 Tutorial para configurar y utilizar editores de texto alternativos en Joomla 1.6. El editor predeterminado de Joomla cuenta con las funcionalidades suficientes para escribir artículos, insertar imágenes, tablas, etc. Sin embargo, en ocasiones necesitamos utilizar una serie de opciones de las que este editor no dispone.
Tutorial para configurar y utilizar editores de texto alternativos en Joomla 1.6. El editor predeterminado de Joomla cuenta con las funcionalidades suficientes para escribir artículos, insertar imágenes, tablas, etc. Sin embargo, en ocasiones necesitamos utilizar una serie de opciones de las que este editor no dispone.Para estas situaciones, podemos emplear otros editores que disponen de una amplia gama de posibilidades, comparables a las de las suites ofimáticas mas conocidas.
JoomlaCK
Si queremos emplear este editor, podemos descargarlo desde su página oficial e instalarlo siguiendo los pasos habituales. Tras instalarlo tendremos que establecerlo como editor predeterminado de Joomla. Para ello podemos seguir los pasos descritos en este artículo.
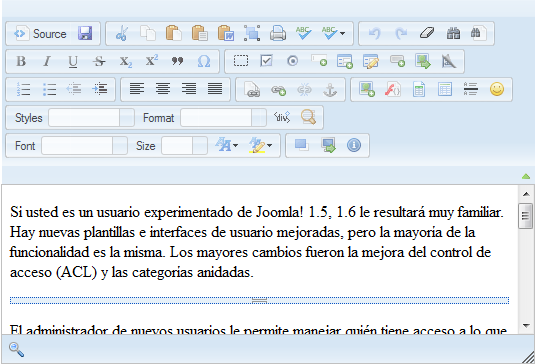
Si nos dirigimos al gestor de artículos, podremos comenzar a utilizar el nuevo editor. Veremos que dispone de un gran número de botones que nos permitirán realizar casi cualquier cosa.

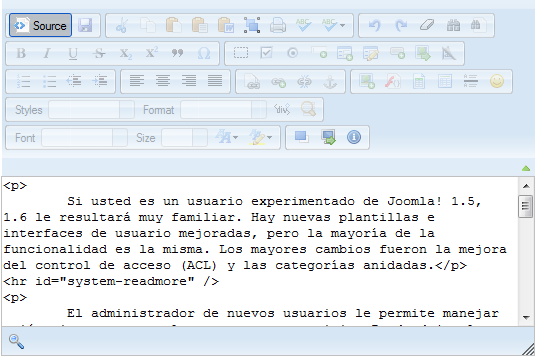
Si pulsamos en el botón “Source” veremos el código fuente del artículo.

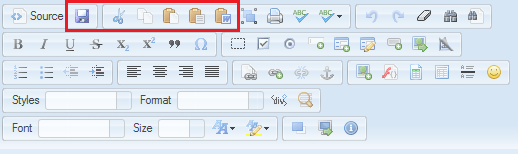
Podremos realizar un guardado rápido de los cambios pulsando sobre el icono de guardar, cortar el contenido seleccionado, seleccionar todo o pegar de distintas formas (como texto plano, desde word...)

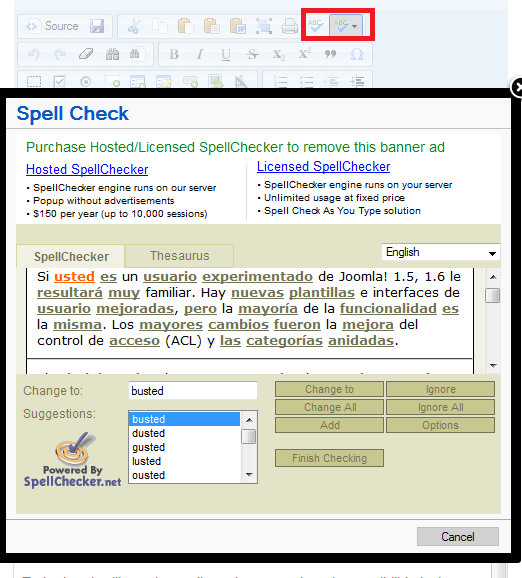
También tendremos la posibilidad de realizar una corrección ortográfica de lo que hemos escrito e incluso podremos activar la revisión en tiempo real.

