 Tutorial para instalar y configurar K2 en Joomla 1.6. Con este componente podremos transformar nuestra web hecha con Joomla, añadiendo campos adicionales a nuestros artículos que podrán contener imágenes, vídeos, etiquetas, etc. Además dispone de un completo sistema de comentarios, permite la edición desde el front-end, podremos crear grupos de usuarios y mucho mas.
Tutorial para instalar y configurar K2 en Joomla 1.6. Con este componente podremos transformar nuestra web hecha con Joomla, añadiendo campos adicionales a nuestros artículos que podrán contener imágenes, vídeos, etiquetas, etc. Además dispone de un completo sistema de comentarios, permite la edición desde el front-end, podremos crear grupos de usuarios y mucho mas.
Podemos descargar el componente desde su página oficial e instalarlo siguiendo el procedimiento habitual. De momento solo está disponible en versión Beta para Joomla 1.6, su versión de Joomla 1.5 si es estable.
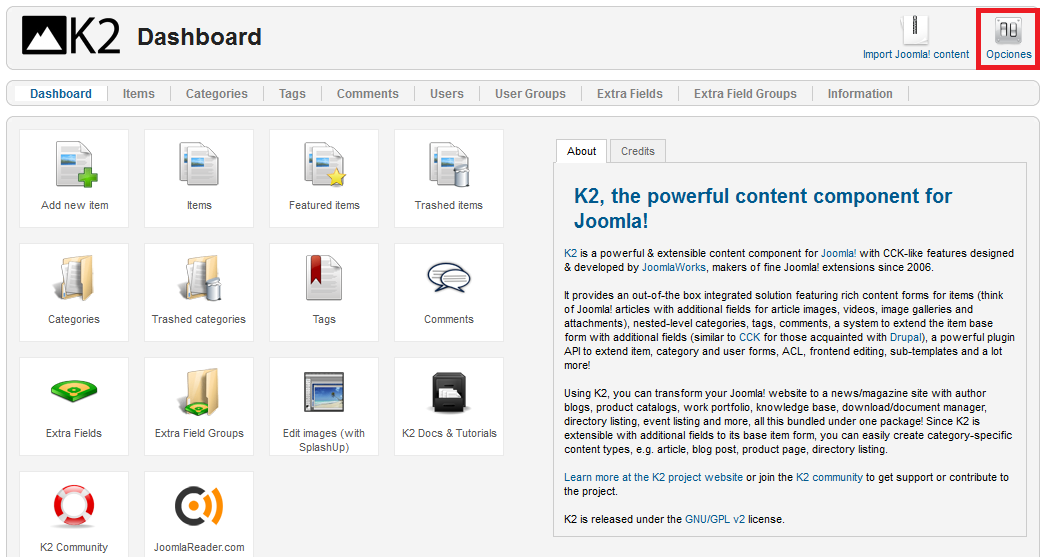
Una vez instalado, accederemos a él desde “Componentes > K2”.
Si pulsamos sobre el enlace “Opciones” podremos configurar los parámetros del componente.

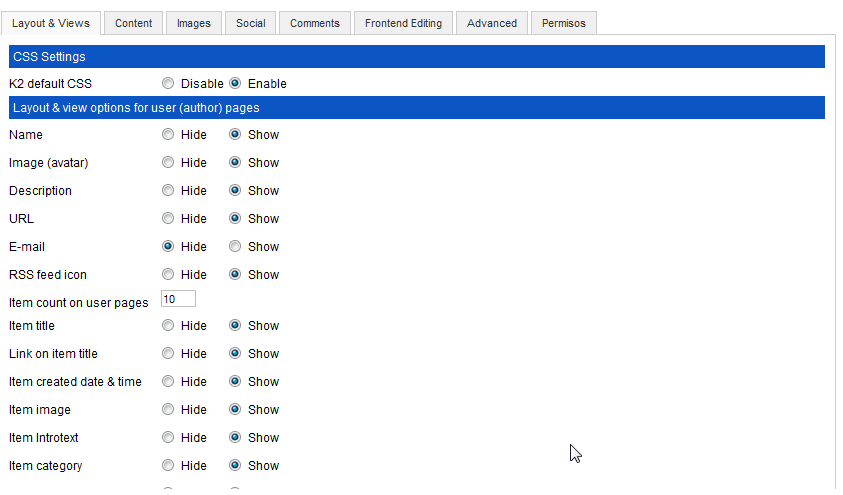
Aquí veremos varias pestañas:
- En “Layout & Views” decidiremos si se verán los nombres de los usuarios, su avatar, email, el enlace “leer mas”, etc.

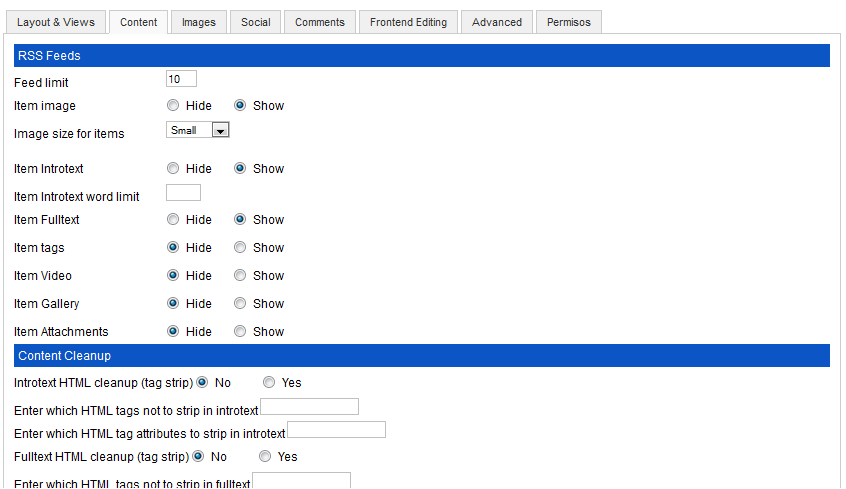
- En la pestaña “Content” configuraremos las opciones de RSS, la limpieza de código etc.

