![]() Un menú es un elemento compuesto por diversos ítems que nos permitirán navegar por nuestro sitio web. Dichos ítems cuentan con una serie de características comunes y otras específicas de cada uno de ellos.
Un menú es un elemento compuesto por diversos ítems que nos permitirán navegar por nuestro sitio web. Dichos ítems cuentan con una serie de características comunes y otras específicas de cada uno de ellos.
Además, debemos tener en cuenta que cada menú se encontrará vinculado a un módulo concreto, que determinará en gran medida el funcionamiento del menú.
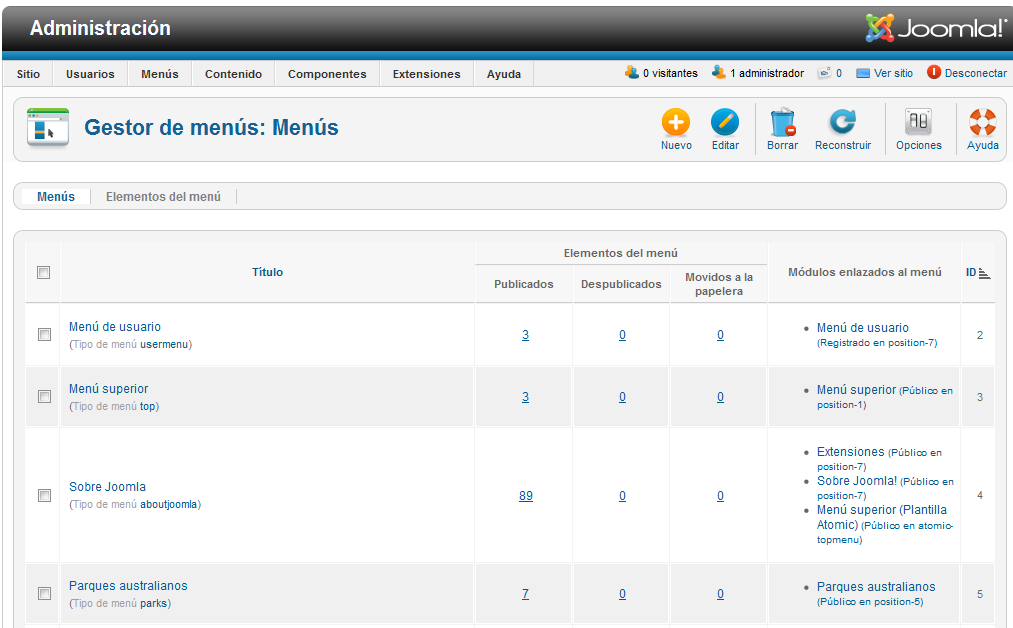
La gestión de menús la realizaremos desde el panel de administración, en la sección "Menús".

Figura 1: Gestor de menús
Para crear un nuevo menú, pulsaremos en "Nuevo". Aquí tendremos que introducir el título del menú, un alias y una descripción.

Figura 2: Detalles de menú
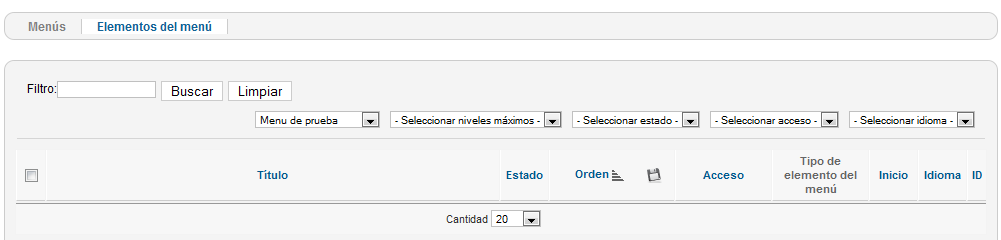
Una vez creado, veremos que el menú aparece en la lista del gestor de menús, sin embargo, si accedemos a su contenido, veremos que se encuentra vacío.

