 Los plugins son extensiones destinados a desempeñar pequeñas funciones. Pueden funcionar de manera independiente o estar asociados con alguna otra extensión, como módulos o componentes. Ademas de los plugins de terceros, la instalación estándar de Joomla incluye una serie de plugins que se agrupan en distintos tipos y que pasaremos a describir a continuación.
Los plugins son extensiones destinados a desempeñar pequeñas funciones. Pueden funcionar de manera independiente o estar asociados con alguna otra extensión, como módulos o componentes. Ademas de los plugins de terceros, la instalación estándar de Joomla incluye una serie de plugins que se agrupan en distintos tipos y que pasaremos a describir a continuación.
Authentication
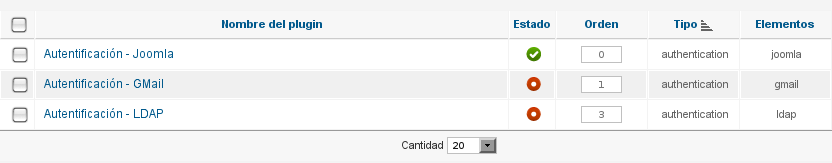
Estos plugins gestionan distintos tipos de autentificación. Por defecto se encuentra activada la autentificación de Joomla.

Figura 1: Plugins de autentificación
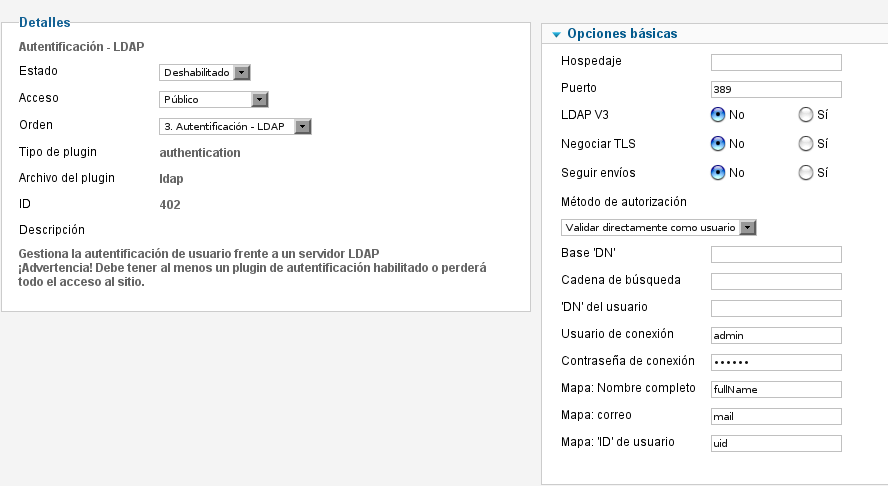
También encontramos otro plugin que puede gestionar la autentificación frente a un servidor LDAP.

Figura 2: Configuración LDAP
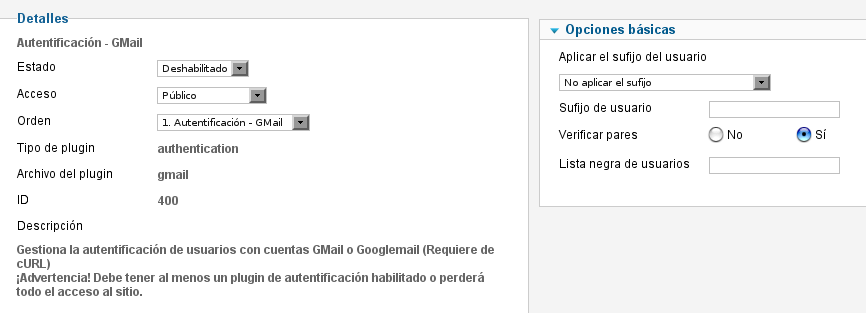
Y un tercereo que nos permitirá configurar la autentificación de gmail.

