 Tutorial para añadir un directorio de contenidos a nuestra web hecha con Joomla. Con Sobi2 crearemos un directorio organizado en categorías y subcategorías en dónde los usuarios podrán añadir contenidos. Además, la publicación de dichos contenidos podrá requerir un pago previo por parte del usuario o podrá realizarse de forma gratuita.
Tutorial para añadir un directorio de contenidos a nuestra web hecha con Joomla. Con Sobi2 crearemos un directorio organizado en categorías y subcategorías en dónde los usuarios podrán añadir contenidos. Además, la publicación de dichos contenidos podrá requerir un pago previo por parte del usuario o podrá realizarse de forma gratuita.
Podemos descargar el componente desde su página oficial e instalarlo siguiendo los pasos habituales.
Una vez instalado, accederemos a él desde “Componentes > Sobi2”. Aquí veremos un menú superior que nos proporcionará un acceso rápido a algunas de las funciones del componente.
![]()
También veremos un menú lateral,formado por distintas categorías y subcategorías, desde el que podremos acceder a todas las opciones de Sobi2.

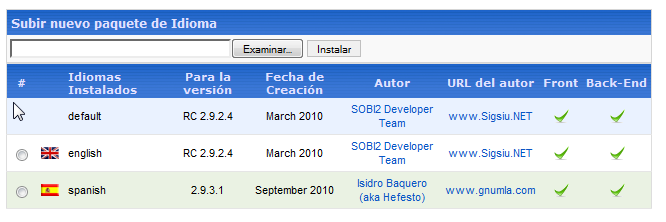
Después de instalar el componente, es conveniente instalar la traducción a nuestro idioma. Para ello, descargaremos el idioma desde la página de Sobi2 y lo instalaremos desde “Configuration > Language Manager”.

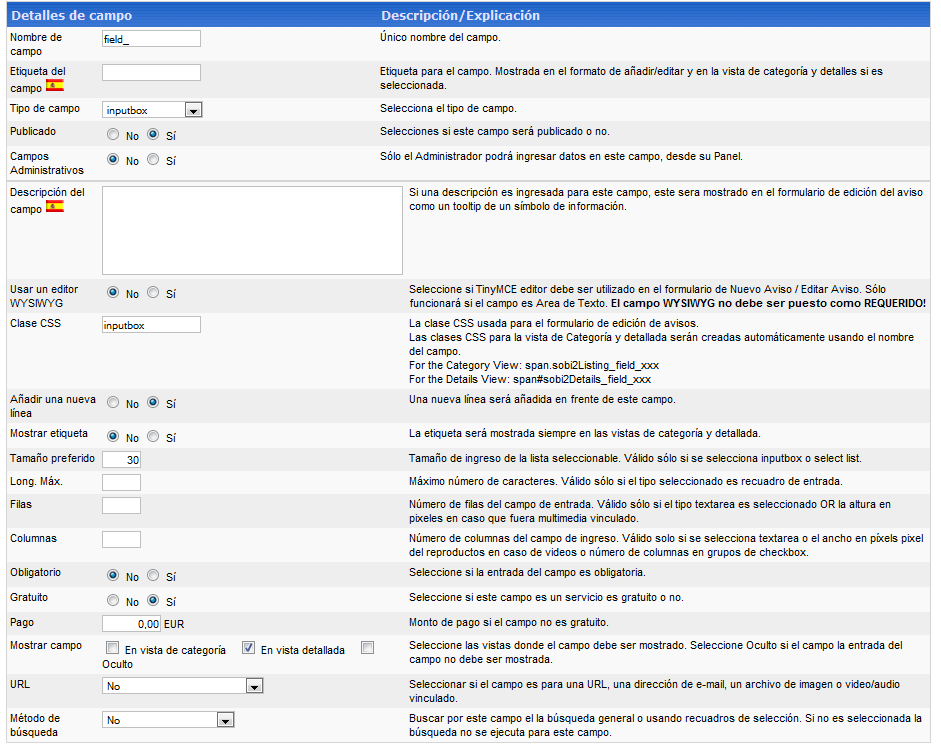
Desde la sección “Administrador de campos personalizados” configuraremos los campos que habrá que completar para publicar un contenido en nuestro directorio. Para crear un nuevo campo vamos a “Añadir nuevo” e introducimos el nombre, descripción, etiqueta, si será obligatorio, gratuito, etc.

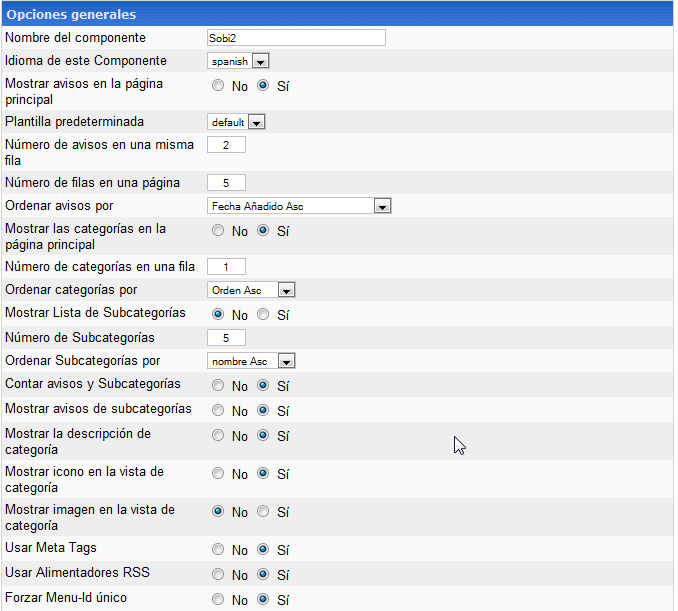
En la sección “Configuración general” encontraremos distintas pestañas desde las que modificar diverso aspectos del componente.
- “General”, en su sección “Opciones generales”, podremos elegir el idioma del componente, su plantilla, el número de categorías y subcategorías que se mostrarán, etc.

