 Tutorial para agregar código a nuestra web hecha con Joomla 1.6 utilizando Jumi. Esta extensión nos permitirá insertar código php, html y javascript en nuestros artículos y módulos, podremos incluir el código contenido en cualquier archivo de nuestro servidor utilizando la ruta del archivo, e incluso tendremos la posibilidad de acceder a las variables y funciones de Joomla.
Tutorial para agregar código a nuestra web hecha con Joomla 1.6 utilizando Jumi. Esta extensión nos permitirá insertar código php, html y javascript en nuestros artículos y módulos, podremos incluir el código contenido en cualquier archivo de nuestro servidor utilizando la ruta del archivo, e incluso tendremos la posibilidad de acceder a las variables y funciones de Joomla.
Podemos descargar el componente desde su página oficial e instalarlo como cualquier otra extensión de Joomla.
Después de instalarlo, vamos a “Componentes > Jumi”. Aquí veremos, además de las dos aplicaciones de ejemplo con las que cuenta el componente, la lista de aplicaciones que nosotros hayamos creado.

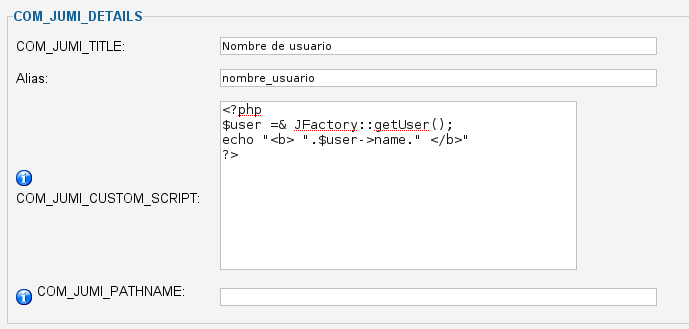
Para crear una nueva aplicación, pulsamos en nuevo. Accederemos a una nueva pantalla en la que tendremos que escribir el nombre y el alias de la aplicación. En el campo “Custom Script”, introduciremos el código adecuado (php, html o javascript). Si queremos incluir un archivo que ya contenga código, introduciremos su ruta en el campo “Pathname” (el archivo debe estar en el mismo servidor que Joomla.)

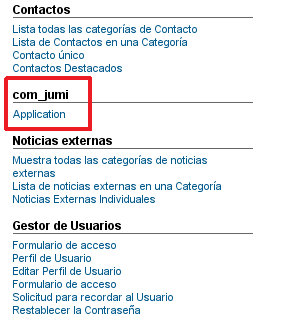
Una vez creada la nueva aplicación, tendremos que agregar un nuevo elemento al menú para que sea accesible desde el front-end. Para ello vamos al gestor de menús y añadimos un ítem del tipo “Aplicattion”, en la sección “Jumi”.

Escribimos el título del menú y, en la sección “Configuración requerida”, seleccionamos la aplicación a la que va a enlazar.

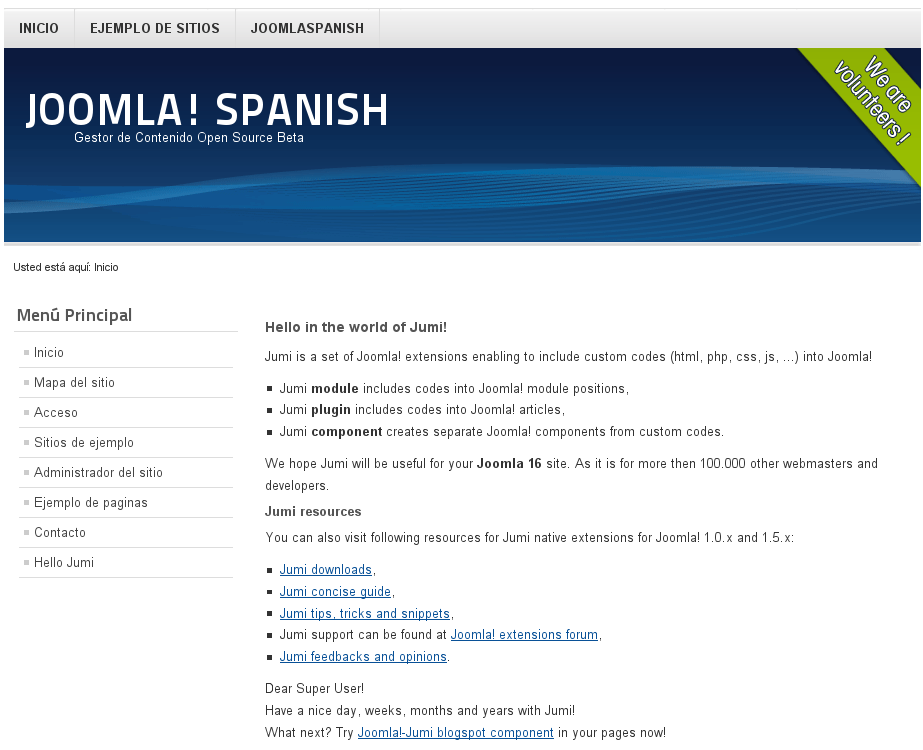
Si vamos a nuestra web, veremos el resultado:

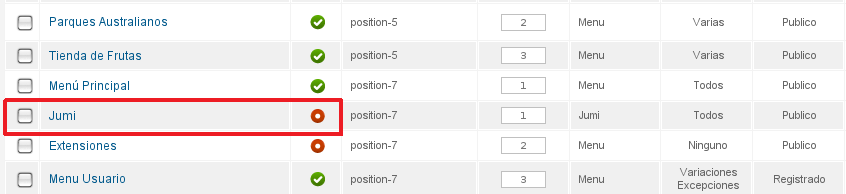
Además del componente, la extensión Jumi, incluye un módulo que nos permitirá crear aplicaciones y colocarlas en la posición que deseemos. Para ello vamos al gestor de módulos y buscamos el módulo “Jumi”.

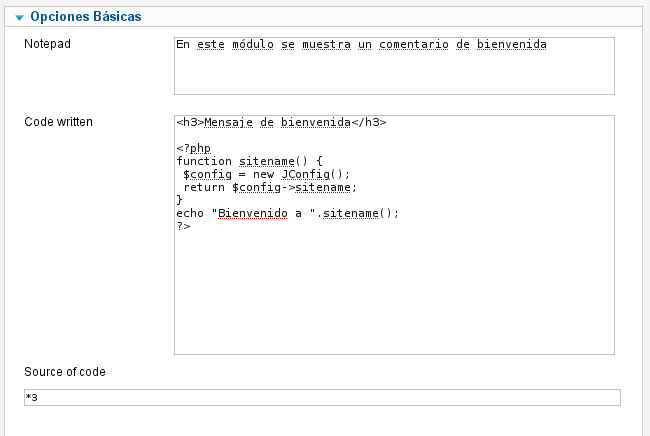
Si accedemos a su configuración, además de los campos comunes de los módulos, encontraremos otra serie de campos en la sección “Opciones básicas”. En el campo “Notepad” podremos escribir comentarios que no serán visibles en el front-end. En “Code Written” será donde incluiremos el código de nuestro programa y, en “Source of code”, podremos introducir la ruta de un archivo que contenga nuestro código. Si queremos incluir una aplicación hecha con Jumi, tendremos que escribir su ID precedido de un asterisco.

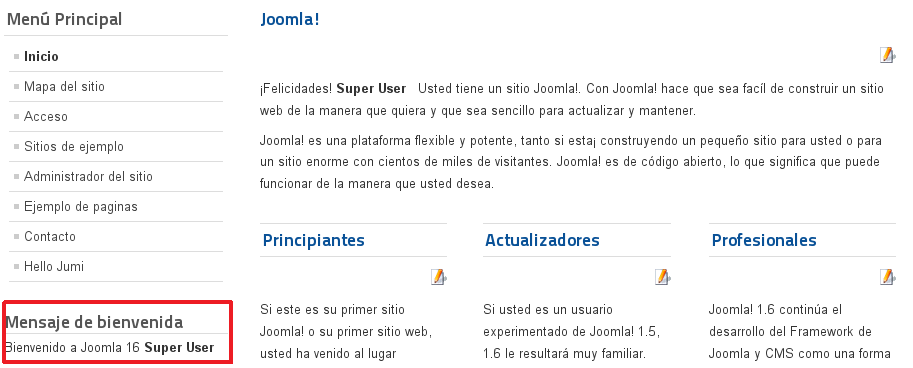
Después de guardar los cambios, veremos el resultado en el front-end:

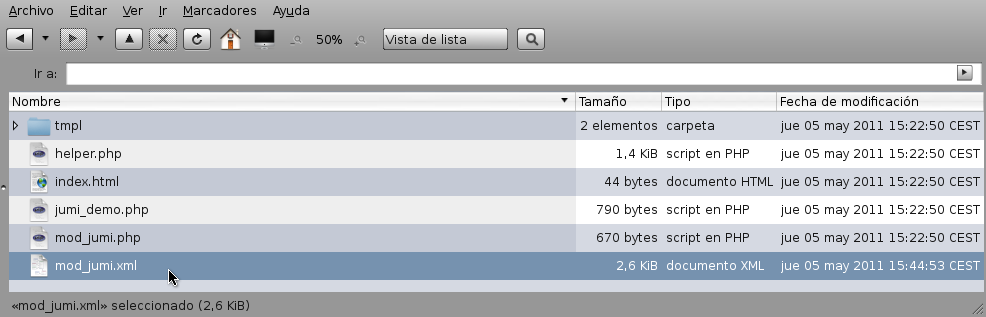
Es posible que al guardar los cambios en el módulo, se borre el contenido del campo “Code Written”. Para evitar ésto, tendremos que editar el archivo “mod_jumi.xml” que se encuentra en el directorio “modules/mod_jumi”.

En la línea 35 incluiremos filter=”raw” . El resultado debe ser similar a éste:
![]()
Jumi cuenta también con dos plugins que aumentan sus posibilidades.
-
Jumi-router. Si activamos el plugin, podremos acceder (desde el front-end) a cualquier aplicación creada con Jumi utilizando su alias.

-
Jumi. La activación de este plúgin nos permitirá incluir código en nuestros artículos, contando además con varias opciones.
En el campo “Default Absolute Jumi Path”, definiremos la ruta en la que Jumi buscará los archivos que incluiremos en el campo correspondiente del módulo (“Source of code”), de las aplicaciones (“Pathname”) o en los artículos. Si lo dejamos en blanco, la ruta por defecto será el directorio raíz de Joomla.

Si la opción “Hide Jumi Code” se encuentra activada, se ocultará la sintaxis de Jumi en los artículos y se detendrá la inclusión de código.
![]()
Con la opción “Nested replace”, modificaremos el modo en que se interpretan las llamadas anidadas a funciones. En la página de Jumi podemos ver un ejemplo.
![]()
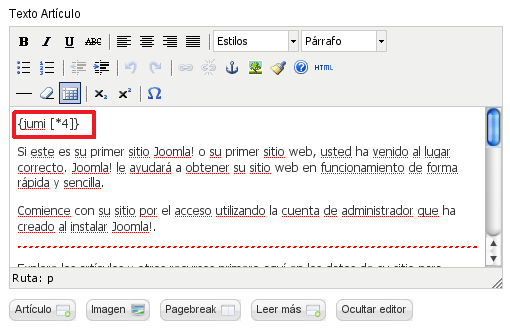
Para incluir código en un artículo, iremos al gestor de artículos y editaremos el artículo que deseemos. Posteriormente, añadiremos el código empleando la sintaxis de Jumi.

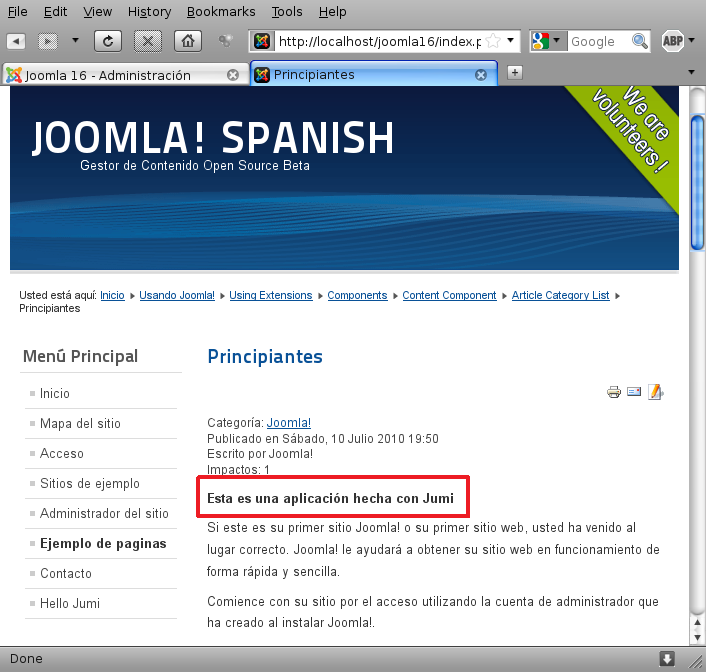
Si accedemos a nuestra web, veremos el resultado:

Enlace | Jumi
Enlace | Ejemplos



Comentarios