 Tutorial para configurar distintos sistemas para mostrar contenido en Joomla 1.6. Existen gran cantidad de extensiones que nos permitirán mostrar los contenidos de nuestra web de las formas mas diversas, desde las típicas pestañas hasta los popups, pasando por los modalbox o los efectos de deslizamiento. Con estas extensiones podremos mostrar imágenes, artículos o incluso contenidos externos a nuestra web.
Tutorial para configurar distintos sistemas para mostrar contenido en Joomla 1.6. Existen gran cantidad de extensiones que nos permitirán mostrar los contenidos de nuestra web de las formas mas diversas, desde las típicas pestañas hasta los popups, pasando por los modalbox o los efectos de deslizamiento. Con estas extensiones podremos mostrar imágenes, artículos o incluso contenidos externos a nuestra web.
Pestañas
Este sistema nos permitirá mostrar el contenido repartido en pestañas. Al acceder a una pestaña, el resto quedarán ocultas creando la sensación de que permanecen tras la pestaña que estamos viendo.
Para mostrar el contenido de este modo podemos emplear el plugin “Tabber”, disponible en su página oficial.
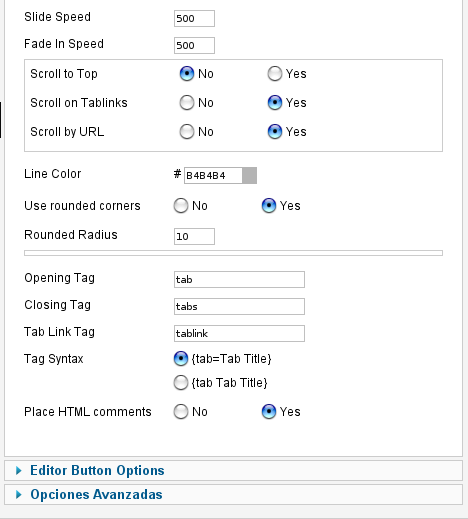
Tras instalarlo, podremos configurar algunos de sus parámetros en las propiedades del plugin.

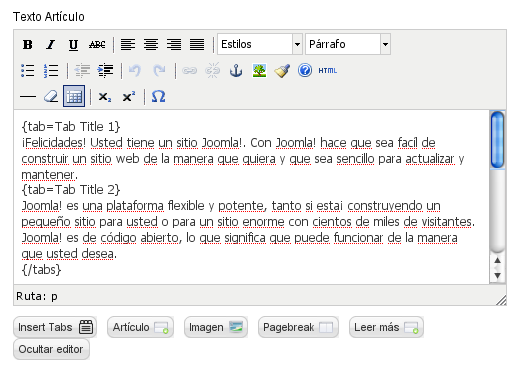
Posteriormente tendremos que crear un artículo e incluir el código apropiado. Si no queremos escribir el código, podemos emplear el botón “Insert Tabs” que se genera durante la instalación del plugin. Podemos quitar este botón desactivando el plugin “Button Tabber”.

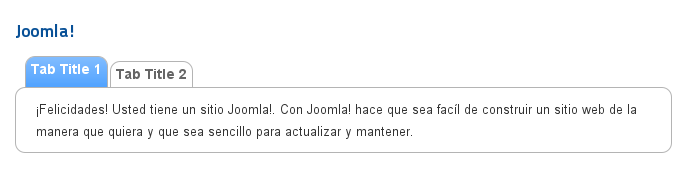
El resultado en el front-end será como el siguiente:

Desplegable
El empleo de este método nos permitirá agrupar el contenido para luego desplegar aquello que queramos ver.
Podemos utilizar el plugín “Slider” descargándolo desde aquí.
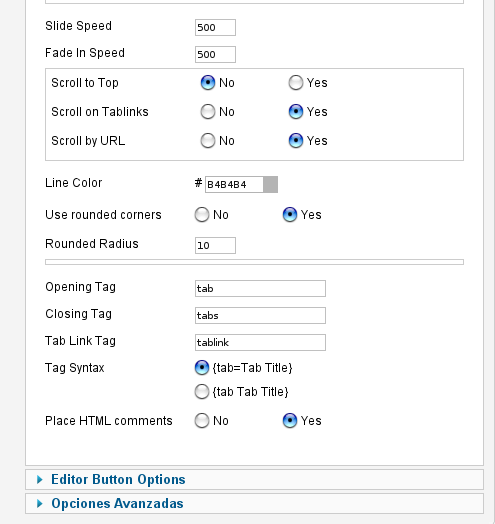
Después de instalarlo y activarlo configuraremos sus opciones, como los colores, la forma de los bordes, etc.

