 Tutorial Joomla! para crear e incluir en tu web hecha con Joomla un formulario con Breezing Forms. Este componente permite administrar de manera eficiente todos los formularios que tengas definidos para tu web de manera sencilla y con varios modos de empleo dependiendo de tu nivel de usuario y técnico.
Tutorial Joomla! para crear e incluir en tu web hecha con Joomla un formulario con Breezing Forms. Este componente permite administrar de manera eficiente todos los formularios que tengas definidos para tu web de manera sencilla y con varios modos de empleo dependiendo de tu nivel de usuario y técnico.
Puedes descargar la versión 1.7.1 de forma gratuita desde su página.
Una vez descargado y descomprimido el archivo, veremos que consta de varios elementos:
-
Un módulo, mod_breezingforms_171.zip, para hacer que los formularios funcionen como un módulo. Es opcional.
-
Dos plugins
-
plg_breezingforms_171.zip, permite incluir un formularios dentro de nuestros artículos. Opcional.
-
plg_mmfuncs.zip, proporciona información al pasar el ratón sobre algunos iconos del backend y frontend. Es opcional pero no está de mas instalarlo.
-
-
Un componente, com_breezingforms_171.zip, este es el que nos interesa.
Despues de instalarlo de la manera habitual, vamos a “componentes > Breezing Forms” e iniciamos el proceso de configuración:
-
Seleccionamos “nueva instalación” y continuamos.
-
Si no hay errores, aprecerá una pantalla con el mensaje “Instalación completa”.
-
Continuamos y llegamos a la pantalla de configuración. Dejamos las opciones tal y como están y guardamos. Si lo necesitamos, podremos modificar estas opciones más adelante en la sección “Configuration”.
Una vez finalizados estos pasos, podemos comenzar con la creación de formularios. Para ello contamos con tres opciones:
-
Quick Mode
-
Easy Mode
-
Classic Mode
QUICK MODE
Nos dirigimos a “manage forms > quick forms” para acceder a la página de creación de formularios.
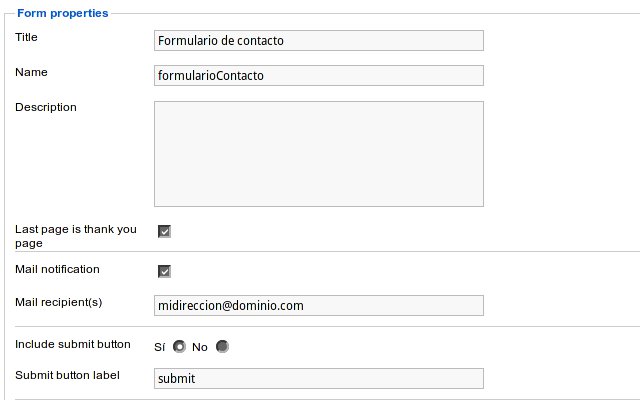
En “Form propertis” introducimos los datos del formulario (nombre, título, descripción, etc).
Si queremos mostrar una página de agradecimiento después de que el usuario envíe el formulario, tenemos que marcar la opción “Last page is thank you page”. Si además queremos recibir el formulario por correo electrónico, seleccionamos “Mail notification” e introducimos nuestra dirección de correo.

Cuando hayamos completado los datos pulsamos en “save properties” y en “Guardar” y ya podemos comenzar a crear los elementos de nuestro formulario. Para ello, pulsamos en “new page” y seguidamente en “new element”.

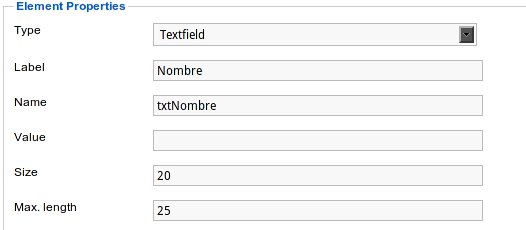
Ahora debemos elegir de qué tipo será este primer elemento (textfield, textarea, checkbox, submit button...) y definir sus propiedades en función del tipo elegido.

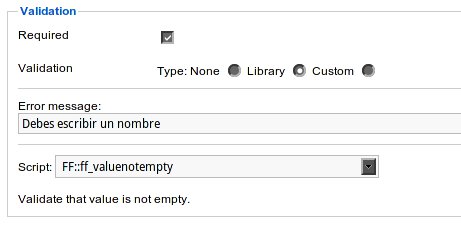
Además podemos determinar si se trata de un campo obligatorio o no, marcando “required” en la sección “Validation”.

