 Tutorial para crear galerías de imágenes en Joomla 1.6 empleando el componente Ozio Gallery. Este componente nos permitirá mostrar imágenes de “Google Image Search”, imágenes alojadas en Flickr, en Picasa, o en un directorio local. Además cuenta con varios Skins que nos ayudarán a crea galerías de aspectos diversos y visualmente atractivas.
Tutorial para crear galerías de imágenes en Joomla 1.6 empleando el componente Ozio Gallery. Este componente nos permitirá mostrar imágenes de “Google Image Search”, imágenes alojadas en Flickr, en Picasa, o en un directorio local. Además cuenta con varios Skins que nos ayudarán a crea galerías de aspectos diversos y visualmente atractivas.
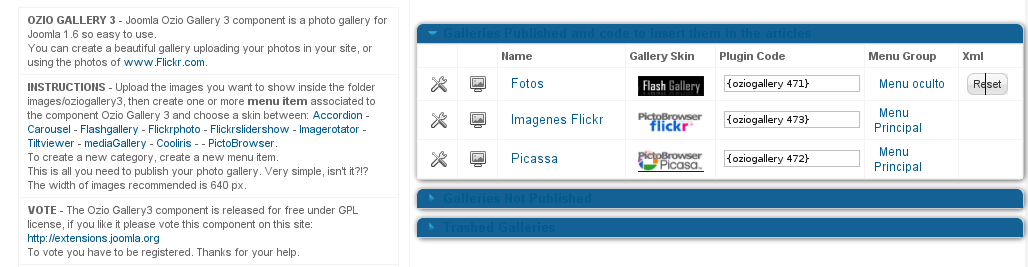
Una vez instalado siguiendo el procedimiento habitual, podremos acceder a él desde “Componentes > Ozio Gallery 3”. En la primera de las tres pestañas que aquí aparecen, veremos una descripción del componente junto a una lista de las galerías que hemos creado.

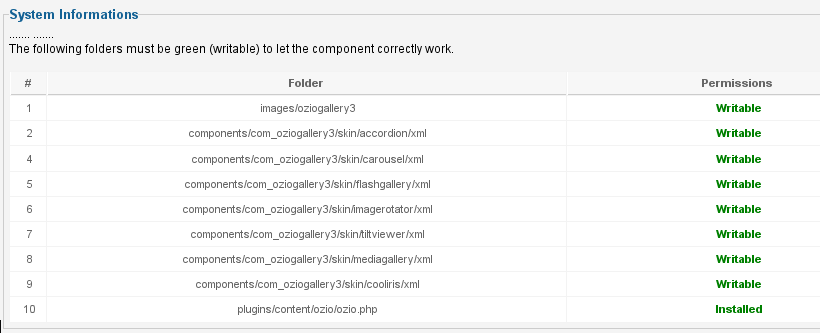
En la sección “System Information”, veremos una lista de carpetas junto a las que deberá aparecer el atributo “Writable” para que el componente funcione correctamente. El último elemento de la lista hace referencia al plugin de Ozio Gallery y, en caso de estar instalado, deberá aparecer como “Installed”.

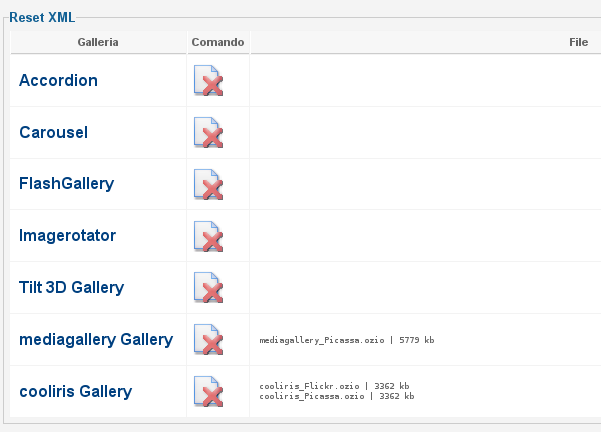
Desde la pestaña "Reset XML", accederemos a la lista de “Skins” de los que dispone el componente. Aquí, podremos resetear los archivos xml de las galerías asociados a los distintos “Skins”, pulsando en los iconos de la columna “Comando”. Estos archivos se generan automáticamente al modificar los archivos de la galería, pero deben ser eliminados mediante esta opción.

La sección F.A.Q. cvntiene, únicamente, una breve descripción indicando el directorio en el que debemos guardar las imágenes de nuestras galerías.

