 En este tutorial vamos a aprender como podemos crear plantillas para Joomla 1.7 (también compatibles con Joomla 1.6). Conoceremos la estructura básica de archivos y carpetas que tiene una plantilla para Joomla y analizaremos las etiquetas que necesitamos incluir para que nuestra plantilla interactue con el framework de Joomla.
En este tutorial vamos a aprender como podemos crear plantillas para Joomla 1.7 (también compatibles con Joomla 1.6). Conoceremos la estructura básica de archivos y carpetas que tiene una plantilla para Joomla y analizaremos las etiquetas que necesitamos incluir para que nuestra plantilla interactue con el framework de Joomla.
Estructura básica de una plantilla
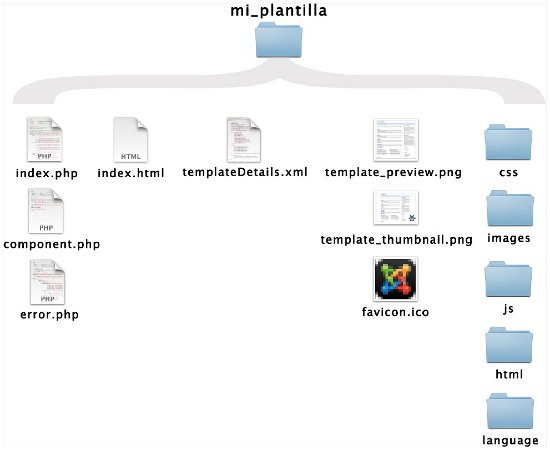
Las plantillas en Joomla! las podemos encontrar en la carpeta templates. La estructura de directorios y ficheros es la siguiente:

Carpetas y archivos obligatorios
Son obligatorios, ya que si no están presentes, la plantilla no funcionará.
- Carpeta raíz: Carpeta que contiene todos los archivos y directorios necesarios de la plantilla. El nombre no debe contener espacios o caracteres especiales.
- index.php: Archivo principal de la plantilla. Será donde se llamará a los archivos CSS y JavaScript. Su contenido está formado por etiquetas HTML y PHP.
- templateDetails.xml: Archivo XML que sirve para instalar de manera automática la plantilla en Joomla! Posee el nombre de la plantilla, autor, licencia, versión, estructura de carpetas, archivos y lenguajes, nombres de las posiciones de módulos y opciones de configuración de la plantilla.
- template_preview.png: Imagen de la plantilla, que será la que saldrá en el listado de plantillas.
- template_thumbnail.png: Pequeña imagen que también actúa como vista previa al momento de seleccionar una plantilla en el panel de administración.
- index.html: Archivo HTML en blanco que nos servirá como método de seguridad en servidores que permiten explorar directorios en archivos desde el navegador.
- css: Carpeta contenedora de los estilos CSS.
Son archivos que agregan funcionalidades o características a la plantilla, pero que no es obligatorio incluirlos.
- component.php: Archivo PHP que se usa como vista previa al querer imprimir un artículo o enviarlo por correo electrónico. En caso de no existir, se utiliza el archivo component.php ubicado en la carpeta /templates/system/.
- error.php: Archivo PHP que se mostrará cuando en el CMS ocurra un error.
- favicon.ico: Imagen que se utilizará como icono de la página.
- images: Carpeta con imágenes para utilizar en la plantilla.
- js: Carpeta con archivos JavaScript para utilizar en la plantilla.
- html: Los archivos alojados en esta carpeta permiten sobrescribir la salida HTML que imprime el CMS de forma predeterminada en componentes y módulos.
- language: Contendrá archivos del idioma .ini.
Utilizar la plantilla atomic como base
A partir de la versión 1.6, Joomla incorpora una nueva plantilla llamada atomic, la cual tiene como objetivo que pueda ser utilizada como base para la creación de nuevas plantillas. Su principal característica es la utilización de Blueprint, un framework CSS que permite agilizar la creación de estilos y maquetaciones.
Por esta razón lo que haremos es copiar el directorio atomic y renombrarlo.
