 Tutorial Joomla! para crear una galería de imágenes con el plugin Simple Image Gallery de JoomlaWorks.El plugin Simple Image Gallery tiene dos versiones,una free y la otra llamada PRO que es comercial,en este caso vamos a utilizar la versión free para realizar el Tutorial Joomla! dentro de tu Web. Dentro del JED (Joomla! Extensions Directory) puedes encontrar muchísimas galerías de imágenes para instalar dentro de tu proyecto Joomla! pero me he decidido por este plugin de JoomlaWorks,por su sencillez y su rápida instalación.Ahora pasamos al tutorial en cuestión y no tengas miedo que es muy simple, como el mismo nombre del plugin.
Tutorial Joomla! para crear una galería de imágenes con el plugin Simple Image Gallery de JoomlaWorks.El plugin Simple Image Gallery tiene dos versiones,una free y la otra llamada PRO que es comercial,en este caso vamos a utilizar la versión free para realizar el Tutorial Joomla! dentro de tu Web. Dentro del JED (Joomla! Extensions Directory) puedes encontrar muchísimas galerías de imágenes para instalar dentro de tu proyecto Joomla! pero me he decidido por este plugin de JoomlaWorks,por su sencillez y su rápida instalación.Ahora pasamos al tutorial en cuestión y no tengas miedo que es muy simple, como el mismo nombre del plugin.
Tutorial galería de imágenes con Simple Image Gallery:
Lo primero que necesitas es descargar el plugin Simple Image Gallery.
Una vez que lo tienes en bajado en tu equipo accedes a tu administrador Joomla! e instalas el plugin Simple Image Gallery como lo haces siempre. Si no sabes como se hace puedes ver este tutorial sobre instalar extensiones en Joomla.
Ahora accede a Extensiones -> Gestor de Plugins -> Simple Image Gallery -> aquí vamos a configurarlo y publicarlo posteriormente.
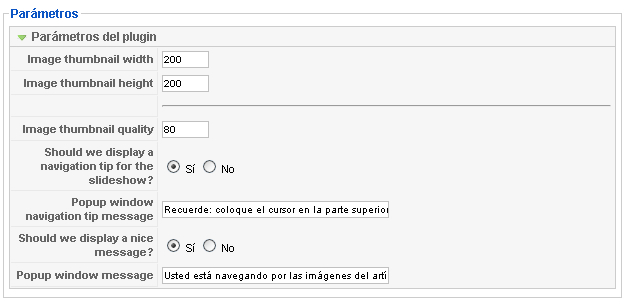
Dentro de la configuración de Simple Image Gallery vemos el siguiente cuadro que son los parámetros del Plugin.
Esta es la traducción de los parámetros del plugin Simple Image Gallery:

Ancho de la Imagen en miniatura. Aquí pon 200
Altura de la Imagen en miniatura. Aquí pon 200
Calidad de la Imagen en miniatura. Aquí pon 80
¿Debemos mostrar una sugerencia de navegación para la presentación de diapositivas?. Puedes seleccionar si o no.
Mensaje de navegación de la ventana emergente. Aquí puedes decirles a tus usuarios como funciona el popup y el pase de diapositivas.
¿Quieres mostrar un mensaje bonito?. Puedes seleccionar si o no.
Mensaje de ventana emergente. Aquí puedes decirles a tus usuarios donde se encuentra con un mensaje.
Una vez configurado el plugin Simple Image Gallery,podemos ir pasar a crear un nuevo artículo en nuestra Web Joomla!.
- Instrucciones de uso del plugin Simple Image Gallery:
El concepto es simple,si tu quieres crear una galería de imágenes dentro de tus artículos Joomla! (dentro del editor de texto).Tienes que crear una carpeta dentro de la carpeta images/stories.Por ejemplo tutorial-simple-image-gallery (muy importante el nombre que utilizas en dicha carpeta,por tema SEO) y subir a esa carpeta las imágenes que deseas que aparezcan en tu galería de imágenes.Ahora una vez creada tu carpeta crea un nuevo artículo Joomla! o edita uno ya existente he implanta el código necesario para que funcionen las galerías {gallery}tutorial-simple-image-gallery{/gallery}.No es necesario que coloques el código al final de tu noticia,puedes colocarlo donde quieras y poner tantas galerías como quieras dentro del mismo.También puedes crear subcarpetas dentro de la carpeta creada con anterioridad.Es decir que la ruta es de esta forma: images/stories/tu-carpeta/subcarpeta y asi puedes seguir,sobre todo esto sirve para crear galerías de marcas de coches por ejemplo. Por problemas de rendimiento, es preferible no utilizar más de 16 a 20 imágenes por elemento de contenido.
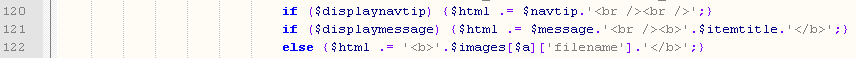
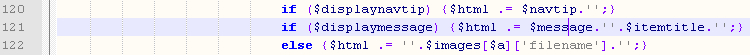
El plugin al tener ya un tiempo tiene un pequeño fallo dentro del código en el archivo que va dentro del paquete de instalación y es el archivo que hace funcionar el plugin. Abre el archivo jwsig.php y a partir de la línea 120 hasta la 122 tienes que despublicar las etiquetas br y b del código fuente:


Esto soluciona un pequeño bug,que nos muestra las etiquetas br y b dentro de nuestro texto de descripción en las imágenes. El bug se ve al pasar el mouse por encima de las fotos en nuestras galerías con Simple Image Gallery.
Simple Image Gallery en versión free da muy buenos resultados, pero si quieres algo más serio te recomiendo que compres la versión PRO por solo 12 Euros. Creo que merece la pena adquirir la versión comercial por las ventajas que lleva dentro.

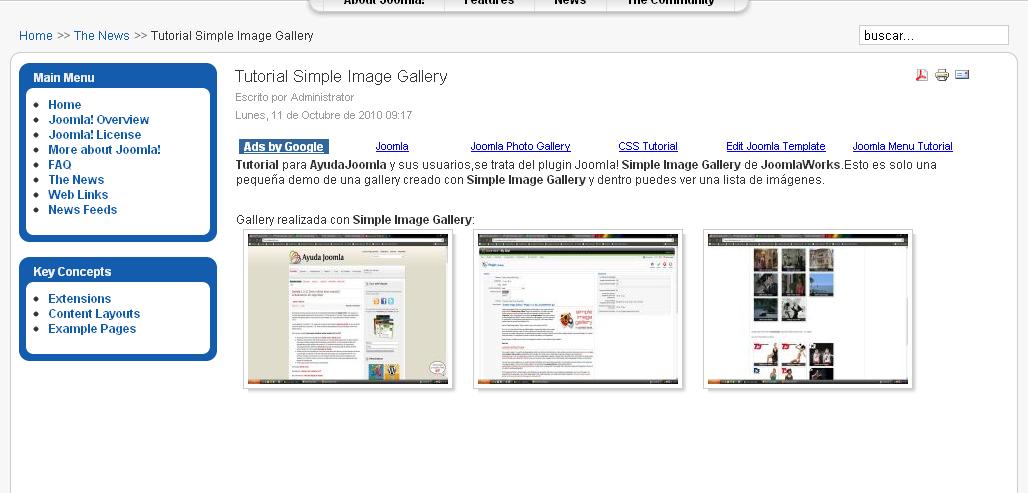
Para ver la demo del Plugin he creado una Demo online en Byethost:
http://www.ayudajoomla.byethost8.com/
Después de finalizar el tutorial espero que hayan aprendido algo nuevo y no tengan miedo de equivocarse con Joomla! y siempre pregunten sus dudas en foros o en páginas como AyudaJoomla.
Sobre el autor
Codes Designs es una empresa dedicada al Diseño Web Joomla! y Posicionamiento Web Joomla!,creada por un servidor,Soy especialista en SEO,SMM y Marketing Web,mi debilidad en la red es el SEO y las nuevas tecnólogias.Joomla! es mi Fem Fatale,es amor y odio :).Llevo años dentro de la red y he administrado varias Web con algo de relevancia.Actualmente tengo un pequeño blogspot donde suelo hablar de Joomla! pero de otra manera.Puedes visitarme en: http://with-joomla.blogspot.com/


