 Tutorial para instalar y configurar el gestor de descargas “Phoca Download” en nuestra web hecha con Joomla. Con este componente, podremos crear una zona de descargas en nuestra web en la que los usuarios podrán subir y descargar archivos de todo tipo, desde documentos a música y vídeos.
Tutorial para instalar y configurar el gestor de descargas “Phoca Download” en nuestra web hecha con Joomla. Con este componente, podremos crear una zona de descargas en nuestra web en la que los usuarios podrán subir y descargar archivos de todo tipo, desde documentos a música y vídeos.
Podemos descargar el componente desde la página de Phoca e instalarlo siguiendo el procedimiento habitual. Si tenemos algún problema durante la instalación, podemos consultar la documentación del componente, donde se recogen los pasos a seguir para resolver algunos problemas conocidos.
Después de instalarlo, accederemos a su panel de control desde “Componentes > Phoca Download Control Panel”.

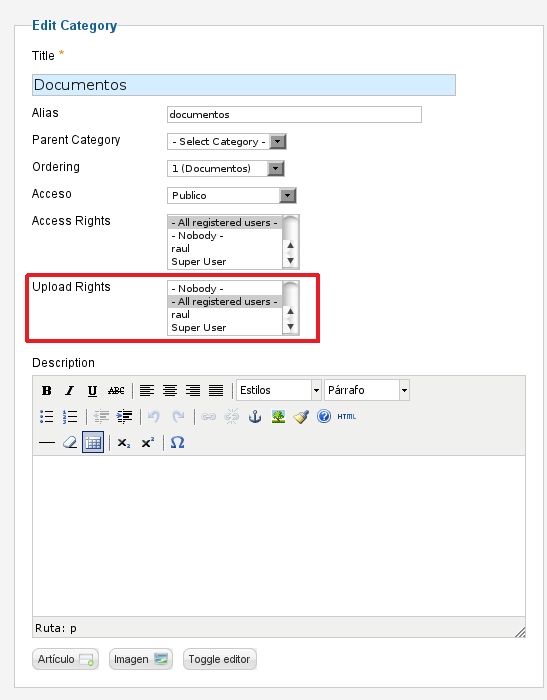
Antes de comenzar a añadir archivos, tendremos que ir a la sección “Categories” y pulsar en “Nuevo” para crear las categorías. Aquí escribiremos el título, elegiremos la categoría padre, derechos de acceso, etc. Para habilitar la subida de archivos desde el front-end, habrá que establecer los permisos en “Upload Rights”.

También podremos establecer los detalles de publicación y las opciones de metadatos.


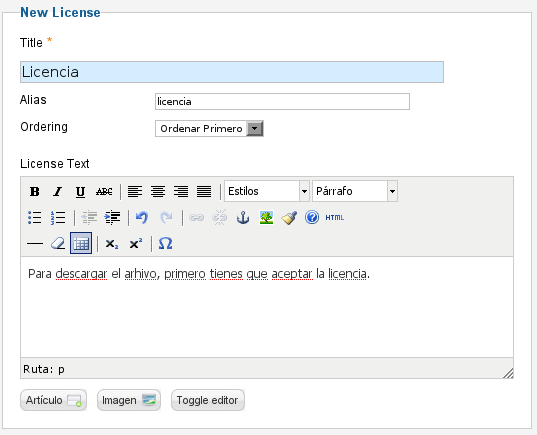
Desde la sección “Licenses” tendremos la posibilidad de crear licencias que los usuarios tendrán que aceptar antes de descargar un archivo. Para hacerlo pulsamos en “Nuevo” y añadimos el título y el texto de la licencia.

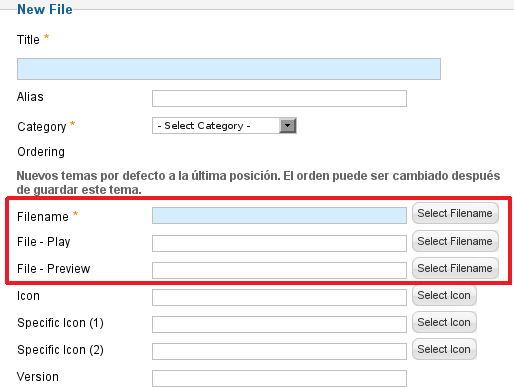
Una vez creadas las categorías y las licencias, podremos comenzar a añadir archivos desde la sección “Files”. Pulsamos en “Nuevo”, escribimos el título del archivo y elegimos la categoría a la que pertenece. Si añadimos un archivo multimedia (mp3, flv..), habrá que añadirlo también en el campo “File Play” para posibilitar su reproducción sin necesidad de descargarlo. Además, en el campo “File Preview”, podremos incluir una imagen que nos permitirá mostrar una vista previa de cualquier archivo.