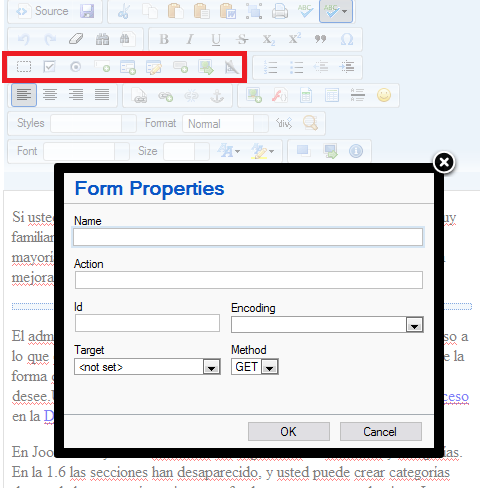
Si queremos crear un formulario podremos hacerlo pulsando en el botón “Form” e introduciendo los datos solicitados. Para agregar elementos al formulario emplearemos los botones disponibles (RadioButton, SelectionField, TextArea, HiddenField, etc)

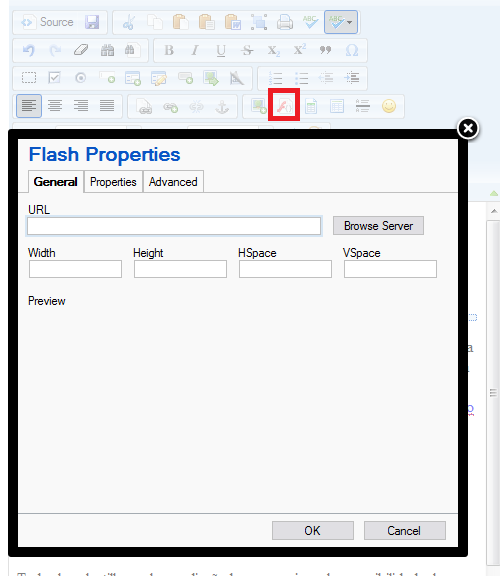
Otra de las opciones que nos ofrece este editor es la de agregar animaciones en flash. Para hacerlo, pulsamos en el botón correspondiente y completamos los datos que se nos solicitan.

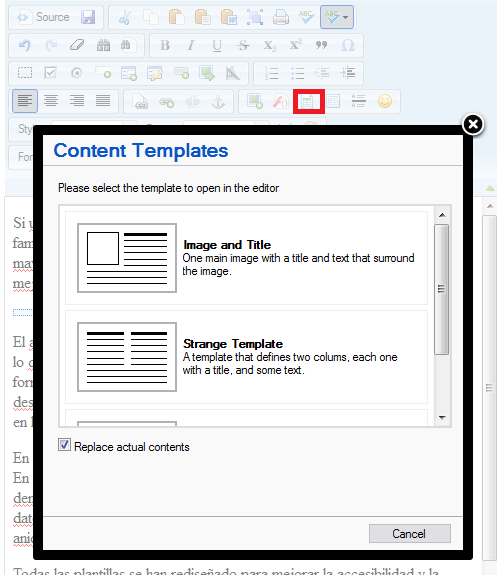
Si pulsamos en el botón “Templates”, podremos crear nuestro artículo a partir de una plantilla. Bastará con seleccionar la plantilla deseada y se generará el esquema adecuado.

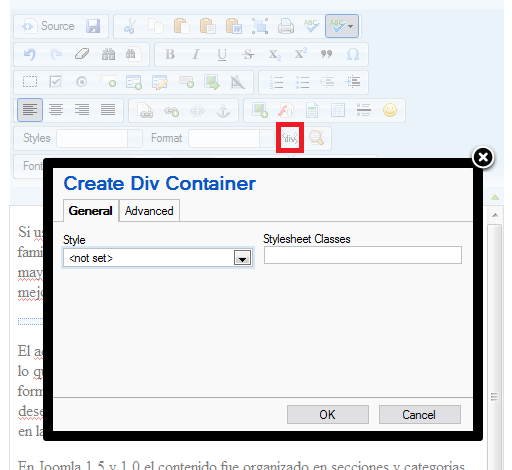
Con el botón “Div”, podremos crear contenedores y aplicarles un estilo.

