 El objetivo de este tutorial es explicar cómo integrar las diferentes redes sociales en nuestros artículos de Joomla! de manera fácil y cómoda. En el Joomla Extension Directoryexisten muchos componentes, módulos y plugins que tienen esta funcionalidad pero solo uno de ellos me llamó la atención y ese fue el KA Social Sharing. Este plugin es comercial pero reúne una serie de funcionalidades que otros plugins gratuitos no nos dan. Por esta razón dedicaré este tutorial a explicar las diferentes funcionalidades que nos permite este gran plugin.
El objetivo de este tutorial es explicar cómo integrar las diferentes redes sociales en nuestros artículos de Joomla! de manera fácil y cómoda. En el Joomla Extension Directoryexisten muchos componentes, módulos y plugins que tienen esta funcionalidad pero solo uno de ellos me llamó la atención y ese fue el KA Social Sharing. Este plugin es comercial pero reúne una serie de funcionalidades que otros plugins gratuitos no nos dan. Por esta razón dedicaré este tutorial a explicar las diferentes funcionalidades que nos permite este gran plugin.
El primer paso que tomaremos es descargar el plugin y para ello nos dirigiremos a la web del autor: http://www.khawaib.co.uk/downloads/ka-social-sharing.html . Aquí nos descargaremos el zip que nos permitirá instalar el plugin a Joomla!
Ahora llega el momento de configurar el plugin para que nos aparezcan los iconos de cada una de las redes sociales en nuestra web. Para ello nos dirigimos a Extensiones > Gestor de plugins > Content - KA Social Sharing
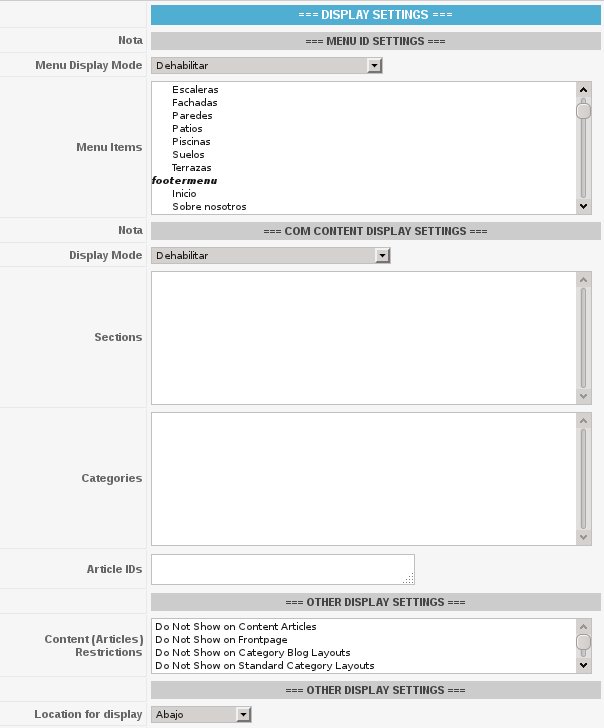
- DISPLAY SETTINGS
- MENU ID SETTINGS

Esta opción nos permitirá seleccionar en qué enlaces de menú queremos que se muestren los iconos de redes sociales. Para ello tendremos que seleccionar la opción de "Menu Display Mode" a "Show Only on following Selected Menus" y marcar los enlaces de menú donde queramos que salgan.
- COM CONTENT DISPLAY SETTINGS
Además de seleccionar los enlaces de menú podremos filtrar por sección, categoría o artículos introduciendo cada uno de los identificadores en el campo que corresponda.
- OTHER DISPLAY SETTINGS
Una opción muy útil del componente son las restricciones ya que aveces no nos interesa que se muestre en alguna de las páginas de la web. Como podemos observar en la imagen podremos restringir por vista de página principal, vista de categoría, vistas estándar de categoría, vista de sección, vista de los últimos artículos, vista del artículo. Además podremos modificar la posición donde se quiere mostrar los iconos en "Location for display".
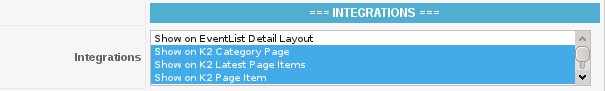
- INTEGRATIONS
Esta es la parte más importante ya que este plugin nos permite mostrar los iconos de las redes sociales en diferentes componentes como EventList, K2, QuickFAQ, VirtueMart y Zoo.