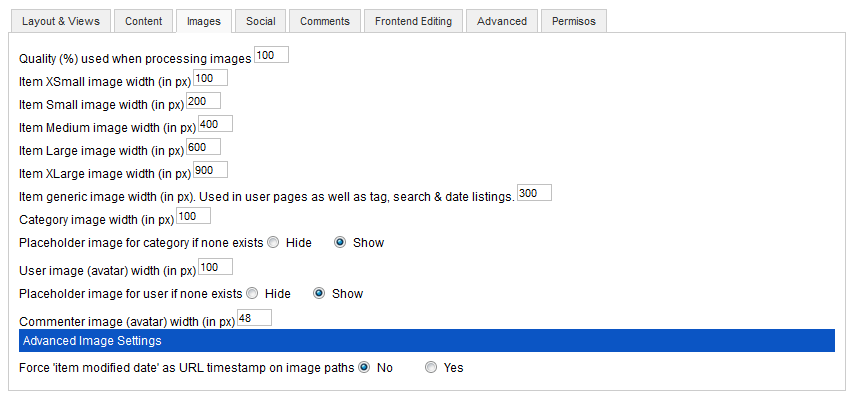
- La sección “Images” nos permitirá definir las características de las imágenes, como su tamaño o su calidad.

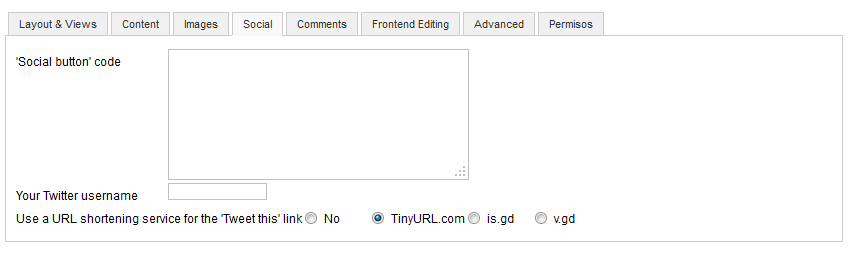
- En “Social” podremos configurar algunos detalles relativos a las redes sociales.

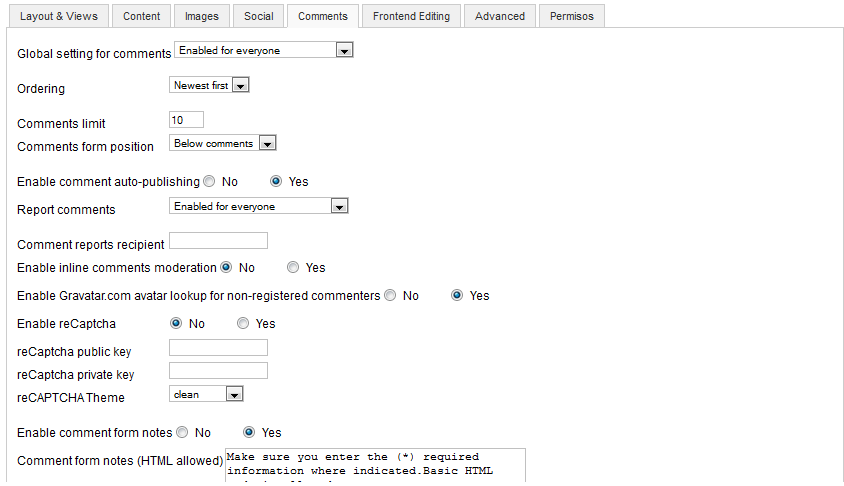
- En la pestaña “Comments” decidiremos que usuarios podrán comentar los artículos, estableceremos los parámetros de captcha, etc.

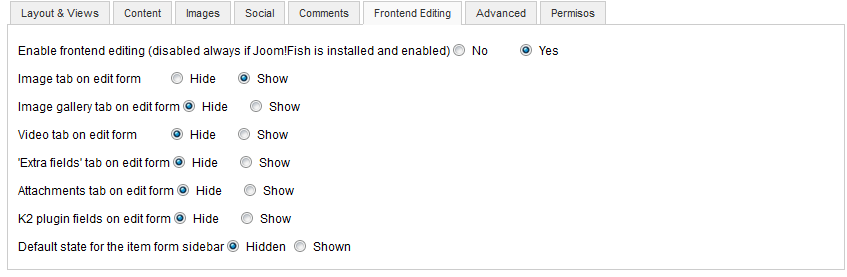
- En “Front-end editing” activaremos o desactivaremos la edición de artículos desde el front-end y configuraremos las opciones del editor.

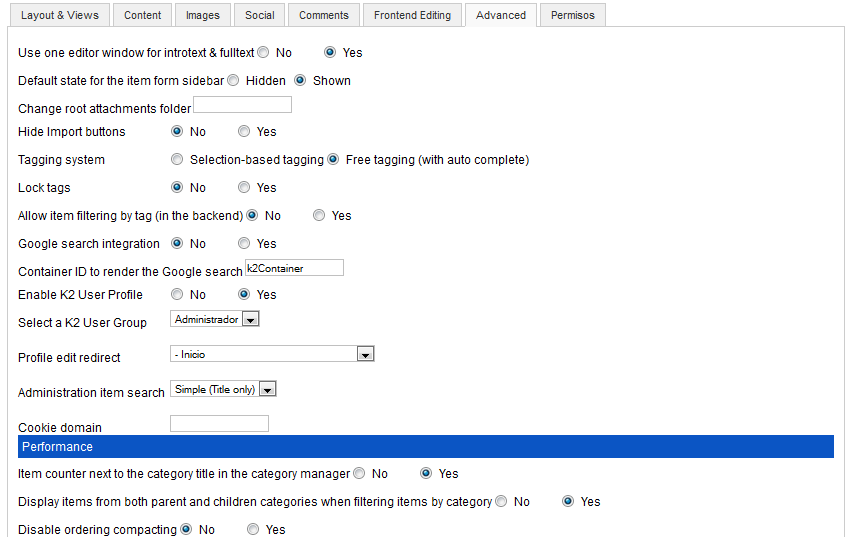
- En la pestaña “Advanced” podremos activar la integración con google search, activar el perfil de usuario de K2, configurar las opciones seo, etc.

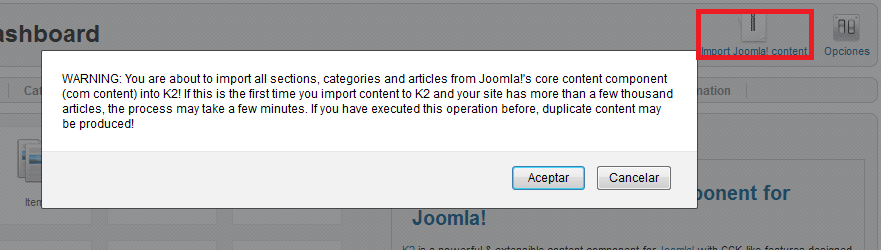
- Si queremos importar el contenido de Joomla podemos emplear el botón “Import Joomla Content” que realizará la importación de forma automática.