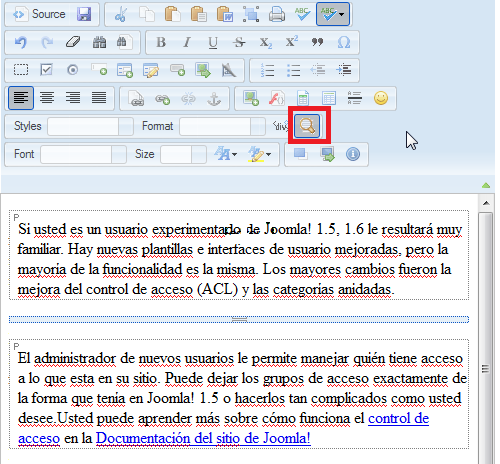
Pulsando en “Show blocks” veremos la estructura de nuestro artículo con sus etiquetas html.

También podremos elegir el tipo de letra, su tamaño y su color.

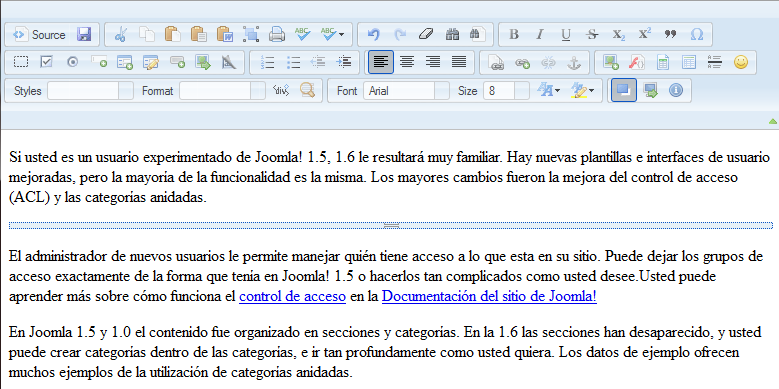
Si queremos disponer de más espacio para escribir, podremos maximizar la pantalla del editor para que ocupe toda la ventana del navegador

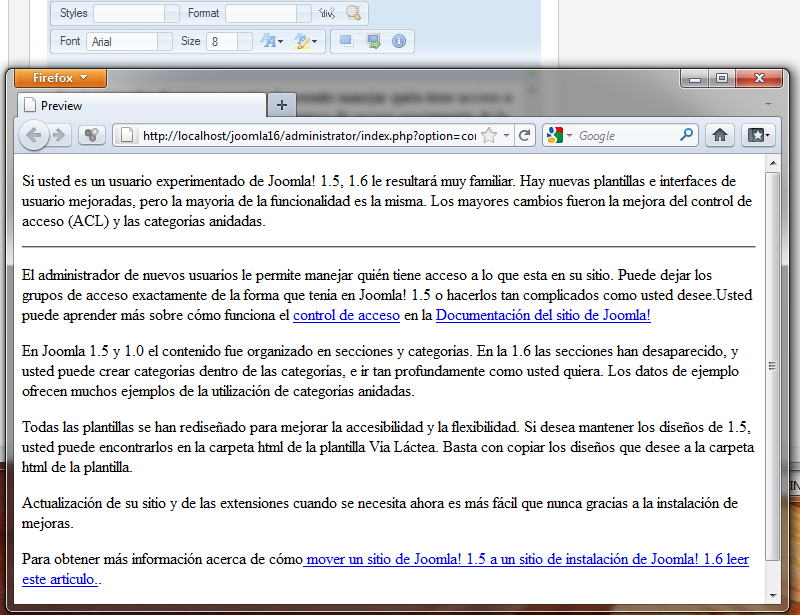
Finalmente, podremos obtener una vista previa del artículo pulsando sobre el botón “Preview”.

Configuración del editor
Si vamos al gestor de plugins, podremos configurar algunos parámetros de JoomlaCK.
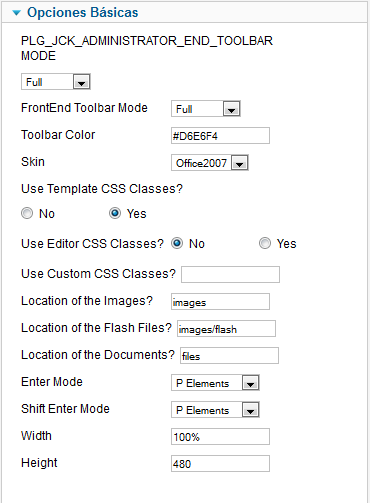
En la sección “Opciones básicas” escogeremos el tipo de barra de herramientas, sus colores, skin, tamaño, etc.