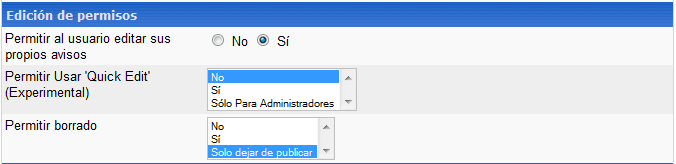
- En la sección “Edición de permisos”, estableceremos los permisos de los usuarios.

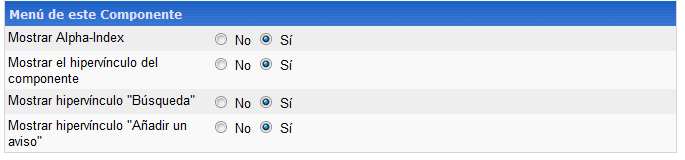
- En “Menú de este componente”, podremos modificar algunas de las opciones del front-end del componente.

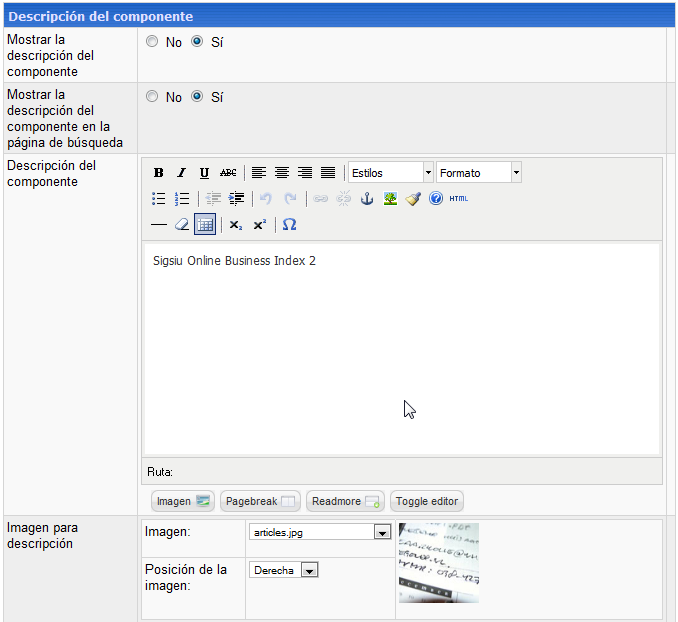
- En la pestaña “Página principal”, escribiremos la descripción del componente, estableceremos la visibilidad de ésta y podremos añadir una imagen. Todo esto será luego visible en el front-end en la página principal del componente.

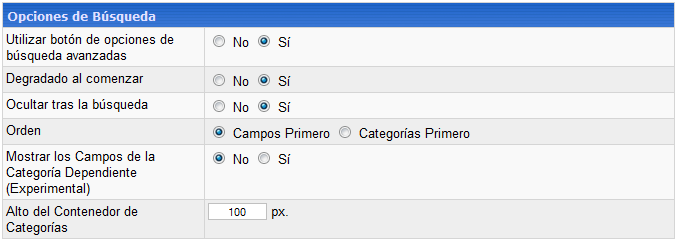
- En “Opciones de búsqueda” elegiremos qué opciones podrán utilizarse a la hora de realizar una búsqueda y podremos modificar alguna opción de diseño.

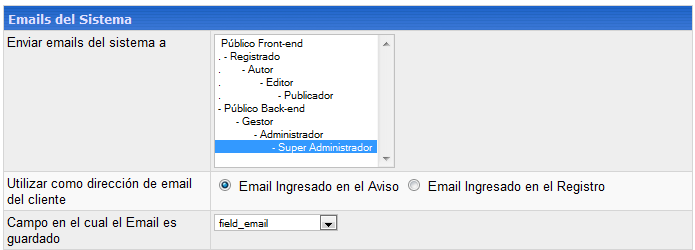
- Desde “Emails del sistema”, estableceremos las opciones de envío de correo.

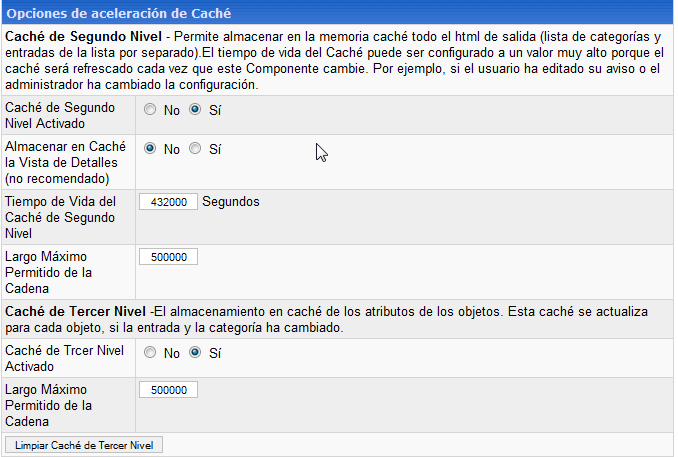
- En “Cache” podremos activar y desactivar los distintos niveles de caché del componente, establecer su duración, etc.

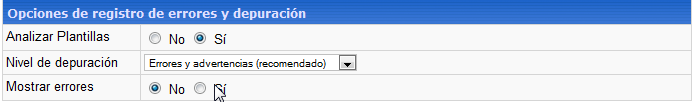
- En “Debug” podremos configurar algunas opciones de depuración.

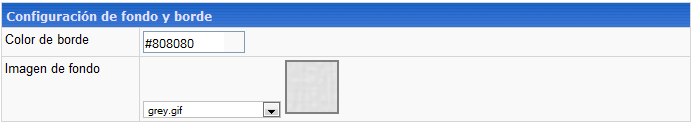
- En la pestaña “Fondo” elegiremos el color del borde y el fondo de los recuadros en los que se mostrarán los elementos de nuestro directorio.

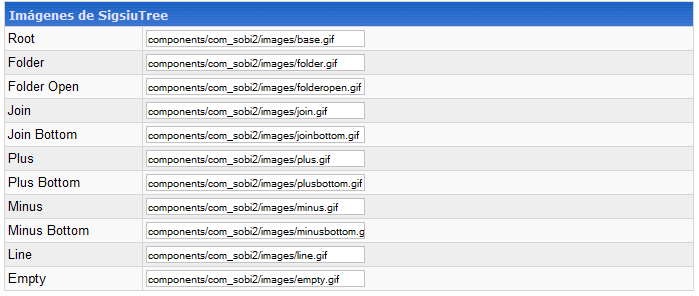
- Desde “Sigsiu Tree”, podremos escoger las imágenes que conformarán el módulo “Menu Module”, que nos ofrece una vista en árbol de los contenidos de nuestro directorio.