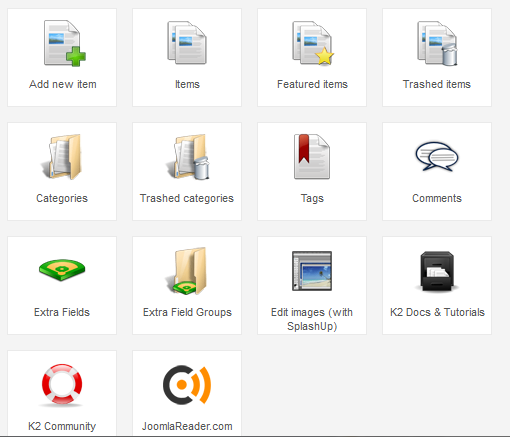
Accediendo a la pantalla principal del componente (Dashboard) podremos administrar las categorías, los artículos, los usuarios, etc.

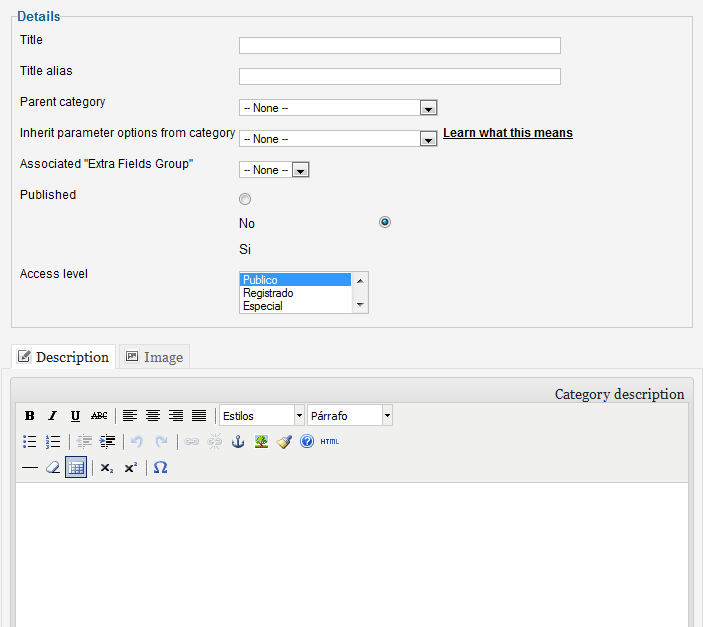
En primer lugar tendremos que crear las categorías. Para ello pulsaremos en “Categories” y posteriormente en “Nuevo”. En la sección “Details” escribiremos el nombre de la categoría, elegiremos la categoría padre, introduciremos una descripción, etc.

En “K2 Parameters” dispondremos de varias subsecciónes:
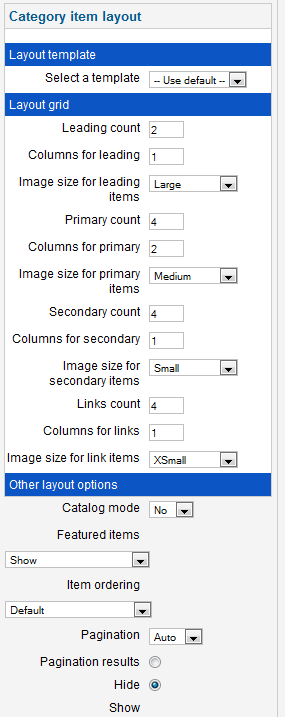
- En “Category item Layout” podremos elegir una plantilla, el número de elementos que se mostrarán al acceder a la categoría, las columnas, etc.

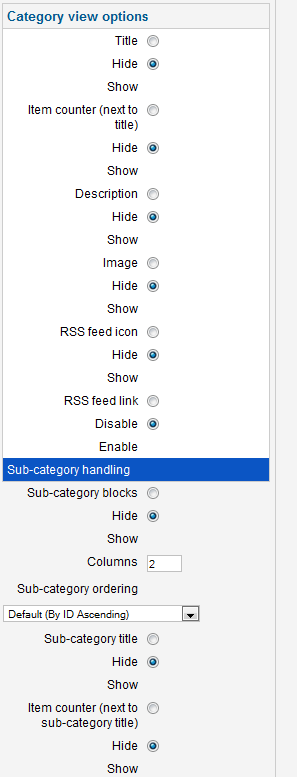
- La sección “Category view options” nos permitirá decidir si se verá el título, la descripción, elegiremos el orden en que se mostrarán los elementos, etc.

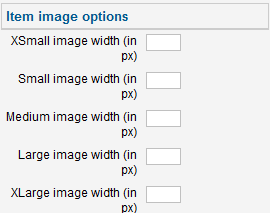
- En “Item Image Options” estableceremos el tamaño de las imágenes de los elementos de la categoría.

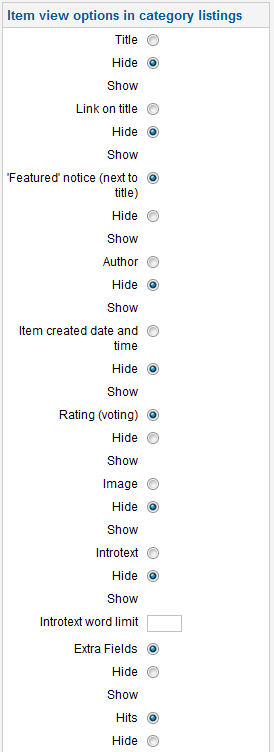
- En “Item view options in category listings” podremos decidir si al mostrar la lista de elementos de la categoría, se verá el título del elemento, si estará enlazado o si se verá la fecha de creación entre otras opciones.

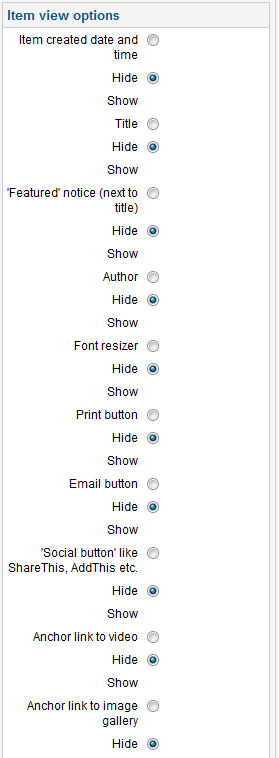
- Desde “Item view options” estableceremos que se verá y que no al acceder a cada elemento de la categoría.