Figura 3: Elementos del menú
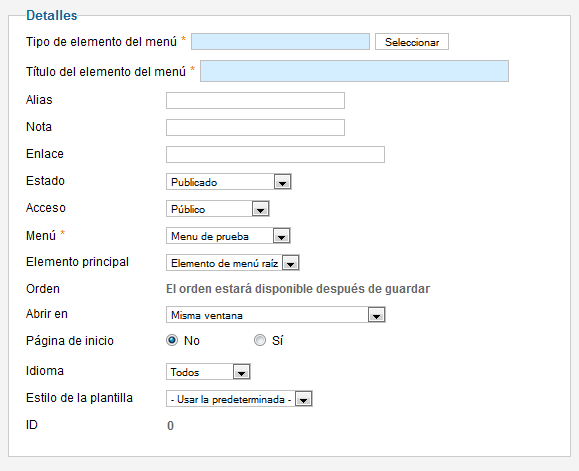
Ahora tendremos que comenzar a añadir los elementos que conformarán nuestro menú. Para ello pulsaremos en "Nuevo" y completaremos los datos solicitados.

Figura 4: Detalles
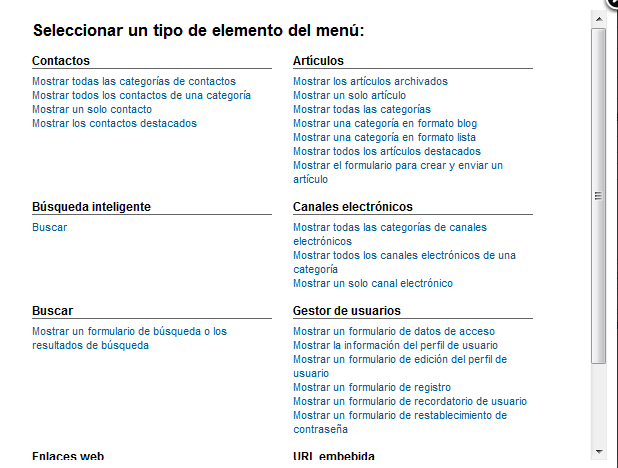
En el primero de los campos "Tipo de elemento del menú", tendremos que pulsar en "seleccionar" y elegir uno de los elementos de la lista. Veremos que la lista aparece agrupada en función del objetivo de los distintos ítems (contactos, gestor de usuarios, artículos, etc).

Figura 5: Tipo de elemento de menú
A continuación, podremos configurar otra serie de opciones que afectarán al funcionamiento del elemento seleccionado.
- Seleccionaremos el tipo de acceso, que dependerá de los niveles de acceso existentes en nuestro sitio web (público, registrado, especial, etc). Solo los grupos de usuarios que posean el nivel de acceso seleccionado podrán ver el elemento. Esto nos ayudará a limitar el acceso a algunas zonas de nuestra página, ocultando, por ejemplo, ciertos ítems a los usuarios no registrados.
![]()
Figura 6: Tipo de acceso
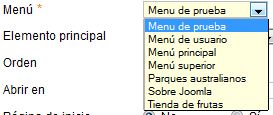
- Aunque previamente, desde el gestor de menús, hemos seleccionado el menú al que pertenecerá el elemento que estamos creando, podremos cambiar la opción en el campo "Menú".

Figura 7: Selección de menú
- Si el menú al que pertenece el ítem cuenta con mas elementos, podremos seleccionar un elemento padre de la lista desplegable.
![]()
Figura 8: Elemento padre
- Otro elemento a tener en cuenta dentro de esta configuración es "Página de inicio", que nos permitirá establecer el ítem como predeterminado, de forma que al acceder a nuestra web, lo primero que se verá será el contenido de este enlace.
![]()
Figura 9: Página de inicio
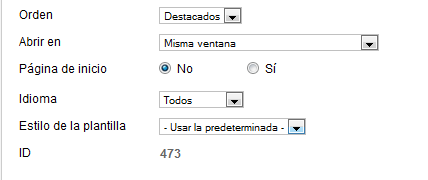
- También tendremos la posibilidad de elegir el destino del enlace (la misma ventana o una nueva), el idioma al que pertenecerá el elemento, el estilo de plantilla que se aplicará, o su orden dentro del menú al que pertenece.