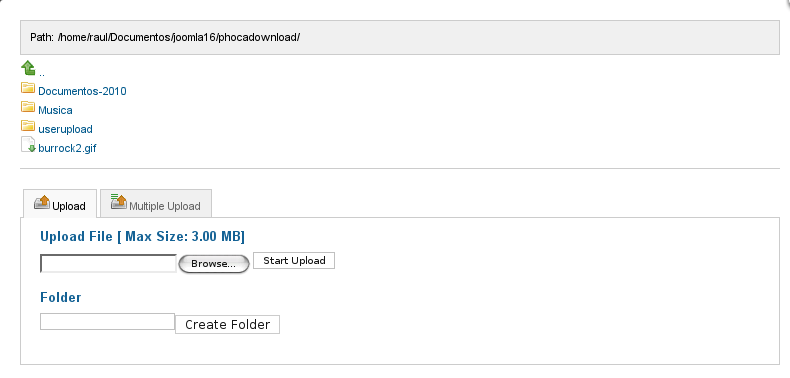
Para elegir el archivo tendremos que pulsar en el botón “Select Filename” en la etiqueta “Filename”. Accederemos a una ventana desde la que podremos seleccionar un archivo de entre los que hayamos subido o agregar uno nuevo mediante el botón “Browse”. La subida la podremos realizar con uno o múltiples archivos y, además, tendremos la posibilidad de crear nuevas carpetas.

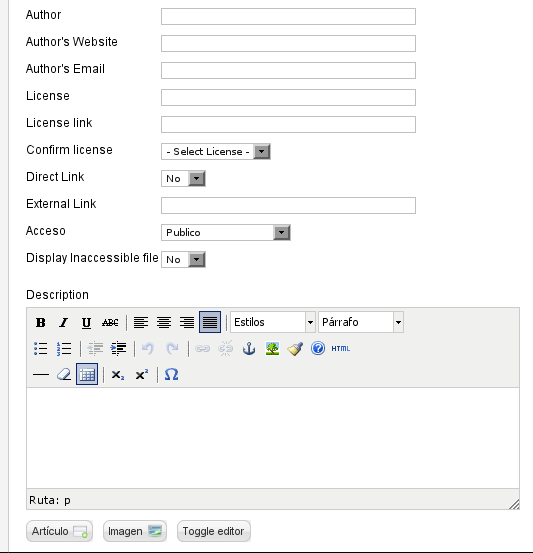
Tras esto, elegimos su licencia, completamos los datos del autor, permisos de acceso, etc.

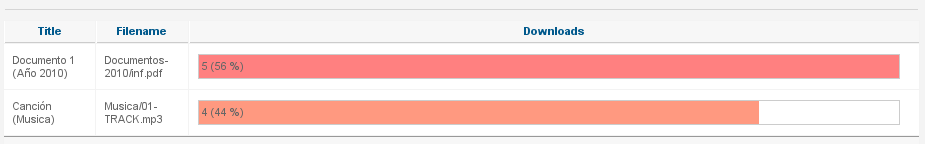
En la sección “Statistics” podremos ver las estadísticas de descarga de los archivos.

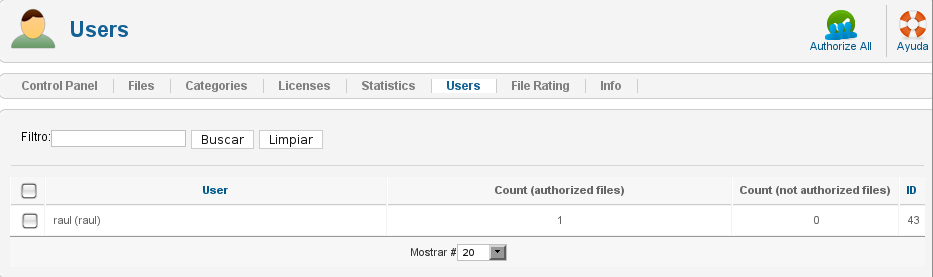
En “Users” veremos qué usuarios han subido archivos, aquellos usuarios que no hayan realizado ninguna subida no aparecerán.

