 Tutorial para crear formularios en Joomla 1.6 utilizando Chrono Forms.Este componente nos permitirá crear formularios personalizados de forma rápida, empleando el sistema “drag and drop”.
Tutorial para crear formularios en Joomla 1.6 utilizando Chrono Forms.Este componente nos permitirá crear formularios personalizados de forma rápida, empleando el sistema “drag and drop”.
Podremos validar los datos mediante Java Script, cuenta con soporte para Captcha, nos permitirá enviar la información de los fomularios mediante email y almacenarla en la base de datos, etc.
Podemos descargar el componente desde su página oficial. Una vez instalado, accederemos a él desde “Componentes > ChronoForms”.
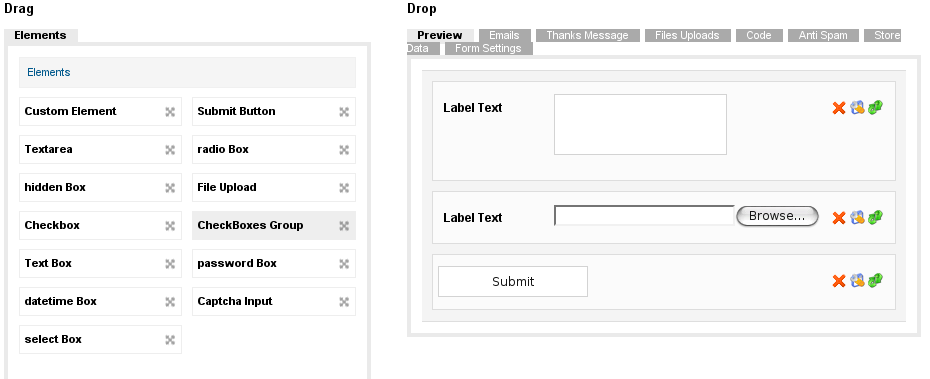
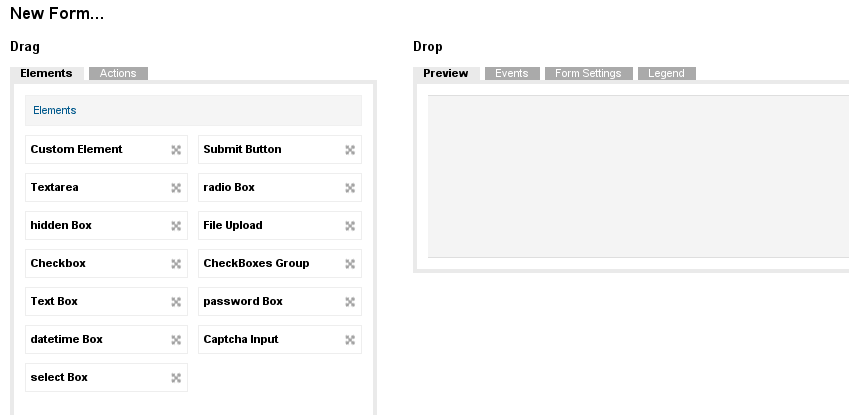
Para crear un nuevo formulario, iremos a la pestaña “Easy Form Wizard”. En la parte de la izquierda, veremos una lista de elementos que podremos añadir al formulario arrastrándolos a la zona de la derecha (pestaña preview).

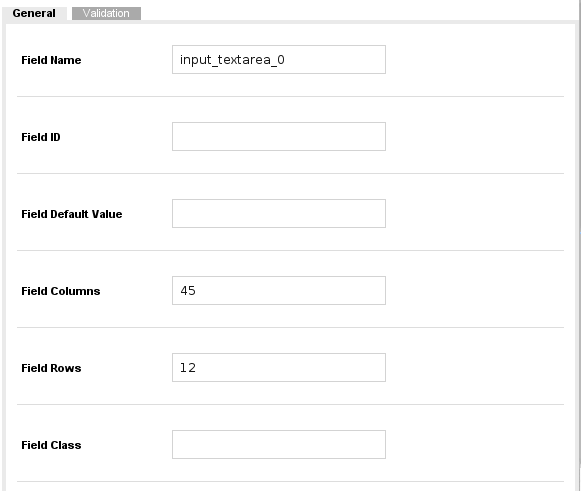
Podremos editar las propiedades de los elementos pulsando sobre el icono de propiedades.