Figura 10: Selección de orden, target de enlace, idioma y estilo de plantilla
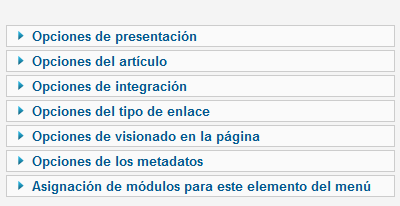
En la zona de la derecha encontraremos las opciones específicas del tipo de elemento que hemos seleccionado.

Figura 11: Otras opciones
Una vez guardados los cambios, veremos que el ítem aparece dentro del menú que habíamos creado.

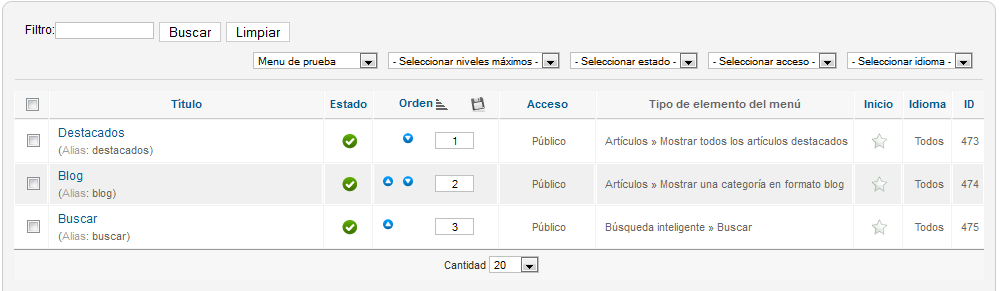
Figura 12: Elementos del menú
En esta misma pantalla, bajo la lista de elementos del menú, veremos una sección que nos permitirá realizar determinadas acciones sobre los ítems.

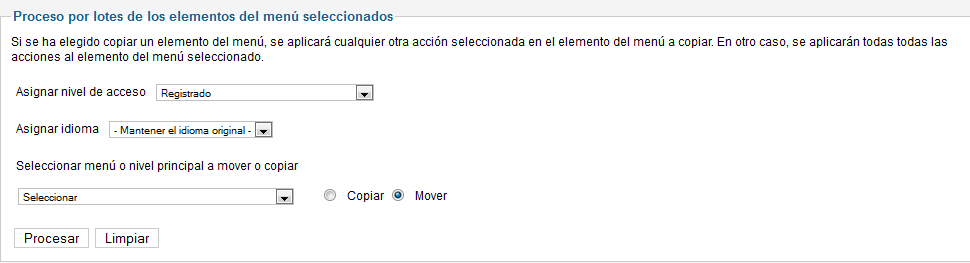
Figura 13: Proceso por lotes
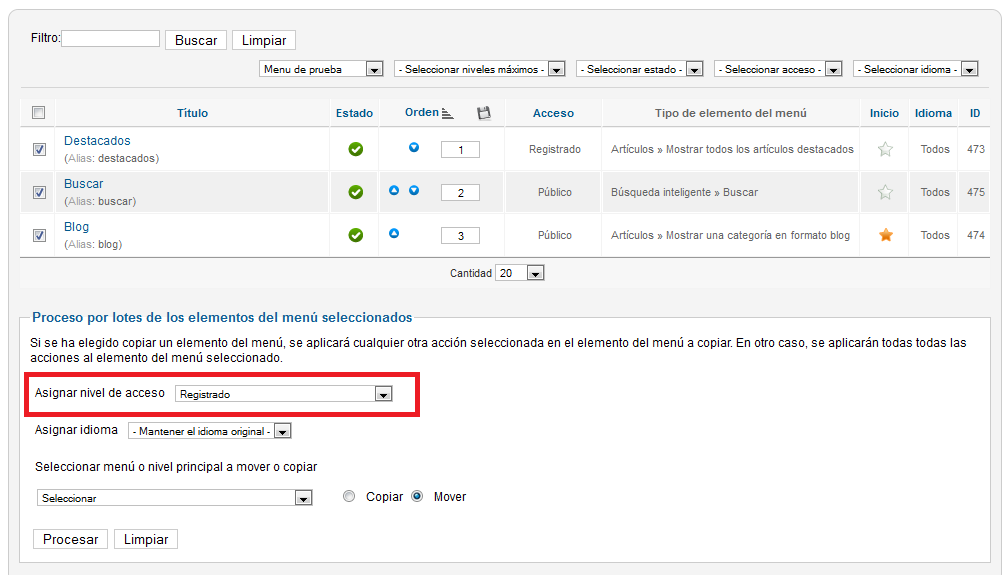
- Podremos modificar el nivel de acceso de uno o varios elementos seleccionándolos, eligiendo el nivel y pulsando en "Procesar".