Figura 3: Configuración Gmail
Captcha
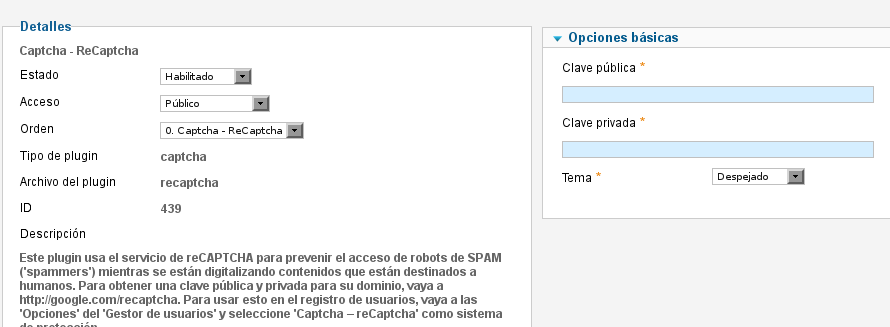
Este tipo de plúgins nos ayuda a prevenir el acceso de robots a los contenidos dirigidos a las personas. Joomla dispone de un plugin que emplea el servicio de Recaptcha para realizar el trabajo mencionado. Para poder utilizarlo, necesitamos obtener una clave pública y otra privada del servicio de Recaptcha.

Figura 4: Configuración Captcha
Content
Los plugins de contenido se encargarán de gestionar los distintos elementos que conforman el contenido de nuestras páginas. Podemos encontrar varios tipos:
-
Búsquedas Inteligentes. Habilita la indexación de contenidos para realizar búsquedas.

Figura 5: Búsquedas inteligentes
-
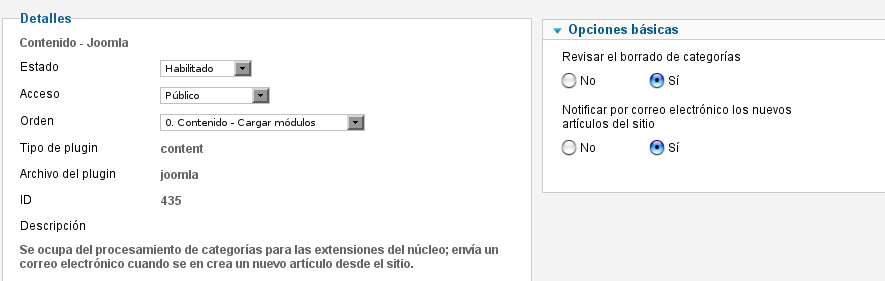
Joomla. Se encarga de procesar las categorías para las extensiones del núcleo. Cuando se crea un artículo desde el front-end, envía un correo electrónico.

Figura 6: Configuración plugin de contenido Joomla
-
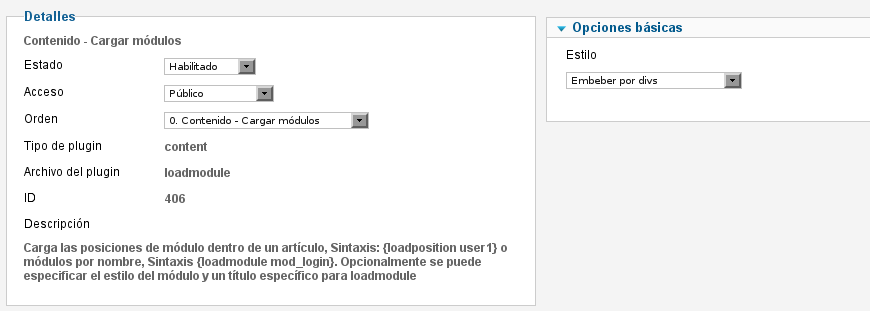
Cargar módulos. Este plúgin es el encargado de cargar las posiciones de los módulos dentro de un artículo.

Figura 7: Configuración del plugin “Caragar módulos”
-
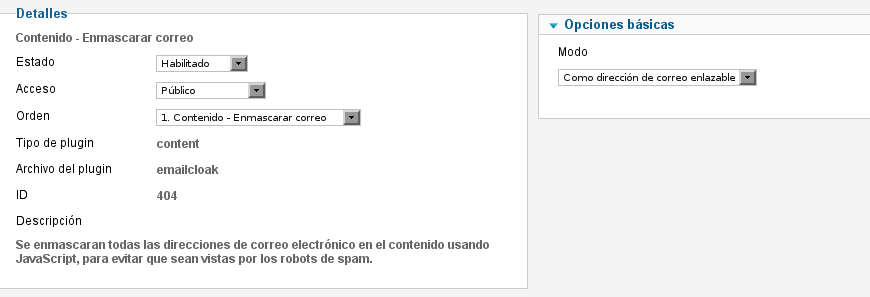
Enmascarar correo. Utiliza javascript para camuflar las direcciones de correo del contenido, evitando así que sean vistas por los robots de spam. Podemos mostrar las direcciones como texto no enlazable o como una dirección de email enlazable.

