
JV Framework es un componente que le permitirá manejar el diseño de su sitio web de manera sencilla. Esto es gracias a la posibilidad de mover los diferentes bloques de nuestra plantilla arrastrando cada uno de ellos a la posición que desee (Drag & Drop). Cuenta con un potente y flexible sistema de menús, técnicas de compresión para css y javascript, entro otras interesantes características.
Además desde la web del autor podrá descargar diferentes plantillas ya maquetadas con este fantástico Framework.
Descargar JV Framework
Se dirige a la web de JV Framework y en el módulo de la derecha podrá observar que da la opción de descargar JV Framework para Joomla! 1.5 y Joomla! 1.6. En nuestro caso hemos descargado la versión para Joomla! 1.5, por lo tanto, pulse el botón Download.

Para este tutorial descargue el Quickstart de manera que se instalará el Joomla! con el JV Framework y los datos de ejemplo de manera que nos permitirá crear un sitio web de manera rápida con la gran potencia de este framework.
Instalación
- Descomprima el fichero "jv-melody_quickstart_j1523_1.5.1.0.zip" en nuestro servidor.
- Acceda al proyecto _http://localhost/jvframework_ de manera que se iniciará el proceso de instalación del Joomla!
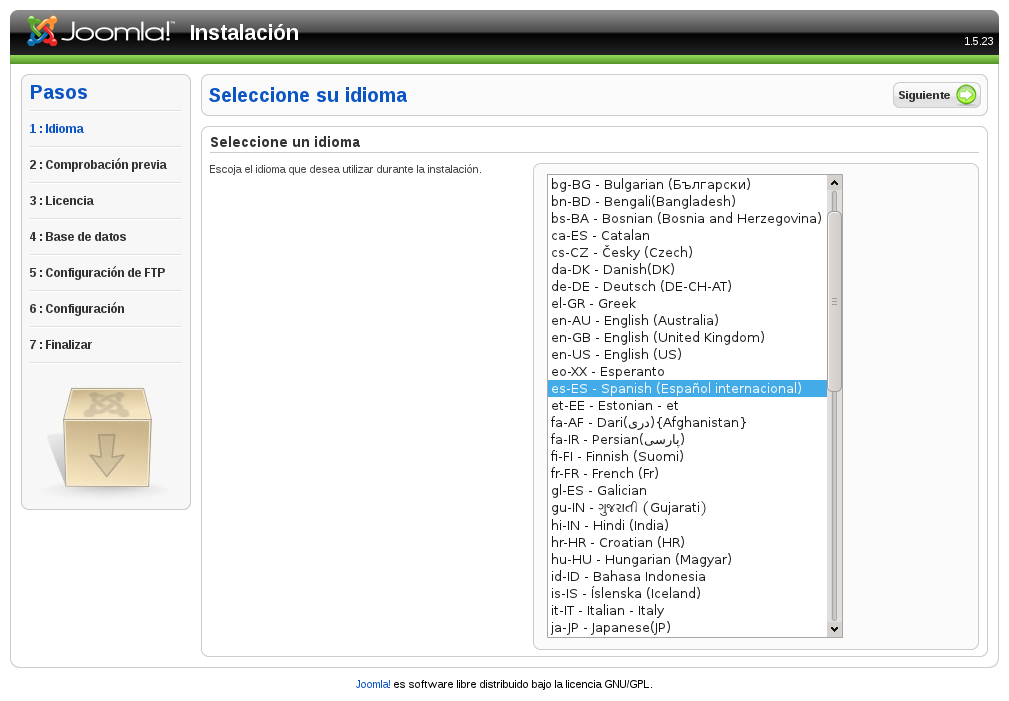
- Seleccione el idioma, en nuestro caso seleccione ESPAÑOL.

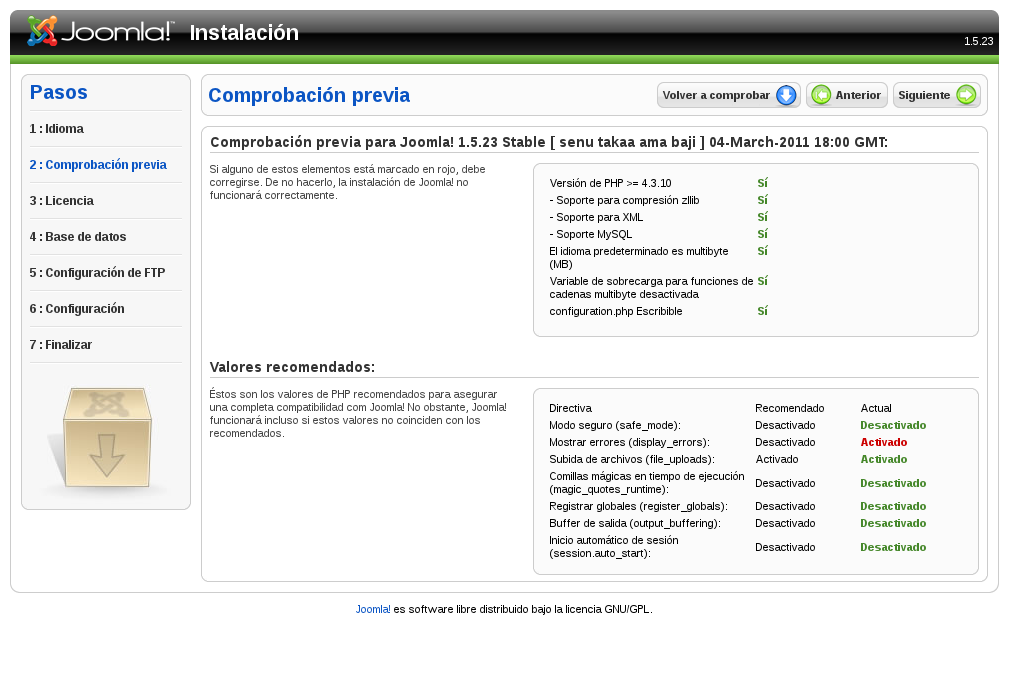
- Compruebe que todos los directorios tengan permisos de escritura.

