 Tutorial para agregar mapas de Google a nuestra web hecha con Joomla. Con el componente “Phoca Maps”, podremos mostrar mapas de Google en nuestra página y completarlos con distintos marcadores e iconos personalizados. Además, mediante el empleo del plugin “Phoca Maps Plugin”, tendremos la posibilidad de incluir los mapas dentro de cualquiera de nuestros artículos.
Tutorial para agregar mapas de Google a nuestra web hecha con Joomla. Con el componente “Phoca Maps”, podremos mostrar mapas de Google en nuestra página y completarlos con distintos marcadores e iconos personalizados. Además, mediante el empleo del plugin “Phoca Maps Plugin”, tendremos la posibilidad de incluir los mapas dentro de cualquiera de nuestros artículos.
Podemos descargar el componente “Phoca Maps” desde la página oficial de Phoca.
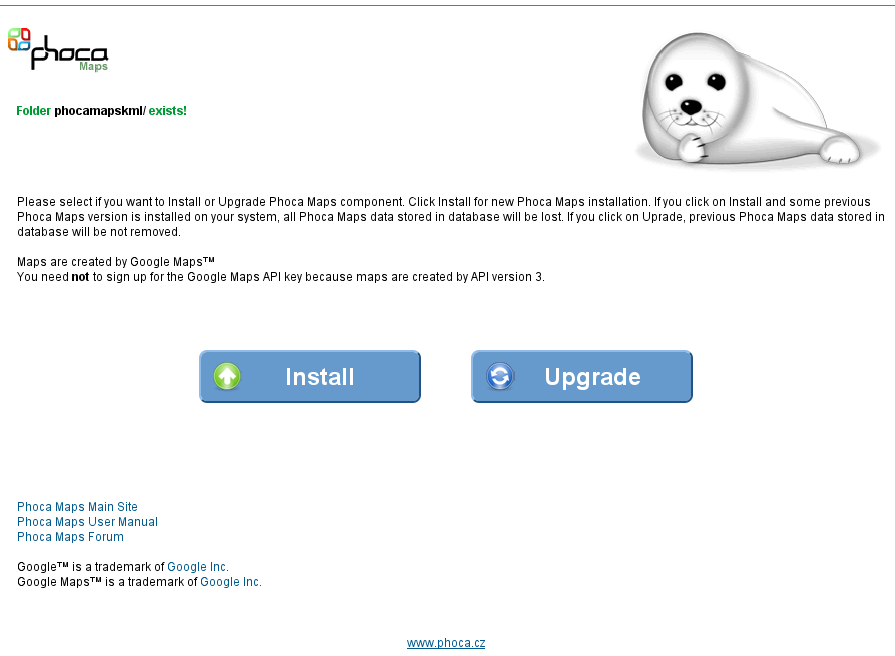
Para instalarlo, tendremos que ir al gestor de extensiones y seguir los pasos habituales de instalación. Tras pulsar en “Subir e instalar”, veremos un mensaje en el que se nos ofrece la opción de instalar o actualizar el componente. Si tenemos instalada una versión anterior, lo conveniente es actualizar, ya que la instalación nueva borrará los datos del componente antiguo.

Una vez instalado, accederemos a la página principal del componente desde “Componentes > Phoca Maps”.
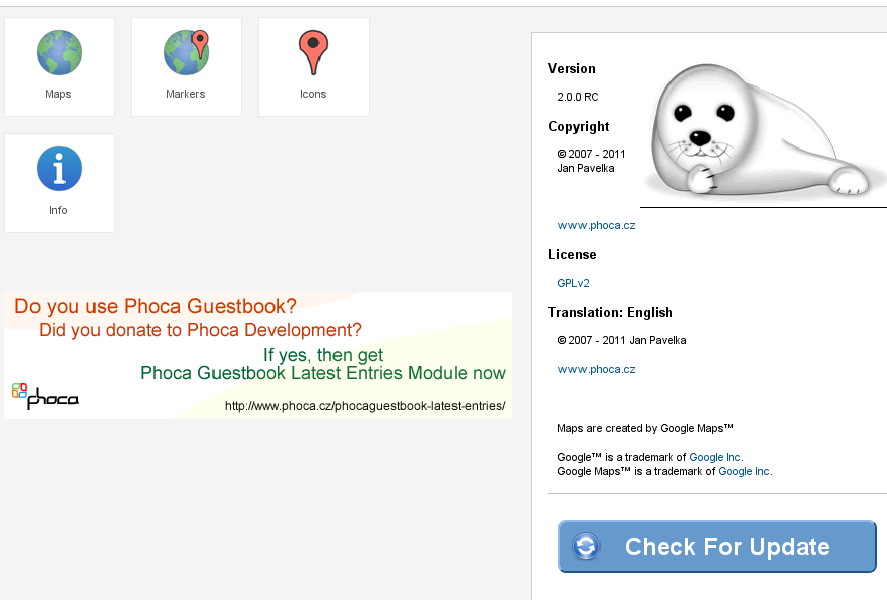
En la pestaña “Control Panel”, veremos una serie de accesos a las funciones del componente y los datos de éste. Además, desde “Check for update”, podremos comprobar si disponemos de la última versión de “Phoca Maps”.

