 Tutorial para instalar y configurar el componente Mobile Joomla en Joomla 2.5. Con esta extensión podremos adaptar nuestra página web para que sea visible desde cualquier dispositivo móvil. Nos permitirá configurar el comportamiento de las imágenes, establecer la página de inicio en función del dispositivo, redireccionar cada tipo de dispositivo a un subdomino o gestionar las posiciones de los módulos entre otras muchas opciones.
Tutorial para instalar y configurar el componente Mobile Joomla en Joomla 2.5. Con esta extensión podremos adaptar nuestra página web para que sea visible desde cualquier dispositivo móvil. Nos permitirá configurar el comportamiento de las imágenes, establecer la página de inicio en función del dispositivo, redireccionar cada tipo de dispositivo a un subdomino o gestionar las posiciones de los módulos entre otras muchas opciones.
Descargaremos el componente desde su página oficial y lo instalaremos siguiendo los pasos habituales.
Tras la instalación, accederemos a su panel de control desde “Componentes > Mobile Joomla”.
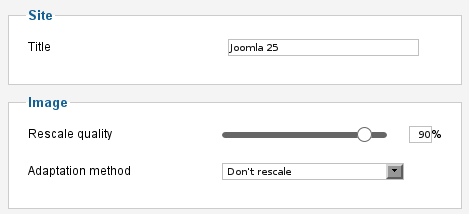
En la pestaña general podremos definir algunos ajustes que afectarán al comportamiento global del componente. Escribiremos el nombre de nuestro sitio y definiremos el método de adaptación de las imágenes (reescalar todas, reescalar cuando son demasiado grandes, no reescalar y suprimir imágenes ).

Figura 1: Nombre del sitio y ajuste de imágenes
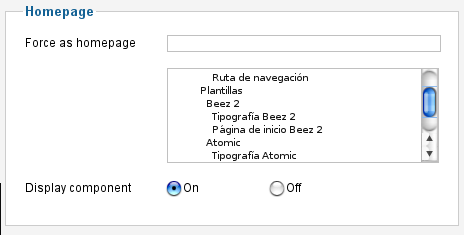
También podremos establecer la página principal de nuestro sitio para los dispositivo móviles. Tendremos la opción de elegir cualquier elemento de nuestra web, desde artículos hasta módulos.

Figura 2: Selección de la página de inicio
Veremos, además, información relativa al componente (versión y tamaño de la base de datos) y encontraremos algunos enlaces a la documentación, foro y noticias.

Figura 3: Información sobre el componente
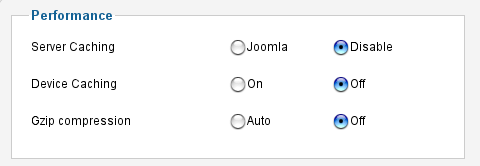
Continuando con la configuración global del componente, iremos a “Advanced Settings”, donde podremos activar y desactivar la cache del navegador, la del servidor y la compresión gzip.

Figura 4: Configuración del rendimiento
Mas adelante podremos establecer al anchura aproximada de nuestra plantilla de Joomla, dato que se utilizará para redimensioar las imágenes. También podremos forzar el uso del estilo (style) en la etiqueta “img”.

Figura 5: Configuración de las imágenes
Otra opción que encontraremos es la de eliminar las etiquetas no soportadas por los dispositivos móviles.

Figura 6: Eliminar etiquetas no soportadas
En caso de que lo necesitemos, podremos establecer una página a la que redirigir a los visitantes de nuestra web y tendremos la opción de definir subdominios en función del tipo dispositivo móvil que acceda a nuestra página.

