 Tutorial para integrar calendarios de Google en Joomla 1.6 con GCalendar. Con este componente podremos incluir en nuestra web tantos calendarios como queramos, tanto si son públicos como si son privados, mostrarlos en distintas posiciones, mostrar únicamente los eventos, realizar búsquedas, etc.
Tutorial para integrar calendarios de Google en Joomla 1.6 con GCalendar. Con este componente podremos incluir en nuestra web tantos calendarios como queramos, tanto si son públicos como si son privados, mostrarlos en distintas posiciones, mostrar únicamente los eventos, realizar búsquedas, etc.
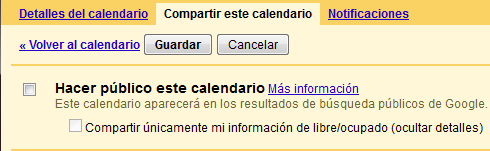
Antes de comenzar con la configuración de Gcalendar, tendremos que compartir el calendario de Google que vamos a utilizar. Para ello accedemos a nuestra cuenta de Google y en la configuración del calendario marcamos la opción “Hacer público este calendario”.

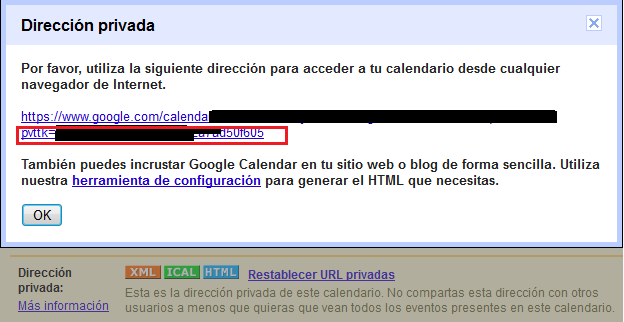
Otra posibilidad, si no queremos compartir el calendario, es emplear su dirección privada. Para obtener esta dirección, vamos a los detalles del calendario y en la sección “Dirección privada”, pulsamos sobre “html” y copiamos la última parte del enlace.

Tras configurar las opciones del calendario que vamos a emplear, podemos descargar Gcalendar desde su página oficial e instalarlo siguiendo el método habitual.
Una vez instalado accederemos a él desde “Componentes > Gcalendar”.
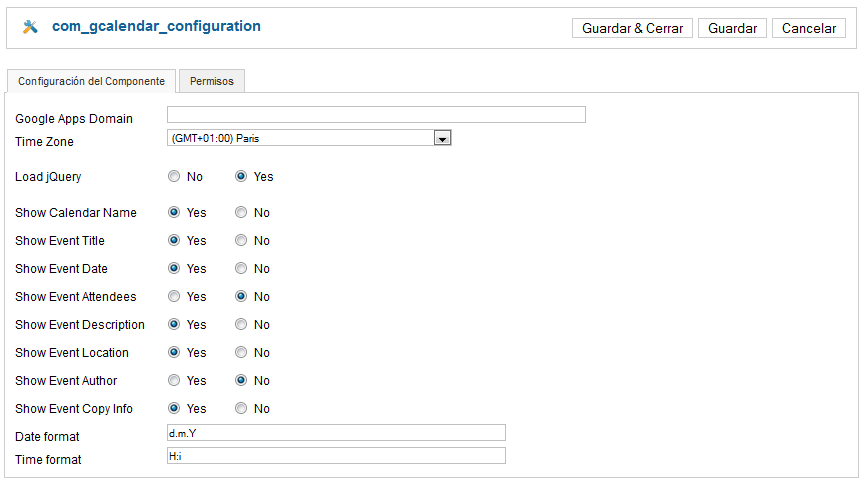
Si pulsamos en el botón “Opciones”, accederemos a la página de configuración del componente. Aquí tendremos que seleccionar la zona horaria, que deberá coincidir con la del calendario que queramos añadir.

