 Tutorial para instalar y configurar ZOO en Joomla 1.7. El componente se basa en el concepto de “Aplicación”, unas pequeñas extensiones para Zoo que nos permitirán crear catálogos de productos, blogs, páginas de documentación, etc. Aunque el componente es gratuito, la mayor parte de aplicaciones de las que se compone son de pago. No obstante, cuenta con dos aplicaciones preinstaladas que nos permitirán crear blogs y páginas estáticas.
Tutorial para instalar y configurar ZOO en Joomla 1.7. El componente se basa en el concepto de “Aplicación”, unas pequeñas extensiones para Zoo que nos permitirán crear catálogos de productos, blogs, páginas de documentación, etc. Aunque el componente es gratuito, la mayor parte de aplicaciones de las que se compone son de pago. No obstante, cuenta con dos aplicaciones preinstaladas que nos permitirán crear blogs y páginas estáticas.
Podemos descargar la extensión desde su página oficial e instalarla siguiendo los pasos habituales.
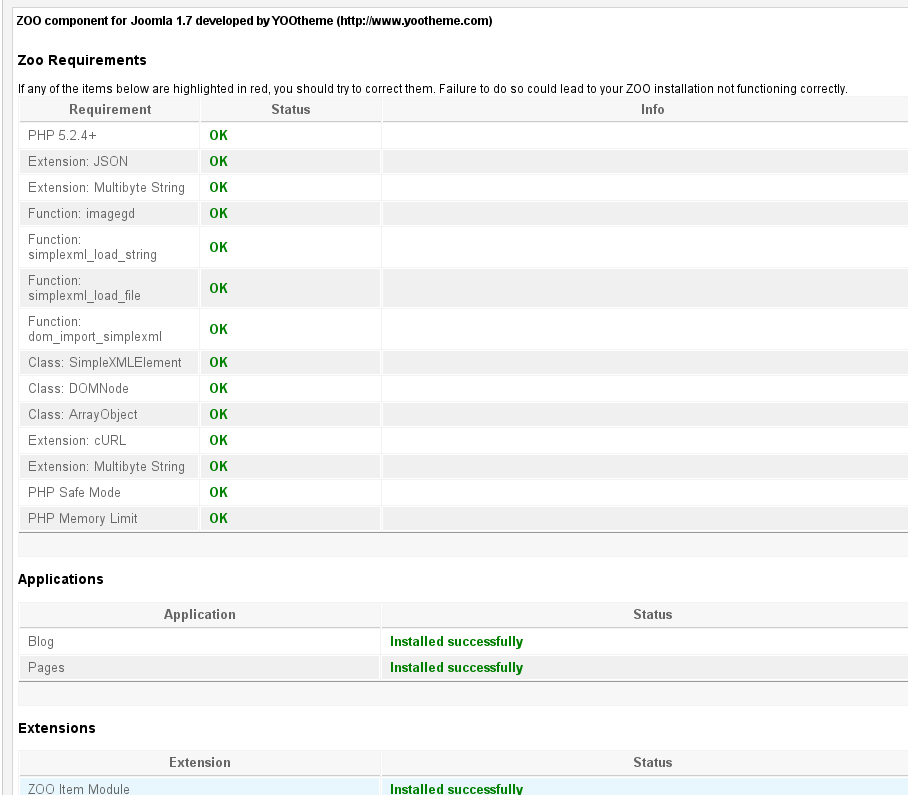
Una vez finalizada la instalación, accederemos a una página en la que veremos los resultados del proceso.

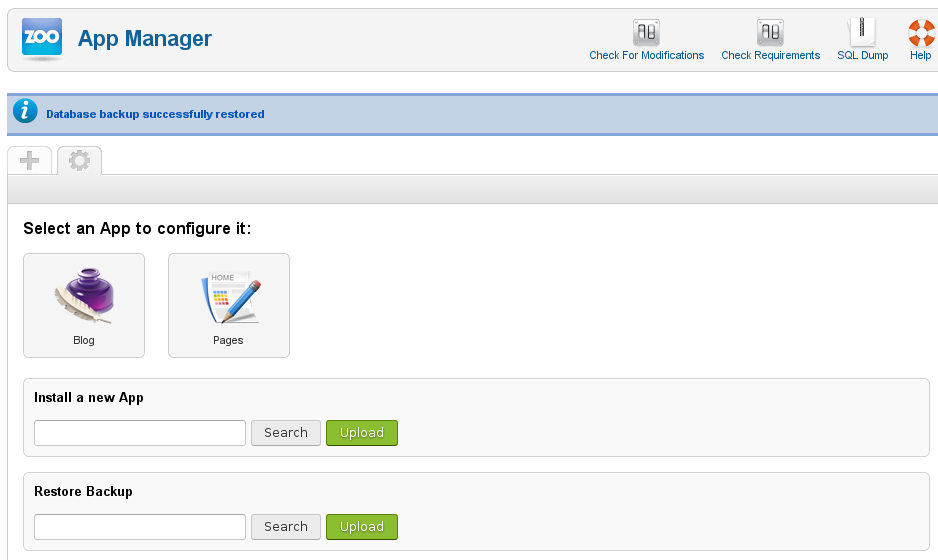
Si vamos a “Componentes > zoo” veremos que disponemos de dos aplicaciones instaladas, “Blog” y “Pages”. La primera nos permitirá crear uno o varios blogs independientes y, con la segunda, podremos crear páginas de contenido estático.

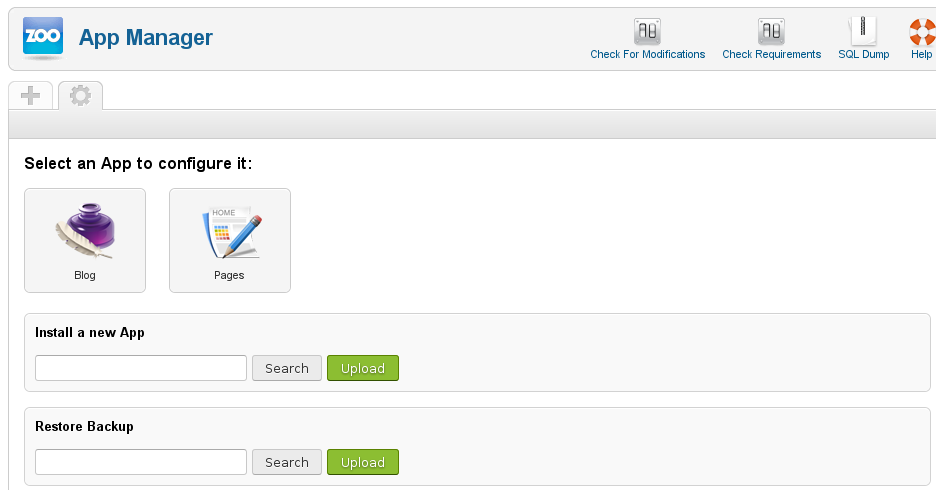
Desde la sección de configuración podremos modificar los parámetros generales de las aplicaciones, instalar nuevas, hacer y restaurar copias de seguridad, etc.

-
Pulsando en el botón “Check for Modifications” podremos ver si ha habido cambios en la extensión.

