 Tutorial sobre la utilización de los sufijos de clase en Joomla 1.7. En Joomla existen diferentes clases que se encuentran definidas en los correspondientes archivos CSS. Estas clases son clases predefinidas, por lo que, si las modificamos directamente, el resultado afectará a todo el contenido de nuestra web. Sin embargo, empleando los sufijos de clases, podemos cambiar el aspecto de contenidos concretos sin que esto afecte a otros elementos de nuestra página.
Tutorial sobre la utilización de los sufijos de clase en Joomla 1.7. En Joomla existen diferentes clases que se encuentran definidas en los correspondientes archivos CSS. Estas clases son clases predefinidas, por lo que, si las modificamos directamente, el resultado afectará a todo el contenido de nuestra web. Sin embargo, empleando los sufijos de clases, podemos cambiar el aspecto de contenidos concretos sin que esto afecte a otros elementos de nuestra página.
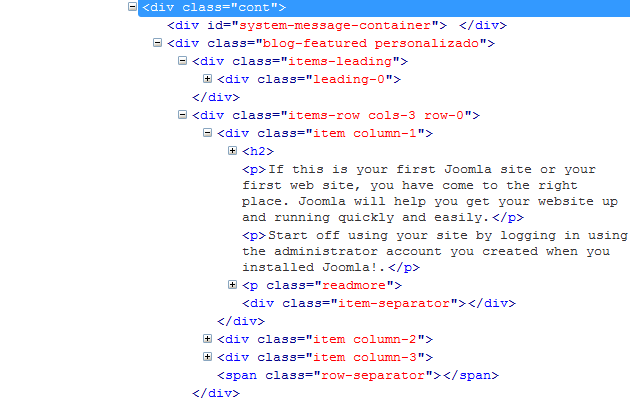
Antes de comenzar a utilizar los sufijos de clase, podemos revisar el código fuente de nuestra web para ver como Joomla emplea las clases. Veremos que existen distintas clases para cada elemento de la página.

Los sufijos nos permitirán actuar sobre algunos de estos elementos para modificar su aspecto sin afectar a la clase original.
Sufijos de clases de página
Éstos sufijos nos permitirán modificar el aspecto de una o varias páginas.
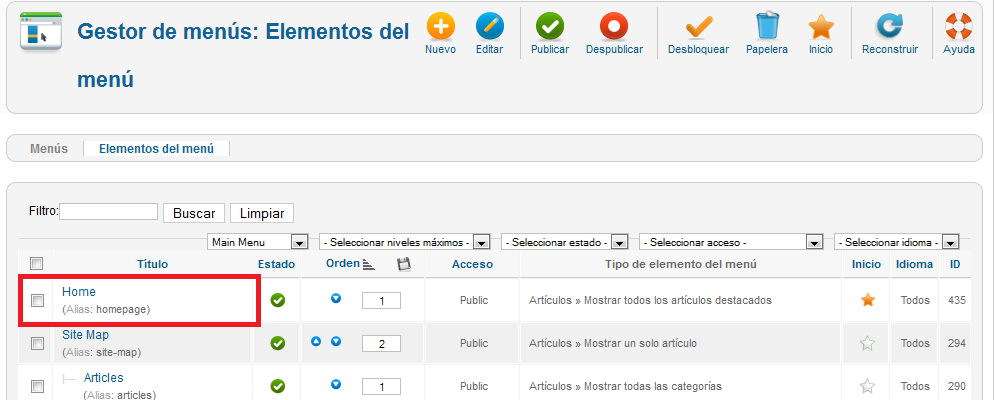
Para personalizar el aspecto de una página tendremos que ir al gestor de menús y acceder al elemento que queremos personalizar.

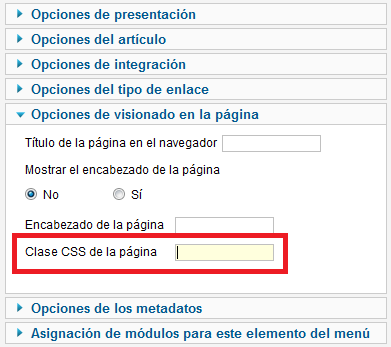
En la sección de opciones, vamos a "Opciones de visionado de la página" y en el campo "Clase CSS de la página" escribimos el nombre de la clase.