Si vamos a “Configuración > Configuración de aviso”, tendremos la posibilidad de configurar las opciones de pago para la publicación de contenidos en nuestro directorio.
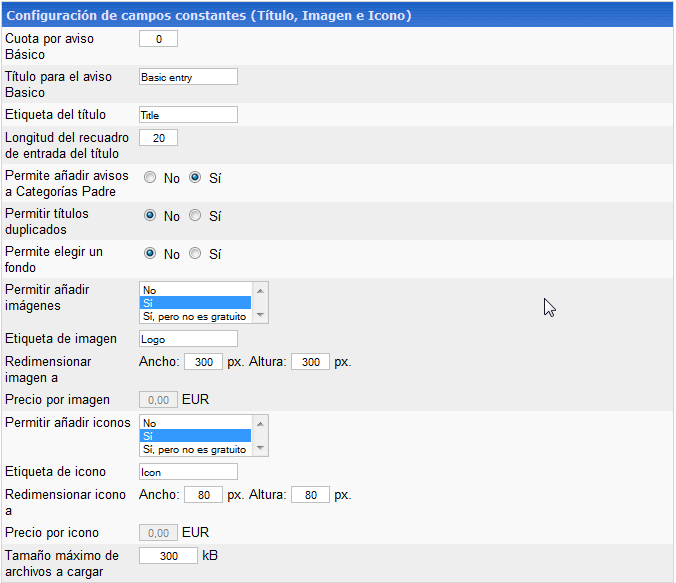
- En la pestaña “Campos”, podremos requerir el pago para la publicación básica de contenidos y para la publicación de imágenes e iconos. También estableceremos los tamaños de estos elementos.

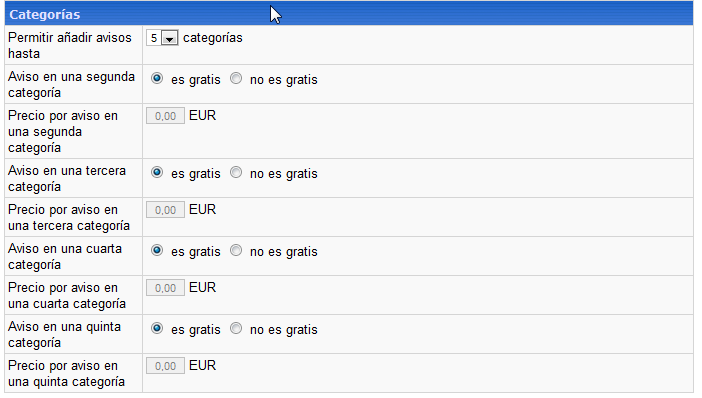
- Desde la pestaña “Categorías”, será posible establecer la gratuidad o no de la publicación de contenidos en más de una categoría.

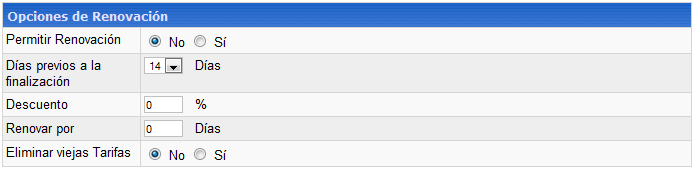
- En “Renovación” configuraremos las opciones de renovación de los avisos publicados por los usuarios, como el porcentaje de descuento, la duración de la renovación etc.

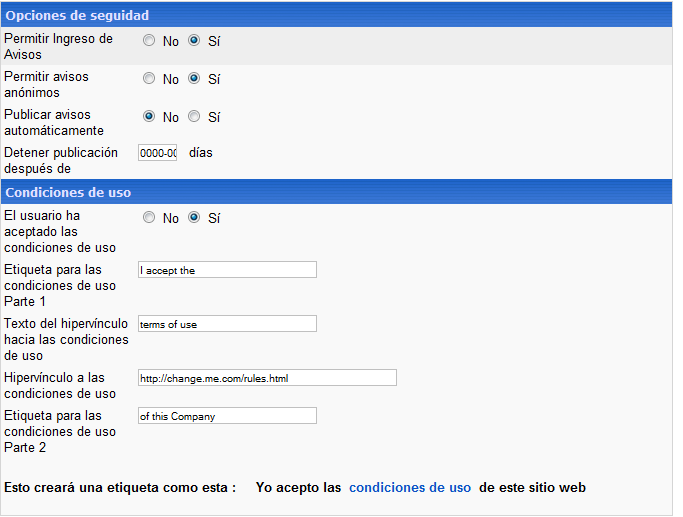
- Desde “Seguridad” decidiremos si se permiten las publicaciones anónimas o las publicaciones automáticas, entre otras opciones. También configuraremos las opciones relativas a los términos de uso que podremos requerir para que los usuarios añadan sus avisos.

La siguiente sección que encontramos es “Configuración de Vista”.
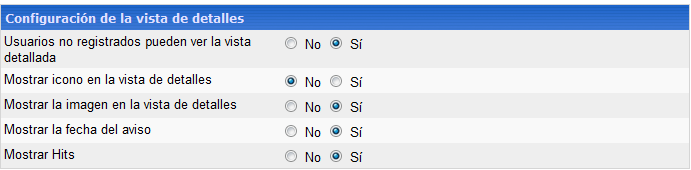
- En la pestaña “General”, decidiremos si los usuarios no registrados podrán acceder a la vista detallada de los contenidos publicados, si se mostrarán los iconos, la fecha, etc.

