
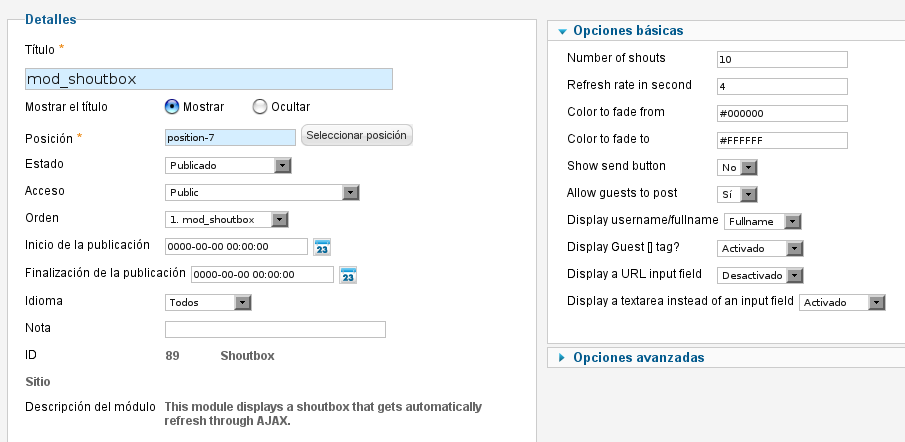
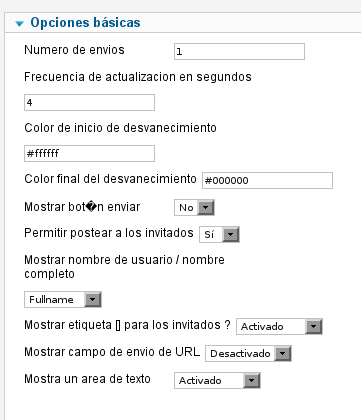
Cuando estemos en la pantalla de configuración podremos establecer, además de las opciones propias de los módulos, otros parámetros específicos, como los colores, la frecuencia de refresco,las opciones de los nombres, etc.
IMAGEN_2
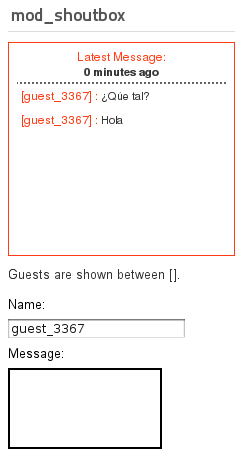
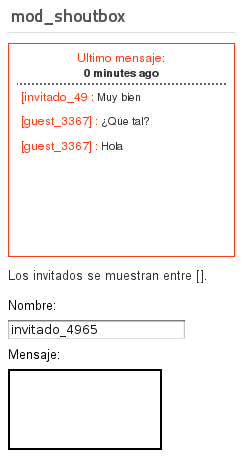
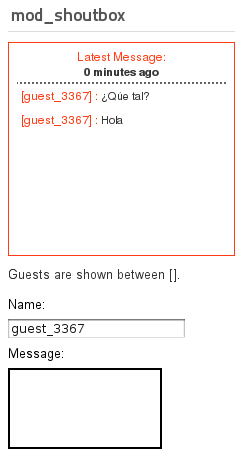
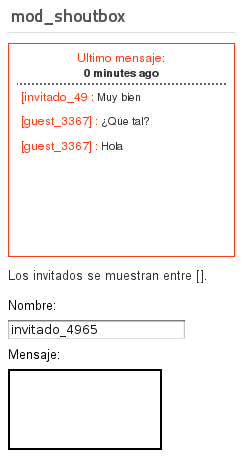
Una vez activado el módulo, si accedemos al front-end veremos que el chat ya se encuentra disponible.
