 Como todos ya sabéis, Pinterest es una red social en la que los usuarios pueden compartir imágenes, crear tableros y clasificarlos por temas, comentar imágenes de otros usuarios y un sinfín de cosas más. Con el módulo Pinterest Pinboard Genius podremos incluir las imágenes del mencionado servicio en nuestra página web, simplemente con introducir el nombre del usuario cuyas imágenes queremos mostrar. Además es altamente configurable, permitiéndonos filtrar las imágenes por tableros, establecer su tamaño, colores de fondo y otras muchas opciones.
Como todos ya sabéis, Pinterest es una red social en la que los usuarios pueden compartir imágenes, crear tableros y clasificarlos por temas, comentar imágenes de otros usuarios y un sinfín de cosas más. Con el módulo Pinterest Pinboard Genius podremos incluir las imágenes del mencionado servicio en nuestra página web, simplemente con introducir el nombre del usuario cuyas imágenes queremos mostrar. Además es altamente configurable, permitiéndonos filtrar las imágenes por tableros, establecer su tamaño, colores de fondo y otras muchas opciones.
Descargaremos el módulo desde su página oficial y extraeremos el contenido del archivo para su posterior instalación.

Figura 1: Extraer contenido
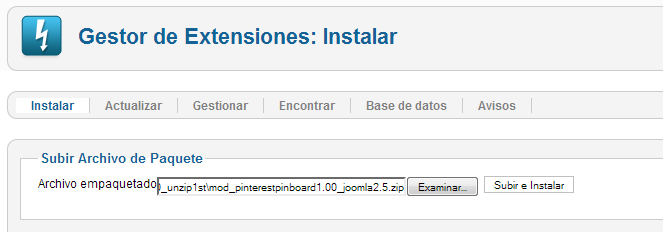
Ahora instalaremos el módulo siguiendo el procedimiento habitual, desde el gestor de extensiones, eligiendo la versión apropiada para nuestra versión de Joomla.

Figura 2: Instalación del módulo
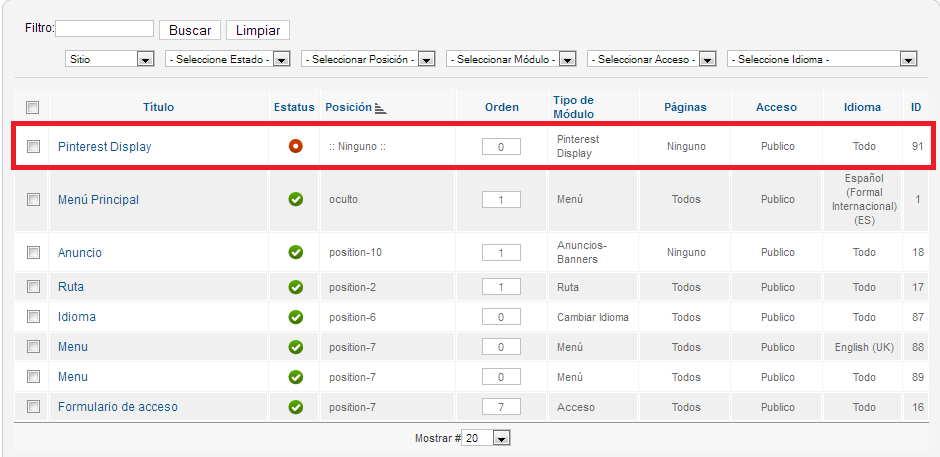
Tras esto accederemos al gestor de módulos y buscaremos el módulo “Pinterest Display”.