Lo siguiente será ir por cada uno de los archivos para modificarlos en base a las nuestras necesidades.
templateDetails.xml
Este archivo es importante ya que será el archivo que lee Joomla al momento de instalar la plantilla y mostrar su información asociada en el panel de administración.
El archivo esta compuesto del siguiente código:
{codecitation}
<extension client="site" type="template" version="1.7"><name>atomic</name>
<creationDate>10/10/09</creationDate>
<author>Ron Severdia</author>
<authorEmail>Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.</authorEmail>
<authorUrl>http://www.kontentdesign.com</authorUrl>
<copyright>Copyright (C) 2005 - 2011 Open Source Matters, Inc. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later; see LICENSE.txt</license>
<version>1.7.0</version>
<description>TPL_ATOMIC_XML_DESCRIPTION</description>
<files>
<folder>html</folder>
<folder>css</folder>
<folder>images</folder>
<folder>language</folder>
<folder>js</folder>
<filename>index.php</filename>
<filename>index.html</filename>
<filename>favicon.ico</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>component.php</filename>
<filename>error.php</filename>
</files>
<positions>
<position>atomic-bottomleft</position>
<position>atomic-bottommiddle</position>
<position>atomic-search</position>
<position>atomic-sidebar</position>
<position>atomic-topmenu</position>
<position>atomic-topquote</position>
</positions>
<!-- For core templates, we also install/uninstall the language files in the core language folders. -->
<languages folder="language">
<language tag="en-GB">en-GB/en-GB.tpl_atomic.ini</language>
<language tag="en-GB">en-GB/en-GB.tpl_atomic.sys.ini</language>
</languages>
</extension>
]]>
{/codecitation}
Las etiquetas que modificaremos serán el nombre de la plantilla, fecha de creación, autor, correo electrónico del autor, la dirección del autor
y los nombres de los ficheros de idiomas.
Descubrir la plantilla en la administración
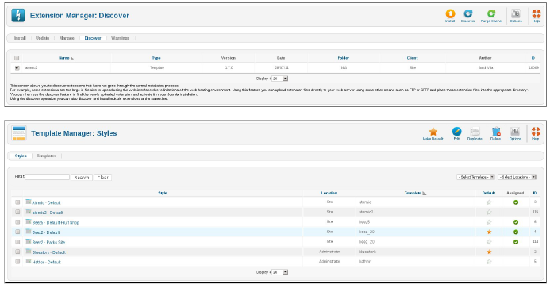
Antes de continuar, es importante que Joomla reconozca la plantilla realizada. Para ello nos dirigiremos en la administración de sitio web, y entramos en Extensiones > Gestor de extensiones > Descubrir > Presionamos el botón Descubrir. Debería aparecer la plantilla que hemos creado y después presionamos Instalar.

Una vez esto echo ya tenemos instalada la nueva plantilla que hemos creado.
index.php
Es el fichero más importante del directorio, por esa razón es importante entender las diferentes etiquetas que lo conforman.
