 Los componentes son extensiones que permiten ampliar las funcionalidades de Joomla. Aunque Joomla incluye ya algunos componentes preinstalados (componentes del core), existen infinidad de extensiones de terceros con las que podremos mejorar las posibilidades de nuestro CMS. Dichas extensiones necesitan ser descargadas e instaladas de manera individual.
Los componentes son extensiones que permiten ampliar las funcionalidades de Joomla. Aunque Joomla incluye ya algunos componentes preinstalados (componentes del core), existen infinidad de extensiones de terceros con las que podremos mejorar las posibilidades de nuestro CMS. Dichas extensiones necesitan ser descargadas e instaladas de manera individual.
Instalación
Para instalar un nuevo componente , lo esencial es disponer de él. En el JED encontraremos infinidad de extensiones para Joomla junto con sus enlaces de descarga y webs oficiales.
Una vez descargado el componente que necesitamos, tendremos que ir a l gestor de extensiones y, en la sección “Subir archivo de paquete”, pulsaremos en examinar, seleccionaremos el archivo y pulsaremos en “Subir e instalar” para realice la instalación.

Figura 1: Instalación de un componente
Tras finalizar la instalación podremos acceder al panel de control del componente desde el menú “Componentes”.

Figura 2: Menu “Componentes”
Componentes del core
En el core de Joomla podemos encontrar varios componentes con los que podremos gestionar banners, contactos, búsquedas, mensajes, etc.
Banners
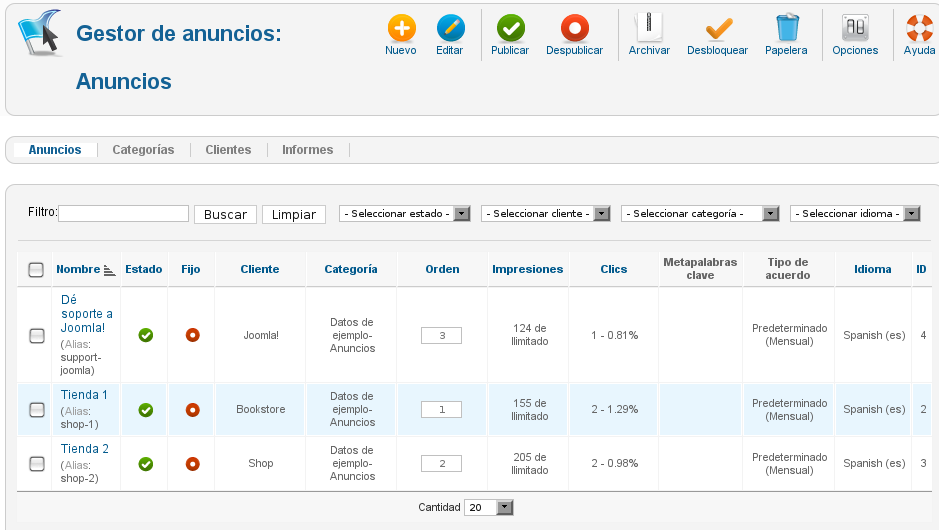
Los banners son anuncios que podemos insertar en cualquier posición de nuestra web empleando un módulo del tipo “Anuncios”.

Figura 3: Panel de control del componente Anuncios
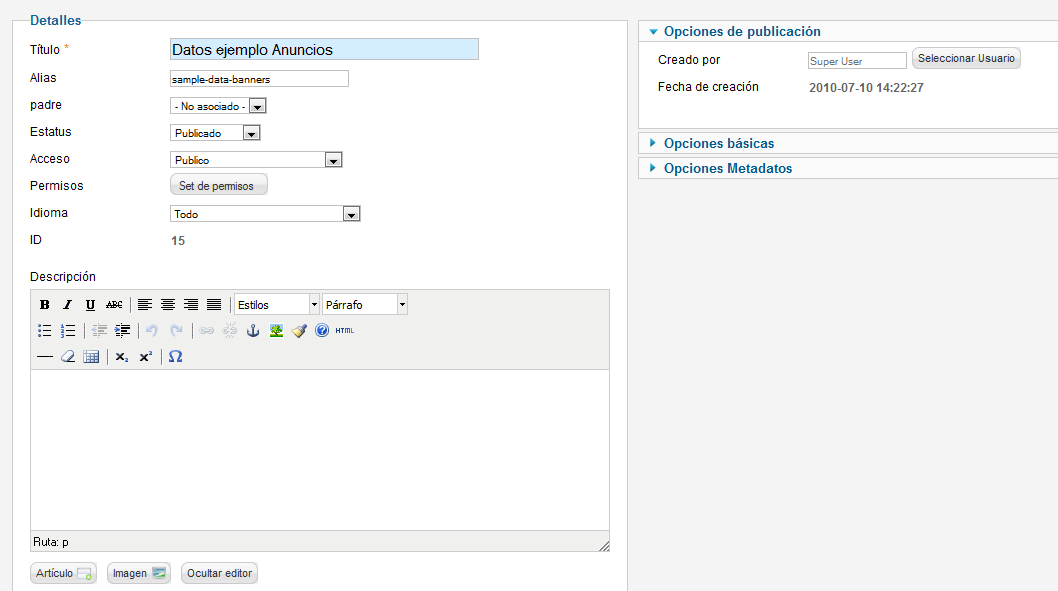
Para crear un anuncio, primero tendremos que crear una categoría en la que englobarlo. Esto lo haremos yendo a “Componentes > Banners > Categorías” , pulsando en nuevo y completando los datos solicitados.

Figura 4: Crear categoría para banners
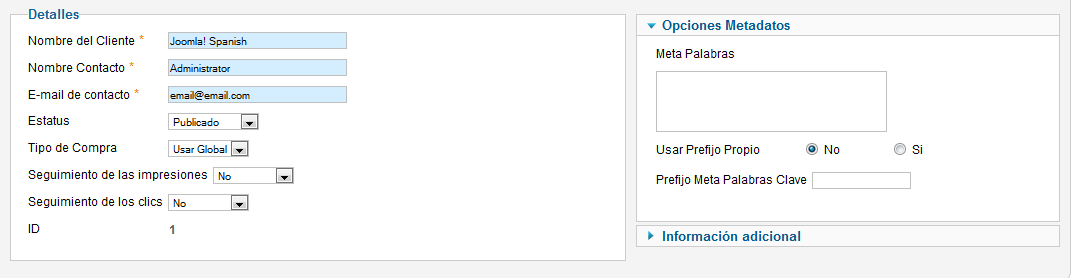
Tras esto, crearemos los clientes para luego vincularlos con sus respectivos banners. Para ello iremos a la pestaña “clientes” y pulsaremos en “Nuevo”. Aquí tendremos que introducir los datos del cliente y seleccionar el tipo de compra (diaria, mensual,semanal, etc) . También decidiremos si se hará un seguimiento de las impresiones de los anuncios y de los clicks que realicen los usuarios sobre los banners.

Figura 5: Añadir clientes
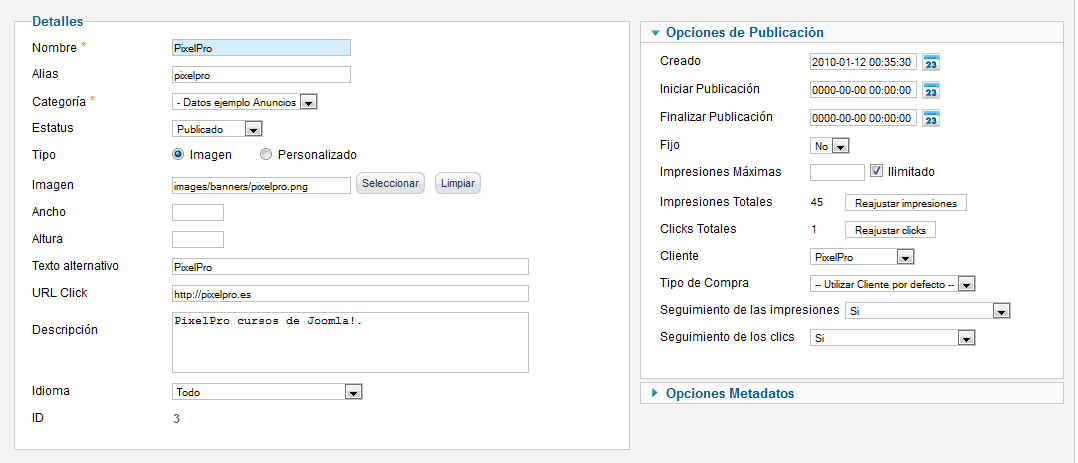
El tercer paso consiste en crear los banners desde la sección “Banners”. Tendremos que pulsar en “Nuevo” e introducir el nombre, seleccionar la categoría, la URL de destino, etc. En “Opciones de publicación” estableceremos el límite de impresiones del banner, seleccionaremos el cliente, decidiremos si se hará un seguimiento de las impresiones y clicks, etc.

Figura 6: Añadir un banner
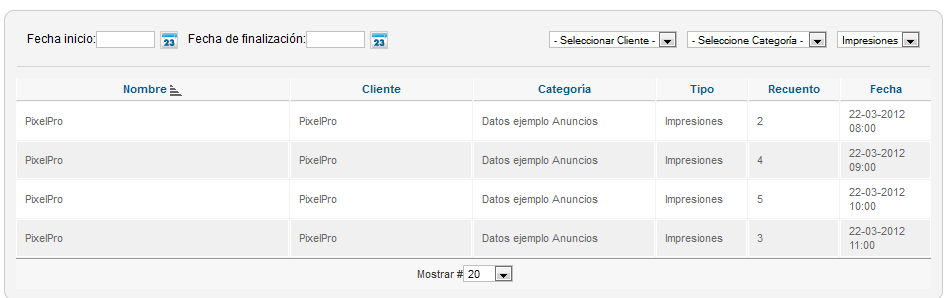
Si hemos elegido realizar un seguimiento de las impresiones y clicks de algún banner o cliente, podremos ir a la pestaña “Pistas” para ver una lista con datos estadísticos.

Figura 7: Datos estadísticos de impresiones y clicks
Buscar
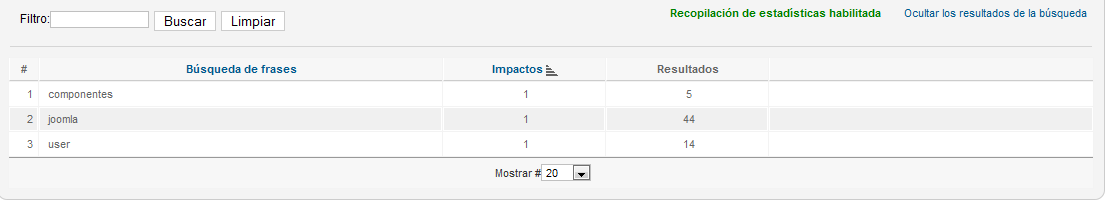
Esta extensión nos permitirá ver las búsquedas realizadas en el front-end. Veremos los términos empleados en las búsquedas y el número de resultados arrojados por cada término.

