 Tutorial para añadir objetos Flash a los artículos y módulos de nuestra web hecha con Joomla. Este proceso puede llevarse a cabo, tanto utilizando componentes externos, como empleando las herramientas que nos proporciona Joomla. En ambos casos el resultado será similar, pero la dificultad y comodidad del proceso variará en función del método elegido.
Tutorial para añadir objetos Flash a los artículos y módulos de nuestra web hecha con Joomla. Este proceso puede llevarse a cabo, tanto utilizando componentes externos, como empleando las herramientas que nos proporciona Joomla. En ambos casos el resultado será similar, pero la dificultad y comodidad del proceso variará en función del método elegido.
Sin emplear componentes externos
Para insertar un objeto flash en Joomla, lo primero que tenemos que hacer es desactivar el filtrado de código html que estará activado por defecto. Para ello, vamos al gestor de artículos y pulsamos en “Opciones”.
![]()
En la pestaña “Filtros de texto”, nos dirigimos al grupo de usuarios que van ha insertar los objetos flash en los artículos y, en el desplegable, elegimos la opción “Sin filtrar”.

Si queremos profundizar más en las opciones de filtrado de los artículos podemos consultar la documentación de Joomla.
Ahora tendremos que desactivar el filtrado de código del editor que utilizamos. Para hacerlo vamos a “Extensiones > Gestor de plugins” y pulsamos sobre “Editor-TinyMCE”.

En la sección “Opciones básicas” buscamos “Clean code on save” y, en el desplegable, seleccionamos “never”, para deshabilitar el filtrado completamente o “Front Only” para deshabilitarlo solo en el front-end.

Una vez finalizados estos pasos, si queremos insertar un objeto flash en un artículo, tendremos que ir al gestor de artículos y crear uno nuevo o editar uno existente. En el editor de texto del artículo pulsamos sobre “html” o sobre “Toggle editor” e insertamos el código html correspondiente.

Guardamos los cambios y el objeto flash ya será visible desde el front-end.

Para insertar el objeto en un módulo, habrá que ir al gestor de módulos y añadir un nuevo módulo del tipo “Personalizar HTML”.

Completamos los datos comunes de los módulos (título, posición, acceso, etc) y, al igual que en el caso del artículo, pulsamos en “Toggle editor” o en “HTML” y agregamos el código para insertar el archivo flash.

Una vez guardados los cambios, podremos ver el resultado en nuestra web.

Utilizando Custom Flash
Además del método descrito anteriormente, podemos utilizar algún componente externo para añadir objetos flash a nuestros artículos y módulos. Uno de esos componentes es “Custom Flash”. Podremos descargarlo desde su página oficial e instalarlo siguiendo los pasos habituales.
Una vez instalado, tendremos que ir a “Componentes > Custom Flash” y pulsar en nuevo para añadir un nuevo archivo.

Aquí tendremos que elegir un nombre para el archivo, escribir su ruta, establecer la anchura y la altura, etc.

También podremos decidir si se escalará el tamaño del objeto, podremos agregar un código “html” alternativo que se mostrará en caso de que no haya un reproductor flash, una ruta para una imagen que será visible si no hay ni reproductor flash ni html alternativo, etc.

Despues de completar los campos y guardar los cambios, podremos añadir el objeto flash a nuestra web.
Si queremos agregar el archivo flash a un artículo, podemos consultar el modo de hacerlo desde “Extensiones > Gestor de plugins > Content – Custom Flash”.

Tal y como se nos indica en el plugin, tendremos que ir al gestor de artículos y añadir el código correspondiente en el lugar en que queremos que aparezca la animación flash.

Para cargar el archivo en un módulo, nos dirigimos a “Extensiones > Gestor de módulos” y buscamos el módulo “Custom Flash Module”.
Accedemos a él y, tras completar los datos propios de los módulos, en la sección “Opciones Básicas” elegimos el archivo a añadir y su alineación.

Si no hemos añadido ningún archivo flash a la lista de archivos del componente, el desplegable “Flash Movie” aparecerá vacío. En este caso, podemos ir a la sección “Custom” y escribir la ruta del archivo que queremos que aparezca en el módulo y completar el resto de opciones. El archivo se cargará en este módulo pero no aparecerá en la lista de archivos de “Custom Flash”.

Una vez completados todos los pasos, veremos que los resultados son similares a los obtenidos al añadir las animaciones flash sin emplear componentes, pero el proceso es mas sencillo.