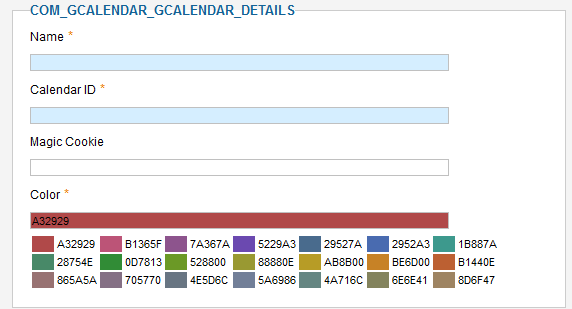
Para añadir un calendario pulsamos en “Nuevo” y completamos los datos solicitados. Si no hemos compartido el calendario, tendremos que copiar el código de la dirección privada de nuestro calendario en el campo “Magic Cookie”.

También podemos agregar un calendario pulsando en “Import”. Posteriormente, seguiremos los pasos que se indican y accederemos a la cuenta de Google cuyo calendario queramos utilizar.

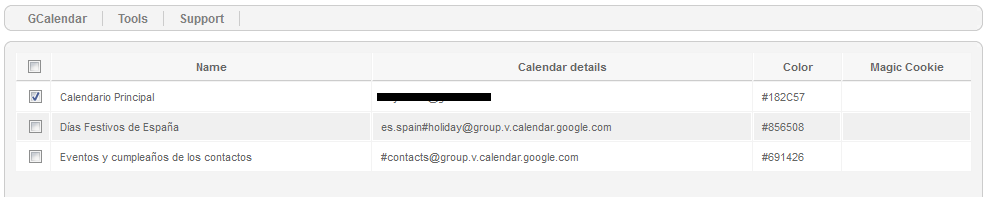
Tras conceder el acceso, tendremos que elegir que calendario queremos compartir. 
Para que el calendario importado sea accesible, habrá que utilizar la opción “Magic Cookie”.
Despues de añadir los calendarios, podemos comprobar si su configuración es la correcta desde la pestaña “Tools” con la opción “System check”.

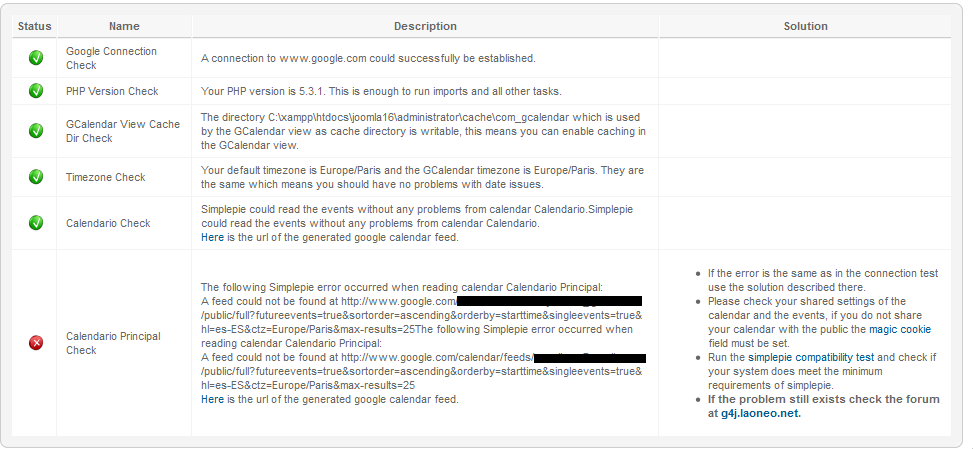
Aquí aparecerán los errores junto a su posible solución.

En la pestaña “Support” veremos una breve reseña del componente.