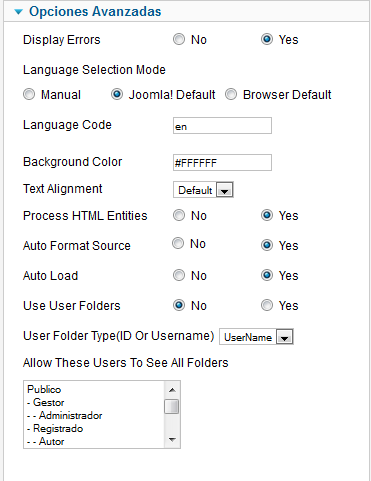
En “Opciones avanzadas” podremos elegir el idioma, la alineación del texto o el color de fondo entre otros.

JCE
Para utilizar este editor, tendremos que descargarlo desde su página e instalarlo de igual modo que en el caso anterior.
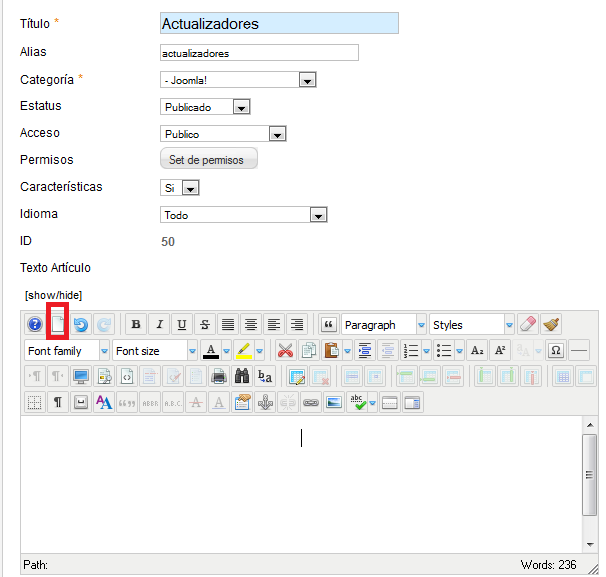
Tras instalarlo y establecerlo como editor por defecto, podremos acceder al gestor de artículos para comenzar a trabajar con él.

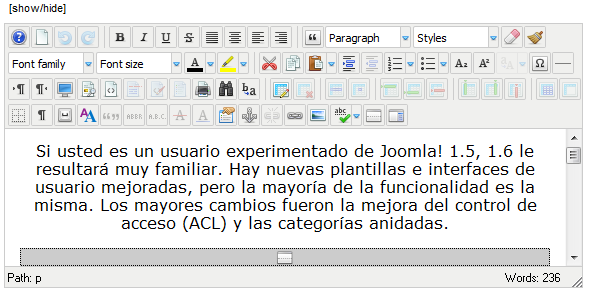
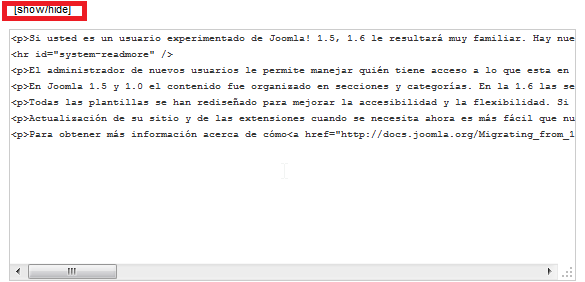
Si queremos desactivar el editor, tendremos que pulsar sobre el enlace “show/hide”.

Pulsando sobre el botón “New Document” borraremos todo el contenido del editor, pero manteniendo el resto de elementos del artículo.

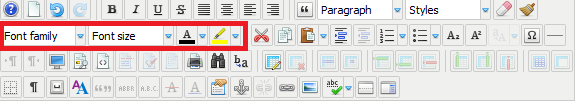
También tendremos la posibilidad de establecer el tamaño y la familia de la letra y sus colores.