Figura 8: Estadísticas de búsqueda
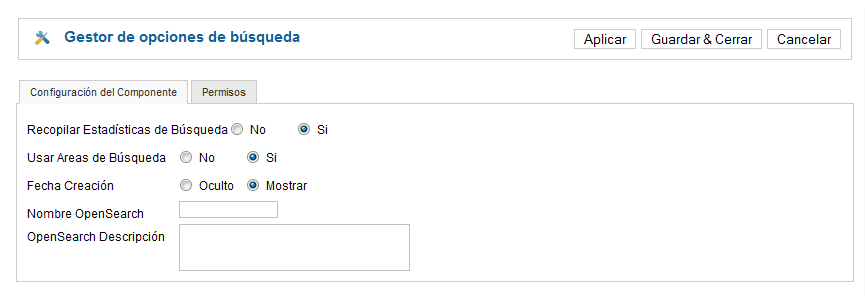
Para que el sistema recopile las estadísticas, habrá que activar la opción “Recopilar estadísticas de búsqueda ” en la pantalla de opciones.

Figura 9: Activar la recopilación de estadísticas de búsqueda
Búsqueda inteligente
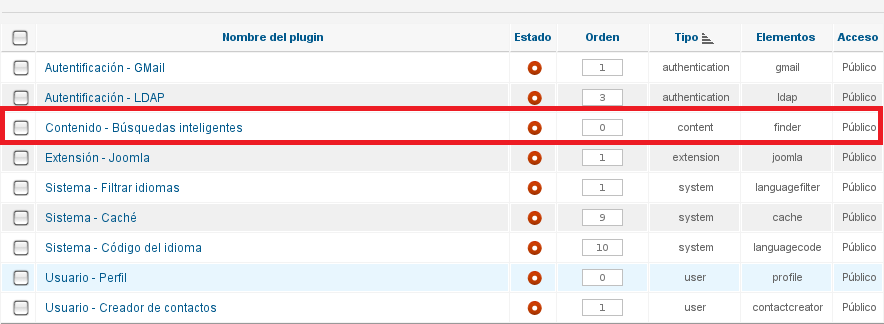
Este componente facilitará las búsquedas que se realicen desde el front-end mostrándonos sugerencias y resaltando los términos buscados. Para que funcione correctamente tendremos que ir al gestor de plugins y activar el plugin de búsquedas inteligantes.

Figura 10: Plugin de busqueda inteligente
Ahora regresaremos al componente y pulsaremos en indexar para que se indexe todo el contenido de nuestro sitio. Este proceso puede tardar varios minutos.

Figura 11: Indexar el contenido de nuestra web
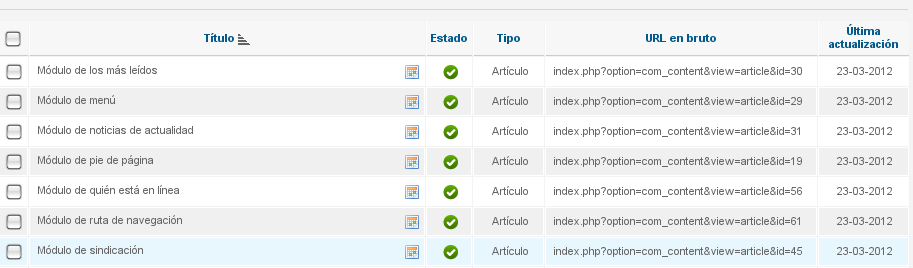
Cuando este proceso finalice, veremos el contenido indexado, el tipo de contenido de que se trata y su URL.

Figura 12: Contenido indexado
En la pestaña “Mapeos de contenido” veremos una serie de conceptos que podremos emplear para establecer filtros de búsqueda.

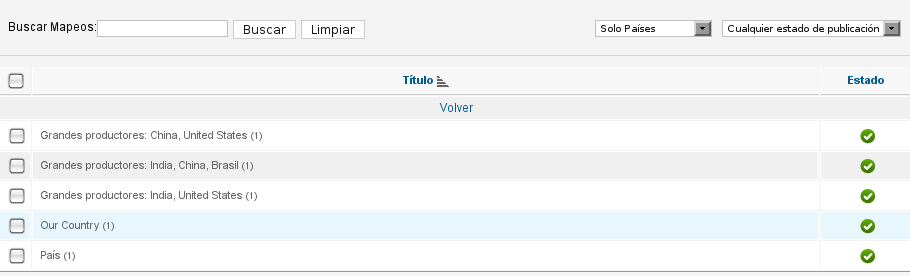
Figura 13: Mapeos de contenido
En “Filtros de búsqueda” podremos crear filtros basándonos en los contenidos de la sección anterior. Estos filtros se aplicarán a las búsquedas inteligentes realizadas desde el front-end.

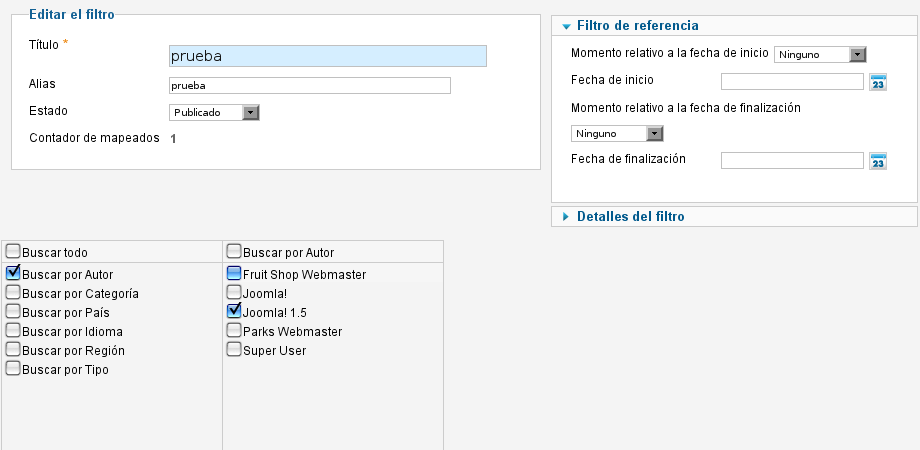
Figura 14: Filtros de búsqueda
Una vez configurado el componente, tendremos que añadir el módulo de búsqueda inteligente desde el gestor de módulos. En la configuración del módulo elegiremos el filtro de búsqueda que se utilizará (en caso de utilizar alguno) y decidiremos si se verán las sugerencias de búsqueda y las opciones avanzadas.

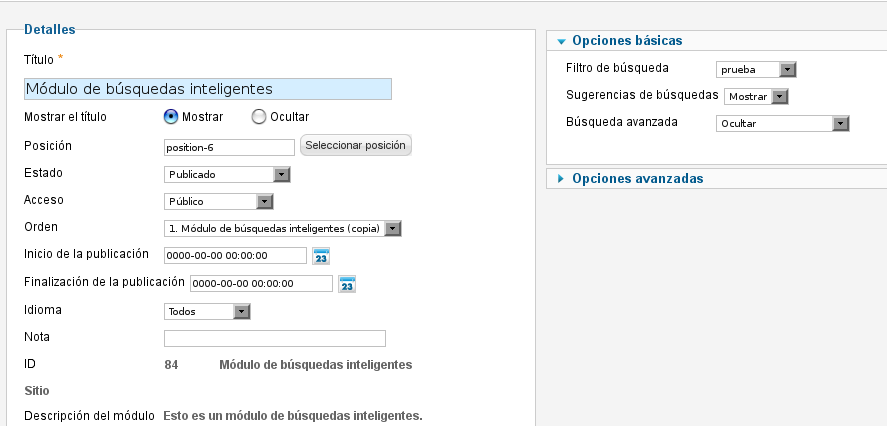
Figura 15: Módulo de búsquedas inteligentes
Si accedemos ahora al front-end, veremos que en el módulo de búsquedas inteligentes aparecen las sugerencias de búsqueda y, que el resultado de la búsqueda se centra en el filtro establecido.

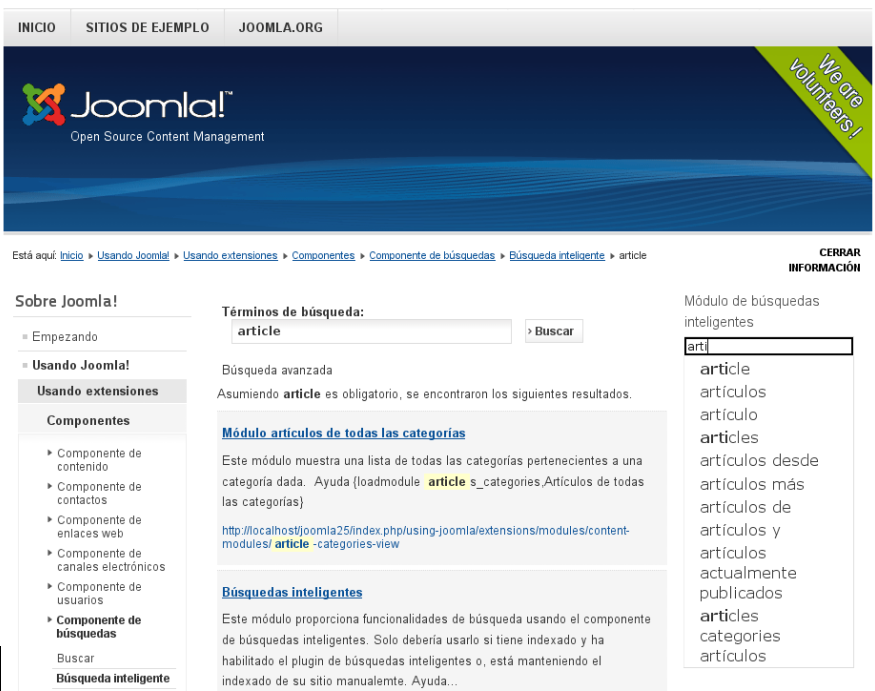
Figura 16: Búsqueda inteligente en el front-end
Canales electrónicos
Este componente nos permitirá mostrar en nuestra web la información de otros sitios web. Antes de crear un canal, habrá que crear la categoría en la que se incluirá desde la pestaña categorías. Será suficiente con escribir el título y los datos básicos de configuración.