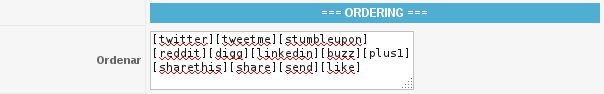
- ORDERING

Otra parte importante es la ordenación de los iconos. Esta es la ordenación con la cual se mostrarán los iconos en nuestra web. En este caso podemos ver que el orden es:
[ twitter ][ tweetme ][ stumbleupon ][ reddit ][ digg ][ linkedin ][ buzz ][ plus1 ][ sharethis ][ share ][ send ][ like ]
En caso que alguno de estas redes sociales no estén habilitadas no saldrán en nuestro sitio web.
- DIFERENTES REDES SOCIALES
A partir de este punto encontramos las diferentes configuraciones de las redes sociales.

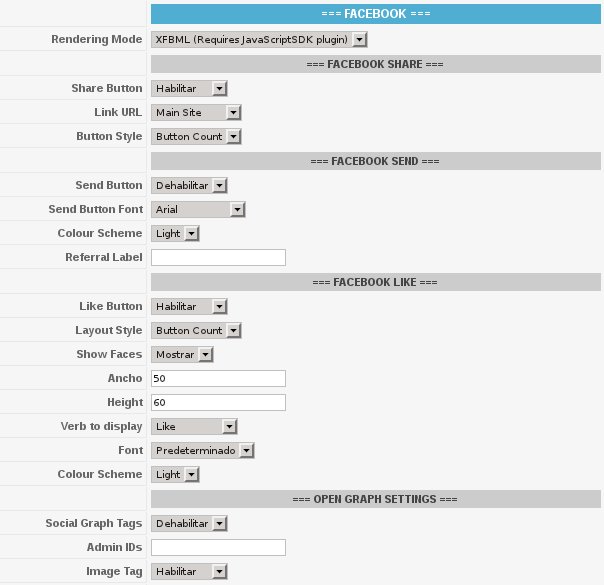
Aquí podremos habilitar diferentes iconos de Facebook como el "Facebook Share", "Facebook Send" y "Facebook Like". Entre otras opciones podemos configurar el estilo del botón, tipo de letra de la caja de Facebook, el ancho, el verbo (acción) que se quiere mostrar, el color, etc.

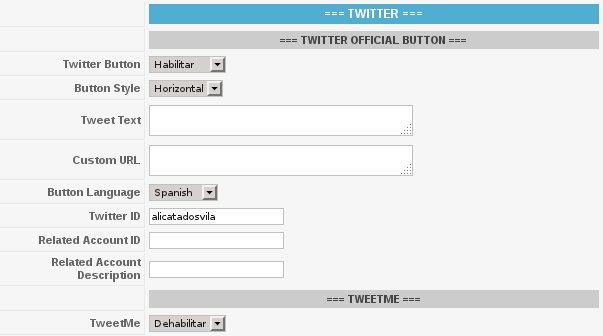
Para mostrar el icono de Twitter tendremos que poner el identificador de nuestro Twitter y además podremos poner el texto del tweet.
STUMBLEUPON, REDDIT, DIGG, LINKEDIN Y SHARETHIS

![]()
![]()

Podrás habilitar cualquier de ellas para que se muestre el icono en nuestro sitio web. En este caso solo bastará con habilitarla.

Una novedad en las redes sociales es el botón de +1 de Google. Esta función a parte de permitir compartir el contenido con esta nueva red social, es muy recomendable para mejorar el posicionamiento web en Google.
Sobre el autor
Jordi Vila es Ingeniero Técnico en Informática de Gestión. Forma parte del equipo de Web Actualizable (www.webactualizable.com), empresa especializada en el desarrollo de proyectos sobre Joomla!.



Comentarios