El fichero index.php que hemos copiado contiene:
{codecitation}
<?php echo '<?'; ?>xml version="1.0" encoding="<?php echo $this->_charset ?>"?>
<html xml:lang="<?php echo $this->language; ?>" xmlns="http://www.w3.org/1999/xhtml" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
<head>
<!-- The following JDOC Head tag loads all the header and meta information from your site config and content. -->
<jdoc:include type="head"/>
<!-- The following five lines load the Blueprint CSS Framework (http://blueprintcss.org). If you don't want to use this framework, delete these lines. -->
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/screen.css" media="screen, projection"/>
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/print.css" media="print"/>
<!--[if lt IE 8]><link rel="stylesheet" href="/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/fancy-type/screen.css" media="screen"/>
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/joomla-nav/screen.css" media="screen"/>
<!-- The following line loads the template CSS file located in the template folder. -->
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" rel="stylesheet"/>
<!-- The following four lines load the Blueprint CSS Framework and the template CSS file for right-to-left languages. If you don't want to use these, delete these lines. -->
<?php if ($this->direction == 'rtl') : ?>
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/rtl/screen.css" rel="stylesheet"/>
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_rtl.css" rel="stylesheet"/>
<?php endif; ?>
<!-- The following line loads the template JavaScript file located in the template folder. It's blank by default. -->
<script type="text/javascript" src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/template.js"/>
</head>
<body>
<div class="container">
<hr class="space"/>
<div class="joomla-header span-16 append-1">
<h1><?php echo $app->getCfg('sitename'); ?></h1>
</div>
<?php if ($this->countModules('atomic-search')) : ?>
<div class="joomla-search span-7 last">
<jdoc:include style="none" type="modules" name="atomic-search"/>
</div>
<?php endif; ?>
</div>
<?php if ($this->countModules('atomic-topmenu')) : ?>
<jdoc:include style="container" type="modules" name="atomic-topmenu"/>
<?php endif; ?>
<div class="container">
<div class="span-16 append-1">
<?php if ($this->countModules('atomic-topquote')) : ?>
<jdoc:include style="none" type="modules" name="atomic-topquote"/>
<?php endif; ?>
<jdoc:include type="message"/>
<jdoc:include type="component"/>
<hr/>
<?php if ($this->countModules('atomic-bottomleft')) : ?>
<div class="span-7 colborder">
<jdoc:include style="bottommodule" type="modules" name="atomic-bottomleft"/>
</div>
<?php endif; ?>
<?php if ($this->countModules('atomic-bottommiddle')) : ?>
<div class="span-7 last">
<jdoc:include style="bottommodule" type="modules" name="atomic-bottommiddle"/>
</div>
<?php endif; ?>
</div>
<?php if ($this->countModules('atomic-sidebar')) : ?>
<div class="span-7 last">
<jdoc:include style="sidebar" type="modules" name="atomic-sidebar"/>
</div>
<?php endif; ?>
<div class="joomla-footer span-16 append-1">
<hr/>
©<?php echo date('Y'); ?> <?php echo $app->getCfg('sitename'); ?>
</div>
</div>
</body>
</html>]]>
{/codecitation}
A continuación vamos a analizar fragmento a fragmento que funcionamiento tienen cada parte del código fuente de la plantilla.
Parte 1
{codecitation}
<?php echo '<?'; ?>xml version="1.0" encoding="<?php echo $this->_charset ?>"?>
<html xml:lang="<?php echo $this->language; ?>" xmlns="http://www.w3.org/1999/xhtml" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
{/codecitation}
El objetivo de estas tres líneas es de declarar el documento de la plantilla, así como también la codificación, idioma y dirección de escritura (de izquierda a derecha o viceversa).
Parte 2
{codecitation}
<jdoc:include type="head"/>
{/codecitation}
Este código crea las etiquenas necesarias para rellenar la cabecera de la plantilla. (base, meta, title, link, script, etc.)
Algunas de estas etiquetas podrán ser modificadas desde el administrador del sitio web y otras no.
Parte 3
{codecitation}
<!-- The following five lines load the Blueprint CSS Framework (http://blueprintcss.org). If you don't want to use this framework, delete these lines. -->
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/screen.css" media="screen, projection"/>
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/print.css" media="print"/>
<!--[if lt IE 8]><link rel="stylesheet" href="/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/fancy-type/screen.css" media="screen"/>
<link rel="stylesheet" type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/joomla-nav/screen.css" media="screen"/>
<!-- The following line loads the template CSS file located in the template folder. -->
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" rel="stylesheet"/>
{/codecitation}
En este punto es donde se incorporan los archivos pertenecientes al framework CSS Blueprint.
Parte 4
{codecitation}
<!-- The following four lines load the Blueprint CSS Framework and the template CSS file for right-to-left languages. If you don't want to use these, delete these lines. -->
<?php if ($this->direction == 'rtl') : ?>
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/blueprint/plugins/rtl/screen.css" rel="stylesheet"/>
<link type="text/css" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_rtl.css" rel="stylesheet"/>
<?php endif; ?>
{/codecitation}
Esta parte tiene el objetivo de determinar la dirección de lectura.