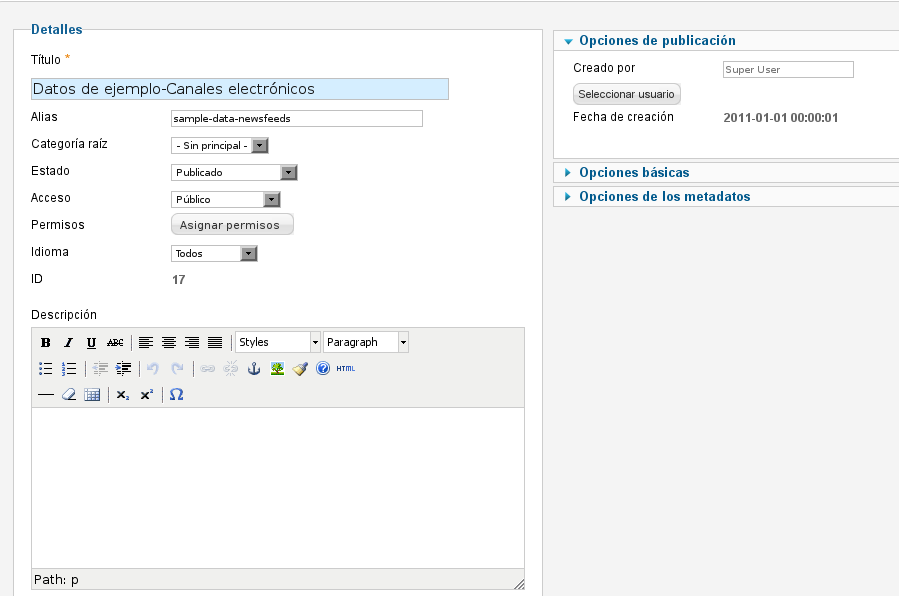
Figura 17: Creación de una categoría de canales electrónicos
Después de añadir la categoría ya podremos crear el canal desde la pestaña “Canales electrónicos”. Pulsaremos en “Nuevo” e introduciremos el título, la dirección del canal de noticias y seleccionaremos la categoría.

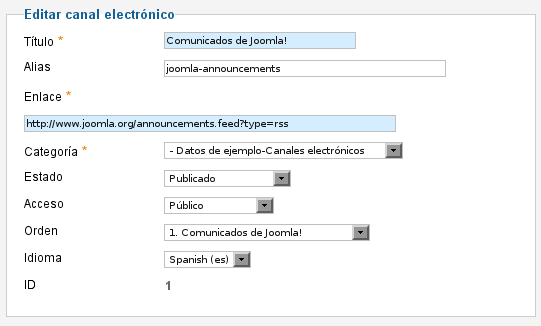
Figura 18: Creación de un canal electrónico
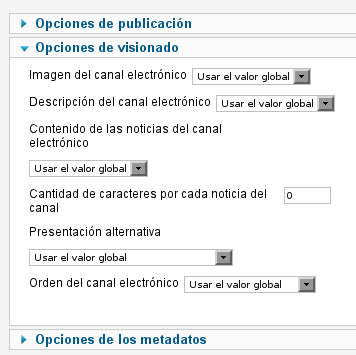
En las opciones avanzadas podremos decidir si se mostrarán las imágenes del canal, la descripción, el contenido de las noticias, etc.

Figura 19: Opciones avanzadas en la creación de un canal electrónico
Una vez creados los canales, tendremos que hacer que se vean en nuestra página. Para ello, habrá que generar los enlaces del menú correspondientes a este componente.

Figura 20: Enlaces del menú para los canales electrónicos
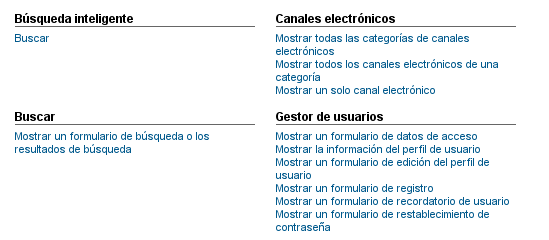
Tendremos que ir al gestor de menús y añadir un nuevo elemento de los que se engloban en “Canales electrónicos”. Veremos que hay tres elementos:
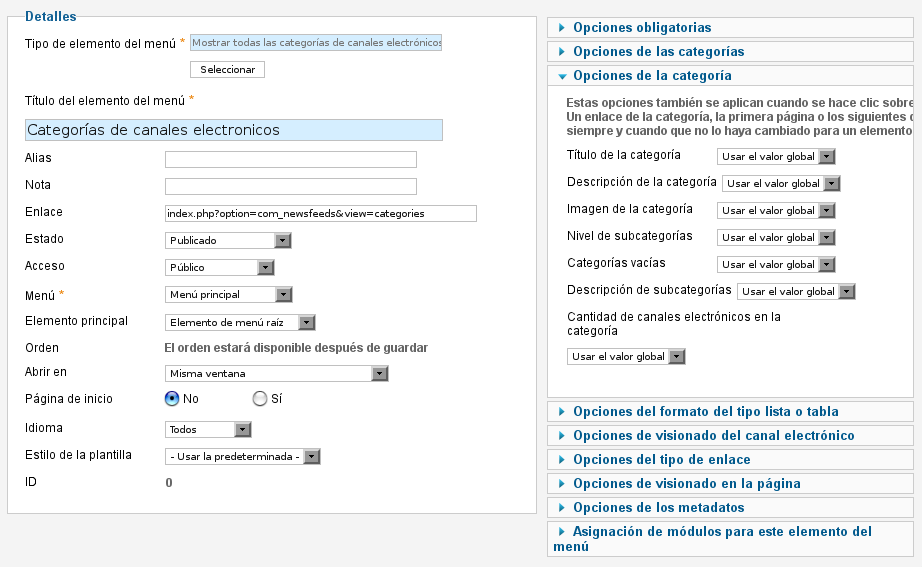
- Mostrar todas las categorías de canales electrónicos. Seleccionaremos la categoría a mostrar y podremos configurar las opciones de visualización.

Figura 21: Configuración del enlace “Mostrar todas las categorías de canales electrónicos”
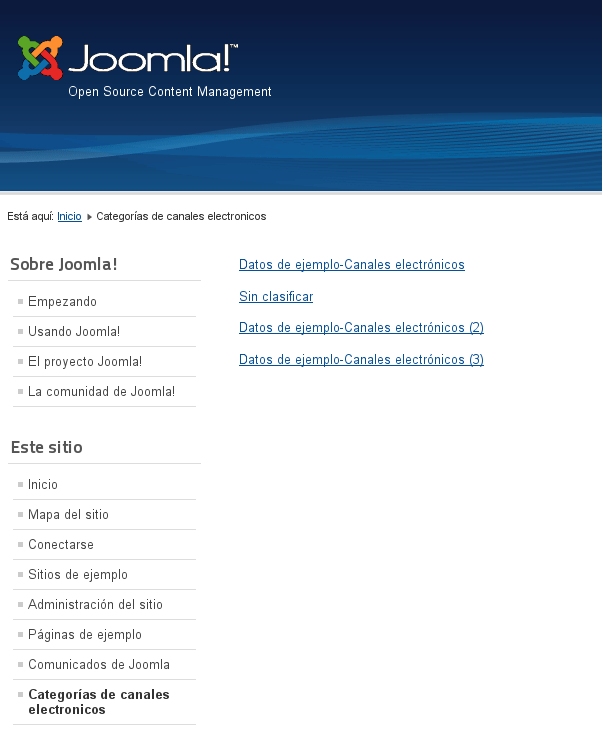
Si vamos al front-end veremos que al pulsar en el enlace se muestran todas las categorías de canales electrónicos.

Figura 22: Vista de las categorías de canales electrónicos en el front-end
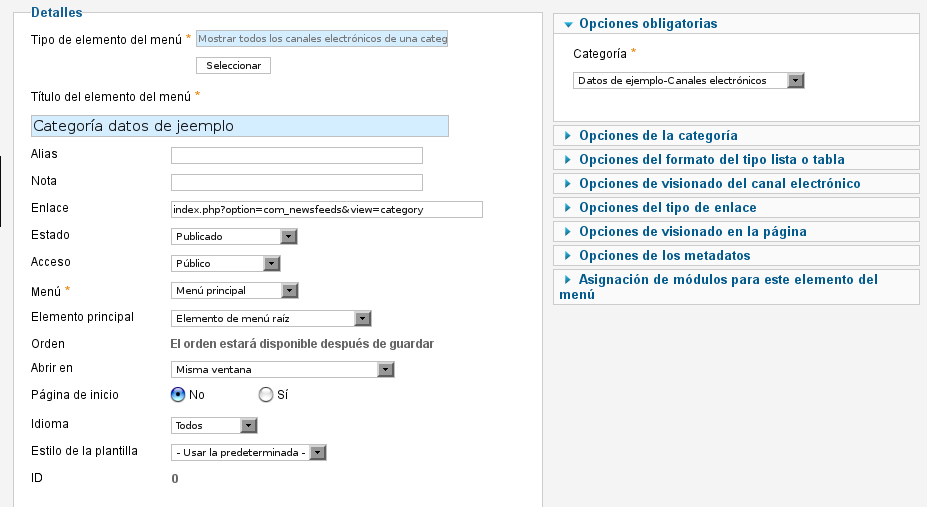
- El siguiente de los enlaces disponibles nos permitirá mostrar todos los canales de una categoría. Seleccionaremos la categoría y, como en el caso anterior, podremos establecer las opciones de la misma.

Figura 23: Configuración del enlace “Mostrar todos los canales electrónicos de una categoría”
Al acceder a la web, veremos un resultado como el siguiente:

Figura 24: Vista de los canales de una categoría
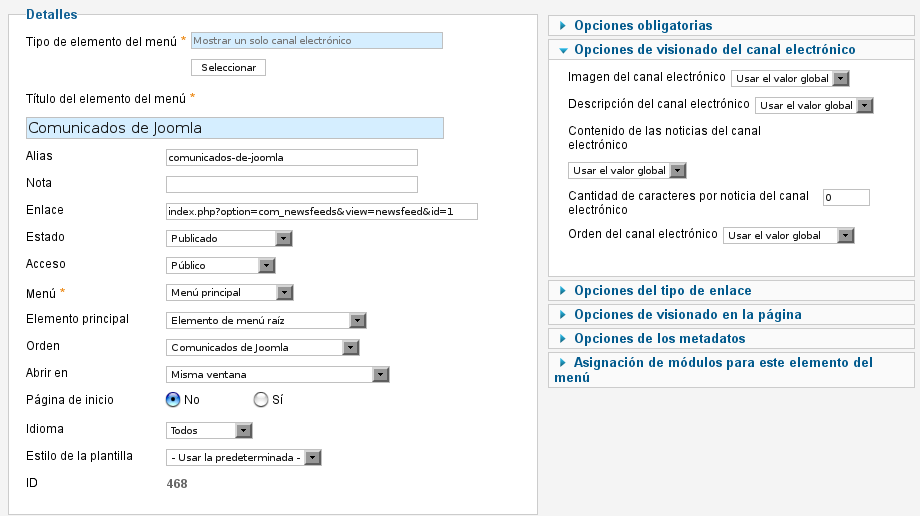
- El último enlace nos permitirá mostrar un único canal electrónico. Elegiremos el canal a mostrar y estableceremos sus opciones de visionado.