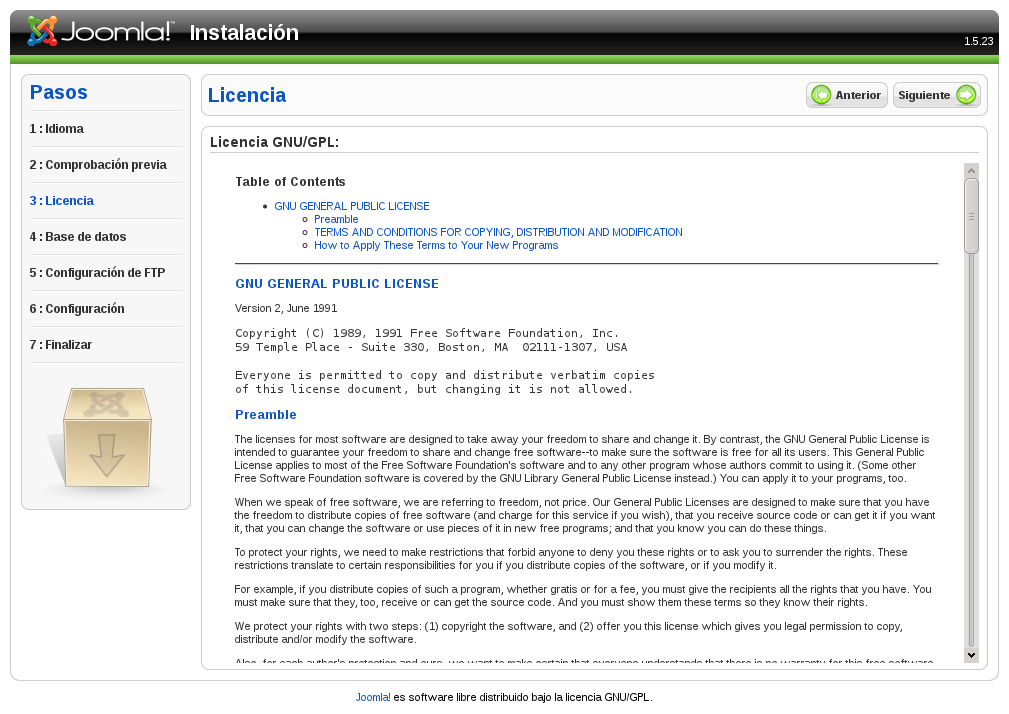
- Acepte la licencia de Joomla! pulsando siguiente.

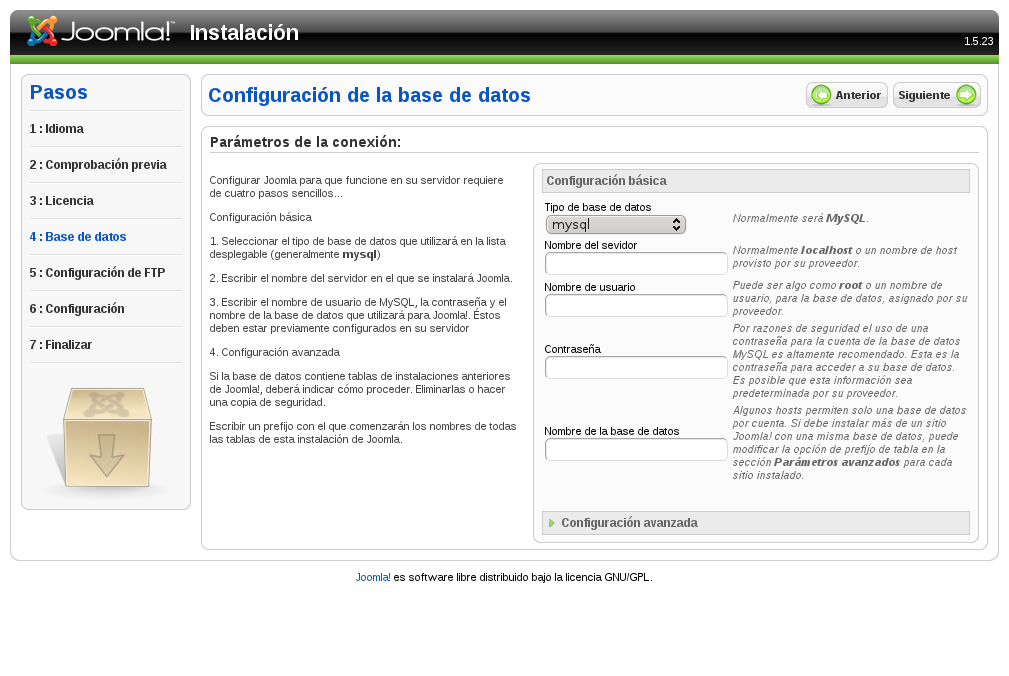
- Entre los datos de configuración de nuestro servidor.

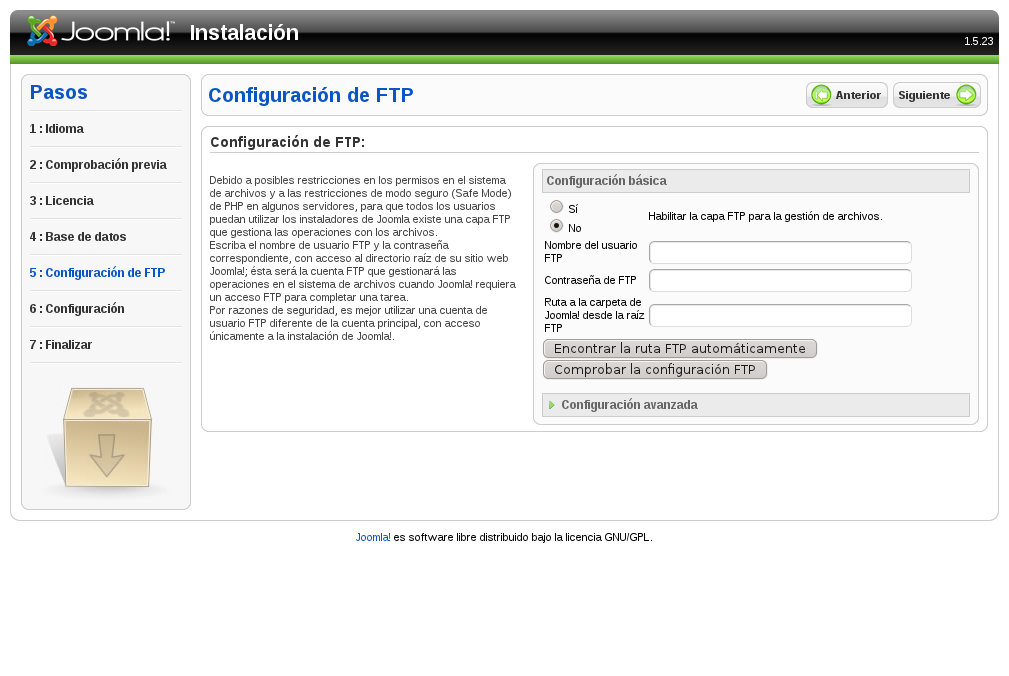
- Configure el servidor de FTP en caso necesario, en nuestro caso continuaremos dejando en blanco los campos de FTP.