-
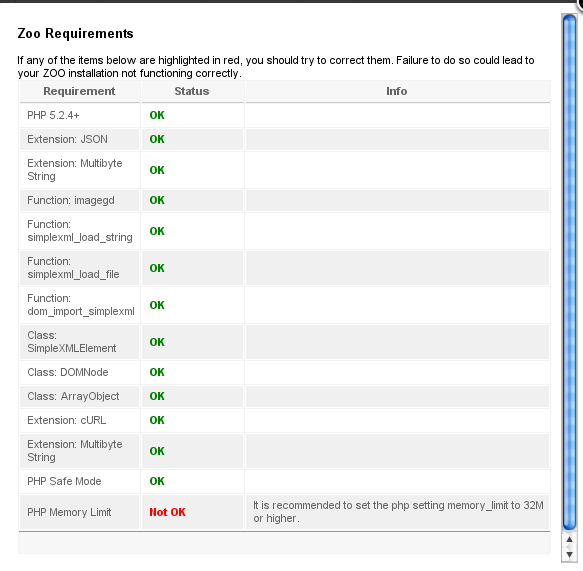
En “Check Requirements” comprobaremos si nuestro sistema cumple todos los requisitos.

-
El botón “Sql Dump” nos permitirá hacer una copia de seguridad de la base de datos dell componente y sus aplicaciones.

-
Para restaurar el backup, tendremos que buscar el archivo en la sección “Restore Backup” y pulsar en upload. Si todo va bien, veremos un mensaje informativo.

-
Desde la seeción “Install New App” podremos instalar nuevas aplicaciones.

-
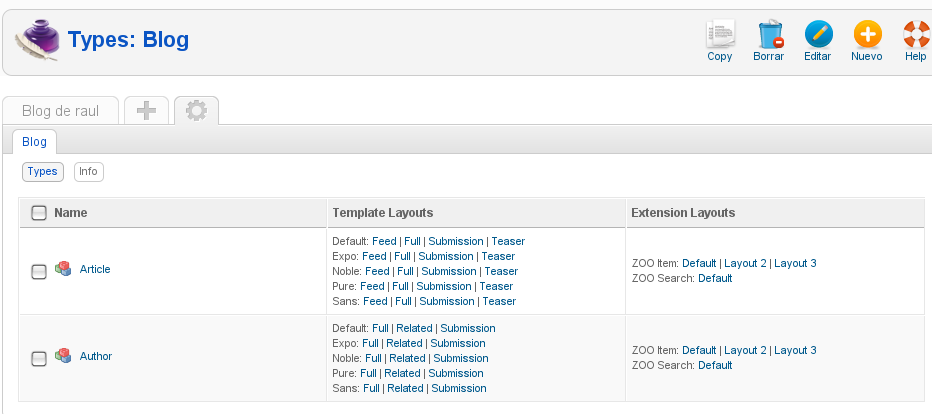
Pulsando en el icono de las aplicaciones veremos que elementos las componen. Podremos añadir nuevos y modificar o borrar los existentes.

Accediendo a cada uno de los elementos (tipos de contenido) podremos modificar los campos que los forman. Es un CCK con un funcionamiento similar a K2.

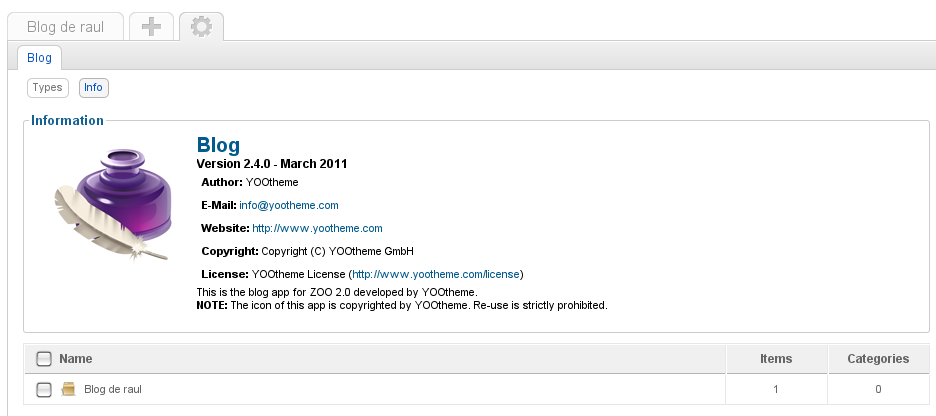
Si pulsamos en “Info” veremos la información relativa a la aplicación y podremos ver y gestionar las instancias de que hemos creado de esa aplicación.

Aplicación Blog
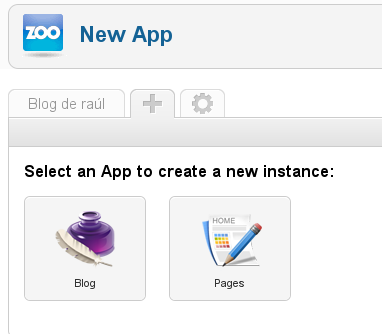
Para crear una nueva instancia de una aplicación, pulsaremos en el símbolo “+”. Aquí tendremos que pinchar sobre la aplicación deseada,en este caso “Blog”, para crear la nueva instancia.

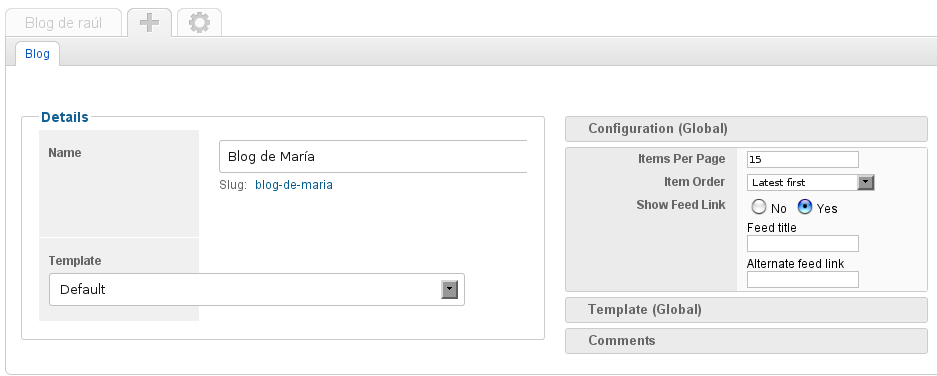
Para crear la instancia tendremos que introducir los datos solicitados y podremos establecer algunas opciones de configuración.

Tras guardar los cambios veremos que se genera una nueva pestaña con el nombre de la instancia que hemos creado.

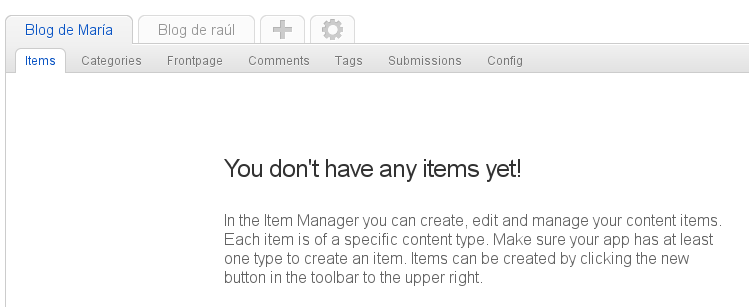
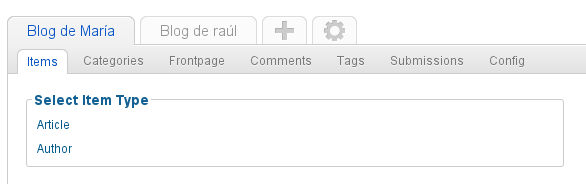
Si vamos a la pestaña “Items” y pulsamos en “Nuevo” podremos crear un nuevo artículo o añadir un autor.