Figura 8: Enmascarar correo
-
Remarcador de código. Muestra código formateado en los artículos. Se basa en el motor de remarcado de código GeSHi.

Figura 9: Plugin reamarcador de código
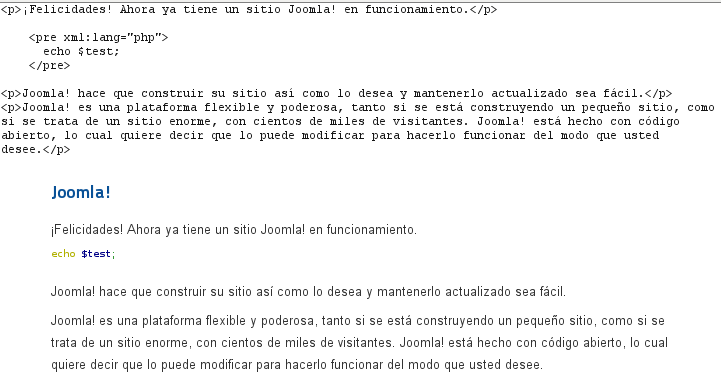
Aquí podemos ver un ejemplo de su uso y su resultado correspondiente en el front-end.

Figura 10: Uso y resultado del plugin “Remarcador de código”
-
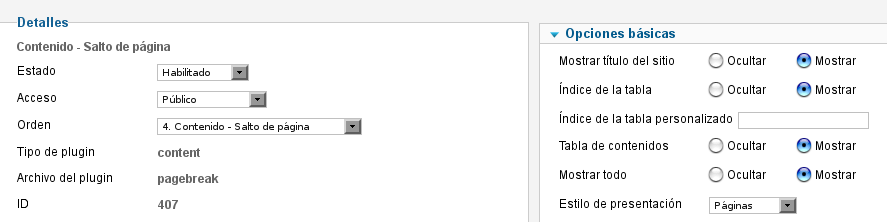
Salto de página. Nos permitirá dividir un artículo en distintas páginas.

Figura 11: Configuración del plugin “Salto de página”
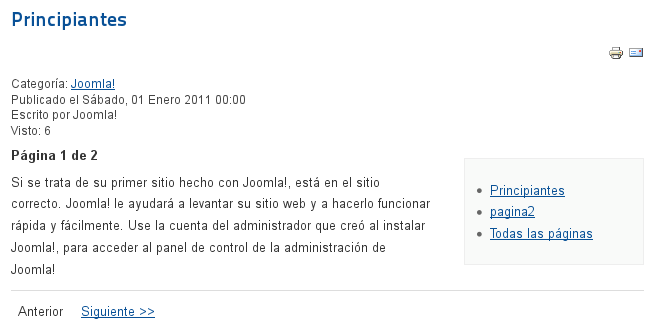
Aquí podemos ver el resultado de aplicar el salto de página a un artículo.

Figura 12: Resultado del plugin “Salto de página”
-
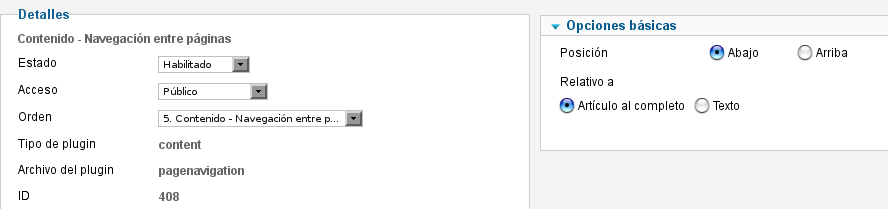
Navegación entre paginas. Nos permite navegar entre los artículos de nuestra web utilizando los enlaces “Anterior” y “Siguiente”.

Figura 13: Configuración del plugin “Navegación entre páginas”
A continuación vemos los enlaces de navegación de este plúgin.

Figura 14: Resultado del plugin “Navegación entre páginas”
-
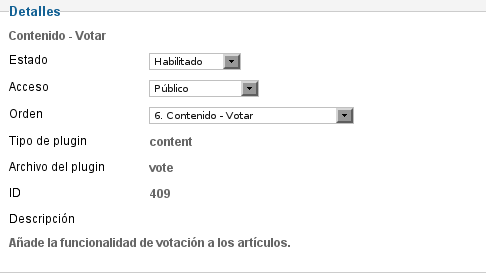
Votar. Añade la función de votación a nuestros artículos.