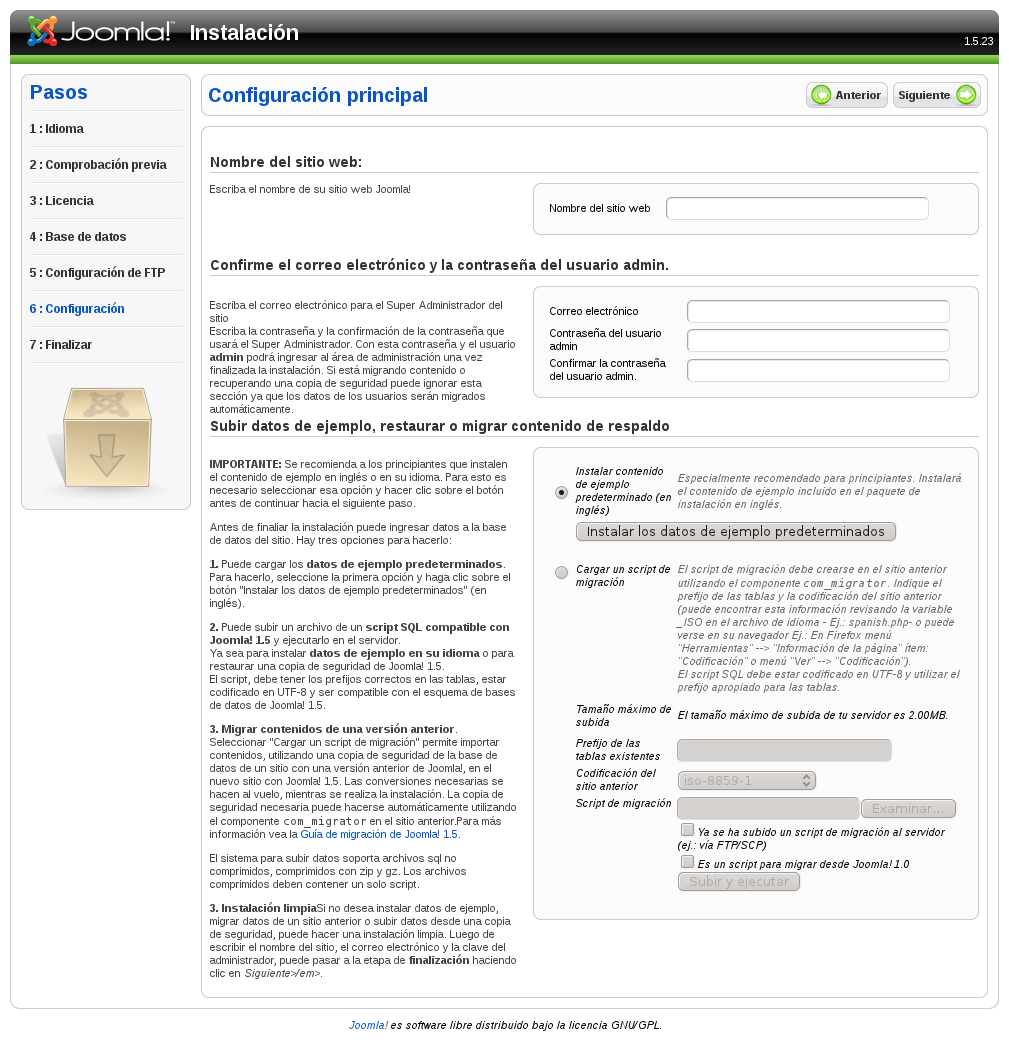
- Entre los datos principales del sitio como el nombre del sitio, el correo electrónico, la contraseña de administración, etc.

- Además tendrá que pulsar el botón Instalar los datos de ejemplo predeterminados que será el que les creará los datos de ejemplo del sitio web.

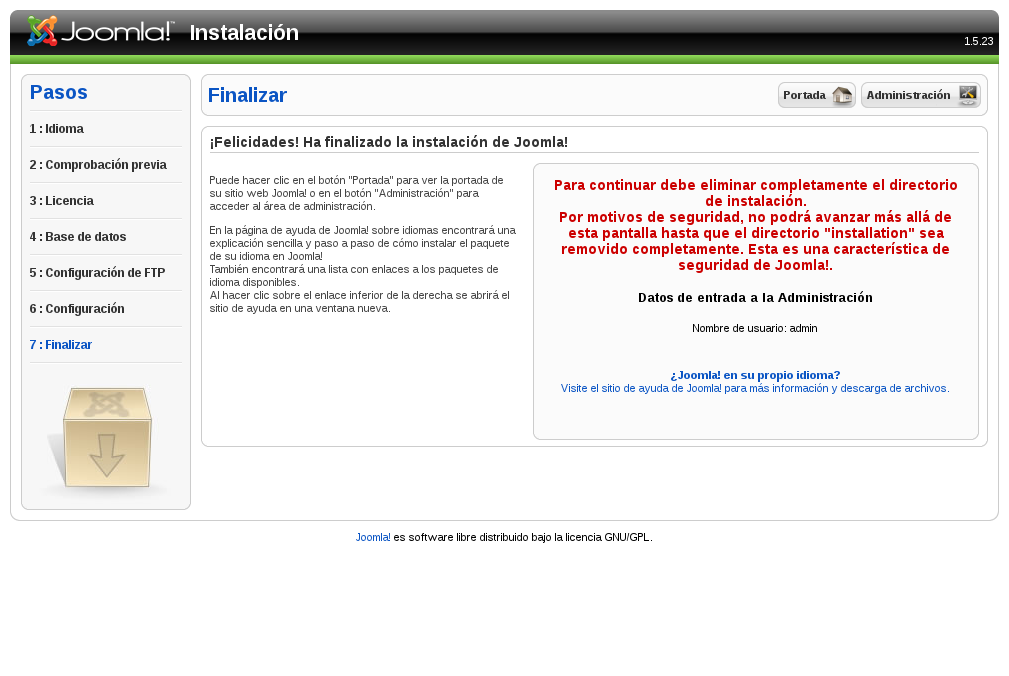
- Borre el fichero installation del directorio raíz.