Figura 25: Configuración del enlace “Mostrar un solo canal electrónico”
En el front-end veremos la información del canal elegido.

Figura 26: Información de un canal electrónico
Contactos
Este componente nos permitirá añadir información de contacto a nuestro sitio. También podremos enlazar la información de contacto con los usuarios registrados en nuestra web.

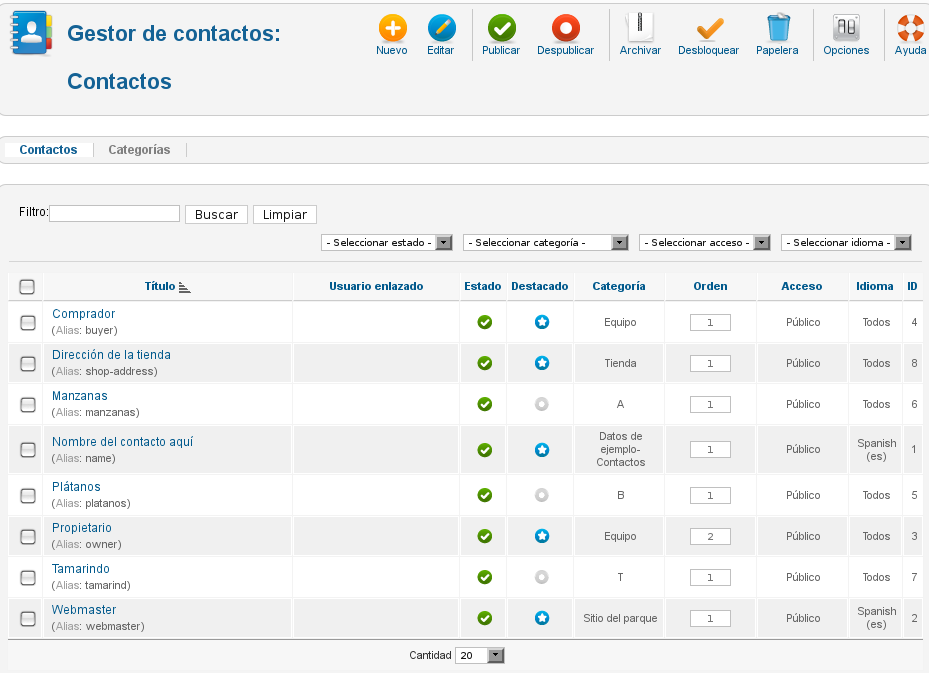
Figura 27: Panel de control de contactos
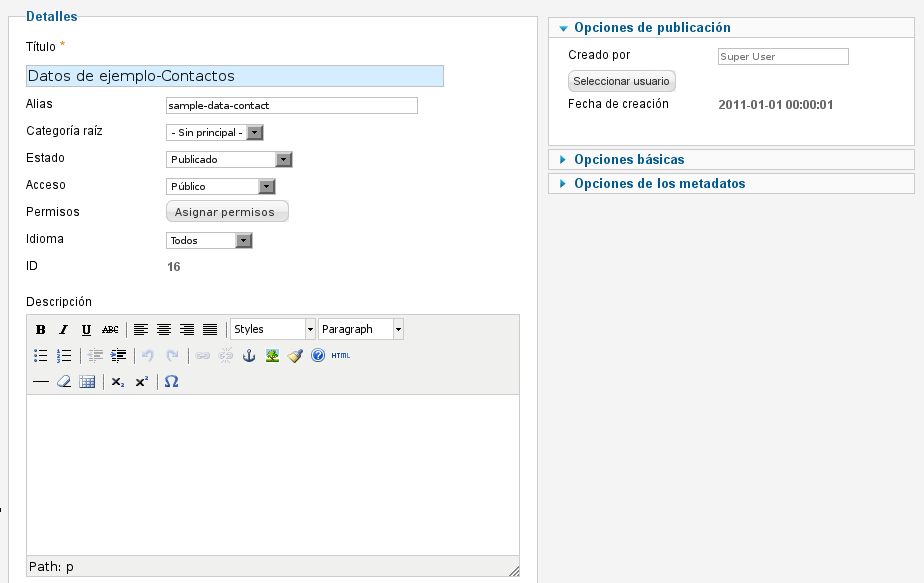
Antes de añadir un nuevo contacto tendremos que crear la categoría en la que se englobará. Para ello iremos a “Categorías”, pulsaremos en “Nuevo” y completaremos los datos solicitados.

Figura 28: Creación de categoría para los contactos
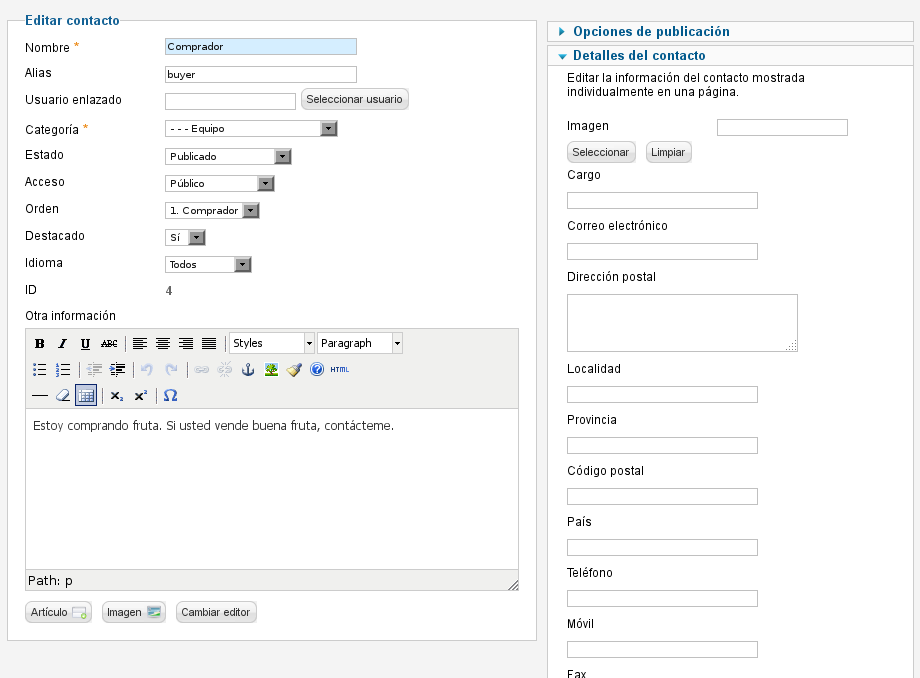
Una vez creadas las categorías y subcategorías que consideremos necesarias podremos agregar los contactos. Iremos a “Contactos” y pulsaremos en “Nuevo”. Aquí introduciremos los datos de contacto, el nombre, la categoría, el usuario Joomla con el que está vinculado, elegiremos una imagen, el cago, la dirección, teléfono, etc.

Figura 29: Creación de un nuevo contacto
Si queremos que la información de los contactos sea visible en nuestra web, habrá que crear los elementos de menú correspondientes. Los items correspondientes a los contactos se encuentran agrupados en la categoría del mismo nombre.

Figura 30: Items del menu de contactos
Empleando estos elementos podremos mostrar la información de contacto de distintas formas.
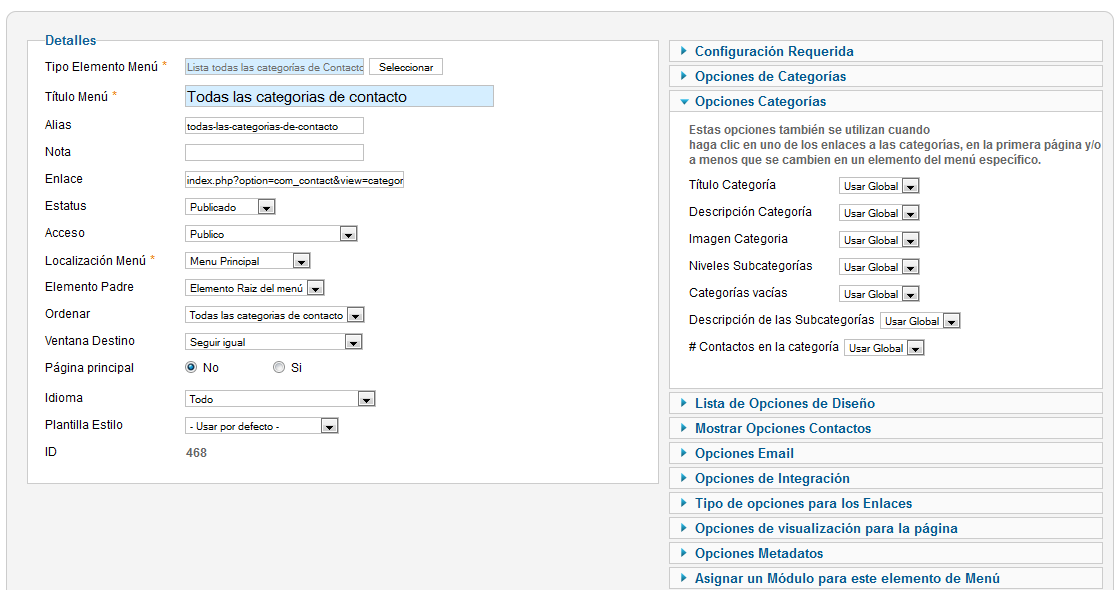
- Todas las categorías de contactos. Seleccionaremos la categoría padre y podremos configurar las opciones de visualización.