Figura 15: Plugin “Votar”
Para que el sistema de votaciones sea visible, hay que activarlo en las opciones generales de los artículos o de forma individual en cada uno de los artículos.
![]()
Figura 16: Configuración del plugin de votacion
Aquí podemos ver el aspecto del sistema de votación en el front-end.

Figura 17: Resultado del plugin de votaciones
Editor
Los editores serán los que nos permitan crear nuestros artículos dándoles el formato que queramos.
En la instalación de Joomla encontraremos tres editores:
-
Codemirror. Se trata de un editor simple que resalta el código html.

Figura 18: Editor Codemirror
-
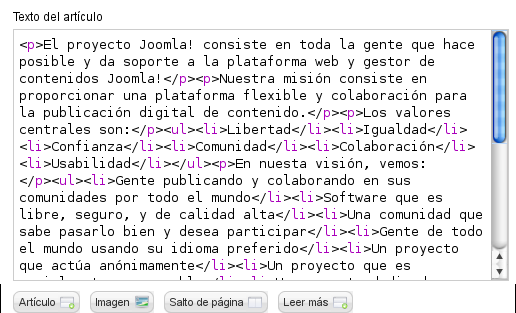
Sin editor. Nos permite cargar un campo de introducción de texto sin ninguna funcionalidad adicional.

Figura 19: Texto de artículo con el editor desactivado
-
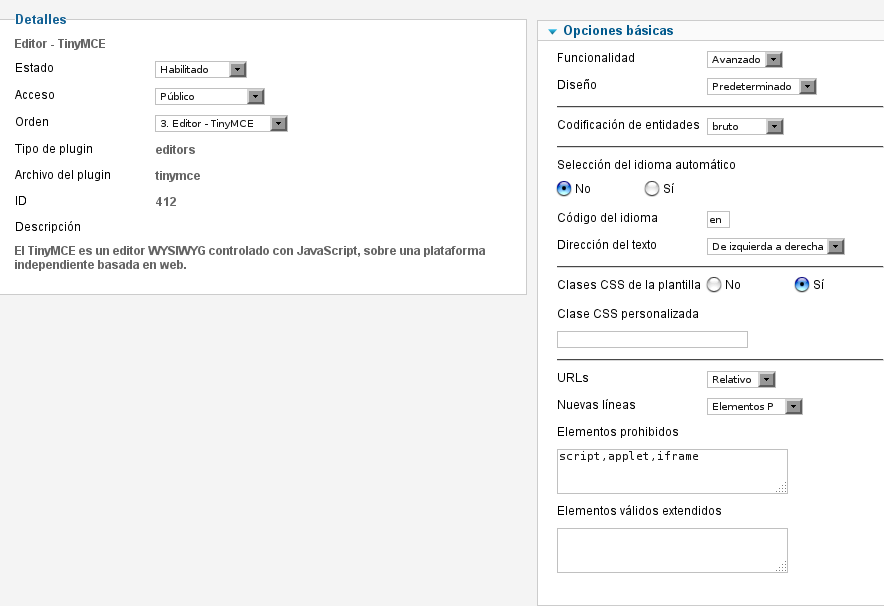
TinyMCE. Es el editor por defecto de Joomla, controlado mediante Javascript. Ofrece muchas mas funcionalidades que los dos anteriores.

Figura 20: Configuración del editor TinyMCE
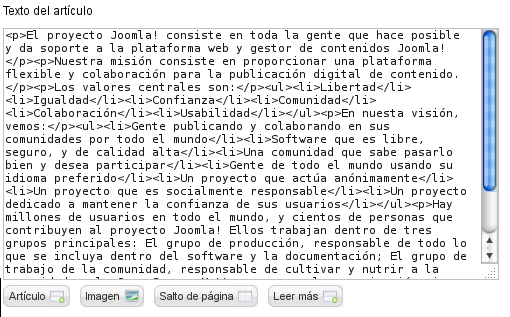
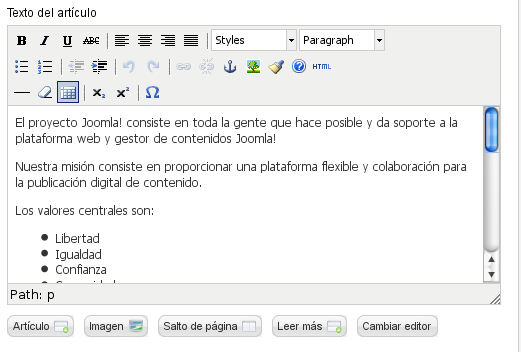
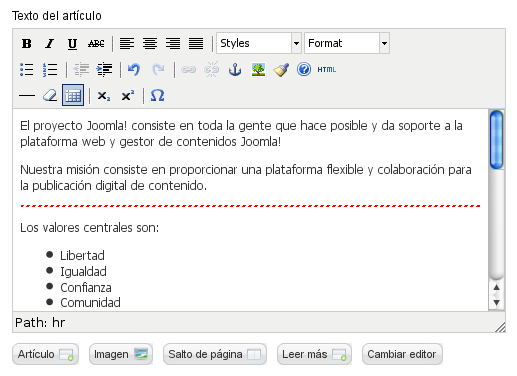
Aquí podemos ver las opciones que nos ofrece este editor al crear un artículo.