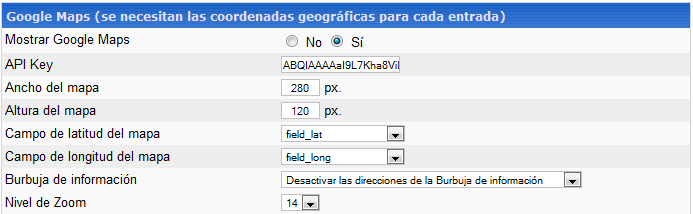
- Desde la pestaña “Google Maps” podremos agregar un mapa de Google a los avisos que se publiquen. Para ello, tendremos que introducir un API key y seleccionar los campos que contiene la longitud y la latitud de la ubicación. Estos campos tendremos que crearlos desde “Administrador de campos personalizados”.

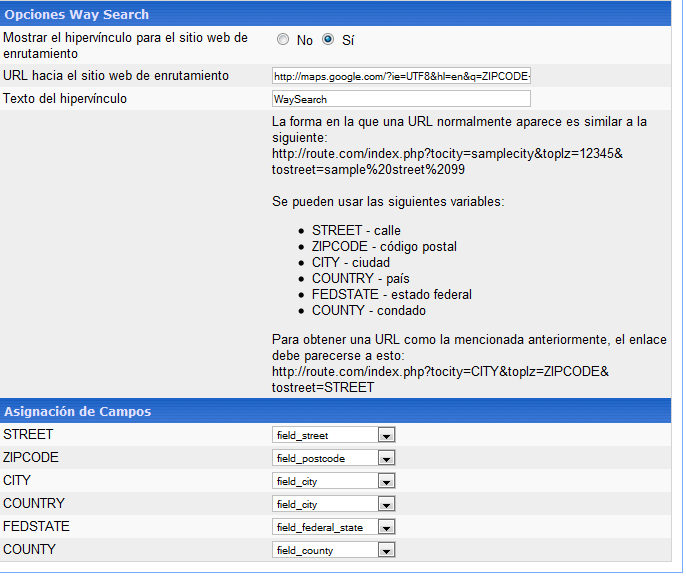
- En “Opciones Way Search” configuraremos un enlace que nos llevará a la página de Google Maps y nos mostrará una ubicación en el mapa en función de los datos proporcionados (Street, Zipcode, City...).

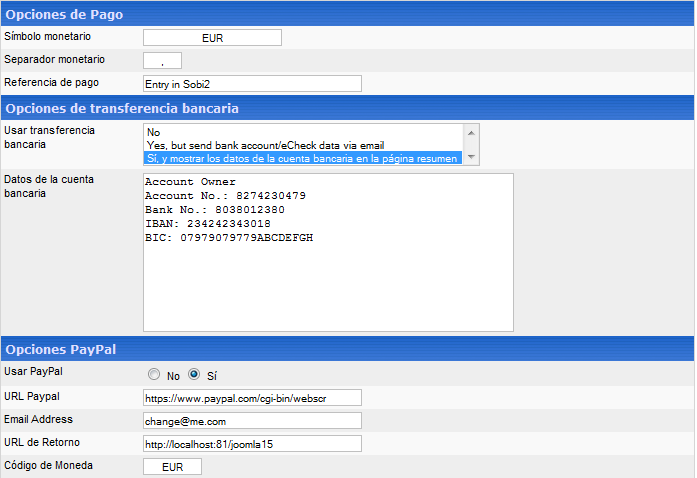
En la sección “Opciones de pago”, podremos modificar los datos necesarios para realizar un pago, agregando datos de la cuenta bancaria, activando paypal, etc.

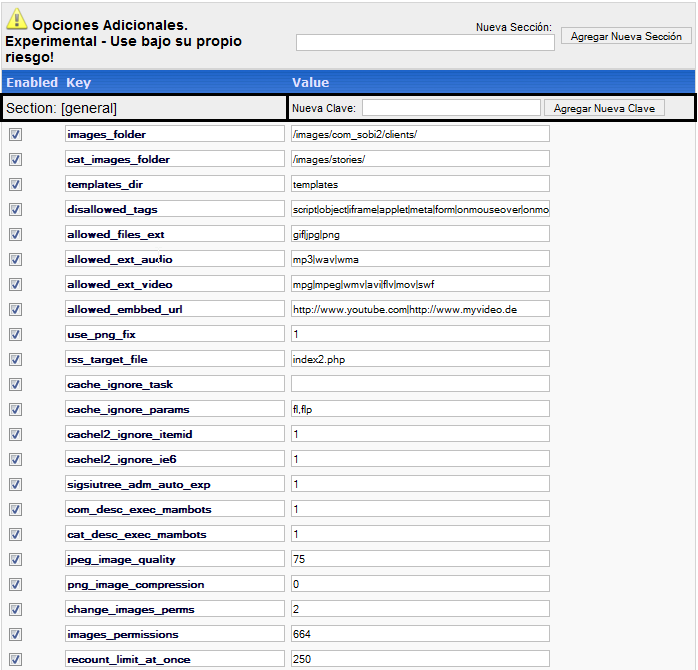
Desde la pantalla “Editor de registro” podremos modificar las opciones avanzadas del componente recogidas en el archivo “/components/com_sobi2/includes/inc/config.ini”, como el path de la carpeta de imágenes, los permisos de archivos y directorios, extensiones de archivo permitidas, etc. Encontraremos información detallada acerca del uso de esta sección en la página de Sobi2.

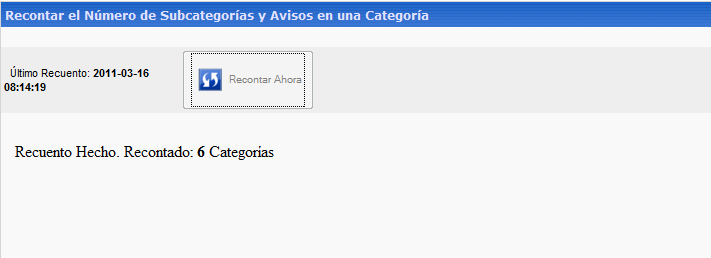
La sección “Recontar Categorías” nos permitirá forzar un recuento de las subcategorías y avisos contenidos en las categorías.