Figura 14: Cambiando el nivel de acceso por lotes
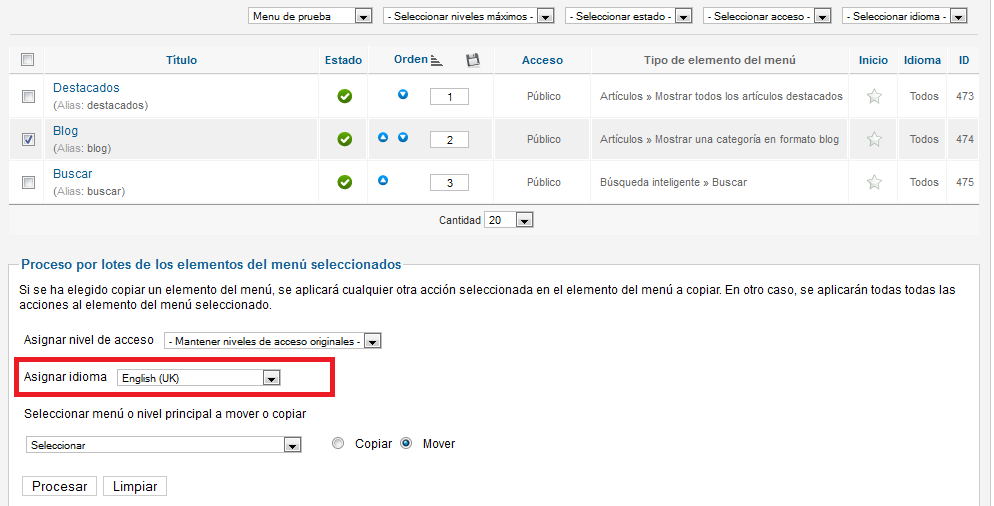
- También podremos cambiar el idioma al que pertenece el elemento seleccionándolo, eligiendo un valor del desplegable y pulsando nuevamente en "Procesar".

Figura 15: Asignando idiomas por lotes
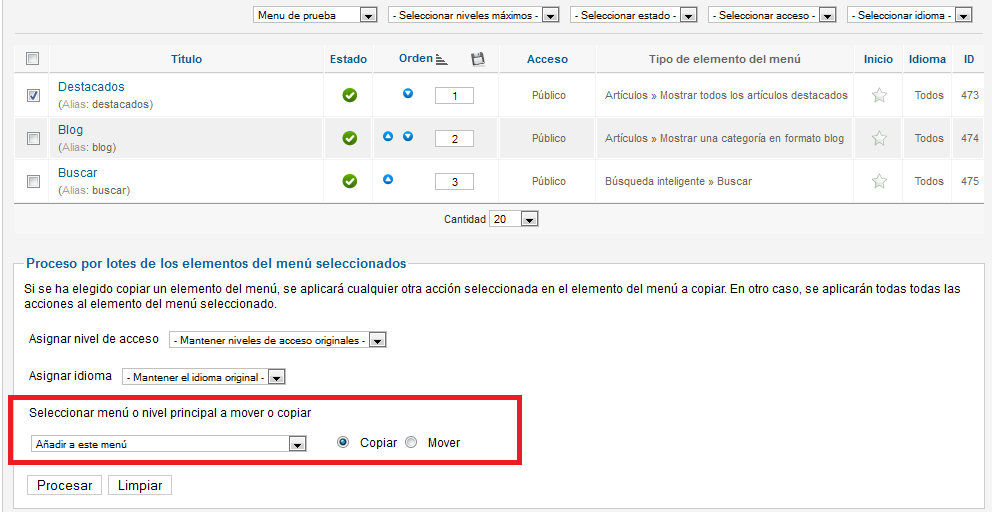
- La última opción consiste en copiar o mover uno o varios ítems de un menú a otro. Para ello seleccionaremos los elementos, elegiremos el destino y la acción a realizar (copiar o mover) y pulsaremos el botón de proceso.