Si decidimos que el campo será obligatorio, tendremos que elegir qué tipo de validación se hará (la opción “library” cuenta con scripts predefinidos) y escribir el mensaje de error correspondiente.
EASY MODE
Esta opción nos permite crear formularios de una forma muy visual, arrastrando y soltando elementos.
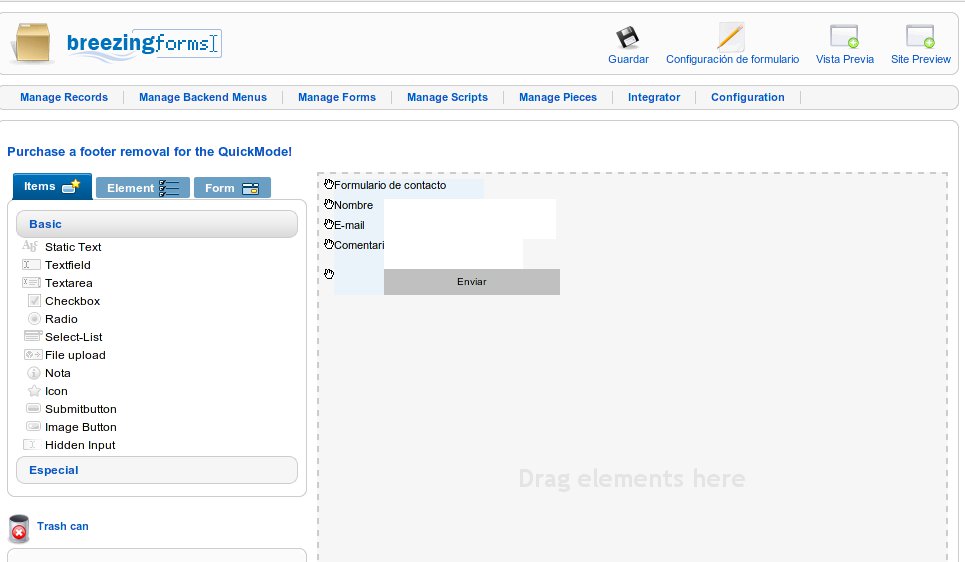
Si queremos crear nuestro formulario con este método, vamos a “manage forms > easy forms” y accedemos a una página que consta de dos partes diferenciadas:
-
A la izquierda, tres pestañas con los distintos elementos que componen un formulario y sus propiedades.
-
A la derecha, una zona de diseño, en la que podremos ver de manera aproximada el diseño del formulario.

El funcionamiento de “easy forms” es muy simple. En la pestaña “Items” tenemos una lista de objetos que podemos arrastrar y soltar sobre la parte de la derecha.
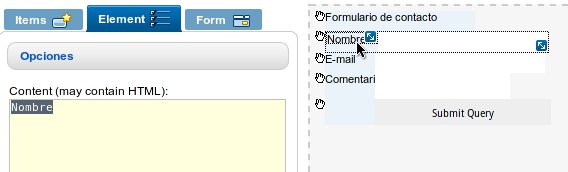
Cuando tengamos uno o varios objetos en la zona de la derecha, podemos ir a la pestaña “Element” y, tras seleccionar un elemento de la parte de diseño, tendremos la posibilidad de editar sus propiedades.

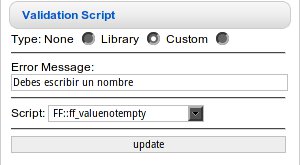
Al igual que en el caso de “quick mode”, también podemos establecer controles de validación mediante la opción “validation script”.