Figura 31: Configuración del ítem “Todas las categorías de contacto”
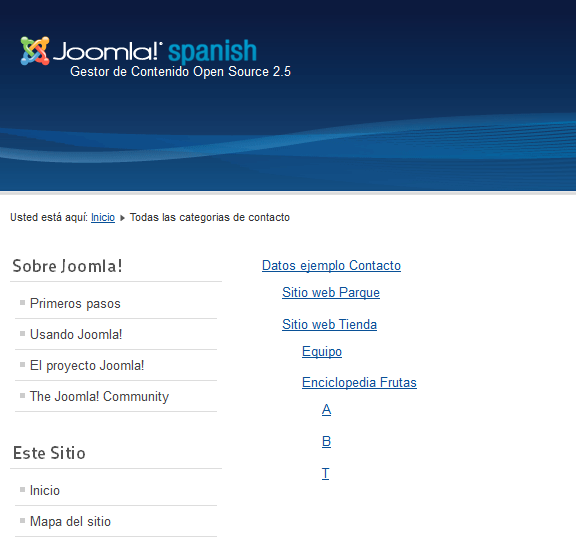
La visión que obtendremos en el front-end será similar a esta:

Figura 32: Categorías de contacto en el front-end
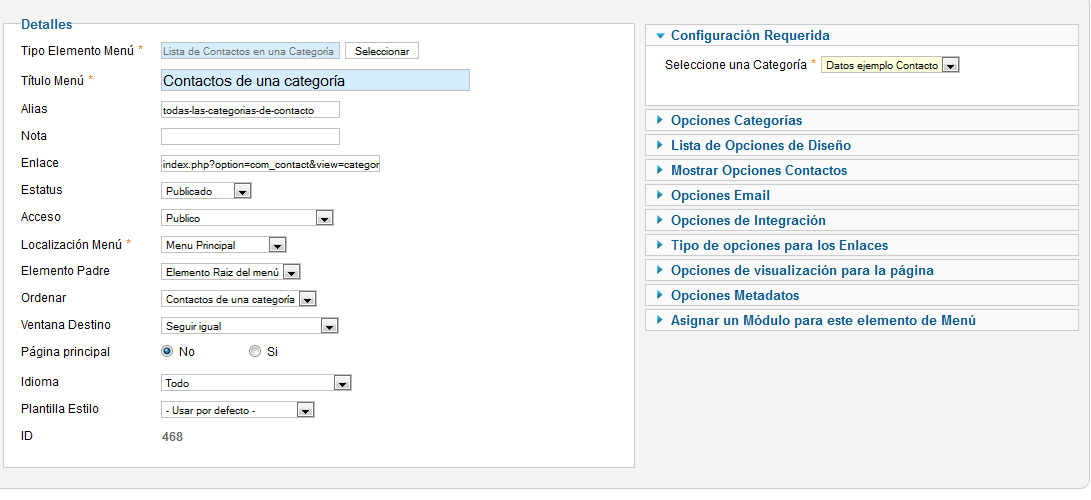
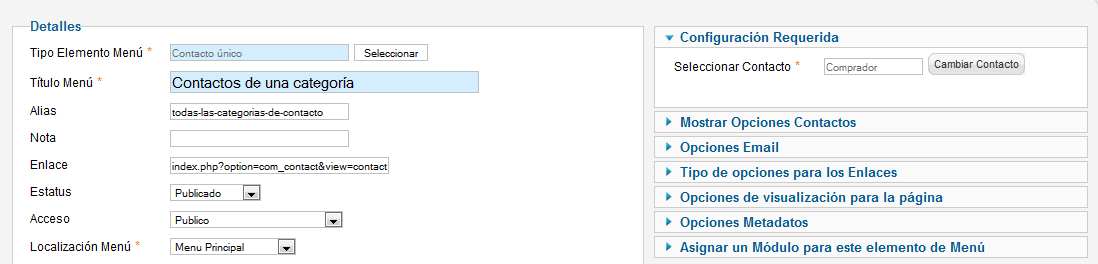
- Contactos de una categoría. Como en el caso anterior, tendremos que seleccionar la categoría cuyos contactos queremos mostrar, pero a diferencia de aquel, no podremos seleccionar la categoría raíz.

Figura 33: Configuración del menú “Contactos de una categoría”
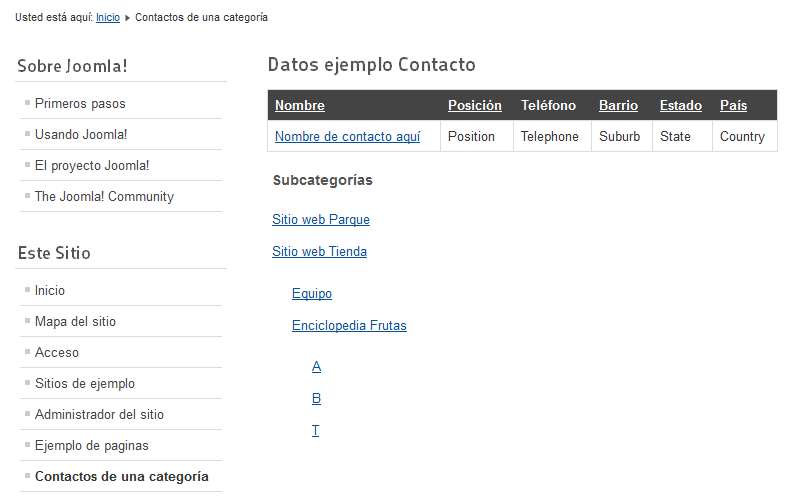
El resultado obtenido será como el que sigue:

Figura 34: Contactos de una categoría desde el front-end
- Contacto único. Empleando esta opción crearemos un enlace hacia un contacto individual.

Figura 35: Enlace a un contacto individual
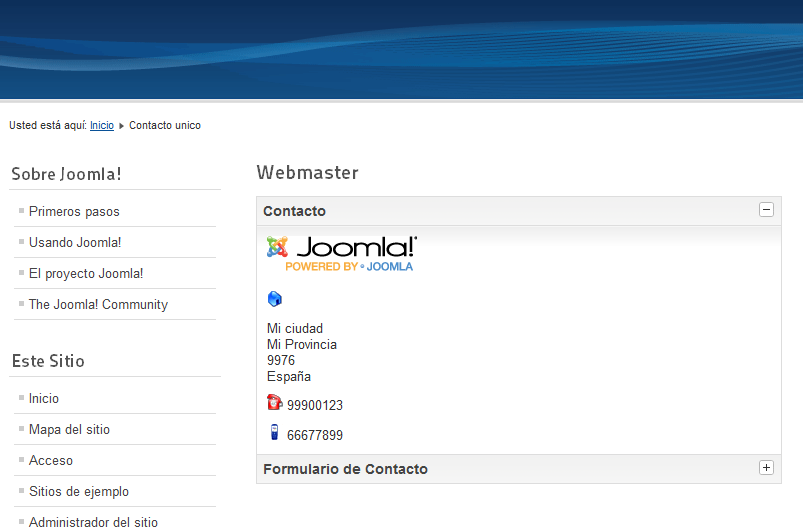
Al acceder a la web, los usuarios verán los datos del contacto elegido.

Figura 36: Datos de un solo contacto
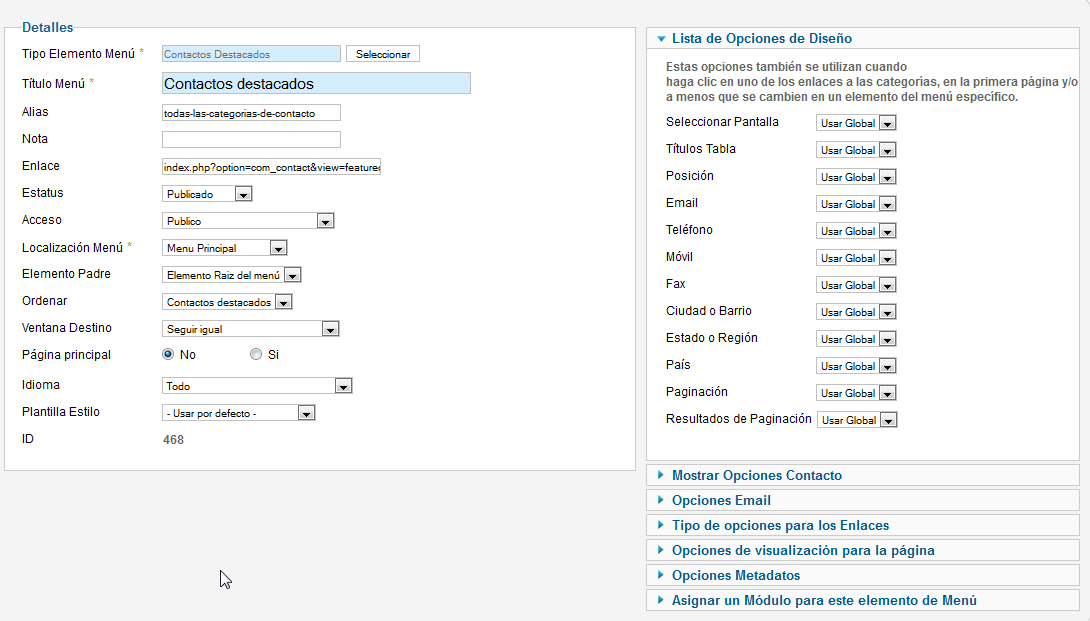
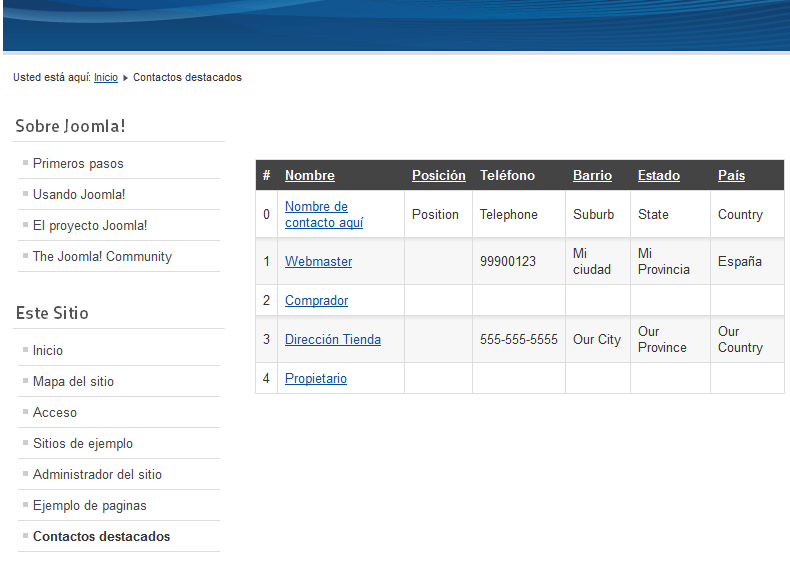
- Contactos destacados. Este elemento nos mostrará una lista con los contactos que estén marcados como destacados.