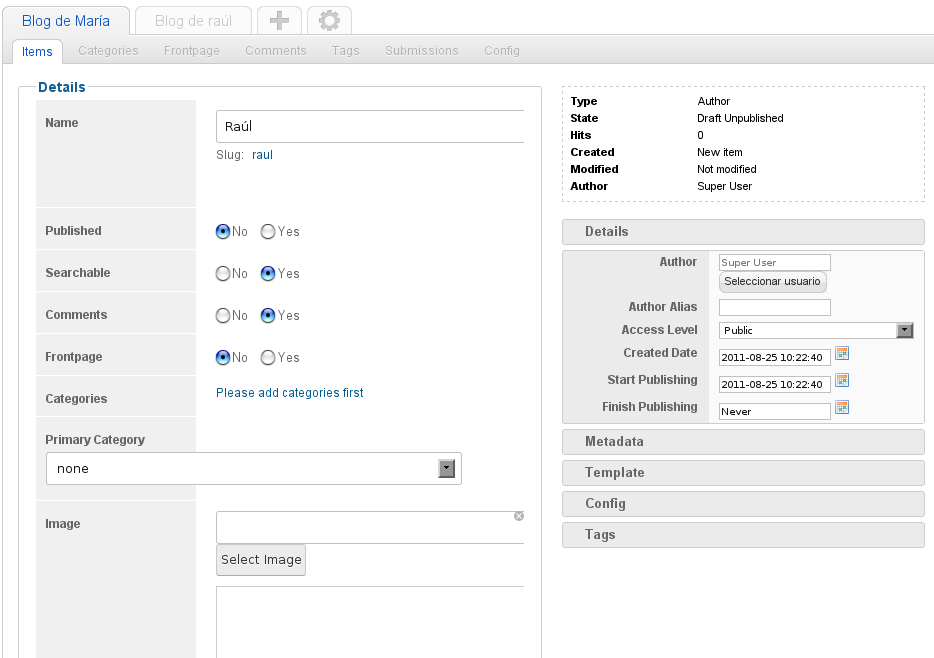
Para añadir un autor pulsaremos en “Author” e introduciremos la información requerida (nombre, email, página web, etc.)

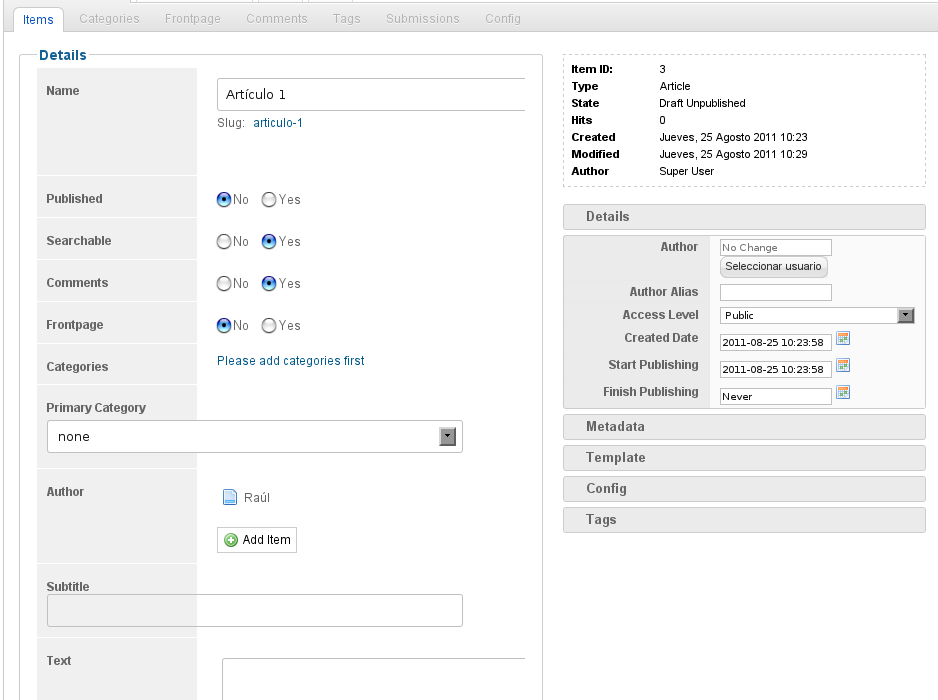
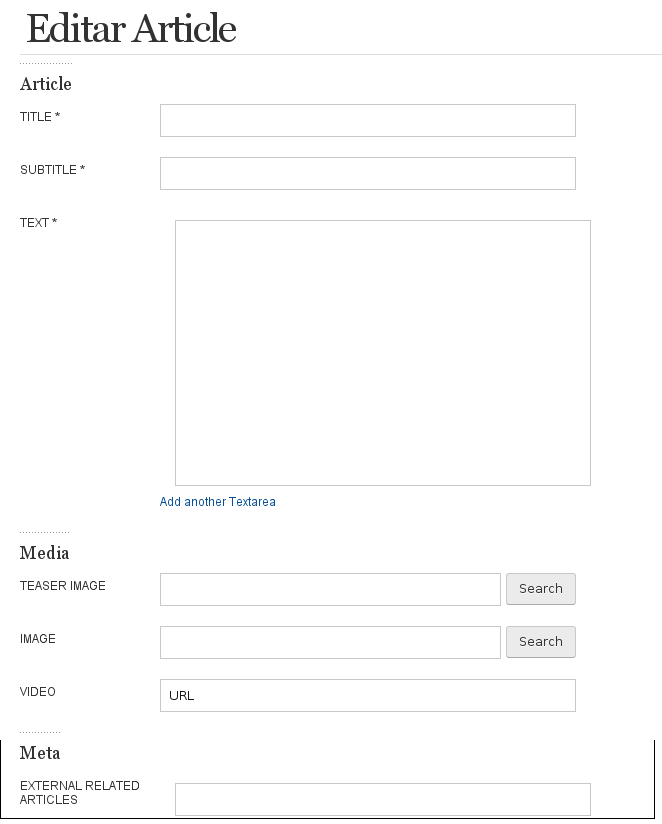
Si queremos crear un nuevo artículo, pulsaremos en “Article” y completaremos los datos. Podremos añadir autores, imágenes, vídeos, etc.

Desde la sección “Tags” podremos crear etiquetas que se añadirán automáticamente a la pestaña “Tags” de la instancia.