IMAGEN_3
Traducir el módulo
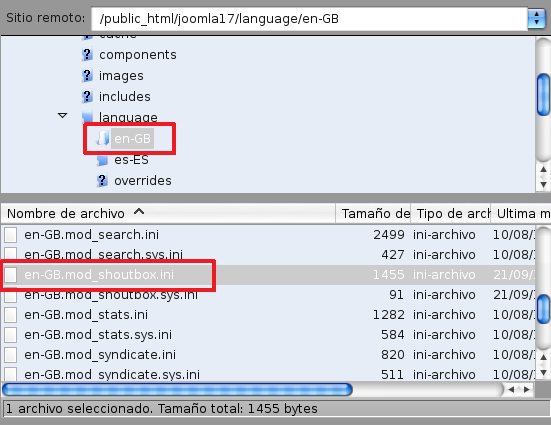
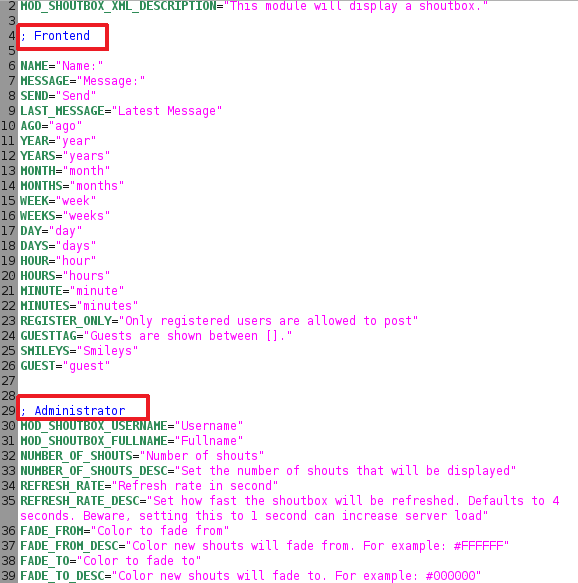
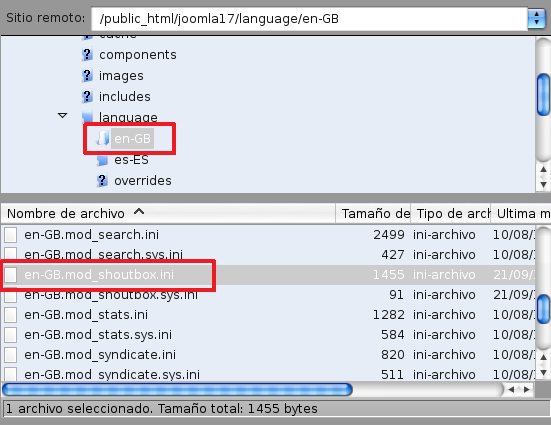
A pesar de que el módulo se encuentra en inglés, podremos traducirlo nosotros mismos fácilmente editando un archivo de configuración. Para ello, tendremos que dirigirnos a la carpeta “languages/en-GB” y buscar el archivo “en-GB.mod_shoutbox.ini”.
IMAGEN_4
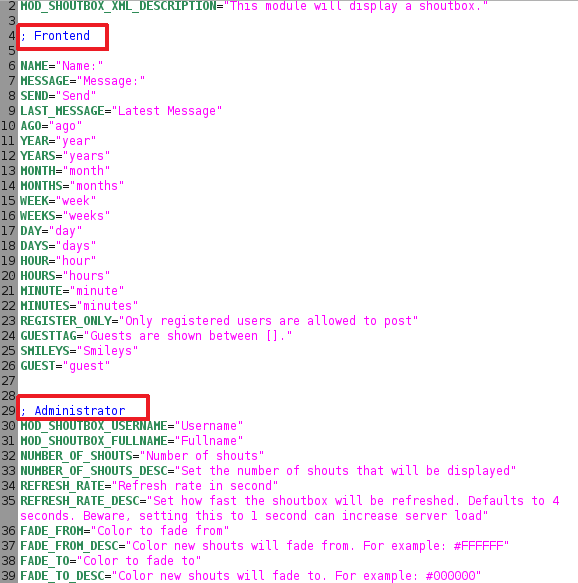
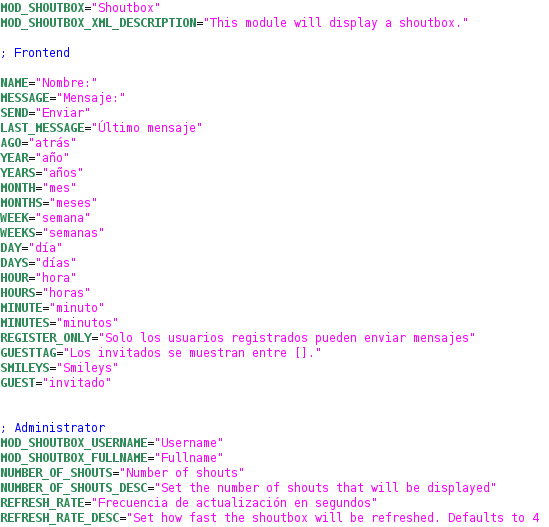
Si accedemos al archivo, veremos que cuenta con dos secciones. La primera de ellas nos permitirá traducir el texto del front-end y, la segunda, el del back-end.