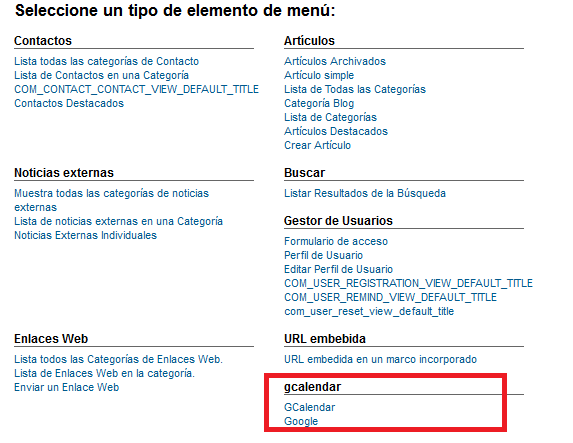
Una vez añadidos y configurados los calendarios, tendremos que crear los enlaces necesarios para que sean accesibles desde el front-end. Para ello vamos al gestor de menús y agregamos un nuevo elemento de la sección “gcalendar”.

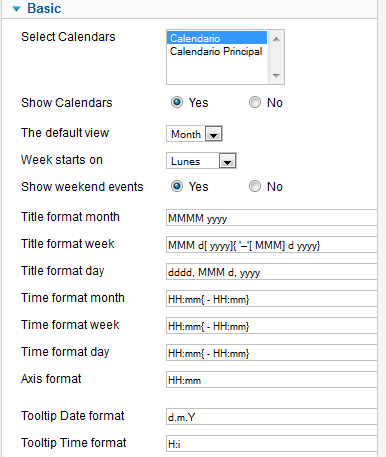
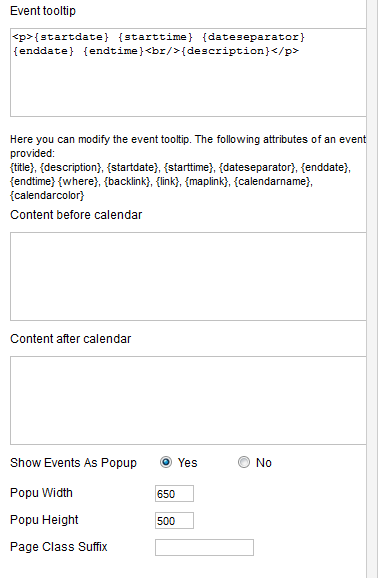
Si elegimos el ítem “Gcalendar”, tendremos que seleccionar el menú que queremos mostrar y podremos modificar las opciones de formato.

También podremos editar algunos aspectos de diseño.

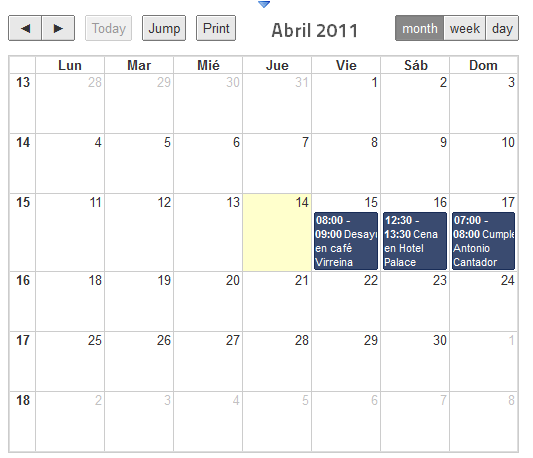
El resultado del front-end será similar al siguiente:

Si el ítem elegido es “Google”, también tendremos que seleccionar el calendario apropiado y podremos modificar algunas opciones relacionadas con él.

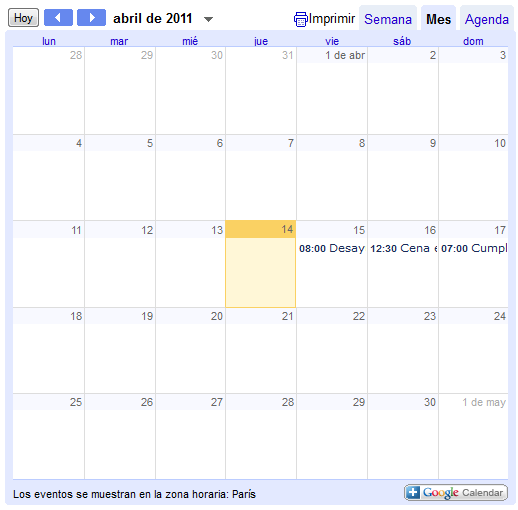
El calendario que veremos en la web será el mismo que veremos en nuestra cuenta de Google.