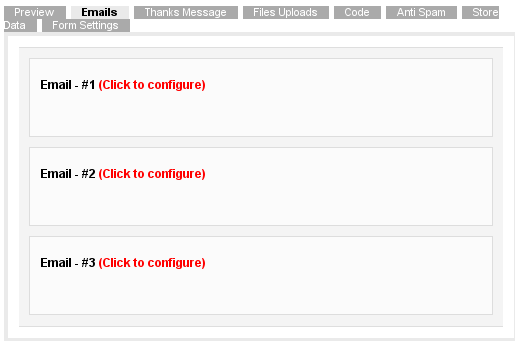
En la pestaña “Emails” configuraremos las propiedades de envío de correo.

-
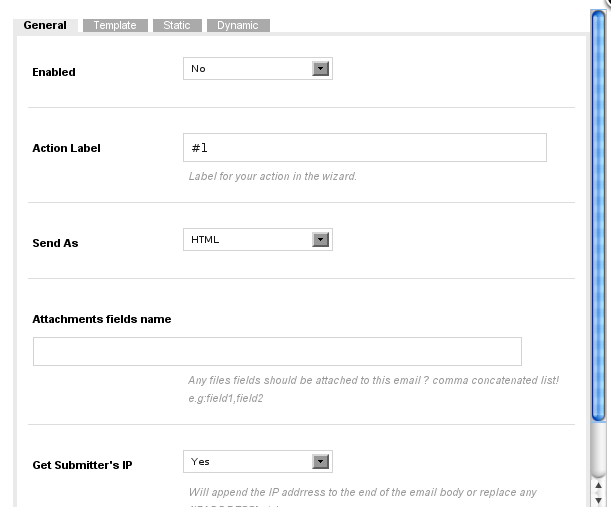
Desde la sección “General”, activaremos el envío de email, elegiremos el formato del texto, etc.

-
En “Template”, escribiremos un texto para el email.

-
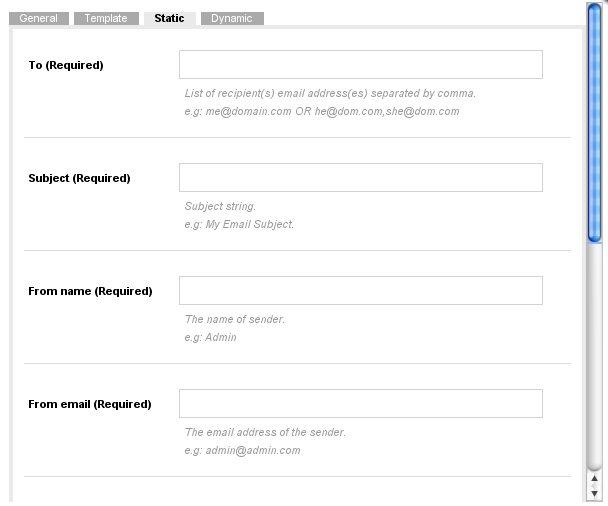
Si vamos a la sección “Static”, podremos completar los campos del email, como el “Para”, el asunto, dirección de respuesta, etc.

-
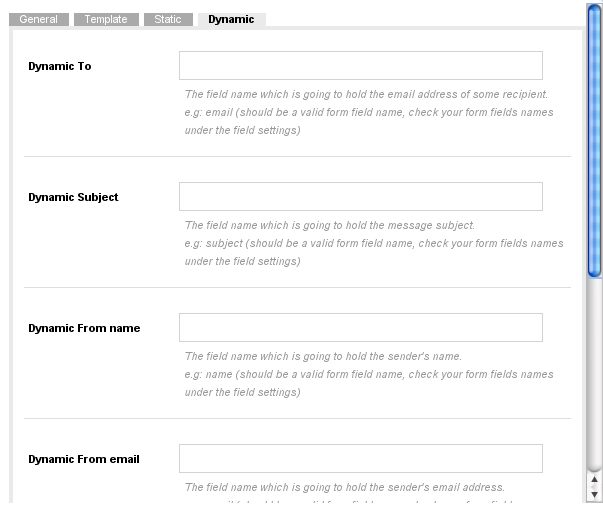
En “Dynamic”, podremos vincular los campos del formulario con los campos del email. Para ello, bastará con escribir el nombre del campo del formulario en su lugar correspondiente.