IMAGEN_5
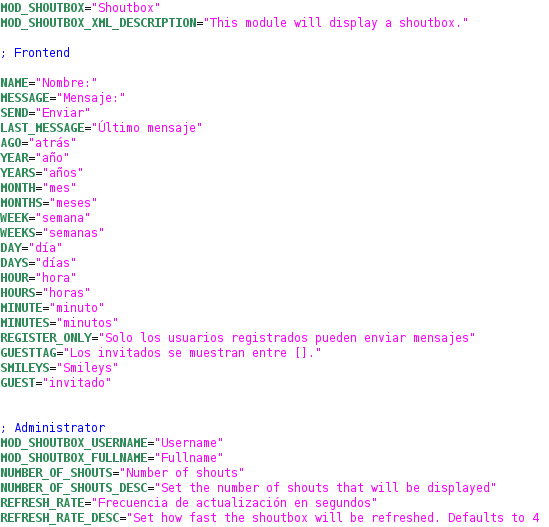
Para traducir los términos tendremos que modificar el texto que se encuentra entre las comillas.
IMAGEN_6
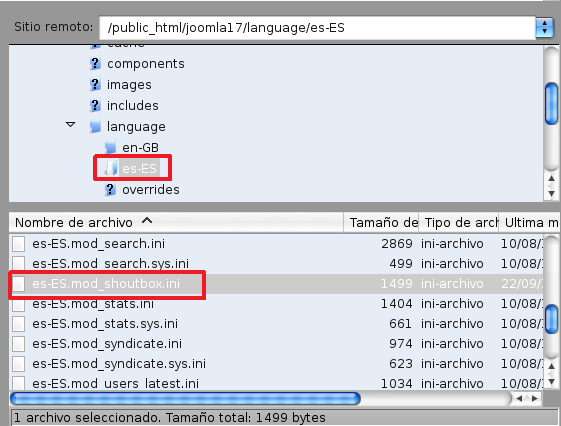
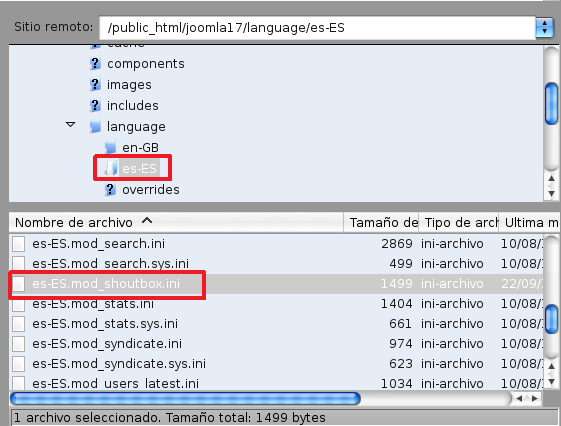
Tras esto, guardaremos el archivo, cambiándole el nombre por el de “es-ES.mod_shoutbox.ini”, en la carpeta correspondiente a nuestro idioma, en este caso “language/es-ES”.
IMAGEN_7
Si accedemos ahora a nuestra web, veremos que el módulo se encuentra ya en nuestro idioma.
IMAGEN_8
En caso de que hayamos traducido las dos secciones, el back-end también estará en español.
IMAGEN_9
Modificar estilo
Es posible que queramos modificar el aspecto del módulo para lograr una mejor integración con nuestra web. Para ello, tendremos que modificar el archivo de estilo de AJAX Shoutbox.