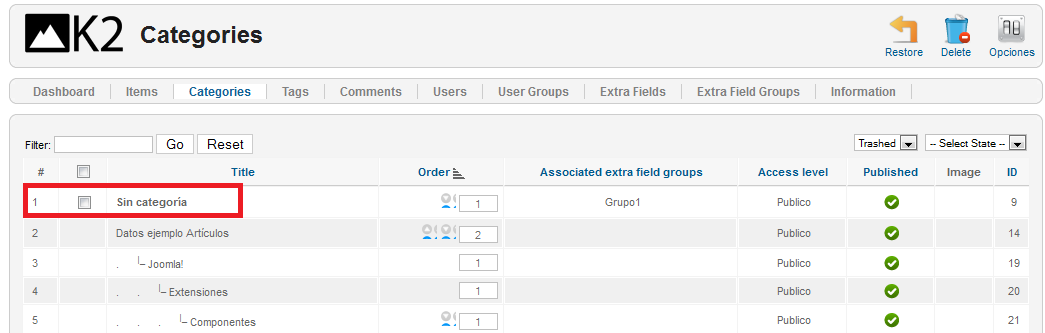
En “Trashed Categories” veremos como activas las categorías que se encuentran en la papelera.

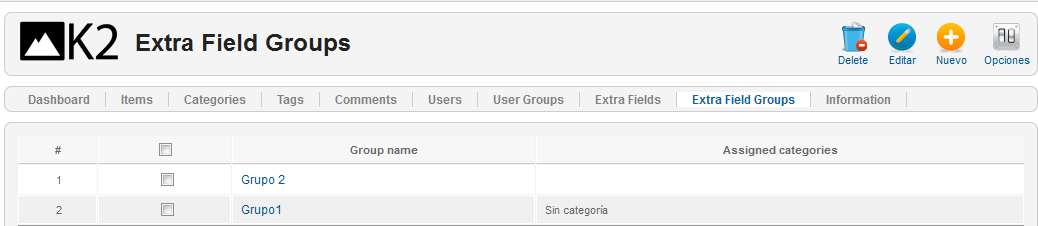
Dirigiéndonos a la sección “Extra Field Groups”, podremos crear grupos para englobar campos extra que luego añadiremos a nuestros artículos. Para ello pulsamos en “Nuevo” e introducimos el nombre del grupo.
.
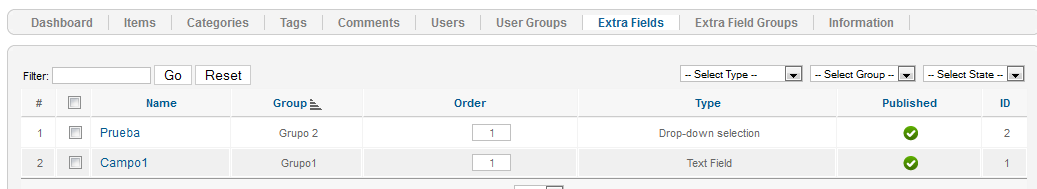
Después de crear los grupos, crearemos los campos extra desde el enlace “Extra Fields”. Para hacerlo, pulsamos en “Nuevo” e introducimos los datos solicitados. Es posible crear un nuevo grupo desde aquí seleccionado la opción “Create new group”.

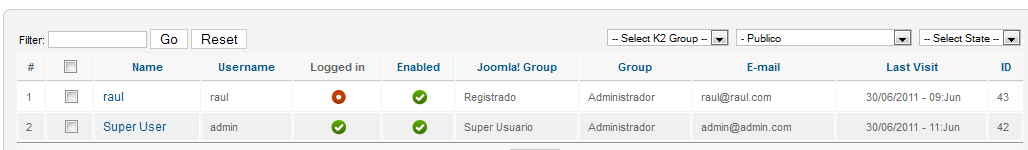
Si vamos a la pestaña “Users” podremos borrar usuarios, editar sus propiedades, importar los usuarios de Joomla, etc.

En “User Groups” crearemos grupos de usuarios asignándoles distintos permisos. Para ello, pulsamos en “Nuevo” y seleccionamos los permisos que queremos asignar y las categorías en las que queremos que se apliquen.

En la sección “Tags” podremos agregar etiquetas para luego aplicarlas a los artículos. Para crear una etiqueta pulsamos en “Nuevo” e introducimos los datos.

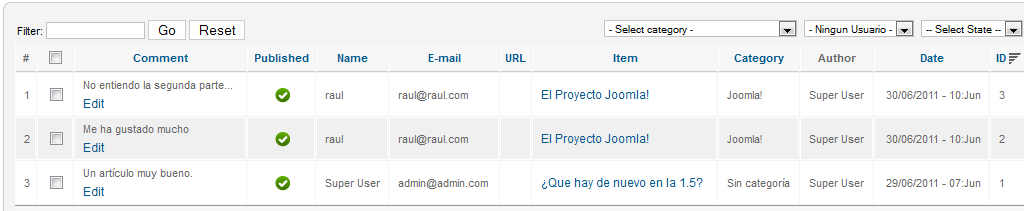
Si vamos a “Comments” veremos los comentarios de los artículos. Podremos editarlos, despublicarlos o eliminarlos.

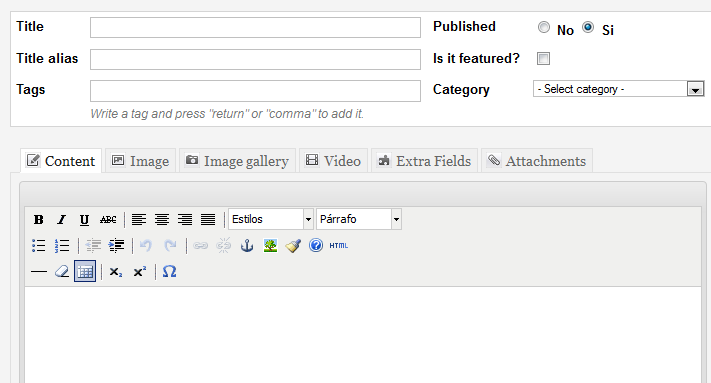
Para agregar nuevos artículos, pulsaremos en “Add New Item” e introduciremos los datos propios de los artículos. Además veremos que existen varias pestañas que nos permitirán incluir imágenes, vídeos, archivos adjuntos o campos extra.

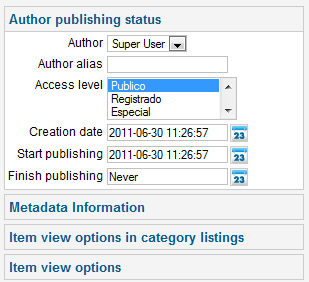
En la zona de la derecha veremos una barra desde la que podremos modificar los datos del autor y las opciones que el artículo hereda de su categoría.