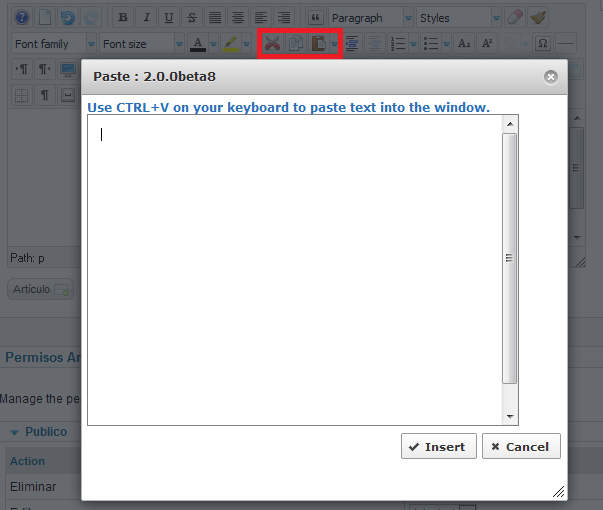
Podremos cortar, copiar y pegar texto, aunque no dispondremos de la opción “Pegar desde Word” de otros editores.

Si pulsamos sobre “Toggle fulscreen mode”, el editor pasará a ocupar toda la ventana del navegador.

La opción “Preview” nos mostrará una vista previa del artículo y la opción “Imprimir” permanecerá activa. La vista previa se mostrará dentro del propio editor.

Pulsando en “Toggle Source Code” veremos el código fuente y además activaremos otros botones. Podremos desactivar y activar el ajuste de línea, el color de las etiquetas html y los números de línea.

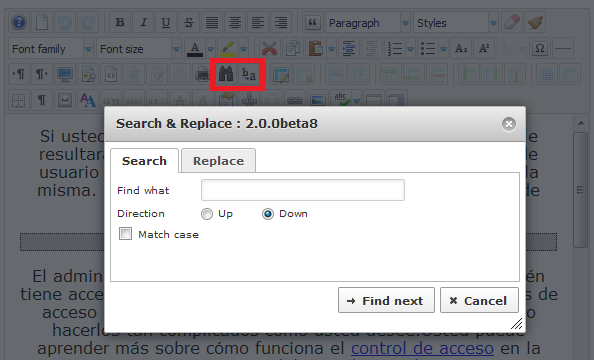
Con los botones “Find” y “Find/Replace”podremos realizar búsquedas en el texto de los artículos y reemplazar las posibles coincidencias.

El botón “Insert table” nos permitirá crear tablas y a la vez activará varios botones relacionados con las tablas y que nos facilitarán el trabajo a la hora de trabajar con las columnas, filas y celdas.

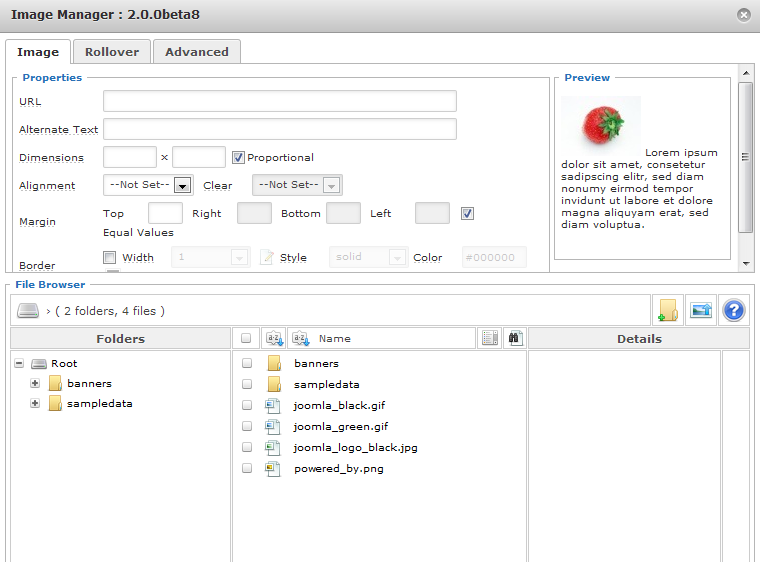
Si pulsamos en “Insertar imagen” podremos añadir una imagen a nuestro artículo de las existentes en el directorio “images”. También tendremos la opción subir imágenes nuevas.

