 En la tienda virtual de uno de nuestros clientes nos hemos encontrado un problema de usabilidad, bastante curioso, con los botones de las categorías de Virtuemart. En este artículo voy a contaros la solución que le he dado a ese problema haciendo modificaciones en el tema de Virtuemart.
En la tienda virtual de uno de nuestros clientes nos hemos encontrado un problema de usabilidad, bastante curioso, con los botones de las categorías de Virtuemart. En este artículo voy a contaros la solución que le he dado a ese problema haciendo modificaciones en el tema de Virtuemart.
El problema
Cada producto contaba con botón para Añadir a carrito y otro para Ver detalles, sin embargo había algunos productos en los que solo aparecía la opción Ver detalles. Cuando un producto tiene definido atributos nuestra plantilla no mostraba la opción de Añadir a carrito porque era necesario calcular el nuevo precio en base a esos atributos. Este último paso se realiza desde la ficha detallada del producto y no desde la vista de categoría.
De cara a los posibles clientes del sitio web nos encontramos con un problema de usabilidad. Algunos llamaban por teléfono a la tienda porque no sabían como añadir el producto. Observamos que para ese caso particular el texto Ver detalles no era lo suficientemente claro.
La solución
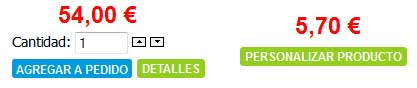
Debemos tener dos tipos de vistas para los botones del producto. Los productos no configurables deben mostrar dos botones Añadir a carrito y Ver detalles, mientras que los productos configurables debe mostrar un solo botón con un mensaje más claro, como por ejemplo Personalizar producto o Personalizar y Añadir a carrito.

Ahora tenemos que tocar los archivos de la plantilla de Virtuemart. En nuestro caso concreto tenemos que modificar las vistas de categorías, que se almacena en la carpeta Browse. Dentro existen varias plantillas que desde las categorías de Virtuemart se pueden asociar, la que nosotros estamos usando es la browse_3.php.
En ella hemos modificado el código de la siguiente forma para conseguir el efecto deseado:
{codecitation}
<?php
//Si mayor que uno muestra boton para añadir a carro. EOC muestra boton para configurar producto
if (strlen($form_addtocart) > 1)
{ ?>
<div class="add_button"></div>
<a class="browse_details" href="/">
<a class="browse_details" href="/">Personalizar producto</a>
<?php }
?>
{/codecitation}
Uno de los problemas que he encontrado a la hora de modificar el código es que no es posible determinar si se puede realizar el pedido o no. En el caso de poder añadir directamente al carrito la llamada a $form_addtocart te devuelve todo el código HTML necesario para el formulario junto con un 1 al final, sin embargo si no se puede añadir (caso personalizar producto) te devuelve solo un 1. La solución que he aplicado ha sido contar el número de caracteres, si es mayor que 1 muestro los dos botones y en otro caso muestro el botón de configurar el producto.
No es la solución más elegante a la hora de programar, pero no he encontrado una función en Virtuemart que me permita saber si se debe mostrar o no el formulario. Si sabes una forma mejor ¡deja tu comentario!