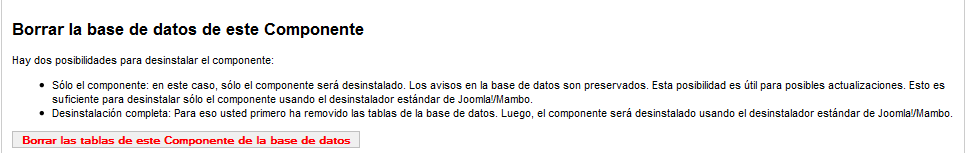
Con “Desinstalar componente” podremos desinstalar Sobi2 borrando todo su contenido.

Dirigiéndonos a la sección “Plantillas y CSS” configuraremos las plantillas y el aspecto del componente.
Desde “Administrador de plantillas” podremos instalar y desinstalar plantillas.

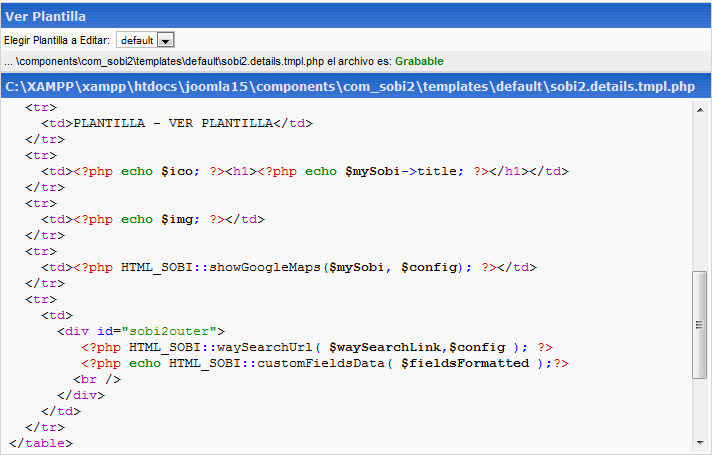
La sección “Ver Plantilla” nos permitirá editar la plantilla de detalles de los avisos.

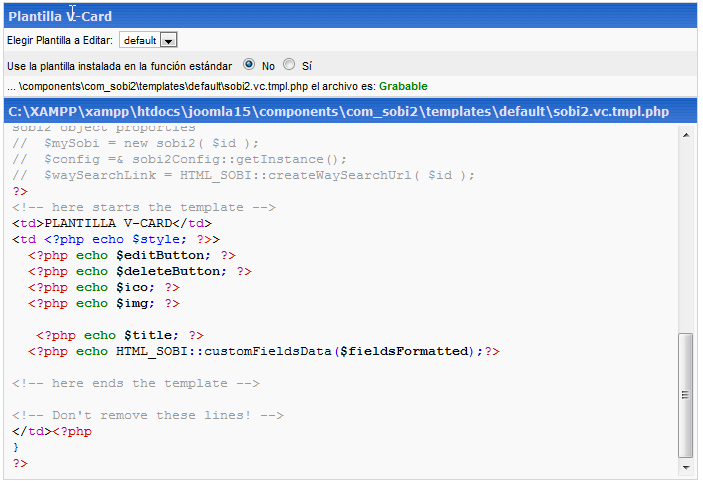
En “Plantilla V-Card” podremos personalizar la plantilla correspondiente al contenido de las categorías. Debemos elegir la opción “Si” en “Use la plantilla instalada en la función estándar”, para que se active esta plantilla personalizada, en caso contrario se utilizará la plantilla por defecto.

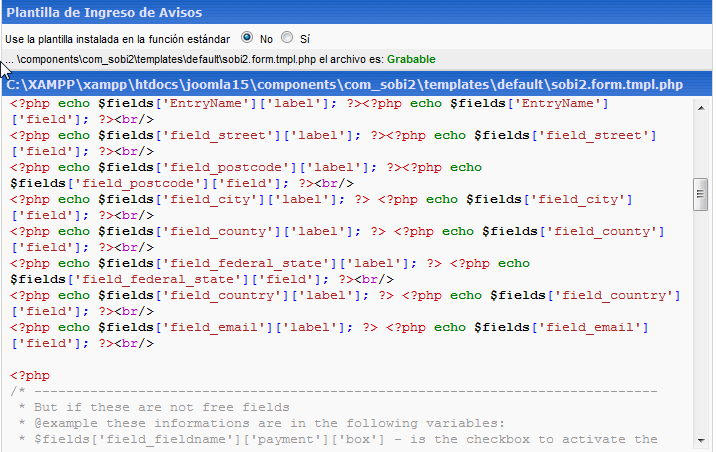
La plantilla “Plantilla de Ingreso de Avisos” se corresponde con el formulario de publicación de avisos. Al igual que en el caso anterior, debemos marcar la opción “Sí” para utilizar esta plantilla personalizada.

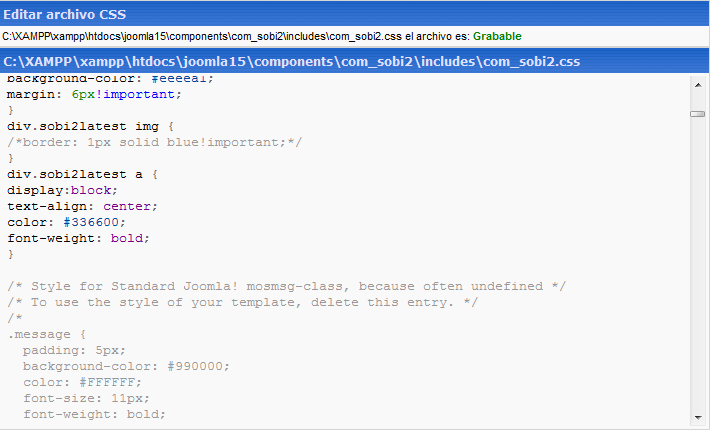
La sección “Editar archivo CSS” nos permitirá configurar a nuestro gusto la hoja de estilos del componente.

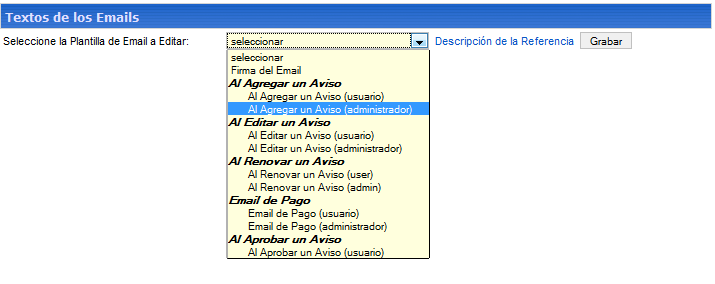
Yendo a “Plantillas de Email” podremos modifcar las distintas plantillas utilizadas para el envío de emails. Para editar una plantilla, primero tendremos que seleccionarla de la lista desplegable.