Otra de las opciones del editor es la corrección ortográfica. Podremos activar la corrección en tiempo real y elegir distintos idiomas.

Configuración del editor
Si nos dirigimos a “Componentes > JCE Administration”, podremos modificar la configuración del editor.

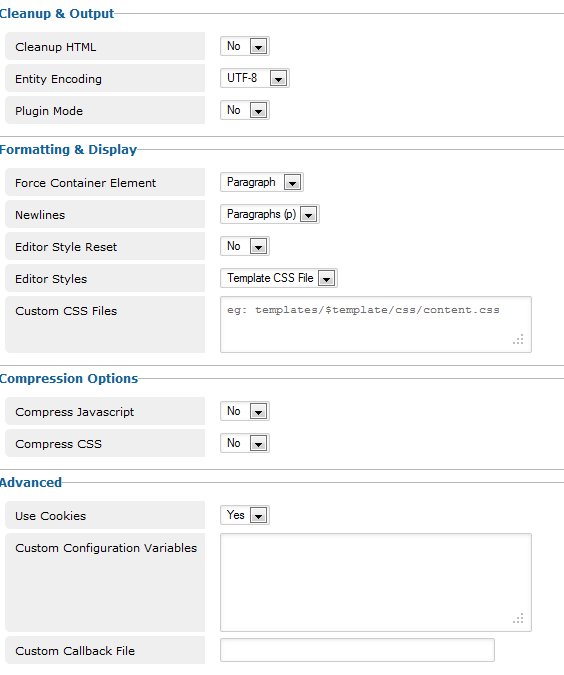
En “Global configuration” ajustaremos los parámetros de formato y compresión. También podremos gestionar las cookies y algunas otras opciones.

Desde la sección “Profiles” crearemos distintos perfiles para el uso del editor. Al crear un nuevo perfil podremos configurar diversas opciones:
-
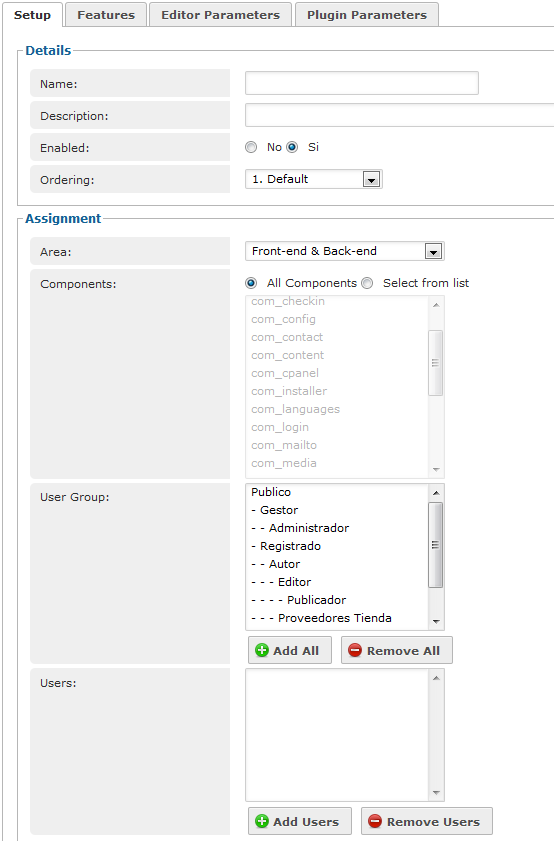
“Setup”. Aquí incluiremos el nombre del perfil, la descripción, asignaremos los usuarios y grupos, etc.