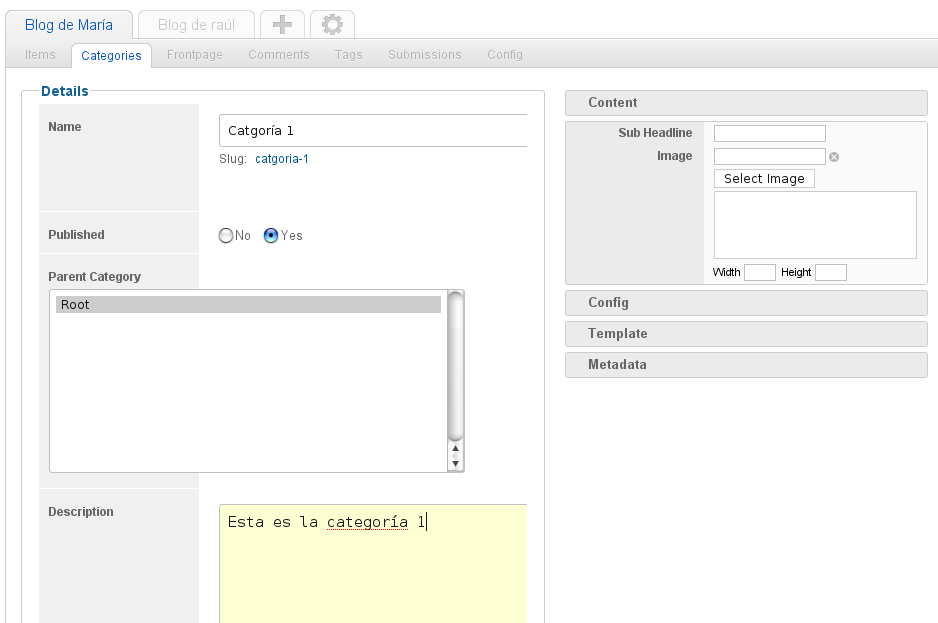
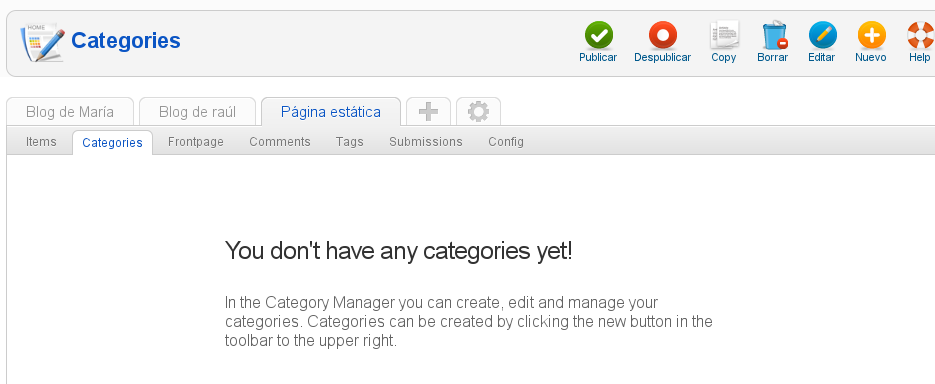
Si vamos a “Categories” podremos crear nuevas categorías para nuestro blog. Para ello pulsamos en “Nuevo” he introducimos la información solicitada.

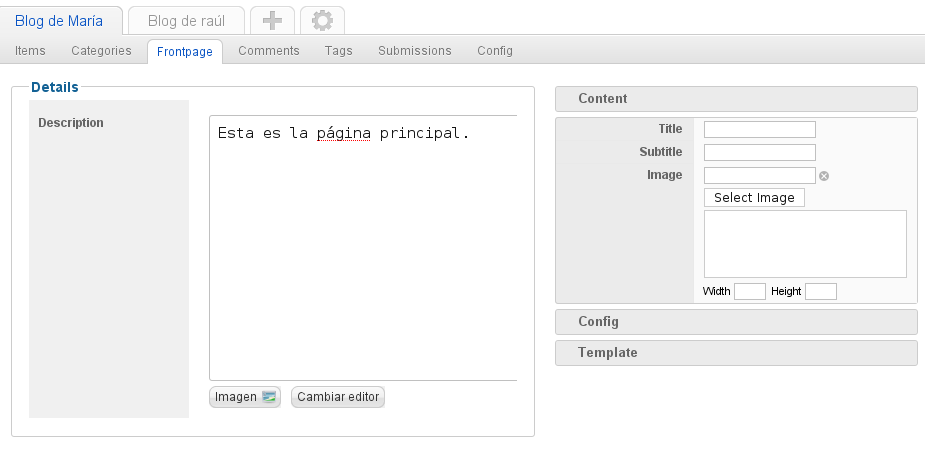
La pestaña “Frontpage” nos permitirá configurar una página principal para el blog. Tendremos que escribir un texto, podremos añadir imágenes, etc.

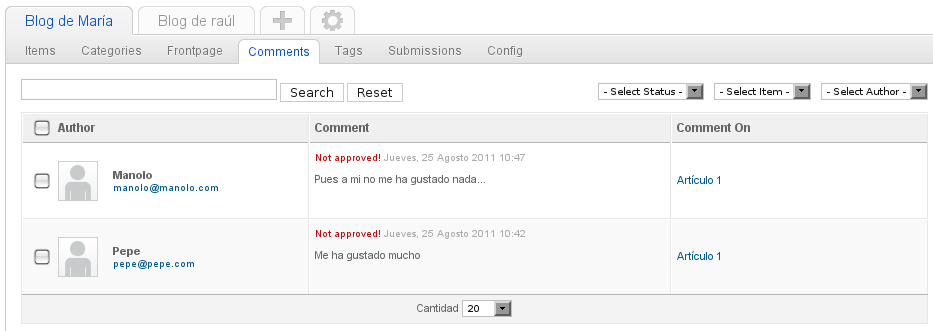
En “Comments” podremos gestionar los comentarios de los usuarios.

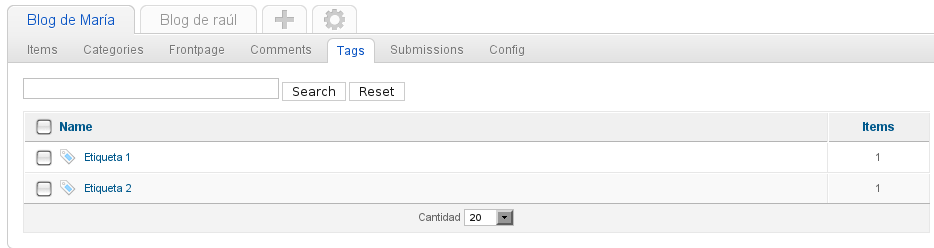
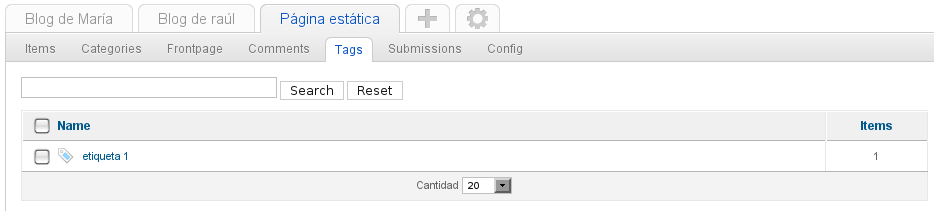
Si nos dirigimos a “Tags” veremos las etiquetas que hemos añadido al crear nuestros artículos. Podremos editarlas y borrarlas.