Figura 16: Copiando o moviendo elementos del menú por lotes
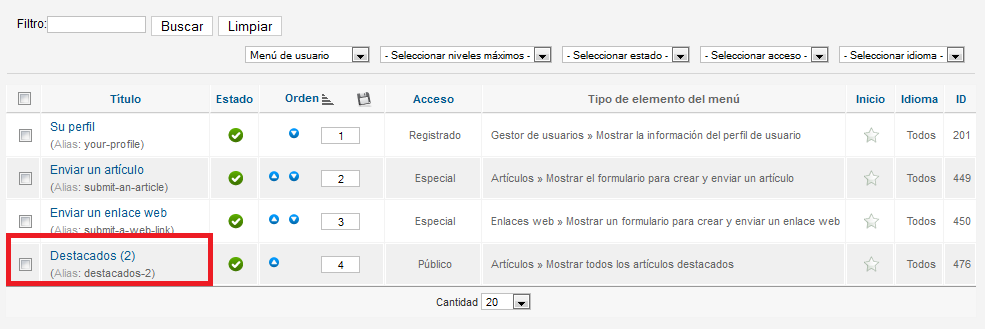
- Si nos dirigimos al menú que hemos elegido como destino veremos que se ha creado una copia del elemento.

Figura 17: Elemento copiado
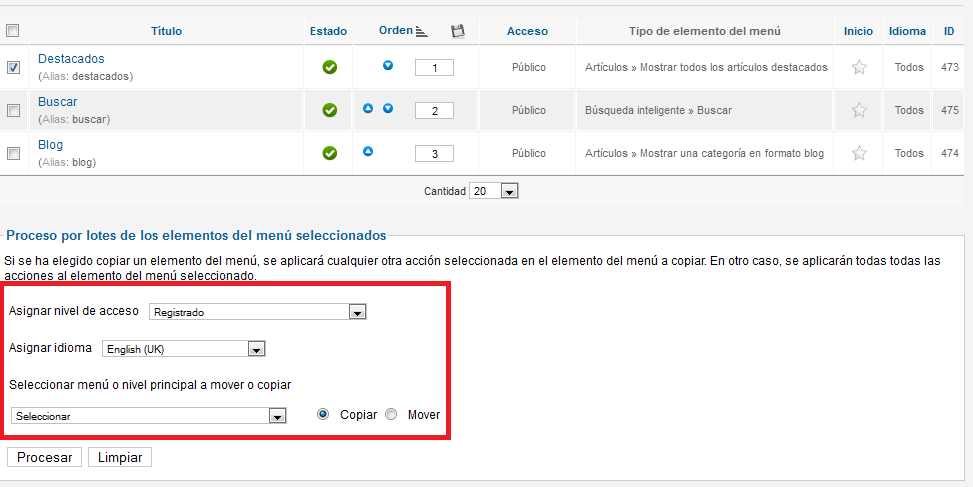
- También existe la posibilidad de combinar las acciones anteriores, de forma que, por ejemplo, podremos copiar un elemento a otro menú modificando el idioma y el nivel de acceso.

Figura 18: Operaciones por lotes combinadas
Aunque ya hemos creado el menú con sus elementos y sus niveles de acceso correspondientes, no podremos acceder a él desde el front-end aunque se encuentre publicado. Para que el menú sea visible tiene que estar vinculado a un módulo.
Para realizar dicha vinculación existen dos posibilidades:
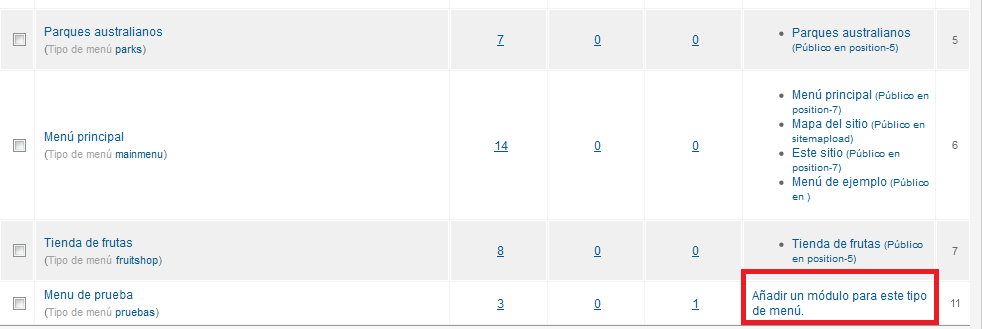
- Desde el gestor de menús, vamos al menú que queremos hacer visible y pulsamos en el enlace "Añadir un módulo para este tipo de menú".