Figura 21: Texto del artículo con el editor TinyMCE
Para cambiar el editor por defecto que se utilizará en los artículo, tendremos que ir a “Sitio > Configuración Global” y seleccionar el editor adecuado.
![]()
Figura 22: selección del editor predeterminado
Editor-xtd
Son botones extra para los editores que ofrecen funciones adicionales. En la instalación estándar de Joomla encontramos cuatro de estos botones.
-
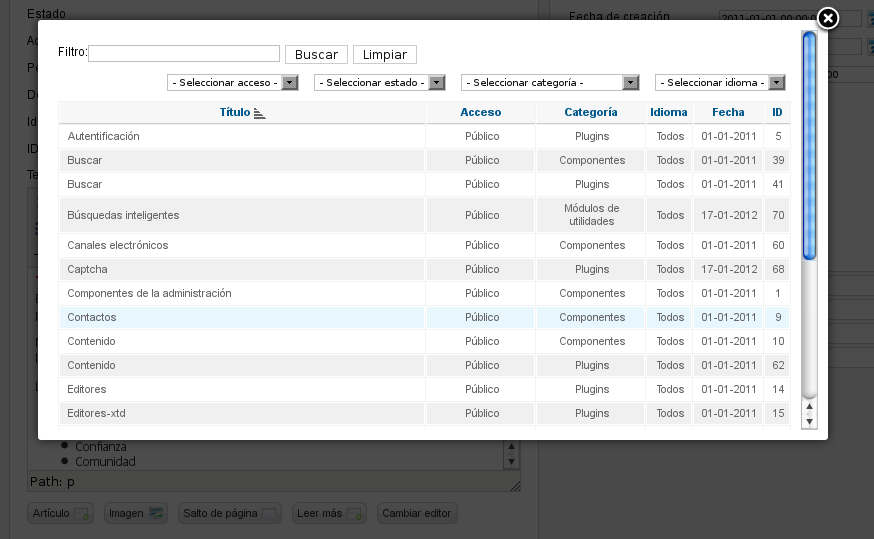
Artículo. Nos permite añadir un enlace a un artículo dentro del artículo que estamos editando.

Figura 23: Botón “Artículo”
-
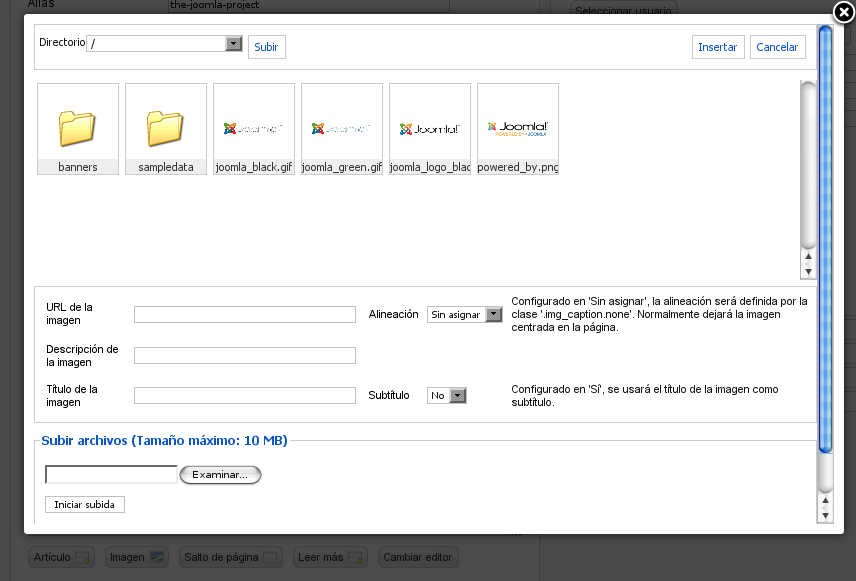
Imagen. Muestra un botón que nos permite insertar imágenes en un artículo.