En la sección “Thanks Message”, escribiremos el mensaje que se mostrará tras enviar los datos del formulario.

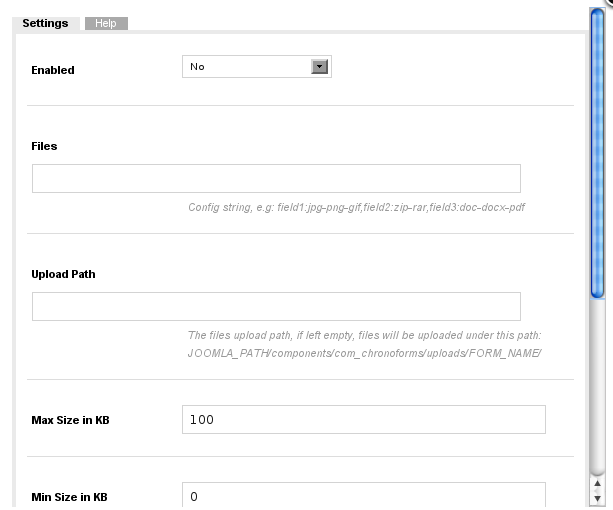
Desde la pestaña “Files Uploads”, configuraremos los parámetros para la subida de archivos, como las extensiones, el path, los tamaños máximos y mínimos, etc.

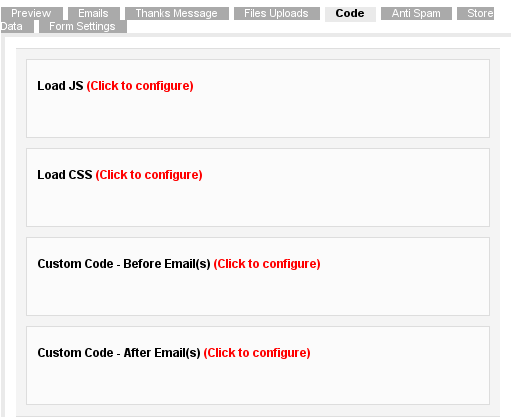
La sección “Code”, nos permitirá agregar código Java Scipt, Css y código personalizado.

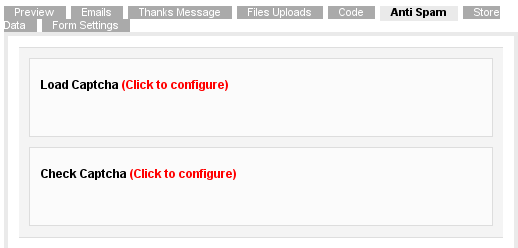
En “Anti Spam”, configuraremos el Captcha. Para que funcione correctamente, tendremos que añadir un elemento del tipo “Captcha Input” a nuestro formulario.

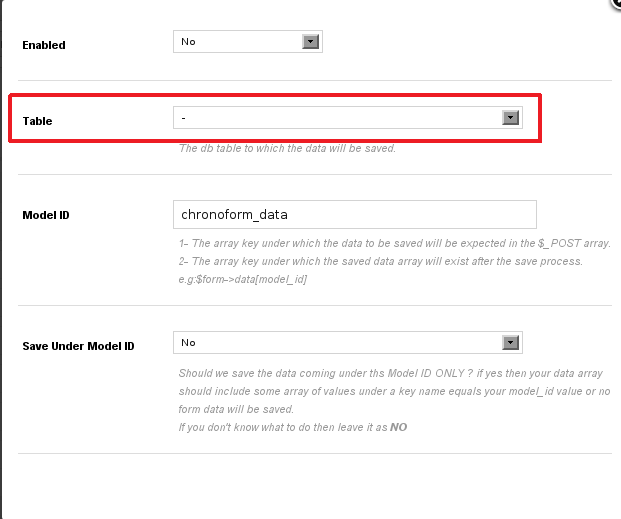
Desde “Store Data”, estableceremos los parámetros para el almacenamiento del contenido de los formularios en la base de datos.