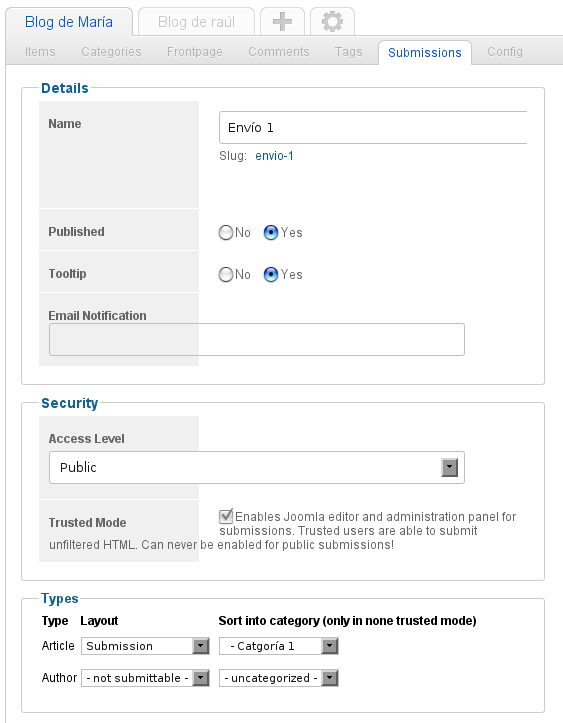
Desde la sección “Submissions” crearemos elementos que podrán ser enviados desde el front-end. Tendremos que completar la información solicitada y elegir el elemento que se enviará (artículo, autor, etc).

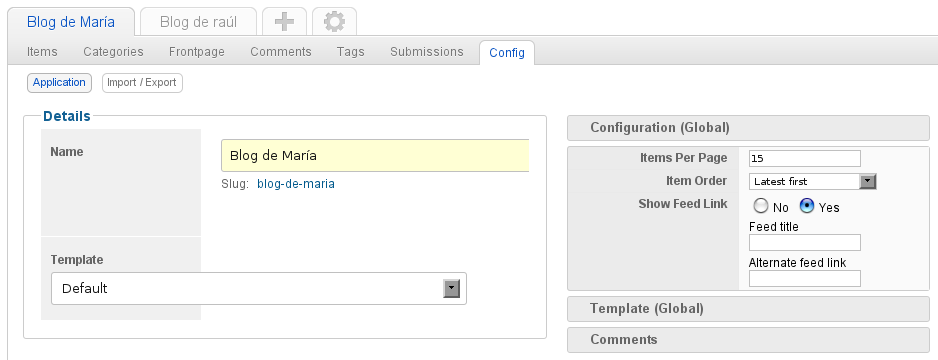
Si vamos a “Config” podremos modificar algunas opciones del blog, como el nombre, los elementos que se mostrarán en cada página, etc.

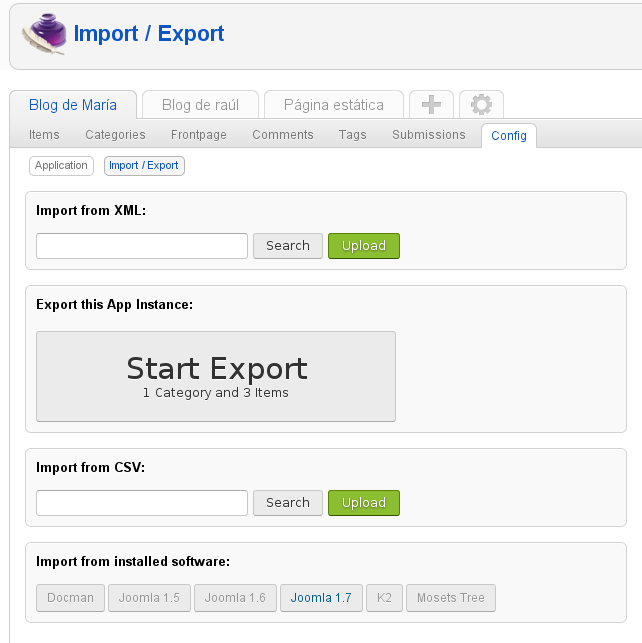
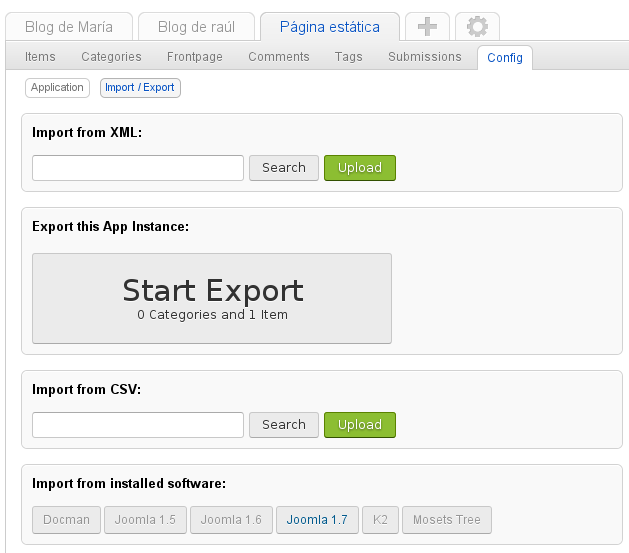
En “Import/Export” podremos importar información de un archivo o de otras aplicaciones. También podremos exportar el contenido de la instancia en la que estamos.

Aplicación Página
Esta es la otra aplicación que el componente Zoo ofrece de forma gratuita. Con ella podremos crear páginas con contenido estático.
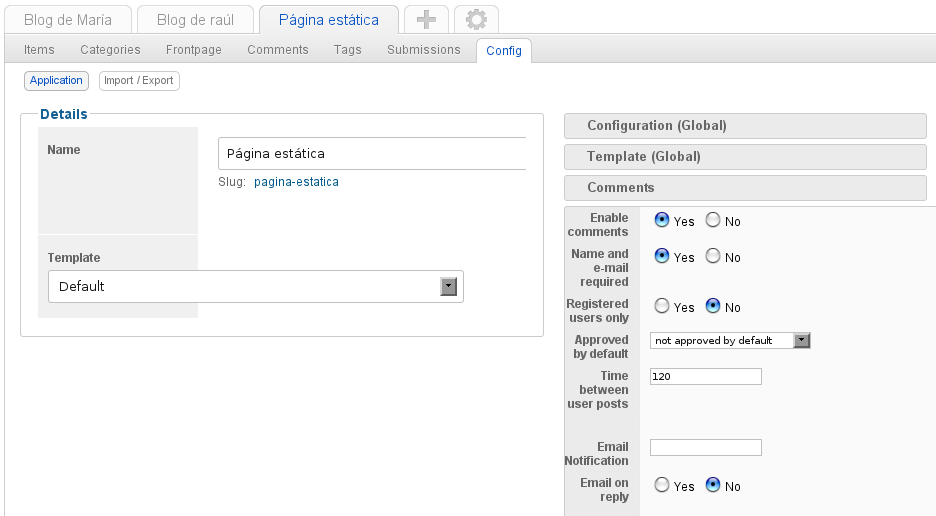
Para crear una nueva instancia de la aplicación, pulsaremos en el símbolo “+” y posteriroemente sobre el icono “Pages”. Aquí tendremos que introducir el nombre de la página y elegir la plantilla.