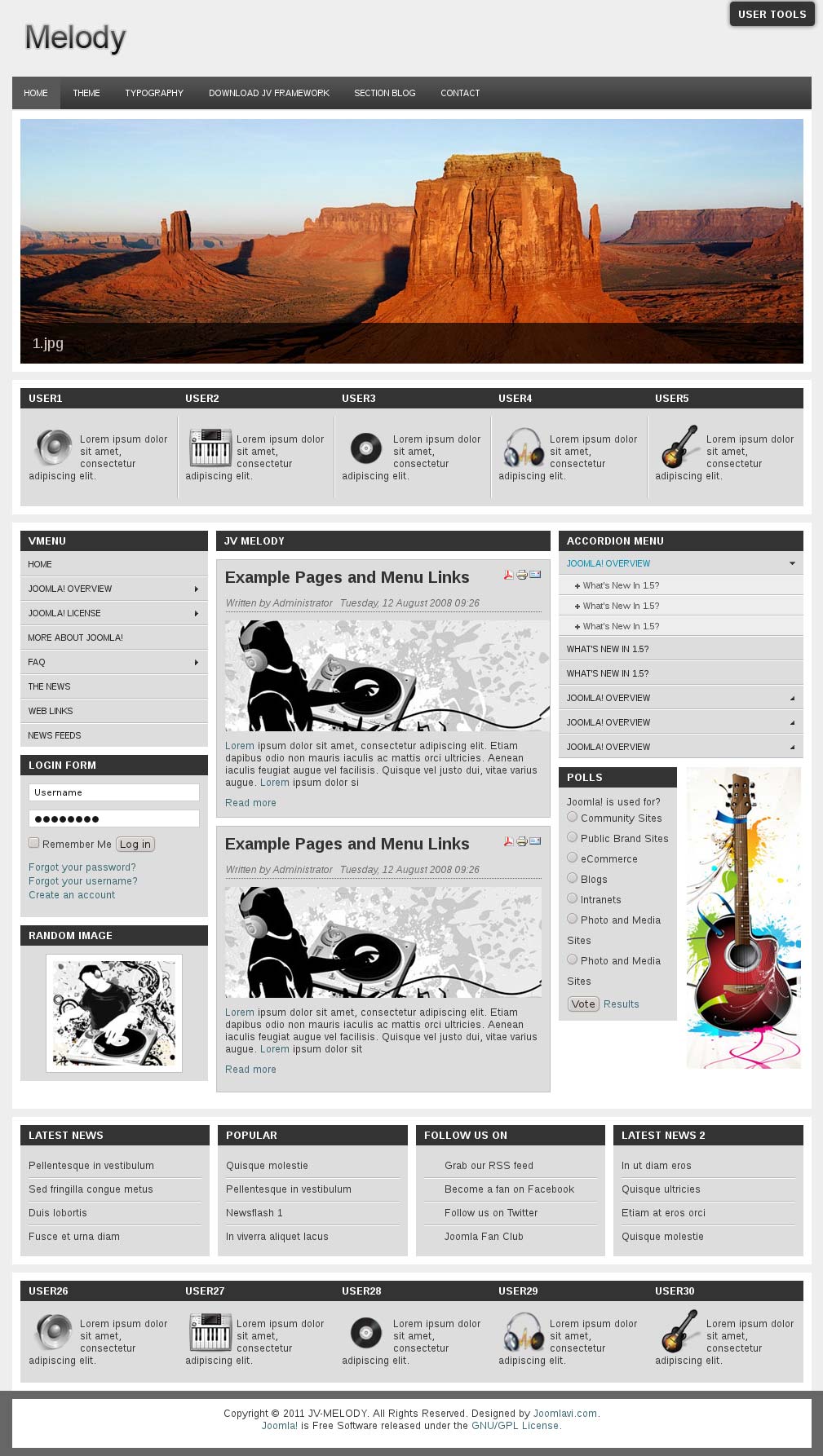
- Por último pulse el botón Portada y podrá observar la plantilla con los datos de ejemplo instalados.

Configuración
Diríjase a Extensions > Template Manager. Puede observar que la única plantilla instalada es la del JV Framework.
Una vez visto esto diríjase a Components > JV Framework y pulse JV melody que es la plantilla que tendrá seleccionada por defecto.
Global Seeting
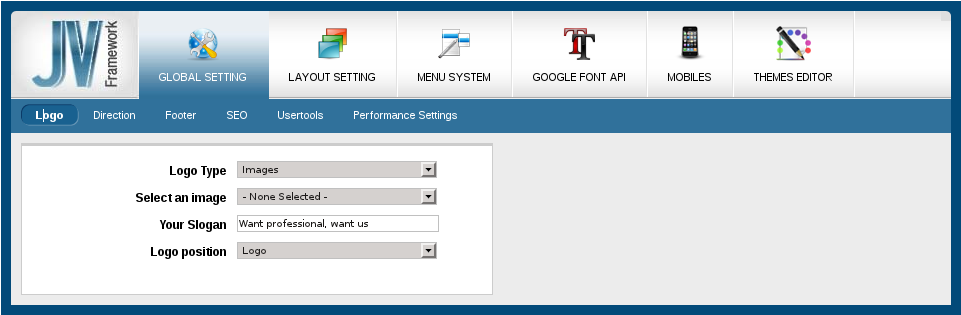
Logo
En la pestaña Logo puede modificar:
- Cambiar el tipo de logo que puede ser del tipo texto o imagen.
- Seleccionar una imagen para el logo. Esta imagen tendrá que subirla antes en el media ( Site > Media Manager ).
- Introducir un eslogan de tu empresa.
- Cambiar la posición del logo, posición donde se muestrará el logo.