Enlace | Custom Flash
Tutorial para añadir objetos Flash a los artículos y módulos de nuestra web hecha con Joomla. Este proceso puede llevarse a cabo, tanto utilizando componentes externos, como empleando las herramientas que nos proporciona Joomla. En ambos casos el resultado será similar, pero la dificultad y comodidad del proceso variará en función del método elegido.
Sin emplear componentes externos
Para insertar un objeto flash en Joomla, lo primero que tenemos que hacer es desactivar el filtrado de código html que estará activado por defecto. Para ello, vamos al gestor de artículos y pulsamos en “Opciones”.
IMAGEN_1
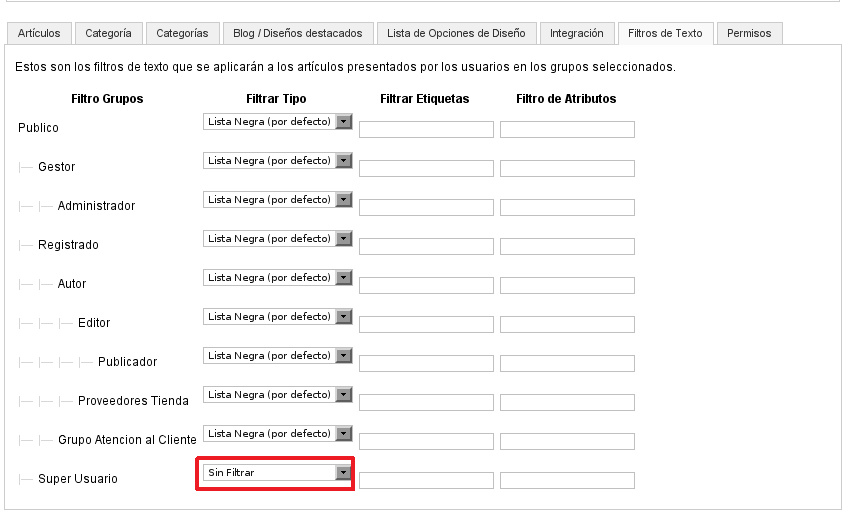
En la pestaña “Filtros de texto”, nos dirigimos al grupo de usuarios que van ha insertar los objetos flash en los artículos y, en el desplegable, elegimos la opción “Sin filtrar”.
IMAGEN_2
Si queremos profundizar más en las opciones de los artículos podemos consultar la documentación de Joomla.