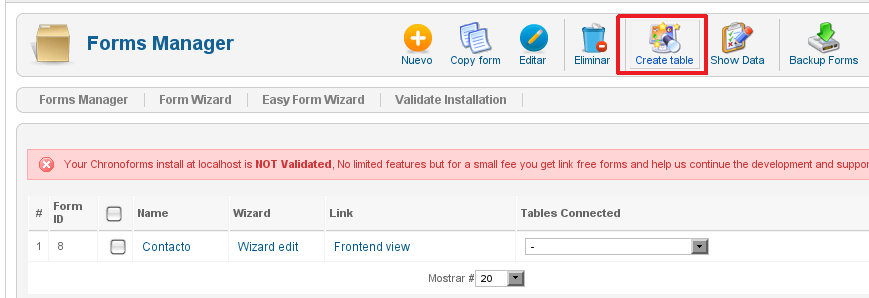
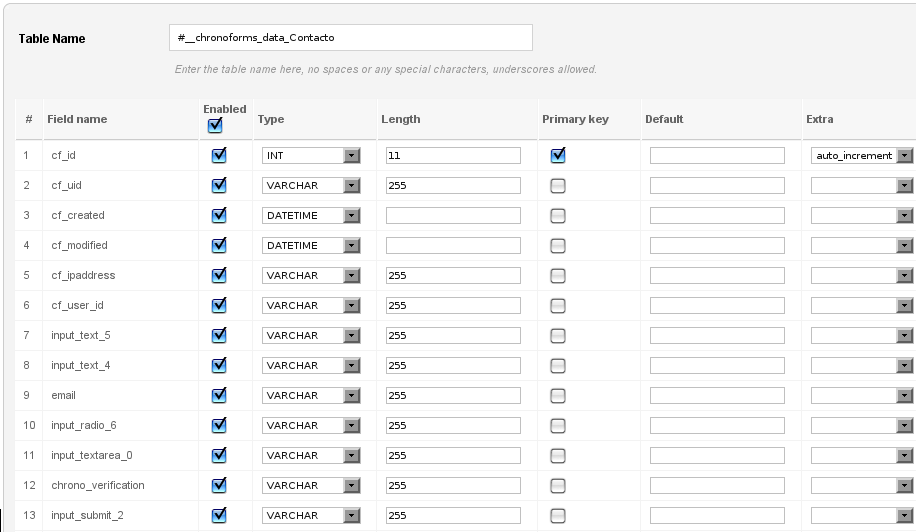
La tabla en la que se almacenarán los datos, la crearemos desde “Froms Manager > Create Table” una vez creado y guardado el formulario.

Los campos de la tabla se generarán de forma automática, no obstante, podremos modificarlos a nuestro gusto.