Creando galerías de imágenes
Si queremos crear una galería de imágenes, tendremos que comenzar por añadir un nuevo elemento al menú desde el gestor de menús.
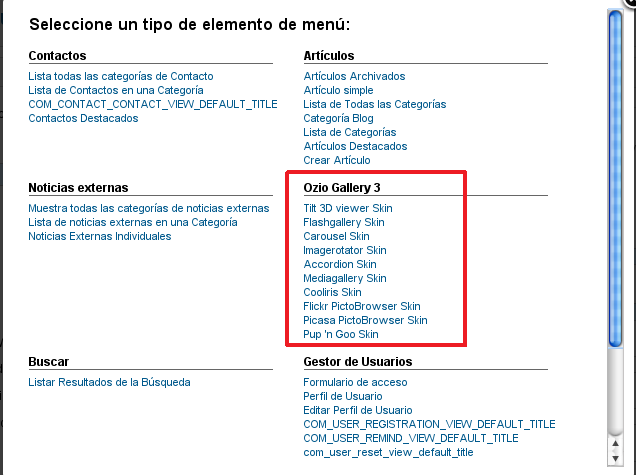
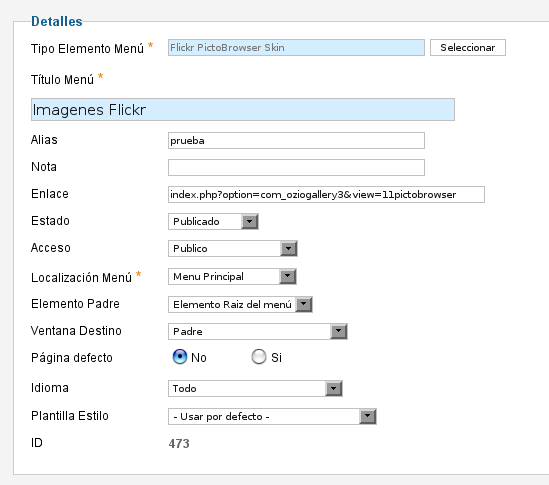
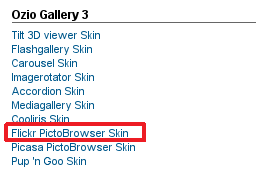
En la sección “Detalles”, seleccionaremos el tipo de elemento que queremos agregar al menú. Para ello, pulsamos en “seleccionar” y elegimos una de las opciones disponibles en “Ozio Gallery 3”. Cada opción nos mostrará la galería de un modo distinto.

Después de elegir el tipo de galería que queremos para nuestras imágenes, escribimos el título del menú y completamos las opciones propias de los menús.

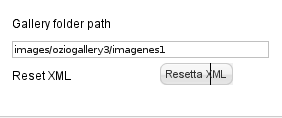
En la sección “Required Settings”, pondremos la ruta del directorio que contiene las imágenes que compondrán la galería. También podremos resetear el archivo xml pulsando en el botón de “reset” (es necesario para que se apliquen algunos cambios).

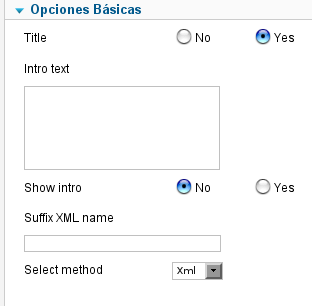
En “Opciones Básicas”, decidiremos si se muestra el título de la galería (el mismo que el del menú) y podremos añadir un texto y un sufijo para el archivo xml. Esta última opción evita problemas si hay varios elementos del menú con el mismo nombre.
Dependiendo del tipo de galería elegida, podremos decidir si las imágenes a mostrar serán de un directorio local o estarán alojadas en Flickr.

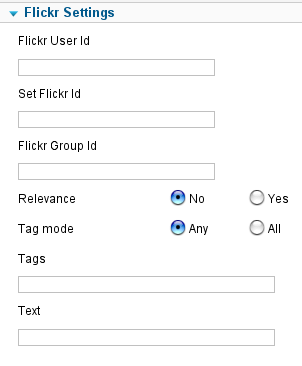
Si elegimos la opción “Flickr”, tendremos que completar los datos de la sección “Flickr Settings”. Los datos a completar dependerán del tipo de galería elegida.

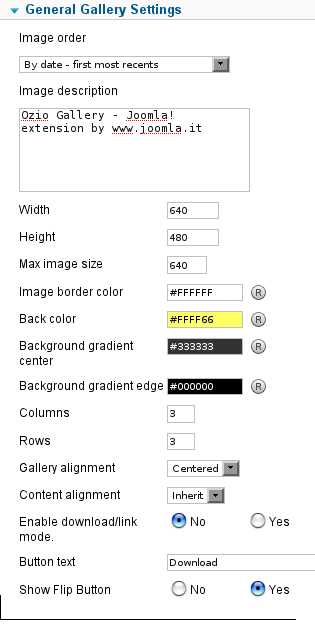
En “Genereal Gallery Settings”, estableceremos las opciones de apariencia de la galería. Elegiremos el tamaño, la alineación, los colores, etc. Algunas de las propiedades de esta sección son comunes a todas las galerías, pero también encontraremos otras específicas del tipo de galería que estemos creando.

En “Debug Settings”, podremos habilitar las opciones de depuración.