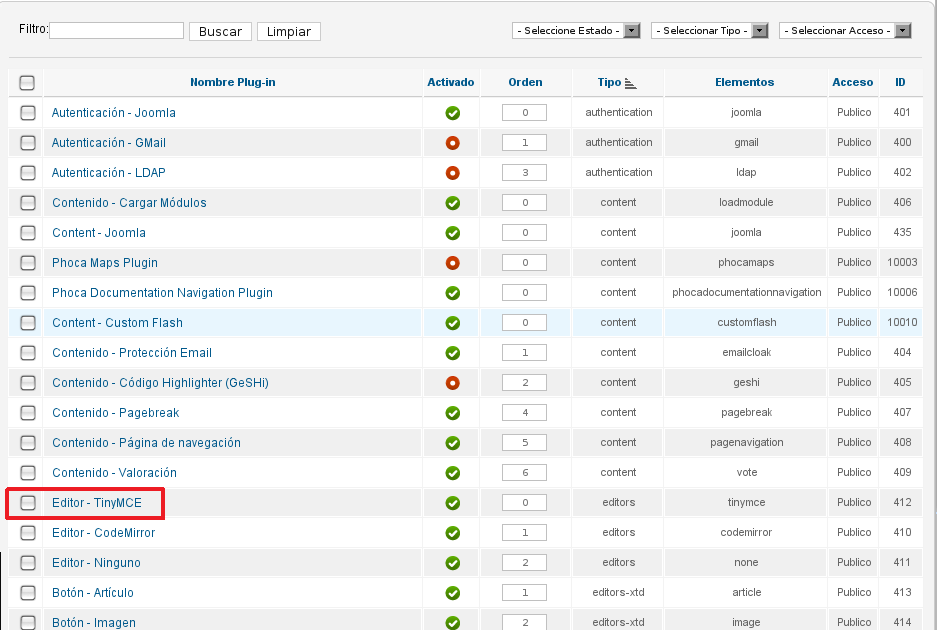
Ahora tendremos que desactivar el filtrado de código del editor que utilizamos. Para hacerlo vamos a “Extensiones > Gestor de plugins” y pulsamos sobre “Editor-TinyMCE”.
IMAGEN_3
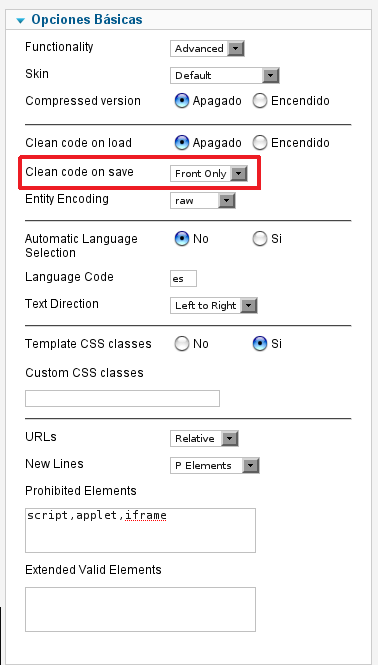
En la sección “Opciones básicas” buscamos “Clean code on save” y, en el desplegable, seleccionamos “never”, para deshabilitar el filtrado completamente o “Front Only” para deshabilitarlo solo en el front-end.
IMAGEN_4
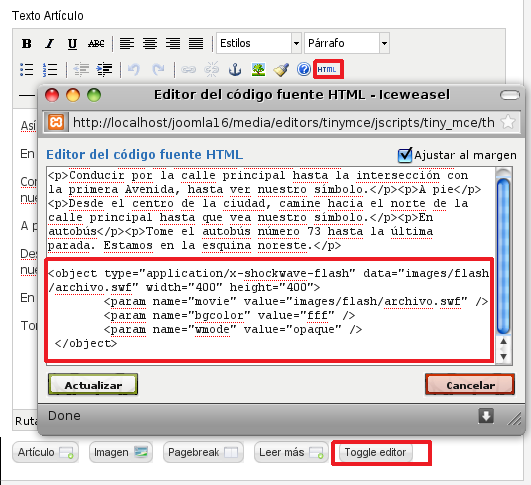
Una vez finalizados estos pasos, si queremos insertar un objeto flash en un artículo, tendremos que ir al gestor de artículos y crear uno nuevo o editar uno existente. En el editor de texto del artículo pulsamos sobre “html” o sobre “Toggle editor” e insertamos el código html correspondiente.
IMAGEN_5
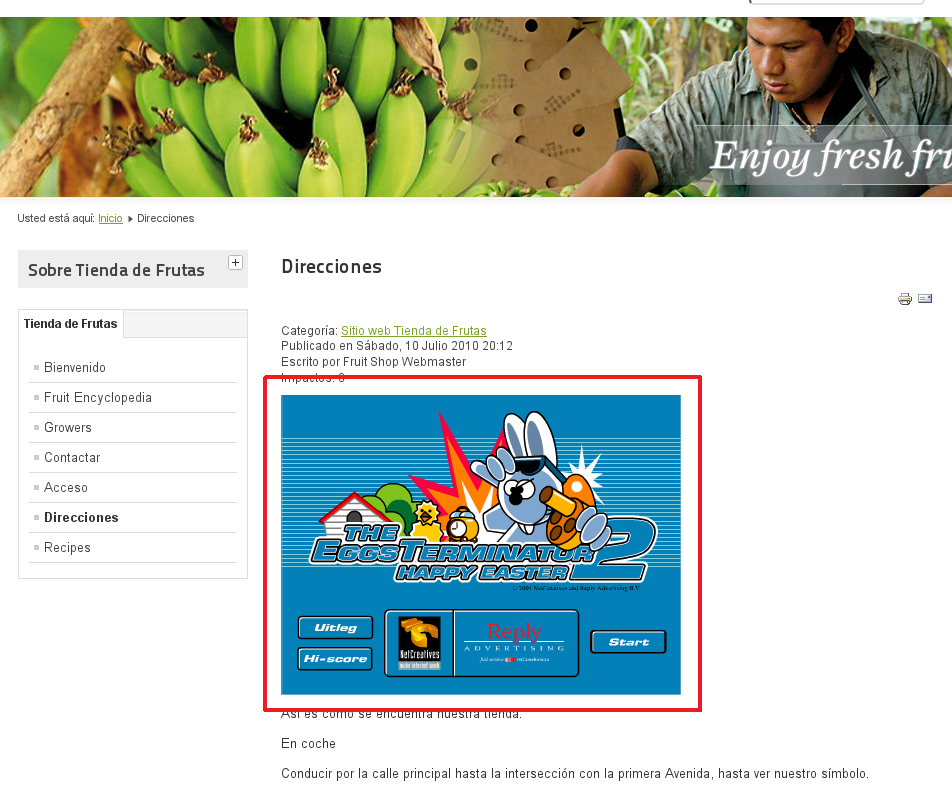
Guardamos los cambios y el objeto flash ya será visible desde el front-end.
IMAGEN_6