Figura 37: Configuración del menú “Contactos destacados”
En nuestra web veremos una lista como la que sigue:

Figura 38: Vista de los contactos destacados en el sitio web
Enlaces web
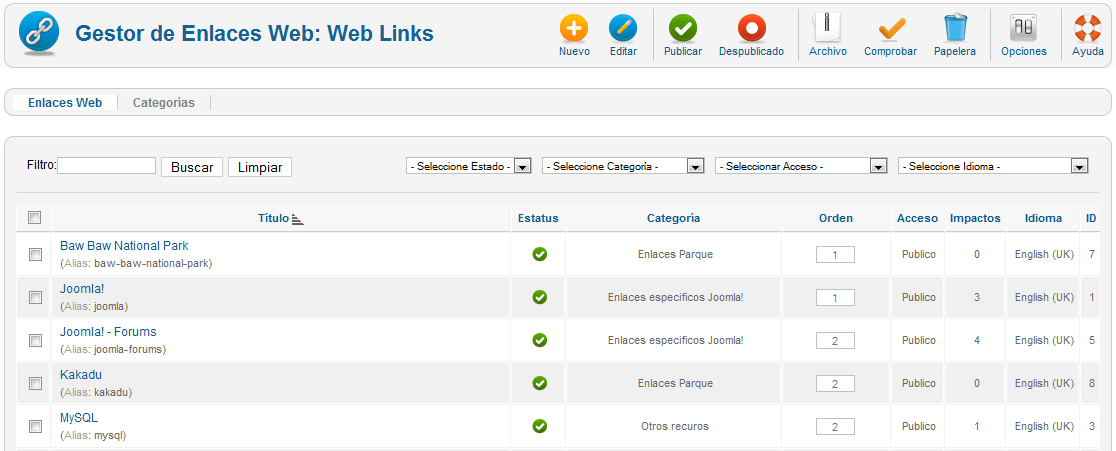
Este componente nos permitirá crear enlaces a otros sitios web y organizarlos en categorías.

Figura 39: Panel de control de los enlaces web
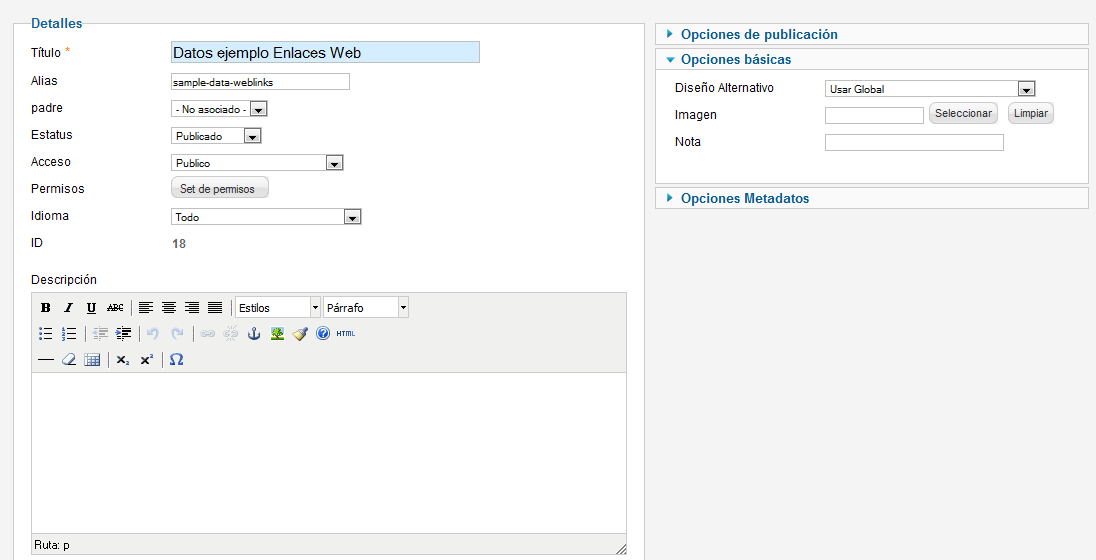
Antes de comenzar a añadir enlaces, tendremos que crear una categoría. Para ello iremos a la pestaña “Categorías ” y pulsaremos en “Nuevo”. Aquí escribiremos el nombre de la categoría, su descripción y el resto de datos solicitados.

Figura 40: Crear una nueva categoría de enlaces
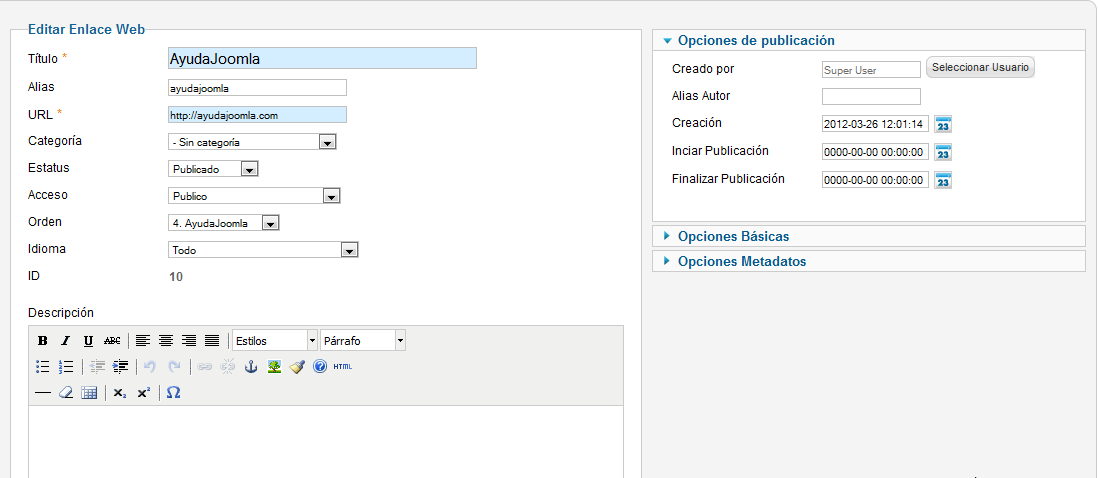
Ahora ya podemos añadir los enlaces desde la pestaña correspondiente. Escribiremos su título, categoría, URL y descripción. También habrá que elegir el destino (nueva ventana, ventana emergente, misma ventana), el tamaño y si se registrarán los clicks.

Figura 41: Añadir un nuevo enlace web
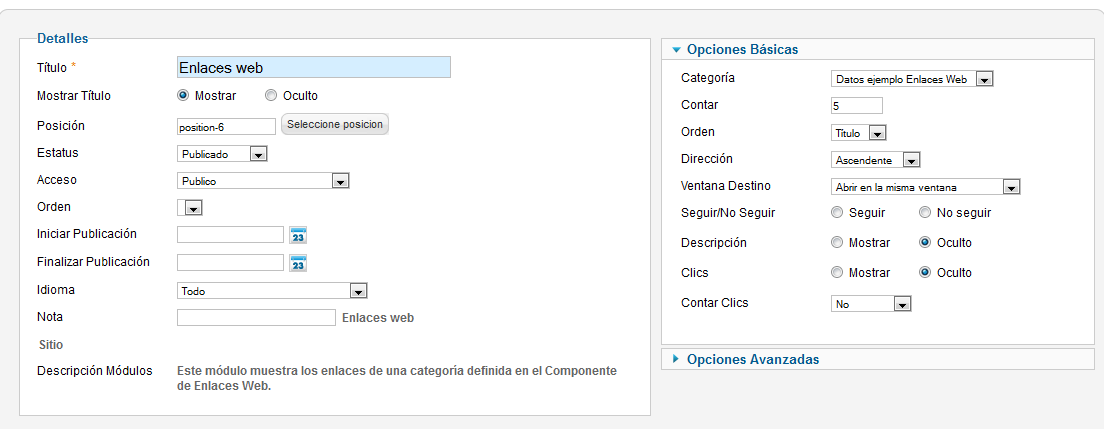
Una vez añadidos los enlaces, habrá que hacerlos visibles en nuestro sitio web. Para ello podemos añadir un nuevo módulo del tipo “Enlaces Web”. Completaremos los datos comunes de los módulos y tendremos que elegir la categoría de enlaces a mostrar, el número de enlaces, su orden, la ventana de destino o si se realizará seguimiento de los clicks.

Figura 42: Añadir un módulo del tipo “Enlaces Web”
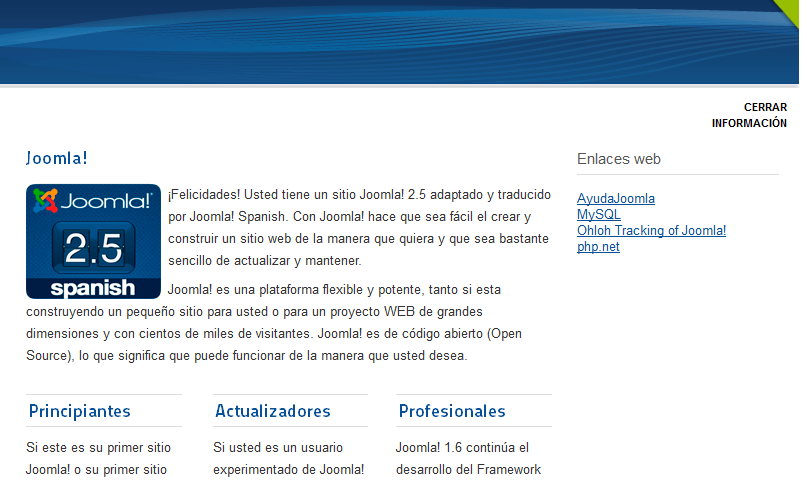
Si accedemos ahora al front-end veremos el módulo con su lista de de enlaces.

Figura 43: Módulo “Enlaces web“ en el front-end
Otra posibilidad para mostrar los enlaces en nuestra web consiste en emplear los enlaces de menú agrupados en “Enlaces Web”.

Figura 44: Enlaces de menú para “Enlaces Web”
Aquí encontraremos tres posibilidades:
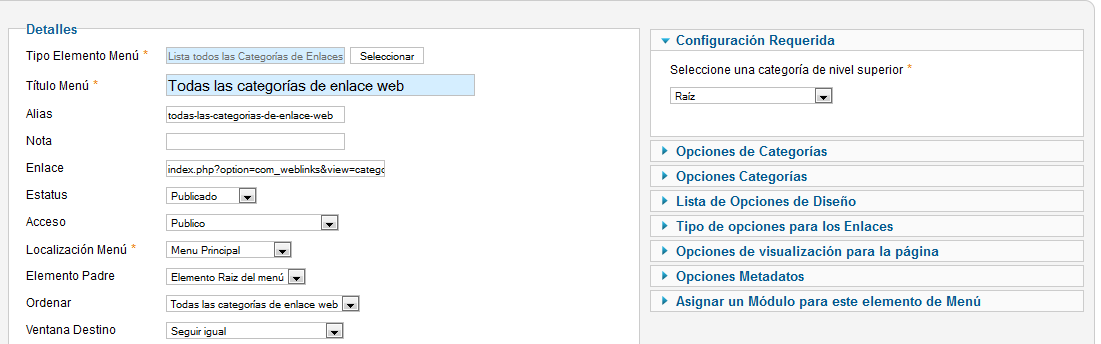
- Todas las categorías de enlaces web. Para este ítem, seleccionaremos la categoría padre cuyas subcategorías queremos mostrar.