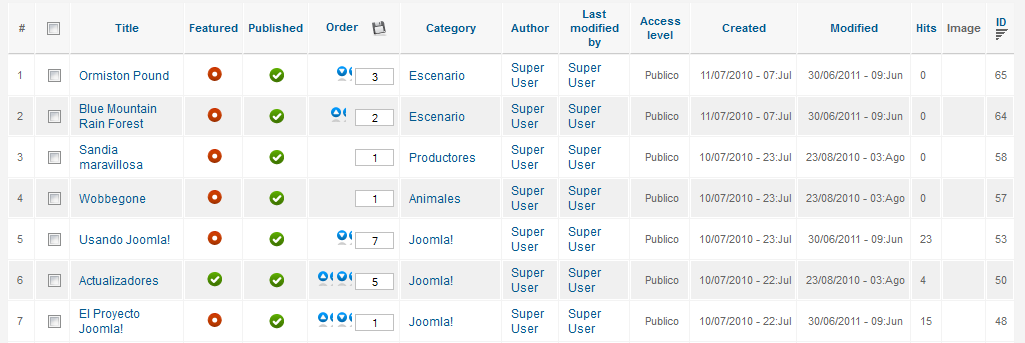
Desde “Items” podremos administrar todos nuestros artículos.

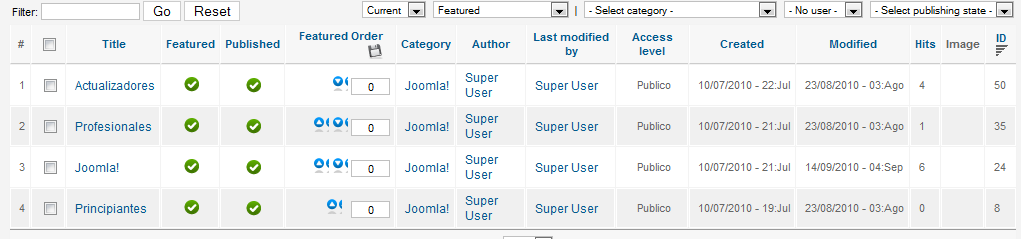
En “Featured Items” veremos una lista con los artículos marcados como destacados.

Si hemos eliminado algún artículo, podremos recuperarlo accediendo a “Trashed Items” y pulsando en restore.
![]()
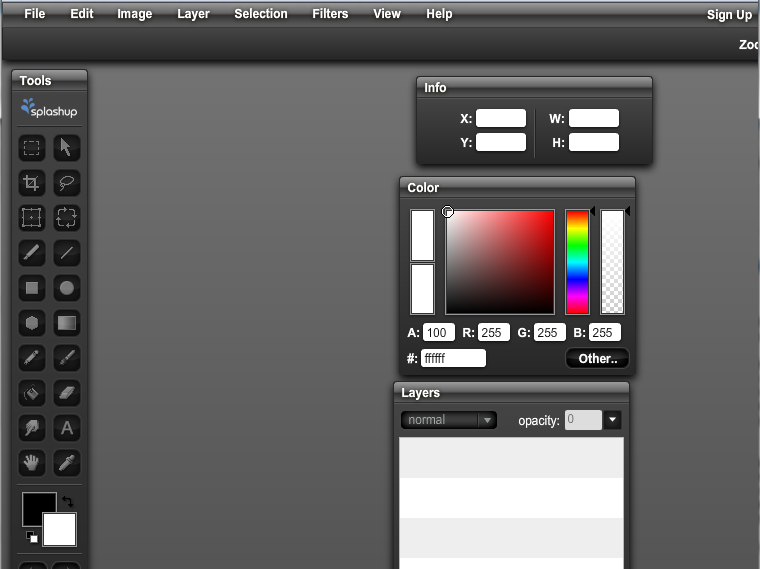
Pulsando en “Edit images” accederemos a la página de Splashup, desde donde podremos modificar nuestras imágenes.

El enlace “K2 Docs & Tutorials” nos llevará a la página de documentación de K2.

Desde “K2 Community” accederemos a la página de la comunidad de K2.

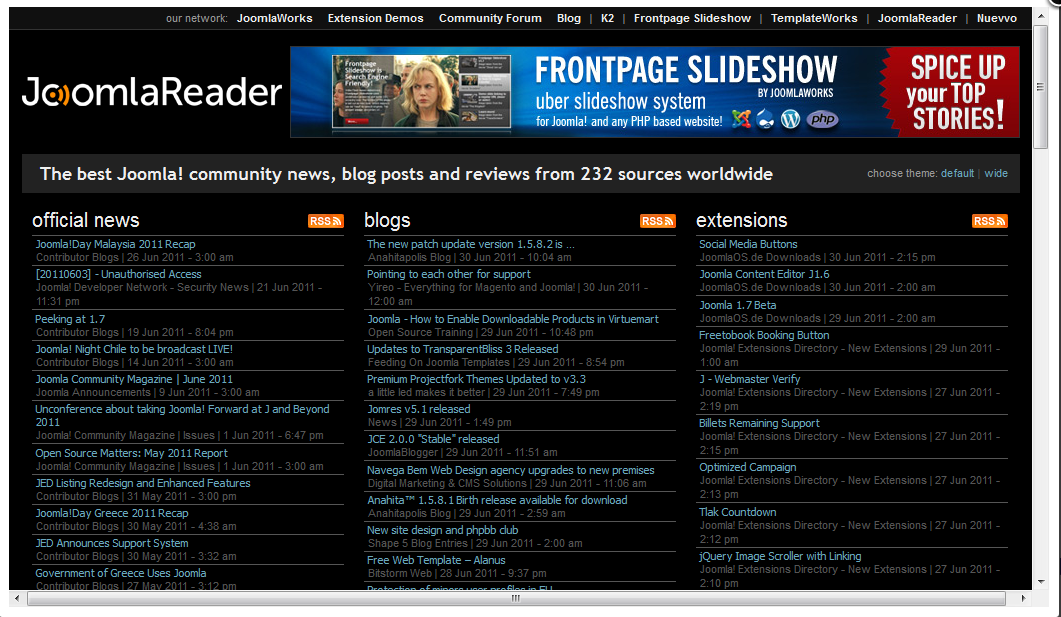
Si pulsamos en el enlace “Joomlareader.com” veremos las últimas noticias publicadas en la web de Joomlareader.