Podemos escribir el nombre de dos formas:
-
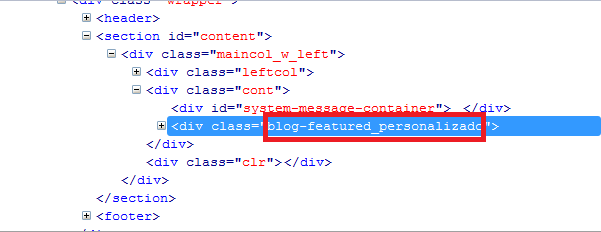
Sin espacio al inicio, con lo que el texto se añadirá al de la clase principal, aplicando una clase que todavía no existe. Esto provoca que nuestra página pierda el estilo de esta clase y podemos definirle un estilo personalizado en la nueva clase definida.

-
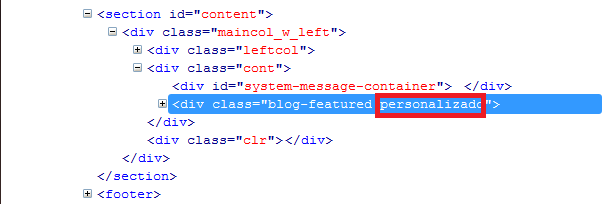
Con espacio al inicio, creando así una nueva clase independiente que permitirá que siga aplicándose el estilo de la clase principal.

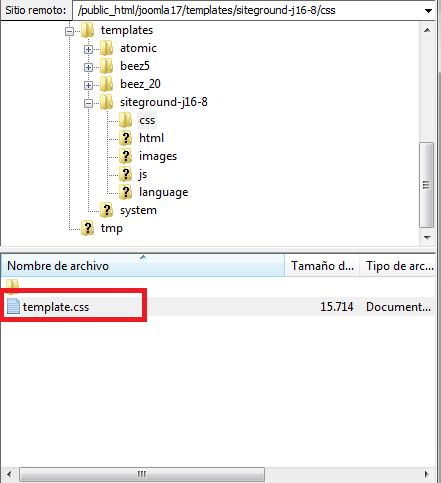
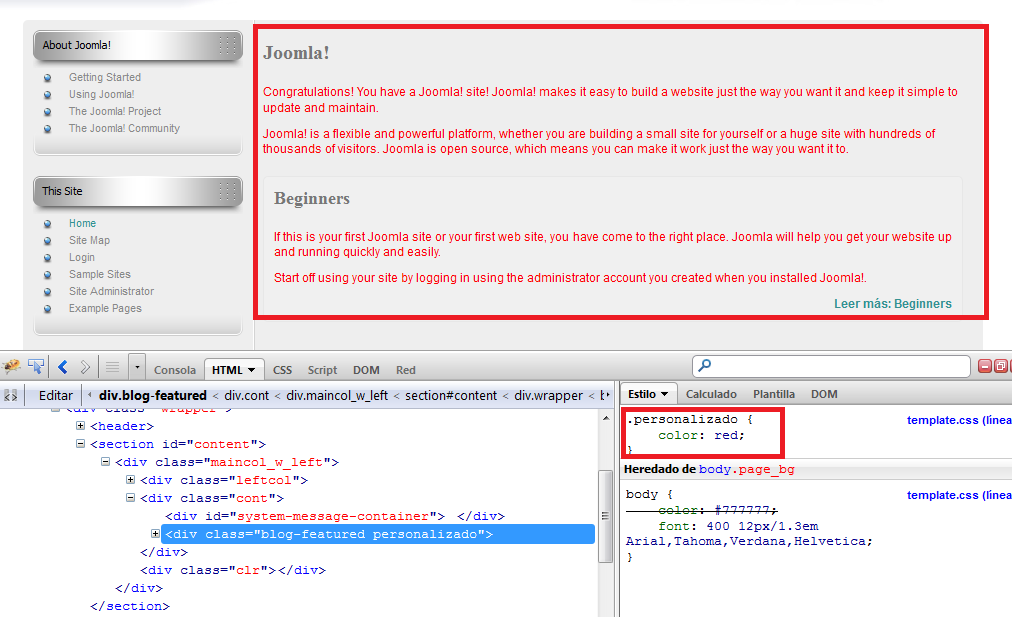
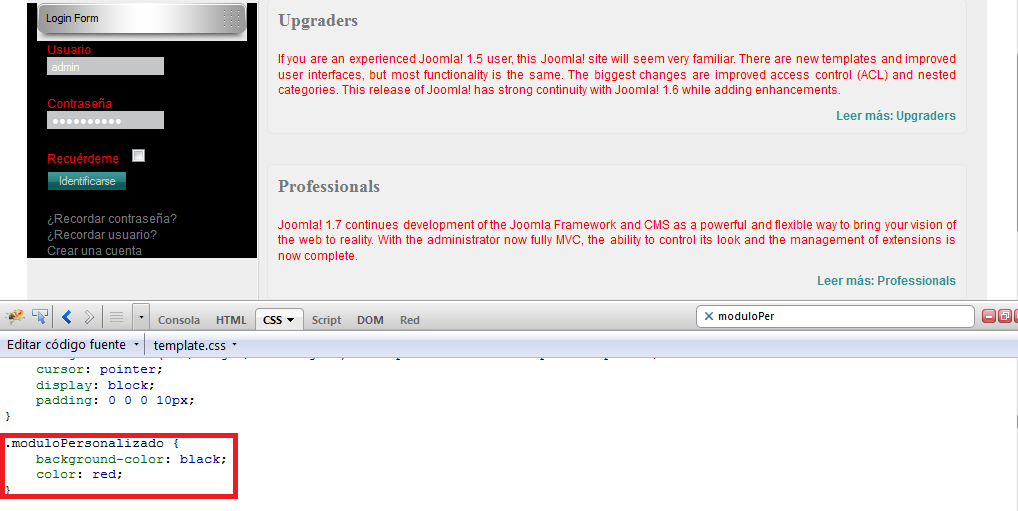
Una vez creado el sufijo de clase, tendremos que editar el archivo CSS correspondiente para modificar el estilo. En este caso el archivo se encuentra en "templates/siteground-j16-8/css/template.css".

