 Tutorial para instalar y configurar Schedule School en Joomla 2.5. Este componente nos permitirá crear horarios de clases, incluyendo en los mismos, datos como la hora, nombre de la asignatura, aula y nombre del profesor. Estos horarios podrán contener también información de las aulas y profesores que impartirán las clases.
Tutorial para instalar y configurar Schedule School en Joomla 2.5. Este componente nos permitirá crear horarios de clases, incluyendo en los mismos, datos como la hora, nombre de la asignatura, aula y nombre del profesor. Estos horarios podrán contener también información de las aulas y profesores que impartirán las clases.
Podemos descargar el componente y el módulo desde esta página e instalarlos siguiendo los pasos habituales.
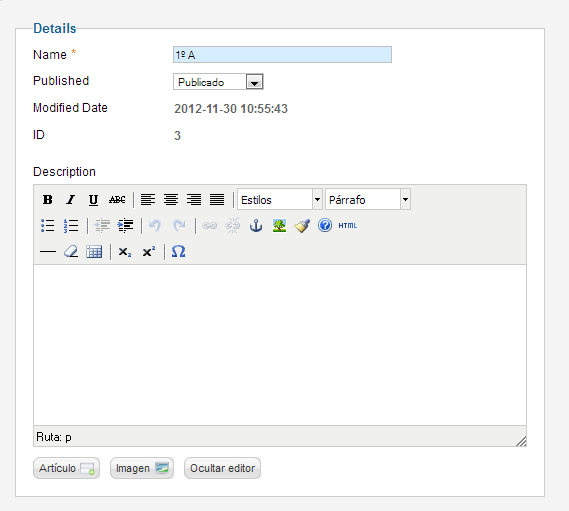
Una vez instalados, iremos a “Componentes > Schedule School” y comenzaremos en la pestaña “Classes”. Aquí añadiremos los nombres y descripciones de los cursos a los que se dará clase.

Figura 1: Añadir cursos
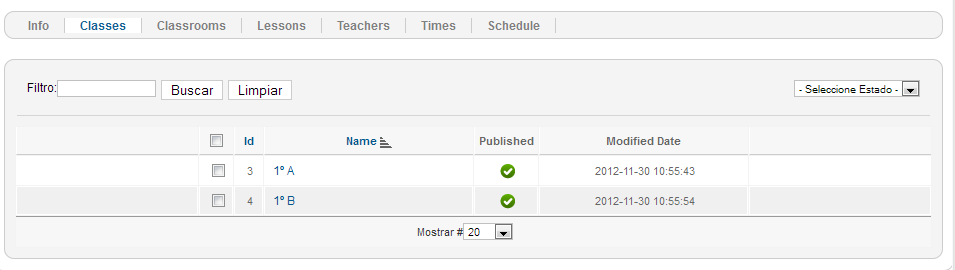
También podremos ver y administrar la lista de cursos añadidos.

Figura 2: Lista de clases
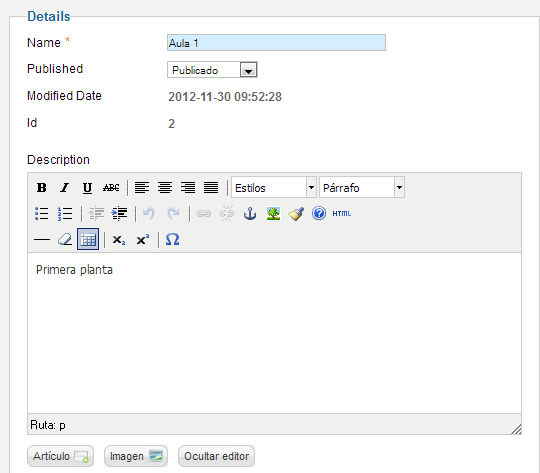
Continuaremos añadiendo las aulas en las que se impartirán las clases desde las pestaña “Classrooms”. Para ello pulsaremos en “Nuevo ” e introduciremos el nombre y descripción del aula.