Figura 45: Configuración del ítem “Todas las categorías de enlaces web”
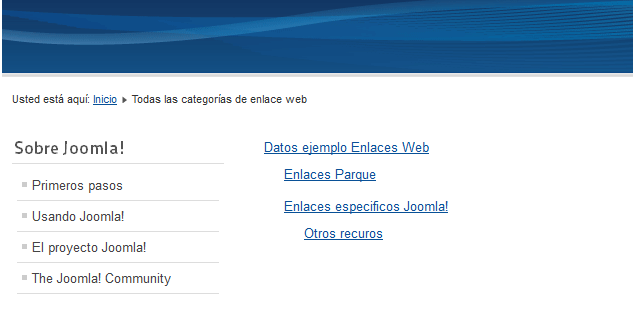
Al acceder a la web veremos la lista de categorías dependientes de la categoría seleccionada.

Figura 46: Lista de categorías de enlaces web en el front-end
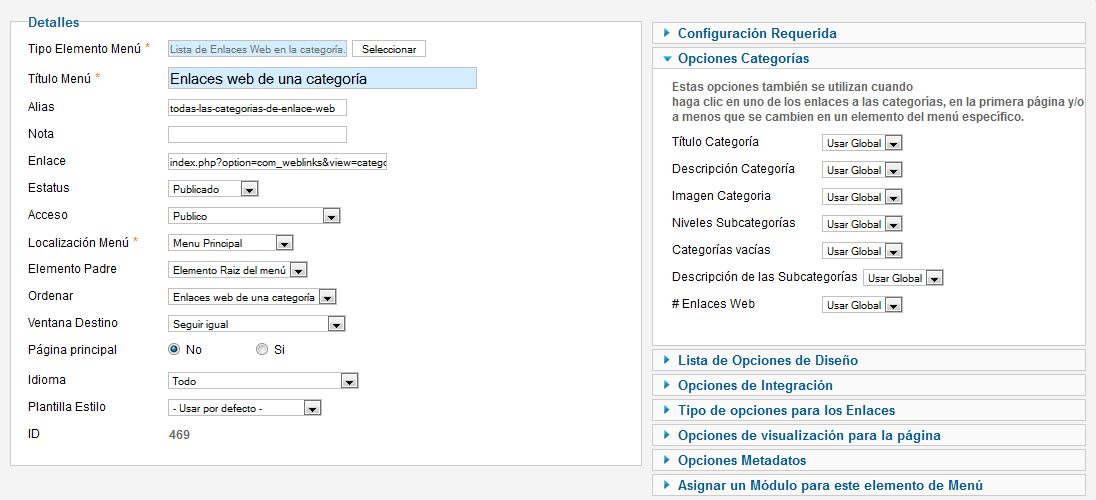
- Enlaces web de una categoría. Esta opción nos permitirá mostrar los enlaces pertenecientes a la categoría seleccionada junto con la lista de subcategorías

Figura 47: Configuración del elemento “Enlaces web en la categoría”
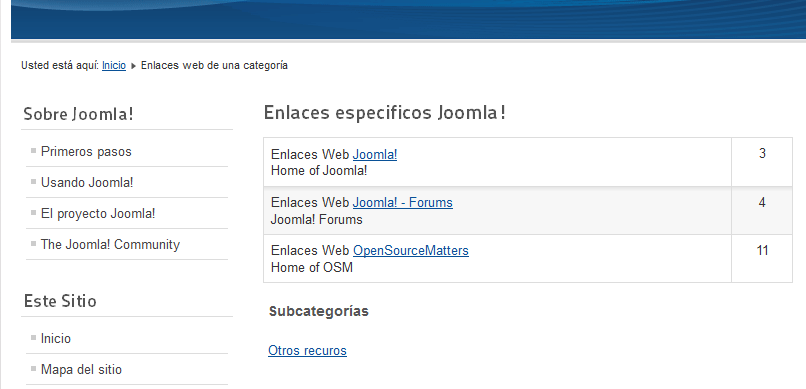
Cuando vayamos al front-end veremos la lista de enlaces y subcategorías.

Figura 48: Vista del front-end del ítem “Enlaces web de una categoría”
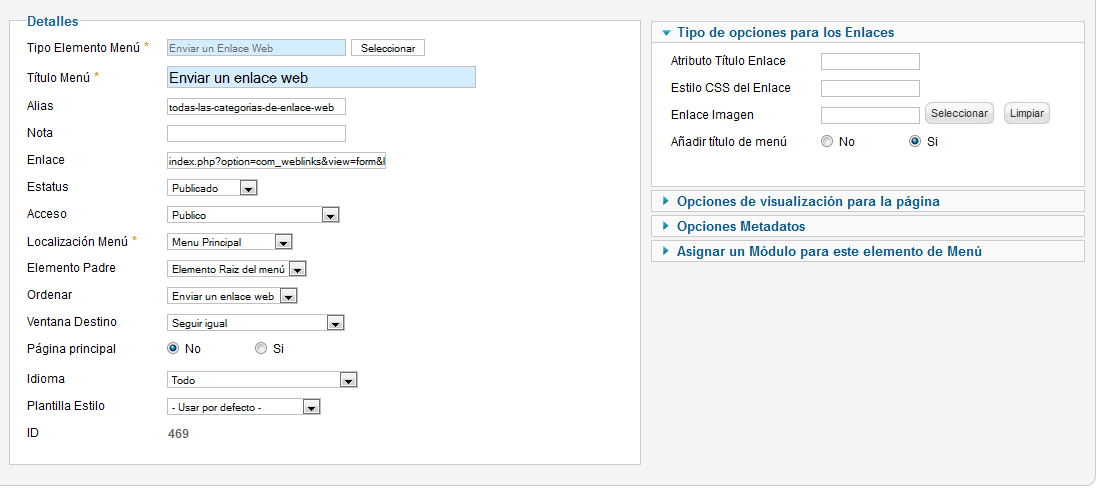
- Enviar un enlace web. Empleando este elemento, los usuarios registrados podrán enviar sus propios enlaces. Bastará con añadri el ítem y completar los datos solicitados.

Figura 49: Configuración del elemento “Enviar un enlace web”
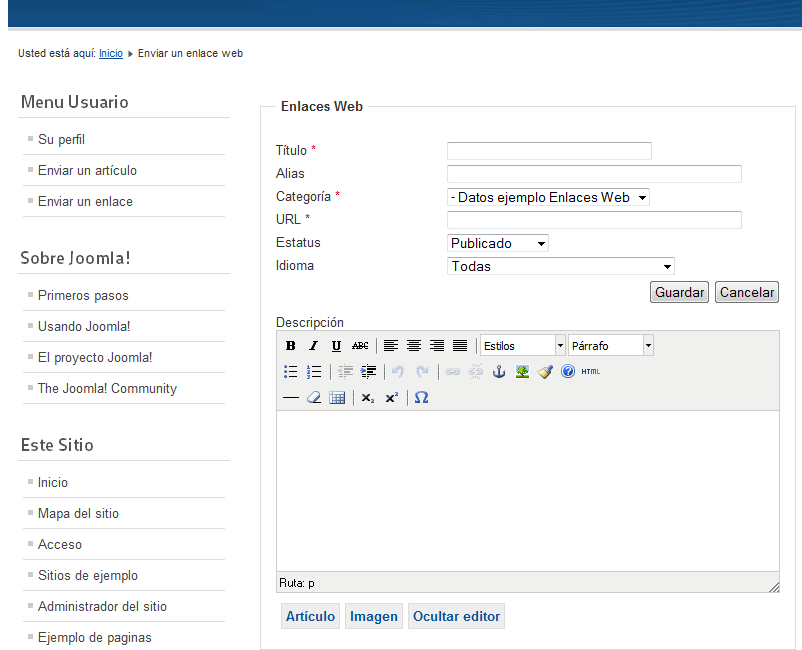
Cuando un usuario registrado quiera enviar su enlace, verá un formulario similar al siguiente:

Figura 50: Formulario de envío de enlaces web
Mensajería
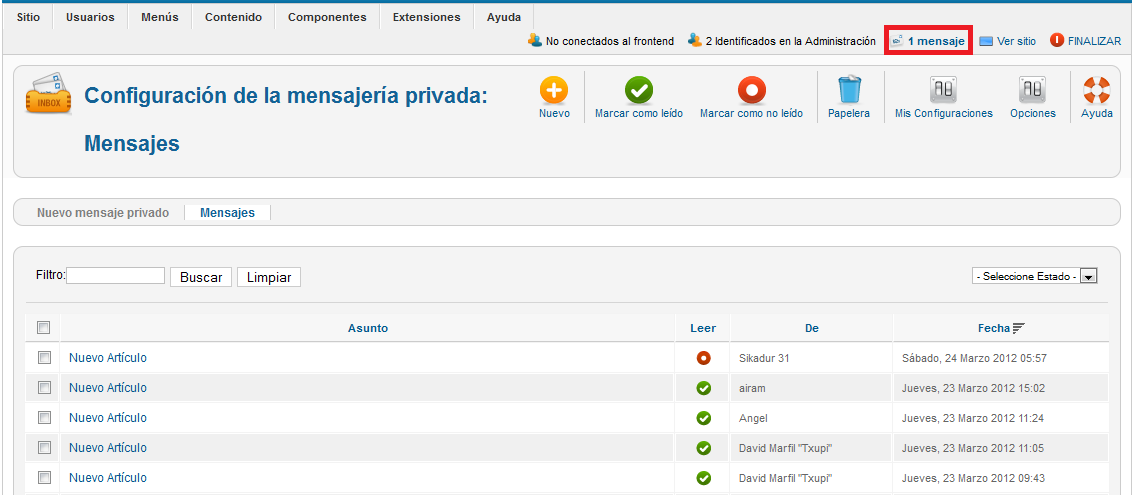
Esta extensión está pensada para enviar mensajes a otros usuarios del back-end de Joomla. Cuando accedamos al back-end, veremos un icono notificándonos los nuevos mensajes recibidos. Si pulsamos sobre él, iremos a la bandeja de entrada, desde donde podremos gestionar nuestros mensajes.

Figura 51: Panel de control del componente de mensajería
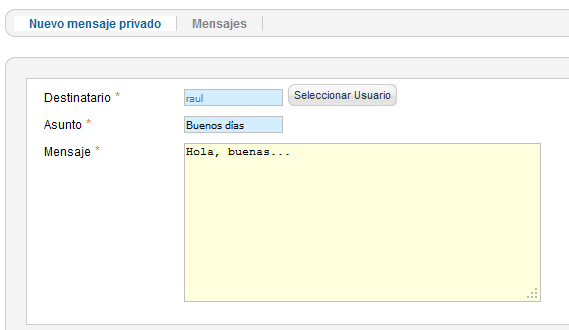
Si queremos enviar un mensaje a otro usuario del back-end pulsaremos en “Nuevo mensaje Privado” o en el botón “Nuevo”. Accederemos a un formulario simple en el que habrá que elegir el destinatario y escribir el asunto y el texto del mensaje.