-
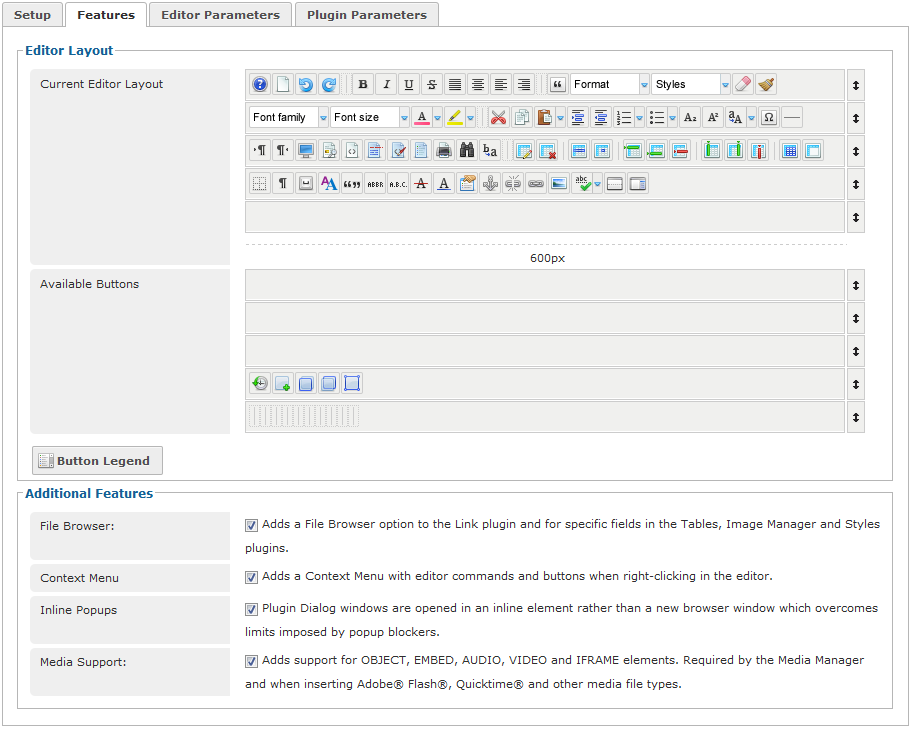
En “Features” podremos seleccionar los botones que estarán disponibles para el perfil y activaremos algunas opciones adicionales .

-
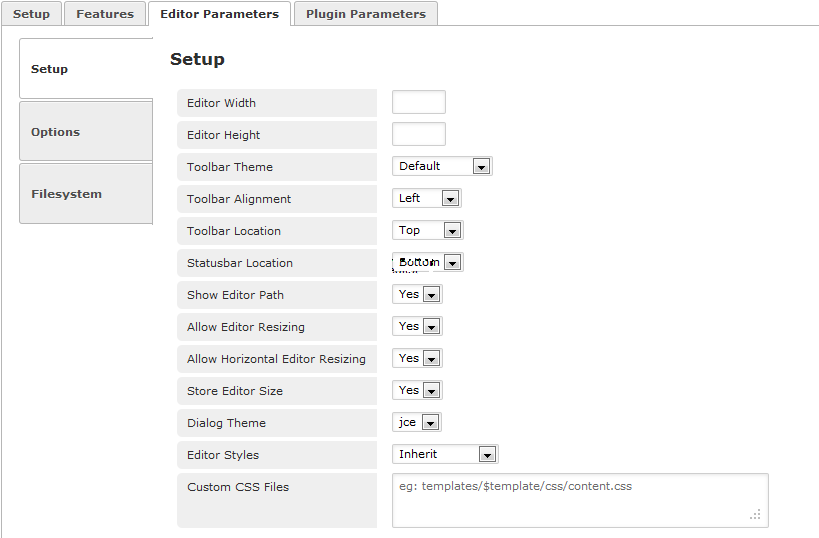
La sección “Editor Parameters” nos permitirá establecer el tamaño del editor, algunas opciones de la barra de herramientas, activar la inserción javascript y php, definir el tamaño máximo para la subida de archivos, etc.