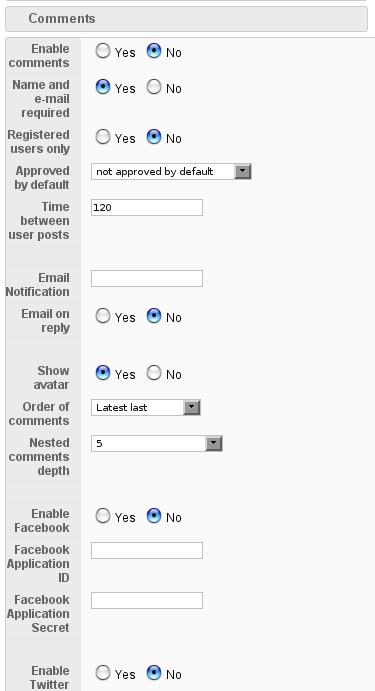
También podremos modificar la configuración de los comentarios en la sección “Comments”.

Al acceder a la instancia, veremos que dispone de las mismas opciones que la aplicaión “Blog”, aunque algunas no pueden utilizarse. (categories, frontpage y submissions).

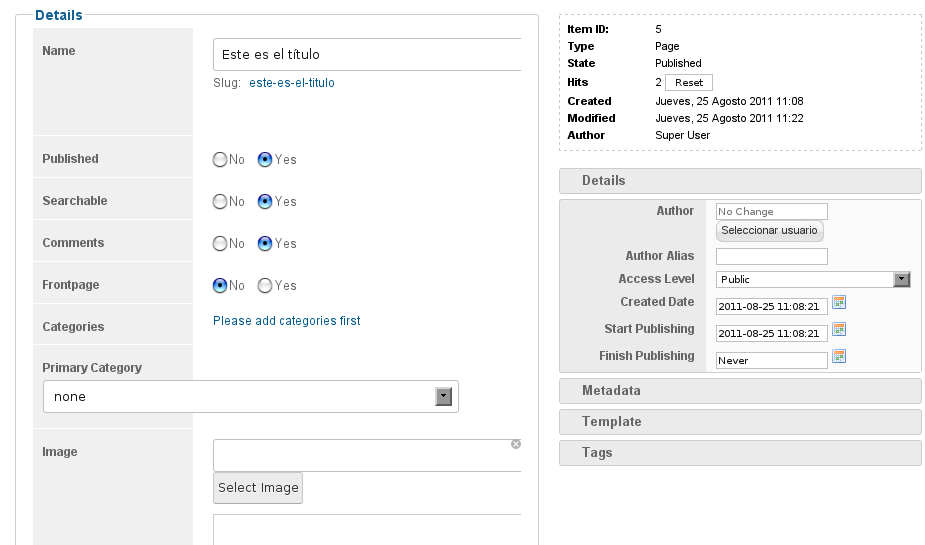
Si vamos a “Items” podremos crear un nuevo elemento, introduciendo el nombre, el texto, las etiquetas, etc.

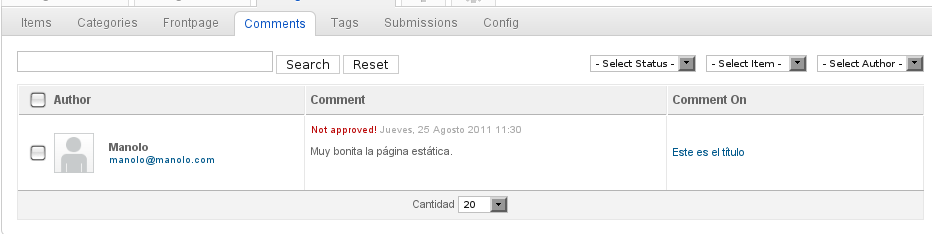
En “Comments” veremos los comentarios de los usuarios siempre que los hayamos activado en la configuración.

La sección “Tags” nos permitirá gestionar las etiquetas que hemos creado previamente.

En “Config” podremos modificar las opciones que hemos establecido al crear la instancia (nombre, opciones de comentarios, etc).

Al igual que la en la aplicación “Blog”, desde “Import/Export” podremos importar y exportar datos.

Elementos del menú
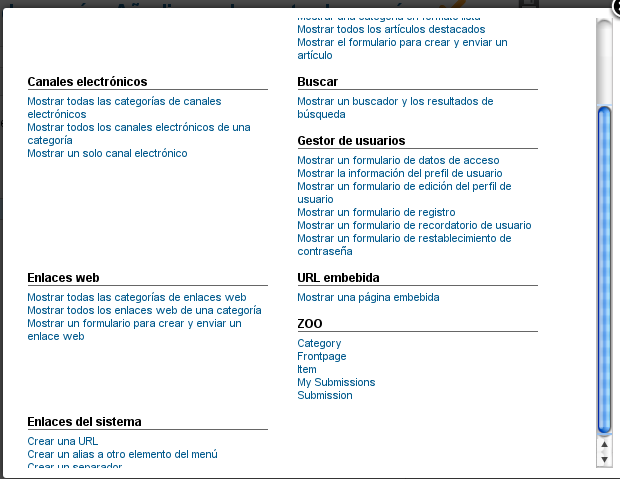
Para que las instancias de nuestras aplicaciones sean accesibles desde el front-end, tendremso que crear los enlaces correspondientes. Para ello vamos al gestor de menus y agregamos un nuevo elemento de la sección “ZOO”.

-
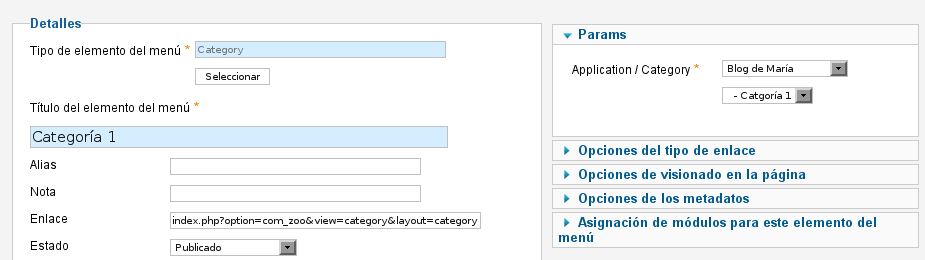
El elemento “Category” nos permitirá mostrar el contenido de la instancia y de la categoría seleccionadas.

Así se verá en el front-end:

-
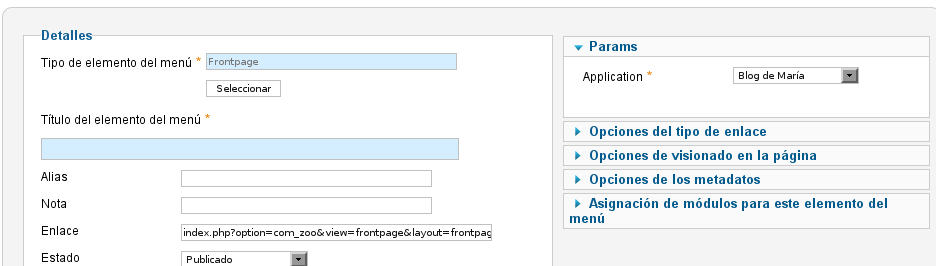
El ítem “Frontpage” nos mostrará la página principal de la aplicación seleccionada.