Figura 7: Redirección y subdominios
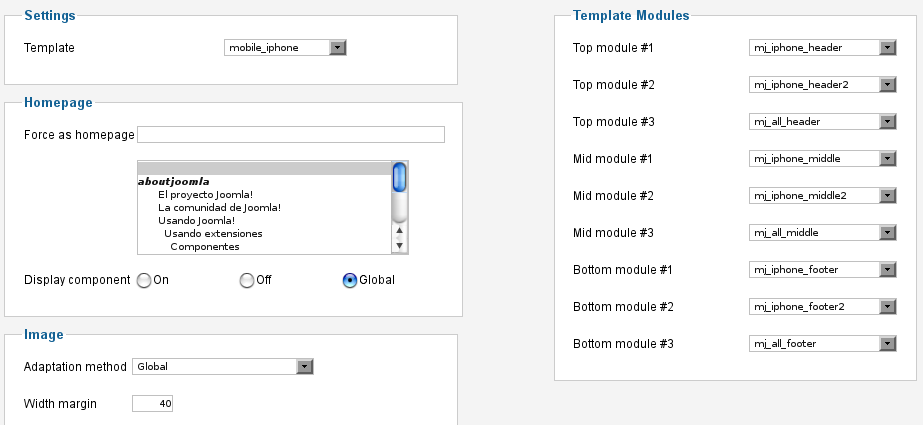
Opciones comunes de configuración
Si nos dirigimos a las configuraciones específicas de cada tipo de dispositivo o protocolo, encontraremos algunas opciones comunes a todos ellos y otras especificas de cada uno.
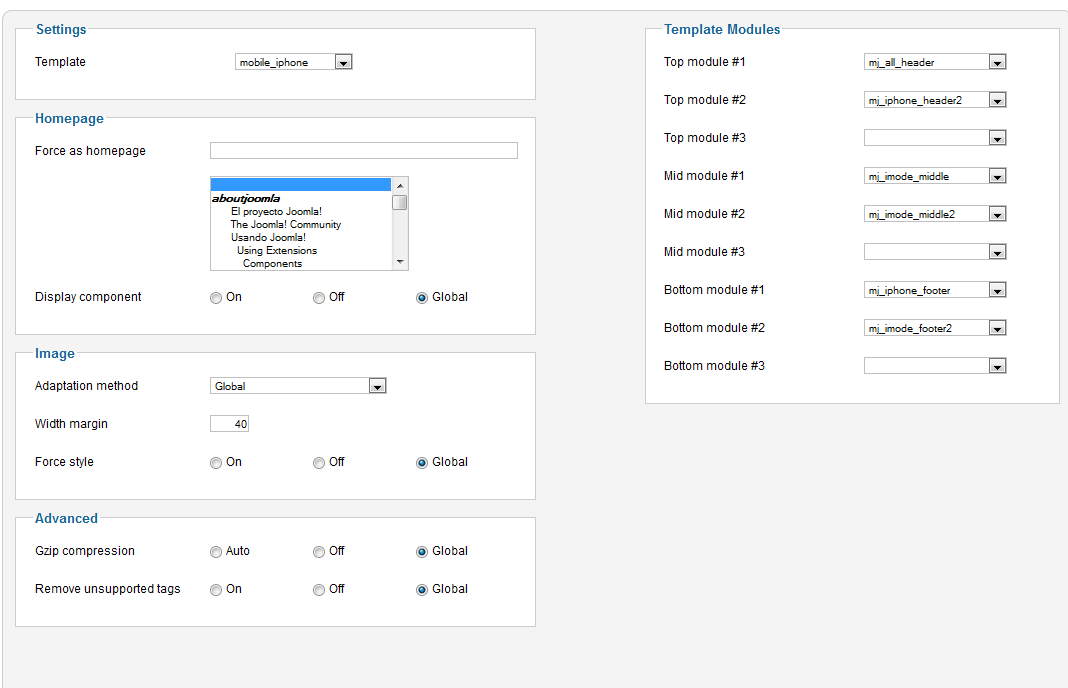
Las configuraciones comunes son las relativas a la selección de la plantilla, a la página de inicio, el funcionamiento de las imágenes, algunas opciones avanzadas y la posición de los módulos.