Direction

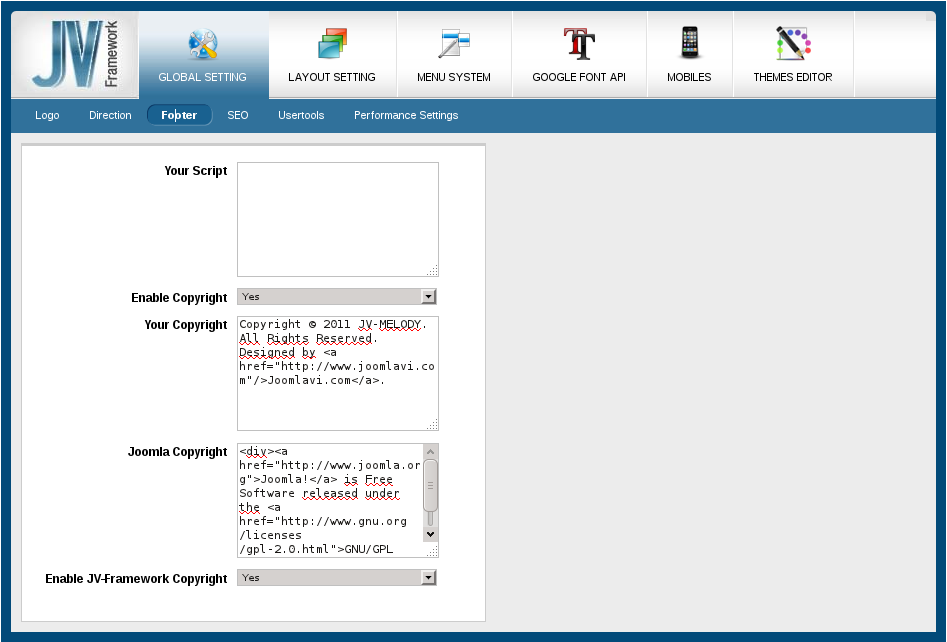
Footer
En la pestaña Footer puede modificar:
- Añadir un script en el pie de la página.
- Activar/Desactivar el copyright personal para que así sea mostrado en el pie de la página.
- Activar/Desactivar el copyright de Joomla! para que así sea mostrado el pie de la página.
- Modificar los textos al gusto del usuario.

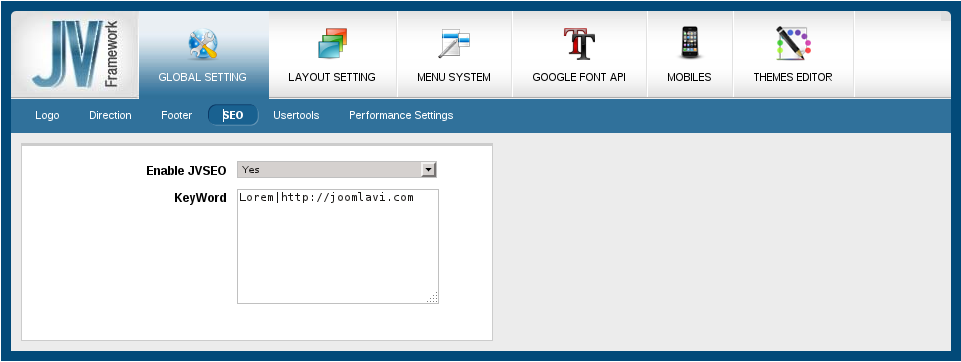
SEO
En la pestaña SEO puede modificar:
- Aquí podrá añadir las palabras clave de la plantilla. Estas palabras clave son utilizadas por Google para posicionar tu sitio web en el buscador de manera que si un usuario busca por las palabras clave que has introducido, estas serán encontradas por el buscador.