Enlaces del front-end
Una vez configurado el componente y creados los artículos, tendremos que generar los enlaces en la web para que los usuarios puedan acceder al contenido. Para hacerlo, vamos al gestor de menús y agregamos un nuevo elemento.
Veremos que, en la seeción “K2” hay varios ítems:
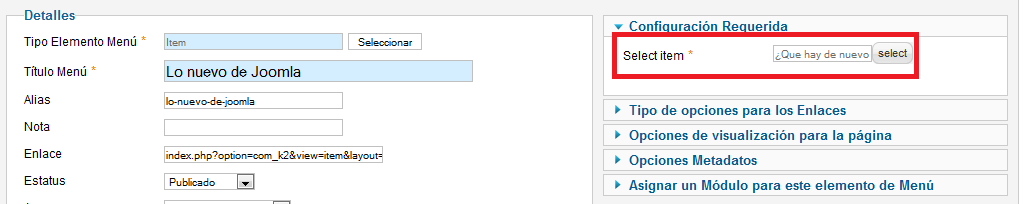
- El elemento “Ítem” nos permitirá crear un enlace al artículo seleccionado en la sección “Configuración requerida”.

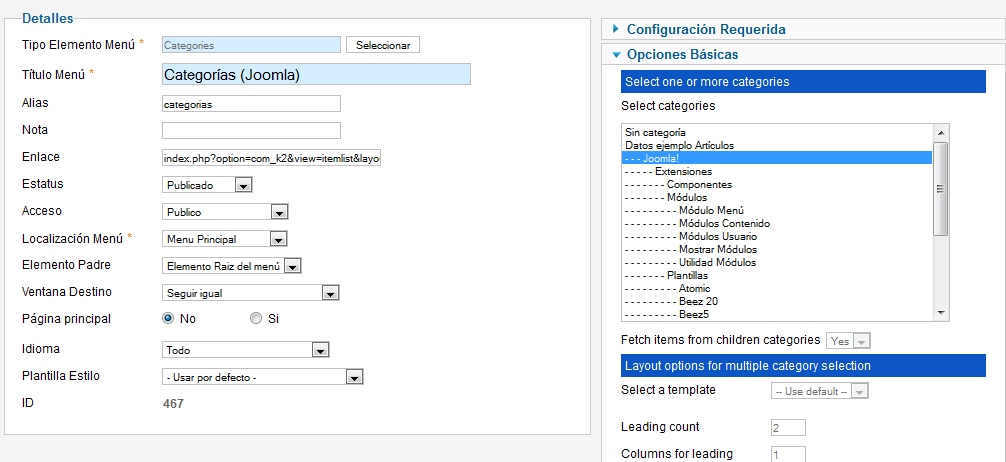
- El enlace “Categories” nos mostrará una lista de categorías que seleccionaremos en “Opciones básicas”. Tambíen podremos configurar algunas opciones de diseño.

En el front-end veremos una lista similar a la siguiente:

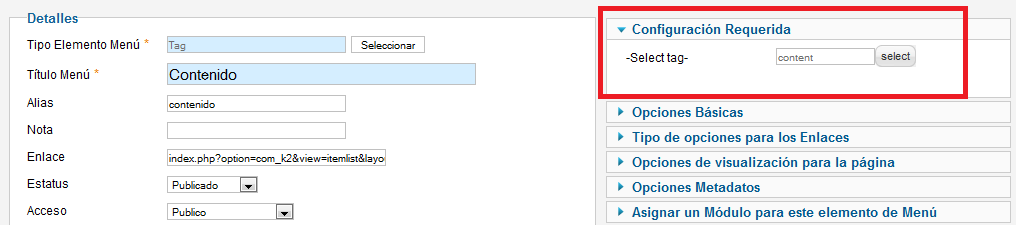
- Con el elemento “Tag” veremos una lista de artículos asociados a la etiqueta seleccionada en “Configuración Requerida”.

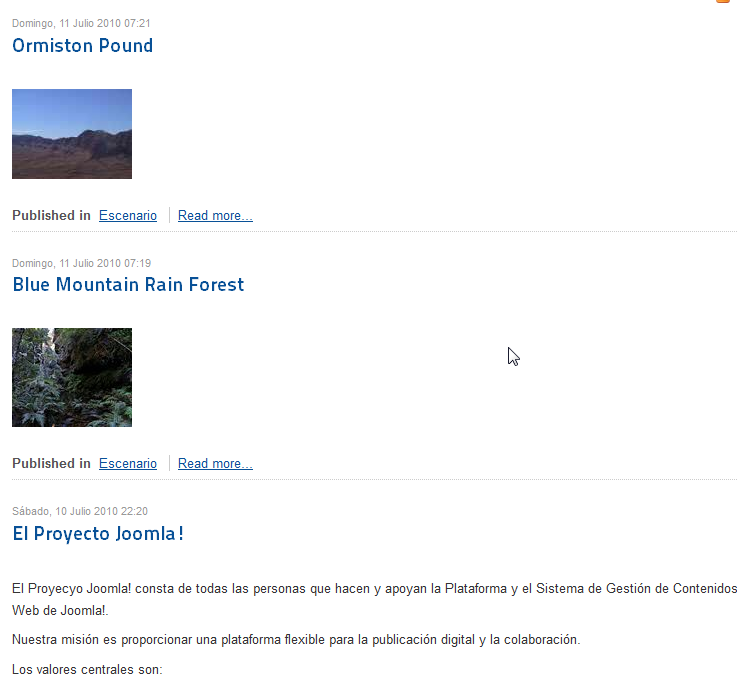
La lista que veremos en la web sera como esta:

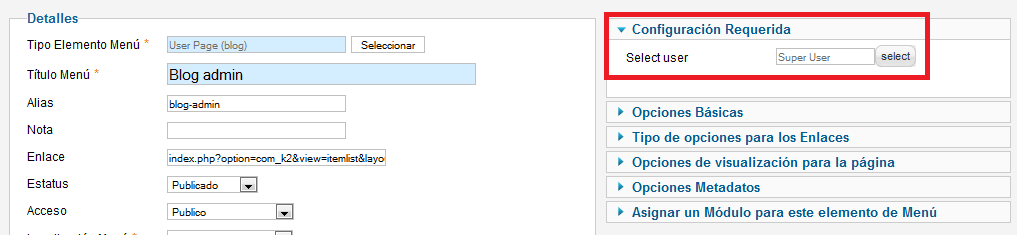
- Con “User page”, podremos acceder a una lista con los artículos escritos por el usuarios seleccionado