Figura 8: Opciones comunes de configuración
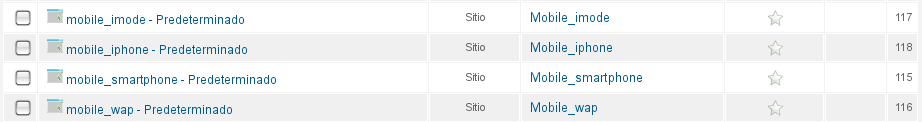
Llegados a este punto, cabe mencionar que, durante la instalación del componente se instalan cuatro plantillas para el front-end de Joomla, cada una de las cuales se corresponde con uno de los dispositivos y protocolos englobados en Mobile Joomla.

Figura 9: Plantillas instaladas por Mobile Joomla
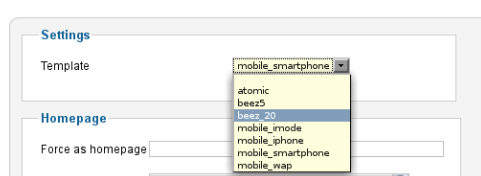
Con respecto a la selección de la plantilla, aunque en cada pantalla de configuración aparece seleccionada la que se corresponde con el dispositivo que estamos configurando, podemos elegir cualquiera de las que tenemos instalada en nuestro Joomla.

Figura 10: Selección de la plantilla
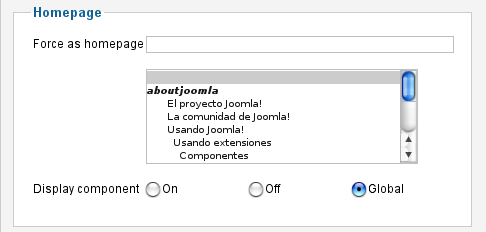
En lo referente a la selección de la página de inicio, podremos establecer un elemento distinto para cada dispositivo, emplear la configuración global o desactivarlo (no se mostrará ningún contenido, solo el menú).

Figura 11: Selección de la página de inicio
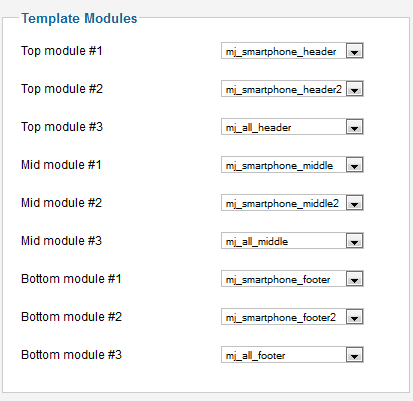
Si nos fijamos en la sección “Template Modules”, veremos que las plantillas de cada dispositivo se encuentran divididas en 9 secciones (tres superiores, tres centrales y tres inferiores), cada una de las cuales acogerá la posición de un módulo. En la lista desplegable situada junto a cada sección, podremos seleccionar la posición que queramos asignar a la sección. La correspondencia se establece entre una sección y una posición (ej: menuload, position-7, footer).

Figura 12: Módulos de plantilla y posiciones
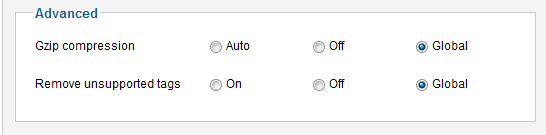
En la sección “Advanced” veremos dos elementos comunes a todas las configuraciones: la compresión Gzip y las etiquetas no soportadas. Podremos utilizar la configuración global, activar o desactivar cada uno de los elementos.

Figura 13: Opciones comunes de la sección Adavanced
Opciones individuales de configuración
Una vez revisadas las opciones comunes a todos los dispositivos, veremos que cada uno de ellos cuenta con configuraciones especificas.
Smartphone
En la sección “Advanced”, además de los puntos comunes, tendremos la posibilidad de eliminar las
etiquetas de los scripts, convertir las entidades html en símbolos y seleccionar el tipo de contenido del encabezado.

Figura 14: Opciones avanzadas de configuración para un Smartphone
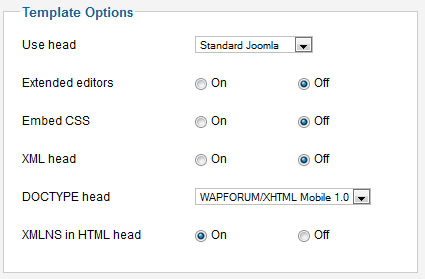
Desde “Template Options” podremos seleccionar el tipo de bloque “” a utilizar (estándar de Joomla o simplificado), permitiremos el uso de editores extendidos (Ej: TintMce) y de código Css embebido, etc.

