 Tutorial para agregar vídeos a nuestra web hecha con Joomla 1.6 utilizando el plugin AllVideosReMix. Empleando este plugin, podremos incluir en nuestra web, vídeos alojados en servidores como Youtube, Megavideo, Vimeo, etc. Además soporta los formatos de vídeo y audio más populares, permitiéndonos reproducir tanto vídeos como música alojados en nuestro propio servidor.
Tutorial para agregar vídeos a nuestra web hecha con Joomla 1.6 utilizando el plugin AllVideosReMix. Empleando este plugin, podremos incluir en nuestra web, vídeos alojados en servidores como Youtube, Megavideo, Vimeo, etc. Además soporta los formatos de vídeo y audio más populares, permitiéndonos reproducir tanto vídeos como música alojados en nuestro propio servidor.
Podemos descargar el plugin desde su página oficial e instalarlo siguiendo los pasos habituales.
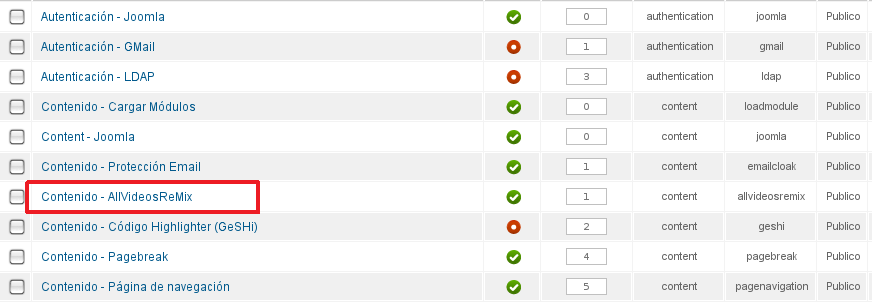
Una vez instalado, iremos a “Extensiones > Gestor de plugins” y buscaremos el plugin “Contenido – AllVideosReMix”.

Si accedemos a sus propiedades, en la sección “Opciones Básicas” podremos configurar diversas opciones.
-
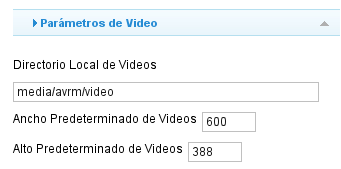
En “Parámetros de vídeo” introduciremos la ruta al directorio local en el que se almacenarán los vídeos y su tamaño predeterminado.

-
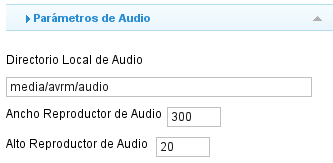
La sección “Parámetros de audio” nos permitirá configurar las mismas opciones que en el caso anterior pero aplicándolas a los archivos de sonido.

-
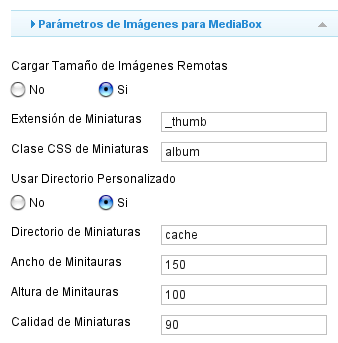
Si vamos a “Parámetros de imágenes para MediaBox” podremos definir la configuración de las imágenes que se mostrarán mediante el sistema MediaBox, como la extensión de las miniaturas, su tamaño, directorio, etc.

-
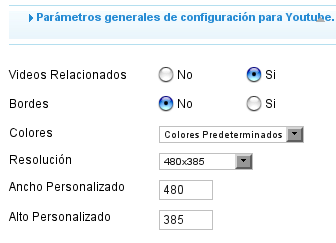
En “Parámetros generales de configuración para Youtube” configuraremos la forma en que se verán los vídeos de Youtube. Podremos habilitar los bordes, los vídeos relacionados, modificar los colores, etc.

-
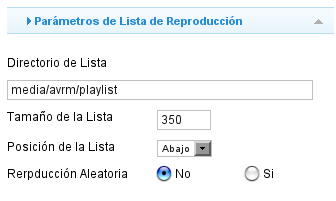
En la sección “Parámetros de la lista de reproducción” estableceremos la configuración de las listas de reproducción, como el directorio de almacenamiento, el tamaño o la posición.