El resultado en la web será como el siguiente.

-
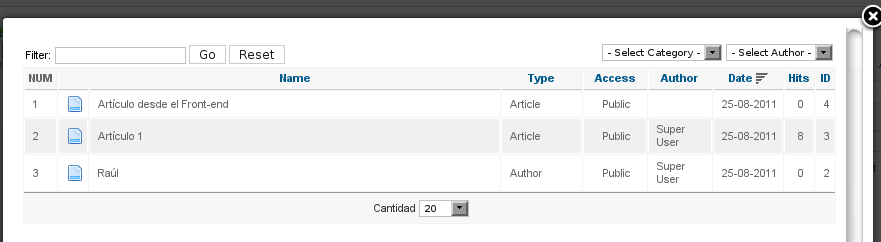
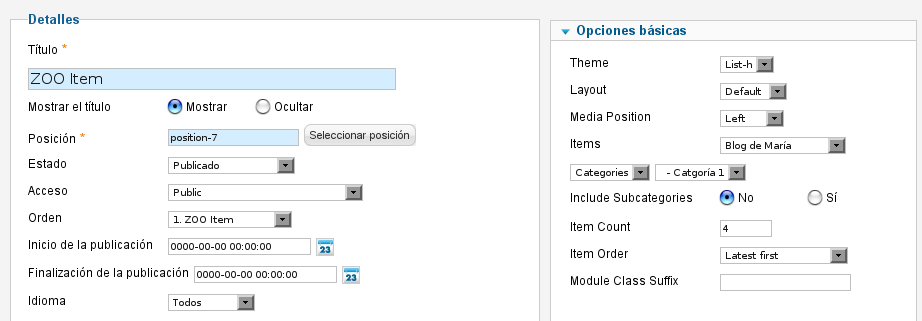
Si seleccionamos “Item” tendremos que elegir qué elemento queremos mostrar.

Al acceder al front-end veremos algo así:

-
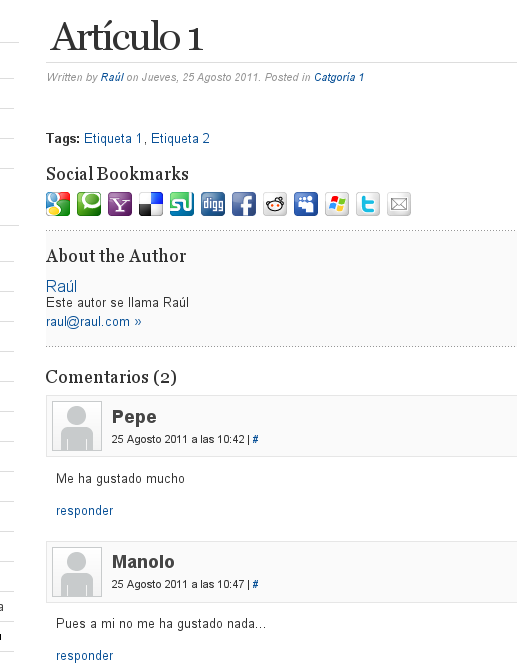
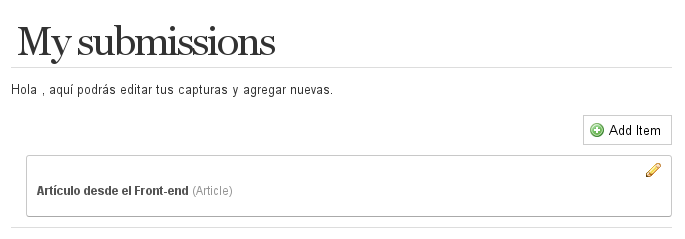
Con el elnlace “My submissions” podremos ver los elementos que hemos enviado desde el front-end a la aplicación seleccionada. También permitirá a los usuarios enviar nuevos contenidos.

Esta es la imagen que veremos en nuestra web:

-
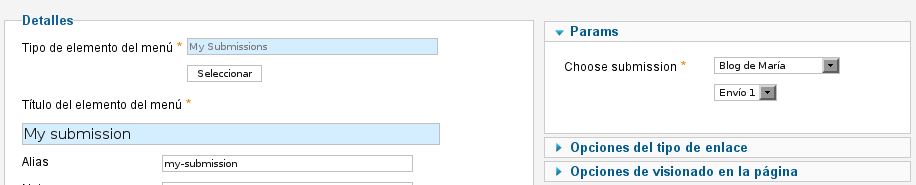
Eligiendo “Submissions”podremos habilitar el envío desde el front-end. Tendremos que escoger entre los elementos que previamente hemos creado en la sección “Submissions” en la instancia de la aplicación.

Al acceder desde el front-end, tendremos que rellenar los mismos campos que en el back-end.

Módulos
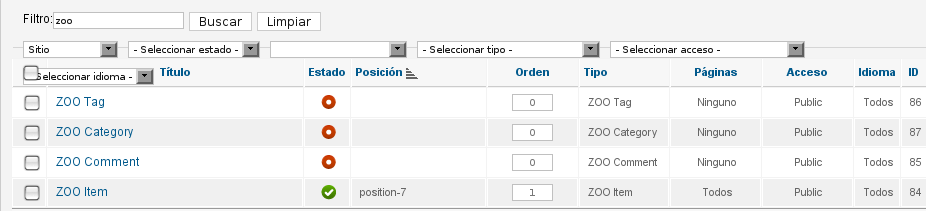
Además de todas las características descritas hasta ahora, el componente Zoo cuenta con varios módulos. Podemos verlos accediendo al gestor de módulos.

-
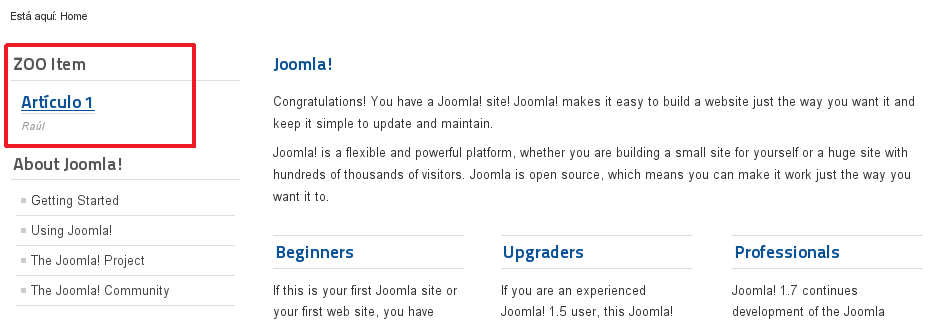
Con el módulo “Zoo item” mostraremos los elementos de una categoría correspondiente a una instancia de una aplicación.