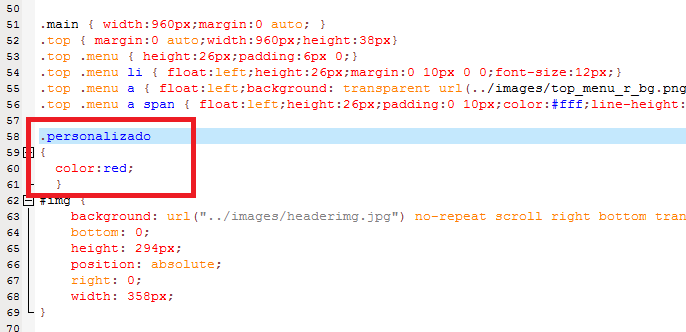
Aquí incluiremos el código para modificar el estilo a nuestro gusto.

Al acceder al front-end veremos que el estilo se ha modificado, aplicándose el color elegido al texto de la página.

Sufijos de clases de módulo
Los sufijos de clases de los módulos nos permitirán modificar el aspecto de los módulos. Funcionan de la misma forma que los sufijos de página.
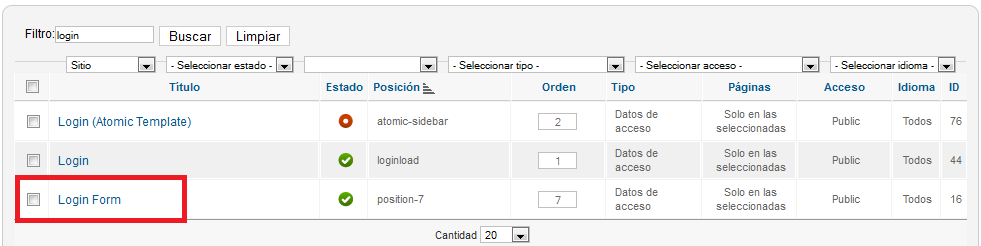
Para crear un sufijo de clase para un módulo, iremos al gestor de módulos y accederemos a las propiedades del elemento deseado.

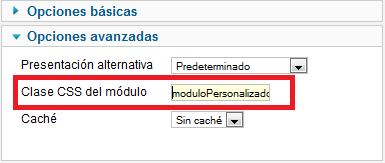
Escribiremos el nombre del sufijo en el campo "clase CSS del módulo" de la sección "Opciones avanzadas".

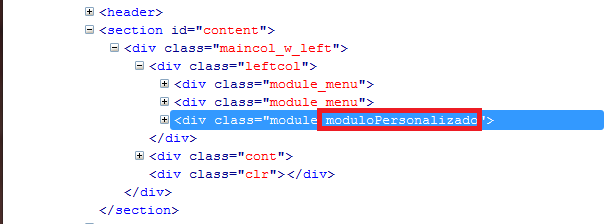
En el código de la página veremos que el módulo cuenta ahora con una nueva clase.

Si modificamos el archivo CSS correspondiente, cambiaremos el aspecto del módulo.