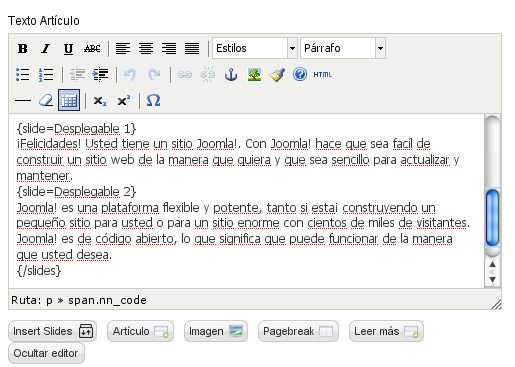
Tras esto incluiremos el código en el artículo. Al igual que en el caso anterior, dispondremos de un botón que creará los elementos de forma automática.

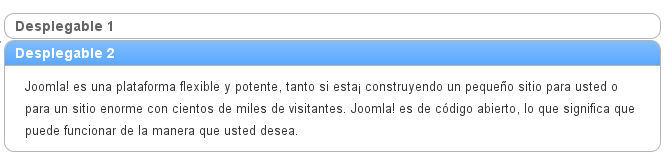
Cuando accedamos al front-end, veremos algo similar a esto:

Slide
Mediante este sistema podremos mostrar distintas informaciones dentro de una especie de recuadro. Las informaciones aparecerán una tras otra mediante un efecto de deslizamiento.
En este caso podemos emplear el módulo “TinySlideshow”, que podremos descargar desde su página.
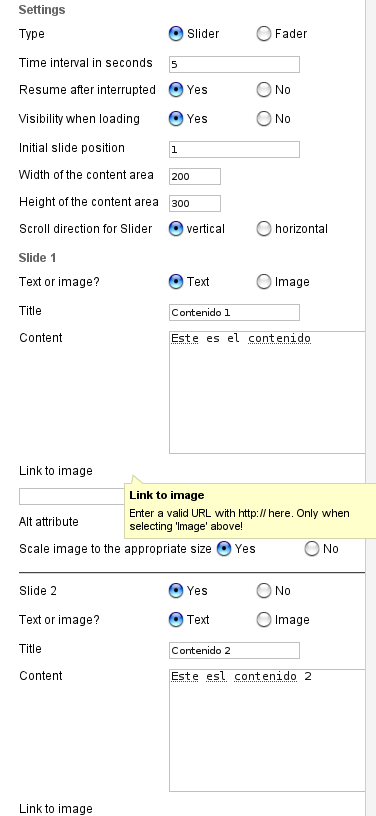
Una vez instalado, veremos que nos permitirá mostrar hasta 8 elementos diferentes, tanto texto como imágenes. También podremos definir el tamaño del módulo, el tiempo de espera hasta que aparezca el contenido siguiente, etc.

Al acceder a la web, veremos que el contenido del módulo pasa automáticamente. Podremos pasarlo de forma manual pulsando en las flechas de dirección.

Detalles
Con este método podremos mostrar información adicional acerca de una imagen o contenido. Los datos adicionales se mostrarán mediante un efecto de deslizamiento al pulsar sobre el enlace.
Para conseguir este efecto, tendremos que emplear el plugin “Details Toggle” descargándolo desde su página web.
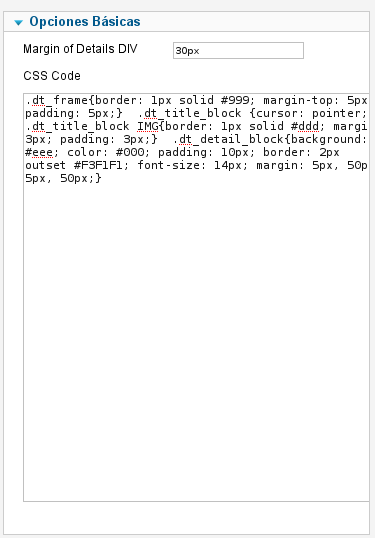
Si accedemos a los detalles del plugin en el gestor de plugins, veremos que podemos modificar el código CSS de la extensión.

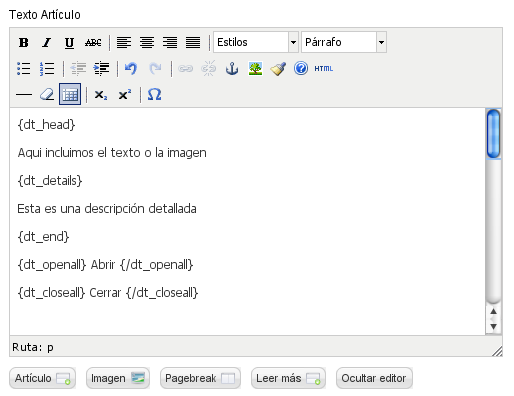
Para mostrar información mediante este sistema, tendremos que incluir el código adecuado en un artículo.