Para insertar el objeto en un módulo, habra que ir al gestor de módulos y añadir un nuevo módulo del tipo “Personalizar HTML”.
IMAGEN_7
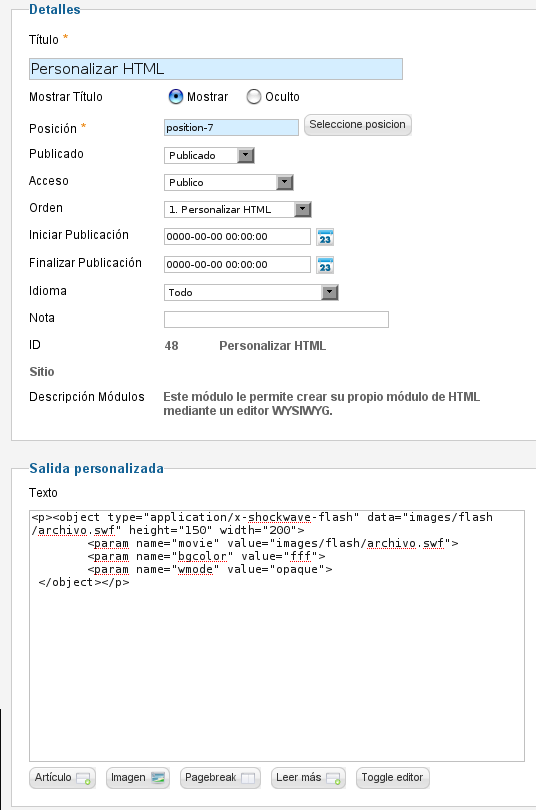
Completamos los datos comunes de los módulos (título, posición, acceso, etc) y, al igual que en el caso del artículo, pulsamos en “Toggle editor” o en “HTML” y agregamos el código para insertar el objeto flash.
IMAGEN_8
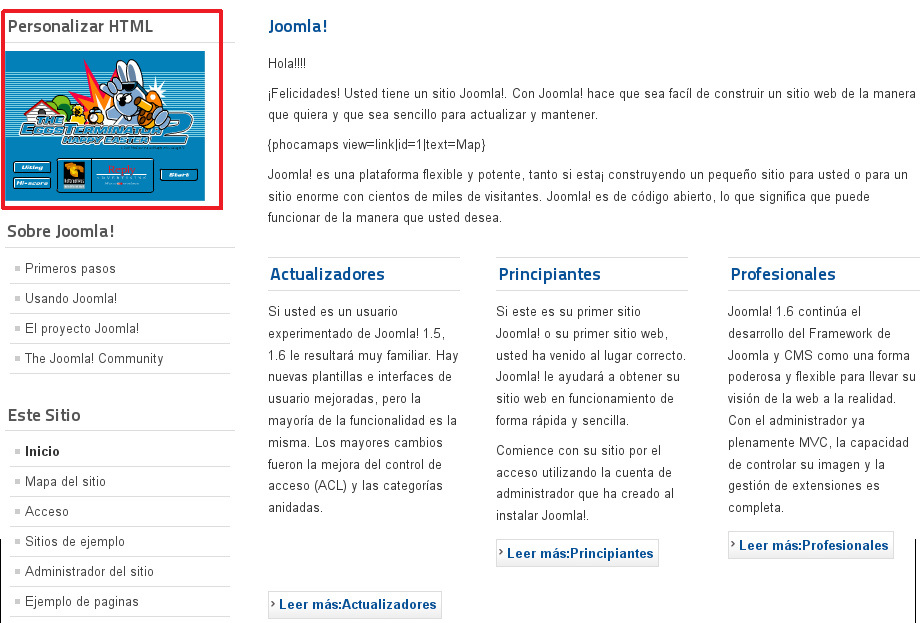
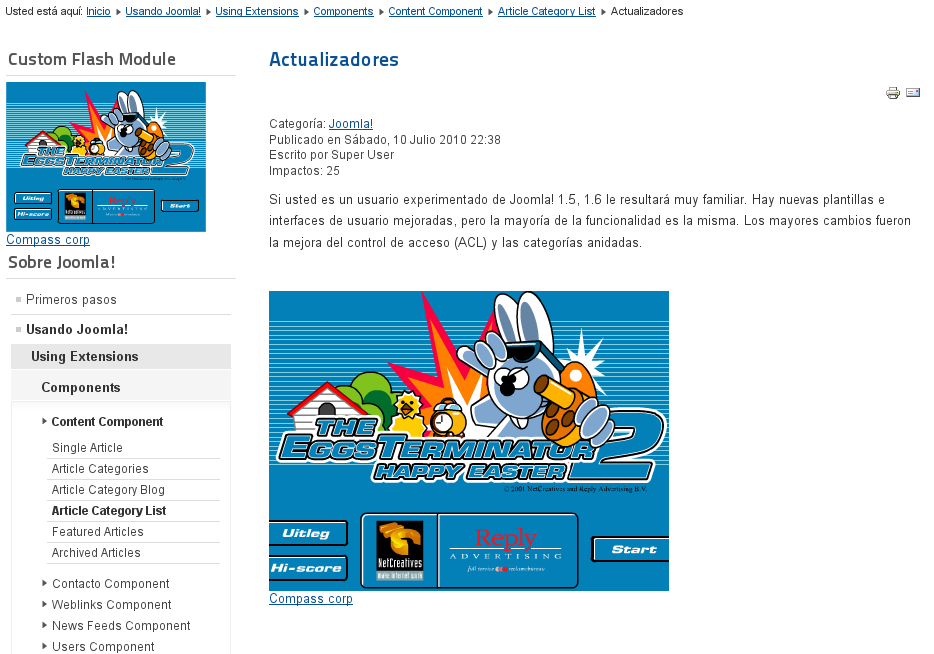
Una vez guardados los cambios, podremos ver el resultado en nuestra web.
IMAGEN_9
Utilizando Custom Flash
Además del método descrito anteriormente, podemos utilizar algún componente externo para añadir objetos flash a nuestros artículos y módulos. Uno de esos componentes es “Custom Flash”. Podremos descargarlo desde su página oficial e instalarlo siguiendo los pasos habituales.
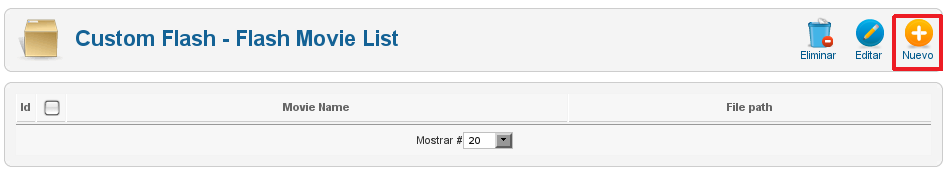
Una vez instalado, tendremos que ir a “Componentes > Custom Flash” y pulsar en nuevo para añadir un nuevo archivo.