Finalmente la pestaña “Forms” nos dará acceso a opciones avanzadas de “easy mode”, como la creación y gestión de nuevas páginas o la edición del código del propio “easy mode” entre otras.
CLASSIC MODE
Esta es la última de las tres opciones que nos ofrece BreezingForms para crear formularios y, posiblemente, la mas incómoda de las tres.
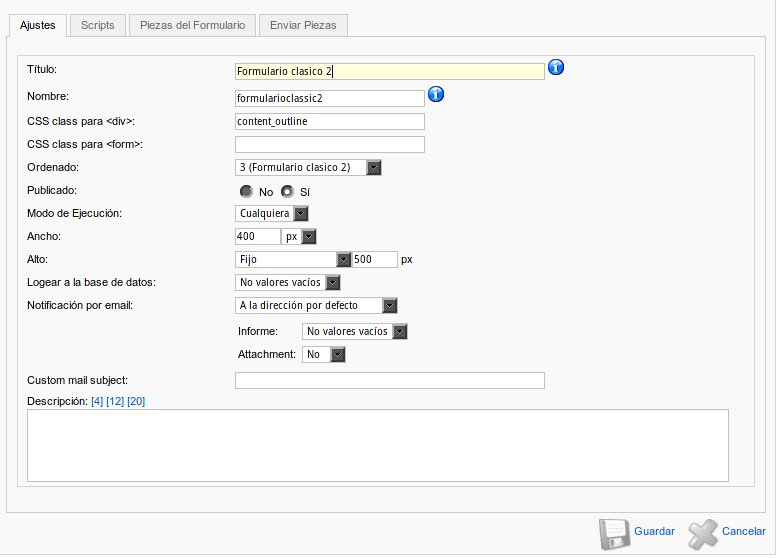
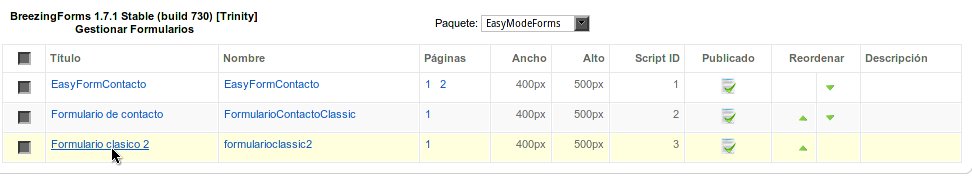
Para generar un nuevo formulario, vamos a “manage forms > classic mode” y accedemos a la pantalla de edición de propiedades del formulario.

Una vez introducidos los datos (es suficiente con el nombre y la descripción), guardamos, vamos a “Manage forms” y pinchamos sobre el título del nuevo formulario para comenzar a agregar elementos.

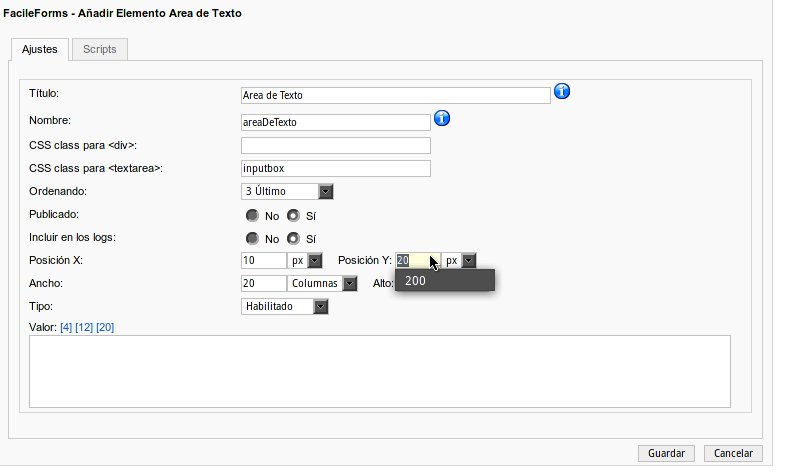
Accedemos a una especie de vista de diseño, en la que deberemos ir añadiendo los componentes del formulario uno a uno.

Para ello pichamos en “nuevo” y seleccionamos el tipo de elemento que queremos añadir. Tendremos que prestar especial atención a las posiciones X e Y de los objetos que añadimos ya que es posible que se sitúen unos sobre otros. Si esto ocurre, podemos mover cada uno de los elementos del formulario seleccionándolos y pulsando las flechas de dirección.

En definitiva, con BreezingForms podremos crear desde los formularios mas simples hasta los más complejos, pudiendo elegir de entre sus tres opciones de diseño la que mejor se adapte a nuestra forma de trabajar.



Comentarios
@fabricio: puedes integrar los registros de BreezingForms en otras tablas de tu MySQL con el Integrator de dicho componente.
Saludos