Figura 3: Añadir aulas
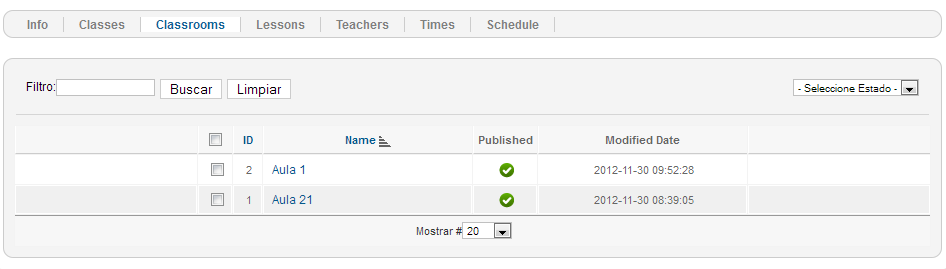
Además veremos la lista de aulas añadidas y podremos gestionarlas.

Figura 4: Lista de aulas
Después de las aulas agregaremos las asignaturas. Bastará con introducir el nombre de la asignatura.

Figura 5: Agregar asignaturas
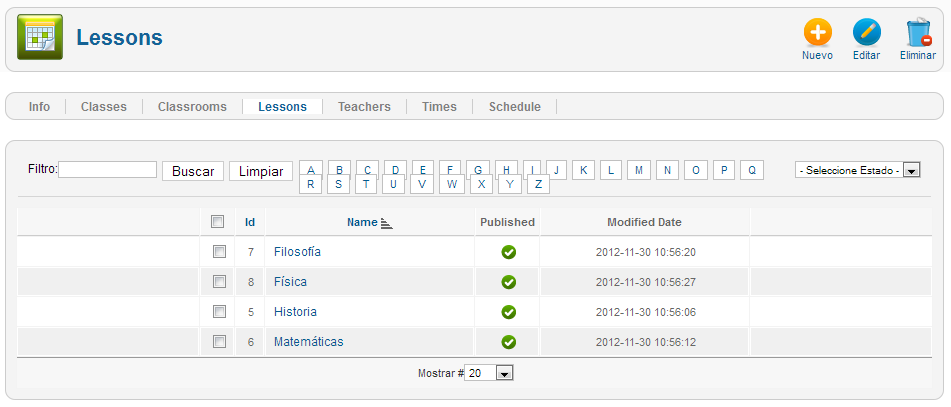
En el listado de asignaturas podremos verlas todas o filtrar alfabéticamente.

Figura 6: Listado de asignaturas
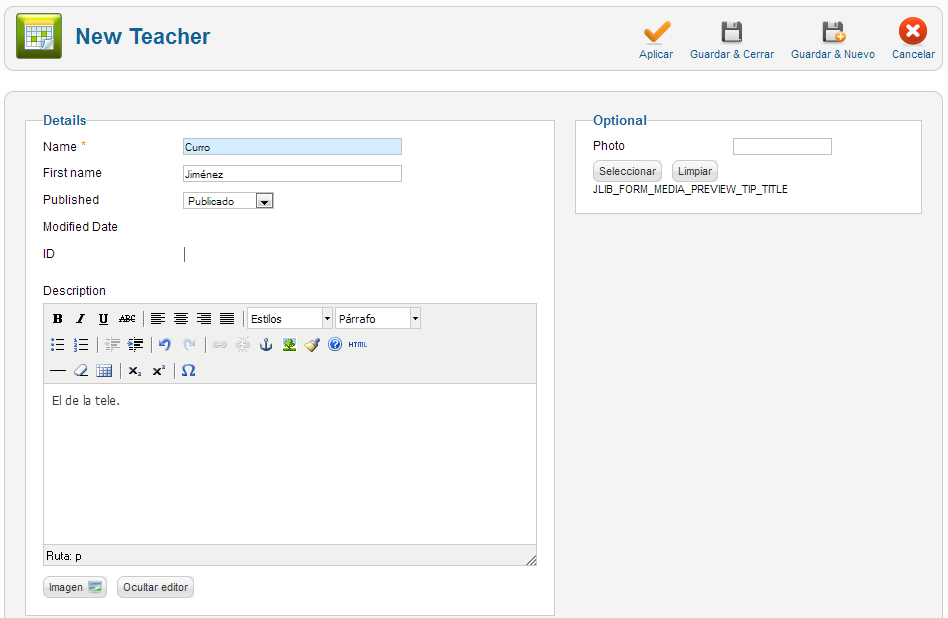
El siguiente paso será añadir los nombres de los profesores que impartirán las asignaturas. Lo haremos desde “Teachers”, pulsando en “Nuevo” y completando la información solicitada.