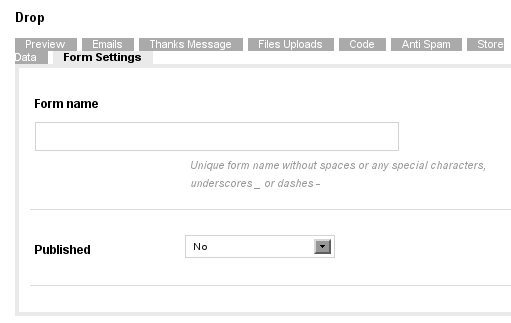
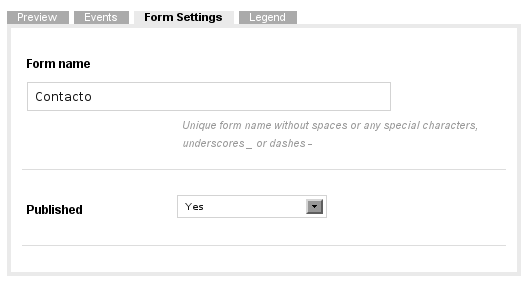
En “Form Settings”, introduciremos el nombre del formulario y podremos publicarlo.
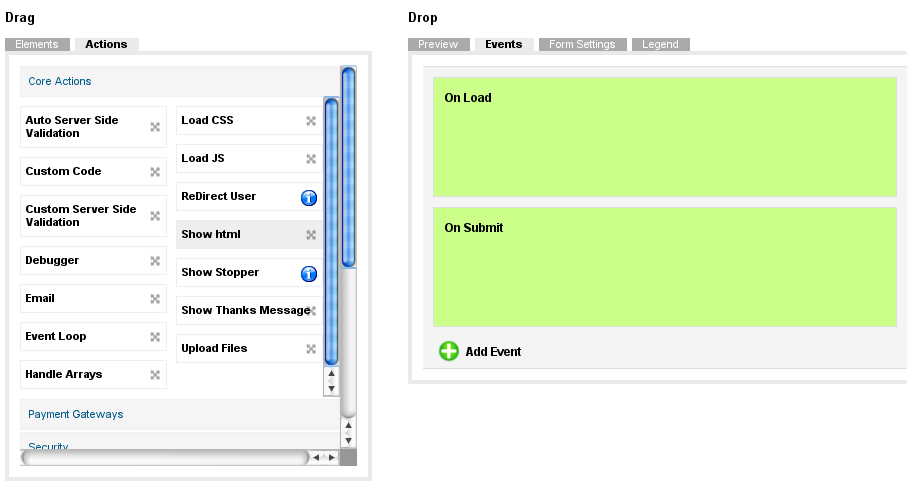
Otro método para crear formularios es hacerlo desde la sección “Form Wizard”. Al igual que en el caso anterior, añadiremos los elementos al formulario arrastrando y soltando, desde la zona de la izquierda a la de la derecha.

En la pestaña “Events” podremos definir las acciones que se ejecutarán cuando se lancen los eventos del formulario. Para ello, elegiremos las acciones de la pestaña “Actions” y las arrastraremos al evento de la pestaña “Events”.

Disponemos de un gran número de acciones que nos permitirán integrar el formulario con el sistema de usuarios de Joomla, utilizar sistemas de pago como Paypal, interactuar con la base de datos, etc.
Para acceder a la configuración de las acciones, pulsaremos en el botón de propiedades de la acción.
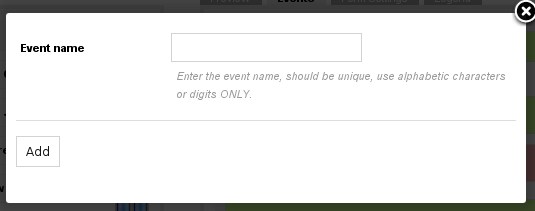
Además, podremos añadir eventos al formulario con el botón “Add Event”.

En la pestaña “Form Settings”, tendremos que escribir el nombre del formulario y lo publicaremos.
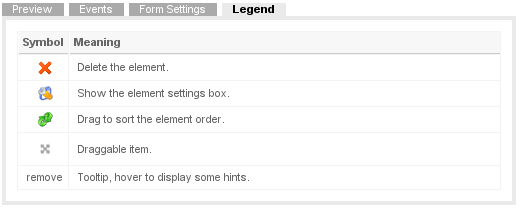
En “Legend” veremos una lista de iconos con una breve explicación sobre su uso.

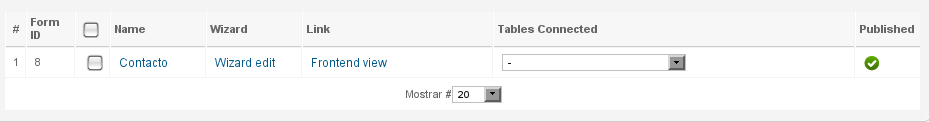
Si nos dirigimos a la sección “Forms Manager”, veremos una lista con los formularios que hemos creado.