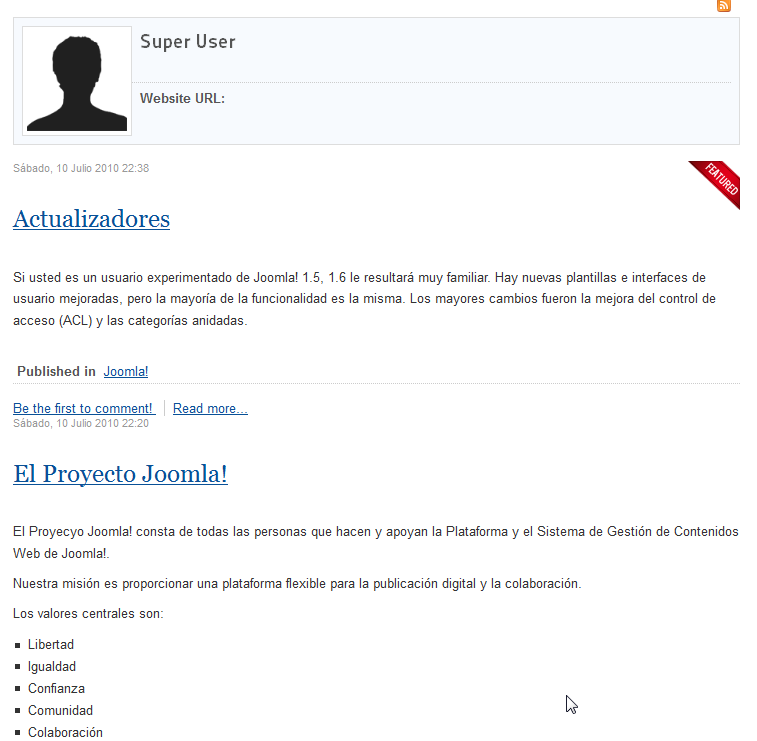
Al acceder a la web, veremos una página al estilo de un blog:

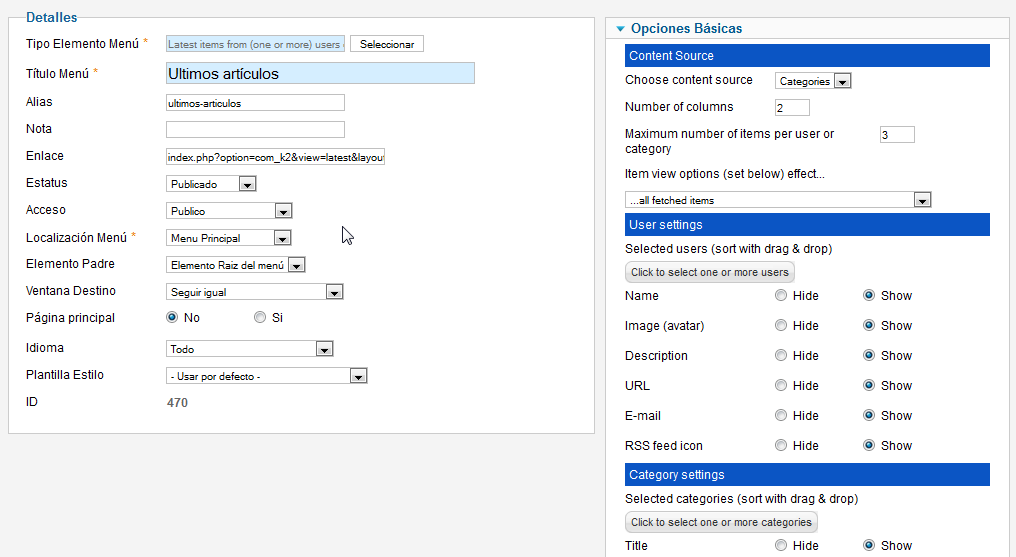
- El enlace “Latest Items” nos mostrará una lista con los últimos artículos de uno o varios usuarios o de una o varias categorías, en función de la configuración elegida.

Módulos adicionales
Además de todo lo descrito hasta ahora, K2 cuenta con una serie de módulos que añaden funcionalidades al componente:
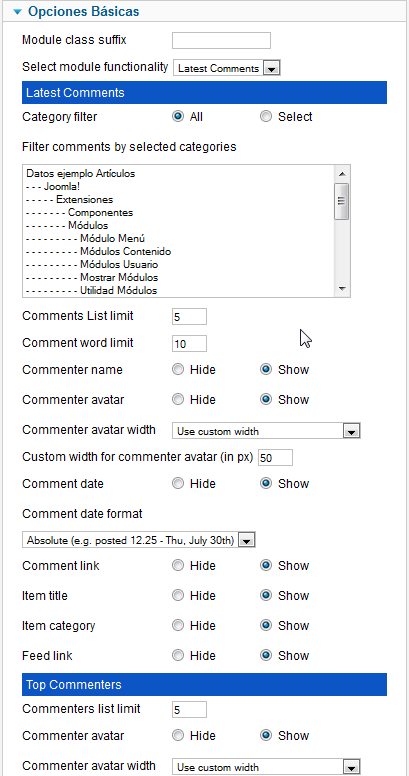
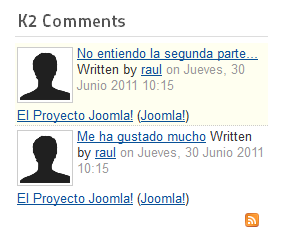
- El módulo “K2 Comments” nos mostrará una lista con los últimos comentarios de los usuarios. Podremos seleccionar las categorías cuyos comentarios se mostrarán, limitar el número de elementos, etc.

En el front-end veremos algo así:

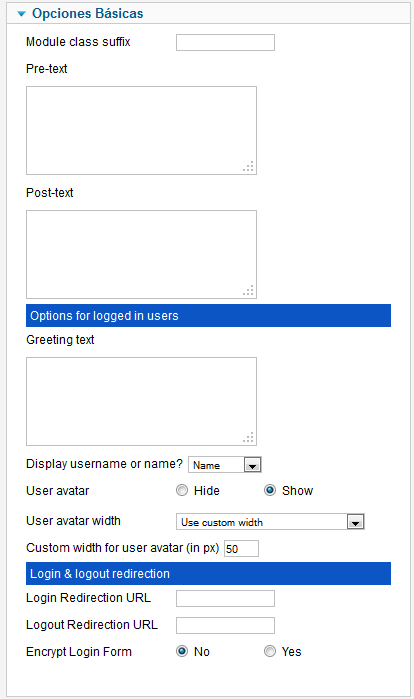
- Con “K2 Login”, agregaremos un formulario de acceso a nuestra web. Nos permitirá decidir si se mostrará el nombre de usuario, el avatar, etc.