Figura 7: Añadir profesores
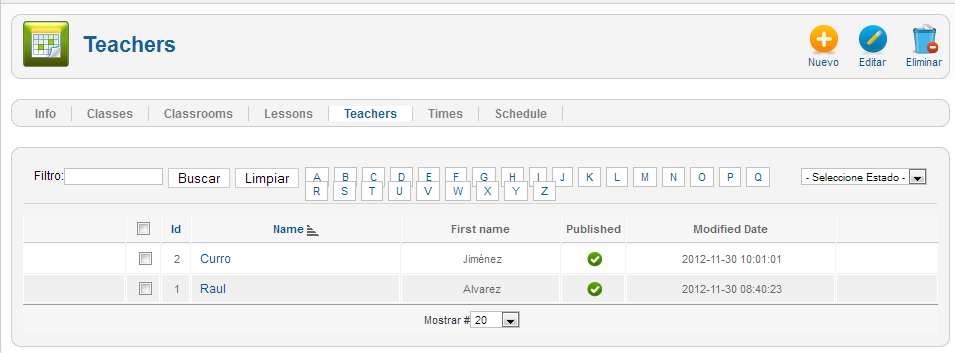
Como en los casos anteriores, también podremos ver una lista de los elementos existentes y aplicar un filtro.

Figura 8: Lista de profesores
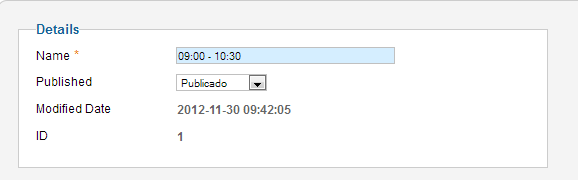
En la pestaña “Times” introduciremos los horarios en los que se impartirán las asignaturas. Pulsaremos en “Nuevo” y pondremos el horario en el campo “Name”.

Figura 9: Introducir horarios de asignaturas
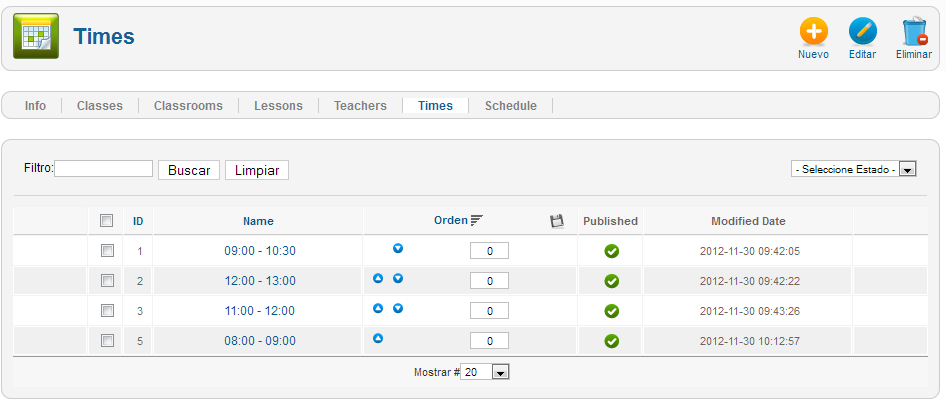
A medida que añadamos los horarios, se añadirán al listado donde podremos gestionarlos.