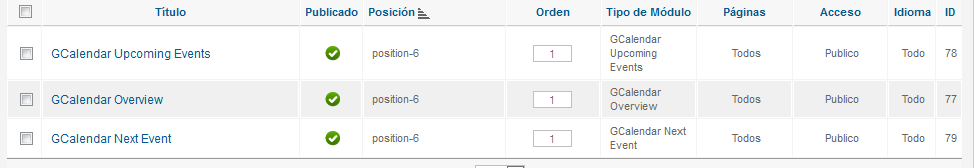
Además de los menús, también disponemos de varios módulos que nos permitirán mostrar el calendario completo o solo algunos eventos.

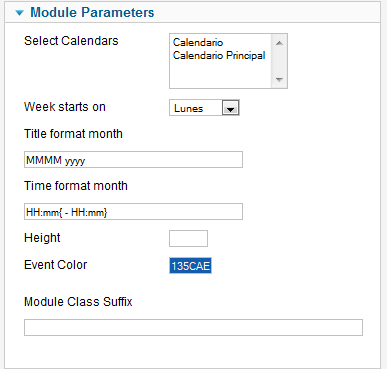
GCalendar Overview. Este modulo nos mostrará un calendario completo. Accediendo a sus propiedades, elegiremos el calendario y estableceremos las opciones de formato.

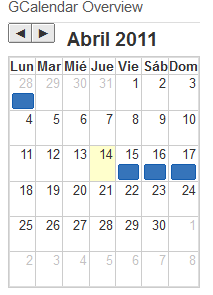
Éste será el resultado en el front-end:

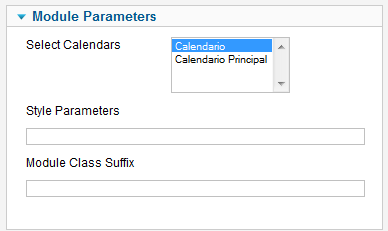
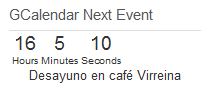
GCalendar Next Event. Mostrará una cuenta atrás con el tiempo que falta para que llegue un evento. En los prámetros del módulo escogeremos el calendario.

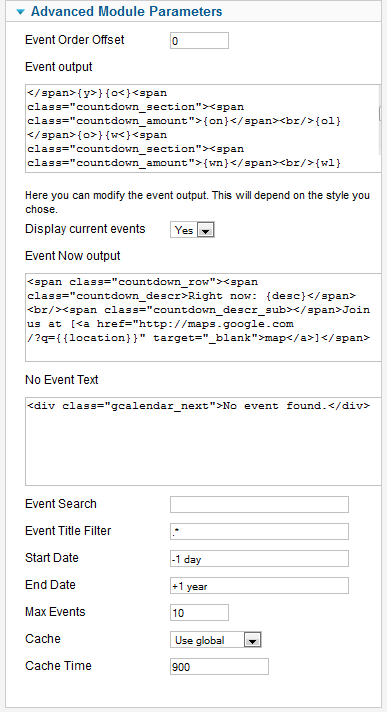
En las opciones avanzadas, podremos modificar la apariencia y establecer filtros para los eventos.

El resultado del front-end será similar a este:

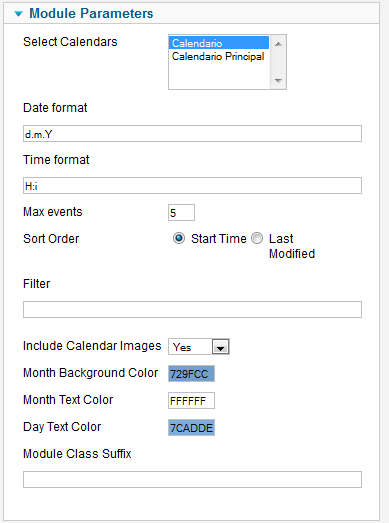
GCalendar Upcoming Events. Con este módulo, veremos una lista de los eventos más próximos. En las opciones del módulo, además de seleccionar el calendario y establecer las opciones de formato, podremos crear un filtro, establecer un número máximo de eventos, etc.