Figura 3: Módulo “Pinterest Display”
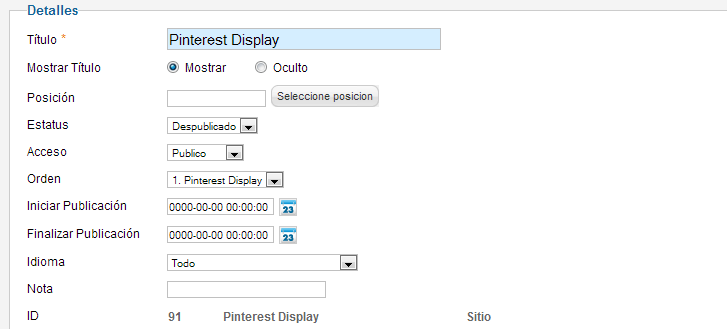
Si accedemos a las propiedades del módulo, veremos que hay que completar los datos comunes de los módulos (título, posición, estatus, acceso, páginas en las que será visible, etc).

Figura 4: Configuración del módulo
En la sección “Opciones básicas” encontraremos, además de alguna opción común, las opciones específicas de Pinterest Paniboard Genius.
Podremos añadir un sufijo de clase y un estilo personalizado para el módulo.

Figura 5: Estilo del módulo
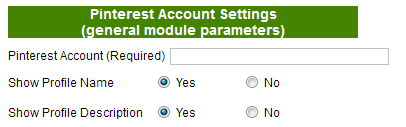
Tendremos que introducir el nombre de la cuenta de Pinterest cuyas imágenes queremos mostrar. Elegiremos si el nombre y la descripción del perfil serán visibles.

Figura 6: Configuración de la cuenta de Pinterest
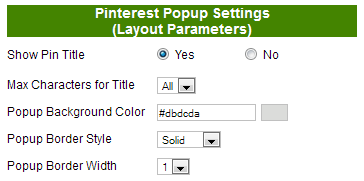
Al pasar el ratón sobre las miniaturas de las imágenes en el front-end, veremos una ventana con la imagen ampliada. Podremos decidir si, en esta ventana, se mostrará el título de la imagen, su color de fondo, el estilo del borde, etc.

Figura 7: Configuración del popup
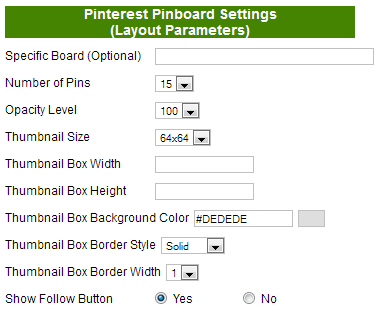
En caso de que no queramos mostrar todas las imágenes de un usuario, sino solo un tablero concreto, podremos especificar el nombre de dicho tablero. También seleccionaremos el número de imágenes que se verán (máximo 25), su opacidad, tamaño, color de fondo, etc.

Figura 8: Configuración del tablero
La última opción de configuración nos permitirá decidir si se mostrará el enlace a la página del autor o no.