Figura 10: Listado de horarios
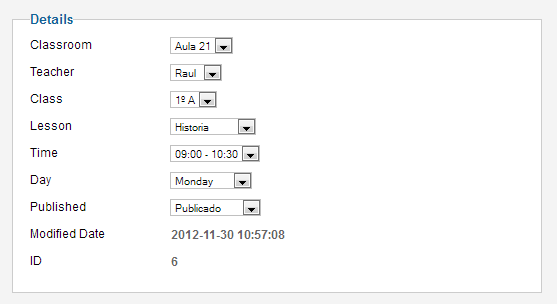
Hasta ahora hemos introducido datos pero no hemos establecido ninguna relación entre ellos. Dicha relación la estableceremos desde la pestaña “Schedule”, donde decidiremos en que aula se impartirá cada asignatura, a qué curso, qué profesor dará la clase y cuál será el horario.

Figura 11: Añadir programación
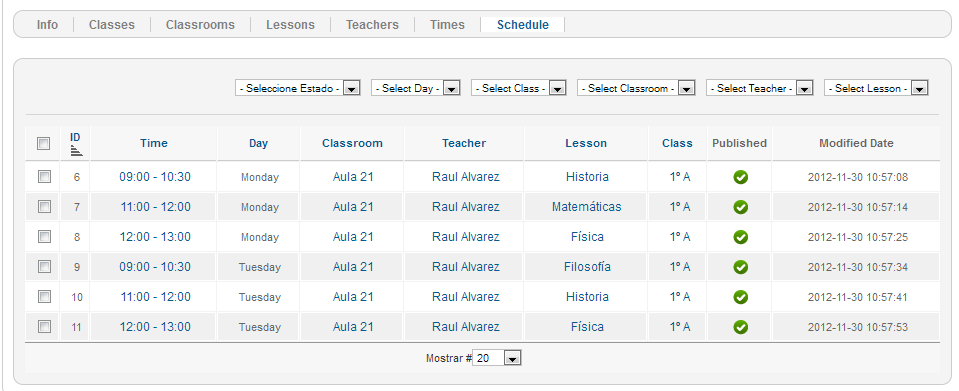
En esta ocasión el listado nos mostrará la relación entre los distintos elementos.

Figura 12: Lista de programaciones
Llegados a este punto tendremos que añadir los enlaces del front-end para que la información esté disponible para los usuarios. Para ello iremos al gestor de menús y, si añadimos un nuevo elemento, veremos los ítems que tenemos disponibles en “Schedule School”.

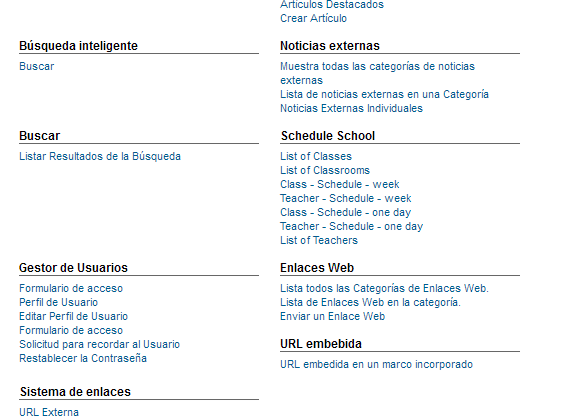
Figura 13: ítems del menú de Schedule School
El primero de ellos, “List Of clases” nos mostrará una lista con los cursos que hemos introducido previamente.

Figura 14: Lista de cursos en el front-end
Si pulsamos sobre alguno de los cursos veremos sus detalles.