Sufijos de clases de menú
En el caso de los menús, al tratarse también de módulos, cuentan con el atributo "Clase Css del módulo" (explicado previamente), pero además disponen de otras dos propiedades de las que carecen el resto de módulos.
Si vamos al gestor de módulos y accedemos a las propiedades de cualquier elemento del tipo "Menú" (user menu, main menu, menu), veremos que, en la sección "Opciones avanzadas" aparecen los campos "ID de la etiqueta" y "Clase CSS del menú":
-
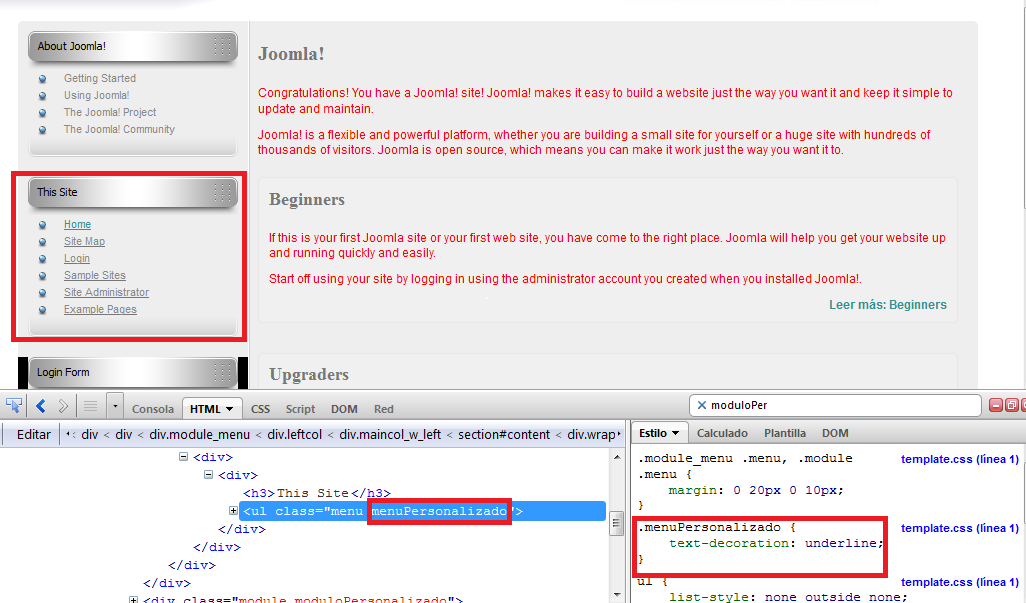
Clase CSS del menú. Este sufijo esta pensado para modificar el aspecto de las listas que conforman los menús.
![]()
Si accedemos al código de la página, vemos que el sufijo se aplica al elemento "ul" del menú.

-
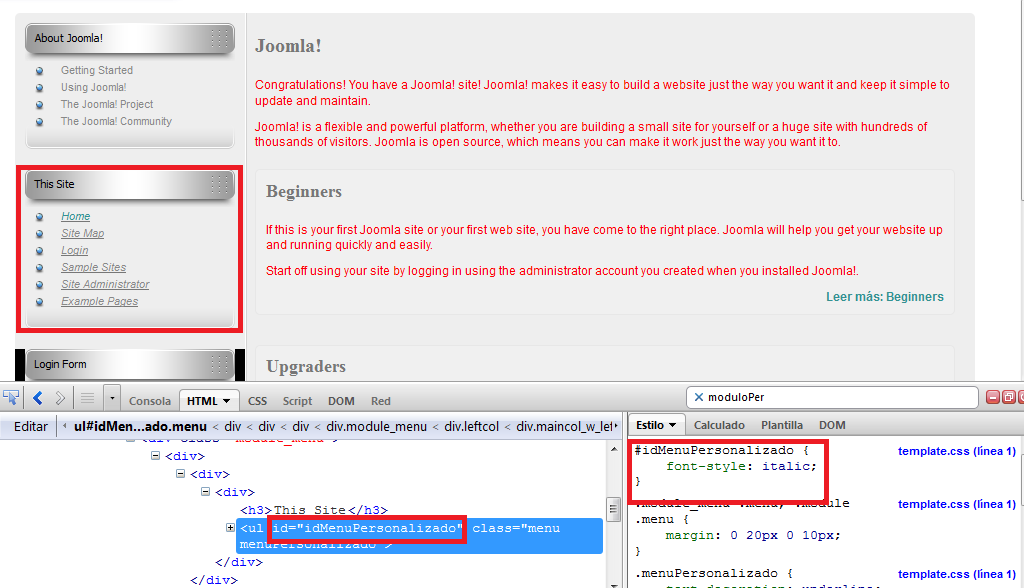
ID de la etiqueta. Al igual que en el caso anterior, el ID se emplea para modificar el estilo del menu pero precisando todavía mas.
![]()
Finalmente, al acceder al código fuente de la página, vemos que, igual que antes, el sufijo actúa sobre el elemento "ul"

Enlace | Sufijos de Clase