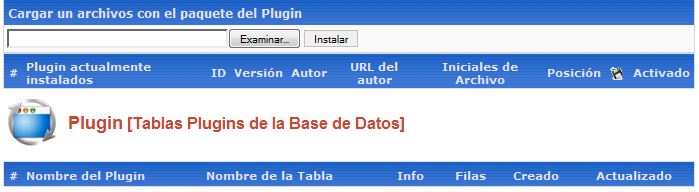
Desde la sección “Plugins > Administrador de plugins”, podremos añadir plugins adicionales al componente o eliminar los que tengamos instalados. Para obtener nuevos plugins podemos dirigirnos a la página de Sobi2.

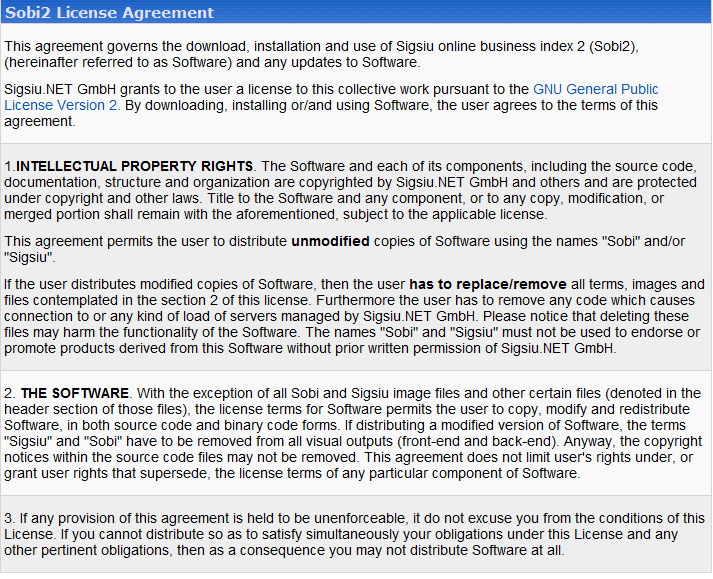
Si nos dirigimos a la sección “Acerca del sistema”, encontraremos información diversa relacionada con el componente, como el acuerdo de licencia, una descripción de Sobi2, etc.

En esta misma sección, desde el enlace “Verificar versión” podremos comprobar si disponemos de la última versión de Sobi2.

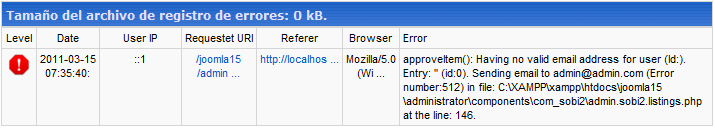
En “Archivo de registro de errores”, veremos qué errores se han generado durante el uso del componente, la fecha, el nivel de gravedad, etc.

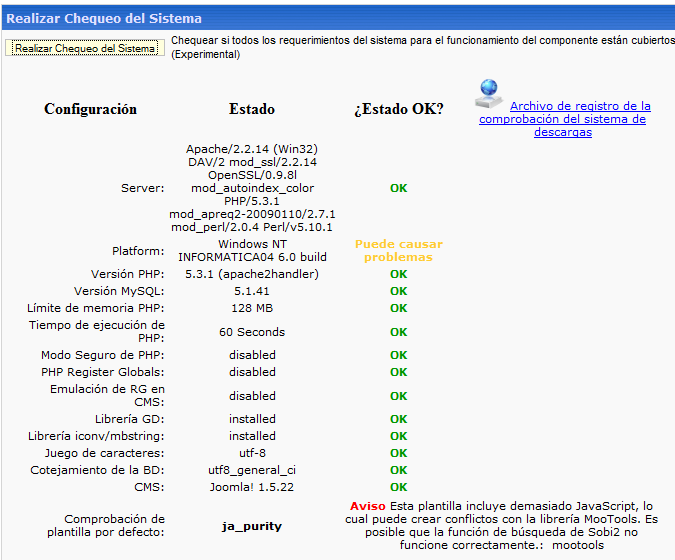
Desde “Realizar chequeo del sistema”, tendremos la posibilidad de comprobar si el servidor cumple los requerimientos para el correcto funcionamiento del componente.

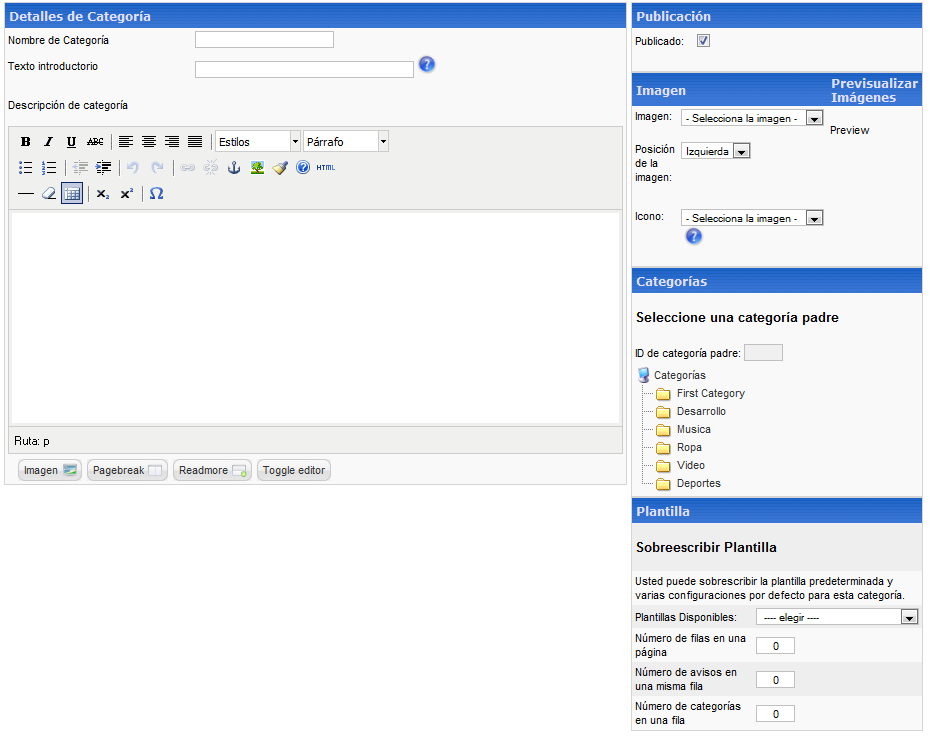
Después de configurar todo lo descrito hasta ahora, tendremos que comenzara a crear las categorías. Para ello vamos a “Avisos y categorías > Agregar categoría”, desde donde accederemos directamente al formulario de creación de categorías. Introduciremos los datos relativos al nombre y la descripción, seleccionaremos la imagen correspondiente, la categoría padre, etc.