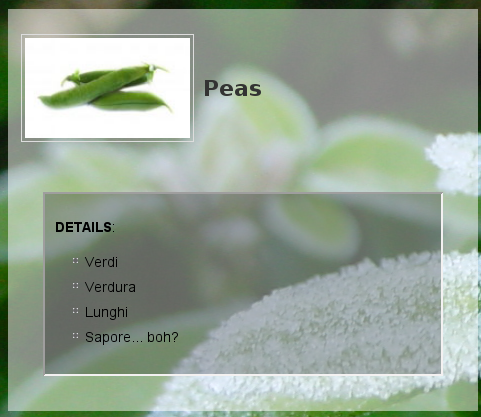
Al acceder a la web veremos una lista de imágenes o texto, pudiendo acceder a sus datos adicionales pulsando sobre uno de los elementos.

Iframe
Aunque el uso de frames no es muy aconsejable, si tenemos la necesidad de emplearlos podemos utilizar el plugin “Percha Iframe”, disponible para descargar desde su página.
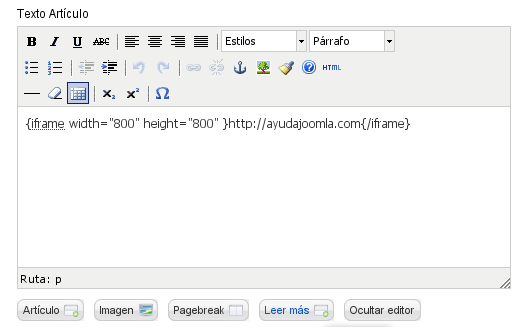
Una vez instalado y activado, será suficiente con incluir el código adecuado en un artículo. Podremos establecer el ancho y alto del frame.

Cuando accedamos a nuestra página, veremos el contenido dentro de un frame.

Popup
Empleando este método podremos mostrar contenido dentro de una ventana emergente. El plugin “Joomla Popin” nos facilitará el trabajo a la hora de crear un popup.
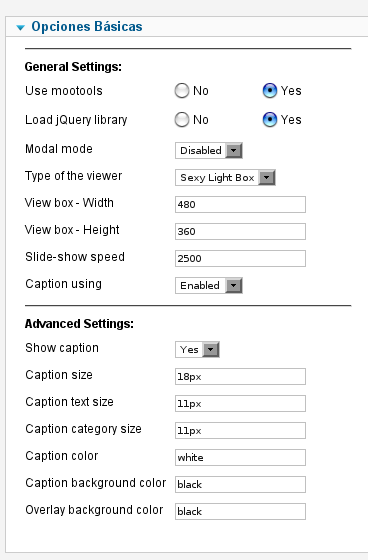
Después de instalarlo, accederemos a sus propiedades desde el gestor de plugins. Aquí introduciremos el código html del popup, su tamaño, tipo de usuarios a los que se les mostrará, etc.

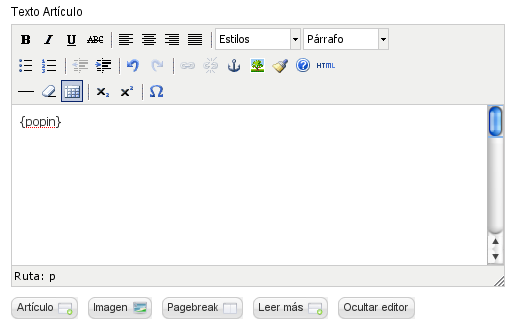
Tras esto, incluiremos el código necesario en el texto de un artículo.

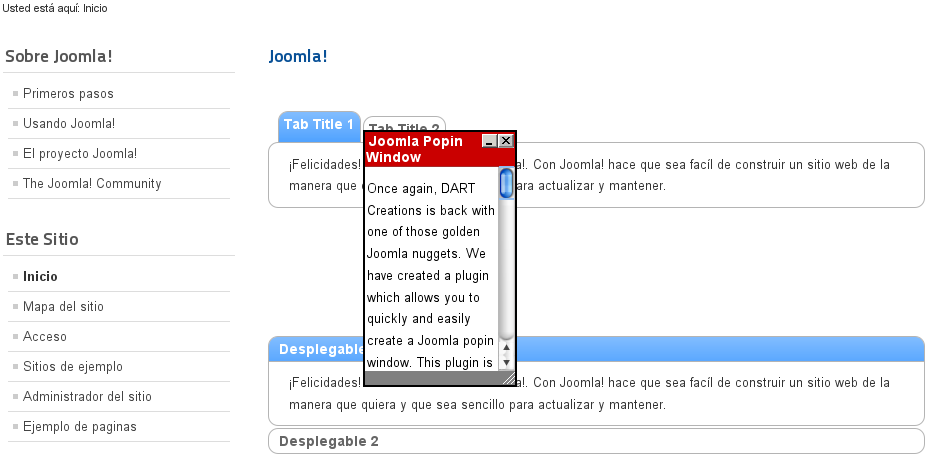
Al acceder al front-end veremos la ventana emergente tal y como se muestra a continuación.