-
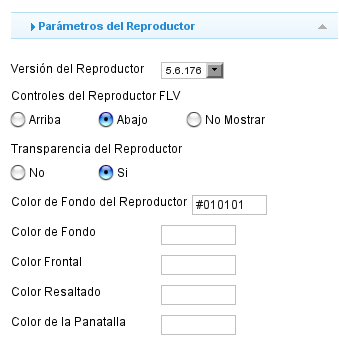
Si vamos a “Parámetros del reproductor” podremos elegir la versión del reproductor que se utilizara, si se mostrarán los controles, su color de fondo, etc.

-
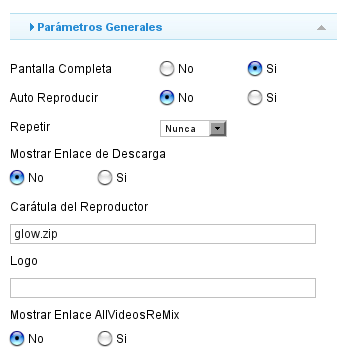
En “Parámetros Generales” decidiremos si el reproductor se mostrará en pantalla completa, si será visible el enlace de descarga o si se mostrará el enlace a AllVideosRemix entre otras opciones.

La sección “Opciones Avanzadas” nos permitirá habilitar o deshabilitar la depuración.

Una vez configuradas todas las opciones podremos agregar vídeos e imágenes a nuestra web. Para ello crearemos un nuevo artículo e incluiremos el código apropiado en función del resultado que queramos obtener.
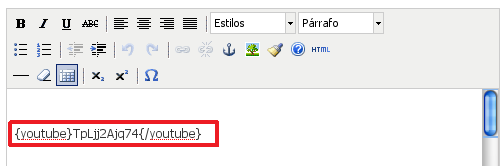
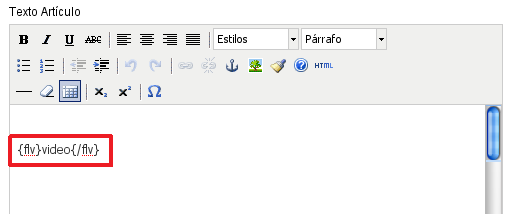
Si queremos incluir un vídeo de un servidor remoto, tendremos que escribir el código del vídeo entre las etiquetas correspondientes.

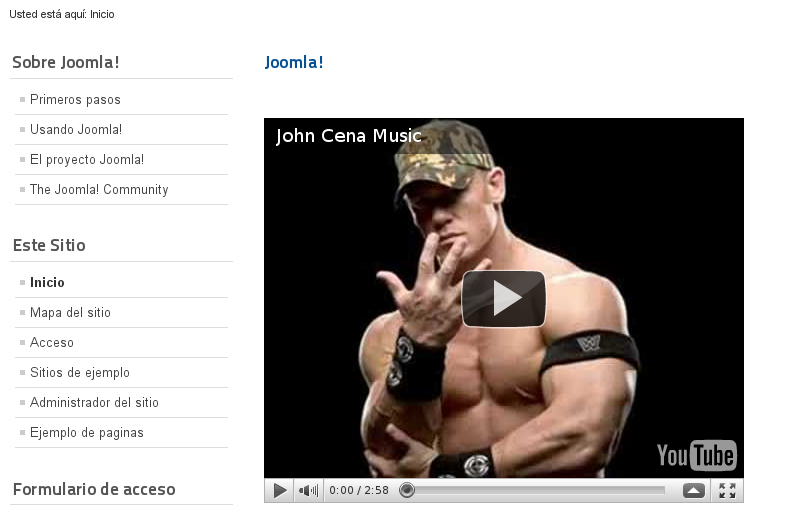
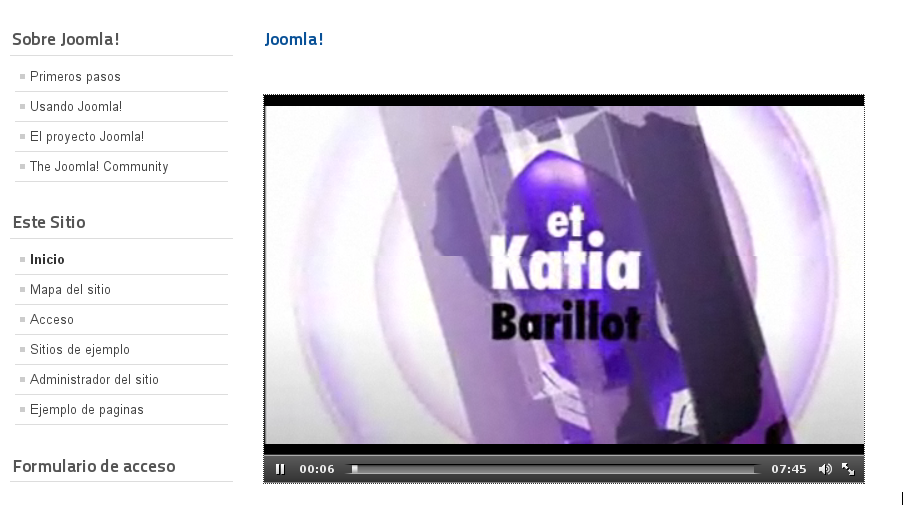
Al acceder a la web, el resultado será similar al siguiente:

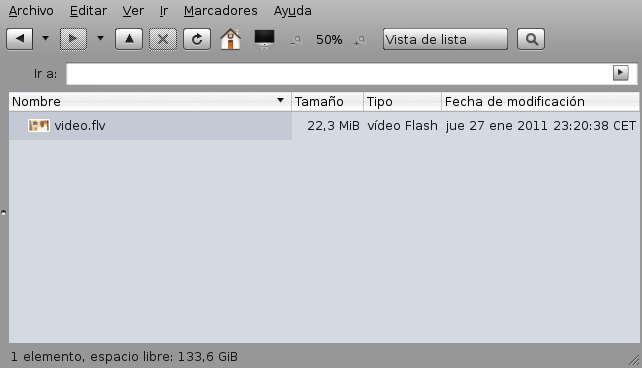
Para agregar un vídeo alojado en nuestro servidor, en primer lugar habrá que subirlo a la carpeta que hemos definido en los parámetros del plugin (media/avrm/video).

Tras esto, vamos al artículo en el que queremos que aparezca el vídeo e incluimos el código en función de la extensión del vídeo.

En el front-end veremos algo parecido a esto:

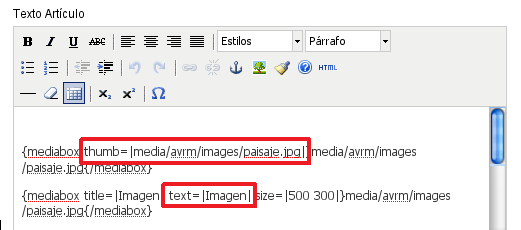
También podremos incluir imágenes que, al pulsar sobre su respectiva miniatura o enlace de texto, se mostrarán en una ventana emergente. Para hacerlo, emplearemos la etiqueta {mediabox} con los parámetros adecuados.

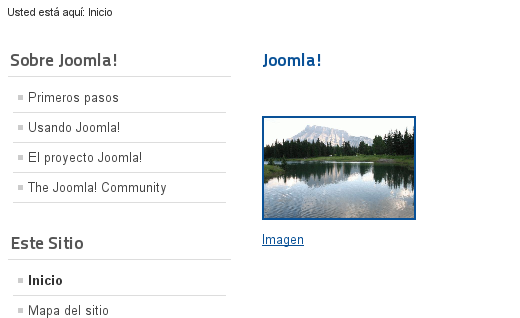
En la web veremos la miniatura o el enlace.

Al pulsar sobre uno de ellos, veremos la imagen ampliada.

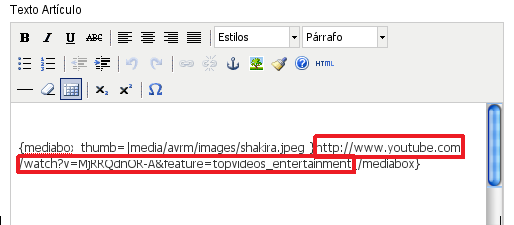
Para el caso de los vídeos podemos hacer algo parecido, mostrando una pequeña imagen que servirá de enlace para el vídeo. Para ello incluiremos en el artículo un código similar al del caso de las imágenes, pero cambiando el enlace por el del vídeo que queremos mostrar.

Ahora al acceder a nuestra página veremos una miniatura.

Y al pulsar sobre ella se abrirá el vídeo en una ventana emergente.

Enlace | AllVideosReMix