Figura 19: Añadiendo módulo para este tipo de menú
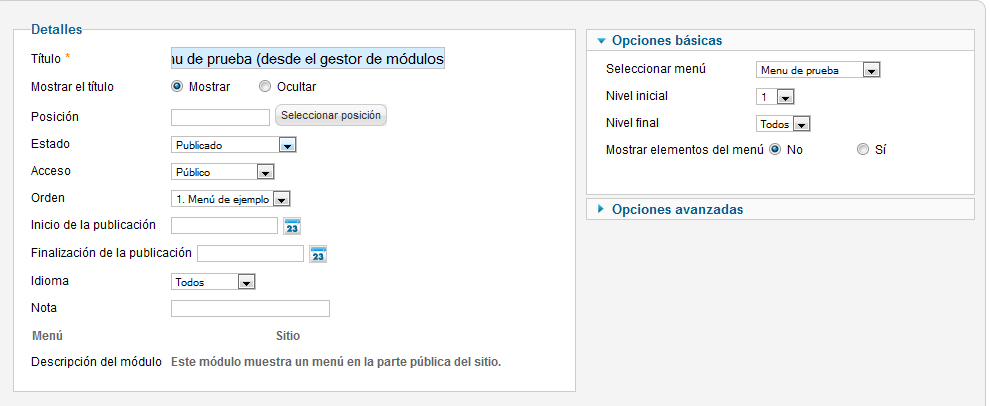
De esta forma accederemos directamente al gestor de módulos, donde se creará, de manera automática, un nuevo módulo para el menú. Además de las opciones comunes de los módulos (posición, acceso, idioma, etc), existen algunas opciones específicas para este tipo de módulos que tendremos que completar, como el nivel de elementos hijos a mostrar o si éstos serán siempre visibles.

Figura 20: Creando módulo para el menú que hemos creado
Tras completar los datos y elegir la posición del módulo, el menú será ya visible en nuestra web.
Figura 21: Módulo recien creado
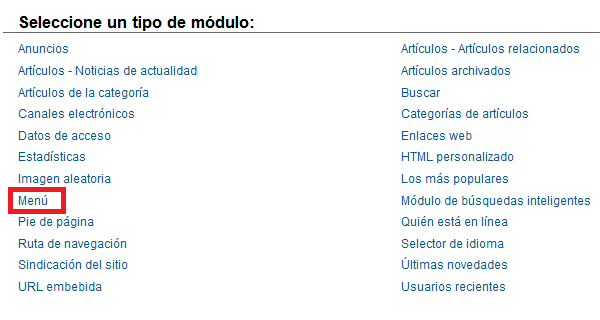
- La segunda opción consiste en ir al gestor de módulos y añadir un nuevo módulo del tipo "Menú".

Figura 22: Seleccionando el tipo del módulo
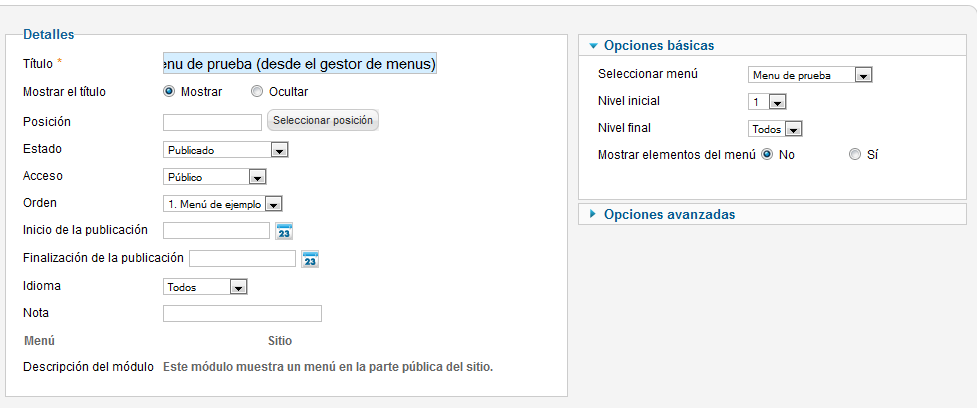
Accederemos a una pantalla similar a la del anterior método, pero en esta ocasión habrá que elegir manualmente el menú que se mostrará dentro del módulo.