Figura 15: Detalles del curso
El siguiente elemento, “List of classrooms” es similar al anterios, pero nos muestra las aulas.

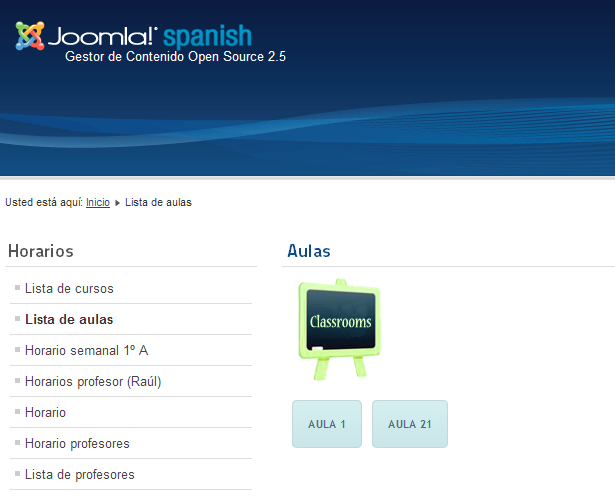
Figura 16: Lista de aulas
Como en el caso anterior, al pulsar sobre un elemento veremos su descripción.

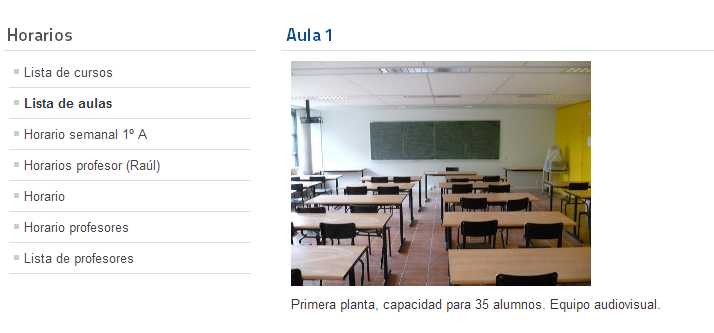
Figura 17: Descripción del elemento
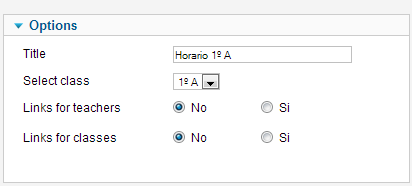
Con “Class – Schedule - Week” mostraremos el horario semanal de un curso concreto. Tendremos que seleccionar el curso y podremos decidir si los nombres de los profesores y de las aulas serán enlazables.

Figura 18: Class Schedule Week (Horario semanal por clase)
Desde el front-end se verá un listado similar al siguiente:

Figura 19: Horario semanal en el front-end
Para ver los horarios de un profesor en concreto añadiremos el ítem “Teacher- Schedule-week”, seleccionando el profesor.

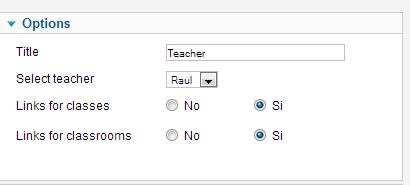
Figura 20: Configuración de horario de profesor
En el front-end veremos los horarios del profesor seleccionado.

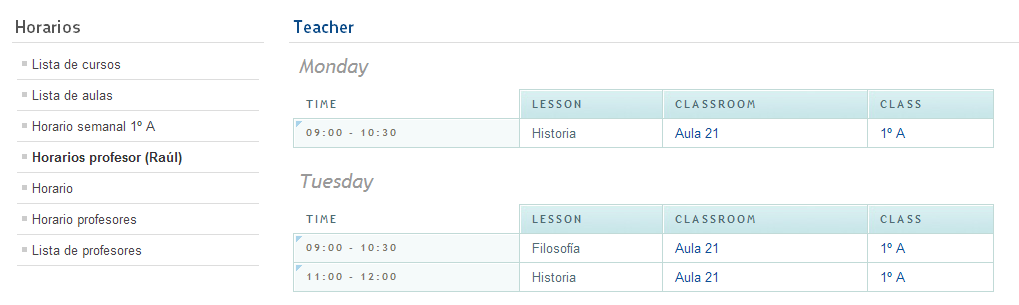
Figura 21: Horarios de un profesor
El siguiente elemento, “Class –Schedule-one day” nos mostrará el horario del curso y día seleccionados. Tendremos que elegir un curso y un día por defecto.