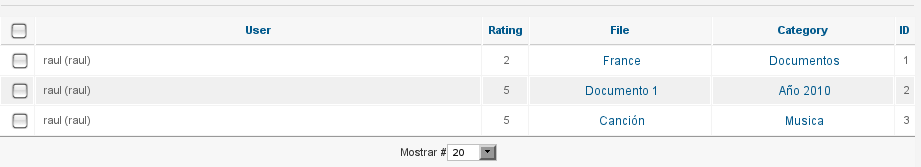
Desde la sección “File Rating” podremos ver la valoración que los usuarios han realizado de cada uno de los archivos disponibles para descargar.

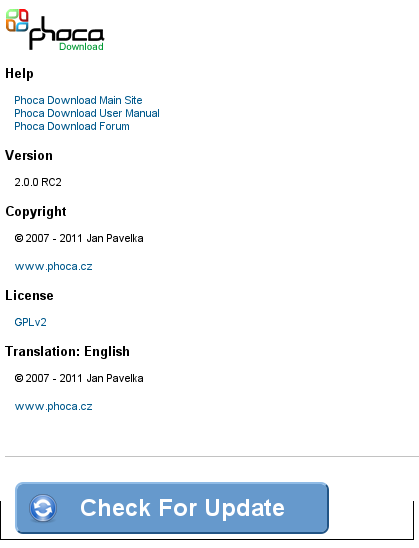
En “Info” veremos la versión del componente que tenemos instalado, enlaces a la ayuda de Phoca, información de la licencia, etc.

Si volvemos al panel de control de Phoca Dowonload, podremos ajustar algunas opciones, relacionadas con los aspectos vistos hasta ahora, pulsando en “Opciones”.

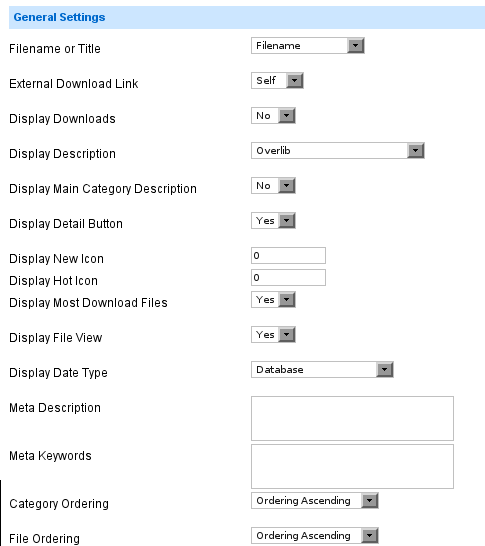
En la pestaña “Display”, sección “General Settings”, decidiremos si se mostrará el nombre del archivo o el título, si se verá el número de veces que se ha descargado cada archivo, dónde se mostrará la descripción, podremos establecer el orden, etc.

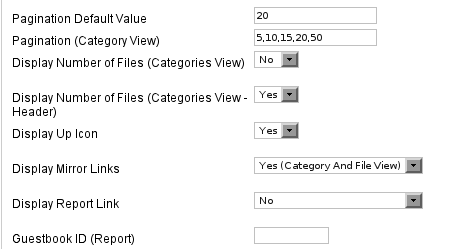
También podremos modificar el valor de la paginación, decidiremos si se mostrará el número de archivos de cada categoría, el icono de navegación, etc.

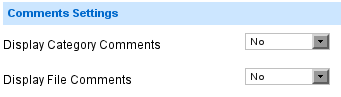
En la sección “Comments Settings”, podremos mostrar u ocultar los comentarios. Esta opción precisa de la instalación de Jcomments para funcionar.

En “Rating Settings” activaremos o desactivaremos el sistema de valoración de archivos.

Desde “Theme Settings”, tendremos la opción de modificar el tamaño de los iconos, el estilo de los botones y podremos elegir un tema de entre los que aparecen en la lista.

En “File Settings” estableceremos la altura del cuadro de texto en el que se muestran los textos de las licencias.

En la sección “Play Settings”, podremos habilitar el botón de reproducción para los archivos multimedia y configurar algunas opciones del reproductor.

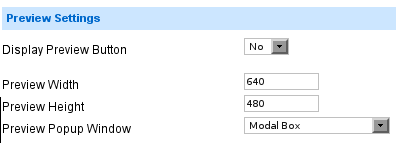
Desde “Display Settings” configuraremos las opciones de previsualización de los archivos.