-
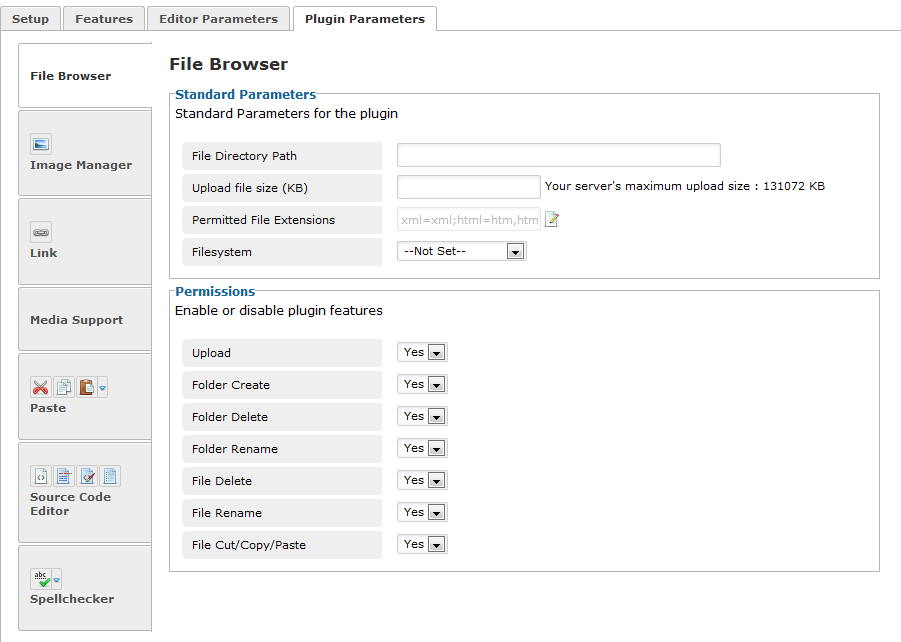
Finalmente, en “Plugin Parameters” configuraremos las opciones relacionadas con el explorador de archivos, el gestor de imágenes, los enlaces, la revisión ortográfica, etc.

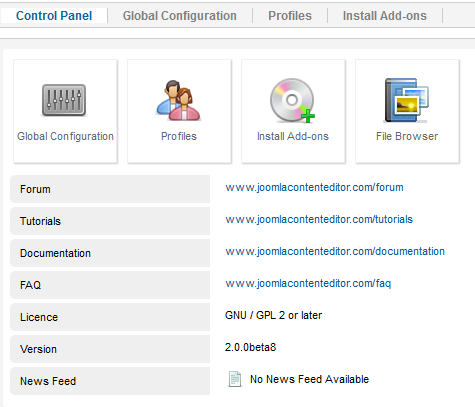
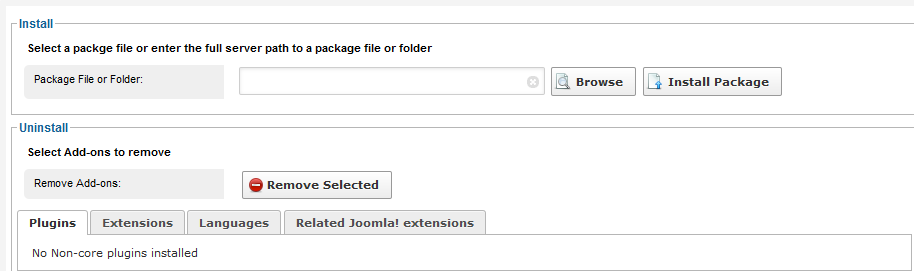
Desde la sección “Install Add-ons” podremos instalar componentes adicionales para JCE.

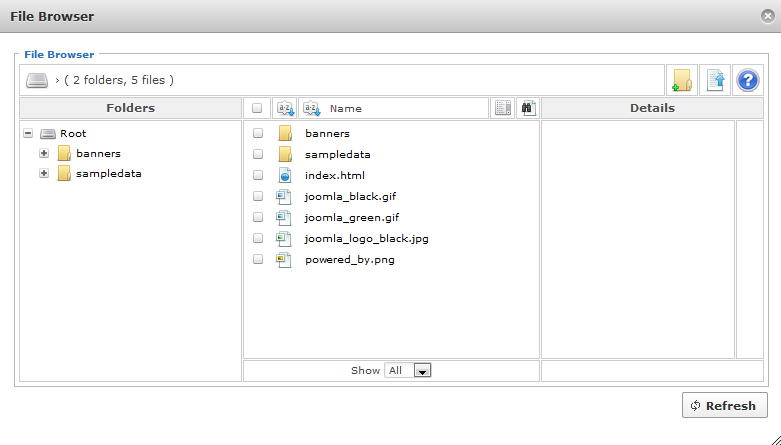
Para finalizar, el botón “File Browser” nos dará acceso al explorador de archivos, desde el que podremos crear carpetas o subir nuevos ficheros.

Enlace | JCK Editor
Enlace | JCE