Figura 9: Enlace a la página del autor
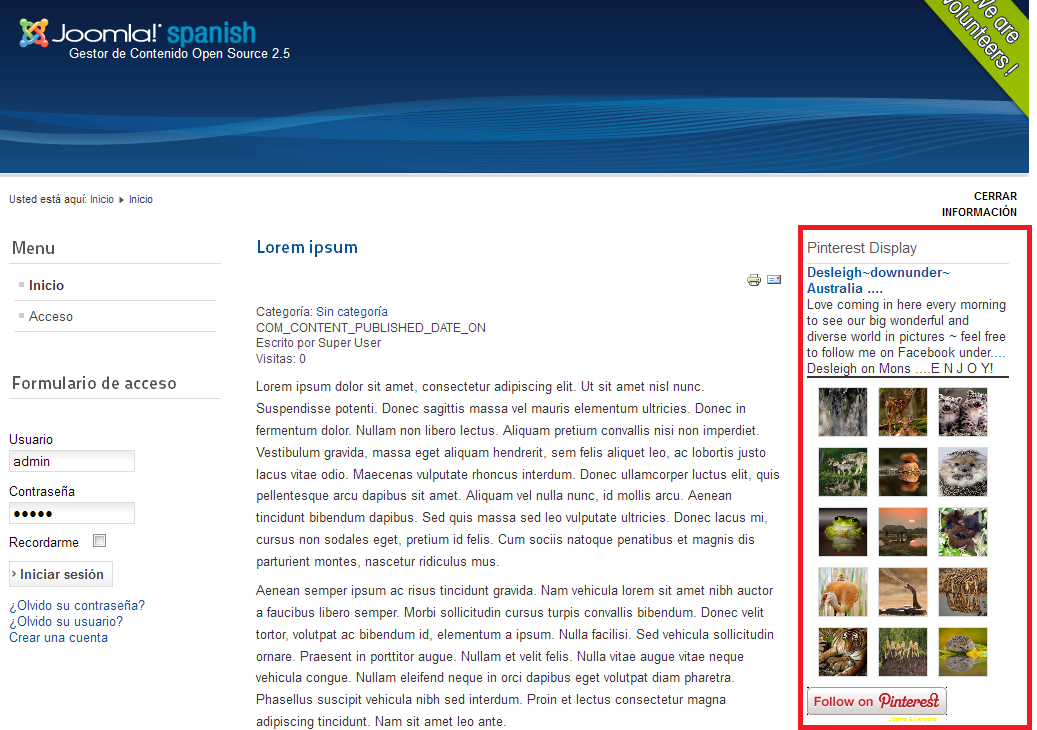
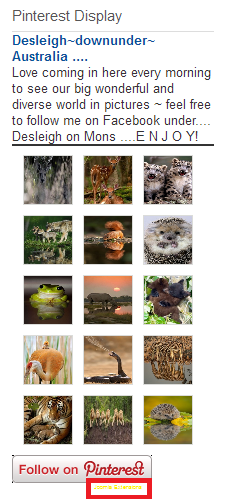
Si accedemos al front-end, veremos que el módulo se muestra en la posición elegida, con el número de imágenes seleccionadas, incluyendo el nombre del perfil, su descripción y el resto de opciones que hemos seleccionado.

Figura 10: Módulo Pinterest Pinboard Genius en el front-end
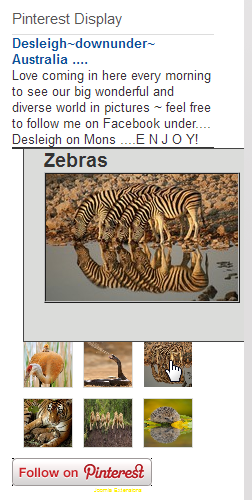
Al situarnos sobre cualquiera de las imágenes veremos el popup que nos muestra la misma imagen ampliada.

Figura 11: Imagen ampliada
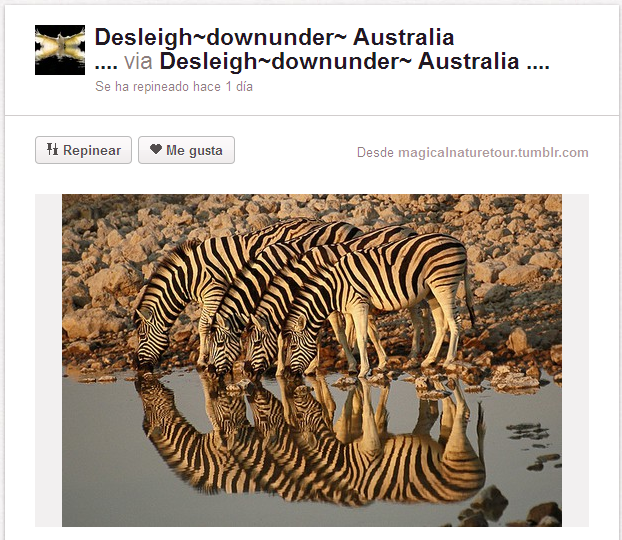
Si pulsamos en la imagen accederemos a la página original de Pinterest donde se encuentra publicada.