Parte 5
{codecitation}
<!-- The following line loads the template JavaScript file located in the template folder. It's blank by default. -->
<script type="text/javascript" src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/template.js"/>
{/codecitation}
En este punto se incorpora un archivo .js que como podemos observar está vacío. La funcionalidad de este archivo es añadir todos los scripts que queramos añadir en nuestro sitio y así facilitarnos el trabajo de incluir archivos nuevos en la plantilla.
Parte 6
{codecitation}
<h1><?php echo $app->getCfg('sitename'); ?></h1>{/codecitation}
Con estas líneas insertaremos en el cuerpo el nombre del sitio web que hemos introducido en la instalación del Joomla (Será insertado con una etiqueta H1).
Parte 7
{codecitation}
<?php if ($this->countModules('atomic-search')) : ?><div class="joomla-search span-7 last">
<jdoc:include style="none" type="modules" name="atomic-search"/>
</div>
<?php endif; ?>
{/codecitation}
El siguiente trozo de código se repite varias veces en el cuerpo del documento, por lo tanto es importante entender su funcionamiento.
- $this->countModules(): Esta funcion lo que hace es contar la cantidad de módulos publicados en una determinada posición de la plantilla. Esto se suele hacer para que no se muestre código HTML vacío en caso que un módulo no esté publicado (como es el caso de las etiquetas <div /> en el código que se muestra.
- <jdoc:include type="modules" name="" style="" />: Representa una de las partes más importantes de la plantilla. Con esta directiva se indica la carga de un módulo en particular y de una manera específica. Esto se establecerá a partir de dos atributos:
- name: En este atributo se debe especificar el nombre de una posición determinada de la plantilla. Estas posiciones son especificadas en el archivo templateDetails.xml y su nombre debe ser único, sin espacios.
- style: En este atributo se especifica el estilo con que se quiere mostrar un módulo determinado. Dicho estilo no se refiere a CSS, si no a qué tipo de etiquetas HTML encerrarán al módulo y de que manera
Parte 8
{codecitation}
<jdoc:include type="message"/>
{/codecitation}
Esta directiva se utiliza para mostrar diferentes mensajes del CMS.
Parte 9
{codecitation}
©<?php echo date('Y'); ?> <?php echo $app->getCfg('sitename'); ?>
{/codecitation}
Finalmente, llegando al final del archivo, se incorpora una serie de etiquetas para mostrar el año presente y el nombre del sitio, formando un texto similar a: © 2011 Mi sitio web
El sistema de grillas de BluePrint
BluePrint es una colección de archivos .css, los cuales poseen variados estilos predefinidos para ahorrar tiempo en diferentes tareas de diseño web como maquetaciones, reseteo de estilos, diseño de formularios, tipografías, etc. Para la creación de la maquetación de la plantilla se utilizará su sistema de grillas.
Su mecanismo permite crear un máximo de 24 columnas (o grillas) las cuales se pueden combinar dependiendo de las necesidades.
La clave de su utilización es añadir una serie de clases predefinidas en los elementos del documento para poder crear las columnas y el ancho necesitado.
{codecitation}
<div class="container">
<div class="span-12">
<!-- contingut -->
</div>
<div class="span-12 last">
<!-- contingut -->
</div>
<div>
{/codecitation}
El <div> con la clase container será el elemento que contendrá todas las columnas de la maquetación. Al agregar dicha clase, se hará que el documento tenga un ancho de 950px y aparezca centrada horizontalmente. Luego, cada <div /> con la clase span-12 especifica que ocupen el espacio de 12 grillas, o sea, la mitad del espacio disponible (recordar que como máximo se dispone de 24 grillas). De la misma forma, si se desea que cada columna ocupe un tercio del espacio, lo único que hay que hacer es cambiar la clase por span-8. Finalmente note que el último elemento (es decir, la última columna) debe tener la clase last, caso contrario la maquetación se visualizará de forma incorrecta.
Sobre el autor
Jordi Vila es Ingeniero Técnico en Informática de gestión. Forma parte del equipo de WebActualizable, empresa especializada en el desarrollo de proyectos sobre Joomla.