Figura 23: Detalles de módulo
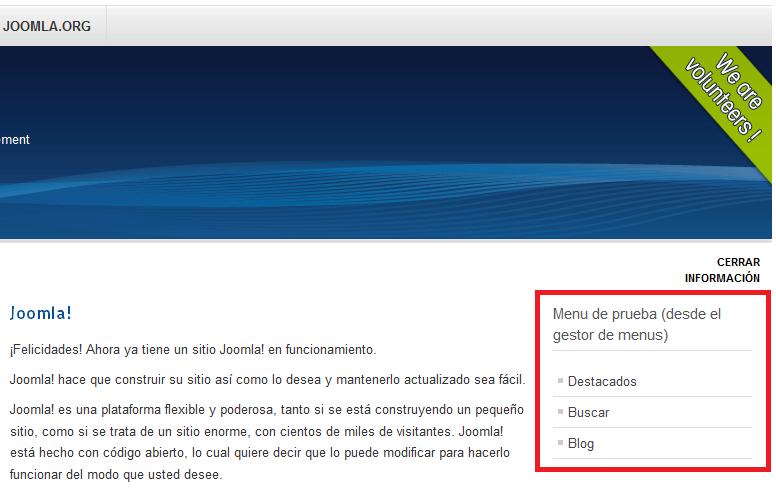
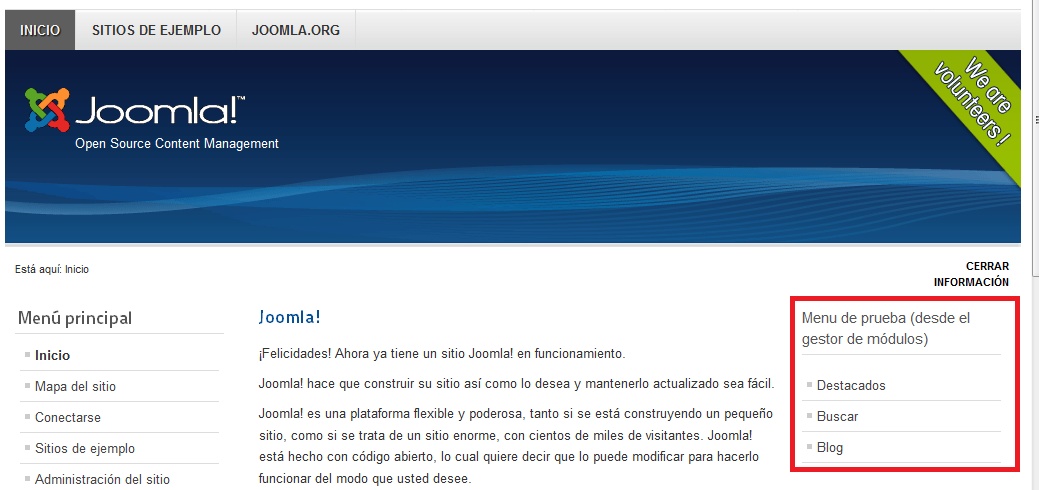
Al guardar los cambios veremos el menú desde le front-end.

Figura 24: Menú creado



Comentarios
En mi menú tengo varios item de los cuales algunos tienen submenús.
Lo que quiero hacer es que los menús que no tienen submenús queden como están, pero los que si tienen submenús, no quiero que se pueda pinchar en el principal, como es el caso de:
"Modelos de Ruletas"
En este menú no quiero que se pueda pinchar en "Modelos de Ruletas" pero si en los item que se despliegan.
No se si me he expresado bien.
Muchas gracias y un saludo.