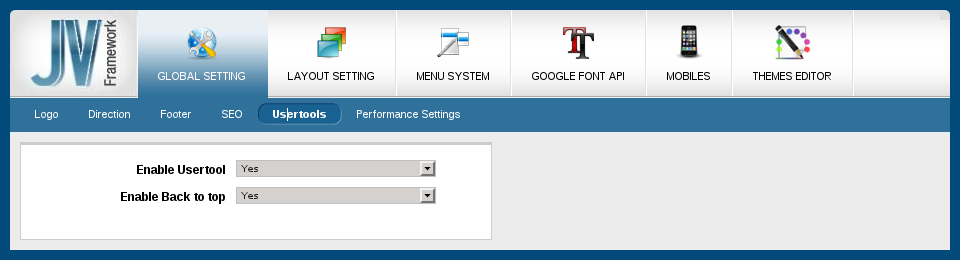
Usertools

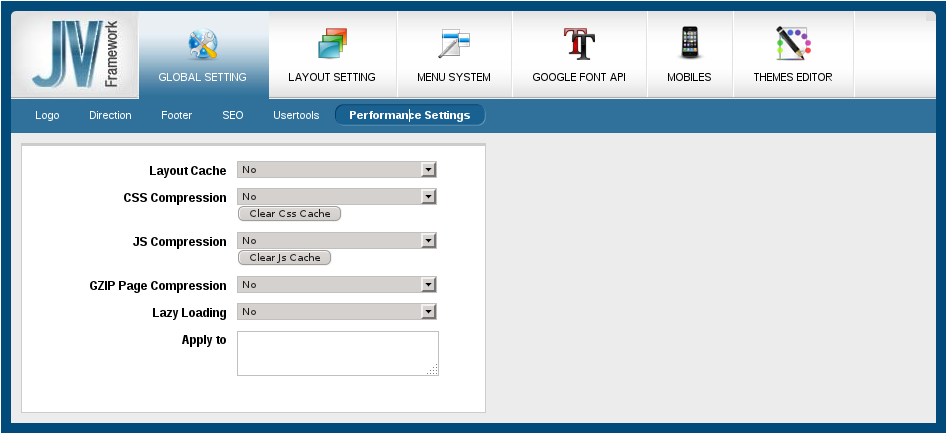
Performance Settings
En la pestaña Performance Settings puede modificar:
- Cache: Es importante que este activado ya que si utiliza el cache, la página será cargada mas rápidamente en el PC del cliente, de manera que será un punto importante en el posicionamiento.
- CSS Compression: Es importante que este activado ya que si comprime el CSS hará que pese menos y así mejorará el posicionamiento al igual que la opción anterior.
- JS Compression: Lo mismo que las anteriores propiedades, si está activado mejorará el posicionamiento ya que los ficheros JS llegaran comprimidos al cliente.

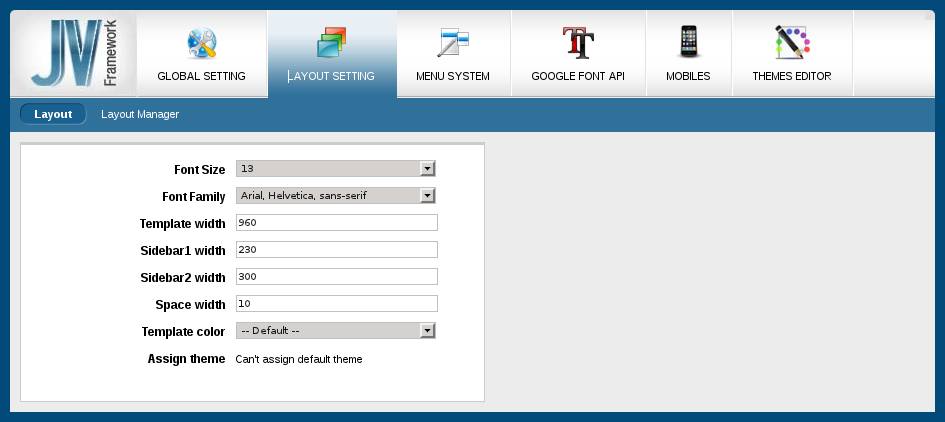
Layout setting
Layout
En la pestaña Layout puede modificar:
- Tamaño de la fuente.
- La familia de la fuente.
- El tamaño de la web. Lo estándar es 960 ya que se adapta para resoluciones pequeñas y grandes.
- Los tamaños de las columnas derecha y izquierda.
- El espacio entre los bloques.
- Color de la plantilla.

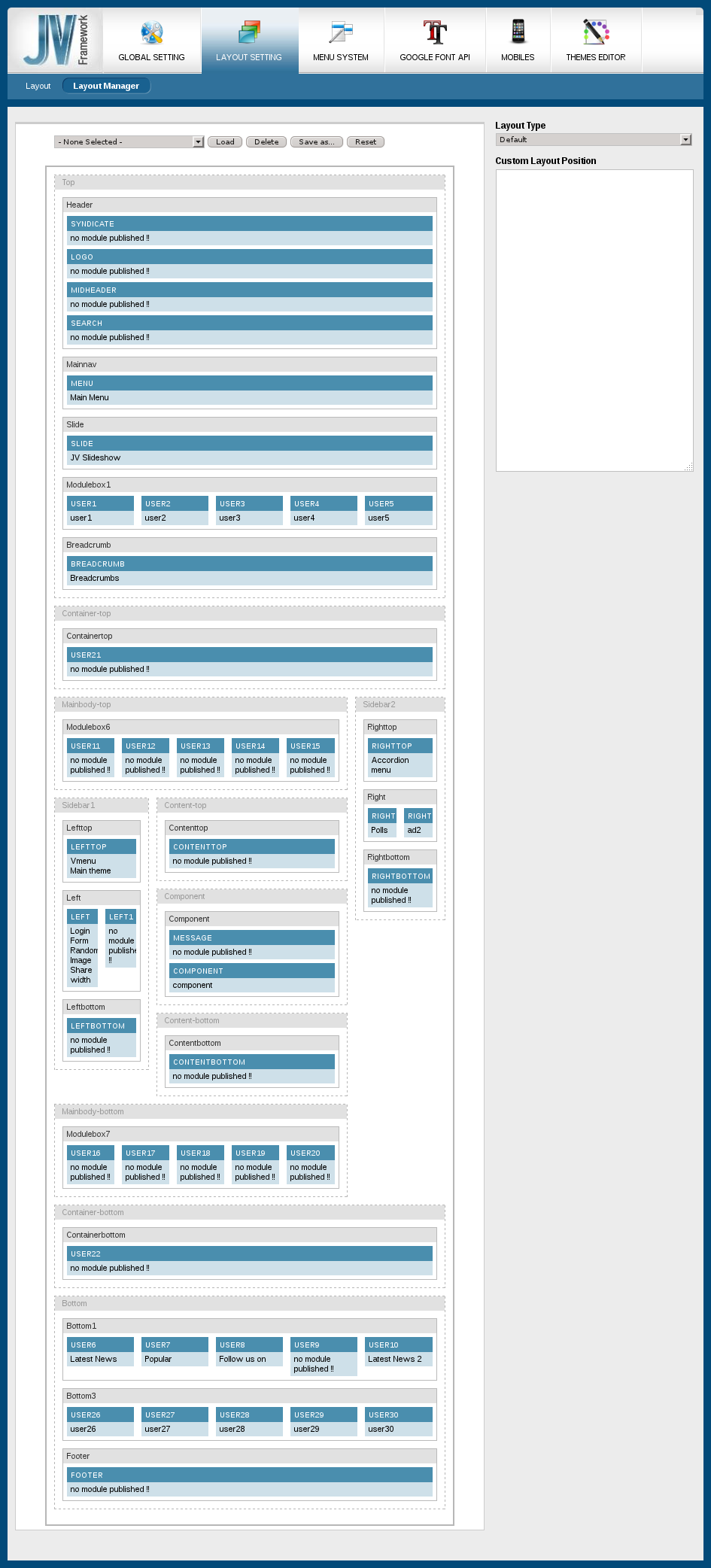
Layout Manager
Esta es la parte más interesante y potente del Framework ya que desde esta pestaña podrá mover los diferentes bloques de la web, arrastrando cada uno de ellos asta la posición que nos interese.
Puede tener diferentes distribuciones ya que cada una de ellas podrán ser guardadas por si en un futuro nos interesara cambiarla.