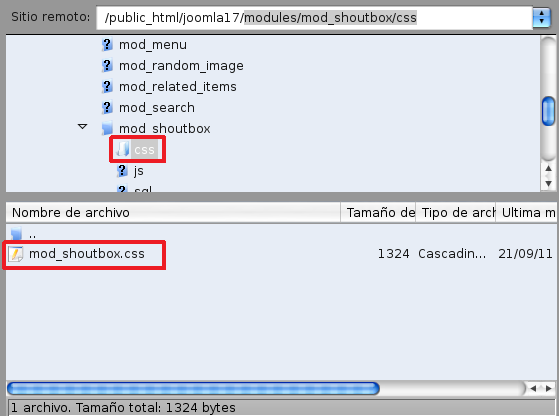
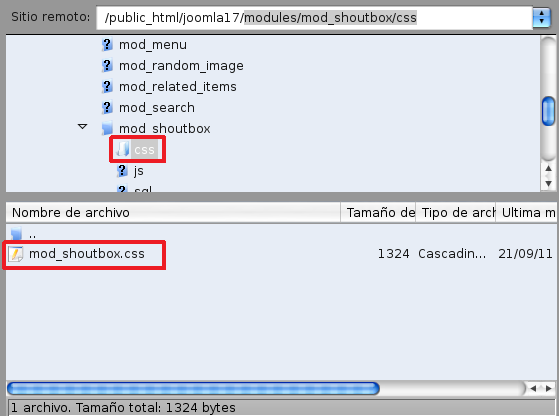
Dicho archivo se encuentra en el directorio “modules/mod_shoutbox/css”, bajo el nombre “mod_shoutbox.css”.
IMAGEN_10
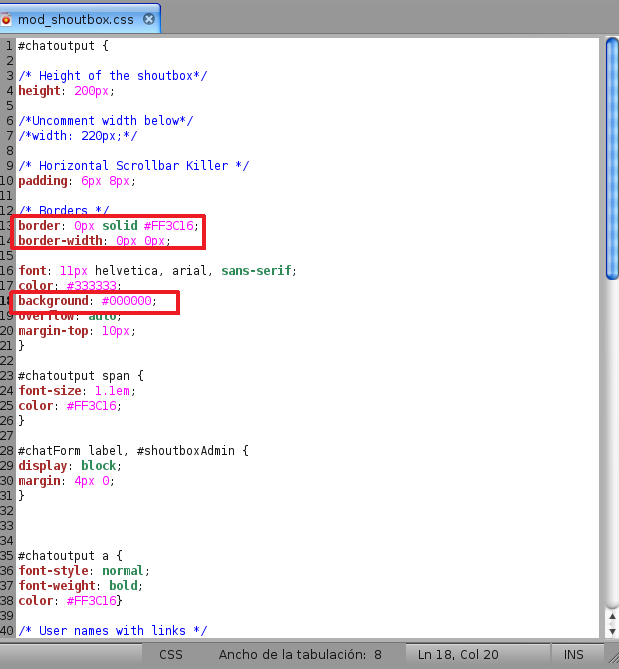
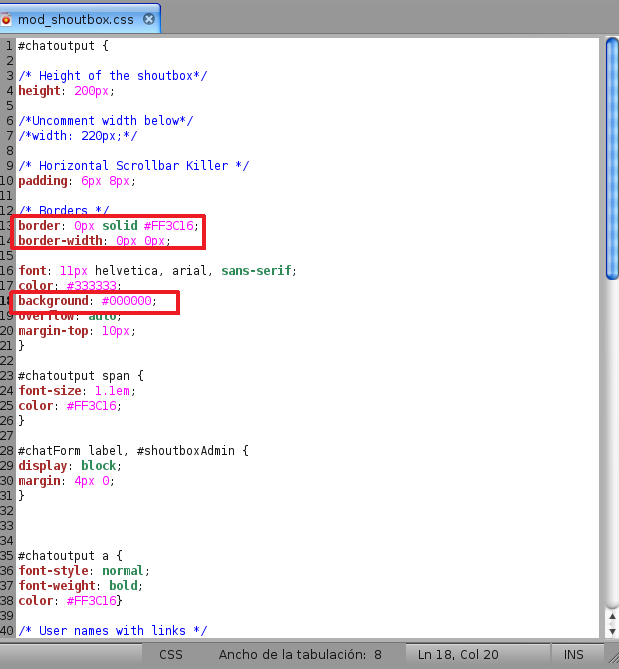
Veremos que se trata de un archivo CSS normal y podremos modificar sus parámetros a nuestro gusto.