IMAGEN_10
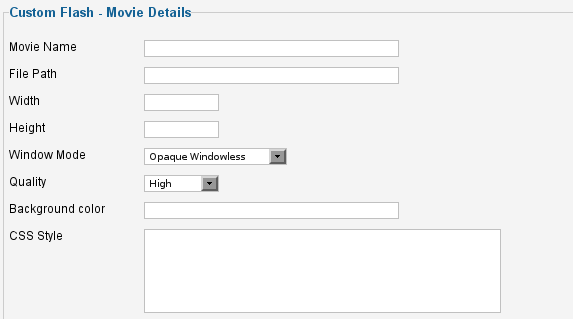
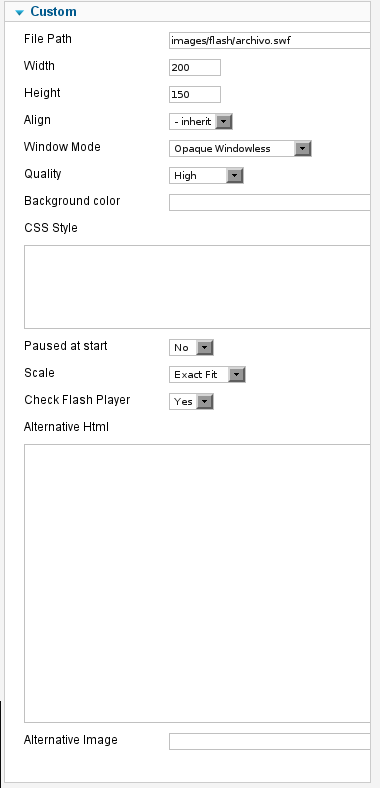
Aquí tendremos que elegir un nombre para el archivo, escribir su ruta, establecer la anchura y la altura, etc.
IMAGEN_11
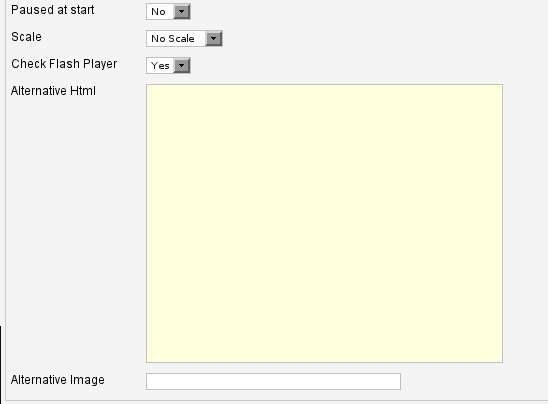
También podremos decidir si se escalará el tamaño del objeto, podremos agregar un código “html” alternativo que se mostrará en caso de que no haya un reproductor flash, una ruta para una imagen que será visible si no hay ni reproductor flash ni html alternativo, etc.
IMAGEN_12
Despues de completar los campos y guardar los cambios, podremos añadir el objeto flash a nuestra web.
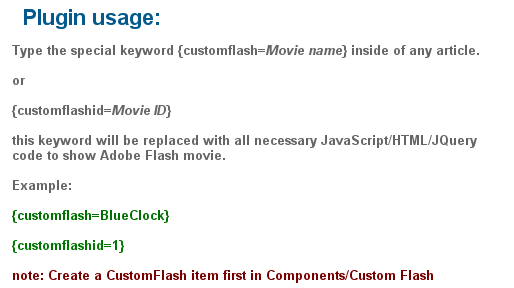
Si queremos agregar el archivo flash a un artículo, podemos consultar el modo de hacerlo desde “Extensiones > Gestor de plugins > Content – Custom Flash”.
IMAGEN_13
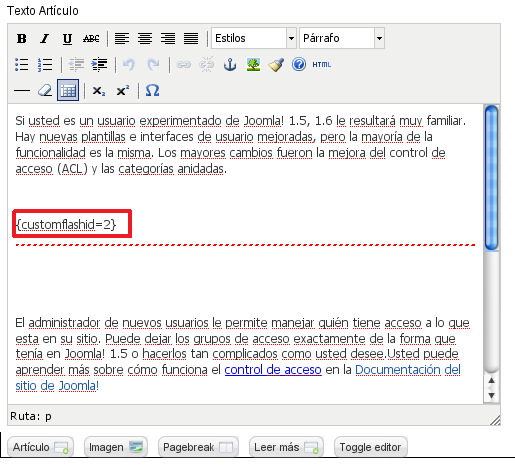
Tal y como se nos indica en el plugin, tendremos que ir al gestor de artículos y añadir el código correspondiente en el lugar en que queremos que aparezca la animación flash.
IMAGEN_14
Para cargar el archivo en un módulo, nos dirigimos a “Extensiones > Gestor de módulos” y buscamos el módulo “Custom Flash Module”.
Accedemos a él y, tras completar los datos propios de los módulos, en la sección “Opciones Básicas” elegimos el archivo a añadir y su alineación.
IMAGEN_15
Si no hemos añadido ningún archivo flash a la lista de archivos del componente, el desplegable “Flash Movie” aparecerá vacío. En este caso, podemos ir a la sección “Custom” y escribir la ruta del archivo que queremos que aparezca en el módulo y completar el resto de opciones. El archivo se cargará en este módulo pero no aparecerá en la lista de archivos de “Custom Flash”.
IMAGEN_16
Una vez completados todos los pasos, veremos que los resultados son similares a los obtenidos al añadir las animaciones flash sin emplear componentes, pero el proceso es mas sencillo.
IMAGEN_17
Enlace | Custom Flash