Figura 24: Botón “Imagen”
-
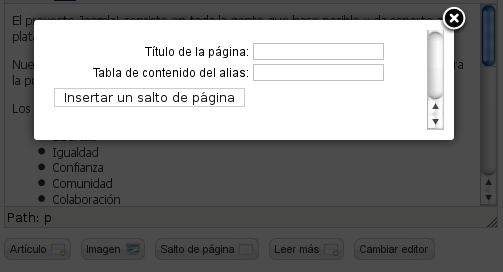
Salto de página. Muestra un botón con el que podemos insertar un salto de página en un artículo.

Figura 25: Botón “Salto de página”
-
Leer mas. Nos permite añadir un enlace “Leer mas...”

Figura 26: Botón “Leer Mas”
Extension
Dentro de este grupo encontramos el plugin “Joomla”, que se encarga de gestionar la actualización de las extensiones.

Figura 27: Plugin “Extensión - Joomla”
Finder
Los plugins que se encuentran dentro de esta clasificación son los responsables de indexar los diferentes contenidos de nuestra página. Hay cinco plúgins, cada uno encargado de indexar un contenido concreto:
-
Categorías
-
Contactos
-
Contenido
-
Canales electrónicos
-
Enlaces web
Para que funcionen es suficiente con activarlos, ya que no requieren de ninguna configuración adicional.

Figura 28: Lista de plugins del grupo “Finder”
Quickicon
Son plugins que añaden un icono al panel de control de Joomla para facilitarnos la realización de algunas tareas. En este grupo podemos encontrar dos plúgins:
-
Notificación de actualizaciones de extensiones para Joomla. Se encarga de comprobar si existen actualizaciones de extensiones de terceros y lo notifica en el panel de control.
-
Notificación de actualizaciones para Joomla. Comprueba si hay actualizaciones para Joomla y nos lo notifica en el panel de control.

Figura 29: Iconos de los plugins del grupo “Quickicon”
Search
En este grupo encontraremos los plugins relacionados con las búsquedas. Veremos cinco plugins, cada uno de los cuales se encarga de un contenido determinado.
-
Categorías
-
Contactos
-
Contenido
-
Canales electrónicos
-
Enlaces web
La configuración de estos elementos es similar en todos ellos, tendremos que establecer el límite de los resultados de la búsqueda y decidir si se incluyen los elementos publicados y archivados en las búsquedas.

Figura 30: Configuración de los plugins del grupo “Search”
System
Englobados en este grupo encontraremos diversos plugins que se encargarán controlar distintos aspectos de nuestro sistema.
-
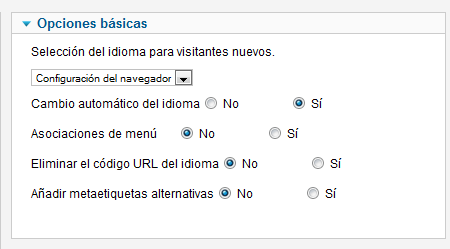
Filtrar idiomas. Se encarga de filtrar el contenido a mostrar en función del idioma. Podemos elegir entre utilizar la información del navegador del usuario o el idioma del sitio para establecer el lenguaje al que accederán los visitantes. También podremos activar el cambio automático de idioma, eliminar el código de idioma de la URL, etc.

Figura 31: Configuración del plugin “Filtrar idiomas”
-
Política P3P. El P3P es un protocolo para la protección de la privacidad en la Web. Con este plugin podremos enviar al encabezado HTML una cadena personalizada.

Figura 32: Configuración del plugin “Política P3P”
-
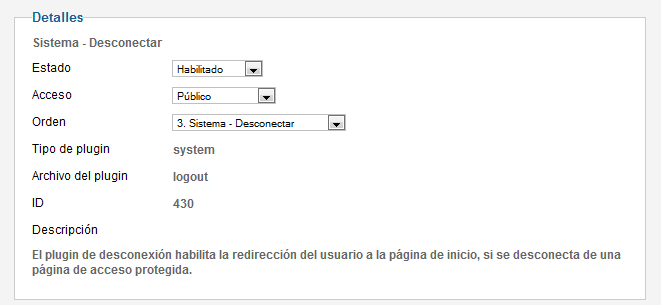
Desconectar. Se encarga de redirigir al usuario a la página de inicio cuando se desconecta de un página con contenido protegido.