Pulsando en el nombre del formulario podremos modificar sus propiedades.
-
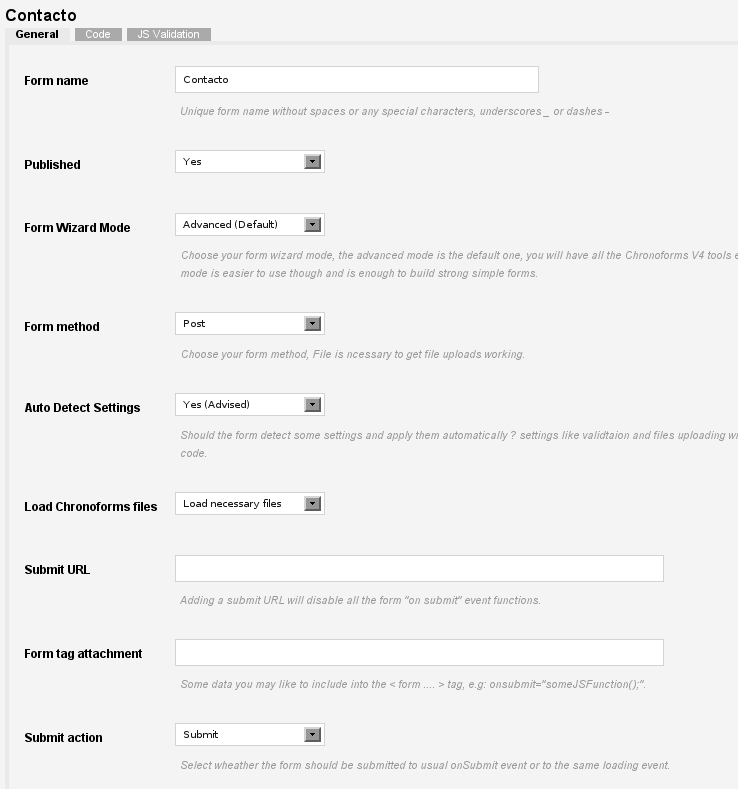
En “General”, tendremos la opción de cambiar el nombre, publicarlo, cambiar su modo de edición (“Form Wizard” o “Easy Form Wizard”), etc.

-
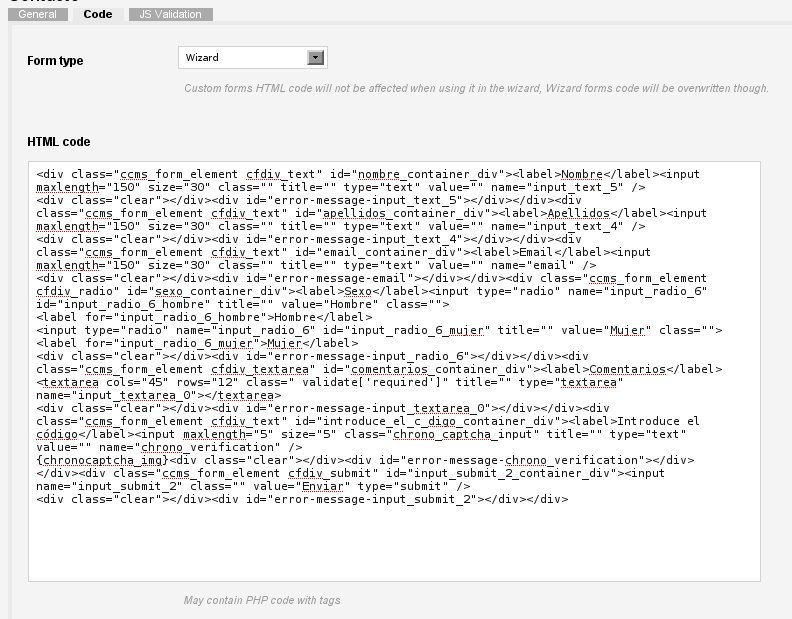
Si vamos a “Code”, podremos modificar el código HTML del formulario y escoger el tipo de formulario (Custom o Wizard). Si elegimos la opción “Wizard”, no podremos utilizar el asistente para modificar el diseño del formulario.