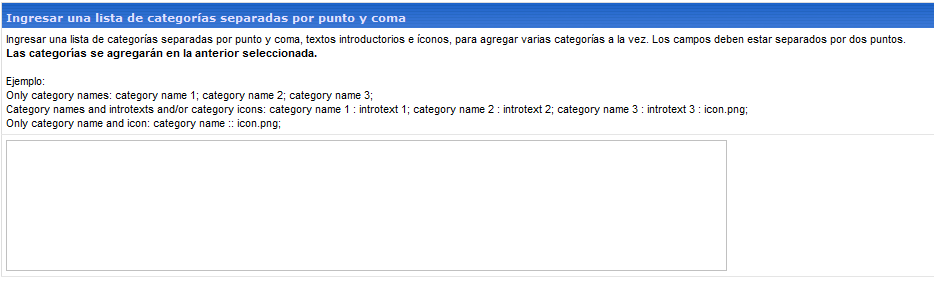
Si queremos crear varias categorías de una forma rápida, nos dirigiremos a “Agregar múltiples categorías”. Aquí introduciremos los nombres de las categorías separados por punto y coma y, tras pulsar en grabar, las categorías se añadirán a la lista.

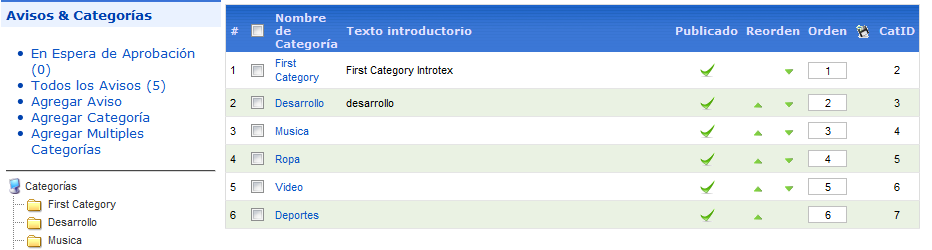
Después tendremos que acceder a la lista de categorías (pulsando en “Categorías”) para completar sus datos.

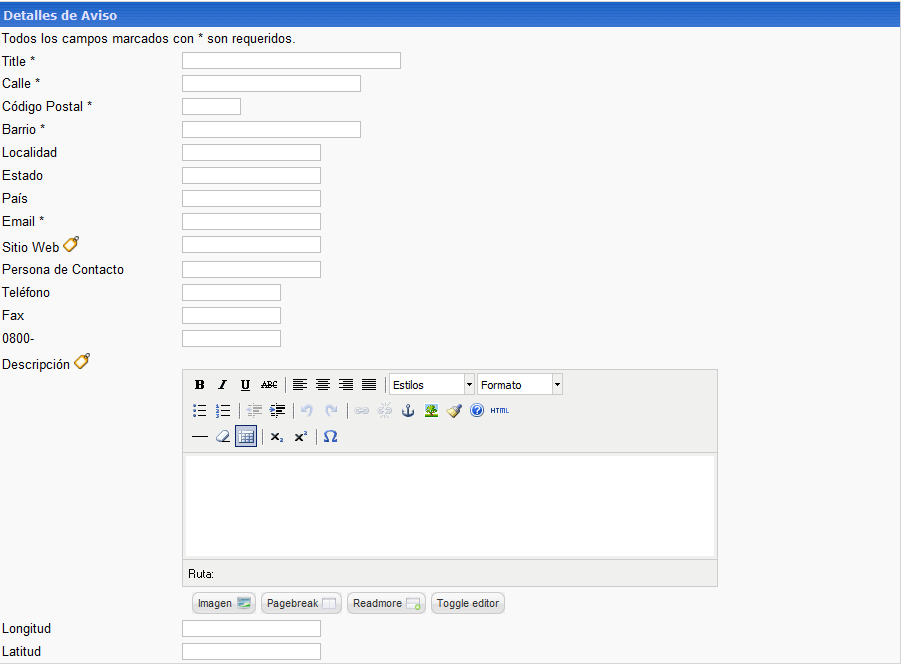
Desde la sección “Agregar aviso” generaremos contenidos para nuestras categorías.
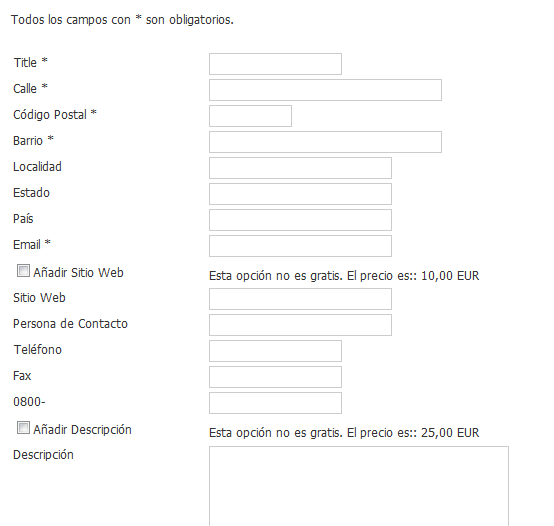
- En la pestaña “Detalles del aviso” introduciremos datos como el título, calle, descripción, etc.