Figura 12: Imagen en Pinterest
Si nos fijamos en la parte inferior del módulo veremos, además del botón “Follow on Pinterest” , el enlace a la web oficial del módulo.

Figura 13: Enlace a la web de Pinterest Pinboard Genius
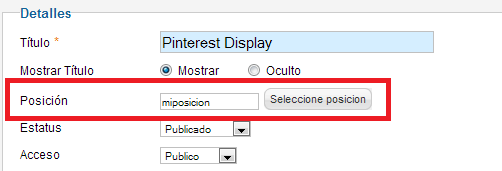
En caso de que queramos mostrar el módulo dentro de un artículo, podemos acceder a su configuración y establecer una posición inexistente (ej: miposicion).

Figura 14: Establecer una posición imaginaria
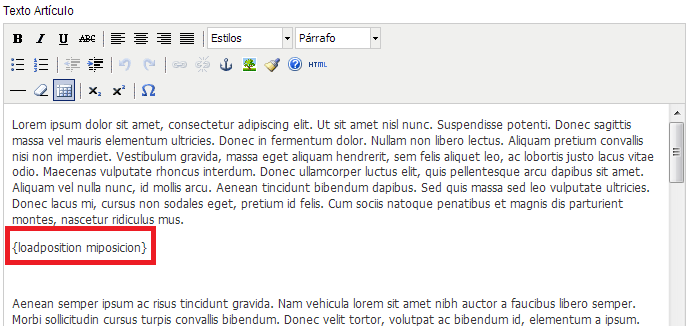
Ahora vamos al artículo en el que queremos incluir el módulo y escribimos el código “” en el lugar en el que queremos que aparezcan las imágenes.

Figura 15: Código en el artículo
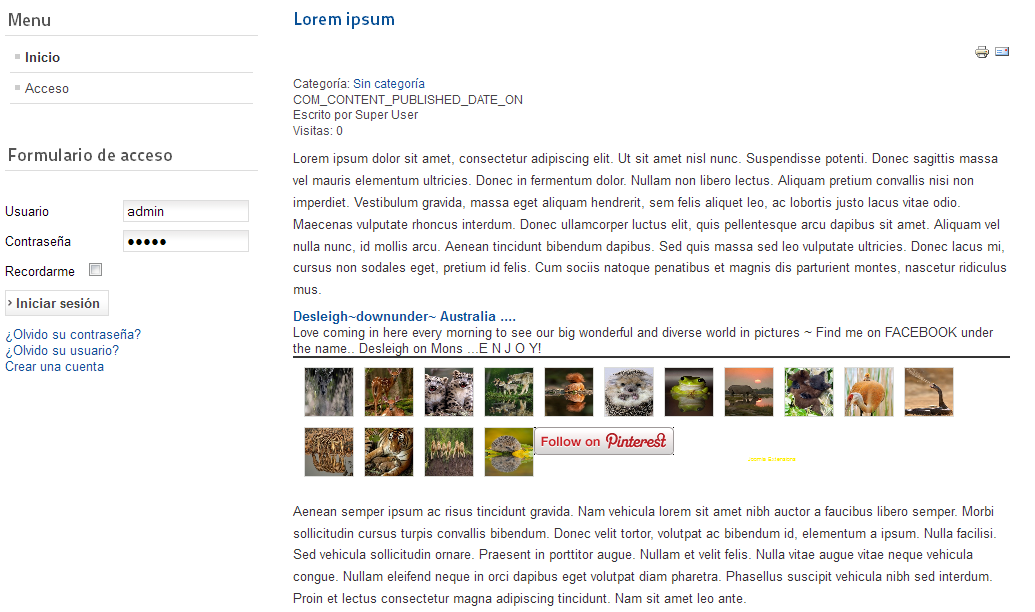
Al acceder a nuestra web, veremos que las imágenes ya aparecen en el cuerpo del artículo.

Figura 16: Imágenes en el cuerpo del artículo
Enlace | Pinterest Pinboard Genius