Figura 15: Opciones de la sección “Template Options”
Iphone
Este dispositivo no cuenta con ninguna configuración específica y todas sus opciones ya han sido descritas al hablar de las opciones comunes.

Figura 16: Configuración de las opciones de Iphone
WAP
La única diferencia que encontraremos en la configuración de este tipo de protocolo con respecto al resto de secciones, reside en “Template Options”. Aquí podremos seleccionar la posición de un módulo para mostrarla como una tarjeta.

Figura 17: Mostrar módulo como tarjeta
iMode
En lo que respecta a este elemento, podremos activar o desactivar la etiqueta DOCTYPE desde la sección “Template Options”.

Figura 18: Etiqueta DOCTYPE
El front-end
Cuando hayamos finalizado la configuración del componente, veremos que el contenido de nuestra web se mostrará de forma distinta en función del dispositivo con el que accedamos a ella.
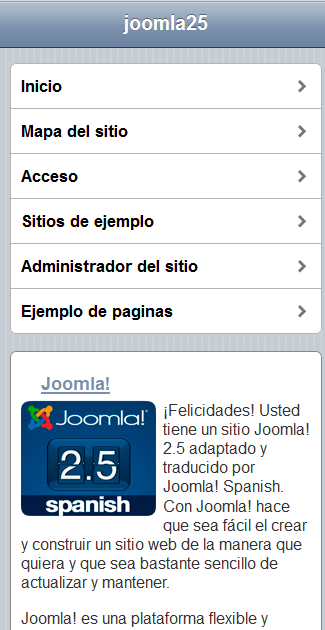
A continuación podemos ver la página de inicio de una instalación estándar de Joomla desde un iPhone:

Figura 19: Joomla visto desde un iPhone
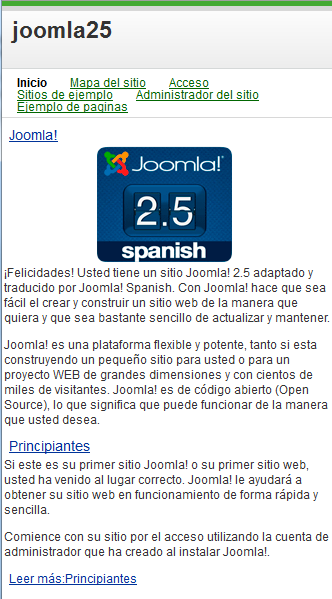
Si accedemos desde un teléfono móvil de otro tipo, veremos que el aspecto de la página es completamente distinto.

Figura 20: Joomla visto desde un teléfono móvil
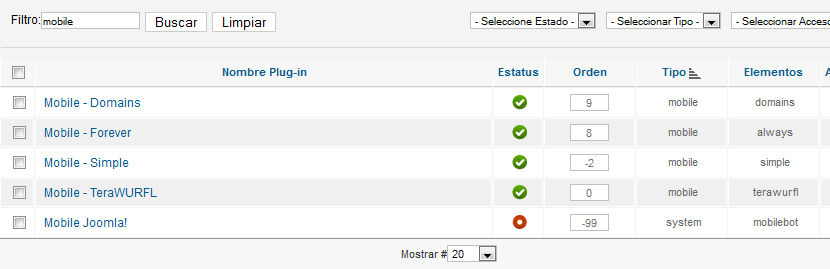
Finalmente, podremos desactivar el componente en cualquier momento desactivando el plugin “Mobile Joomla” desde el gestor de plugins.

Figura 21: Desactivación del plugin Mobile Joomla
Enlace | Mobile Joomla



Comentarios
Me gustaría saber si al instalar este componente afecta al template a la hora de verse en un ordenador normal.
O solo afecta a la configuración al verse en los móviles.
Muchas gracias de antemano.