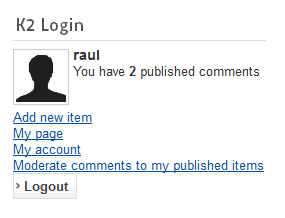
Al acceder a la web, los usuarios verán algo como lo siguiente:

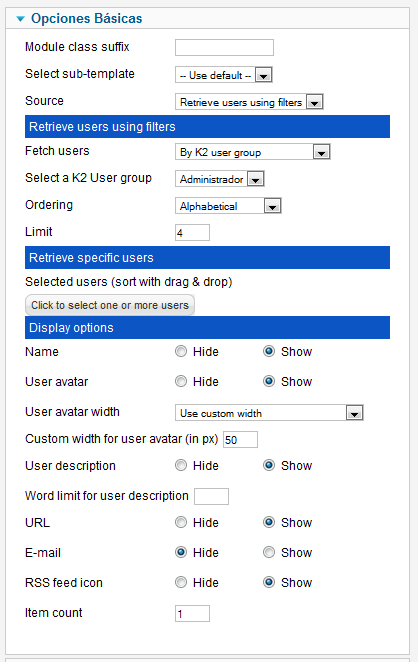
- Empleando el módulo “K2 Users” veremos una lista con los usuarios registrados en nuestra web. Podremos filtrar los usuarios por grupo y decidir si se mostrará su email o su avatar entre otras muchas opciones.

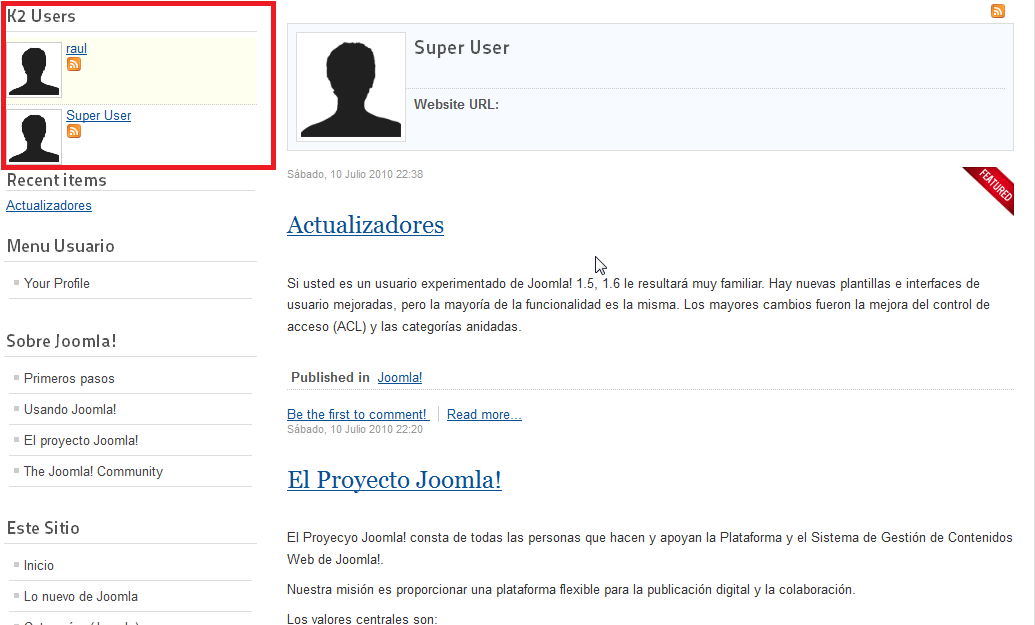
Desde el fornt-end veremos la lista y podremos acceder a los artículos y perfil de cada usuario pulsando sobre su nombre.

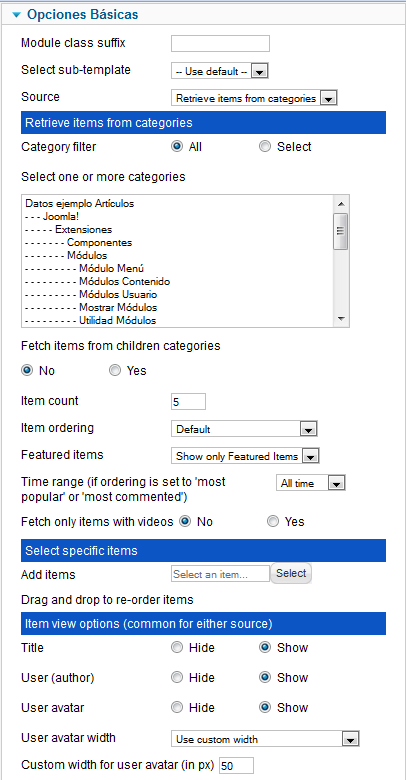
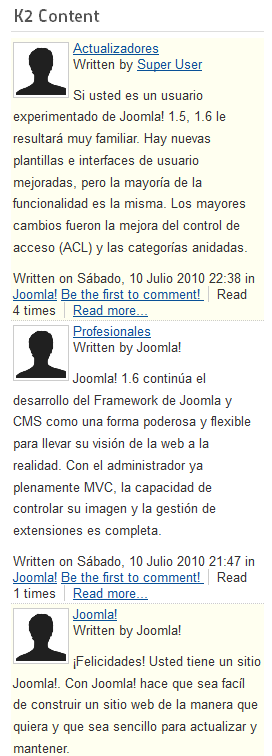
- Si utilizamos “K2 Content” veremos los últimos artículos publicados en la página. Será posible seleccionar las categorías que queremos que se vean y establecer algunas opciones de diseño.

En nuestra web se verá algo similar a esto:

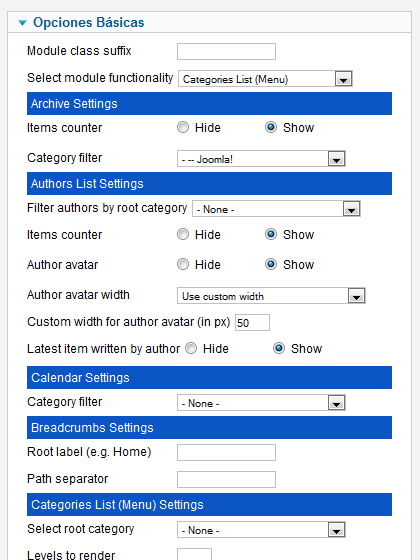
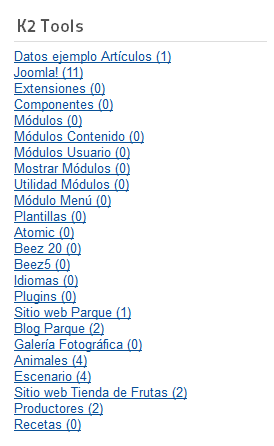
- Finalmente, el módulo “K2 tools” nos mostrará los contenidos de nuestra página de la forma que elijamos (nube de etiquetas, lista desplegable, lista de categorías, etc.)

El resultado del front-end será parecido a este:

Enlace | K2



Comentarios
Exemplo: definir que cada usuário registrado só poderá criar apenas 1 item
Obrigado, aguardo!