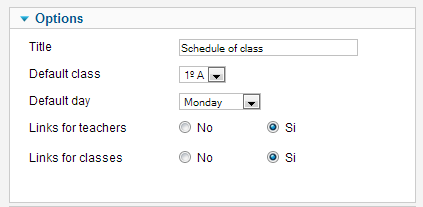
Figura 22: Horario de un curso por día
Si accedemos a la web, veremos la información del curso por defecto, pero podremos hacer otras selecciones.

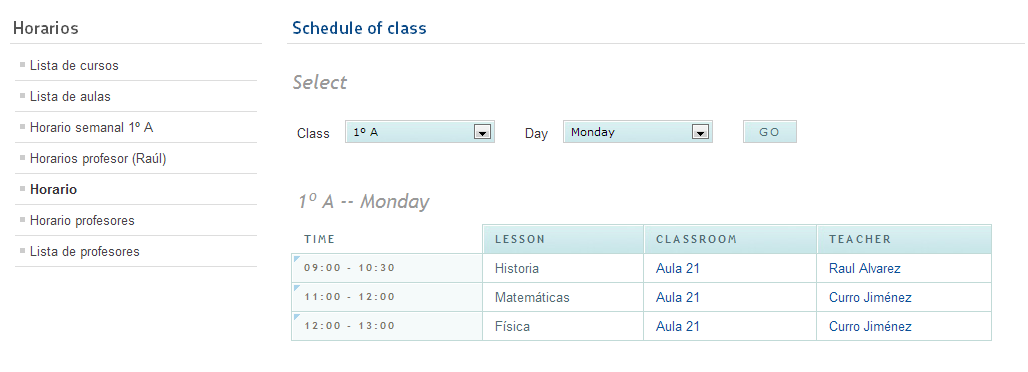
Figura 23: Horario por curso y día en el front-end
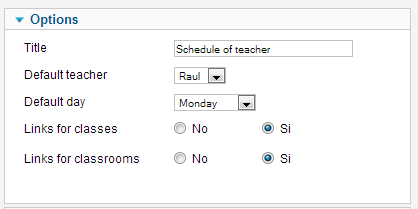
Para el caso de los profesores tenemos disponible un elemento similar, “Teacher-Schedule-one day”, en el que igualmente seleccionaremos los datos por defecto.

Figura 24: Horario de un profesor por día
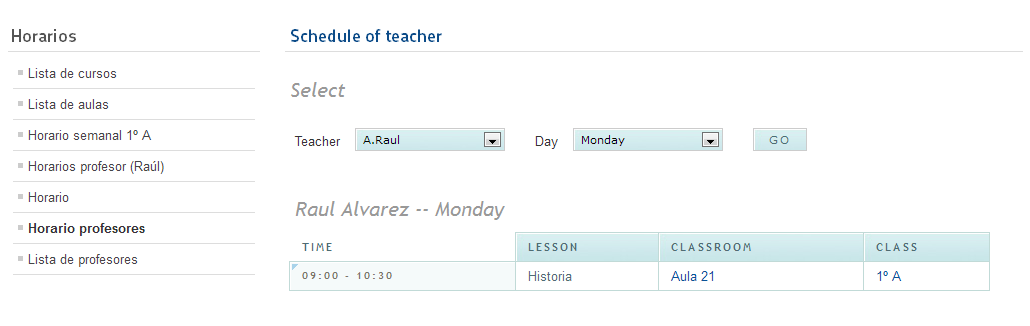
Igual que hemos visto antes, al acceder al front-end veremos los datos por defecto, pero podremos cambiar la selección para ver otra información.