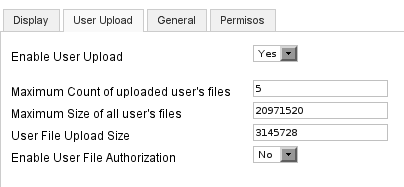
En la pestaña “User Upload”, podremos activar la subida de archivos desde el fron-end y configurar sus opciones, como el tamaño máximo de los archivos (front-end) o la autorización automática.

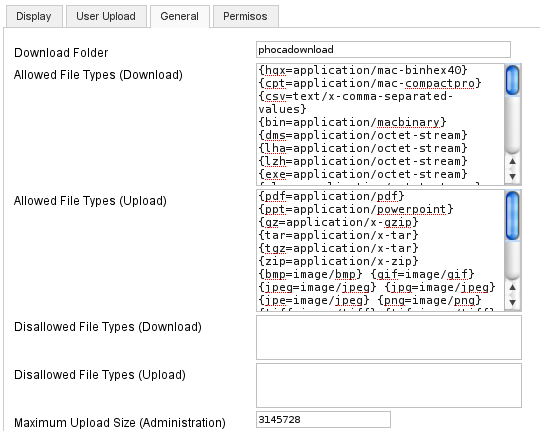
Desde la pestaña “General”, tendremos la opción de modificar el directorio padre en el que se guardarán los archivos a descargar, establecer los tipos de archivos que se podrán subir y descargar y su tamaño máximo (para el back-end).

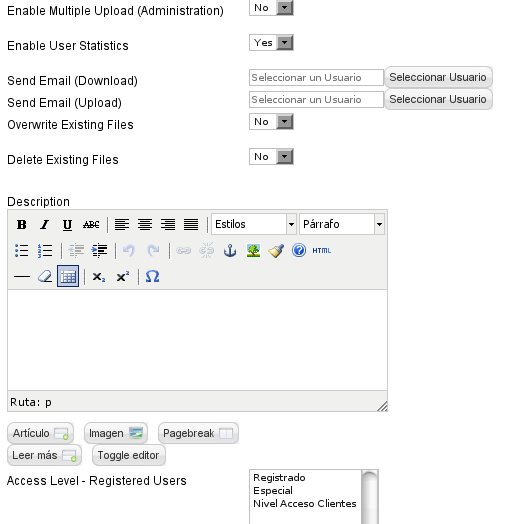
También podremos activar las subidas múltiples, las estadísticas de los usuarios, las notificaciones por email, etc.

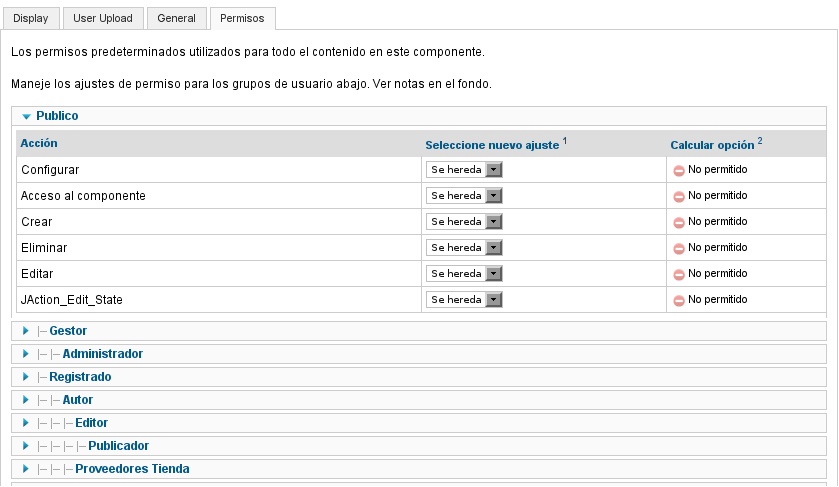
En la pestaña “Permisos”, podremos establecer los permisos del componente para los distintos grupos de usuarios.