-
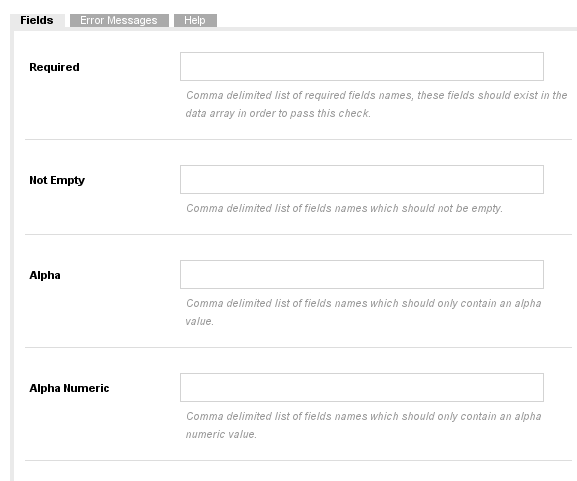
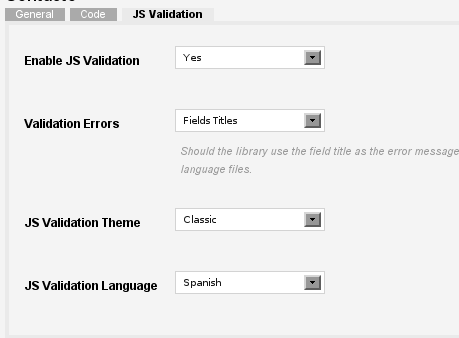
Desde la pestaña “JS Validation”, activaremos y configuraremos las opciones de validación mediante Java Script.

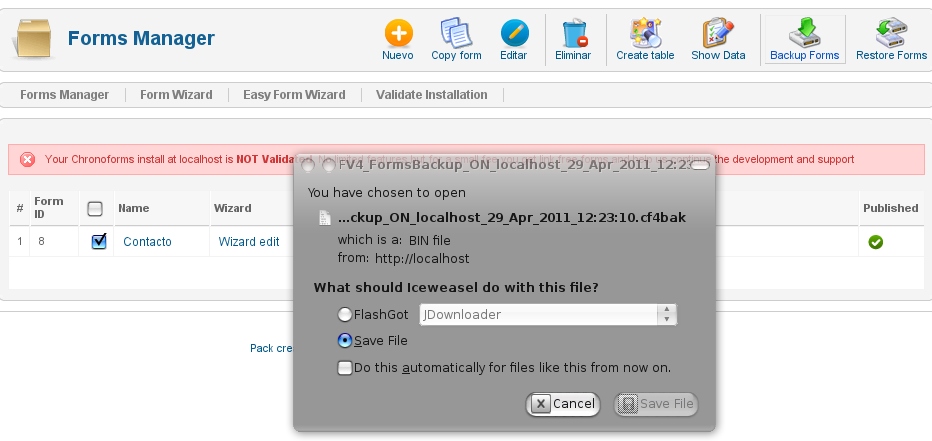
Pulsando en el botón “Backup Forms” podremos hacer una copia de seguridad de los formularios. Se generará un archivo que tendremos que guardar en nuestro disco duro. Esta copia incluirá toda la configuración del formulario, pero no incluirá los datos almacenados en la base de datos.

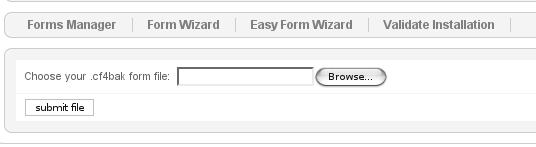
Para restaurar un formulario, pulsaremos en “Restore Copy”, buscaremos el archivo con extensión “.cf4bak” correspondiente y, tras pulsar en “Submit”, el formulario estará disponible.