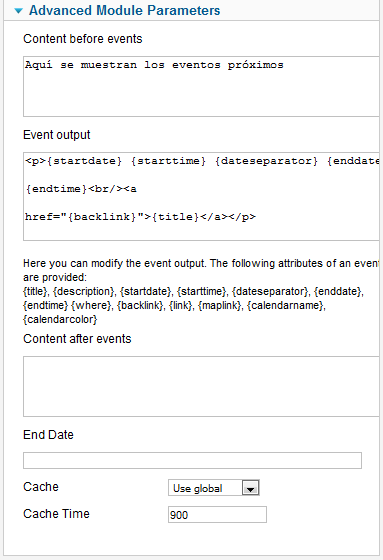
Desde las opciones avanzadas, podremos personalizar la apariencia, poner una fecha tope, etc.

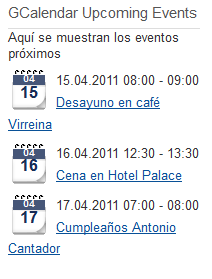
Desde nuestra web veremos algo similar a esto:

Además de lo descrito hasta el momento, Gcalendar cuenta con dos plugins:
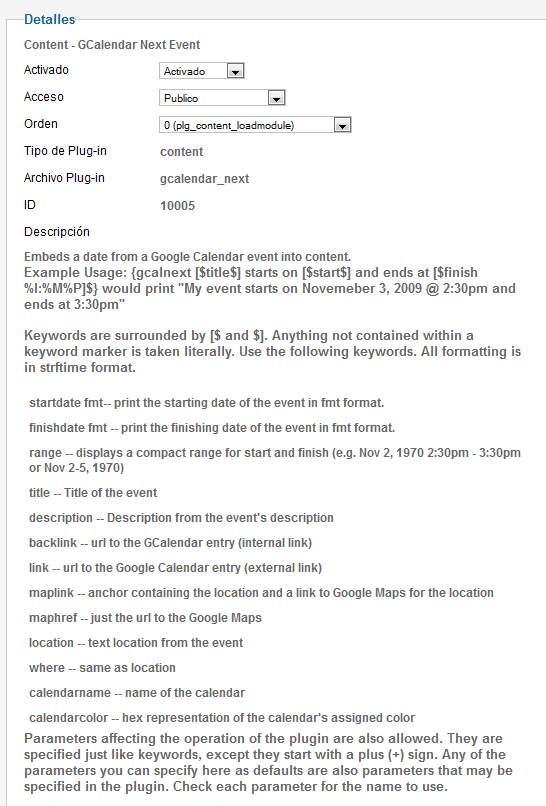
Content-Gcalendar Next Event, nos permitirá incluir eventos en el contenido de los artículos. En las propiedades del plugín encontraremos instrucciones detalladas sobre cómo realizar el proceso, pero básicamente consiste en copiar el código correspondiente dentro del cuerpo del artículo.