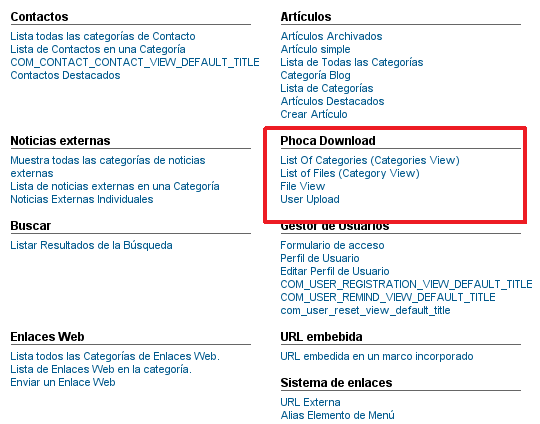
Una vez configuradas las distintas opciones del componente, tendremos que añadir los elementos necesarios al menú del front-end para que los usuarios puedan acceder a las descargas. Para ello, vamos al gestor de menús y agregamos un nuevo elemento de la sección “Phoca Download”.

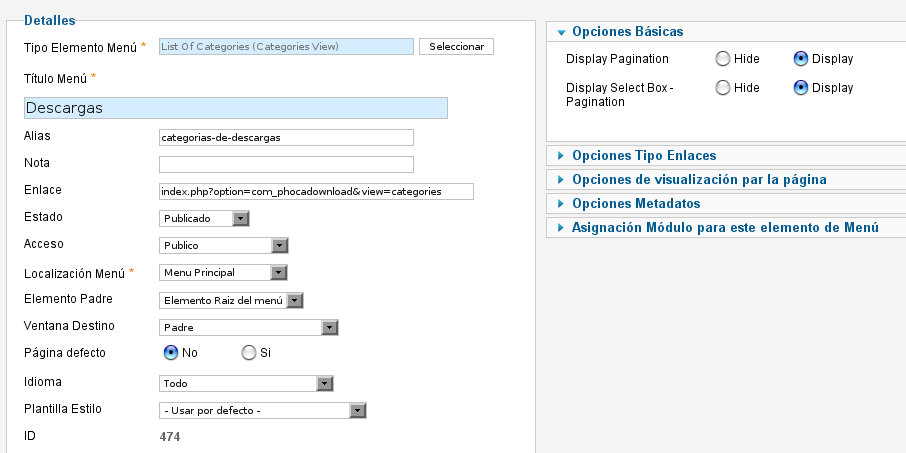
Si escogemos el primer elemento de la lista, “List of Categories (Categories View)”, será suficiente con establecer el título y completar las opciones comunes de los menús

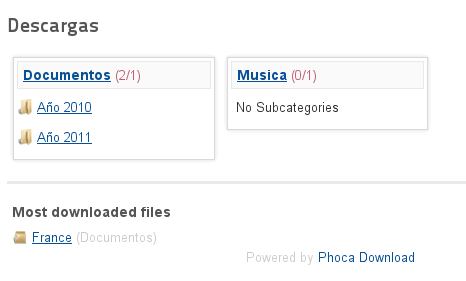
Los usuarios de nuestra web podrán acceder a todas las descargas clasificadas por categorías.

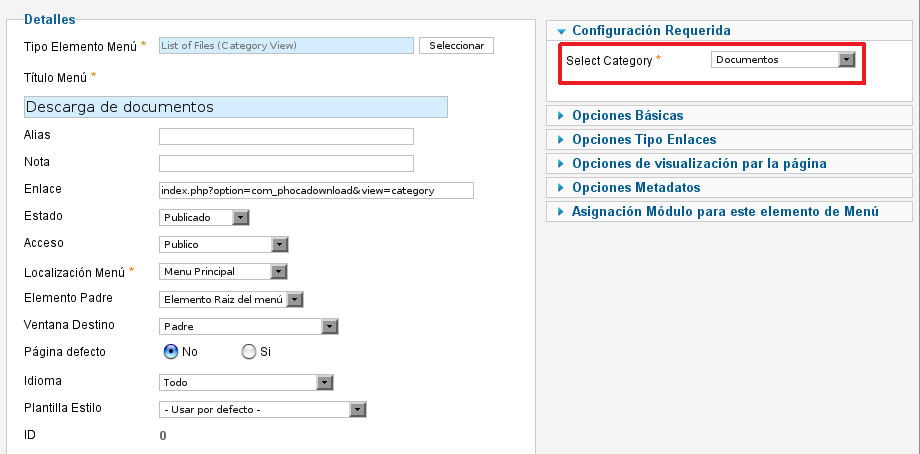
Si seleccionamos el segundo elemento, “List of Files (Category View)”, habrá que completar los datos requeridos y elegir una categoría en la sección “Required Settings”.