Figura 33: Plugin “Desconectar”
-
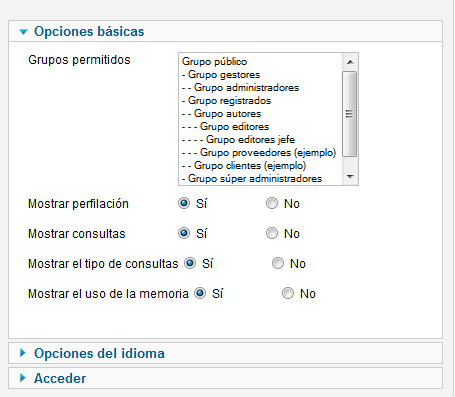
Depurador. Con este plugin podremos activar la depuración para obtener así información del funcionamiento del sistema. Nos permitirá decidir qué grupos de usuarios tendrán acceso a la depuración y podremos escoger qué información se mostrará.

Figura 34: Plugin “Depurador”
-
Acceso. Proporciona la identificación de usuarios al sistema. Podremos decidir si se registran o no los nombres de usuario cuando falla la autentificación.

Figura 35: Configuración del plugin “Acceso”
-
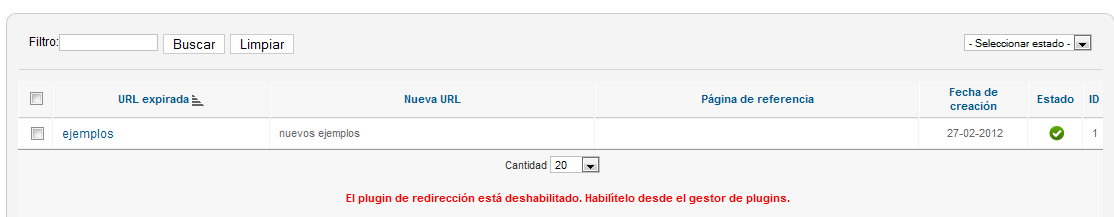
Redirección. Nos permite redireccionar a los usuarios cuando acceden a una página que no existe. Para definir la dirección de origen y la destino, tendremos que ir a “Componentes > redirección”, donde también veremos el estado del plugin.

Figura 36: Componente “Redirección”, dependiente del plugin del mismo nombre
-
Resaltador. Este plugin resaltará los términos de búsqueda que hemos introducido al buscar contenidos.

Figura 37: Funcionamiento del plugin “Resaltador”
-
Recuérdeme. Proporciona la función de recordar al usuario en el formulario de login.

Figura 38: Resultado del plugin “Recuerdeme”
-
SEF. Añade soporte SEF a los enlaces del documento. No cuenta con opciones adicionales de configuración, por lo que es suficiente con activarlo.

Figura 39: Plugin SEF
-
Caché. Se encarga de guardar el contenido de las páginas de nuestro sitio. Si está activado, crea una carpeta en el directorio “tmp” donde guarda el contenido cada vez que visitamos una página. No tiene relación con la opción de cache que se encuentra en la configuración global del sitio, ya que esta, crea un directorio de caché para cada componente y guarda únicamente los metadatos, no el contenido completo.

Figura 40: Configuración del plugin “Cache”
-
Código del idioma. Nos permite cambiar el código del idioma en el Html para mejorar SEO.

Figura 41: Código de idioma
User
Bajo esta clasificación encontraremos los plugins relacionados con el perfil de los usuarios.
-
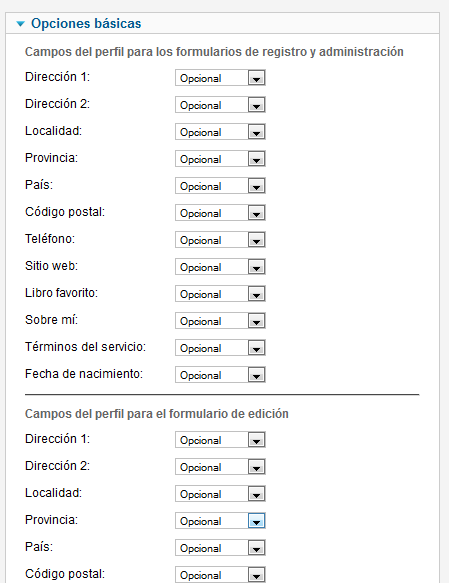
Perfil. Si se encuentra activado, añade campos adicionales a los formularios de registro y edición de los usuarios. Los campos pueden ser opcionales, obligatorios o pueden estar deshabilitados.