Menu system
Horizontal Menu
En la pestaña Horizontal Menu puede modificar las diferentes propiedades del menú en horizontal como por ejemplo:
- El estilo del menú.
- El tipo de menú.
- El retardo para mostrar el segundo nivel del menú.
- El retardo para ocultar el segundo nivel del menú.
- Transacción del menú.
- La clase del menú.

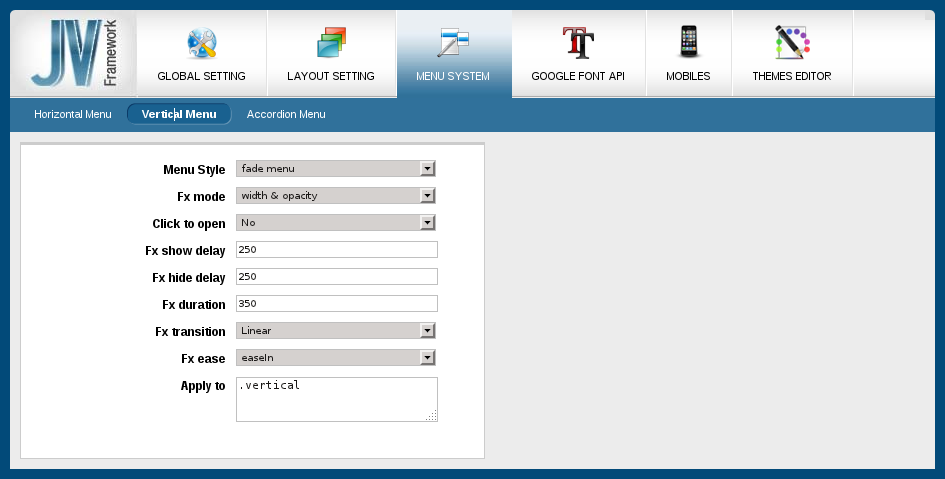
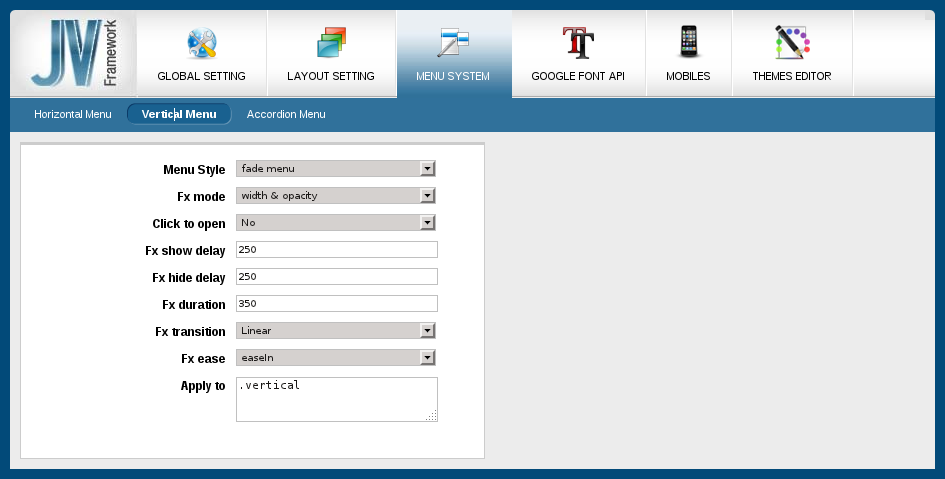
Vertical Menu
En la pestaña Vertical Menu puede modificar las diferentes propiedades del menú en vertical como por ejemplo:
- El estilo del menú.
- El tipo de menú.
- El retardo para mostrar el segundo nivel del menú.
- El retardo para ocultar el segundo nivel del menú.
- Transacción del menú.
- La clase del menú.

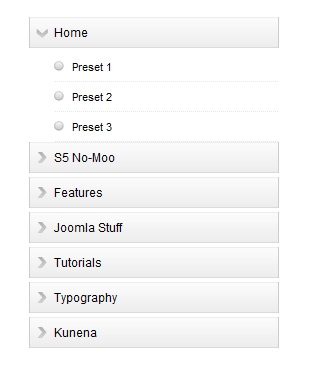
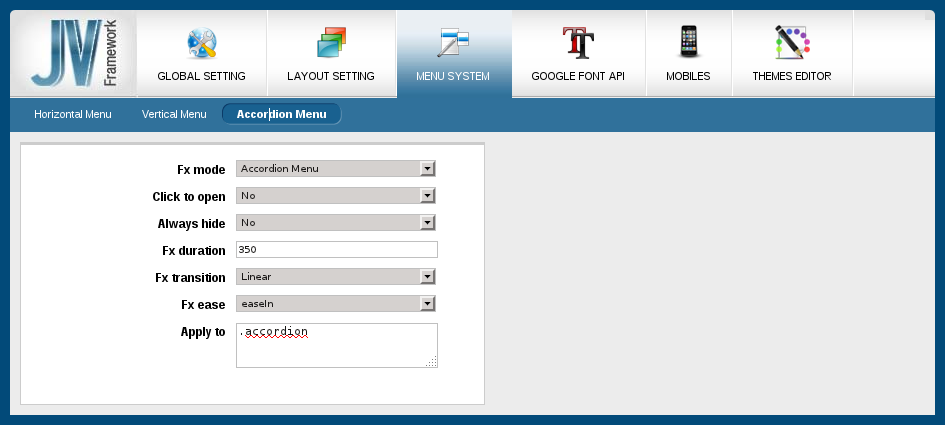
Accordion Menu
En la pestaña Accordion Menu puede modificar las diferentes propiedades del menú en formato "accordion" como el siguiente:

Algunas de las propiedades que podrá modificar són:
- El tipo de menú.
- Duración del efecto.
- Si siempre quieres que esté oculto.
- Transacción del menú.
- La clase del menú.