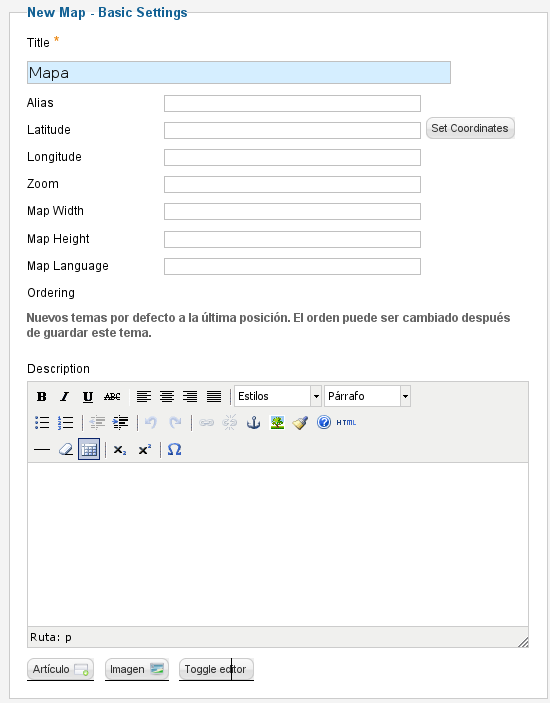
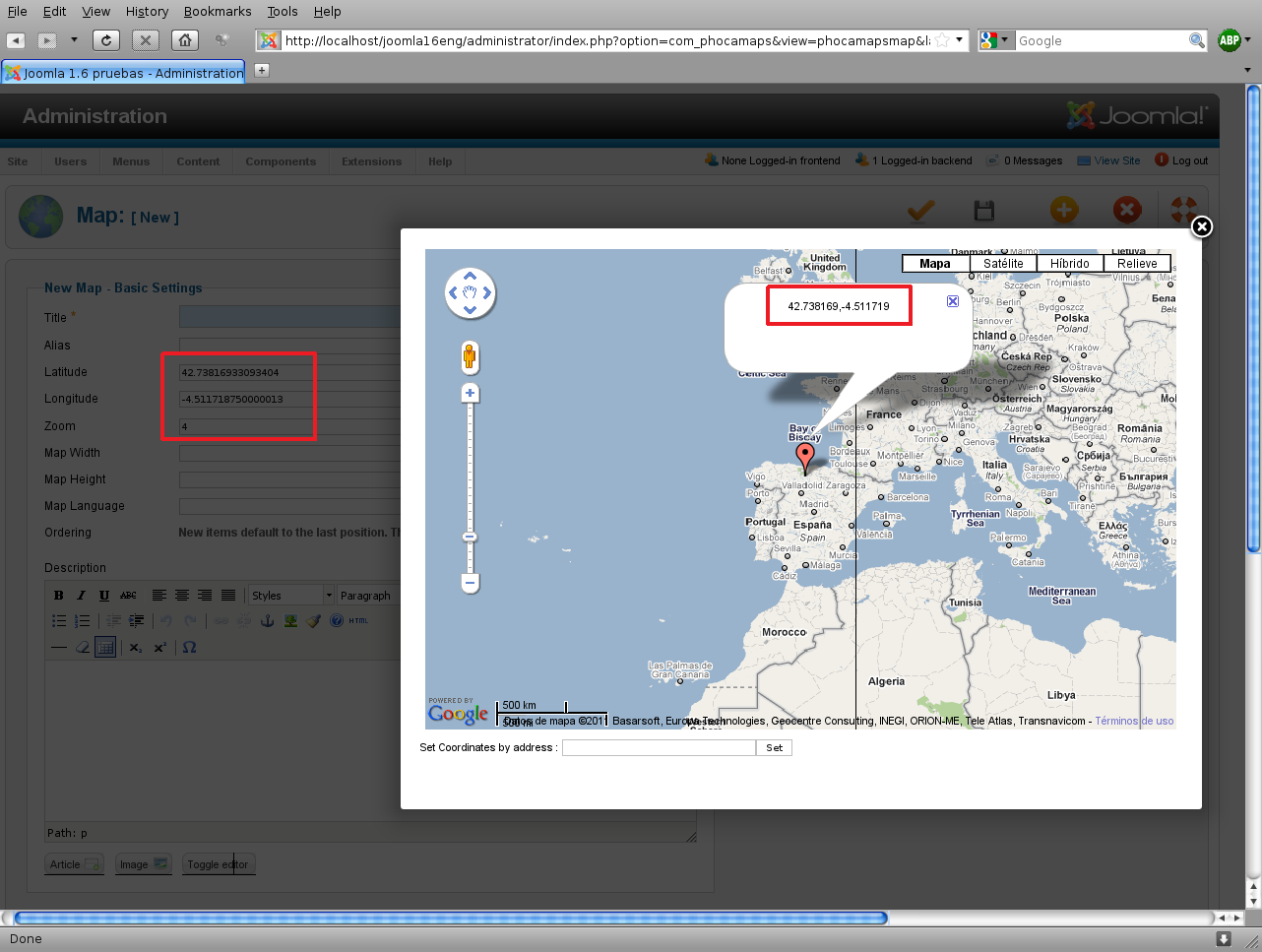
Para añadir un nuevo mapa, vamos a “Maps > New”. En “Basic Settings” tendremos que escribir el título del mapa, la descripción, establecer el tamaño, etc. Las opciones de latitud, longitud y zoom, podemos completarlas a mano o mediante la opción “Set Coordinates”.