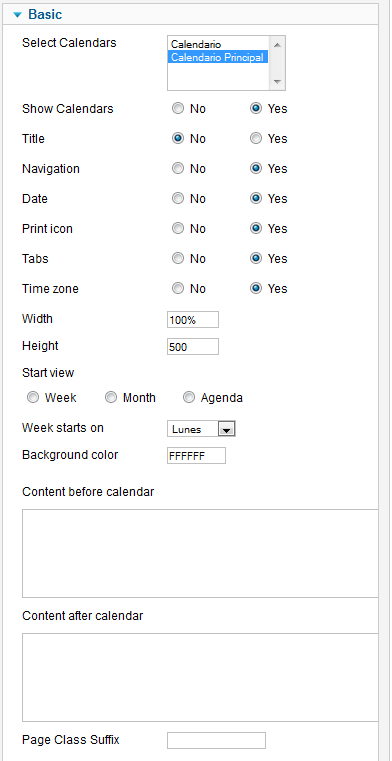
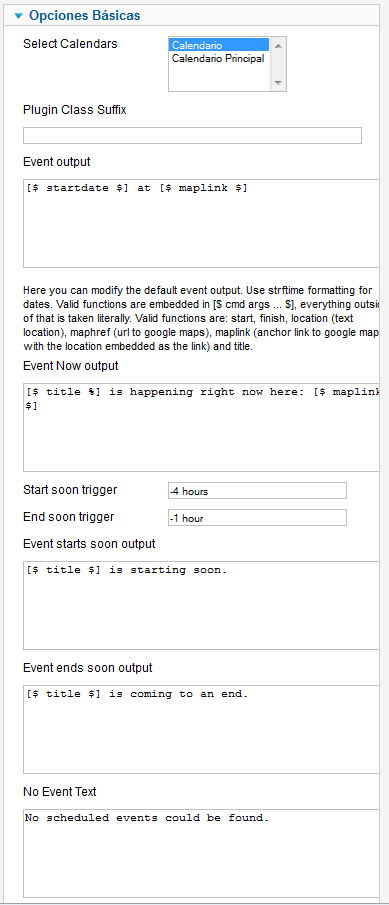
En la sección “Opciones Básicas”, tendremos que elegir el calendario y podremos modificar las opciones de salida de los datos.

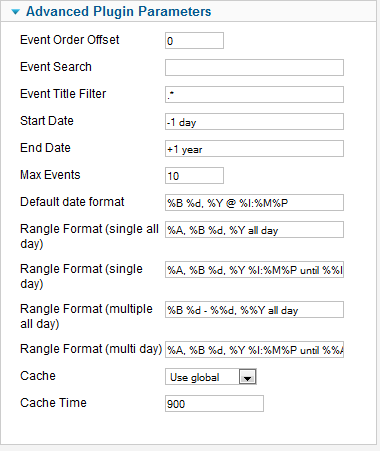
En las opciones avanzadas podremos establecer filtros, opciones de formato, etc.

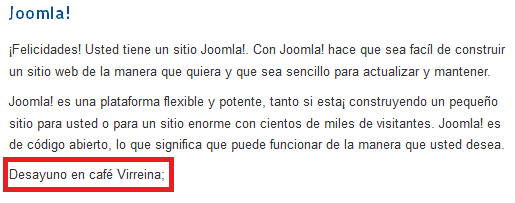
Tras incluir el código necesario en el artículo, el resultado será como el siguiente:

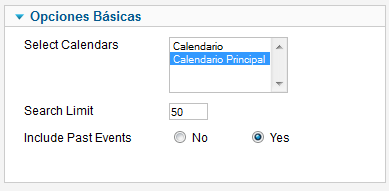
Search-GCalendar hará que aparezca el contenido del calendario al realizar una búsqueda. En las opciones del plugin escogeremos el calendario , estableceremos el límite de resultados de búsqueda y decidiremos si se incluirán en las búsquedas los eventos pasados.

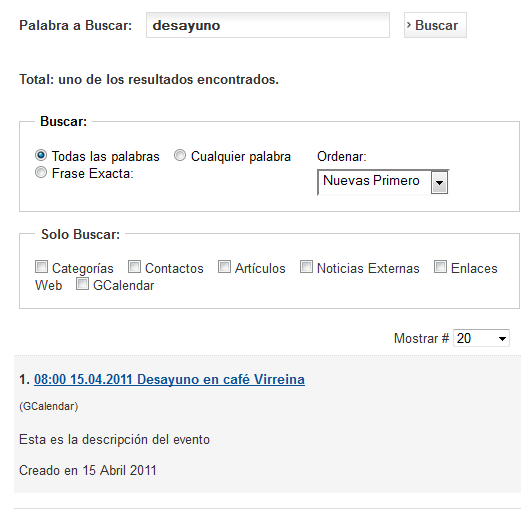
Al realizar una búsqueda desde el front-end, veremos que aparecen los eventos recogidos en el calendario.

Enlace | G4J
Enlace | Documentación GCalendar
En AyudaJoomla | Calendarios en Joomla con JCalPro