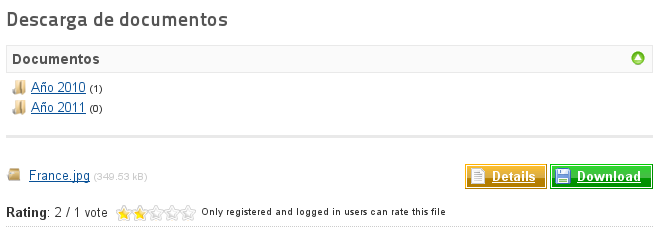
Desde el front-end, accederemos directamente a los archivos pertenecientes a la categoría seleccionada.

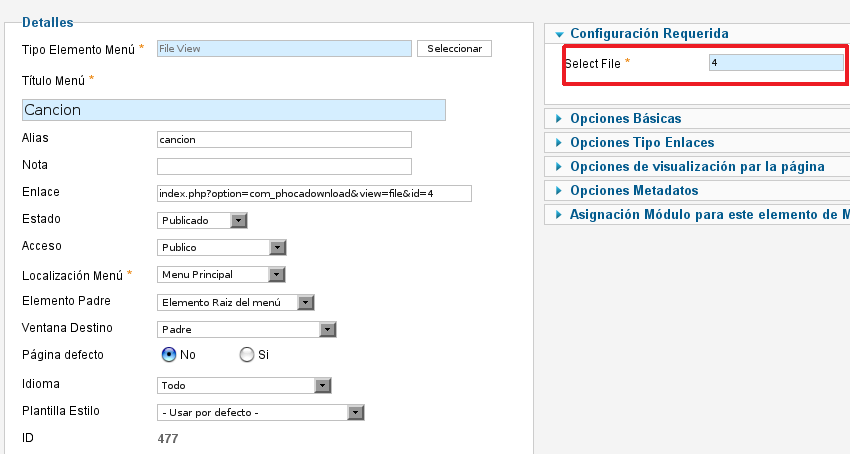
Mediante el elemento “File View”, añadiremos un enlace que nos llevará directamente al archivo cuya ID añadamos en el campo “Select File”.

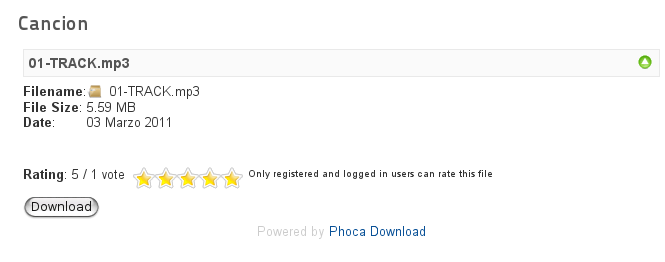
Desde el link del front-end accederemos directamente a la descarga del archivo.

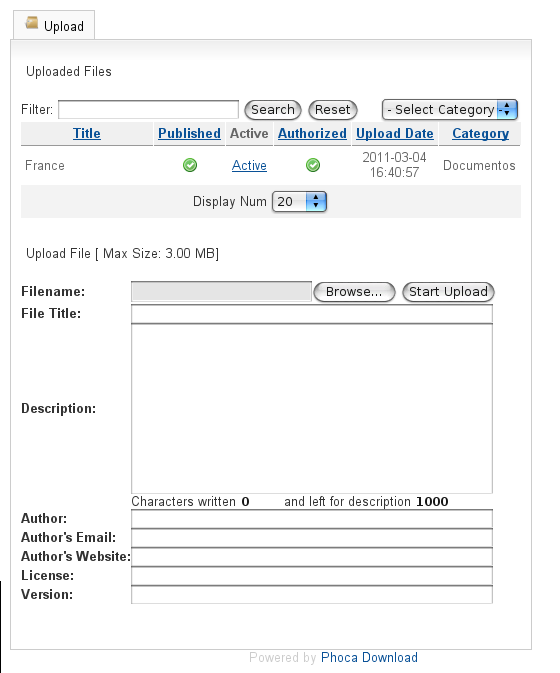
Finalmente, el ítem “User Upload”, permitirá a los usuarios subir archivos desde el front-end. Las opciones de subida de archivos son similares a las ya vistas en el back-end aunque mas reducidas.

Enlace | Phoca Download



Comentarios
¡Continúa siendo estupendo!