Esta última opción, nos dará acceso a un mapa y establecerá los datos de forma automática con solo marcar el lugar que deseamos.

En “Design Settings”, podremos elegir el tipo de borde del mapa.

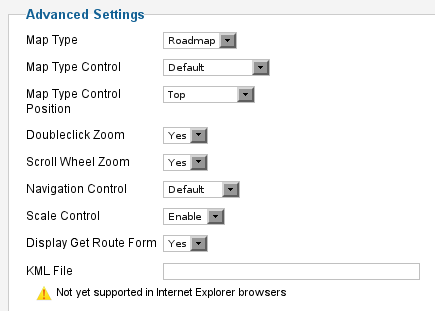
En ”Advanced Settings”, definiremos las características del mapa, como el tipo de mapa (carreteras, satélite...), el tipo de control y su posición, las opciones de zoom y navegación, etc. La opción “Display Get Route Form”, nos mostrará la ruta a seguir para llegar a nuestro destino, introduciendo previamente el origen. Solo será visible desde el front-end si agregamos, al menos, un marcador al mapa.

En la pestaña “Markers”, podremos añadir marcadores a nuestros mapas. Para ello, pulsamos en “Nuevo” y, en “Basic Settings”, introducimos el título del marcador y sus coordenadas. Éstas podemos establecerlas a mano o mediante la opción “Set Coordinates”.

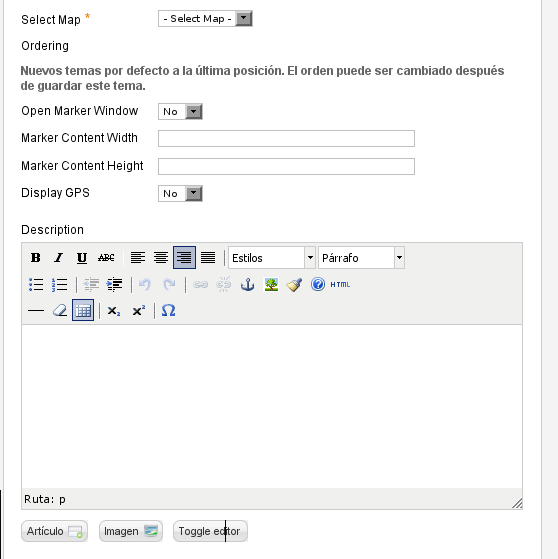
Posteriormente seleccionamos el mapa al que pertenecerá el marcador, establecemos el tamaño, la descripción y elegimos si se mostrarán los datos del GPS, si será visible la ventana del marcador, etc.

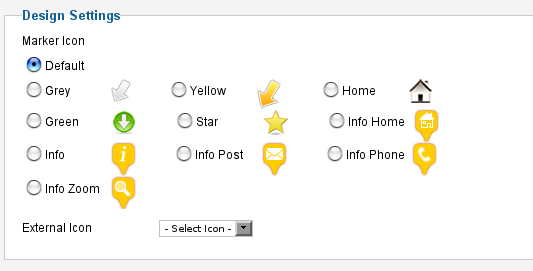
En “Design Settings” podemos elegir el icono del marcador de entre los existentes, o podemos seleccionar uno personalizado. En este último caso, habrá que añadir previamente el icono personalizado.