Figura 52: Enviar un mensaje con el componente de mensajería
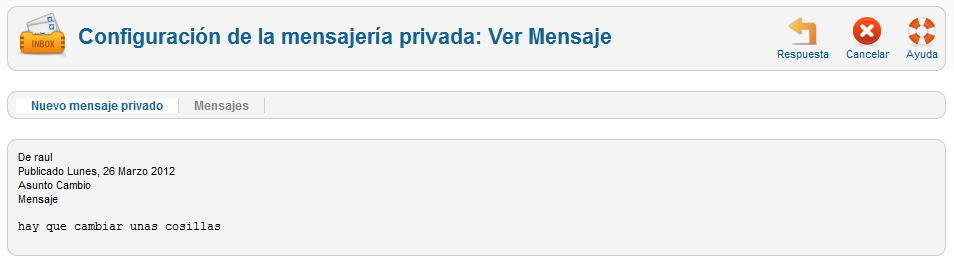
Para ver el contenido de los mensajes que hemos recibido bastará con pulsar sobre ellos. También podremos contestar al remitente pulsando en el botón “Responder”.

Figura 53: Ver contenido de un mensaje
Redireccionar
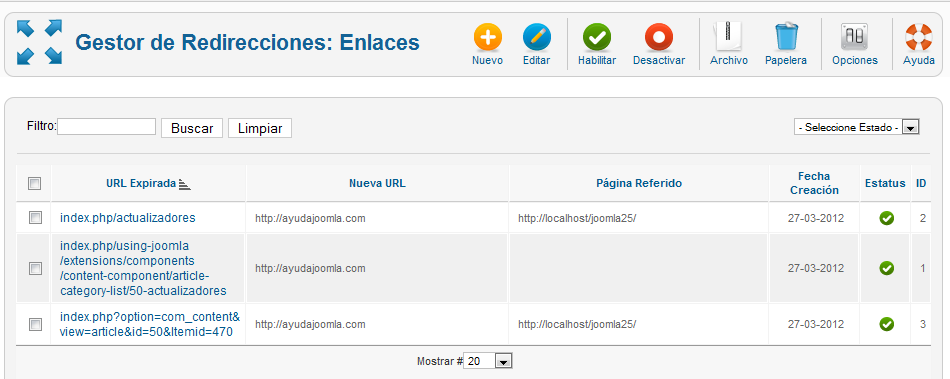
Esta extensión nos ofrece la posibilidad de redirigir las páginas de nuestro sitio web que no funcionen o no existan pero que tienen algún enlace asociado. Si tenemos alguna página que se encuentre en esta situación, se registrará de forma automática en el componente y podremos añadir la página a la que serán redirigidos los visitantes. También podremos crear los enlaces de forma manual antes de que se produzca algún fallo, por ejemplo cuando tenemos pensado despublicar algún artículo pero queremos mantener los enlaces al mismo.

Figura 54: Panel de control del panel de redirecciones
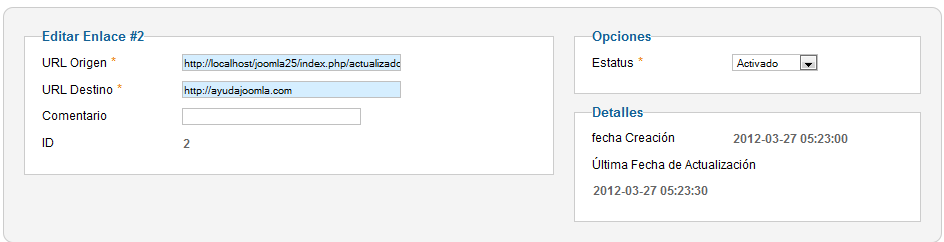
Para crear un nuevo enlace podemos pulsar en “Nuevo” o, si la página se ha registrado de forma automática, pulsaremos en el enlace correspondiente. Aquí veremos un formulario donde habrá que introducir la dirección de origen (la que no funciona) y la de destino, a la que serán redirigidas las visitas.

Figura 55: Configurar un enlace para su redirección
Componentes populares
En el JED podemos encontrar un gran número de componentes de todo tipo para Joomla 2.5, algunos de los mas populares son los siguientes:
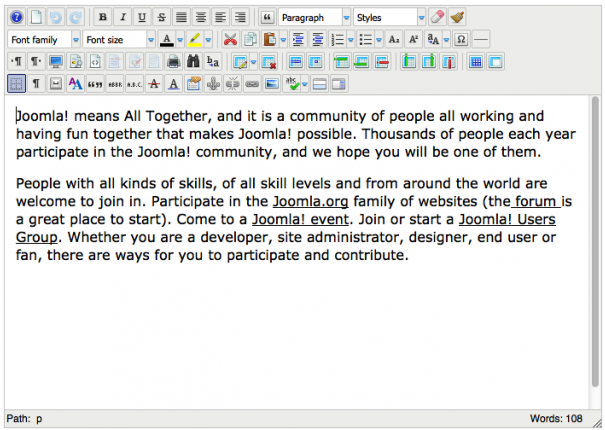
- JCE. Se trata de un editor de texto con un amplio número de opciones y altamente configurable.

Figura 56: Editor JCE
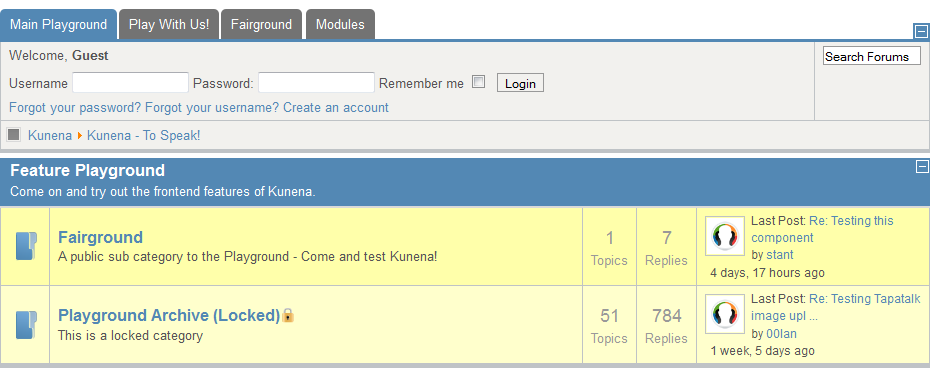
- Kunena. Es un componente que nos permitirá crear un foro en Joomla.

Figura 57: Foro hecho con Kunena
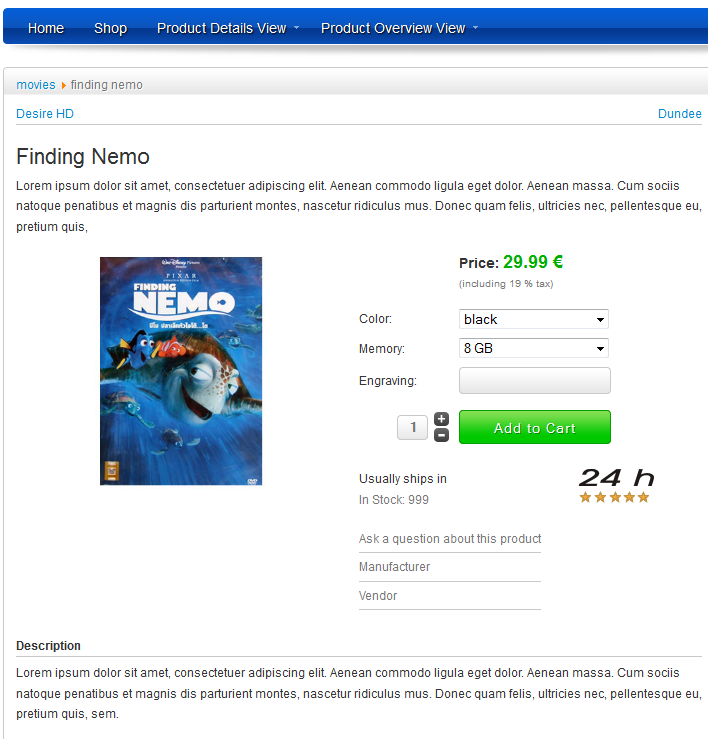
- Virtuemart. Se trata de una extensión con la que podremos configurar una tienda online. Nos permitirá gestionar el inventario, establecer distintos sistemas de pago, incluir diferentes tipos de moneda, etc.

Figura 58: Tienda virtual con Virtuemart
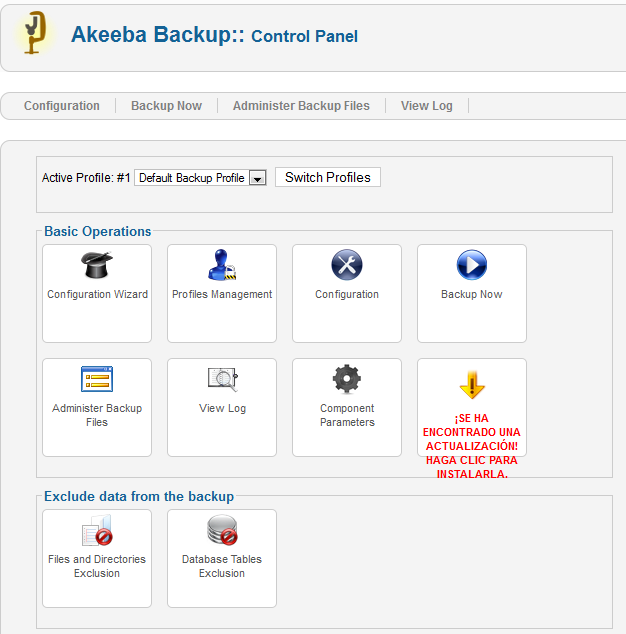
- Akeeba Backup Un componente fundamental para cualquier web hecha en Joomla. Con él podremos hacer copias de seguridad de nuestro sitio y restaurarlas de una forma sencilla en caso de necesitarlo.

Figura 59: Panel de control de Akeeba Backup
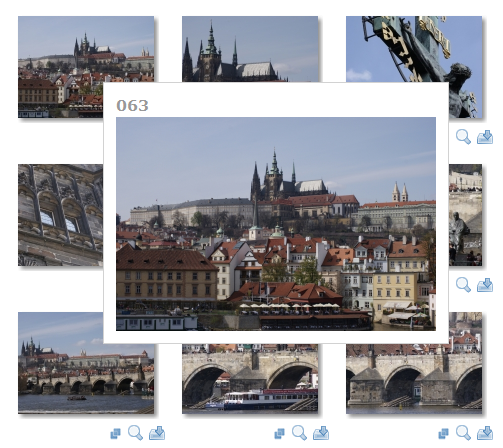
- Phoca Gallery. Extensión para crear galerías de imágenes con Joomla. Cuenta con distintos efectos y ofrece integración con álbumes de Google y Facebook.

Figura 60: Galería de imágenes con Phoca Gallery
Enlace | Manual de Joomla 2.5
Enlace |Módulos