El resto de opciones son las comunes a todos los elementos de los menús.
Imágenes de Flickr
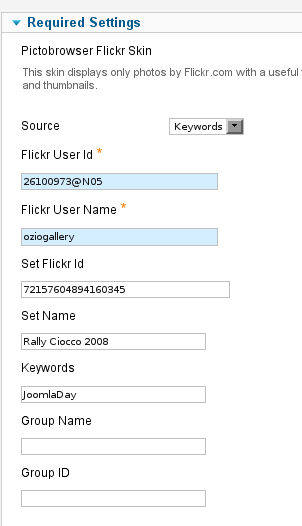
Además de la opción de utilizar imágenes de Flickr en algunas de las galerías de Ozio Gallery, existe una galería específica para las imágenes alojadas en ese servidor. Para utilizarla, tendremos que elegir el elemento “Flickr PictoBrowser Skin” de la lista de elementos de “Ozio Gallery 3”.

Además de las opciones propias de los menús, habrá que rellenar los datos de la sección “Required Settings”. Aquí escribiremos el ID y el nombre de usuario de Flickr cuyas imágenes queremos mostrar. También tendremos que elegir el origen de las imágenes (set, keywords, groups) y rellenar los datos necesarios en función de nuestra elección.

El resto de las secciones son similares a las de los otros tipos de galerías.
Imágenes de Google
Otra de las posibilidades que ofrece este componente es mostrar imágenes de Google, tanto de Picasa como de Google Images.
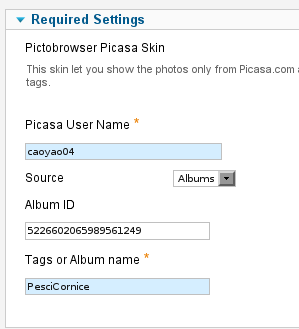
Para mostrar las imágenes de Picasa, elegiremos el elemento “Picasa PictoBrowser Skin”.

En la sección “Required Settings”, tendremos que introducir el nombre del usuario, el ID del álbum y elegir el origen de las imágenes (Albums o Tag).

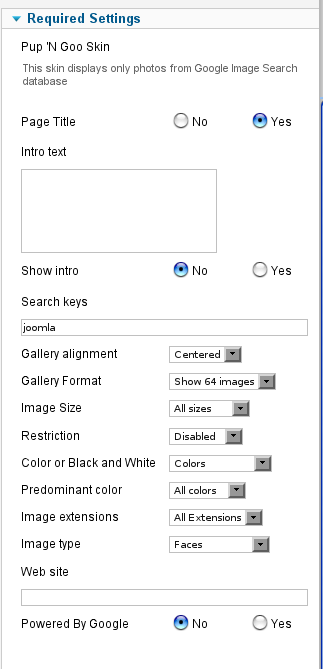
Otro elemento disponible para mostrar imágenes de Google es “Pup'n Goo Skin”, que nos permitirá mostrar imágenes de “Google Image Search”en función a un criterio de búsqueda.

En la sección “Required Settings”, escribiremos las palabras clave, configuraremos algunas opciones avanzadas de búsqueda (tamaño, color, extensión, etc) y podremos restringir la búsqueda a un único sitio web escribiendo su dirección. Además podremos configurar algunas opciones del aspecto de la galería.

Ozio Gallery Plugin
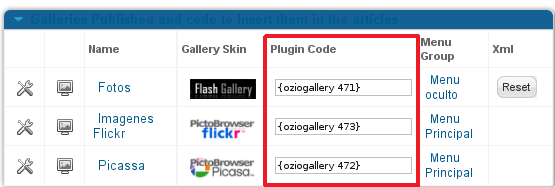
Además del componente, hay disponible un plugín que nos permitirá mostrar las galerías de imágenes dentro de los artículos. Para mostrar las galerías de esta forma, tendremos que crear la galería como se ha descrito anteriormente. Tras esto, vamos a “Componentes > Ozio Gallery > Cpanel” y copiamos el código de la columna “Plugin code”, perteneciente a la galería que queremos mostrar en el artículo.

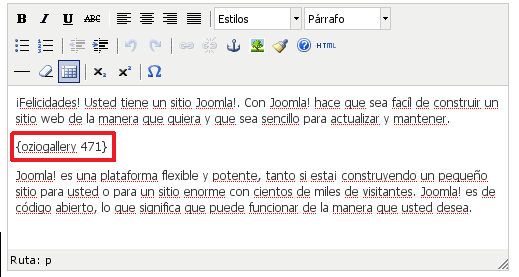
Posteriormente, vamos al artículo y pegamos el código que acabamos de copiar.

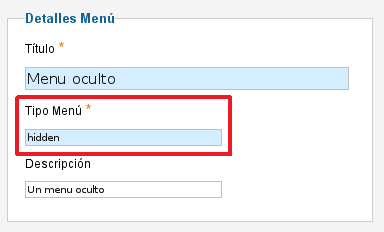
Si utilizamos éste último método y no queremos que aparezca el enlace a la galería en el menú, tendremos que crear un nuevo menú del tipo “hidden” y agregar el enlace a la galería dentro de ese menú.

Para ver una muestra de los distintos tipos de galerías que podemos crear con Ozio Gallery, podemos visitar su página oficial.
Enlace | Ozio Gallery


