Los Templates o Plantillas para el CMS Joomla son una parte muy importante de nuestro sitio web y entender cómo se componen y su funcionamiento debería ser una prioridad para todo buen webmaster.
Usualmente las plantillas de Joomla se distribuyen en archivos zipeados, y para instalarlo en nuestro sitio web basta con acceder a las opciones de administración, y subir el archivo (Menu extensiones/instalar desinstalar ).La instalación realmente es un desempaquetado y copiado de archivos hacia nuestro sitio web. Los archivos copiados son colocados en las siguiente ruta: /templates/nombreTemplate
Aquí les dejo un link de un template gratuito en el cual baso la explicación de este artículo.
Descargar plantilla siteground-j15-159
Investigando el Archivo de Instalación
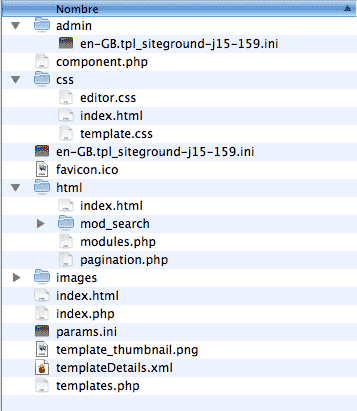
Antes de instalar investigaremos el archivo comprimido. Al descomprimir el archivo siteground-j15-159.zip, podemos observar los siguientes archivos y carpetas:

Todo el contenido mostrado será copiado a la carpeta de Templates de nuestro sitio Web, excepto los archivos de idiomas.
Investigando los archivos Instalados
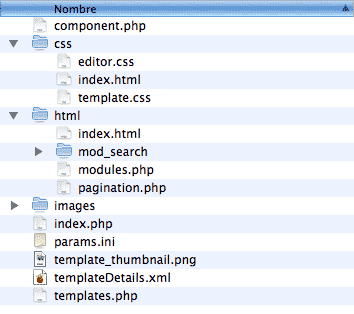
Después de instalar la nueva plantilla, y dirigirnos hacia la ruta: /Templates/siteground-j15-159, observamos lo siguiente:

Los archivos de idiomas que no figuran, en-GB.tpl_siteground-j15-159.ini, (en este caso idioma Ingles )fueron copiados a las carpetas respectivas de idiomas, tanto para el frontend como para el backend (carpeta admin.)
Nota: Los archivos de idiomas guardan entradas de texto que están directamente colocados en el template, para este caso específico sólo existen entradas en el archivo de idiomas del backend. Si quieres más información puedes ver el siguiente tutorial sobre archivos de idiomas en templates Joomla.
Describiendo las carpetas Instaladas
-Carpeta CSS, guarda los archivos de estilo para el sitio, en este caso hay dos archivos CSS dentro de la carpeta.
-Carpeta Html, en esta carpeta se sobreescribe el código Html de salida por defecto de Joomla. Existen básicamente dos tipos de sobreescritura que usualmente se utiliza:
Module Chrome (ver tutorial)
Template overrides (ver tutorial)
En el caso de nuestro template dentro de la carpeta HTML, existe una sobreescritura de código para el modulo de búsqueda (mod_search), y además se esta modificando la salida de los módulos y de la paginación por defecto (modules.php y pagination.php)
-Carpeta de Images: almacena las imágenes del template
Dentro de cada carpeta existe un archivo index.html, este archivo se coloca por un tema de seguridad en caso el servidor donde esta alojado nuestro sitio web permita listar directorios, aparecerá por defecto el archivo index.html, el cual se encuentra vacío.
Describiendo los archivos instalados
-Component.php : archivo que generará código para la impresión de los artículos, es decir, cuando se presiona el botón de imprimir artículo se debe utilizar un archivos de estilo diferentes.
-params.ini: archivo que contiene los parámetros del template y que usualmente se configuran en el backend.
-Template_thumbnail.png: archivo de imagen miniatura que permite previsualizar el template en el backend.
-TemplateDetails.xml: archivo que contiene la metadata necesaria para la instalación del template.
-index.php : archivo principal y en donde se colocan las etiquetas de joomla <jdoc> que al ser interpretadas generan el código HTML respectivo. Este archivo hace referencias a las imágenes y estilos necesarios, así como puede incluir a otros archivos php.
-templates.php: este archivo forma parte del código del archivo principal index.php y en el caso de este template se ha creado por un tema de orden.
Conlusión
Las carpetas y archivos descritos anteriormente son los que comúnmente se encuentran en un template de Joomla, pero queda a libertad del programador incluir carpetas adicionales, por ejemplo en joomla 1.6 Beta2 en el Template beez_20 tenemos una carpeta fonts, debido a que este template hace uso de fuentes no estandar con CSS3.
Sobre el autor  Jhon Marreros Guzmán es Ing. de sistemas, especialista en Diseño y programación WEb, apasionado por temas de tecnología web y especialmente por el CMS Joomla. Cuenta con su propio blog sobre Joomla en el que se pueden encontrar tutoriales y consejos muy interesantes. Visítalo en www.monitojoomla.com
Jhon Marreros Guzmán es Ing. de sistemas, especialista en Diseño y programación WEb, apasionado por temas de tecnología web y especialmente por el CMS Joomla. Cuenta con su propio blog sobre Joomla en el que se pueden encontrar tutoriales y consejos muy interesantes. Visítalo en www.monitojoomla.com