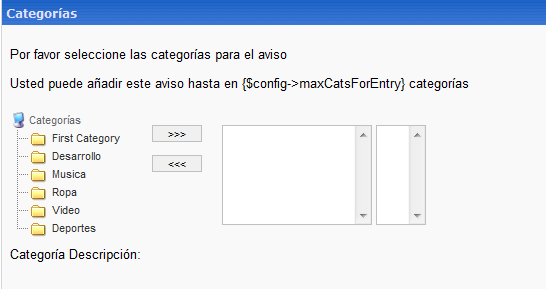
- En “Categorías” elegiremos la categoría o categorías en las que queremos publicar el aviso.

- Desde la pestaña “Imágenes” podremos incluir un logo y un icono.

- En “Información Meta”, introduciremos la información relativa a los meta datos.

- En la pestaña “Publicación” estableceremos los detalles de publicación del aviso.

- Finalmente, en “Fondo” podremos escoger una imagen para el fondo de entre las que aparecen en el desplegable.

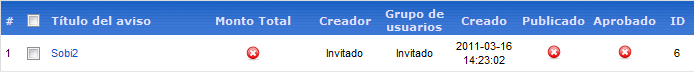
Desde “Todos los avisos”, podremos administrar los contenidos generados tanto por los usuarios como por nosotros.

Finalmente, en la sección “En espera de aprobación”, veremos los contenidos generados por los usuarios desde el fornt-end y que todavía no han sido aprobados.

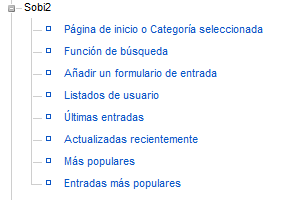
Para que los usuarios puedan hacer uso del componente desde el front-end, tendremos que agregar los enlaces necesarios. Para ello vamos al gestor de menús y añadimos un nuevo elemento al menú.

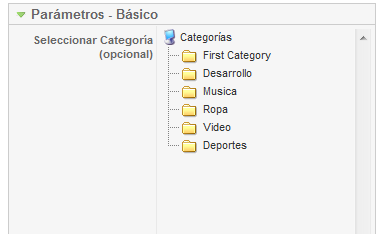
- El elemento “Página de inicio o categoría seleccionada”, nos permitirá acceder a la categoría seleccionada en la sección “Parámetros - Básico”.

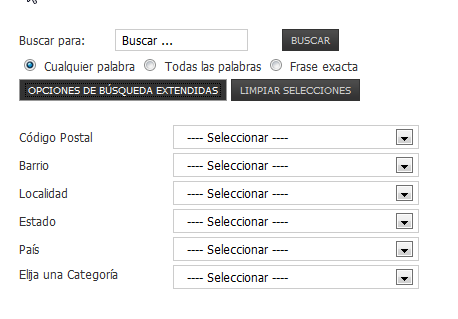
- Con el ítem “Función de búsqueda” mostraremos un formulario de búsqueda.

- El elemento “Añadir formulario de entrada”, será el que permita a los usuarios agregar los contenidos. Los campos a completar son similares a los del back-end.

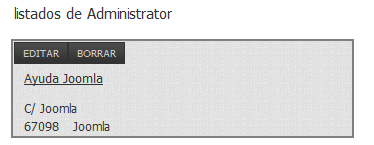
- Desde “Listados de usuario”, cada usuario podrá acceder a su lista de avisos publicados para modificarlos o borrarlos.

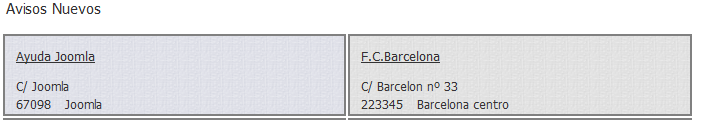
- En “Últimas entradas”, veremos los últimos aviso publicados.

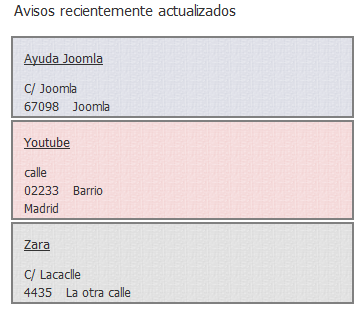
- El elemento “Actualizadas recientemente” mostrará una lista con los últimos avisos actualizados.

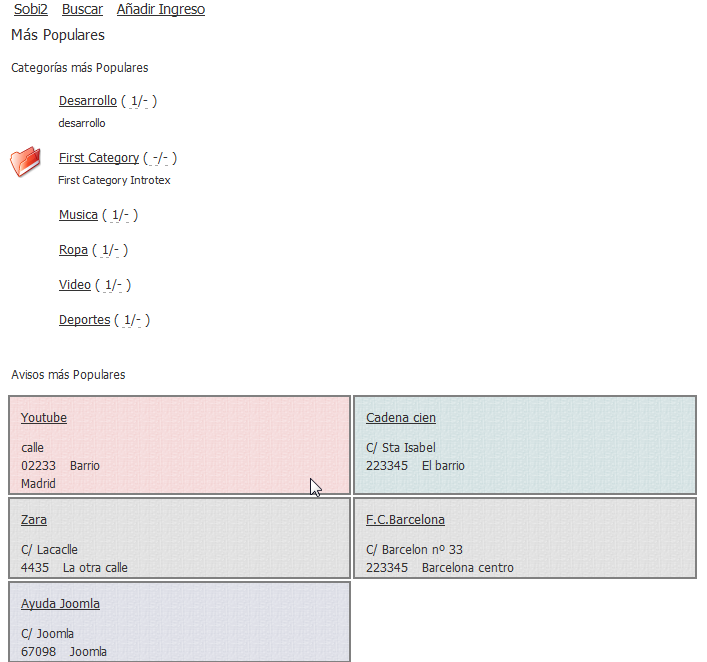
- Con “Más populares” accederemos a las categorías y avisos mas populares.

- Finalmente, el ítem “Entradas más populares”, nos enseñará una lista con los avisos mas populares.

Enlace | Sobi2
Enlace | Sobi2 Demo