IMAGEN_11
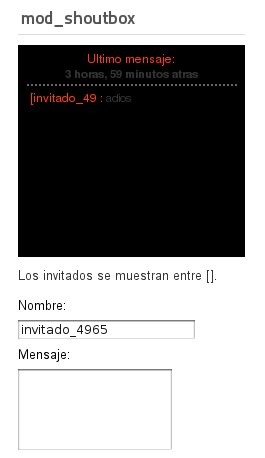
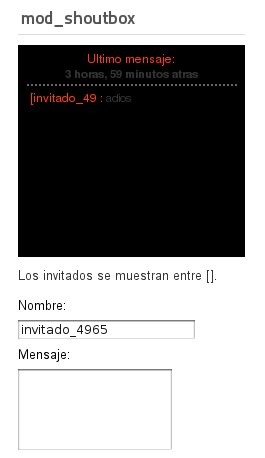
Una vez realizados los cambios oportunos veremos que el aspecto del módulo ha cambiado.
IMAGEN_12
Añadir smileys
Una característica típica de los chats son los smileys. A pesar de que el módulo AJAX Shoutbox no cuenta con esta propiedad, podemos instalar un plugin que la añada.
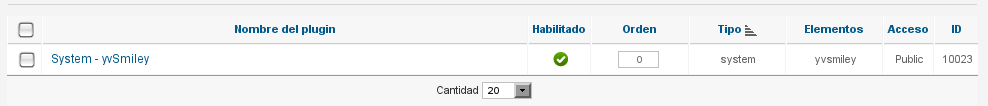
El mencionado plugin es yvSmiley y esta disponible para descargar en su página oficial. Una vez instalado según el procedimiento habitual, tendremos que ir al gestor de plugins para activarlo.
IMAGEN_13
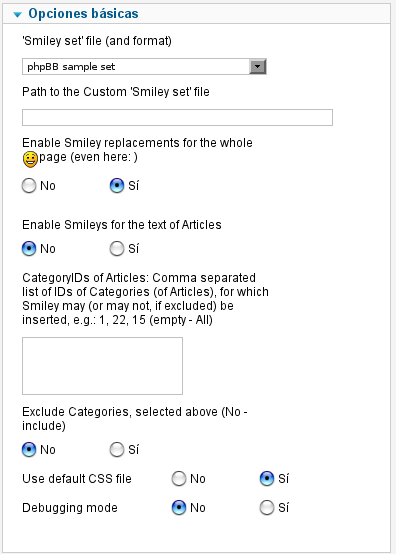
Si accedemos a la configuración del plugin podremos modificar sus opciones. En la sección opciones básicas tendremos la posibilidad de seleccionar un origen de smileys personalizado, activar los smileys para el texto de los artículos, habilitar el modo debug, etc.
IMAGEN_14
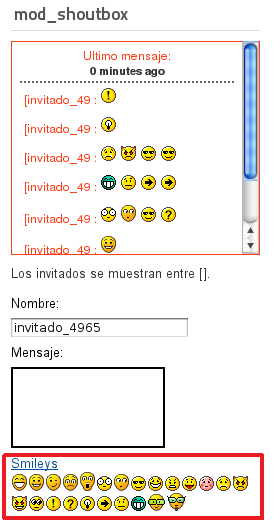
Después de activar el plugin veremos que los smileys ya se encuentran disponibles. Podremos utilizarlos seleccionando con el ratón el smiley que queramos o escribiendo el código correspondiente en el cuadro de texto.
IMAGEN_15
Enlace | Ajax Shoutbox
Enlace | yvSmiley
 7. Con esta extensión podremos incluir en nuestra web un chat, con el que los usuarios de nuestro sitio, podrán comunicarse sin necesidad de actualizar su navegador. Además, tendremos la posibilidad de incluir smileys, traducir el módulo a tantos idiomas como queramos y modificar su aspecto empleando CSS.
7. Con esta extensión podremos incluir en nuestra web un chat, con el que los usuarios de nuestro sitio, podrán comunicarse sin necesidad de actualizar su navegador. Además, tendremos la posibilidad de incluir smileys, traducir el módulo a tantos idiomas como queramos y modificar su aspecto empleando CSS.