Figura 25: Horario por profesor y día en la web
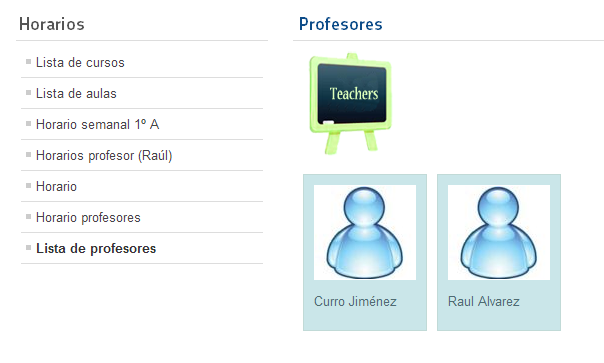
Finalmente, el último de los elementos disponibles nos mostrará un listado de profesores similar al de cursos y aulas.

Figura 26: Listado de profesores
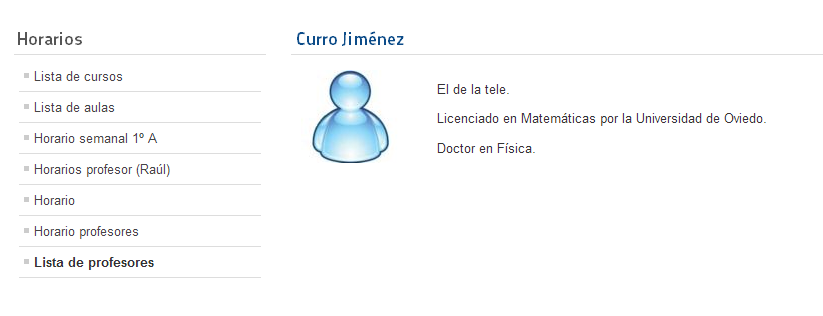
Podremos acceder a los detalles del profesor pulsando sobre la imagen.

Figura 27: Detalles del profesor
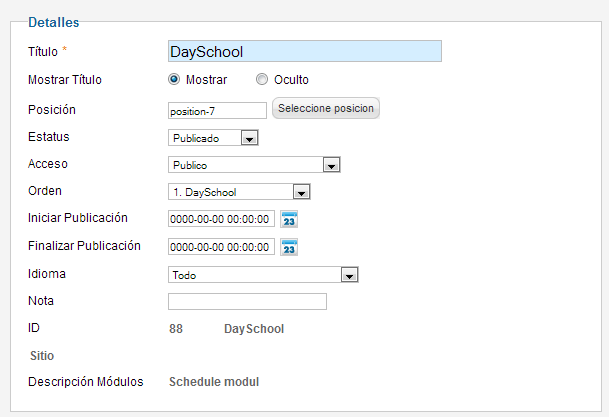
En lo referente al módulo, tendremos que dirigirnos al gestor de módulos y buscar el elemento DaySchool para publicarlo y asignarle una posición.

Figura 28: Publicar el módulo DaySchool
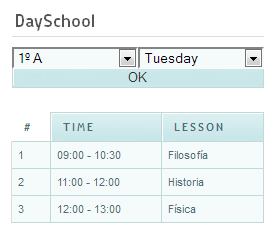
Como veremos en el front-end, el módulo nos mostrará el horario para el curso y día seleccionados.

Figura 29: Módulo DaySchool en el front-end
Enlace | Schedule School



Comentarios
Ha ocurrido un error.
La página solicitada no se puede encontrar.
Página de inicio
Si las dificultades persisten, póngase en contacto con el administrador de este sitio.
#404 Categoría no encontrada
solicito su colaboracion.
Gracias