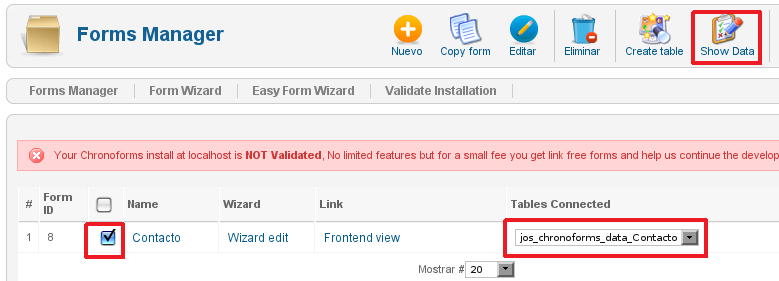
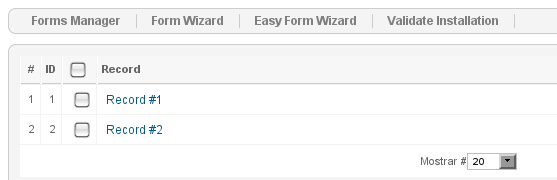
Con el botón “Show Data” veremos el contenido de la tabla vinculada al formulario. Para ello seleccionamos el formulario y la tabla y pulsamos sobre el mencionado botón.

Accederemos a una lista con los registros de la tabla y podremos acceder a su contenido pulsando en el registro que deseemos.

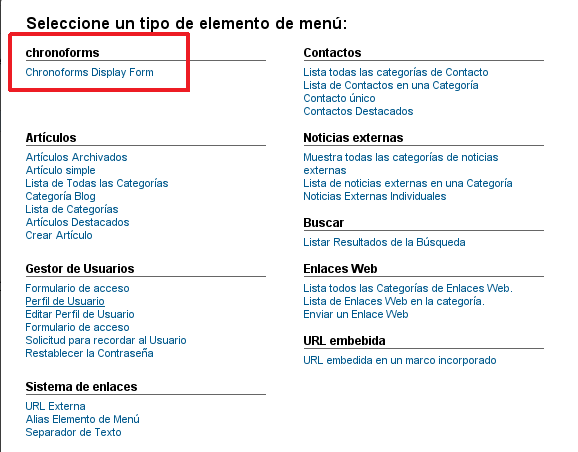
Para que nuestro formulario sea accesible desde el front-end tendremos que crear el enlace correspondiente desde el gestor de menús. Añadiremos un ítem del tipo “Chronoforms Display Form”.

Escribimos el nombre del formulario que queremos enlazar y ya será accesible desde nuestra web.

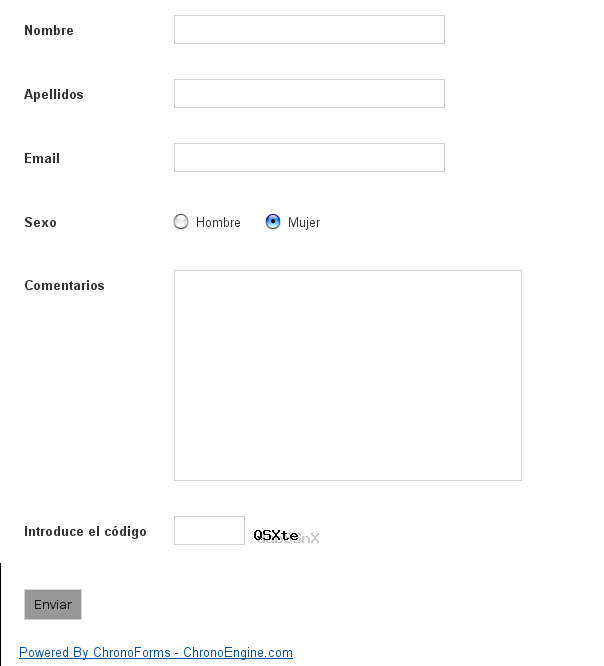
El resultado será similar al siguiente:

Enlace | Chrono Engine



Comentarios
No he podido hacerlo.
Como puedo realizar un formulario en donde pueda capturar varias tablas, es decir tengo 6 tablas en las cuales debo de capturar la información de un registro solo que no se como relacionar en el formulario esas 6 tablas, le agradecería mucho la orientación.
Saludos