En la web, el resultado será como el siguiente:

-
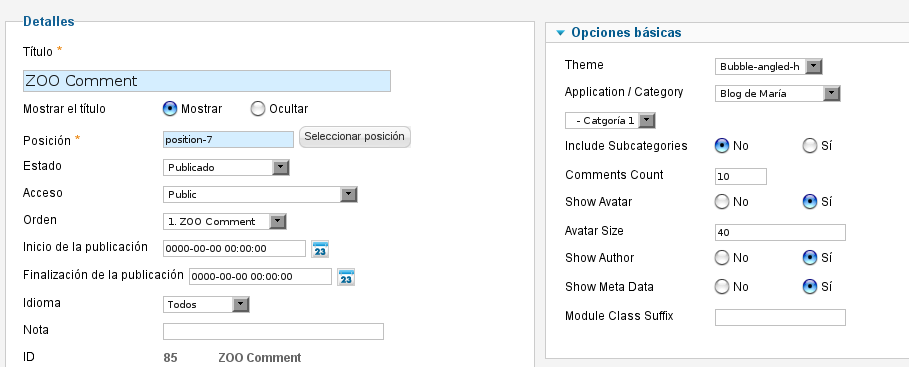
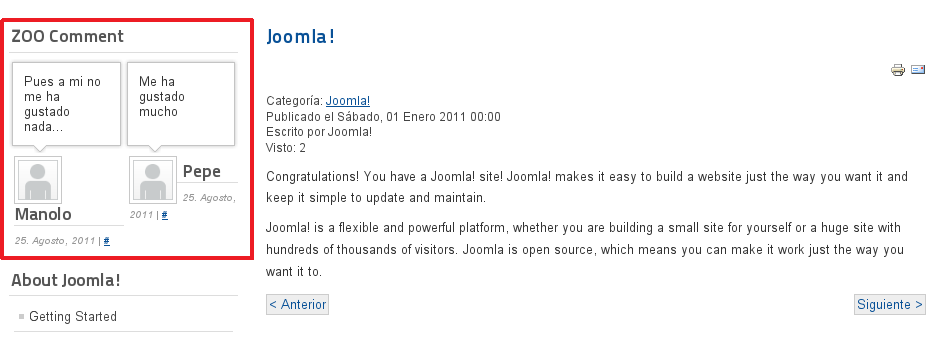
El elemento “Zoo Comment” nos permitirá mostrar los comentarios de una instancia.

El resultado en el front-end será similar a este:

-
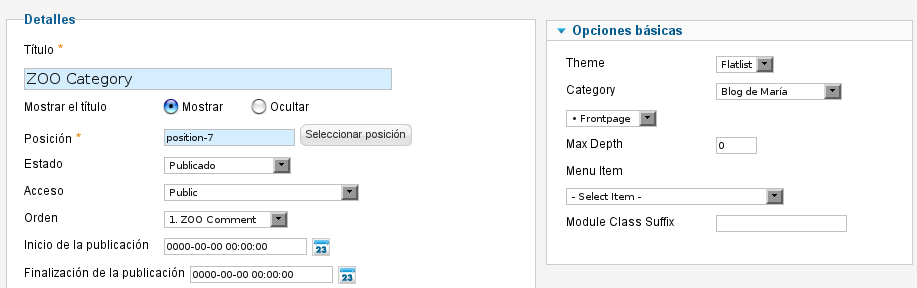
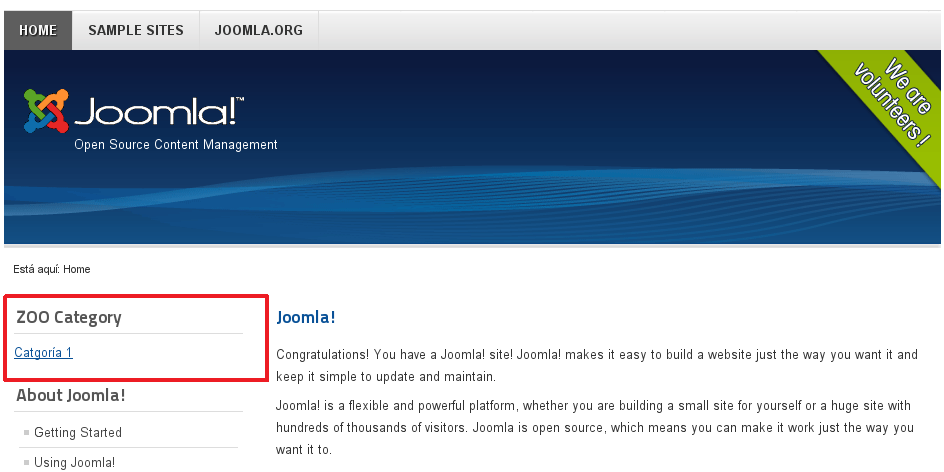
Si vamos al módulo “Zoo Category”, podremos publicar una lista de categorías. Tendremos que escoger la categoría padre y elegir la profundidad.

Al acceder a la web veremos algo como lo siguiente:

-
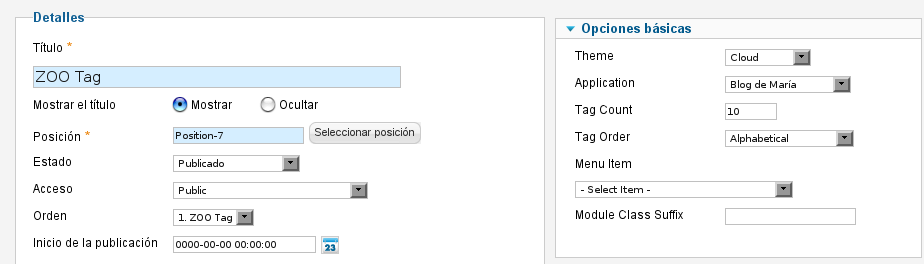
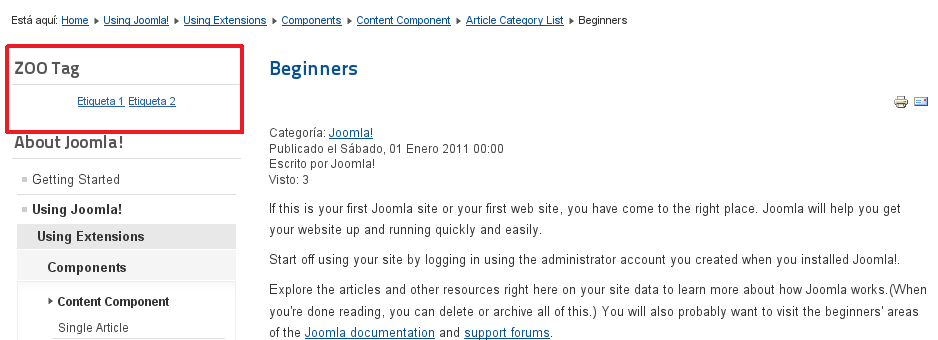
Eligiendo “Zoo Tag” mostraremos una lista de etiquetas de la instancia seleccionada.

Si vamos a nuestra página, veremos algo así:

Enlace | Zoo
Enlace | Documentación Zoo



Comentarios
Has creado una publicación excelente y se agradece enormemente. Tengo una duda, porque he utilizado Zoo con Joomla para un sitio web y me he dado cuenta que no publica todas las tags que deseamos.
Sabes donde hay que modificar el código fuente para que permite más etiquetas?
Un saludo y gracias
he encontrado muy interesante tu post.
Tengo una duda: un cliente me ha pedido traducir los artículos que tiene insertados en Zoo. La versión que tiene es ZOO 3.2.4, y estan en castellano.
Que aconsejas: que cuando se cargue la url de inglés, muestre otra categoría (que será la correspondiente a la categoría que ya existe en Zoo en Castellano)? Te suena alguna alternativa mejor?
Gracias