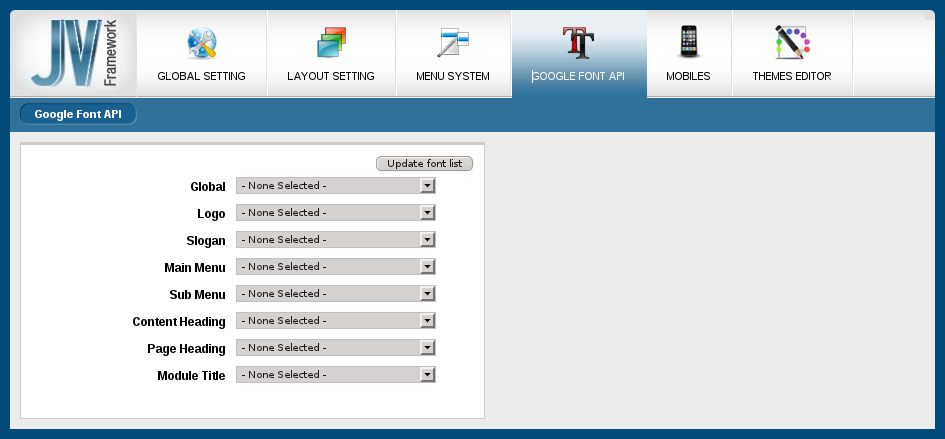
Google Font API
Google Font API
En esta pestaña puede añadir fuentes de Google como por ejemplo:
http://www.google.com/webfonts
Los textos que puede modificar son:
- Fuente global.
- Logo.
- Slogan.
- Menú principal.
- Sub menús.
- Títulos de los artículos.
- Títulos de las diferentes página.
- Títulos de los módulos.

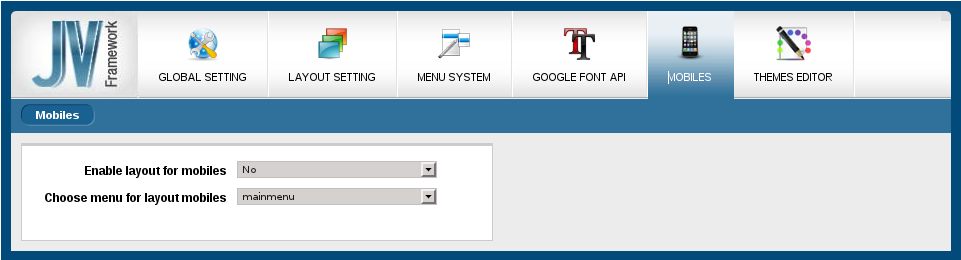
Mobiles
Mobiles
En esta pestaña puede activar la plantilla para móviles y el tipo de menú que quiere que se muestre en los mobiles.

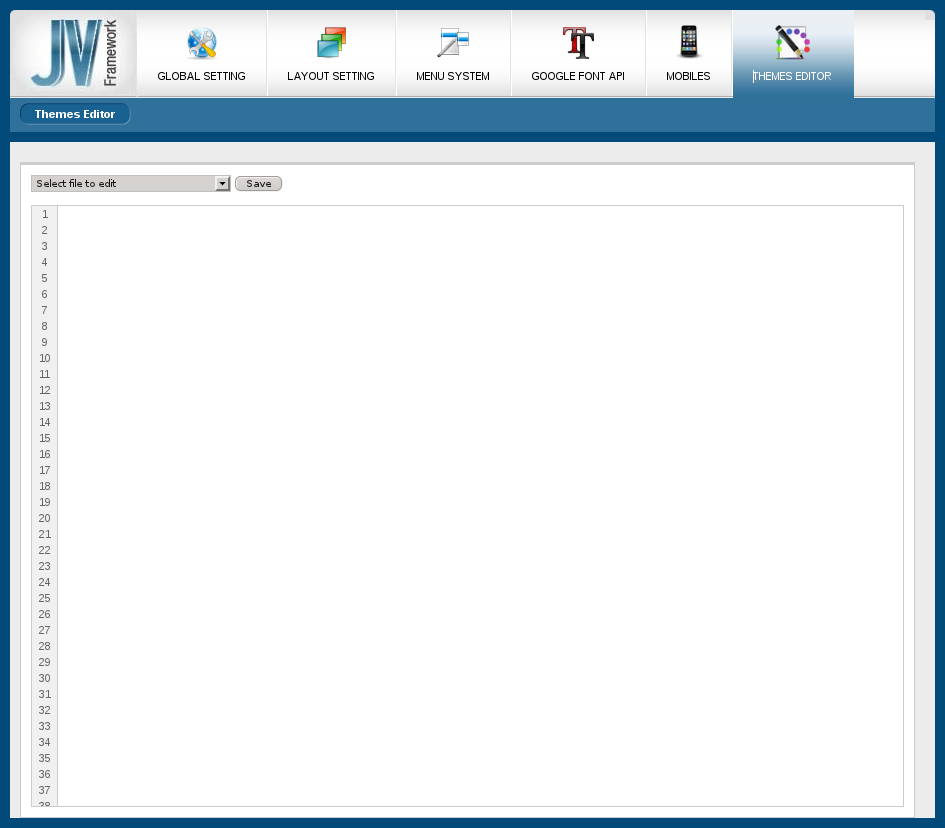
Themes editor
Themes editor
En esta pestaña puede modificar el código de los distintos ficheros de estilos. Estos serán guardados y se producirá los cambios al instante.

Sobre el autor
Jordi Vila es Ingeniero Técnico en Informática de Gestión. Forma parte del equipo de Web Actualizable (www.webactualizable.com), empresa especializada en el desarrollo de proyectos sobre Joomla!.