Figura 42: Configuración del plugin “Perfil”
-
Creador de contactos. Activando este plugin se creará automáticamente la información de contacto del usuario durante el proceso de registro. Podremos generar una página de contacto, elegir la categoría predeterminada y publicar el contacto de forma automática.

Figura 43: Configuración del plugin “Creador de contactos”
-
Joomla. Se encarga de gestionar la sincronización de los usuarios predeterminados de Joomla. Si está desactivado no podremos acceder al contenido protegido ni al backend.

Figura 44: Configuración del plugin “Usuario - Joomla”
Instalación de un plugin
A continuación veremos como instalar un plugin que nos permitirá añadir el código de Google Analytic a nuestro sitio web.
En primer lugar tendremos que obtener el plugin, para lo que podemos acceder al JED donde encontraremos varias opciones. El elegido para el ejemplo es “Asynchronous Google Analytics Plugin”.
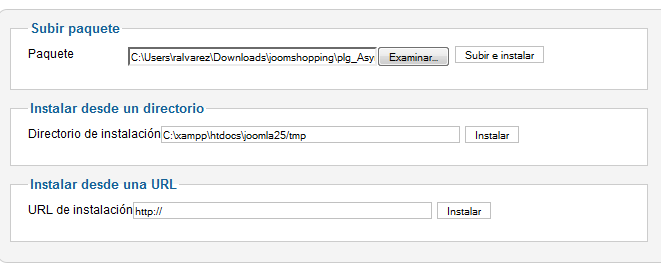
Una vez descargado, iremos al gestor de extensiones y lo instalaremos como cualquier otra extensión, pulsando en examinar, seleccionando el archivo y pulsando finalmente en “Subir e instalar”

Figura 45: Gestor de extensiones
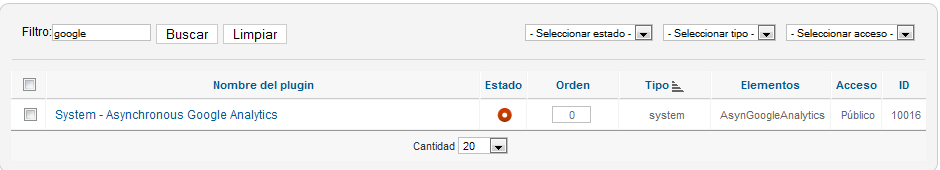
Tras instalarlo, accederemos al gestor de plugins y lo buscaremos empleando el filtro de búsqueda.

Figura 46: Plugin “Asynchronous Google Analytics Plugin”
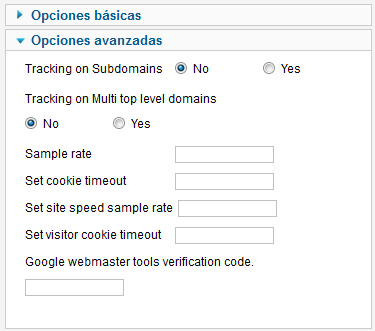
Si accedemos a las propiedades del plugin, podremos configurarlo, introduciendo nuestro código de Google Analitycs y configurando las opciones avanzadas, como el seguimiento de subdominios, el tiempo de las coockies, etc.

Figura 47: Configuración del plugin “Asynchronous Google Analytics Plugin”
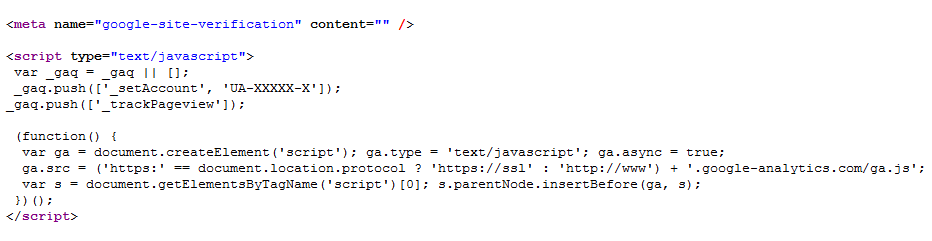
Una vez activado el plugin, veremos que el codigo se ha añadido a nuestra web.

Figura 48: Resultado del plugin “Asynchronous Google Analytics Plugin”
Enlace | Plantillas
Enlace | Tutorial de Joomla 2.5