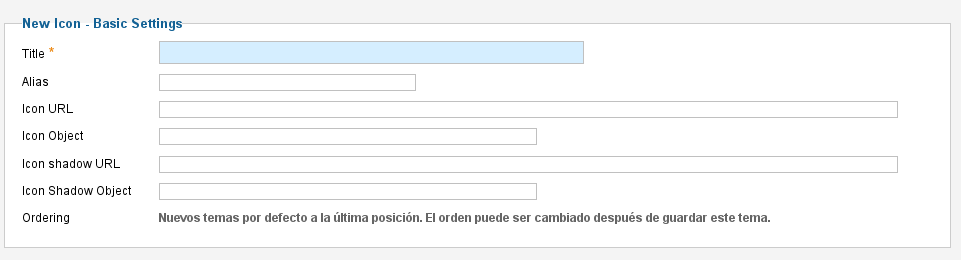
Desde la pestaña “Icons”, podremos agregar iconos personalizados para nuestros marcadores. Para ello pulsamos en nuevo y, en “Basic Settings”, introducimos el nombre y la url del icono principal y la dirección del icono que simulará la sombra.

En la pestaña “Info”, tenemos los enlaces a la ayuda del componente, un botón de actualización y otra serie de datos sobre “Phoca Maps”.

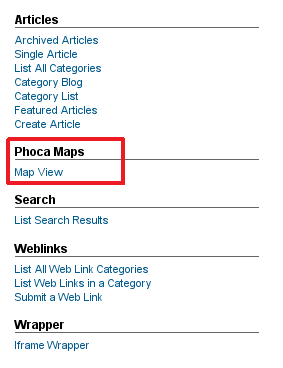
Una vez creados los mapas y sus correspondientes marcadores, tendremos que añadir un nuevo elemento al menú para que los mapas sean accesibles desde el front-end. Para hacerlo, vamos al gestor de menús y agregamos un nuevo elemento del tipo “Map View”.

Establecemos el título y el resto de opciones propias de los menús y, en la sección “Configuración Requerida”, seleccionamos el mapa al que queremos enlazar el elemento del menú.

Phoca Maps Plugin
Si en lugar de mostrar el mapa mediante un enlace del menú, queremos añadirlo a un artículo, tendremos que emplear el plugin “Phoca Maps Plugin”. Podemos descargarlo desde la página de Phoca e instalarlo siguiendo el método habitual.
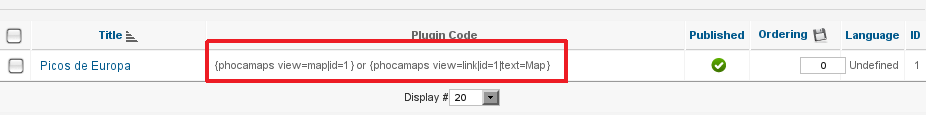
Después de instalar y activar el plugin, vamos a “Componentes > Phoca Maps > Mapas”. En la columna “Plugin Code”, veremos dos códigos distintos, el primero nos mostrará el mapa completo dentro del artículo y el segundo mostrará un enlace para acceder al mapa.

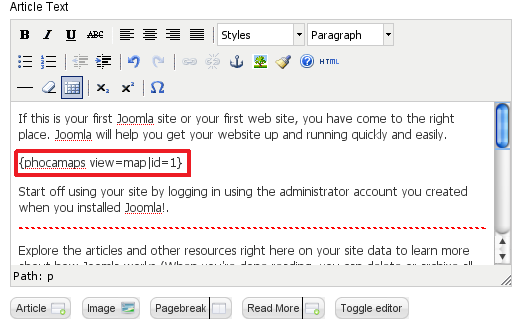
Copiamos el código que mas nos convenga y lo pegamos en el artículo en el que queremos que se vea el mapa.

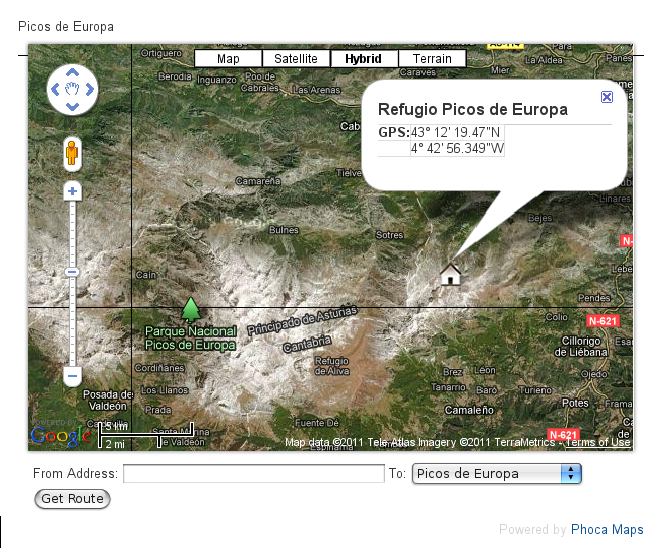
Una vez configurado el mapa y sus marcadores, obtendremos un resultado similar a este:

Enlace | Phoca Maps
Enlace | Phoca Maps Plugin