ModalBox
Con este sistema mostraremos el contenido dentro de una especie de ventana emergente. La página web quedará oscurecida, centrándose así la atención sobre el modal box.
Podemos emplear el plugin “Dione Gallery Wizard”, que nos permitirá mostrar desde imágenes hasta páginas web externas empleando el método descrito.
Tras instalarlo, podemos acceder a él desde el gestor de plugins para configurar algunas de sus opciones, como el tamaño, colores, etc.

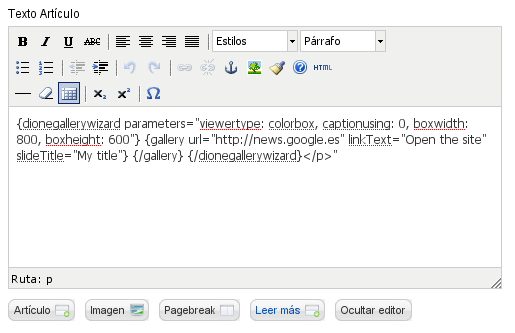
Ahora tendremos que incluir el código adecuado, en función del contenido que queramos mostrar, dentro de nuestro artículo.

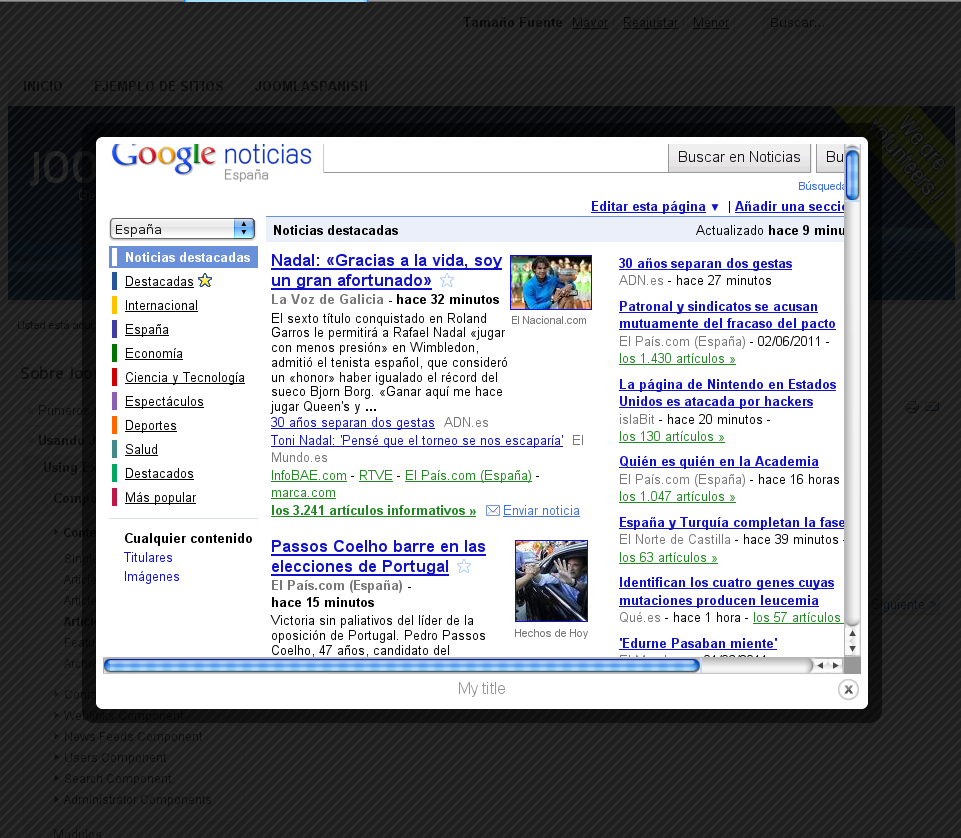
Pulsando sobre el enlace de nuestra web, veremos el contenido dentro de un modal box.

Enlace | Tabber
Enlace | Slider
Enlace | TinySlideshow
Enlace | Details Toggle
Enlace | Percha Iframe
Enlace | Joomla Popin
Enlace | Dione Gallery Wizard


